Personalizzare le tue pagine WooCommerce può davvero migliorare le prestazioni del tuo negozio online e l'esperienza di acquisto dei tuoi clienti.
E per un'esperienza di acquisto e-commerce completa, ogni pagina è importante, che si tratti del negozio, del prodotto, del carrello o del checkout. Ognuna di esse svolge un ruolo chiave nel mantenere felici i tuoi clienti e nel guidare quelle conversioni importantissime.
In questo blog, analizzeremo il processo di personalizzazione delle pagine WooCommerce in Elementor. Evidenziando le pagine su cui dovresti concentrarti e mostrandoti come ShopEngine rende il processo semplice.
Quick Overview
This tutorial demonstrates the easiest way to customize WooCommerce pages.
Tools Used: Elementor and ShopEngine
Here is the basic procedure:
✅ Create a page template from ShopEngine → Builder template.
✅ Select the page type (e.g. Shop, Checkout, Single, etc.)
✅ Activate the template.
✅ Choose a pre-designed ShopEngine layout.
✅ Enter the Elementor editor to start customizing.
Pagine WooCommerce chiave da considerare per la personalizzazione
An e-commerce website may have a lot of pages. But to be focused, we will stick to customizing the core WooCommerce pages that significantly impact your e-commerce site’s performance and sales.
| Pagina del negozio | Pagina del prodotto |
| Pagina del carrello | Pagina di pagamento |
| Pagina di ringraziamento | Pagina di pagamento rapido |
Concentrandoti su queste pagine, garantirai al tuo negozio un'esperienza personalizzata che favorirà il coinvolgimento e le vendite.
