WooCommerce store owners often panic because people visit their sites, browse and leave. No sales.
Hmmmm.. Makes sense.
Don’t worry! That’s not a “need more ads” problem. It’s a conversion problem.
Today, we’ll discuss some WooCommerce conversion hacks to make your WooCommerce site easy to scan and exciting or urgent enough to attract buyers.
Let’s go.
Why high traffic doesn’t always mean high sales
Because it’s only half of the story.
High traffic with no sales is like packing a restaurant full of people who never order food. It looks busy, feels exciting, but no one’s buying. And you’re not making money.
You might figure out how to get people to visit your site, but turning those visits into real profit is a completely different game.
However, this is one of the most common rising tensions in e-commerce.
COSÌ, you’re not alone. 😊
Your site is built to convert, you just need a few smart tweaks and regular improvements to turn more visitors into buyers.
WooCommerce Conversion Hacks
Now we’ll explore some real stuff to learn how to increase the WooCommerce conversion rate.
1. High-Quality Product Photos > Want It > Buy It
Photos sell your item.
Shoppers can’t physically hold your product while online shopping. So, images are the only way they can judge their quality, size, color, and use.
Imagine product images are blurry, badly lit, or just showing one angle; will you buy it? I think not. It makes it hard for buyers to say “yes” too.
Great photos make the item feel tangible. Consider showing multiple angles and letting users zoom in for a clear view. You can use lifestyle images that show the product being used. It builds trust and helps customers imagine owning it.
Esempio:
If you’re selling yoga mats, show:
✔A close-up of the material
✔Rolled-up version for storage
✔Also, keep a picture of someone using it during an actual yoga session.
👌 Visual context = instant credibility.
2. Follow the FOMO Formula
Have you ever noticed “Only 3 left in stock!” and felt that little push to buy? 🏃
That’s the psychology of scarcity and urgency, and it works.
It’s simple: People don’t like missing out.
If you see a deal is ending soon or a product is low in stock, you’ll be more likely to buy now instead of waiting.
You can create this feeling with a WooCommerce countdown timer, UN low stock alert, and a limited-time offer.
Also, small badges with the products to indicate a sale, show a new item, or popular items attract customers fast.

Remember, whatever you do, don’t fake it. Customers can smell a fake sale.
Esempio:
✔Conto alla rovescia: Show a badge like a “Sale ends in 2h 45m” timer using the sales countdown timer.
✔Low Stock Alert: You may display this by adding “Only 3 left!” near the cart button with low stock for WooCommerce.
✔Limited-Time Offer: You can also run a “20% off this weekend” type of deal using discount rules for WooCommerce.
However, you can achieve these by customizing different badges. Check out some best WooCommerce badge plugins per te.
3. Want Trust? Show Real Customer Feedback
Online shoppers don’t want to buy blindly. They want proof, and reviews are one of the most powerful forms of proof you can offer to your shoppers.
Consumer feedback helps gain trust. When people see others loving your product, they feel safer buying. It reassures them that it works, it arrives on time, and it’s worth the money.
But collecting star ratings is not enough. You should encourage written reviews, and if possible, let customers upload photos. These real-life insights matter more than any polished marketing copy.
Esempio:
A beauty brand displayed a 35% sales increase after enabling customers to upload before-and-after selfies in their reviews.
Was it fancy? No, but it felt authentic. That’s what sells.
