Se sei un Appassionato di WordPress o addirittura nuovo nell'arena di WordPress, devi essere disposto a conoscere i termini comuni e chiave di WordPress, giusto? Troverai molte risorse che incorporano termini e glossario chiave di WordPress. Ma la maggior parte di essi non sono sotto forma di post di blog, ma si concentrano maggiormente sull'espansione e sulla definizione di diversi termini WP.
WordPress, tuttavia, è una nicchia che richiede molta più elaborazione di quella che normalmente esiste online in frammenti. Quindi, come puoi avere un’idea completa dei termini e del glossario di WordPress? Non preoccuparti! Questo articolo è pensato esattamente per questo.
Sì, mi sono tuffato in profondità nell'arena di WordPress per raccogliere informazioni Oltre 20 termini e glossario WordPress a tuo vantaggio. E tu sai cosa? Sono riuscito a mettere insieme oltre 20 termini chiave e glossario WP.
Diamo un'occhiata alla lunga carrellata che ho attrezzato-
Oltre 20 termini e glossario WordPress:
Castoro desideroso di sapere del Oltre 20 termini tecnici importantissimi per WordPress, Giusto? Andiamo subito al sodo. Ma prima, vorrei sottolineare che questo elenco sarà un glossario, come ho già affermato un paio di volte. Ciò significa che i termini nell'elenco verranno visualizzati in ordine alfabetico dalla (AZ).
Vuoi conoscere alcuni errori comuni di WordPress con la soluzione? Fai clic sul collegamento in basso e passa subito al blog-
Iniziamo a girare….
API:
API, la contrazione di Interfaccia di programmazione applicazioni è un insieme di codici di programmazione che funge da intermediario tra due programmi software. Ciò significa che è un'interfaccia software che consente a due applicazioni di parlare o interagire tra loro. Non l'ho preso, vero?
Nessun problema! Permettetemi di fornirvi un esempio per chiarire il punto. Visiti spesso i ristoranti e ordini i cibi dal menu, giusto? I cibi che sceglierete di ordinare verranno preparati in cucina. Ma come arriverà il tuo ordine lì? Ecco che arriva il cameriere o in altre parole l'API.

In questo caso, il cameriere funge da API che porta l'ordine in cucina (Il Sistema). Una volta preparato l'ordine, il cameriere servirà il cibo, ovvero ti ricontatterà con la risposta. Spero che l'esempio sia utile.
Facciamo un guarda un esempio tecnico di API. Quando prenoti i biglietti aerei, puoi farlo dal sito web di una compagnia aerea o tramite un'agenzia di viaggi. Diciamo che stai prenotando il tuo biglietto aereo da un'agenzia di viaggi online. Hai inserito tutti i dettagli della prenotazione come data del viaggio, tipo di classe, orario del volo, ecc.
Il servizio di viaggio online interagirà quindi con l'API della compagnia aerea e le chiederà di ottenere tutte le informazioni rilevanti dal database della compagnia aerea come lo stato del posto, le opzioni del bagaglio, ecc. L'API recupererà quindi la risposta della compagnia aerea al tuo servizio di viaggio che poi ti mostrerà il informazioni aggiornate.
Ajax:
Ajax è l'acronimo di JavaScript asincrono e XML. È una combinazione di script web e tecnologia che consente agli utenti di aggiornare una piccola parte di una pagina web senza ricaricare l'intera pagina. Vorrei chiarirlo nel contesto di WordPress.
In WordPress, Ajax viene utilizzato nella sezione “Commenti”. Quando qualcuno commenta, puoi approvare o eliminare un commento senza ricaricare la pagina. Puoi anche notare l'uso di Ajax nella schermata di modifica del post. Ad esempio, puoi aggiungere una nuova categoria alla pagina mentre scrivi il tuo post e non è necessario ricaricare la pagina.
A=> Asincrono: significa che non è necessario che le informazioni dell'intera pagina vengano caricate contemporaneamente.
J=> JavaScript: necessario per l'aggiornamento asincrono poiché viene sfruttato per aggiungere contenuto dinamico
A=> E
X=> XML – Linguaggio di markup per archiviare dati, indipendente da qualsiasi software o programma per l'elaborazione
Apache:
Apache è un server web gratuito e open source che consente agli sviluppatori web di distribuire siti web su Internet. Quando gli utenti richiedono di visualizzare il contenuto della pagina Web, i server Web visualizzano le pagine Web richieste sui loro schermi. Viene visualizzato un server Web contenuti come le pagine HTML, Fogli di stile CSS e contenuti multimediali.