Perché hai bisogno di personalizzare le pagine WooCommerce per il tuo negozio online
Parliamo del perché personalizzare le tue pagine WooCommerce non è solo un optional, ma una parte essenziale del percorso e della crescita del tuo negozio. Ecco una panoramica di come la personalizzazione delle pagine WooCommerce può aiutarti.
✅ Crea l'identità del marchio
✅ Migliora il tasso di conversione
✅ Migliora l'esperienza mobile
✅ Aumenta la fidelizzazione dei clienti
Secondo le statistiche, Il 50% dei consumatori preferisce i marchi che riconosce. Quindi con le pagine WooCommerce personalizzate, puoi creare un riconoscibile identità del marchio per il tuo negozio online.
Nel 2023, il il tasso di abbandono del carrello è salito fino a 70% globalmente. Ma con un layout personalizzato puoi semplificare il processo di checkout. Questo può ridurre significativamente il tasso di abbandono del carrello per il tuo sito. In definitiva, migliorando il tasso di conversione.
E per reattività mobile, il commercio mobile ora domina le vendite di eCommerce nel 2024, rendendo un design responsivo non negoziabile. Quindi, personalizzare le tue pagine WooCommerce assicura che abbiano un bell'aspetto e funzionino in modo impeccabile su tutti i dispositivi.
Metti insieme tutto questo e hai la formula per un livello più alto fidelizzazione dei clientiQuando il tuo negozio offre un'esperienza di acquisto personalizzata e ottimizzata per i dispositivi mobili, supportata da una forte identità di marca, è più probabile che i tuoi clienti tornino e continuino ad acquistare.
