I menu di navigazione sono come le stelle polare di un sito web. Immagina il tuo sito web come un mare pieno di cose da navigare per i marinai. Hanno quindi bisogno di un navigatore per raggiungere facilmente la destinazione desiderata.
È qui che entrano in gioco i menu di navigazione. Svolgono un ruolo chiave nel guidare i visitatori e fornire loro un'esperienza di navigazione fluida attraverso il tuo sito web.
Quindi, se sei il proprietario di un sito web o uno sviluppatore, devi impegnarti e concentrarti ulteriormente per progettare un menu di navigazione user-friendly per il tuo sito web.
Per gli utenti di WordPress, hai la flessibilità di progettare il menu di navigazione di WordPress in un paio di modi.
In questa guida ti guideremo attraverso le profondità di Gutenberg ed Elementor per la creazione di un menu di navigazione. Alla fine di questo blog sarai in grado di creare e personalizzare il menu di navigazione di WordPress e migliorare l'esperienza utente del tuo sito web.
Il menu di navigazione del sito web è come la mappa del tuo sito web, che guida i visitatori attraverso le sue pagine. Questi menu vengono visualizzati come una serie di collegamenti o pulsanti generalmente visualizzati su una pagina Web, solitamente nella parte superiore o laterale.
Aiuta a migliorare l'accessibilità e l'esperienza utente del tuo sito web fornendo un modo strutturato per esplorare le pagine del sito web e il loro contenuto.
Con WordPress, creare e personalizzare i menu per il tuo sito web è abbastanza semplice. Puoi aggiungere pagine, post, collegamenti personalizzati o persino categorie al menu di navigazione di WordPress.
Il metodo predefinito per creare un menu WordPress è abbastanza semplice. Fornisce un'interfaccia semplice per la creazione e la gestione dei menu di navigazione.

Tuttavia, troverai più plugin WordPress che aggiungono funzionalità avanzate e flessibilità nella personalizzazione del menu di navigazione. Alcuni di questi plugin sono dotati di un'interfaccia drag-and-drop intuitiva, che ti consente di organizzare facilmente le voci di menu nell'ordine desiderato.
In sostanza, il menu di navigazione di WordPress è un elemento cruciale per migliorare l'esperienza utente del tuo sito web, aiutando i visitatori a trovare ciò che stanno cercando in modo rapido ed efficiente.
Il metodo convenzionale per aggiungere un menu di navigazione prevede la creazione del menu all'interno della dashboard di WordPress e quindi l'incorporazione in una pagina o in un post.
Ma utilizzando i blocchi GutenKit, puoi creare il menu di navigazione di WordPress direttamente in una pagina o in un post. E crea anche una pagina personalizzata durante la creazione del menu di navigazione. Scopriamo come 👇
📢 Prerequisito
To create a WordPress navigation menu directly into the web page, you need to install and activate the GutenKit block editor plugin on your WordPress website.
Dopo aver installato il plugin, aprire una pagina nell'editor Gutenberg (l'editor WordPress predefinito).
Nell'editor, trova e seleziona GutenKit Menù di navigazione bloccare. Quindi aggiungi il menu di navigazione alla sezione dell'editor.

Nel Menù di navigazione blocco, puoi aggiungere voci di menu semplicemente facendo clic sul pulsante con l'icona ➕ (più), ad es Aggiungi Menù pulsante.
👉 Aggiunta di una pagina esistente al menu di navigazione
Quando fai clic sul pulsante Aggiungi menu, verrà visualizzato un elenco delle pagine esistenti del tuo sito web. In alternativa, puoi anche effettuare una ricerca digitando il nome della pagina o l'URL nel campo di ricerca.

Inoltre, hai la possibilità di modificare il file Etichetta del menu E URL della pagina dalla barra laterale e dalle pagine personalizzate al menu di navigazione di WordPress.
Ad esempio, mentre creavo un menu, all'improvviso mi sono reso conto di aver dimenticato di creare la pagina "Il mio account" sul sito web.
Quindi, in genere, dovevo tornare alla dashboard e creare una nuova pagina denominata "Il mio account". Quindi torna all'editor e aggiungi questa pagina al menu di navigazione.
Well, with GutenKit this hassle is eliminated! Here is the procedure of creating new pages directly from the navigation menu bar!
- While adding menu items, type the page name in the search field.
- If the page doesn’t exist on the website, you will see a “Create draft page" opzione.
- Click on it and a a page will be created and as a draft sul tuo sito WordPress.
Besides, this page will be added to the WordPress navigation menu.

Successivamente puoi modificare il contenuto della pagina e pubblicarlo per il tuo sito web.
Nel passaggio successivo, puoi configurare come apparirà il menu di navigazione sul tuo sito web. Utilizza le seguenti impostazioni di GutenKit per personalizzare l'aspetto del menu:
- Punto di interruzione del menu: Durante la personalizzazione del menu, puoi impostare il punto di interruzione del menu per tablet o dispositivo mobile oppure aggiungere un punto di interruzione personalizzato.
- Blocco scorrimento per fuori tela: È possibile applicare il blocco dello scorrimento quando il menu viene visualizzato come menu fuori schermo.
- Giustificare il contenuto: Hai più opzioni per giustificare il contenuto del menu come Inizio, Centro, Fine, ecc.
- Allinea elementi: Puoi anche allineare il contenuto del menu a destra, a sinistra o al centro.