Un server web agisce come l'host di un ristorante. Quando ti presenti in un ristorante, l'host ti accoglie, controlla i dati della tua prenotazione e ti guida al tavolo. Un server web si comporta così o fa anche di più. Quando richiedi una pagina web, comunica con il sito web, recupera la pagina richiesta e visualizza la pagina.
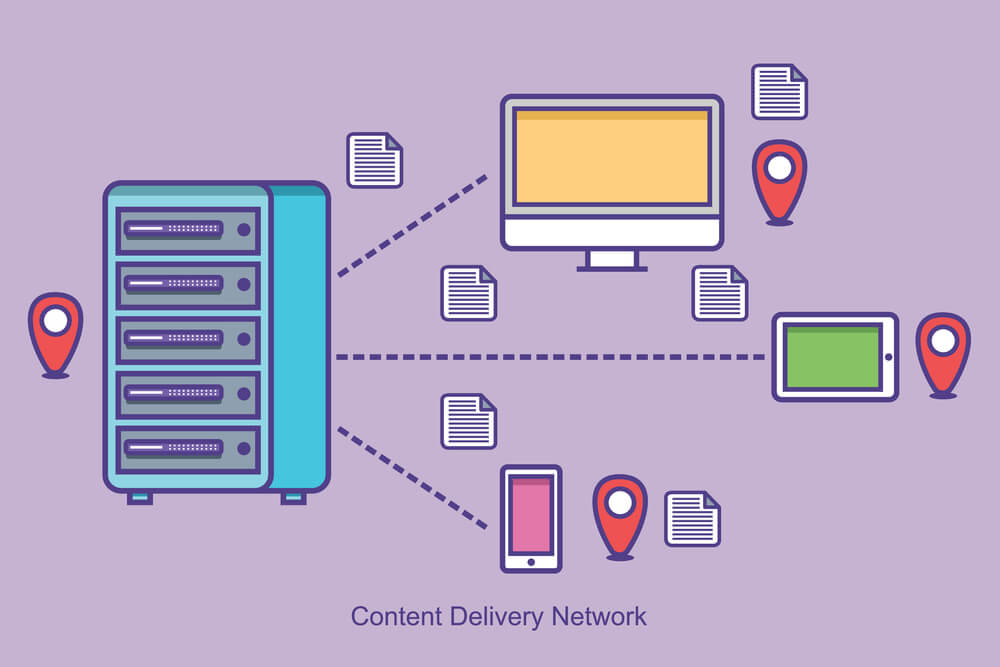
CDN:
CDN è un gruppo di server distribuiti in diverse posizioni geografiche a livello globale per accelerare la distribuzione dei contenuti di un sito Web. La CDN può essere espansa come Rete per la distribuzione dei contenuti o Rete di distribuzione dei contenuti. Quando ti connetti a un particolare sito web, la distanza fisica tra te e il server web influisce sul tempo di caricamento affinché il contenuto del sito venga visualizzato sullo schermo.
È qui che entra in gioco la CDN poiché accelera la consegna dei contenuti del sito Web indipendentemente dalla tua posizione. Posiziona i data center in cui memorizzare nella cache o archiviare copie temporanee dei file del sito Web al fine di ridurre al minimo la latenza nella velocità di caricamento del sito Web.

I CDN memorizzano nella cache pagine web e contenuti come testi, immagini e video nel server proxy adiacente agli utenti. Ciò ti consente di guardare film, scaricare programmi software, effettuare acquisti, ecc. senza dover attendere a lungo il caricamento delle pagine Web.
Oltre a ciò, una CDN consente un rapido trasferimento delle risorse necessarie per il caricamento di contenuti come pagine HTML, fogli di stile, file javascript, immagini e streaming video. Inoltre, questa rete di data center distribuita a livello globale riduce anche il consumo di larghezza di banda.
Tema figlio:
Il tema figlio è legati al tema principale in WordPress. Fondamentalmente è un sottotema che porta con sé i tratti, le funzionalità e gli stili del tema principale. Vantaggi del tema child? Il tema figlio consente agli utenti di modificare i file del tema principale senza influenzare il tema principale.