⭐️ Read top SEO plugins for your WooCommerce site.
Come personalizzare le pagine WooCommerce con ShopEngine
Il modo più semplice per personalizzare le pagine WooCommerce è usare un plugin WordPress. A questo proposito, puoi scegliere ShopEngine, una soluzione WooCommerce completa compatibile con Elementor.
Ciò ti dà la possibilità di creare un sito web WooCommerce completamente personalizzabile con una velocità di caricamento incredibile e funzionalità avanzate, tra cui il confronto dei prodotti, campioni di varianti, pagamento rapido, pre-ordine e molto altro.
Vediamo insieme come personalizzare le pagine WooCommerce per offrire ai tuoi clienti un'esperienza di acquisto fluida.
👉 Modifica la pagina del negozio WooCommerce
La pagina del negozio WooCommerce è spesso il primo punto di contatto tra i clienti e il tuo negozio, rendendo essenziale personalizzarla per ottenere il massimo impatto. Una pagina del negozio ben progettata migliora la navigazione, evidenzia i tuoi prodotti migliori e incoraggia gli acquisti. Procedi con i seguenti passaggi per creare e personalizzare la pagina del negozio WooCommerce.
Passaggio 1: creare un modello di pagina del negozio
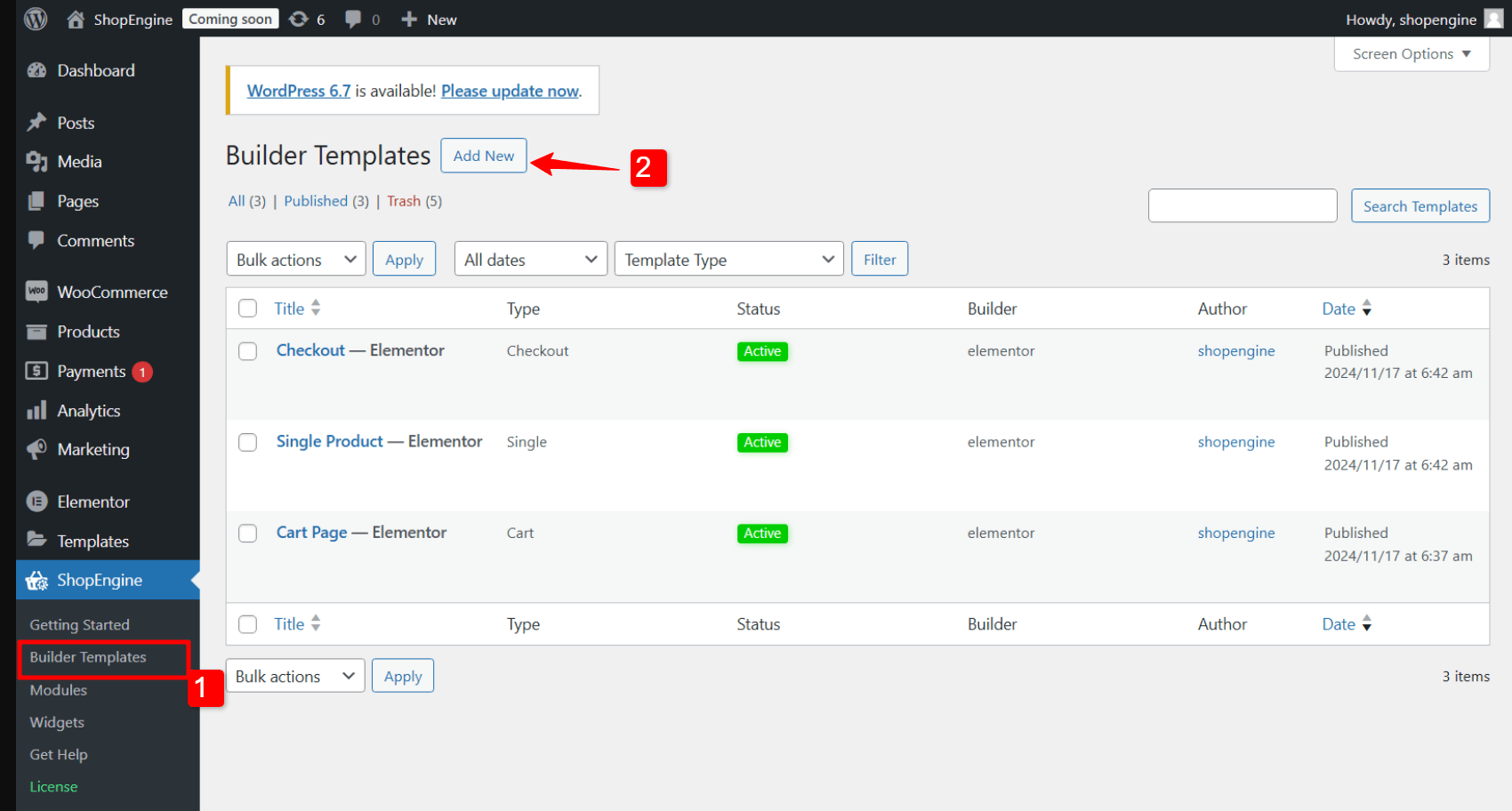
Puoi progettare una pagina Shop con i modelli Builder di ShopEngine. Vai a ShopEngine > Modelli di builder e fare clic su Aggiungere nuova pulsante.

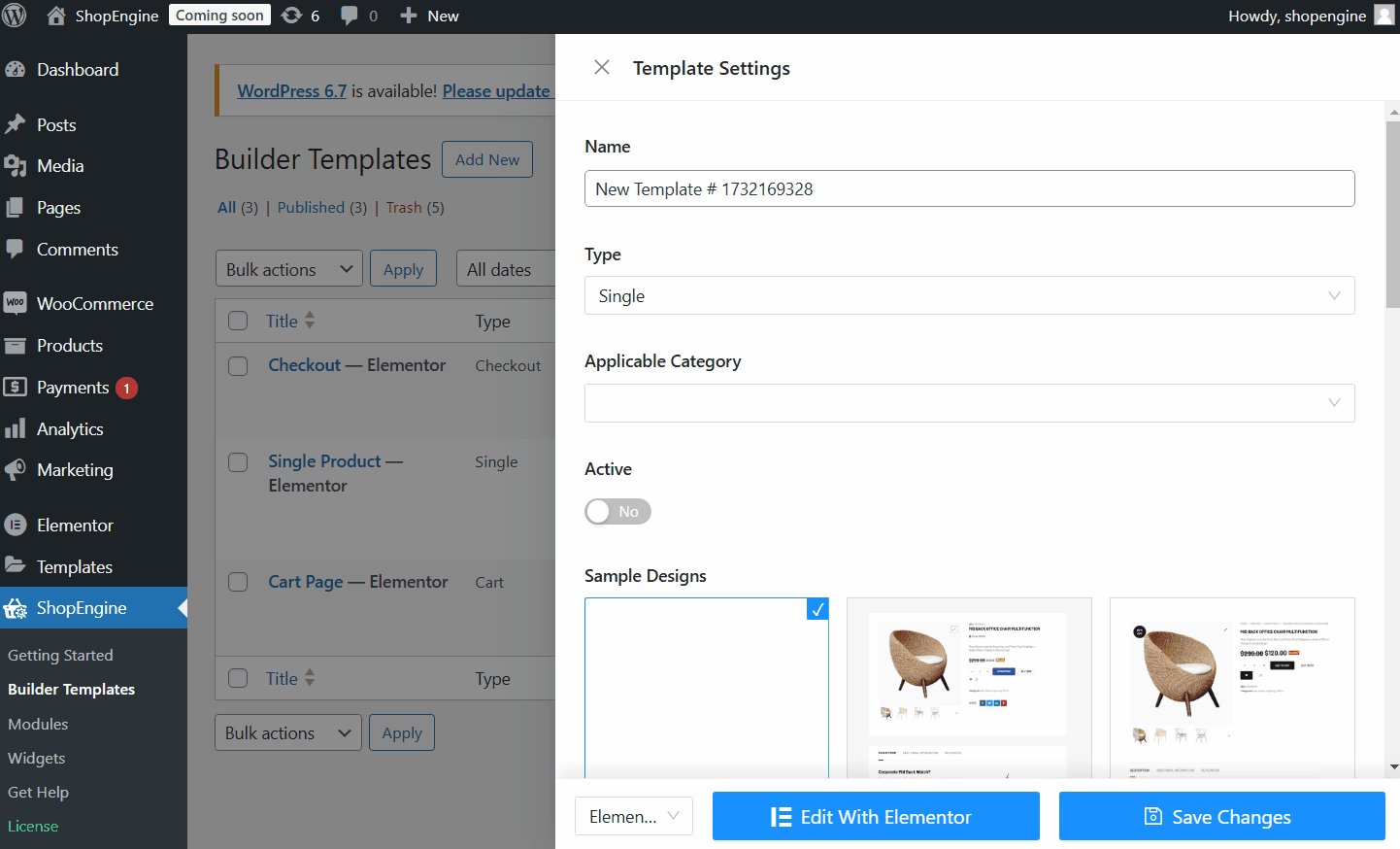
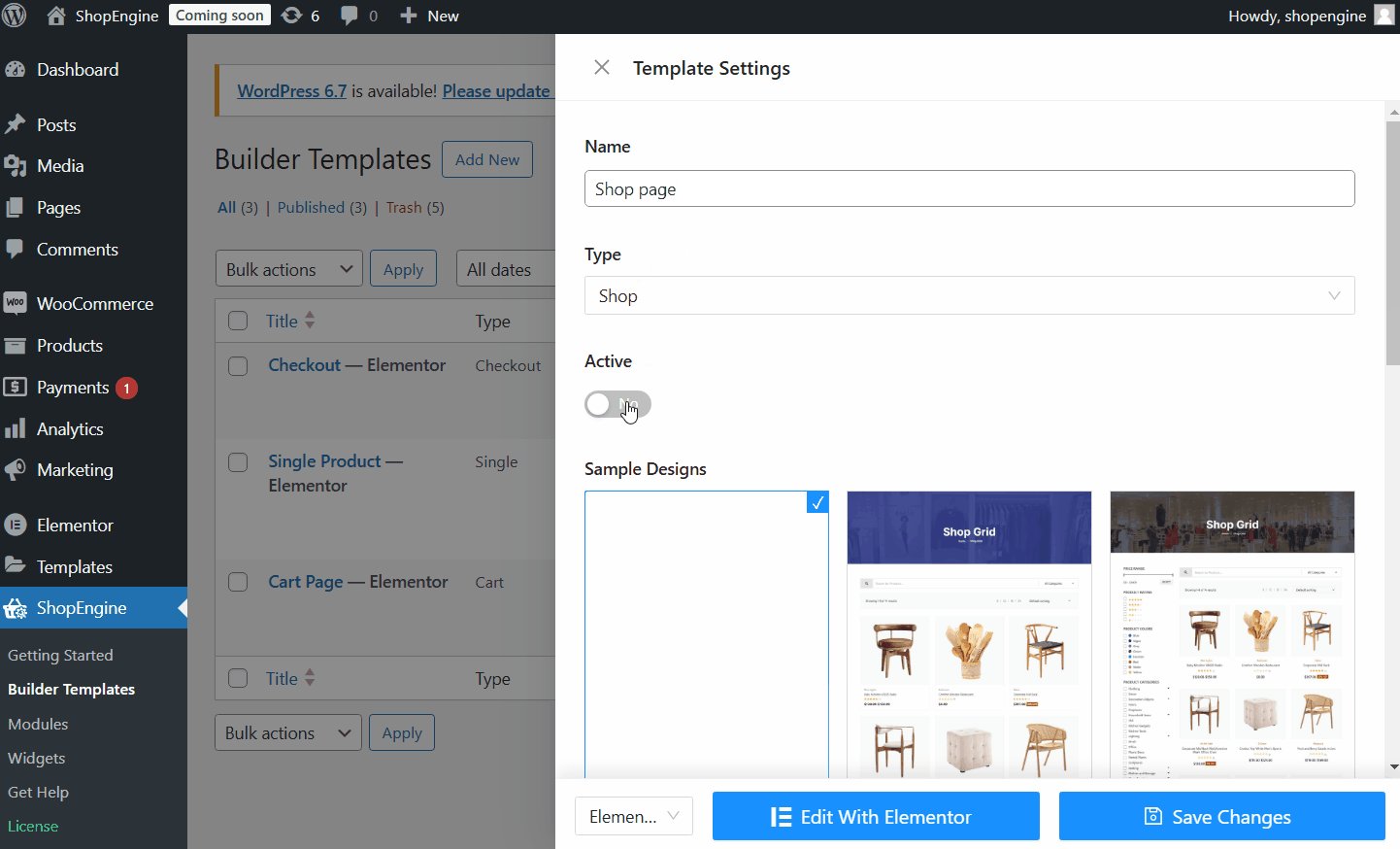
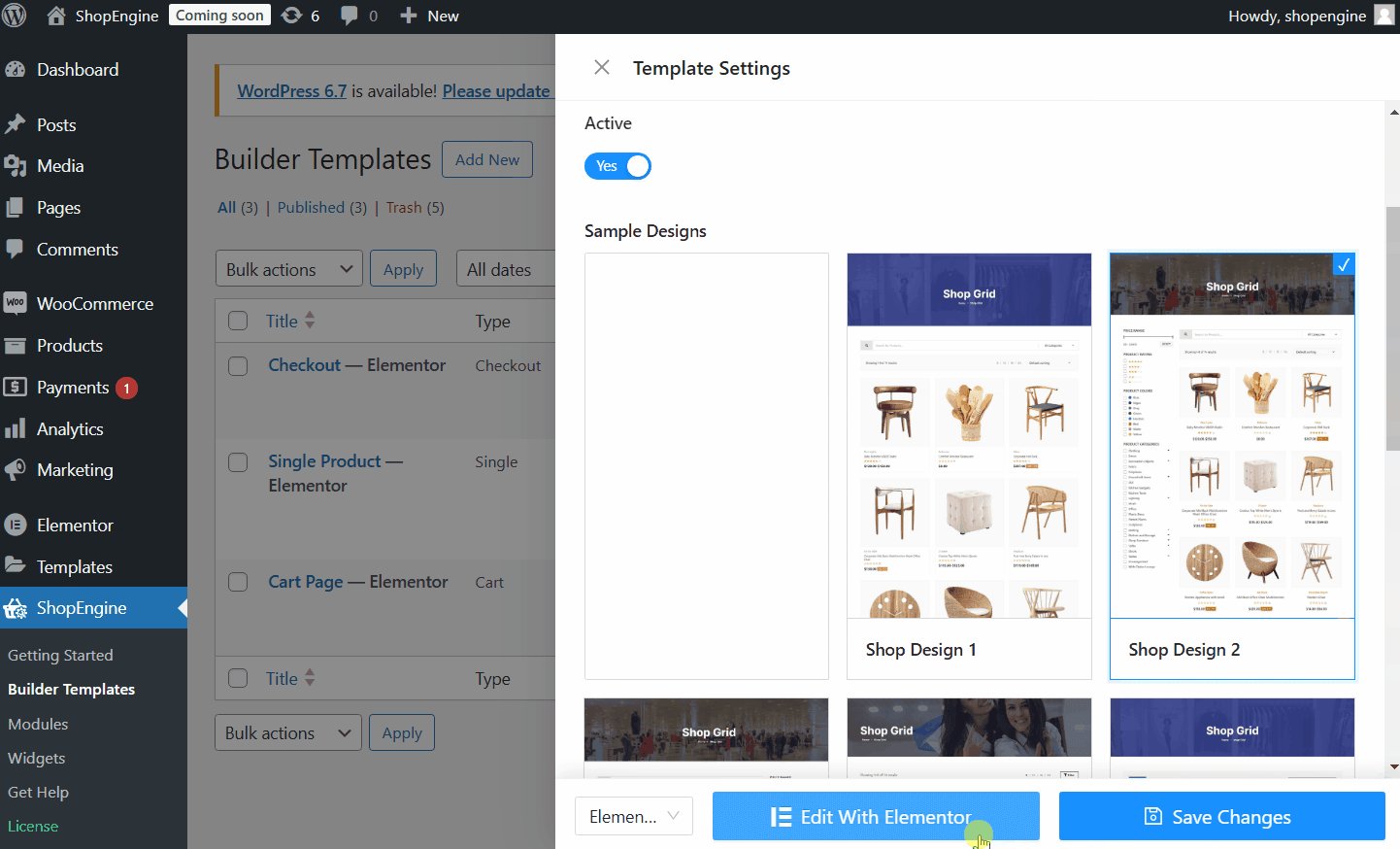
Dopodiché, nelle Impostazioni modello:
- Nome: Imposta il nome del modello (ad esempio Pagina del negozio).