🟢 Impostazioni del menu mobile
Con l'editor di blocchi GutenKit puoi configurare separatamente l'aspetto del menu mobile. Per il blocco Menu Nav sono disponibili le seguenti impostazioni.
- Logo del menu mobile
- Collegamento al menù
- Icona dell'hamburger

Per personalizzare il menu di navigazione GutenKit in WordPress, spostati su Stili scheda nell'editor di blocchi. Nella scheda Stile, puoi personalizzare il wrapper del menu, le voci del menu, l'hamburger e il logo del menu mobile.

For Gutenberg, you need to edit the site header in the Full Site Editor (FSE). To do this, make sure you have a block theme installed and activated on your WordPress site.
Moreover, to build a navigation menu in the header, you need a block editor plugin that is fully compatible with the WordPress Full Site Editor.
In this regard, GutenKit page builder blocks can be a great option. With it, you can easily edit the site header and add a custom navigation menu.
Prerequisiti:
- WordPress Block theme. Example: Ciao Blocchi or Twenty Twenty Five
- FSE-compatible block editor plugin: Blocchi di creazione di pagine GutenKit.
Now, let’s go through the steps to create a navigation menu for your site’s header.

#️⃣ Step 1: Access to the global header in the Full Site Editor
First, log in to your WordPress site to access your site’s full editor. From the dashboard, proceed the following:
- Vai a Aspetto > Editor.
- On the editor’s navigation bar, select Modelli.
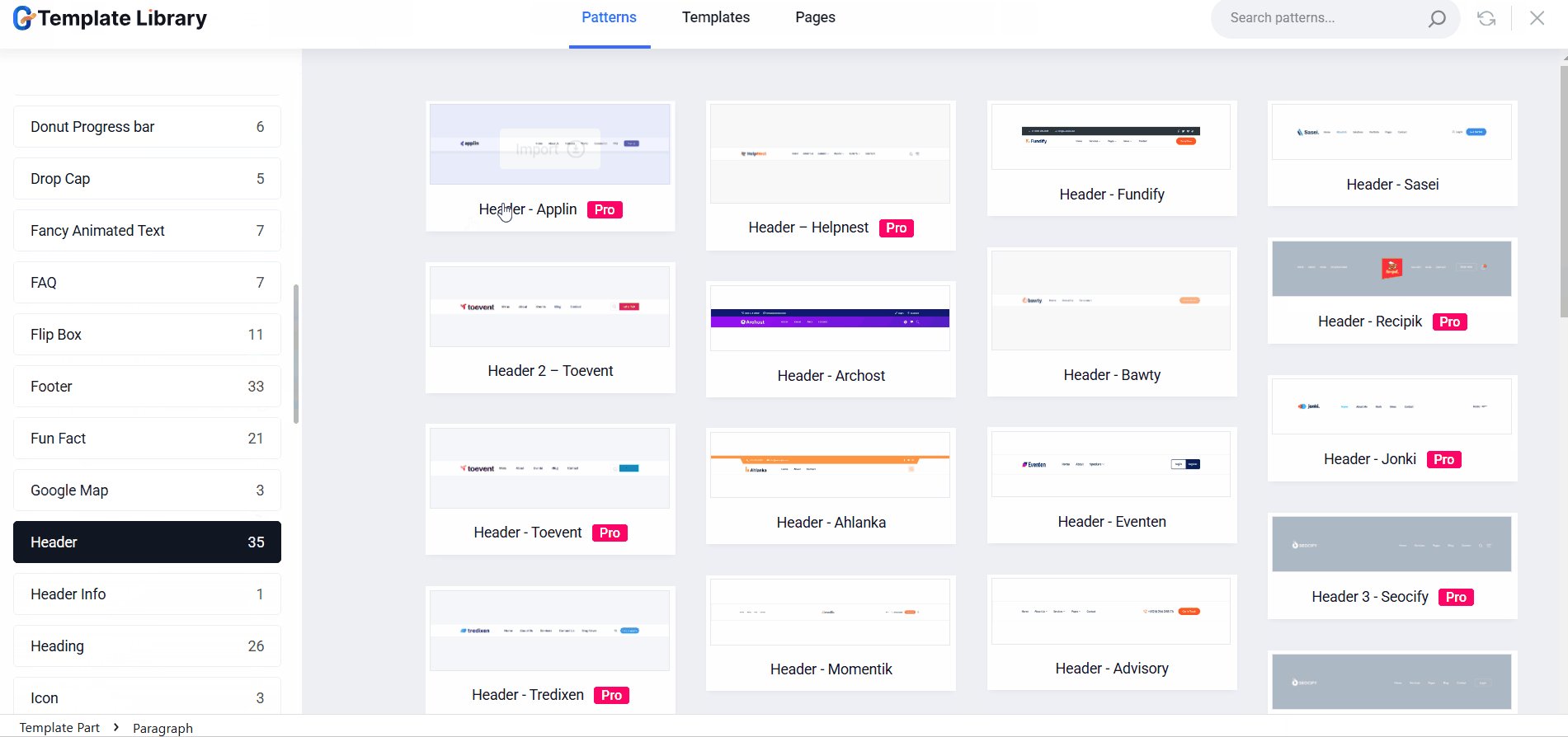
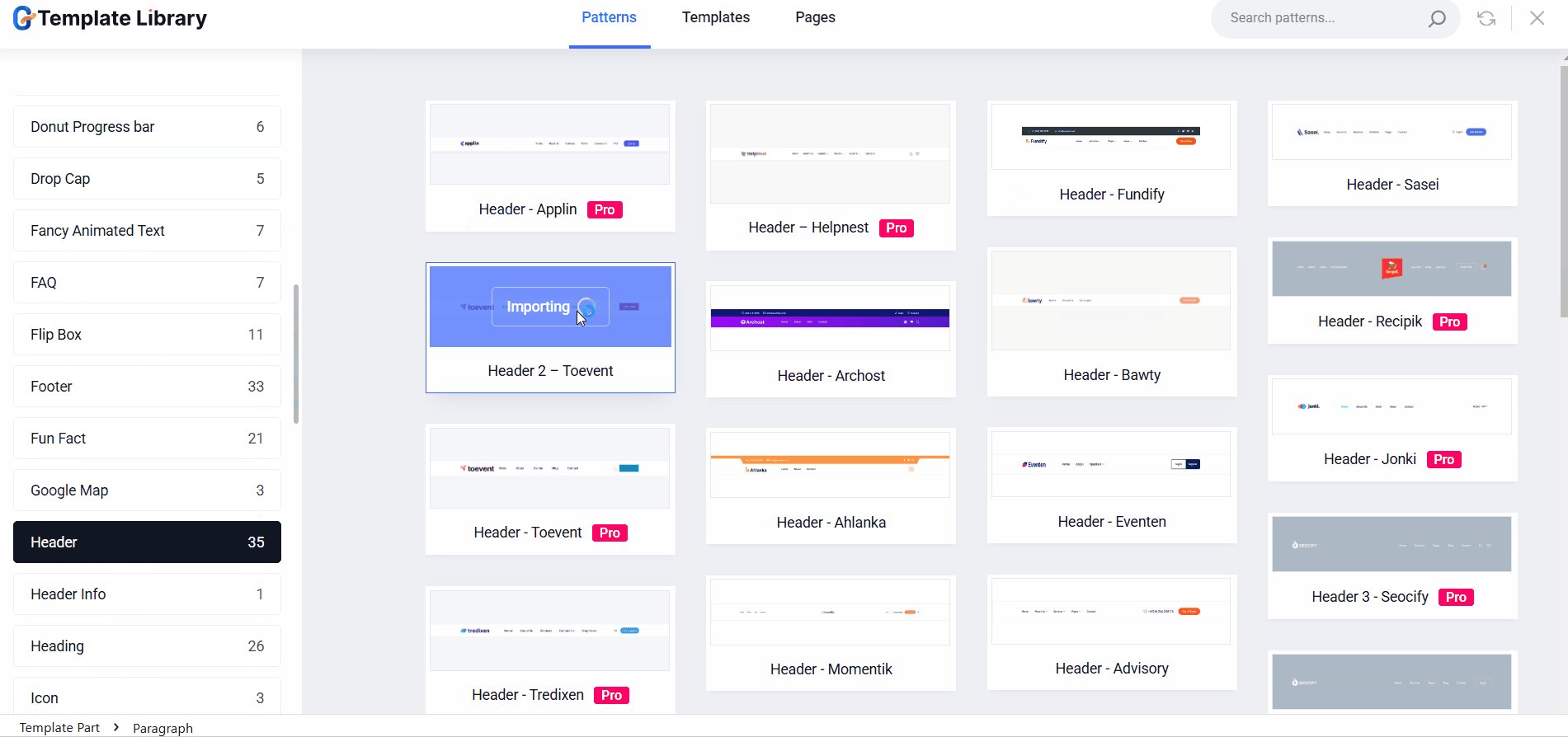
- In the patterns, you will find Header patterns.
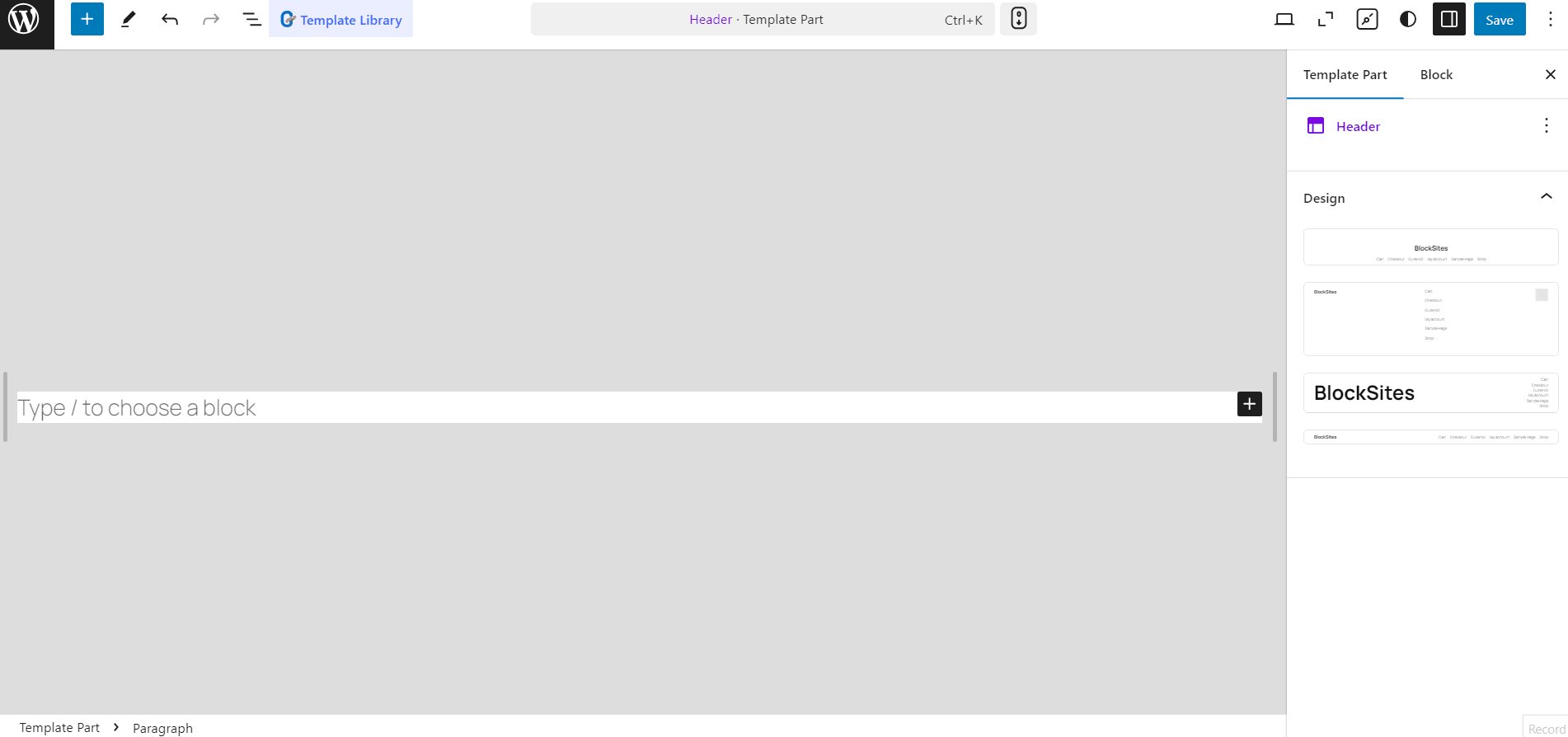
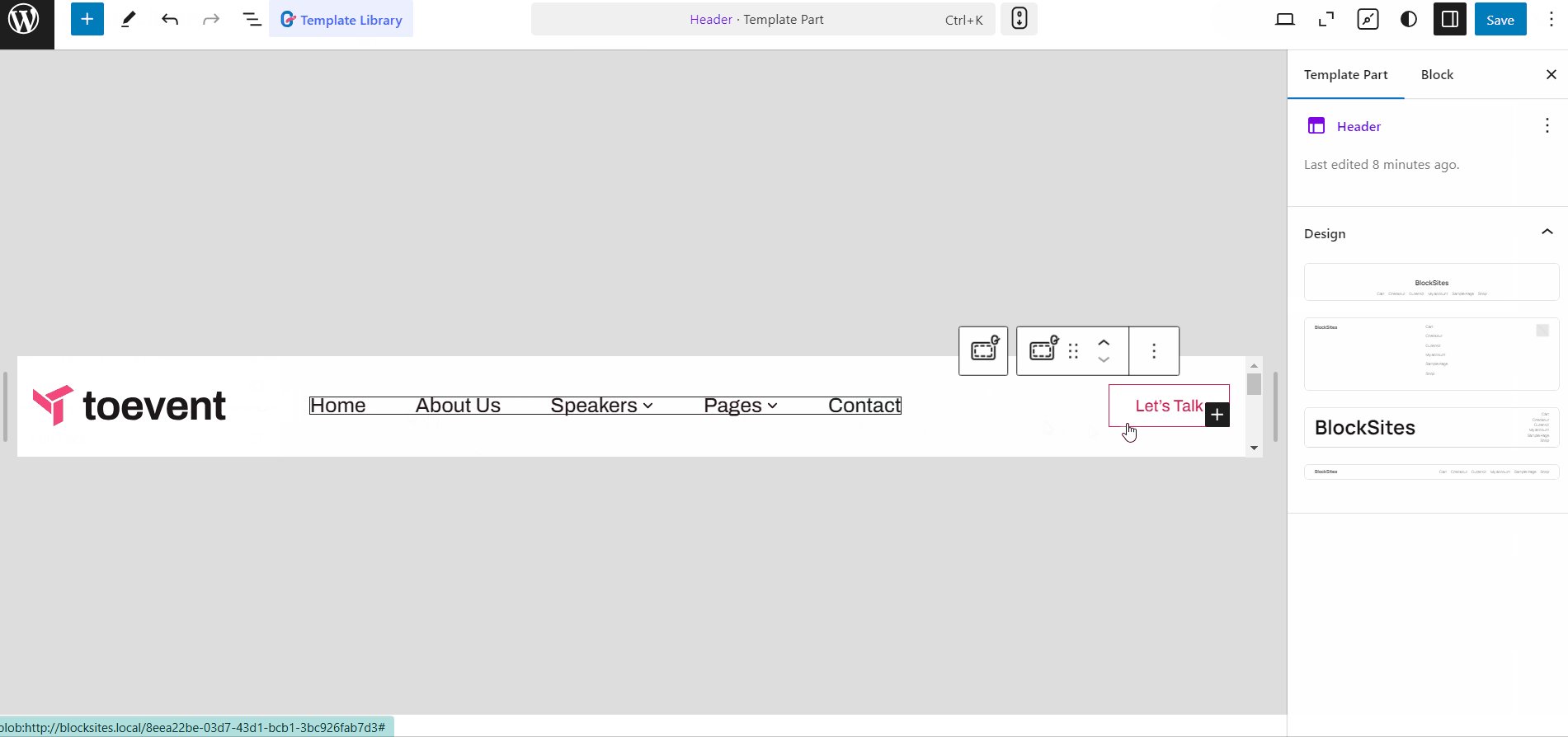
- Click on the ‘Header’ and you will be able to edit the site header.
