Navigare in un enorme elenco di risultati di ricerca sul tuo sito web può lasciare gli utenti frustrati e confusi. Ma non temere, Elementor ti copre! Grazie alla sua potenza e flessibilità, puoi creare una pagina di risultati di ricerca splendida e intuitiva che semplifica la ricerca di ciò di cui gli utenti hanno bisogno.
Say goodbye to generic, cookie-cutter templates. In this blog post, we’ll guide you through building a WordPress custom search results page in Elementor WordPress, step by step.
Quick Overview
No more boring search result pages in your Elementor website. Here, you’ll learn the best way to customize the search result page of your WordPress website.
Tools Used: WordPress, Elementor, & ElementsKit
In most cases, you get tired of coding problems. Here we discussed how to create an advanced Elementor search results page from a visual editor.
✅ Create a fully custom search result page using drag-and-drop widgets.
✅ Style the search page layout using ElementsKit’s advanced posts widget.
✅ Control what content appears in search results, with dynamic settings.
✅ Add thumbnails, excerpts, meta info, and more to enhance the search experience.
✅ Improve usability and match the design with your site’s branding.
A well-designed search result page boosts user satisfaction and helps to increase recurring visitors.
Perché creare la tua pagina dei risultati di ricerca personalizzata Elementor?
Perso in un mare di risultati di ricerca? Le pagine di ricerca generiche possono lasciare gli utenti frustrati e spingerli a fare clic. Ma c'è un modo migliore! La creazione di una pagina di risultati di ricerca personalizzata apre un mondo di possibilità sia per te che per i tuoi visitatori. Immagina un'esperienza di ricerca visivamente sbalorditiva. È intuitivamente chiaro e mirato a fornire esattamente ciò di cui gli utenti hanno bisogno.
Le pagine dei risultati di ricerca predefinite hanno uno scopo. Tuttavia, spesso non dispongono delle opzioni di personalizzazione necessarie. Di solito non si allineano con i requisiti estetici e funzionali unici di un sito web. È qui che diventa evidente l’importanza di una pagina di risultati di ricerca personalizzata in Elementor.
Customize WordPress search results page is very much convenient with Elementor.
✅ Imparare how to use Elementor flexbox container.
Come creare una pagina dei risultati di ricerca in Elementor: prerequisiti
Per dare il via alla pagina dei risultati di ricerca di Elementor, hai 2 cose importanti da ricordare:
💡Attiva Elementor Pro: Assicurati di avere Elementor Pro installato e attivato.
💡Compatibilità con il generatore di temi: Verifica che il tuo tema sia compatibile con Theme Builder di Elementor.
Passaggi per impostare la pagina dei risultati di ricerca
Pronto ad abbandonare l'impostazione predefinita e creare una pagina di ricerca che brilla? Lascia che ti guidi nella configurazione del modello dei risultati di ricerca di Elementor!
Crea un nuovo modello di pagina dei risultati di ricerca di Elementor
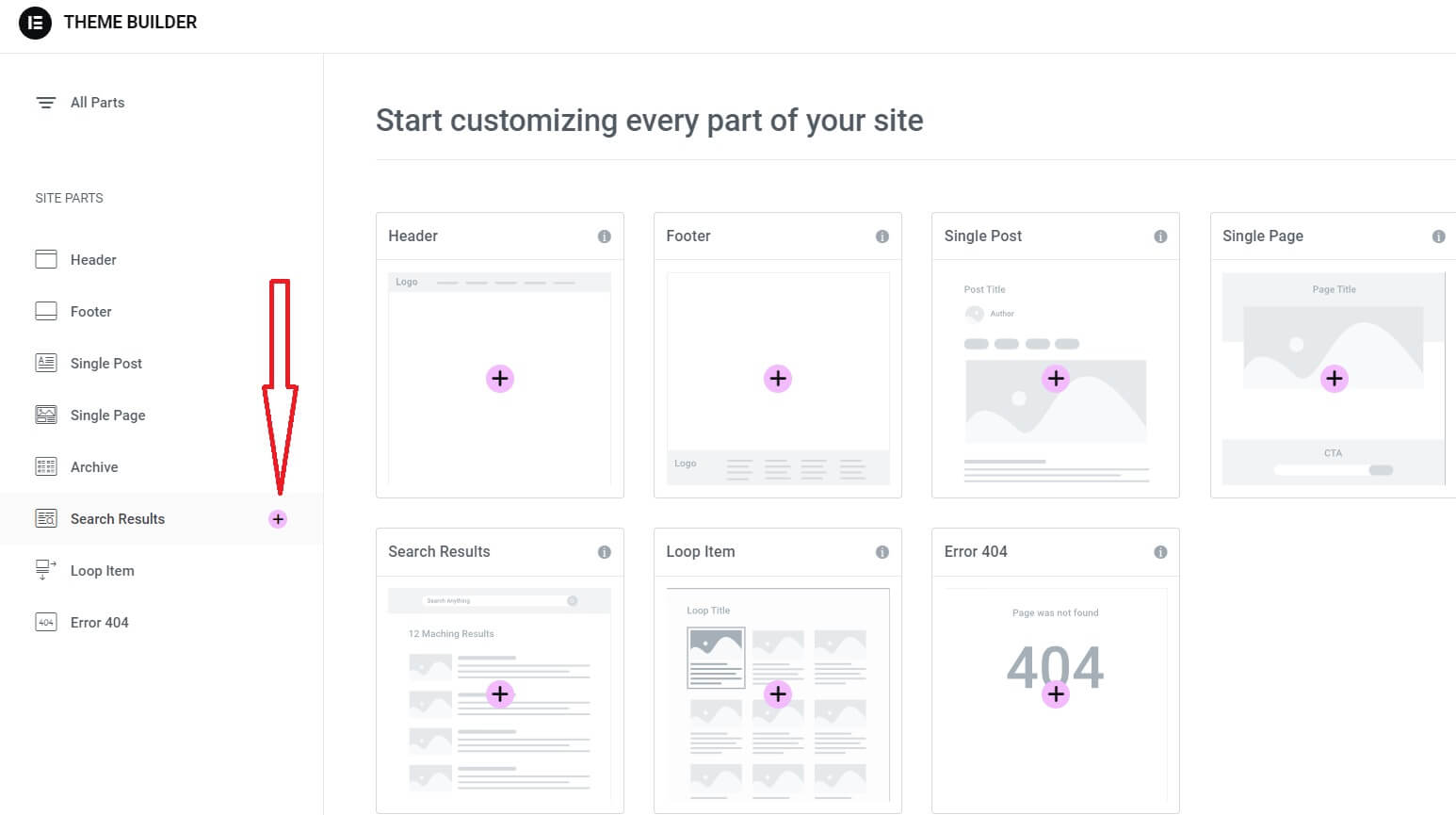
Il primo passo nella creazione di una pagina di risultati di ricerca dinamica è l'accesso al Theme Builder di Elementor. Passare alla dashboard di WordPress, fare clic su "Elementor" e seleziona "Generatore di temi.”