- Tipo: Imposta il tipo di modello su "Negozio".
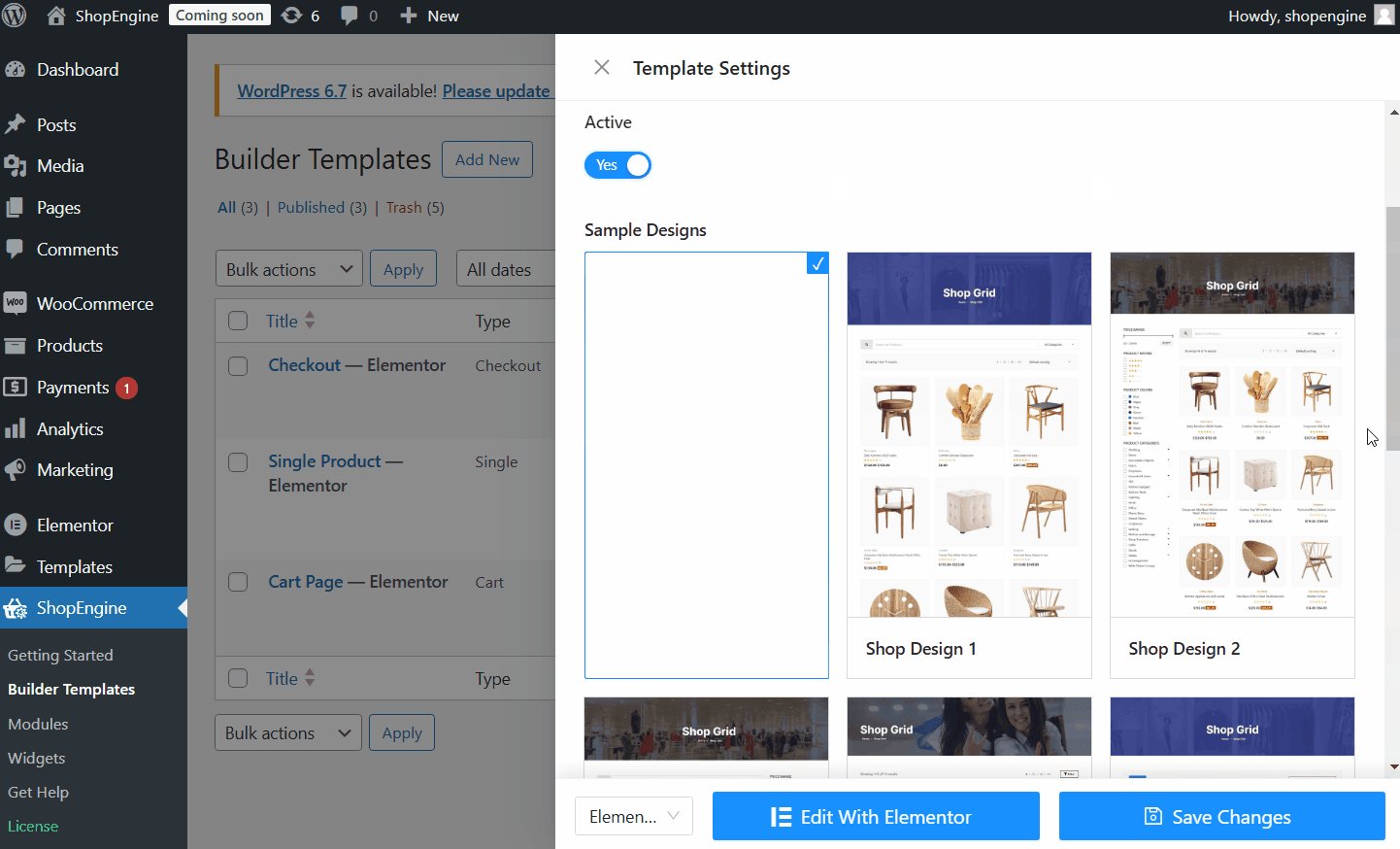
- Attivo: Impostare il pulsante su "Sì" per attivare il modello.
- Disegni di esempio: Puoi scegliere tra i modelli predefiniti di ShopEngine oppure partire da zero.
- Ora fai clic su Modifica con Elementor per personalizzare la pagina del negozio.

Dopodiché ti troverai nell'editor Elementor, dove potrai personalizzare la pagina del negozio WooCommerce per il tuo negozio online.