Se desideri aggiornare il tuo file esistente tema, puoi apportare le modifiche necessarie al tema figlio e gli aggiornamenti verranno applicati automaticamente al tema principale. Il tema figlio è assolutamente sicuro per la modifica del tema originale modificando il modello del tema figlio.
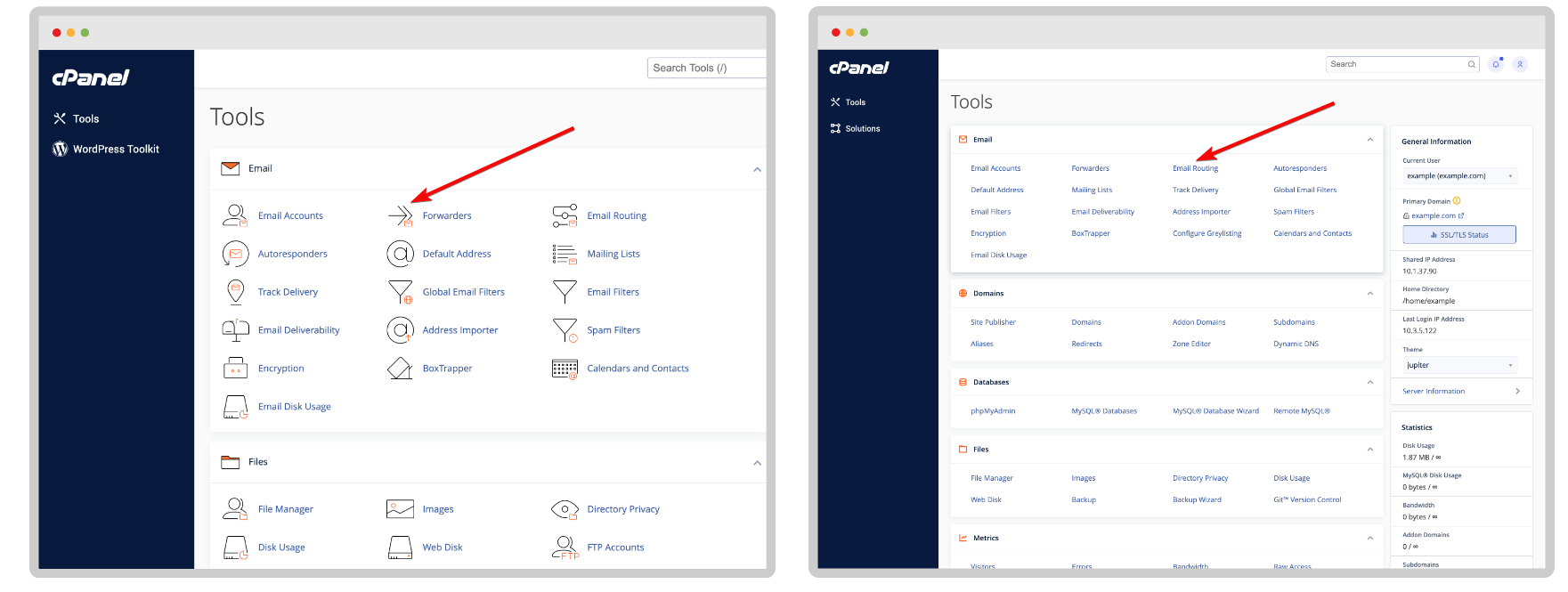
Pannello c:
cPanel è un pannello di controllo o dashboard per la gestione del tuo server di hosting web tramite un'interfaccia basata sul web. È un Interfaccia basata su Linux permettendoti di personalizzare o modificare una serie di elementi del tuo account di hosting. cPanel è una soluzione di fatto per la gestione di siti Web offerti dalla maggior parte dei fornitori di servizi di hosting.

Senza cPanel, avresti bisogno di conoscenze tecniche per gestire il tuo sito web o server. Ma cPanel ti fornisce un'interfaccia grafica che ti consente di gestire il tuo sito web in modo efficiente senza alcuna conoscenza tecnica. Puoi gestire i file del tuo sito web, MySQL, tracciamento dei dati, statistiche, ecc. con una miriade di funzionalità cPanel.
CSS:
CSS è da vicino collegato all'HTML poiché la sola creazione di elementi della pagina Web non è sufficiente. Piuttosto, devi rendere presentabili le tue pagine web. Cascade Style Sheets è abbreviato in CSS che in realtà formatta il layout di una pagina web. Quindi, quando c’è l’HTML, devono esserci i CSS.