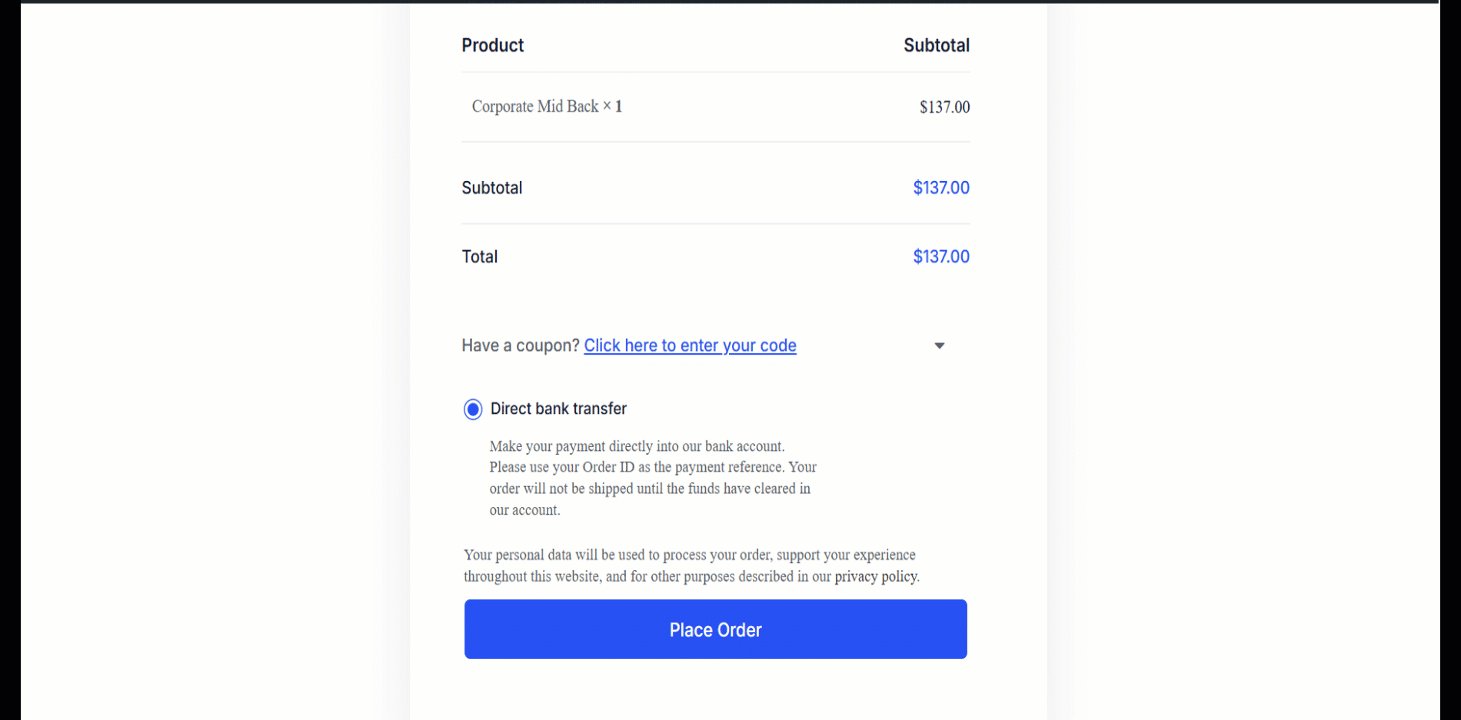
4. Fine Checkout Process

Secondo Baymard Institute, 18% of users abandon their carts due to a long or complicated checkout process.
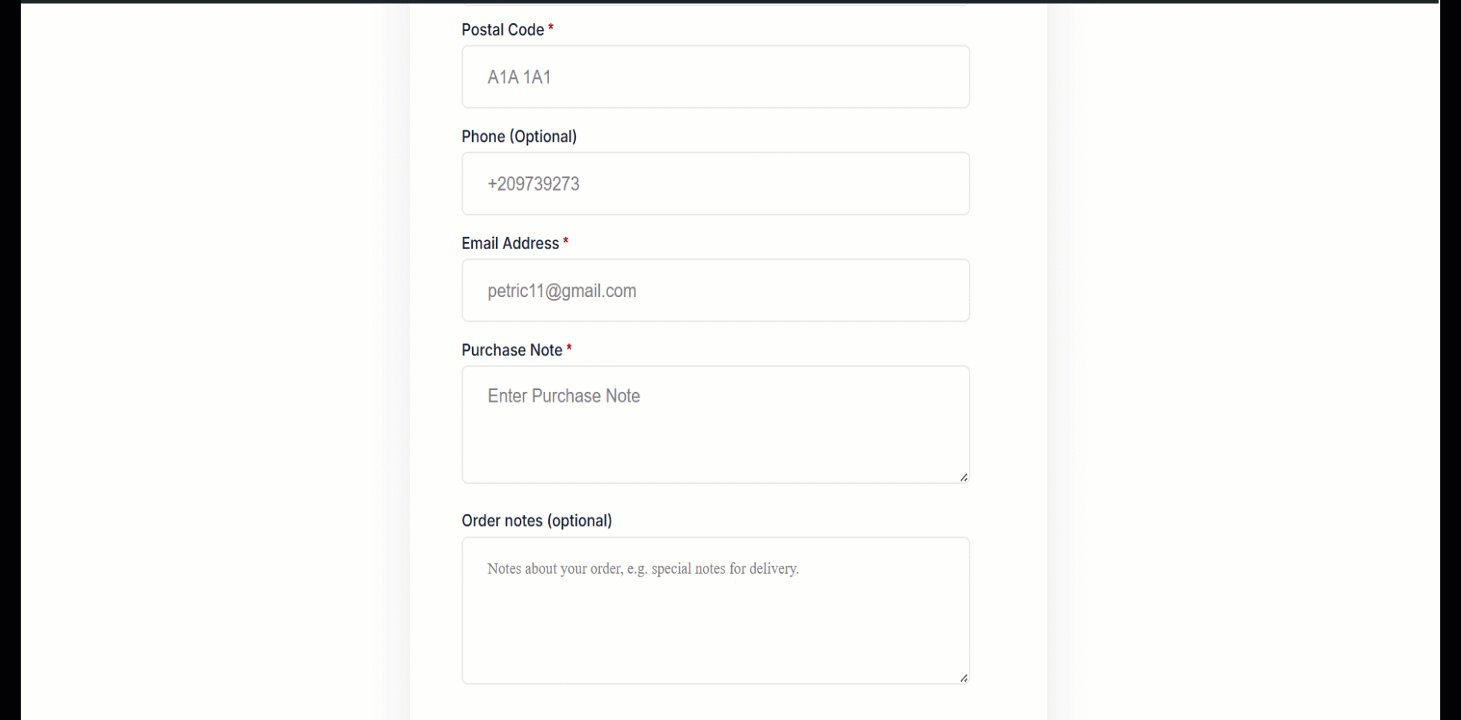
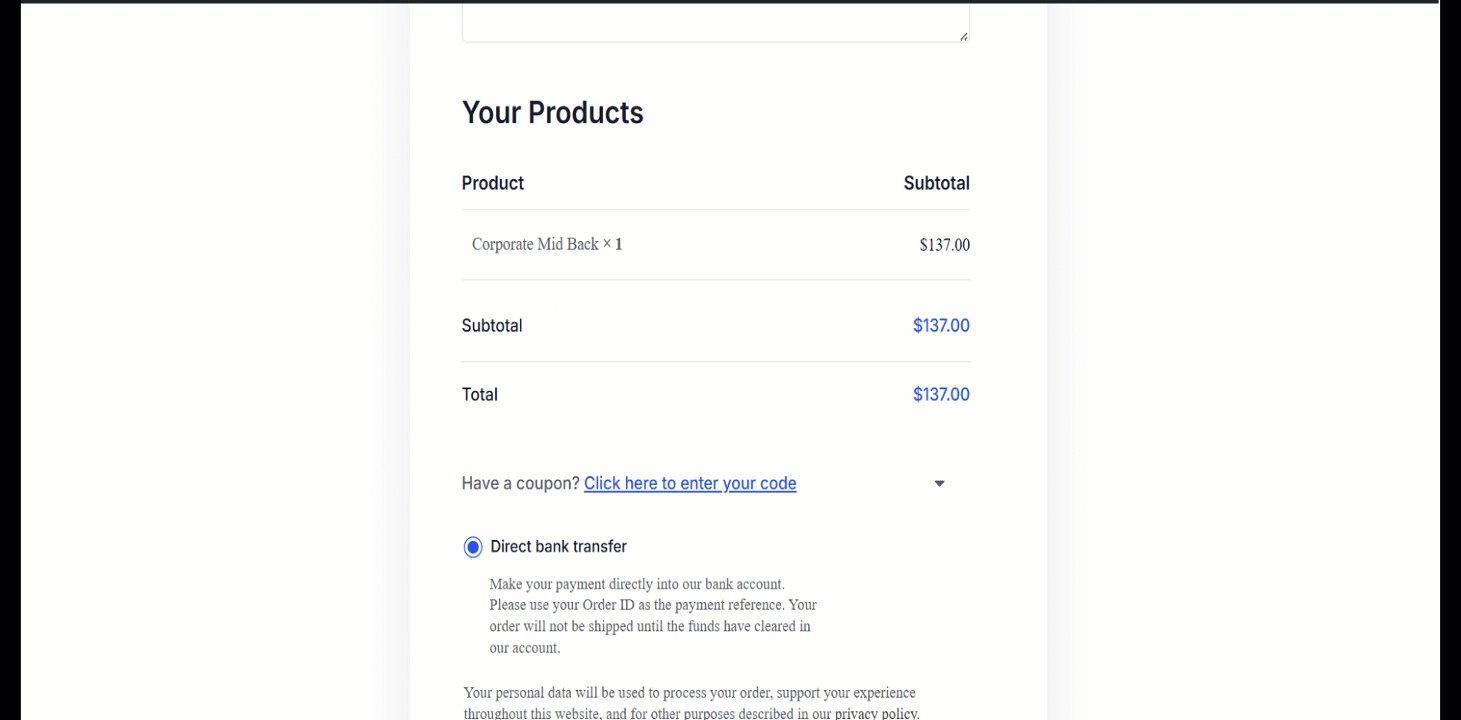
Checkout is the finish line of buying a product. But if it’s long, slow, or confusing? People will drop out before they get there. Many stores lose sales simply because they ask for too much information or force people through too many steps.