Cercare "risultati di ricerca" e aggiungine uno nuovo facendo clic sul segno più (+) oppure puoi utilizzare un modello esistente, se lo desideri. Qui è dove avviene la magia.

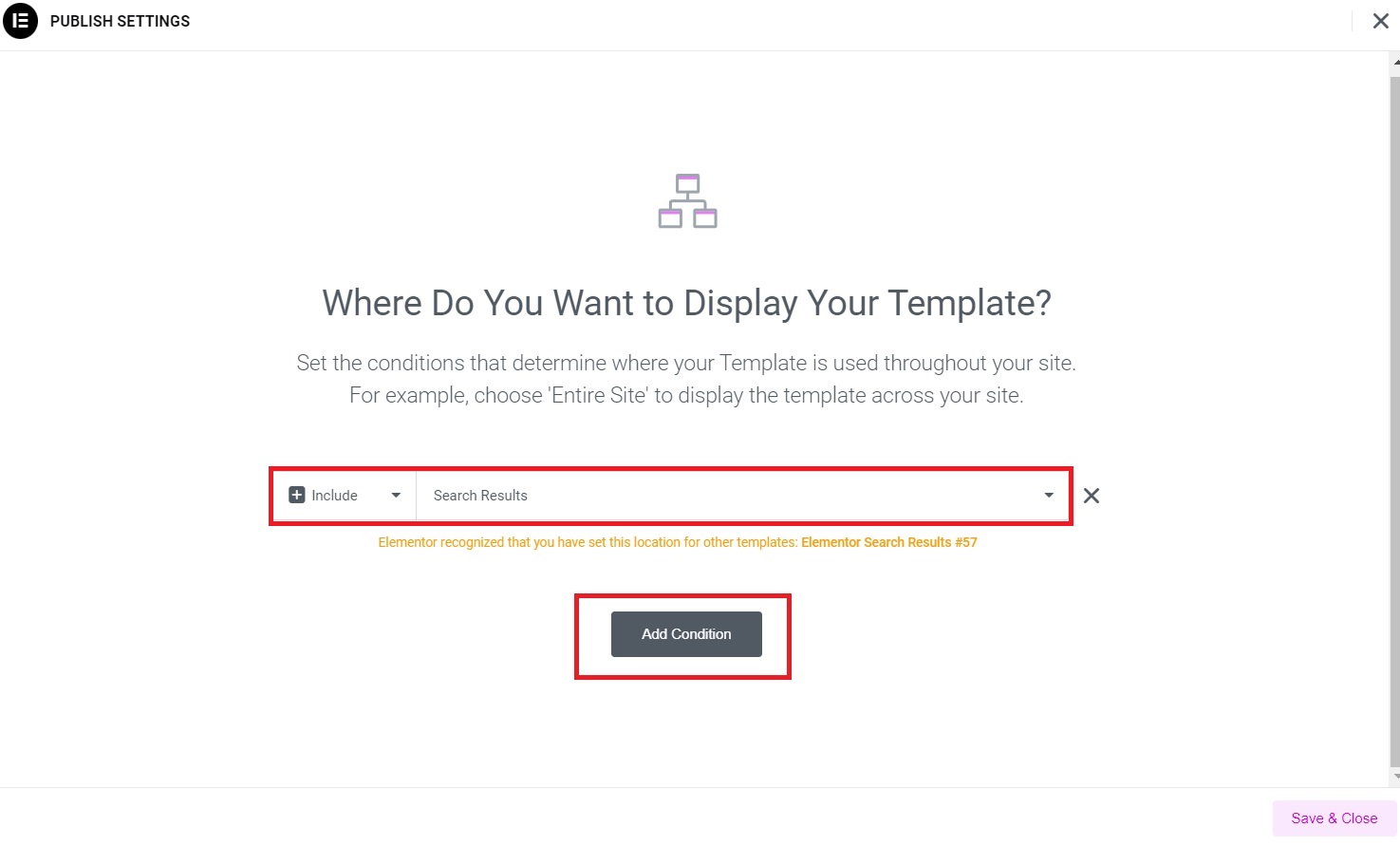
Progetta la barra di ricerca e lo stato vuoto
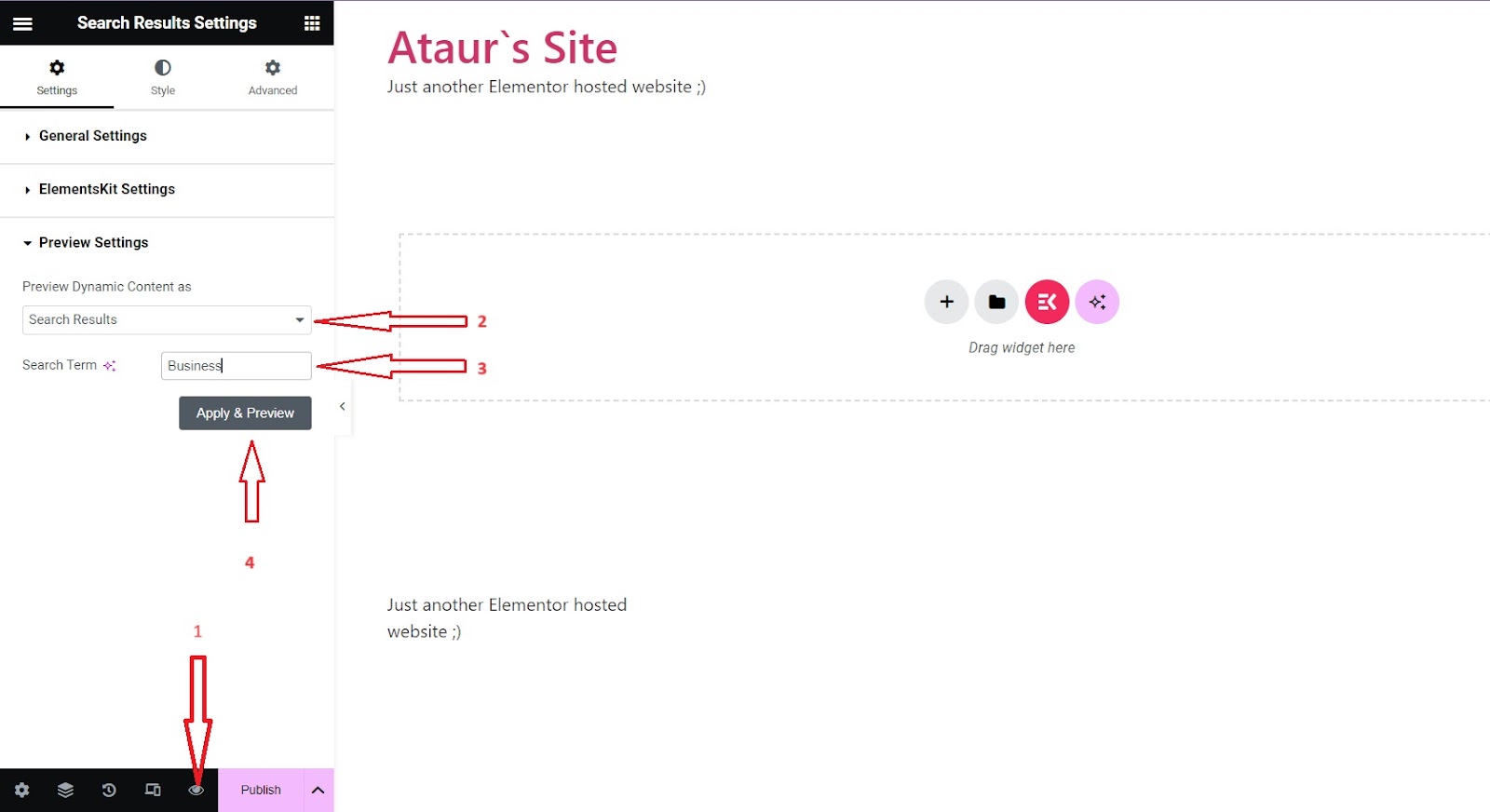
Una volta nel Theme Builder, imposta condizioni di visualizzazione specifiche per la pagina dei risultati di ricerca. È necessario specificare il termine di ricerca. Per farlo, cerca il "Occhio"icona" e scegli "Impostazioni”. Selezionare "Risultato della ricerca" se non è ancora selezionato passando attraverso l'impostazione di anteprima. Inserisci il termine di ricerca.