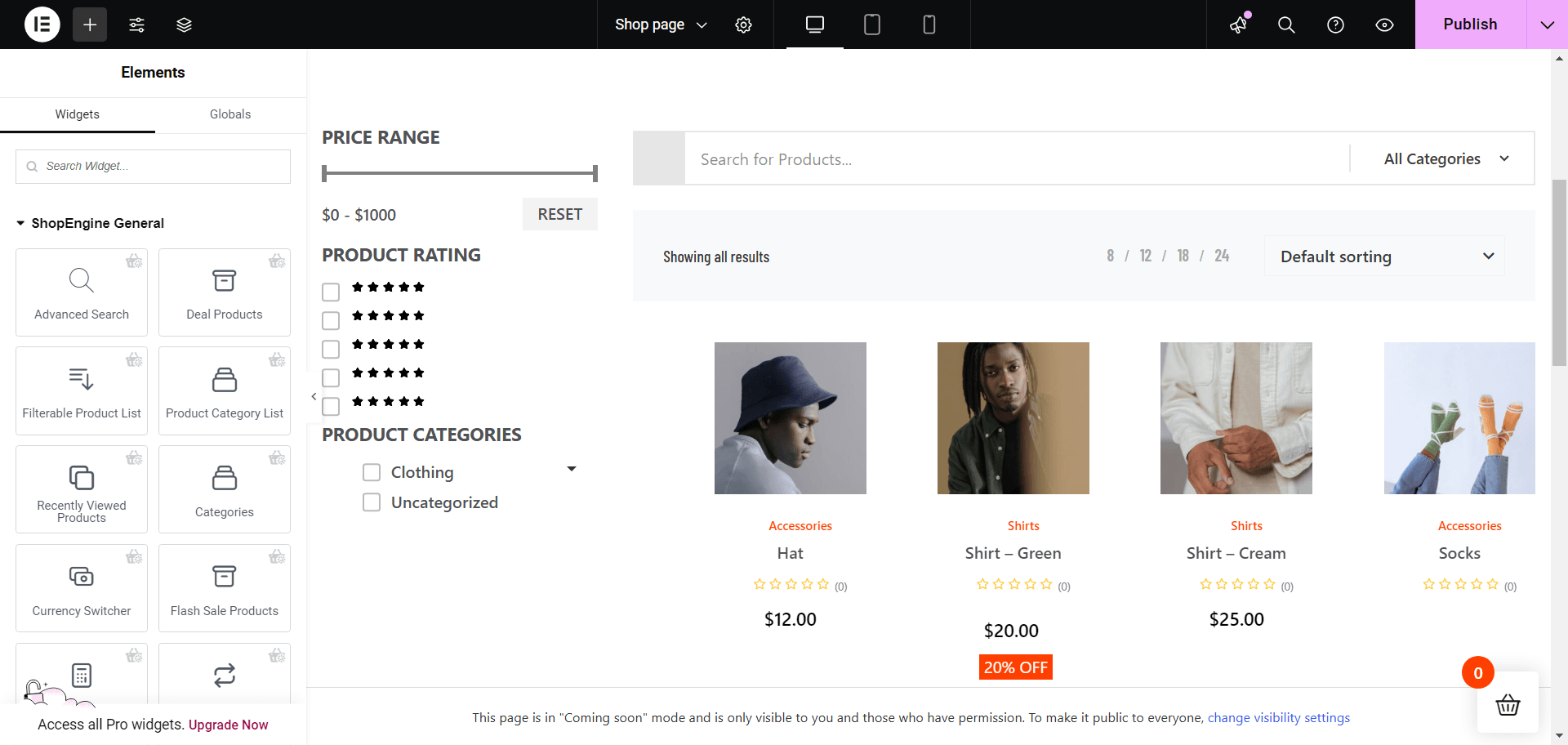
Passaggio 2: personalizza il modello della pagina del negozio WooCommerce
In Elementor puoi personalizzare le seguenti sezioni della pagina Shop del tuo sito web.
- Titolo: Modifica il tag HTML, l'allineamento, il colore e la tipografia.
- Filtro pagina: È possibile personalizzare elenchi, tipografia, spaziatura, allineamento, colore e colore attivo.
- Archivio prodotti: Modifica il layout con le impostazioni di layout, i prodotti per riga e le righe per pagina.
Puoi anche personalizzare l'immagine del prodotto, le categorie, il titolo, il prezzo, la descrizione, la valutazione, i badge delle offerte flash e così via.

Vuoi saperne di più sulla personalizzazione della pagina del negozio?
👉 Personalizza la pagina del prodotto WooCommerce
La pagina prodotto è il cuore del tuo negozio WooCommerce, dove i clienti prendono le loro decisioni di acquisto. Personalizzare questa pagina ne migliora la capacità di mostrare i tuoi prodotti in modo efficace e aumentare le conversioni.
Segui questi passaggi per creare e modificare la pagina del tuo negozio WooCommerce.
Passaggio 1: creare un singolo modello di pagina prodotto
Come la pagina del negozio, puoi creare in modo simile un modello di pagina prodotto. Solo in questo caso, devi scegliere il Tipo COME Separare.
Vai a ShopEngine > Modelli di builder e fare clic su Aggiungere nuova pulsante.
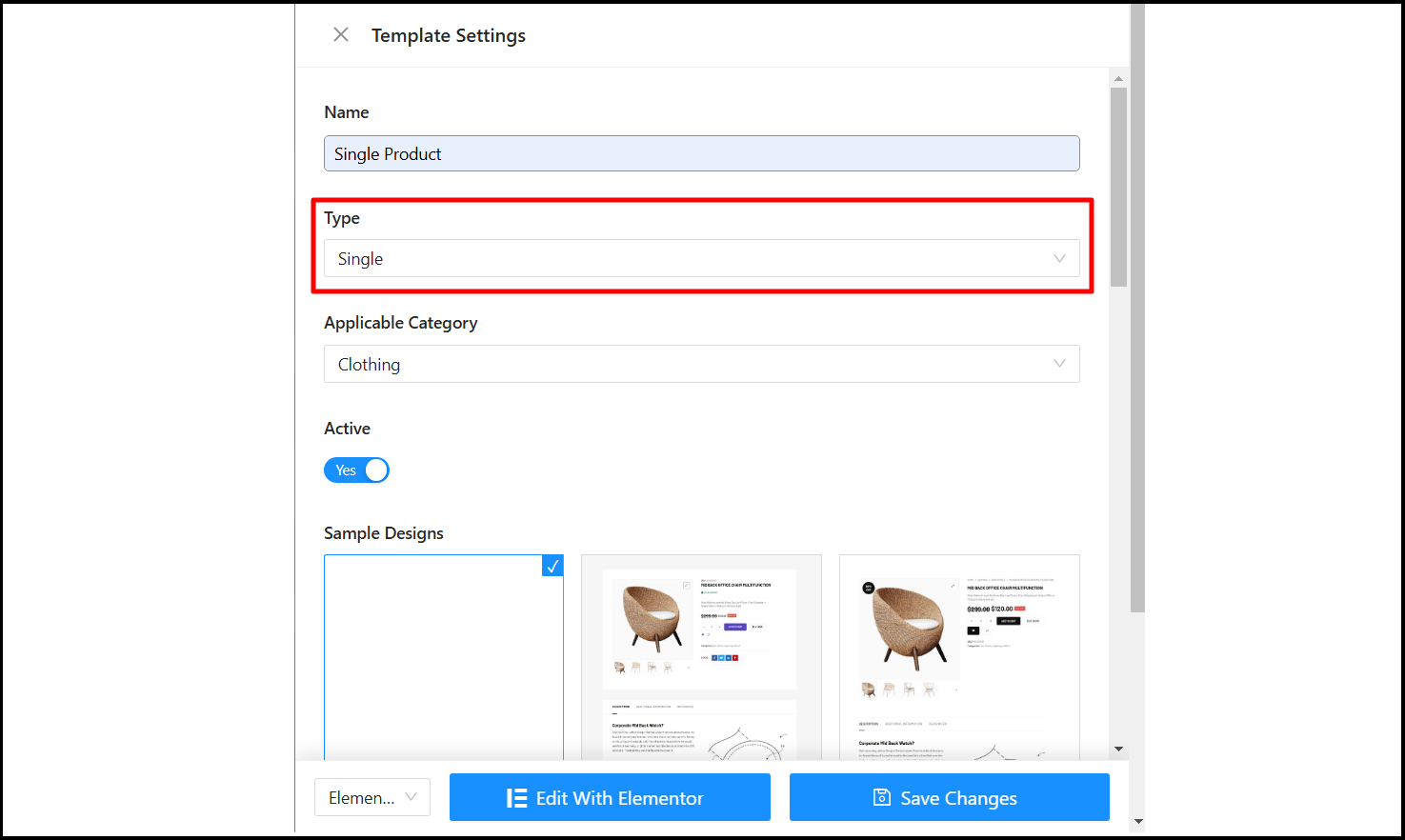
Dopodiché, nelle Impostazioni modello:
- Nome: Imposta il nome del modello (ad esempio Prodotto singolo).