Con CSS, puoi disporre gli elementi della pagina web creati da HTML. Ad esempio, puoi utilizzare i CSS per applicare stili a testi e caratteri, controllare il colore del testo, aggiungere spazio tra i paragrafi, ridimensionare colonne e tabelle, variare le dimensioni dello schermo, aggiungere altri effetti e così via.
Tipo di messaggio personalizzato:
Come riflette il nome, il tipo di post personalizzato in WordPress è un tipo di post leggermente diverso rispetto al tipo di post normale o standard che utilizziamo. Quando il tuo obiettivo è produrre tipi di contenuti diversi da quelli soliti, puoi utilizzare il tipo di post personalizzato. La differenza tra un post normale e un tipo di post personalizzato è che quest'ultimo utilizza un valore post_type diverso nel database.
Puoi creare e configurare tipi di post personalizzati per portfolio, prodotti e pagine di testimonianze. Esistono numerosi plugin di WordPress che utilizzano tipi di post personalizzati per archiviare dati. I tipi di post personalizzati hanno campi di post personalizzati e strutture di categoria diversi. Utilizzando vari codici e plugin personalizzati, sono stati aggiunti tipi di post personalizzati a WordPress.
DDOS:
DDOS è l'acronimo di Distributed Denial of Service. È un attacco online che invia tonnellate di visitatori falsi da più computer al tuo sito web. Lo scopo dell'invio di questo tipo di traffico falso è rallentare il tuo sito web, provocandone il crash. Di conseguenza, i visitatori reali non riescono ad accedere al tuo sito web.

Per una migliore comprensione, diamo un'occhiata a un esempio. Se visiti un negozio stracolmo, quante possibilità ci sono di essere trattato bene? Le possibilità sono scarse poiché il personale viene sopraffatto da una folla eccessiva e talvolta i prodotti potrebbero esaurirsi.
Questo è esattamente il modo in cui funziona un attacco DDOS. Il tuo sito web è in grado di gestire un certo numero di traffico contemporaneamente. È probabile che un traffico eccessivo renda il tuo sito web non rispondente. Gli aggressori DDOS, tuttavia, utilizzano computer compromessi per lanciare i loro attacchi.
Disposizione fluida:
Il layout fluido è un tipo di progettazione di una pagina Web in cui il layout viene ridimensionato man mano che la dimensione della finestra viene modificata. Ciò significa che, indipendentemente dalle dimensioni della finestra, il layout fluido di una pagina Web verrà sempre visualizzato in modo identico. Disposizione fluida utilizza valori proporzionali come unità di misura per blocchi di testi, immagini o qualsiasi altro contenuto fa parte del tema WordPress.
A differenza di un layout fisso, un layout fluido utilizza la larghezza basata su percentuale anziché la larghezza basata su pixel per i componenti della pagina. La parte migliore del layout fluido o liquido è che induce la maggior parte dei componenti della pagina ad adattarsi alle dimensioni dello schermo dell'utente.
Github:
Github, un termine molto cruciale relativo a WordPress. Github è fondamentalmente un file repository git basato su cloud o piattaforma di sviluppo software, distribuito da programmatori e sviluppatori di software. Consente agli sviluppatori di archiviare, monitorare, modificare e gestire i propri progetti di programmazione.
Attualmente, Github è la piattaforma di hosting di codice più popolare tra gli sviluppatori open source con un sacco di plugin e temi ospitati qui. La piattaforma consente inoltre agli sviluppatori di software di effettuare il controllo della versione e la collaborazione all'interno di un team di sviluppatori attraverso il quale possono aggiungere altri nel repository per unirsi ai loro progetti.
HTML:
HTML o Hyper Text Markup Language è uno strumento per creare e strutturare la tua pagina web. Con HTML puoi creare sezioni, paragrafi e collegamenti sfruttando elementi HTML come tag e attributi. L'ipertesto è fondamentalmente un testo con un collegamento su cui gli utenti possono fare clic e visitare un'altra pagina del sito Web o una pagina diversa del sito Web.
Il linguaggio di markup, tuttavia, sfrutta tag o testi semplici con contrassegni speciali per definire diverse sezioni come intestazione, piè di pagina, paragrafo e altri elementi come immagini, tabelle, ecc. L'HTML è costituito da una serie di elementi per racchiudere varie parti di un contenuto in ordine per farlo apparire in certi modi.