This will minimize the navigation bar and expand the editor section to let you start editing the global header on the WordPress Full Site Editor.
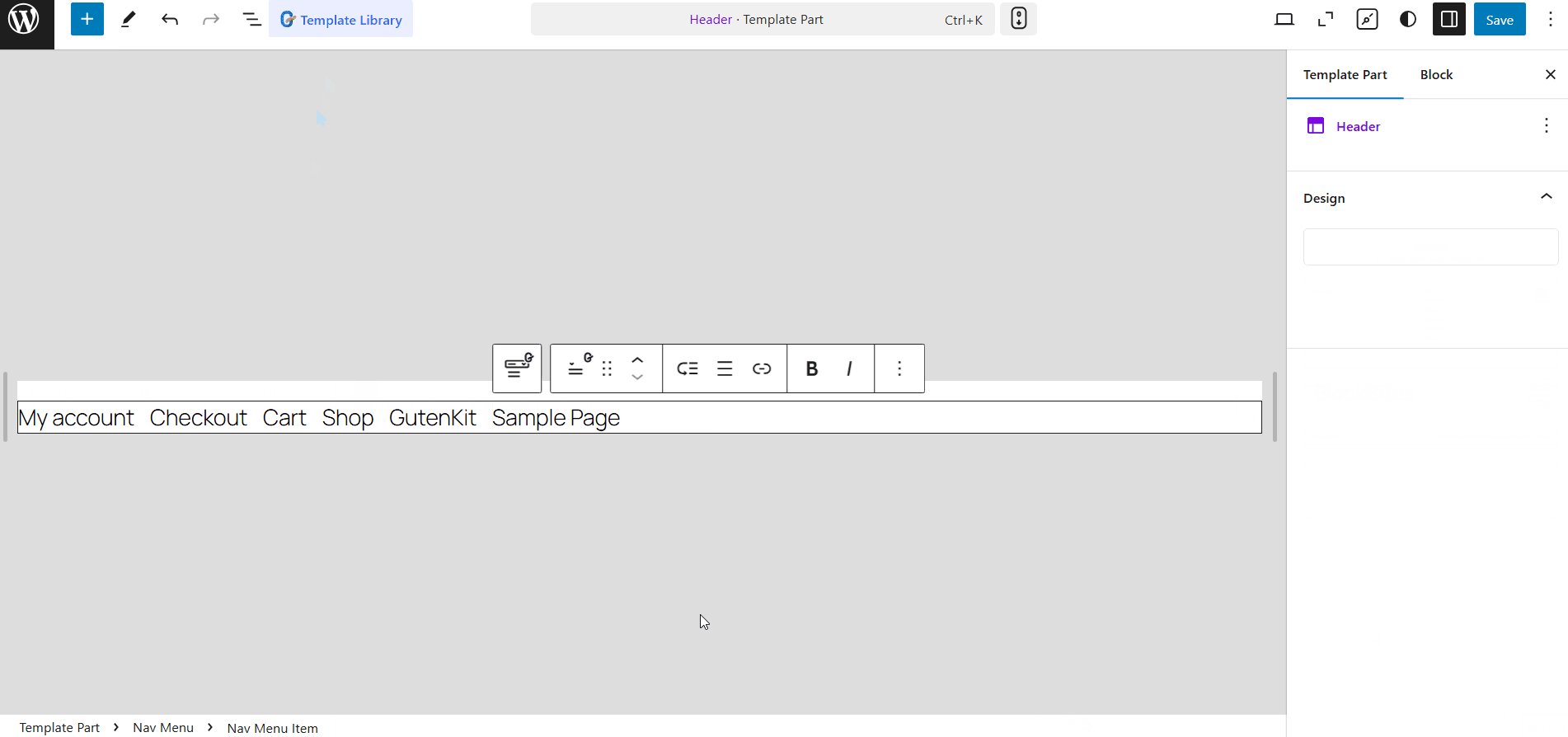
Now you can edit the site header. Adding the WordPress navigation menu is quite similar to adding it to a page.
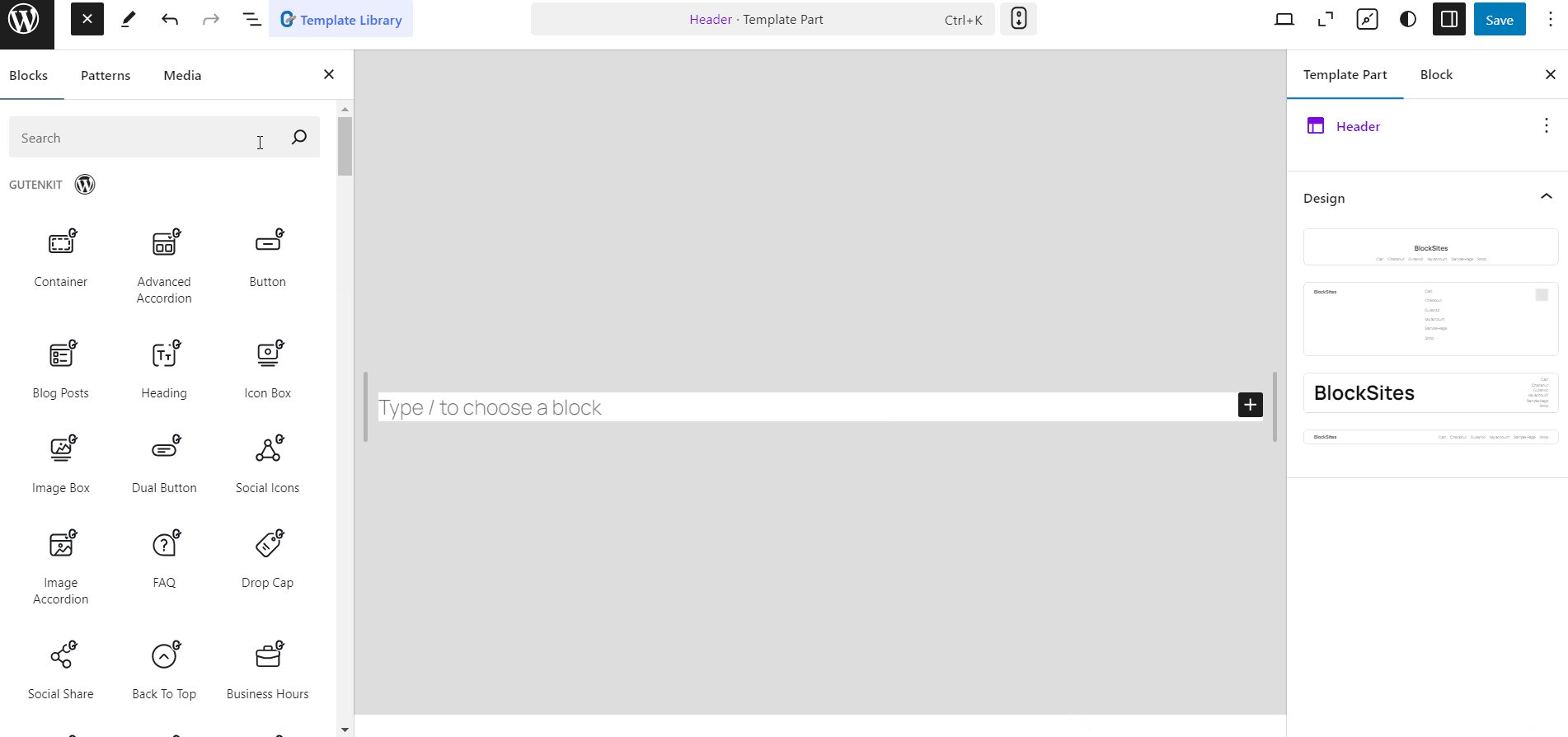
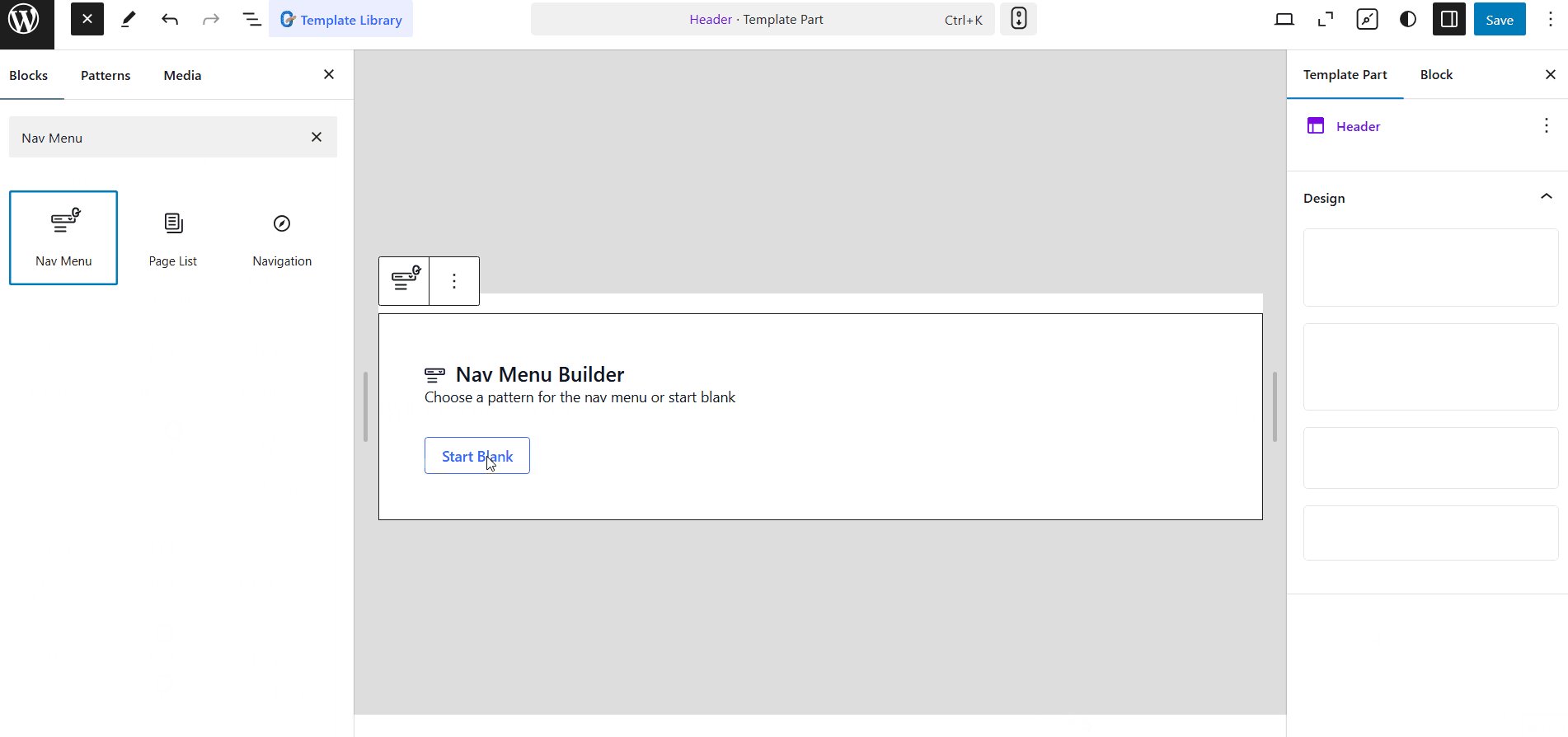
Firstly, you can bring the Blocco menu di navigazione GutenKit into the editor. Then you can add menu items, configure the settings, e infine customize the menu styles.