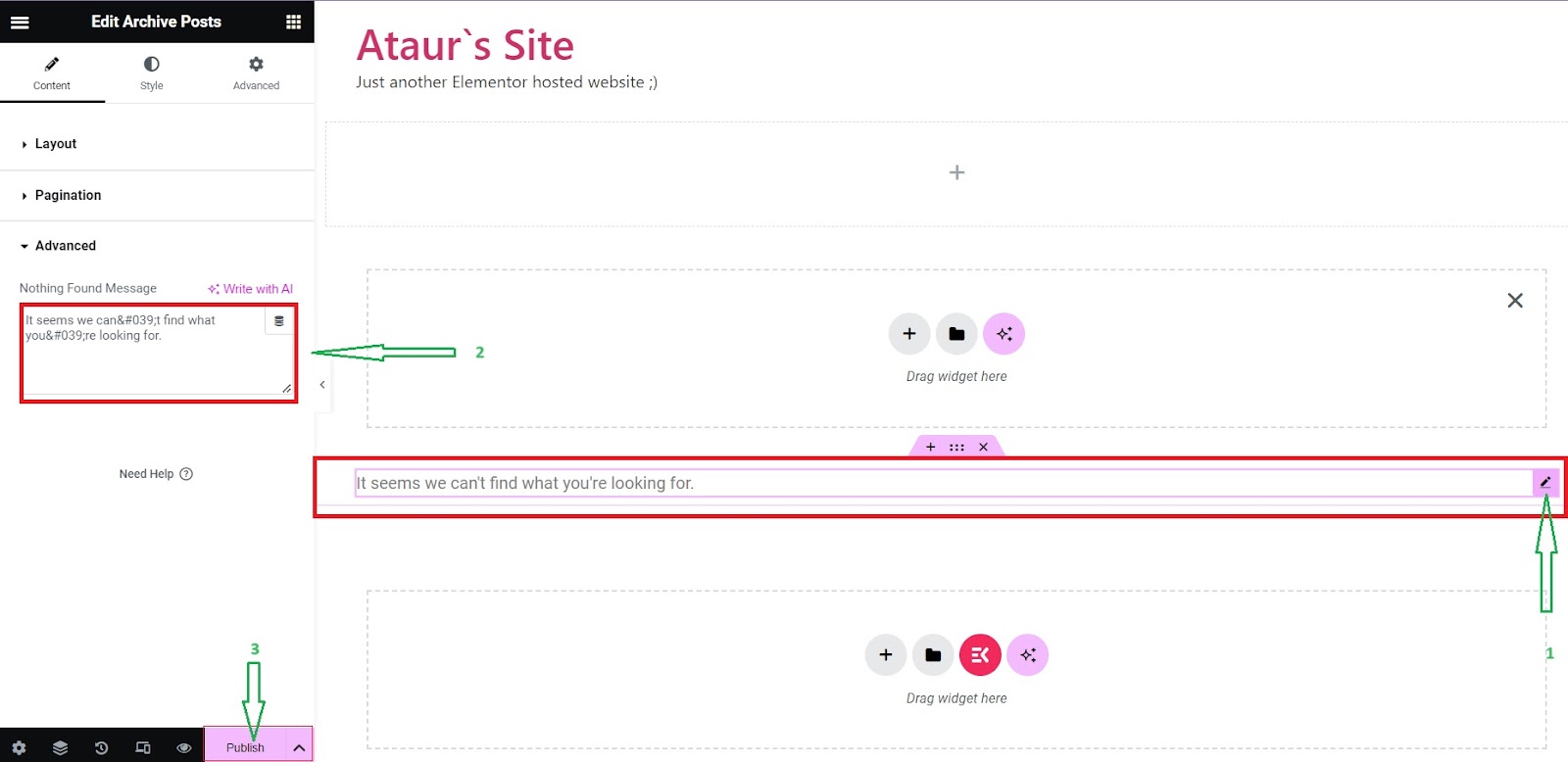
Inoltre, progetta un “Stato vuoto" messaggio per quando non vengono trovati risultati quando si immette il termine di ricerca. Fai clic sulla scheda Contenuto del widget e vai su "Avanzate” per personalizzare il messaggio quando il termine di ricerca inserito dal tuo visitatore non viene trovato.

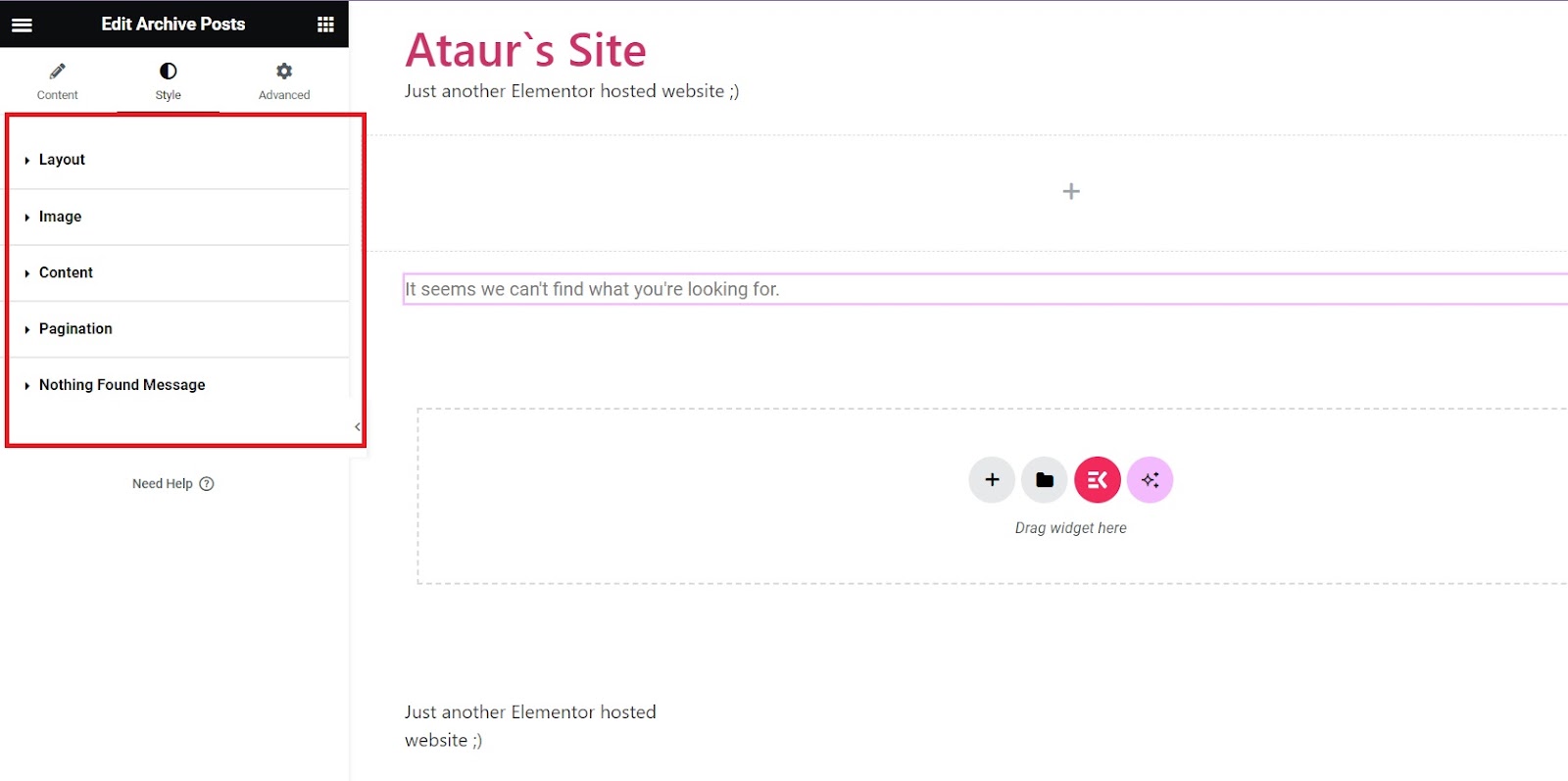
Costruisci il layout dei risultati della ricerca
Ora lascia risplendere la tua creatività mentre progetti il modello della pagina di ricerca di Elementor. L'intuitiva interfaccia drag-and-drop di Elementor ti consente di creare layout visivamente accattivanti. Considera la coerenza estetica con il resto del tuo sito web per fornire un'esperienza utente coerente.