I codici HTML contribuiscono alla perfetta formattazione degli elementi della pagina web come testi e immagini. Senza HTML, il tuo browser Internet non riuscirà a visualizzare testi o caricare immagini. L'HTML è uno dei 3 strumenti essenziali per costruire una pagina web insieme a CSS e JavaScript.
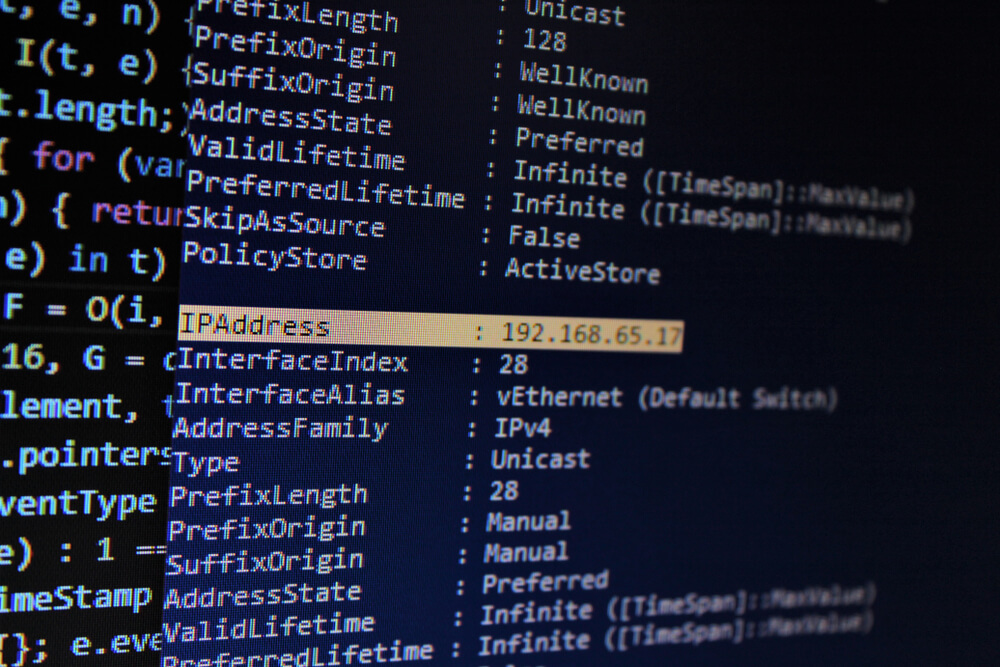
Indirizzo IP:
L'indirizzo IP o l'indirizzo del protocollo Internet è una lunga stringa di numeri assegnati a diversi dispositivi su Internet o su una rete locale. È un numero univoco e viene utilizzato come identificatore per diversi dispositivi hardware. Con gli indirizzi IP è possibile collegare tra loro dispositivi in una rete locale o in Internet per la trasmissione di dati.

Con l'aiuto di un indirizzo IP, Internet capisce dove si trova inviare dati come email, immagini, video, ecc. L'indirizzo IP è costituito da un insieme di 4 numeri in totale, ciascuno dei quali è isolato da punti. I numeri nell'indirizzo IP vanno da 0-255. Un indirizzo IP in genere è simile a: 192.168.1.39.
Host locale:
Localhost è un termine familiare quando si tratta di installare WordPress se non si dispone di un dominio e di un hosting. In poche parole, localhost è un file computer locale su cui è in esecuzione un programma. Ad esempio, se stai utilizzando un browser Web sul tuo computer, il tuo computer verrà considerato un host locale.

Localhost è uno strumento perfetto per testare un nuovo design prima di andare in diretta. Forse non sai come funzioneranno le funzionalità di un nuovo design. Quindi non è sicuro andare in diretta immediatamente. Puoi invece utilizzare il tuo computer locale come server per testare il nuovo tema.
Puoi controllare il gateway di pagamento, il download dei file, la struttura dei contenuti, ecc. sull'host locale. Una volta che sarai soddisfatto di tutte le funzionalità del nuovo design, potrai passare dal vecchio design al nuovo senza problemi. L'indirizzo IP per localhost è 127.0.0.1.