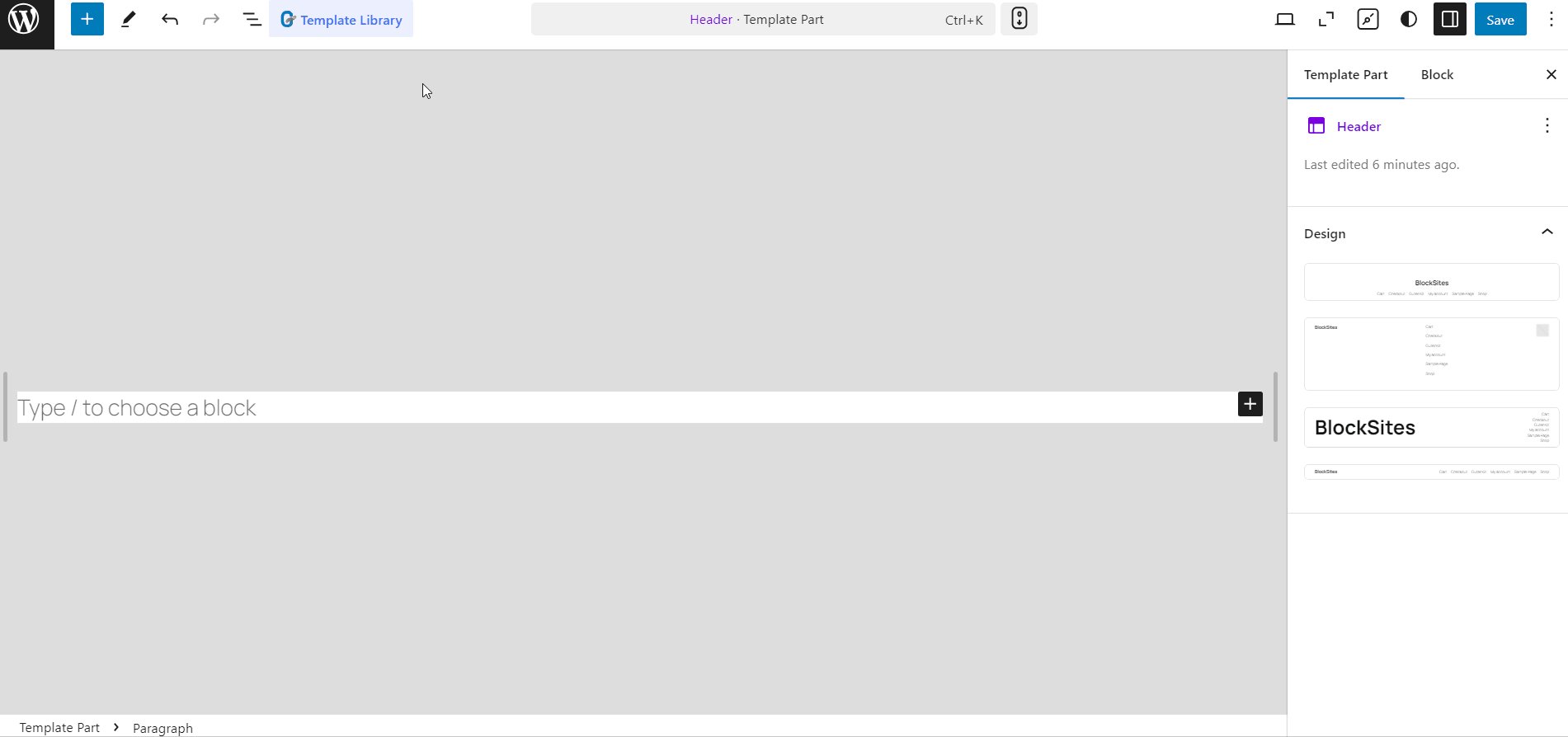
Alternatively, you can use the ready patterns dal GutenKit template library for Gutenberg to quickly build a professionally designed WordPress navigation menu for your website.