Puoi scegliere una struttura di layout di base per i tuoi risultati (elenco, griglia, ecc.). Utilizza widget dinamici come Titolo del post, Pubblica estratto del contenuto, E Immagine in primo piano per popolare i risultati.
Aggiungi l'impaginazione se prevedi numerosi risultati.

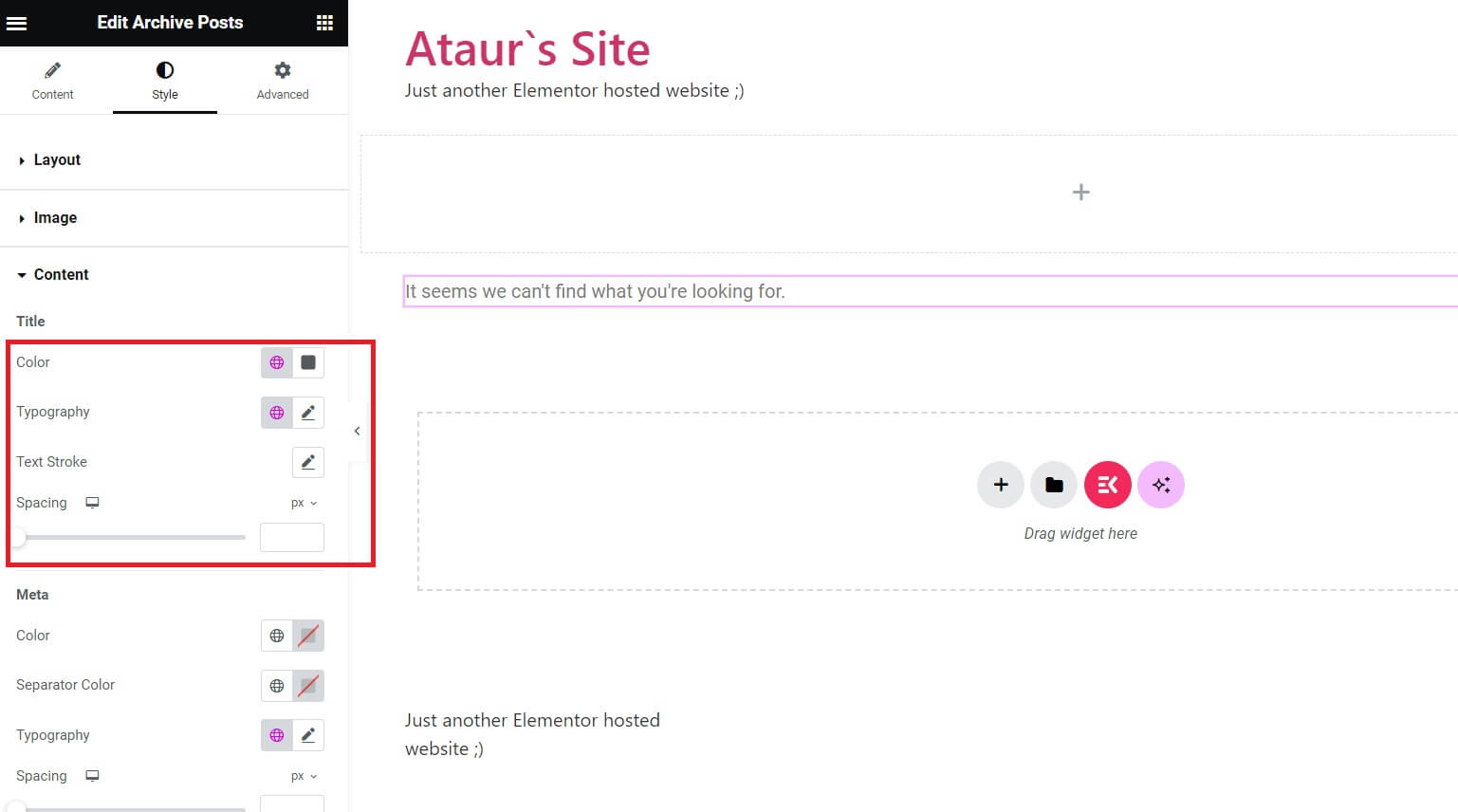
Ottimizza la visualizzazione dei contenuti
Rendi dinamici i risultati della tua ricerca aggiungendo widget di contenuto. Utilizza le capacità dinamiche di Elementor per visualizzare informazioni pertinenti in base alle ricerche degli utenti. Questo passaggio garantisce che la pagina dei risultati di ricerca si evolva con gli aggiornamenti dei contenuti del tuo sito web.
