La creazione di un mega menu sui siti Web può migliorare significativamente l'esperienza di navigazione dei visitatori. Possono esplorare facilmente le pagine del tuo sito web per trovare ciò che desiderano.
Tuttavia, l'editor di blocchi predefinito di WordPress (Gutenberg) non include alcuna funzionalità di questo tipo. Quindi, se hai creato il tuo sito web sull’editor Gutenberg, le cose possono essere complicate per te creare un mega menu moderno per il tuo sito web WordPress.
Per semplificarti le cose, mostreremo il processo passo passo per creare un mega menu WordPress in Gutenberg.
Quick Overview
This tutorial includes a codeless process of integrating mega menu with blocks into your Gutenberg editor. GutenKit is a block plugin that offers numerous blocks, templates, and patterns to create any website in Gutenberg. Here you will learn to create and customize mega menu with its blocks.
Tools Used: GutenKit (free & pro).
First of all, Install and activate free and pro versions of GutenKit. Then navigate to your block editor and adopt the steps below:
- Activate nav menu.
- Add nav menu items.
- Integrate submenu.
- Design with blocks.
- Customize style.
- Mobile reattivo.
Un mega menu è un menu a discesa avanzato che consente di visualizzare un gran numero di opzioni in un layout strutturato a più colonne. A differenza dei tradizionali menu a discesa che visualizzano un singolo elenco di collegamenti, un mega menu può mostrare più colonne e righe di collegamenti, immagini e altri contenuti.
Ciò consente un modo più organizzato e visivamente accattivante per presentare un gran numero di opzioni agli utenti.
Ecco alcune caratteristiche e vantaggi chiave dell’utilizzo di un mega menu in WordPress:
- Navigazione migliorata: I mega menu migliorano significativamente la navigazione del sito con un layout avanzato, rendendo più semplice per i visitatori trovare ciò che stanno cercando senza fare clic eccessivi.
- Migliore esperienza utente: Visualizzando molte opzioni contemporaneamente in modo organizzato, i mega menu riducono il tempo che gli utenti dedicano alla ricerca delle informazioni, migliorando così la soddisfazione complessiva dell'utente.
- SEO migliorata: Anche i mega menu ben strutturati possono avere un impatto positivo sulla SEO. I motori di ricerca preferiscono i siti Web con una buona navigazione e un mega menu ben implementato può aiutare i motori di ricerca a comprendere meglio la struttura del tuo sito.
- Personalizzabile e visivamente accattivante: I mega menu sono altamente personalizzabili e ti consentono di utilizzare immagini, icone o qualsiasi blocco per creare menu di navigazione visivamente accattivanti che si adattano al marchio e al design del tuo sito.
- Progettazione reattiva: Il mega menu è progettato per essere reattivo, garantendo che il menu abbia un bell'aspetto e funzioni bene su tutti i dispositivi, inclusi telefoni cellulari e tablet.
Con l'editor Gutenberg predefinito non sarai in grado di creare un mega menu. L'editor di blocchi Gutenberg viene fornito solo con un blocco di navigazione che ti consente di creare un menu di navigazione di base.
Quindi hai bisogno di un plugin per WordPress che ti permetta di creare un mega menu in Gutenberg. Per questo tutorial, utilizzeremo il file Plug-in per l'editor di blocchi GutenKit per mostrarti come creare un mega menu WordPress in Gutenberg.
Utilizzando la funzione GutenKit Mega Menu, puoi creare mega menu WordPress multidimensionali con menu a discesa sia verticali che orizzontali.
Progetta straordinari layout di menu all'interno di sottomenu e menu a discesa utilizzando contenitori, caroselli, schede e altro ancora. Puoi anche migliorare l'esperienza di navigazione con una navigazione migliorata tramite il Mega Menu di WordPress.
Impariamo come creare un mega menu WordPress nel Gutenberg.
Nota: Ricorda che il Mega Menu è disponibile come estensione premium per il blocco menu GutenKit Nav. Per utilizzare le sue funzionalità, assicurati che il menu di navigazione sia abilitato.
Dopo aver installato i plugin GutenKit e GutenKit Pro sul tuo sito WordPress, vai al GutenKit > Blocca dalla tua dashboard. Quindi ruotare il pulsante di attivazione/disattivazione per Menù di navigazione bloccare per abilitarlo.