- Tipo: Imposta il tipo di modello su "Separare”.
- Attivo: Impostare il pulsante su "Sì" per attivare il modello.
- Disegni di esempio: Puoi scegliere tra i modelli predefiniti di ShopEngine oppure partire da zero.
- Ora fai clic su Modifica con Elementor per personalizzare la pagina del negozio.

Successivamente, accederai all'editor di Elementor, dove potrai iniziare a personalizzare la pagina del negozio WooCommerce per adattarla perfettamente allo stile del tuo negozio online.
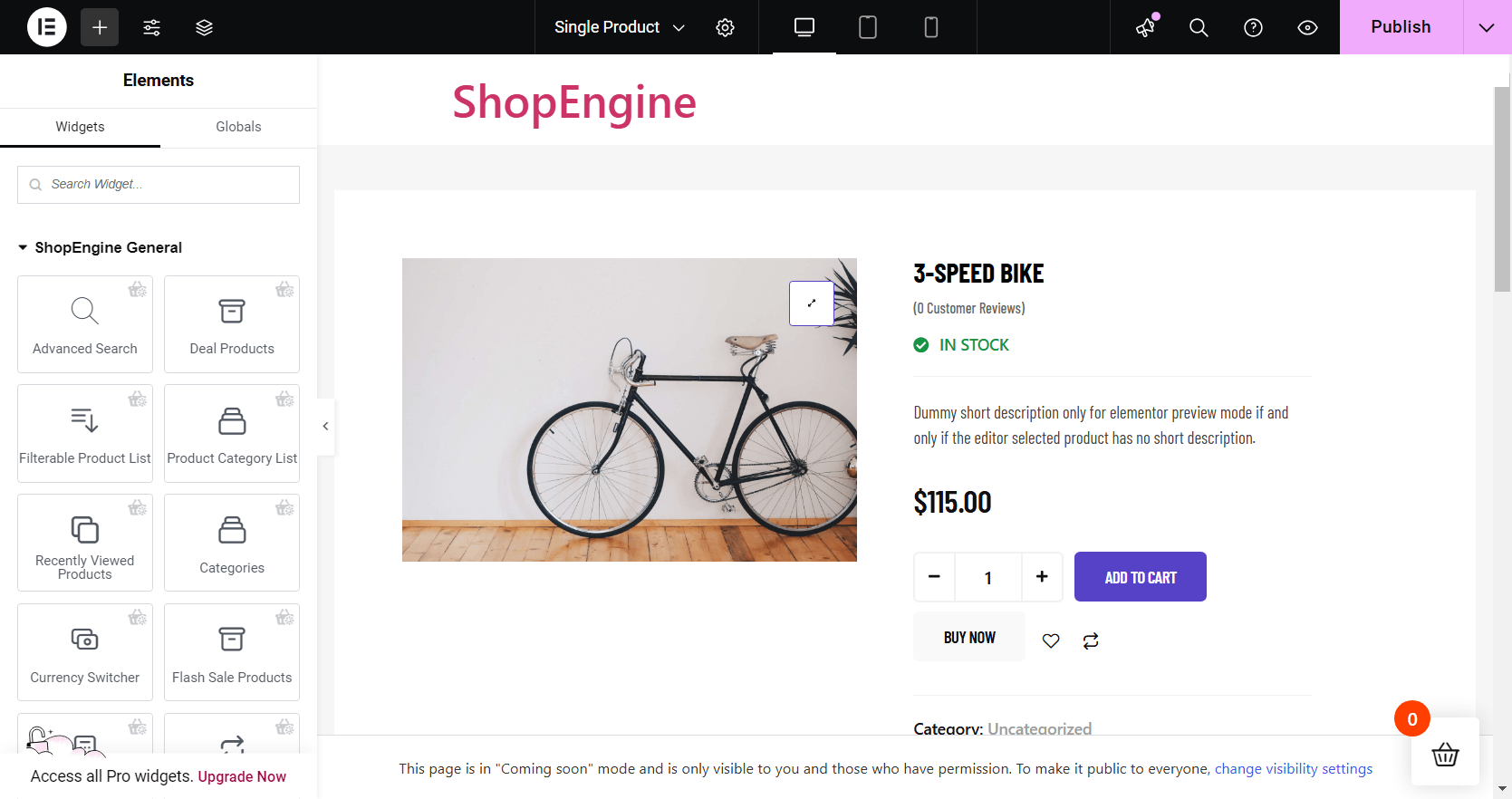
Passaggio 2: modifica il modello della pagina prodotto WooCommerce
Con Elementor, hai il potere di personalizzare diverse sezioni della pagina prodotto. Lascia che ti spieghi cosa puoi modificare e rendere tuo.
- Prezzo del prodotto: Personalizza l'allineamento, i colori, il tag del prodotto e la tipografia.
- Titolo del prodotto: Imposta il tag HTML e modifica il colore del titolo, la tipografia e l'allineamento.
- Descrizione del prodotto: Aggiungi una descrizione del prodotto per aggiungere informazioni dettagliate.
- Briciole di pane: Utilizza i breadcrumb per una navigazione semplice e personalizza il colore, la tipografia e gli stili delle icone.
- Pulsante Aggiungi al carrello: Mostra la quantità dell'ordine, le informazioni sulle scorte, le varianti e personalizza gli stili dei pulsanti.
- Valutazione del prodotto: Mostra valutazioni e recensioni dei prodotti per creare fiducia tra i visitatori.