Per garantire che la visualizzazione dei tuoi contenuti sia ottimizzata, devi ricordare 3 cose:
- Controlla la lunghezza e la formattazione degli estratti per una presentazione efficace.
- Includi metadati come categorie, tag o date per il contesto.
- Prendi in considerazione l'integrazione di immagini in miniatura per un impatto visivo
Dai stile e marchia i tuoi risultati
Ottimizza la presentazione visiva dei risultati della ricerca. Sperimenta la tipografia, le combinazioni di colori e la spaziatura per ottimizzare la leggibilità e migliorare il design della pagina dei risultati di ricerca. Puoi utilizzare gli strumenti di progettazione e le opzioni di Elementor per la personalizzazione visiva. Una visualizzazione dei risultati di ricerca ben progettata migliora la soddisfazione degli utenti e incoraggia il coinvolgimento.

Migliora l'esperienza dell'utente
Fai il possibile per migliorare l'esperienza utente complessiva. Incorpora funzionalità come le ricerche correlate. Evidenzia le parole chiave e fornisci collegamenti rapidi ai contenuti più popolari. Puoi incorporare "Intendevi?" suggerimenti per query con errori di ortografia.
Per funzionalità avanzate, considera l'integrazione del filtro di ricerca e delle opzioni di ordinamento di Elementor. Consente agli utenti di perfezionare i risultati della ricerca. Ciò crea un'esperienza di navigazione più personalizzata.
Pubblica e prova
Una volta soddisfatto del design e delle configurazioni dei risultati di ricerca, premi il pulsante Pubblica. Questo lo rende attivo sul tuo sito web. Ma non fermarti qui: prova a fondo la pagina dei risultati di ricerca. Conduci ricerche utilizzando varie parole chiave per garantire che la pagina funzioni senza problemi. Inoltre, assicurati che la pagina fornisca i risultati attesi.
Se desideri aggiungere una condizione di visualizzazione, fai semplicemente clic sul pulsante "Aggiungi condizione" e salva per applicare la modifica.

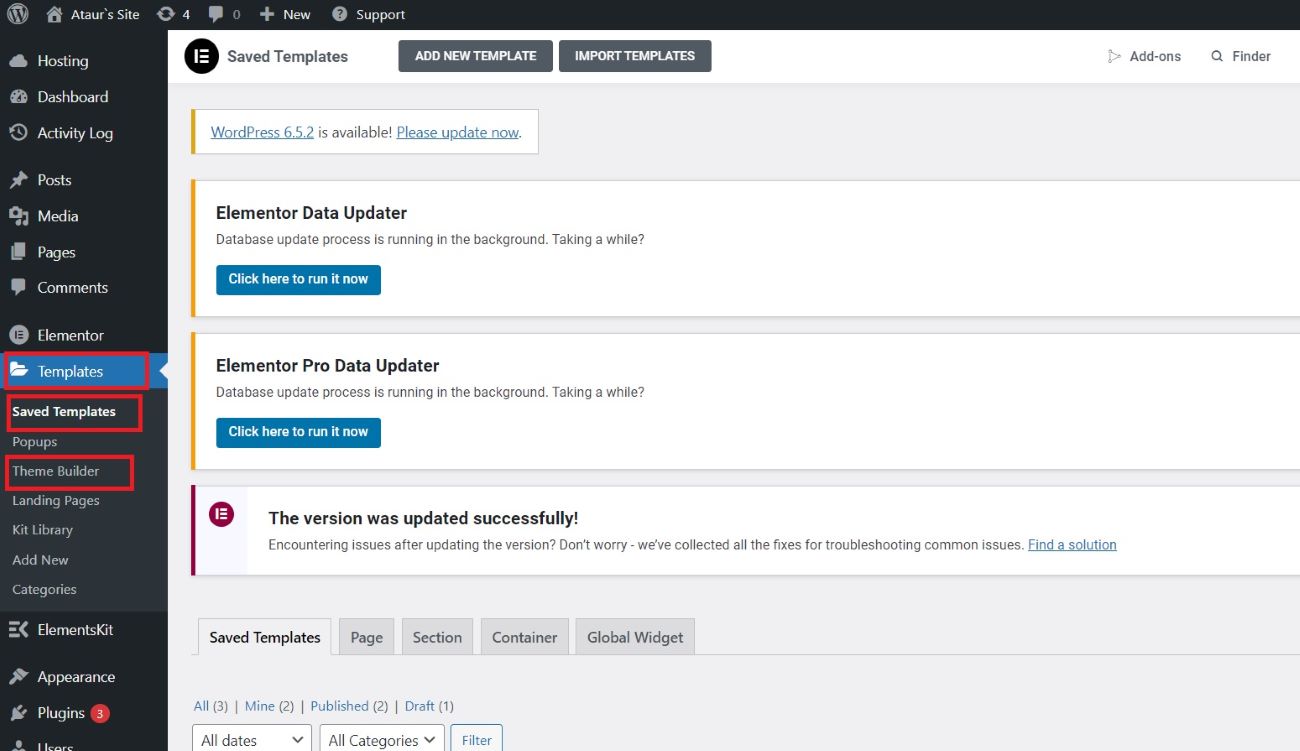
Come modificare la pagina dei risultati di ricerca di WordPress in Elementor