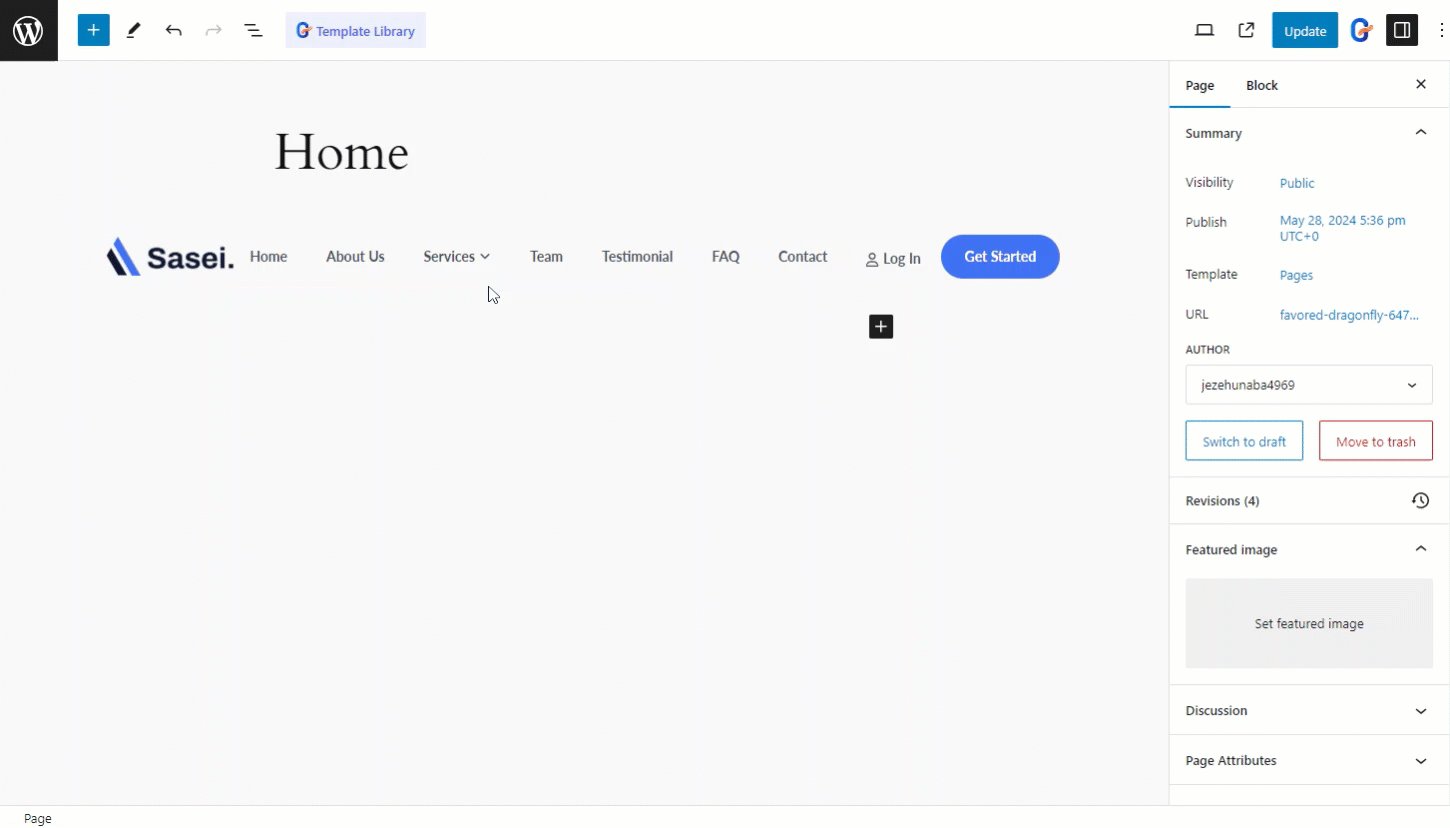
Successivamente, nell'editor dei blocchi, seleziona il blocco Menu di navigazione. Quindi aggiungi le voci di menu. Per le voci del menu GutenKit Nav, puoi aggiungere la pagina esistente del tuo sito web. Qui è come creare un menu di navigazione con GutenKit.
Inoltre, la particolarità di GutenKit è che puoi aggiungere nuove pagine alle voci del menu Nav e tali pagine verranno create sul tuo sito Web come bozza di pagina.
Ora arriva la parte principale della creazione del mega menu WordPress in Gutenberg.