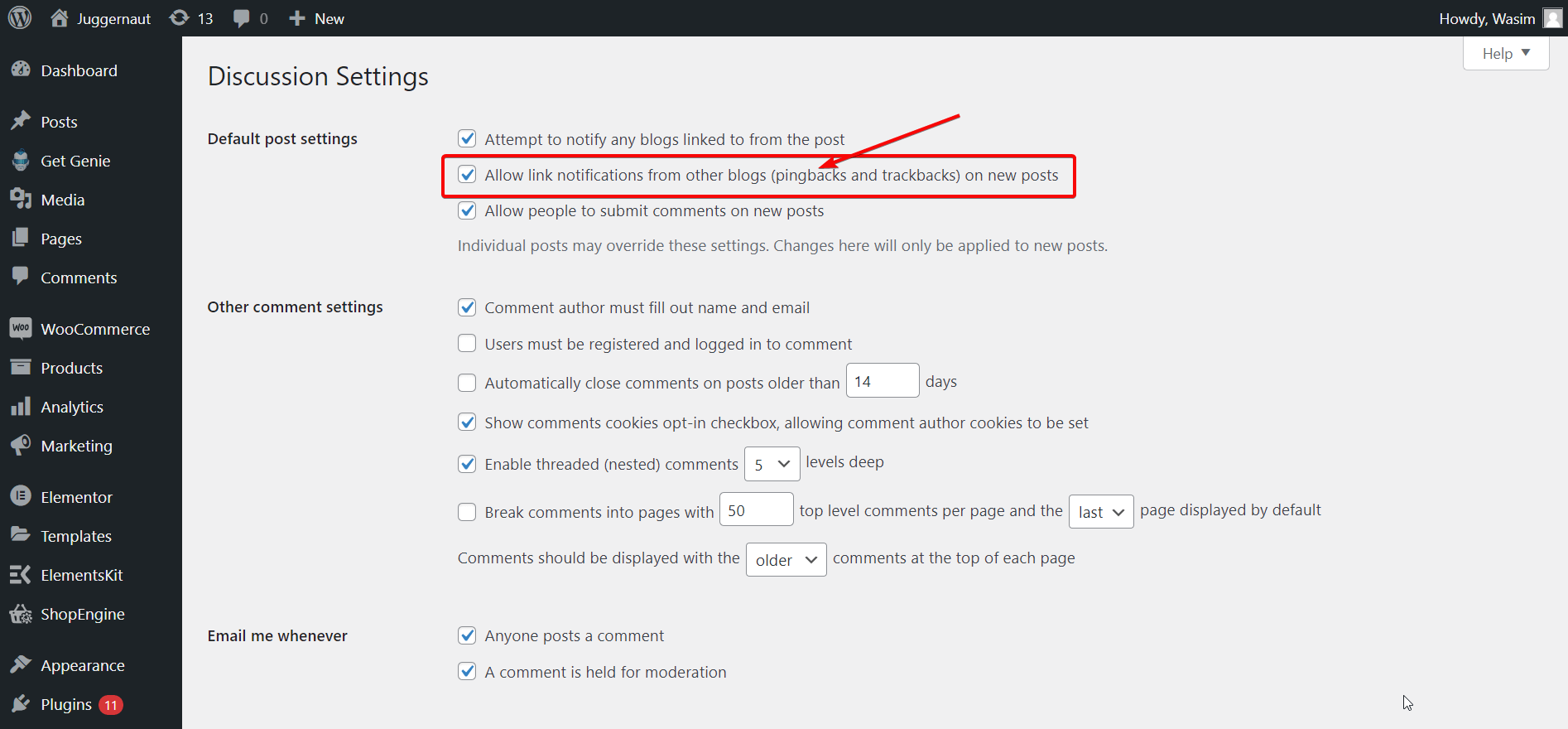
Pingback:
Pingback è un modo di riconoscendo ai blogger che hai collegato i loro articoli sul tuo sito web. La chiave qui è che il sito che colleghi deve essere abilitato al pingback. I blogger possono scegliere se consentire o impedire la visualizzazione dei commenti di pingback sui loro siti.

A seconda della configurazione del tema, sul tuo sito web potrebbe apparire un estratto del contenuto collegato da altri siti web. Vorrei elencare i passaggi del pingback:
- X scrive un post e si collega a un altro post sul sito Web di Y.
- X pubblica il post.
- WordPress invierà un pingback al sito web di Y.
- Il pingback verrà quindi visualizzato nella sezione commenti del post collegato.