Se stai ancora utilizzando l'editor classico, devi aggiungere il menu di navigazione di WordPress dal file Aspetto > Menu dalla tua dashboard. Per aggiungere un nuovo menu:
- Passo 1: Vai a Aspetto > Menu.
- Passo 2: Inserisci il Nome del menù.
- Passaggio 3: Seleziona il Visualizza posizione.
- Passaggio 4: Clicca sul "Crea Menùpulsante ".

Dopo aver creato il menu puoi aggiungere voci di menu dalla barra laterale.
- Passaggio 5: Successivamente, aggiungi pagine, post, collegamenti personalizzati e categorie al menu.
- Passaggio 6: Infine fare clic su Salva Menù pulsante.

Se sei un utente Elementor, puoi facilmente modificare e personalizzare i menu di navigazione di WordPress utilizzando ElementsKit.
Nell'editor di Elementor, trascina e rilascia il file Menu di navigazione ElementsKit aggeggio. Successivamente, puoi personalizzare le impostazioni del menu, le impostazioni del menu mobile e gli stili del menu.
#️⃣ Impostazioni del menu
- Selezione del menu: Quando scegli "Seleziona menu", visualizzerai le opzioni di menu correnti del tuo sito web.
- Allineamento orizzontale del menu: Determina dove vuoi che appaia il tuo menu: le opzioni includono Sinistra, Centro, Destra e Giustificato.
- Comportamento a discesa: Scegli che i menu a discesa si aprano al passaggio del mouse o al clic.
- Indicatore del sottomenu: Personalizza l'icona che accompagna i menu principali e facilita la navigazione nei sottomenu. Se utilizzi la versione pro di ElementsKit, troverai la funzione Icona indicatore a discesa al posto dell'opzione "Indicatore sottomenu".