Il rinnovamento di una pagina dei risultati di ricerca in WordPress all'interno di Elementor è semplice e può essere eseguito seguendo questa serie di passaggi:
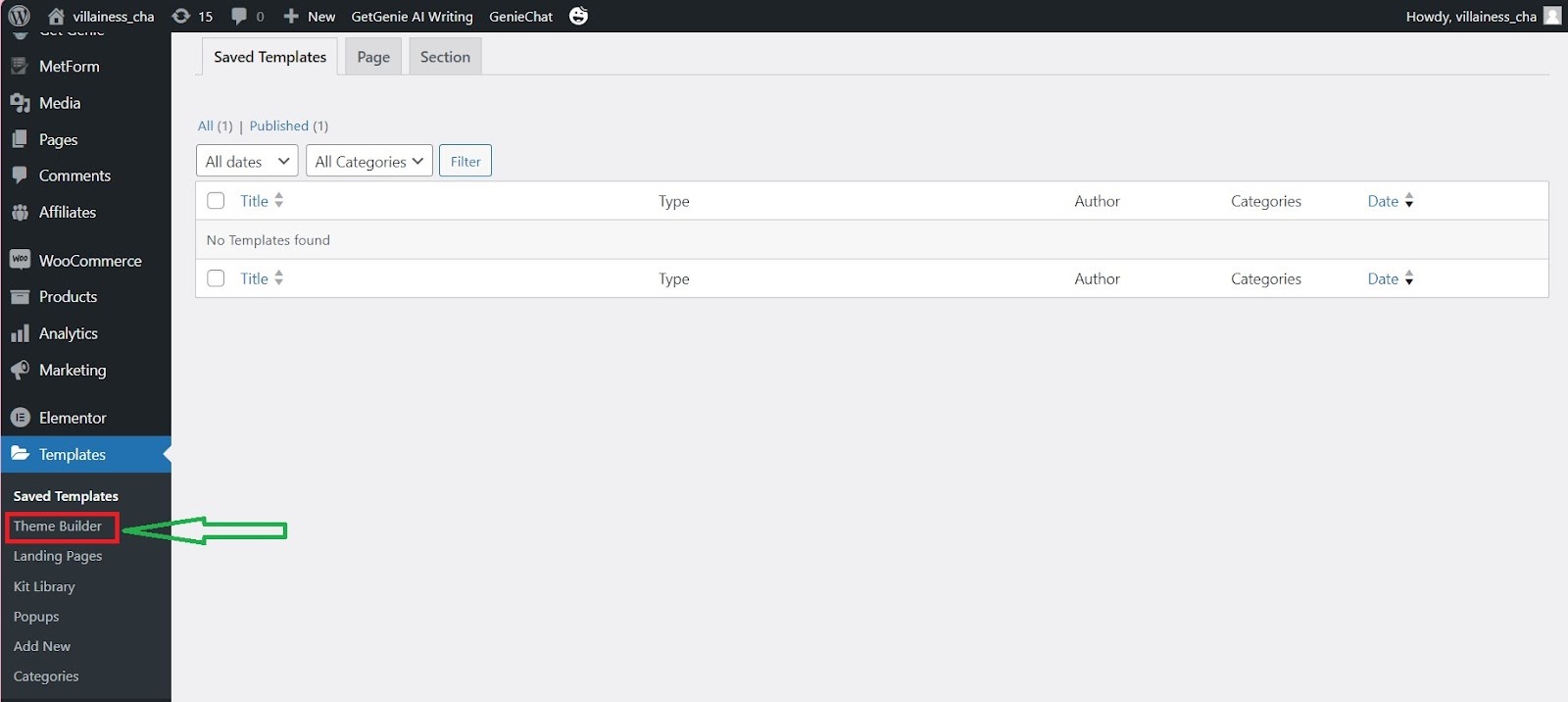
1. Nella dashboard, cerca "Modelli.” Per modificare il modello di pagina dei risultati di ricerca WordPress esistente, apri "Salva modelli" O "Generatore di temi."

2. Se scegli di utilizzare "Salva modelli", appariranno tutti i modelli pubblicati e anche quelli non pubblicati. Quindi, fare clic su "Modifica con Elementor" e inizia a modificare il modello esistente.
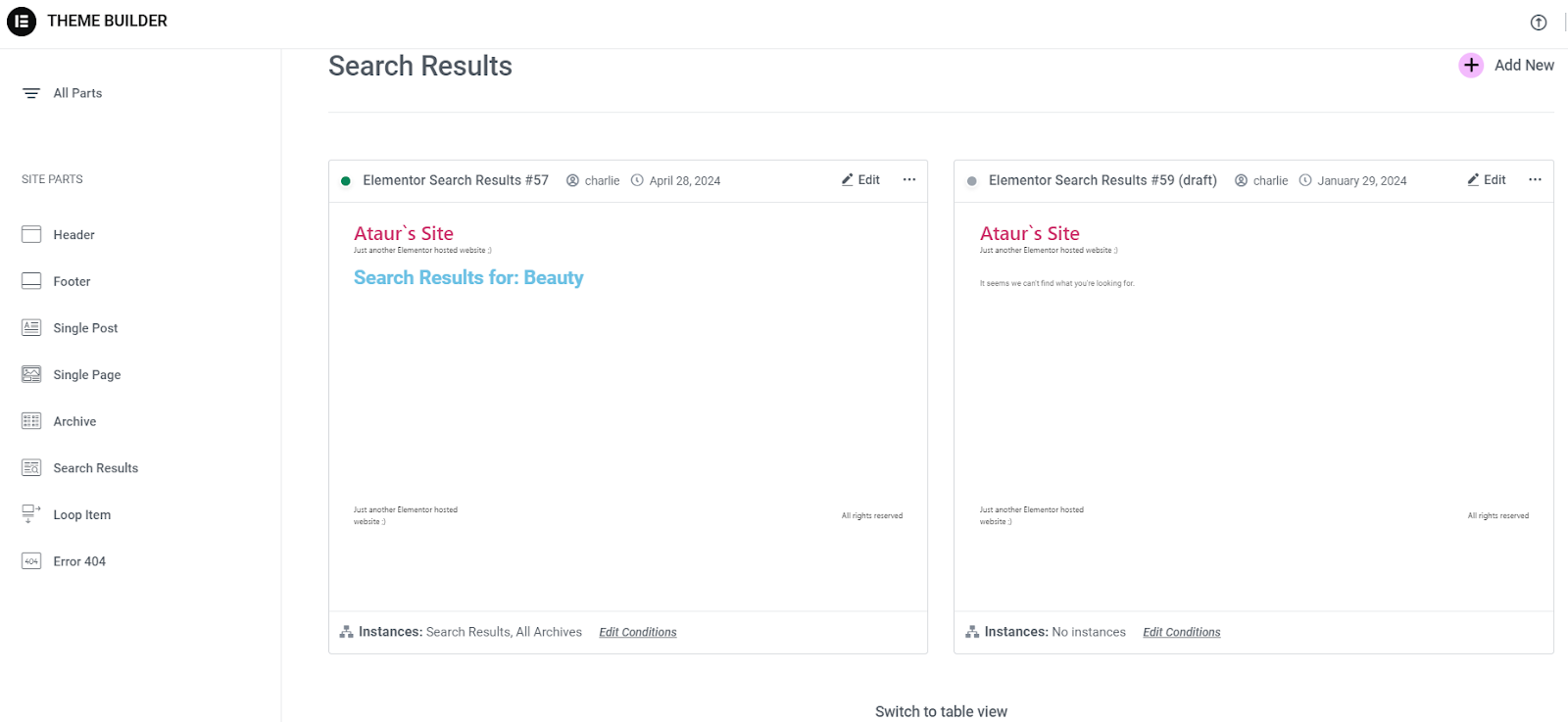
3. D'altra parte, andando a “Generatore di temi" ti indirizzerà a una pagina in cui vengono visualizzati sia i modelli pubblicati che quelli non pubblicati, come mostrato nell'immagine seguente. Clicca sul Modifica icona situato nell'angolo in alto a destra del modello per iniziare a modificarlo.

4. Dopo aver completato le modifiche al risultato della ricerca, è sufficiente fare clic sul pulsante “Aggiornamentopulsante ".
Suggerimento bonus
Per una migliore creazione della pagina Elementor, considera ElementsKit. Ecco alcuni motivi convincenti per considerare ElementsKit come il tuo page builder Elementor:
- Libreria di widget ampliata che estende in modo significativo le capacità di Elementor.
- Caratteristiche uniche come; Costruttore di menu mega, Generatore di intestazioni e piè di pagina, Generatore di widget.
- ElementsKit fornisce un controllo granulare sullo stile e sul comportamento dei suoi widget.
- ElementsKit dà priorità alle prestazioni, garantendo che widget e funzionalità vengano caricati in modo rapido ed efficiente.
- ElementsKit offre una generosa versione gratuita con un robusto set di widget, rendendolo accessibile agli utenti con un budget limitato.
- ElementsKit si integra perfettamente con Elementor, mantenendo la sua interfaccia drag-and-drop intuitiva.

Domande frequenti
Posso utilizzare Elementor per le pagine di ricerca su qualsiasi sito web?
Assolutamente! Elementor è versatile e compatibile con varie piattaforme. Ciò lo rende una scelta eccellente per creare pagine di ricerca su diversi siti Web.
Esistono modelli predefiniti per le pagine di ricerca in Elementor?