Hosting condiviso:
L'hosting condiviso, come suggerisce il nome, è un servizio di web hosting in cui un numero di siti web condividono le risorse di un server web di grandi dimensioni. A differenza di un server web dedicato o di un server privato virtuale, l'hosting condiviso lo è conveniente e conveniente.

L'hosting condiviso è perfetto per piccole imprese, siti Web di portfolio e blog grazie al suo servizio a basso costo. Per cominciare, non è necessario acquistare un costoso servizio di hosting per avere molte funzionalità. Se ti stai chiedendo come mai le società di hosting forniscono un servizio di hosting condiviso così economico, è perché più utenti per un singolo server consentono loro di mantenere bassi i costi.
SSL:
Sebbene SSL sia un termine comune tra WordPress o gli utenti di siti Web, è necessario chiarirlo. SSL sta per Livelli di socket sicuri a cui è destinato crittografia e protezione dati sensibili tra browser web e server web.

SSL è noto anche come protocollo TLS o Transport Layer Security che fornisce una garanzia a un utente sull'identità di un sito Web con cui sta comunicando. Se il tuo sito web è abilitato per SSL, noterai HTTPS anziché HTTP e accanto all'indirizzo del tuo sito web verrà visualizzato il simbolo di un lucchetto che indica che il tuo sito web è sicuro.
Tassonomia:
La tassonomia in WordPress è un metodo di raggruppamento post simili insieme. Possono essere post normali o anche tipi di post personalizzati. WordPress, per impostazione predefinita, ha 2 tassonomie: categorie e tag. Per i tipi di post personalizzati, devi utilizzare tassonomie personalizzate.
Una caratteristica interessante della tassonomia è che può essere gerarchica, il che significa che puoi creare argomenti principali con i propri sottoargomenti. Un esempio di tassonomia può essere un sito Web WordPress con categorie come WordPress, WooCommerce, plugin, temi, ecc.
Redattore visivo:
In WordPress, l'editor visivo non è altro che un ricco editor di testo che ti permetterà di farlo creare, modificare e formatta il tuo blog contenuti a tuo agio. La specialità dell'editor visivo di WordPress è la sua Editor WYSIWYG. Ciò significa che il modo in cui il contenuto appare sul tuo display è esattamente come apparirà dopo la sua pubblicazione.

L'editor visivo ha 2 righe con icone di modifica contenute al suo interno. Alcune delle icone di modifica includono stile, grassetto, allineamenti, inserimento collegamento, attivazione/disattivazione della barra degli strumenti, elenco ordinato, elenco non ordinato, virgolette, colore del testo, rientro e rientro. Puoi capire cosa implica ciascuna delle icone passando il mouse su di esse.
wp-config.php:
Durante l'installazione di WordPress in localhost, ti capita di avere a che fare con wp-config.php, giusto? wp-config.php è una chiave File WordPress contenente informazioni sul database che include il nome, host (localhost), nome utente e password. Queste informazioni aiutano WordPress a comunicare con il database per archiviare e recuperare dati come post, utenti, impostazioni, ecc.
Il fatto interessante riguardo a wp-config.php è che non è incluso di default nel pacchetto di download di WordPress. Piuttosto, il processo di installazione di WordPress creerà il file in base alle informazioni fornite. Il file wp-config.php si trova nella radice della directory dei file WordPress.
Scopri come eseguire il debug di WordPress in modo efficace dall'articolo collegato di seguito-
Condividi le tue parole:
WordPress è un vasto campo che ha innumerevoli termini tecnici e non tecnici. Alcuni di essi possono essere facilmente compresi e non richiedono spiegazioni. Ad esempio, termini come post, navigazione, ecc. puoi facilmente capire cosa significano letteralmente. Tuttavia ce ne sono altri che devi distinguere bene.
Ho coperto Oltre 20 termini e glossario principali di WordPress in questo articolo con esempi e spiegazioni adeguati. Una volta esaminati, puoi facilmente coglierne il significato più profondo. E ti garantisco che il tuo concetto sarà più chiaro su questi termini più di prima.
Condividi le tue parole su quanto hai tratto beneficio dall'articolo. E non dimenticare di suggerire altri termini e glossario WordPress lasciando commenti. Wpmet, tuttavia, sviluppa plugin e componenti aggiuntivi WordPress per semplificare l'esperienza dell'utente. ElementsKit, ShopEngine, Ottieni Genie, MetForm, E Wp Social, per dirne alcuni.

Lascia un commento