#️⃣ Impostazioni del menu mobile
- Logo del menu mobile: Assegna un logo specifico per la visualizzazione mobile.
- Collegamento al Menù: Mantieni il collegamento predefinito per la home page o specifica un URL personalizzato nel campo fornito. Facendo clic sul logo gli utenti verranno indirizzati al collegamento designato.
- Icona hamburger (opzionale): Seleziona un'icona dalla libreria o carica il tuo SVG.
- Sottomenu Area clic: Se il menu contiene sottomenu, designare un'icona per facilitare la navigazione all'interno di tali aree.

#️⃣ Stili di menu
Personalizzazione del wrapper del menu: Qui puoi ottimizzare aspetti come l'altezza del menu, lo stile dello sfondo, la spaziatura, la larghezza, il raggio del bordo, la spaziatura delle icone e altro ancora.
Stile delle voci del menu: Personalizza l'aspetto delle voci di menu con opzioni per stile di sfondo, colore, spaziatura dei bordi, margine delle voci e altro.
Personalizzazione delle voci del sottomenu: Similmente alle voci di menu, personalizza le voci di sottomenu con varie opzioni di stile disponibili in questa sezione.
Sottomenu Design del pannello: Espandi questa sezione per accedere a una moltitudine di opzioni di personalizzazione per personalizzare il pannello del sottomenu a tuo piacimento.
Stile dell'icona dell'hamburger: Esplora diverse opzioni di stile per l'icona dell'hamburger, inclusi colori, dimensioni, posizioni e funzionalità aggiuntive.
Personalizzazione del logo del menu mobile: Personalizza il logo del menu mobile in base alle tue preferenze utilizzando le opzioni fornite in questa sezione.

Ed ecco fatto! Con questi passaggi, puoi aggiungere facilmente un menu di navigazione al tuo sito web WordPress. Se desideri maggiori informazioni, assicurati di controllare il documentazione del widget ElementsKit Nav Menu per Elementor.
Inoltre, puoi anche creare un mega menu in WordPress con ElementsKit. Viene fornito con il widget Mega Menu per Elementor che consente di creare menu multidimensionali con orientamento sia verticale che orizzontale, rendendo la navigazione del sito più funzionale e intuitiva. Utilizzo Widget Mega Menu di ElementsKit per Elementorpuoi facilmente progettare un mega menu WordPress con i menu che hai creato sulla tua dashboard WordPress.
Per imparare come creare un mega menu in Elementor, puoi leggere documentazione del mega menu oppure guarda il video per maggiori dettagli.
Avvolgendo
Seguendo la guida passo passo illustrata in questo blog, ora possiedi le conoscenze per creare senza sforzo menu personalizzati su misura per le esigenze del tuo sito web. Ricorda di mantenere la struttura del menu logica, concisa e intuitiva per garantire una navigazione fluida per i tuoi visitatori. Con la flessibilità e la versatilità di WordPress, le possibilità di creare menu di navigazione dinamici e accattivanti sono infinite. Quindi tuffati, sperimenta ed eleva la navigazione del tuo sito web a nuovi livelli!


Lascia un commento