Certamente! La libreria di modelli offre una gamma di modelli di ricerca Elementor. Forniscono un vantaggio nella creazione di visualizzazioni di risultati di ricerca visivamente accattivanti e funzionali.
Come posso assicurarmi che la mia pagina di ricerca sia ottimizzata per gli utenti di dispositivi mobili?
L'ottimizzazione per i dispositivi mobili è fondamentale. Utilizza le funzionalità di design reattivo di Elementor. Assicurati che la tua pagina di ricerca appaia e funzioni perfettamente su tutti i dispositivi.
Che ruolo svolgono le parole chiave LSI nell'ottimizzazione delle pagine di ricerca?
LSI le parole chiave migliorano la visibilità dei risultati della ricerca. Integrali in modo naturale nei tuoi contenuti per migliorare il posizionamento nei motori di ricerca.
Posso monitorare le prestazioni della mia pagina di ricerca di Elementor?
Assolutamente! Implementa strumenti di analisi per monitorare le interazioni degli utenti, le query di ricerca e le prestazioni generali. Questi dati preziosi ti aiutano a prendere decisioni informate per il miglioramento continuo.
È essenziale aggiornare e mantenere regolarmente la pagina di ricerca?
Sì, mantenere e aggiornare la tua pagina di ricerca garantisce che rimanga pertinente ed efficace. Aggiornamenti regolari risolvono eventuali problemi emergenti e mantengono la funzionalità di ricerca di prim'ordine.
Principale da asporto
La creazione di un modello di pagina dei risultati di ricerca WordPress in Elementor è un processo dinamico. Combina l'estetica del design con l'efficienza funzionale. Segui queste guide per fornire agli utenti un'esperienza di ricerca potente. Ciò migliorerà la navigazione complessiva e l’usabilità del tuo sito Web WordPress.
Utilizza le versatili funzionalità di Elementor per creare una pagina dei risultati di ricerca. Assicurati che si allinei perfettamente all'identità del tuo sito web e alle aspettative degli utenti.
![How to Create a Search Result Page in Elementor [Your Guide] (1)](https://wpmet.com/wp-content/uploads/2024/01/How-to-Create-a-Search-Result-Page-in-Elementor-Your-Guide-1.png)
Lascia un commento