It happens, you also wouldn’t like to fill out lengthy forms.
The solution: Make checkout feel easy.
- Use a one-page checkout to reduce clicks
- Allow guest checkout with no account required
- Remove unnecessary fields like company name or second phone number
This way you’ll reduce friction and boost conversions.
5. Optimize It Mobile-First
A polished mobile UX is important. Over half of online shopping happens on smartphones. If your WooCommerce store looks bad or works slowly on mobile, you’re literally losing sales every single day.
People on small screens also expect fast loading, easy navigation, and tappable buttons. Tiny text, cluttered menus, or images that won’t load are frustrating. They’ll bounce.
We recommend that you choose a responsive theme, make your checkout touch-friendly, and test the experience yourself on a phone.
6. Offer Free Shipping, Make It Seen
Here’s a fun fact: High shipping fees are one of the main reasons people abandon their carts. 😐
Your product may be priced well, but surprise costs at checkout feel like a ripoff. That’s why free shipping is a major conversion booster.
You don’t need to give free shipping on everything; just structure it smartly. You can set a certain order value and make that benefit super obvious throughout the site.
Esempio:
Display a progress bar like: “Add $8 more to get FREE shipping!” It encourages people to add another product to their cart and makes them feel like they’re getting a bonus.
7. Use Exit-Intent Popups

Sudden popups are annoying? Maybe. But they’re absolutely effective if they are implemented in the right way.
Often, when you move your mouse toward the browser tab or close button, an attention-grabbing popup appears. It is known as an exit-intent popup.
An exit-intent popup gives you one last chance to save the deal. If a visitor is about to leave, offer him something, a discount, a freebie, or even a quick reminder of what’s in his cart.
Esempio:
“Wait! Here’s 7% off if you complete your order now!” is a classic. Make sure the offer feels relevant and valuable, not desperate.
You can create this using tools like Kit Popup.
8. Use Testing to Know What Works
This is one of the amazing tips on how to increase WooCommerce conversion rate. Testing is easy to implement and deliver real results. Testing can guide you and help you make decisions based on results. Sometimes, the best-looking store underperforms, and the only way to know the reasons and what works is to test.
A/B testing lets you compare two versions of a page or element. Thus, you see which performs better. You can test anything: product headlines, call-to-action buttons, images, layouts, even pricing formats.
This process lets you work on the outcome accordingly. And you might be surprised at how small changes make a big difference.
Esempio:
Suppose you tested two versions of your “Add to Cart” button: one said “Buy Now,” the other said “Get Yours Today.” The second version got 18% more clicks. That’s the power of testing.
Utilizza strumenti come Google Ottimizza O Split Hero to set up tests without needing to code. However, Ottieni Genie AI is an excellent tool to improve your WooCommerce SEO. It also helps to generate a WooCommerce product description, attention-grabbing CTA text, catchy Titolo del prodotto WooCommercee altro ancora.
Pensieri finali
✔ Start with the easiest fix first
✔ Analyze how people actually shop
✔ Follow the WooCommerce conversion hacks, remove the friction, and you’ll see better results. 🚀
WooCommerce is powerful, but remember, power alone doesn’t sell. Smart tweaks do.
Keep going. Happy optimizing!



Lascia un commento