- Meta Prodotto: Puoi anche mostrare meta-informazioni sul prodotto, come SKU, categorie e tag.
- Informazioni aggiuntive sul prodotto: Aggiungere ulteriori informazioni sul prodotto per renderlo più attraente per il cliente.
- Upsell del prodotto: Suggerisci altri prodotti per invogliare i tuoi clienti ad acquistare più prodotti dal tuo negozio.

Con dettagli su Come personalizzare la pagina di un singolo prodotto WooCommerce senza codifica puoi progettare una pagina prodotto WooCommerce personalizzata che invogli i clienti ad acquistare i prodotti dal tuo sito web.
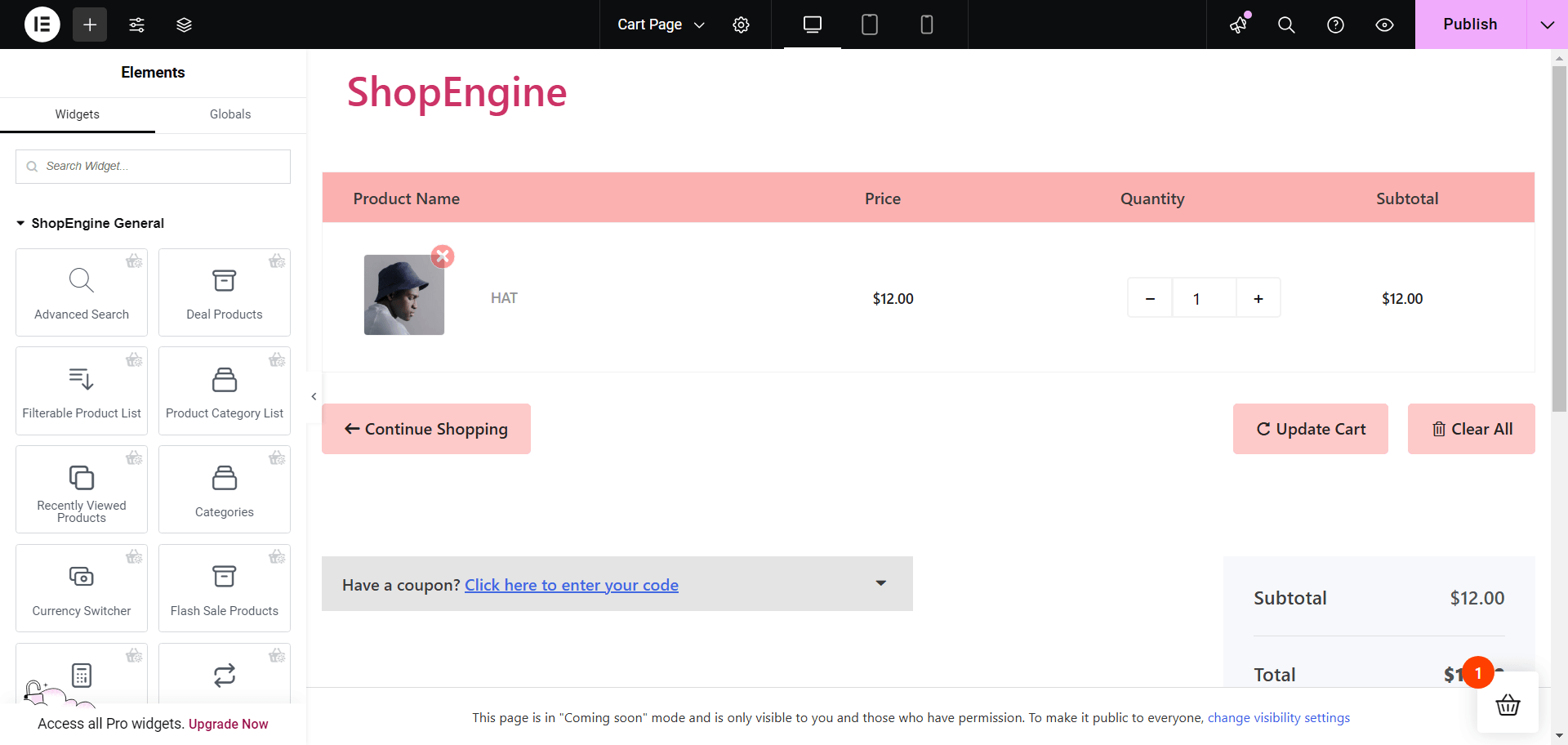
👉 Modifica la pagina del carrello WooCommerce
La pagina del carrello WooCommerce è dove i clienti esaminano gli articoli selezionati prima di procedere al pagamento. Una pagina del carrello personalizzata è essenziale per migliorare l'esperienza utente, ridurre l'abbandono del carrello e aumentare le conversioni.
Passaggio 1: creare un modello di pagina carrello
I passaggi per creare un modello di pagina carrello WooCommerce sono simili ai precedenti. Questa volta devi selezionare il tipo di modello per Carrello.
Vai a ShopEngine > Modelli di builder e fare clic su Aggiungere nuova pulsante.
Dopodiché, nelle Impostazioni modello:
- Nome: Imposta il nome del modello (ad esempio Prodotto singolo).
- Tipo: Imposta il tipo di modello su "Carrello”.
- Attivo: Impostare il pulsante su "Sì" per attivare il modello.
- Disegni di esempio: Puoi scegliere tra i modelli predefiniti di ShopEngine oppure partire da zero.
- Ora fai clic su Modifica con Elementor per personalizzare la pagina del negozio.
Ora sei nell'editor di Elementor e sei pronto a personalizzare la pagina del carrello WooCommerce per il tuo negozio online.
Passaggio 2: modifica il modello della pagina del carrello WooCommerce
Elementor semplifica la personalizzazione della pagina del carrello proprio come desideri. Ecco le aree che puoi modificare.

- Tabella del carrello: Visualizza il prezzo, la quantità e il subtotale dei prodotti in formato tabella.
- Totale carrello: Mostra l'importo totale e i metodi di spedizione disponibili.
- Modulo coupon: Aggiungi un campo in cui i clienti possono inserire i loro buoni sconto.
- Ritorna al negozio: Aggiungi un pulsante che riporti il cliente alla pagina del negozio per ulteriori acquisti.
- Vendita incrociata: Metti in mostra i prodotti correlati nella pagina del carrello per motivare i clienti ad acquistare di più.
- Prodotti in offerta: Promuovi i prodotti in offerta con un timer per il conto alla rovescia per aumentare le vendite.
Inclusi tutti questi, il nostro blog su Come personalizzare la pagina del carrello di WooCommerce senza codifica (gratuito) contiene dettagli approfonditi sulla personalizzazione della pagina carrello.
👉 Personalizza la pagina di pagamento di WooCommerce
La pagina di checkout è una fase critica nel customer journey, dove le vendite potenziali possono essere perse se l'esperienza non è fluida ed efficiente. Quindi, personalizzando la pagina di checkout, puoi semplificare notevolmente il processo di checkout, ridurre l'attrito e migliorare le conversioni.
Passaggio 1: creare un modello di pagina di pagamento
Questa volta seleziona "Checkout" come tipo di modello nelle impostazioni del modello.
Vai a ShopEngine > Modelli di builder e fare clic su Aggiungere nuova pulsante.
Dopodiché, nelle Impostazioni modello:
- Nome: Imposta il nome del modello (ad esempio Prodotto singolo).
- Tipo: Imposta il tipo di modello su "Guardare”.
- Attivo: Impostare il pulsante su "Sì" per attivare il modello.
- Disegni di esempio: Puoi scegliere tra i modelli predefiniti di ShopEngine oppure partire da zero.
- Ora fai clic su Modifica con Elementor per personalizzare la pagina del negozio.
Da lì verrai indirizzato all'editor di Elementor, dove potrai personalizzare completamente la pagina di pagamento di WooCommerce.
Passaggio 2: personalizza la pagina di pagamento di WooCommerce
Utilizzando Elementor, puoi facilmente personalizzare varie sezioni della pagina di pagamento del tuo sito web. Esploriamo cosa è possibile.
- Revisione dell'ordine: Lascia che i clienti rivedano i loro ordini un'ultima volta prima di confermarli.
- Pagamento alla cassa: Mostra i metodi di pagamento e i dettagli di fatturazione.
- Modulo di accesso: Offri ai clienti la possibilità di effettuare l'accesso durante l'ordine.
- Modulo di fatturazione: Aggiungere un modulo per raccogliere le informazioni di fatturazione del cliente.
- Modulo di spedizione: Qui il cliente aggiunge l'indirizzo e i dettagli della spedizione.
- Metodo di spedizione: Offri opzioni di spedizione come la consegna a domicilio e il ritiro.
- Modulo coupon: Consenti ai clienti di aggiungere il codice coupon per uno sconto speciale.
- Modulo aggiuntivo: Se hai bisogno di ulteriori informazioni puoi aggiungere questo modulo.
Troverai maggiori dettagli in questa guida passo passo su Come personalizzare la pagina di pagamento di WooCommerce con Elementor e ShopEngine.
👉 Modifica la pagina di pagamento rapido di WooCommerce
In alternativa, puoi semplificare il processo di acquisto con la pagina di pagamento rapido, riducendo il numero di passaggi ed effettuando le transazioni il più velocemente possibile.
Personalizzare questa pagina è fondamentale per migliorare l'esperienza utente, aumentare i tassi di conversione e ridurre l'abbandono del carrello.
Passaggio 1: abilitare il modulo di pagamento rapido in ShopEngine
Per utilizzare la funzionalità di pagamento rapido di WooCommerce, è necessario abilitare il modulo dalla dashboard di WordPress.
- Navigare verso ShopEngine > Moduli.
- Trovare il "Checkout rapido" modulo dall'elenco.
- Fare clic sul modulo per aprire le impostazioni.
- Girare il pulsante di attivazione su ON per Abilita il modulo.
- Adesso un Etichetta del pulsante apparirà il campo. Inserisci l'etichetta del pulsante lì.
- Clicca sul Salvare le modifiche pulsante.
Passaggio 2: creare un modello di pagina di pagamento rapido
Imposta il tipo di modello su Checkout rapido nelle impostazioni del modello.
Vai a ShopEngine > Modelli di builder e fare clic su Aggiungere nuova pulsante. Quindi nelle impostazioni del modello, inserisci il nome del modello, rendilo attivo e scegli un design campione per il checkout rapido.
E non dimenticare di impostare il tipo di modello su checkout rapido nelle impostazioni del modello.
Ora fai clic su Modifica con Elementor per personalizzare la pagina del negozio.
Questo ti porta all'editor Elementor, dove puoi imposta e inizia a personalizzare la pagina di pagamento rapido di WooCommerce con i widget e i moduli ShopEngine adatti allo stile unico del tuo negozio.
👉 Personalizza la pagina di ringraziamento di WooCommerce
La pagina di ringraziamento è il punto di contatto finale dopo un acquisto e un'opportunità per lasciare un'impressione duratura, aprendo al contempo la possibilità di fidelizzare i clienti.
Con questa pagina puoi migliorare la soddisfazione del cliente, creare fiducia e persino aumentare l'engagement post-acquisto. Ecco come ottimizzarla:
Passaggio 1: creare un modello di pagina di ringraziamento
Per creare il modello di pagina di ringraziamento, vai a ShopEngine > Modello di costruttore e fare clic su Aggiungere nuova pulsante.
Ora sulle impostazioni del modello seleziona il tipo di modello “Ordine/Grazie”Inserisci quindi il nome, scegli un design campione, attiva il modello e clicca sul pulsante Modifica con Elementor.
Passaggio 2: personalizza la pagina di ringraziamento di WooCommerce
Nella pagina "Grazie" puoi lasciare un messaggio al tuo cliente con la conferma dell'ordine e i dettagli dell'ordine.
- Conferma ordine: Mostra il messaggio di conferma dell'ordine per assicurare al cliente che il suo processo di acquisto è ora completato.
- Ordine Grazie: Visualizza un messaggio di ringraziamento per creare una buona impressione nella fase successiva all'acquisto.
Con questi widget e altri di ShopEngine puoi crea una pagina di ringraziamento personalizzata per WooCommerce in Elementor.
Avvolgendo
Bene, questo riassume tutto ciò che devi sapere sulla personalizzazione delle tue pagine WooCommerce usando Elementor e ShopEngine. Seguendo questi passaggi, non stai solo personalizzando il tuo negozio, ma stai anche creando un'esperienza di acquisto migliore che fa sì che i clienti tornino.
Che si tratti di un processo di pagamento fluido o di una pagina prodotto ben organizzata, queste personalizzazioni possono aumentare significativamente le vendite e il coinvolgimento.
Quindi, tuffatevi nel vostro negozio, applicate questi consigli e osservate la trasformazione che si svolge. Grazie per l'ascolto e buona personalizzazione!


Lascia un commento