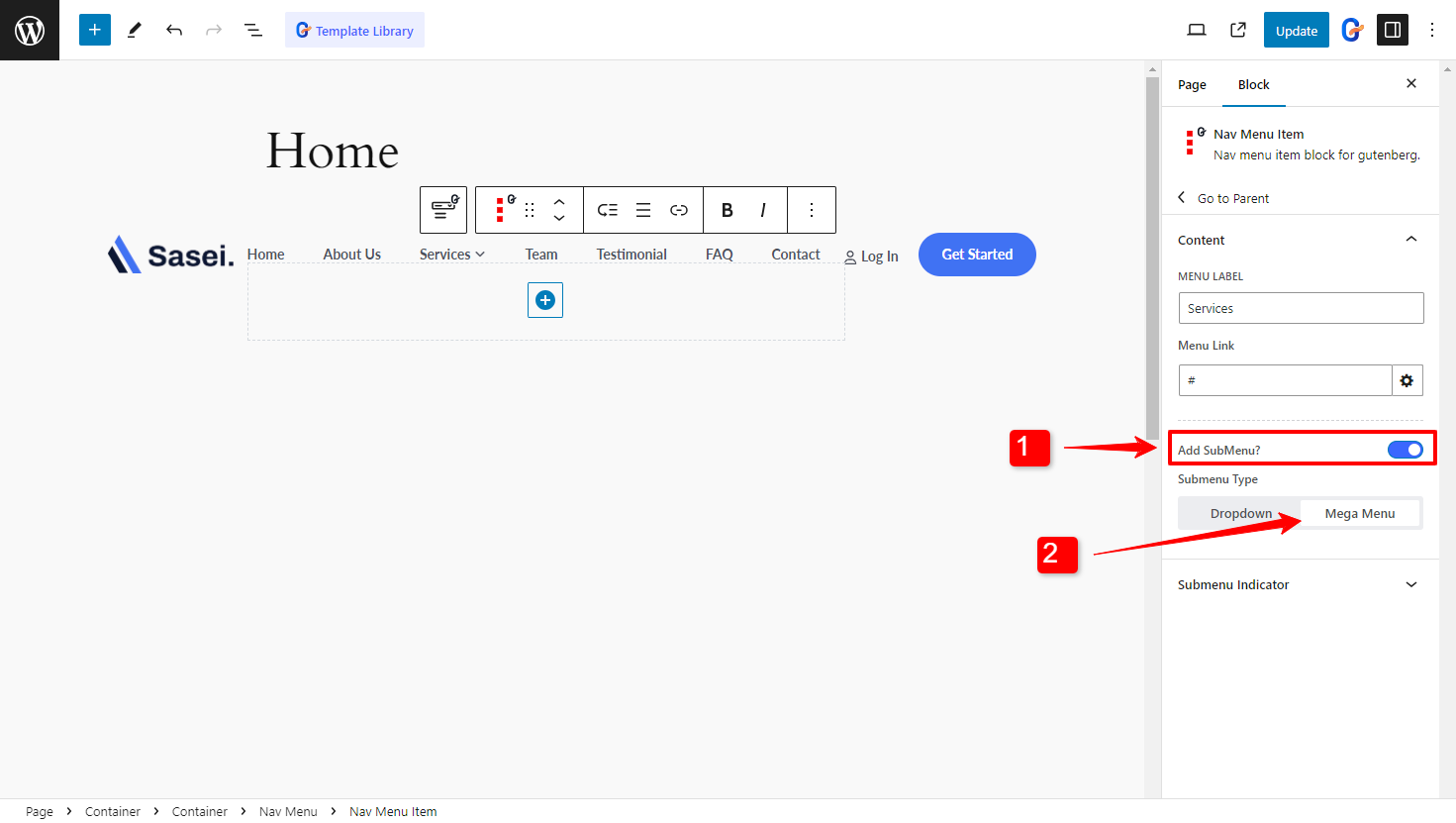
Quando selezioni una voce del menu Nav, vedrai un'opzione da abilitare Sottomenu. Se abiliti questa opzione, puoi selezionare il tipo di sottomenu su menu a discesa o menu mega. Ovviamente sceglierai tu il Megamenù in questo caso.

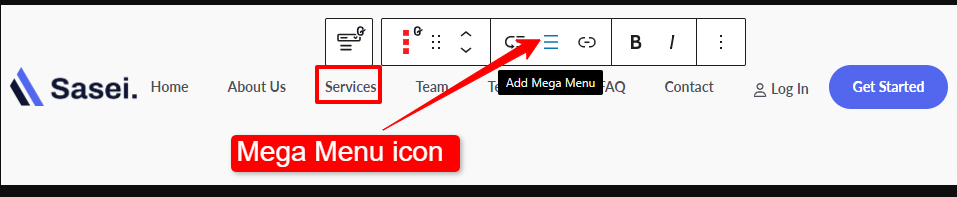
In alternativa, puoi abilitare il mega menu come sottomenu facendo clic sul pulsante “Aggiungi mega menu” nella barra degli strumenti del blocco.

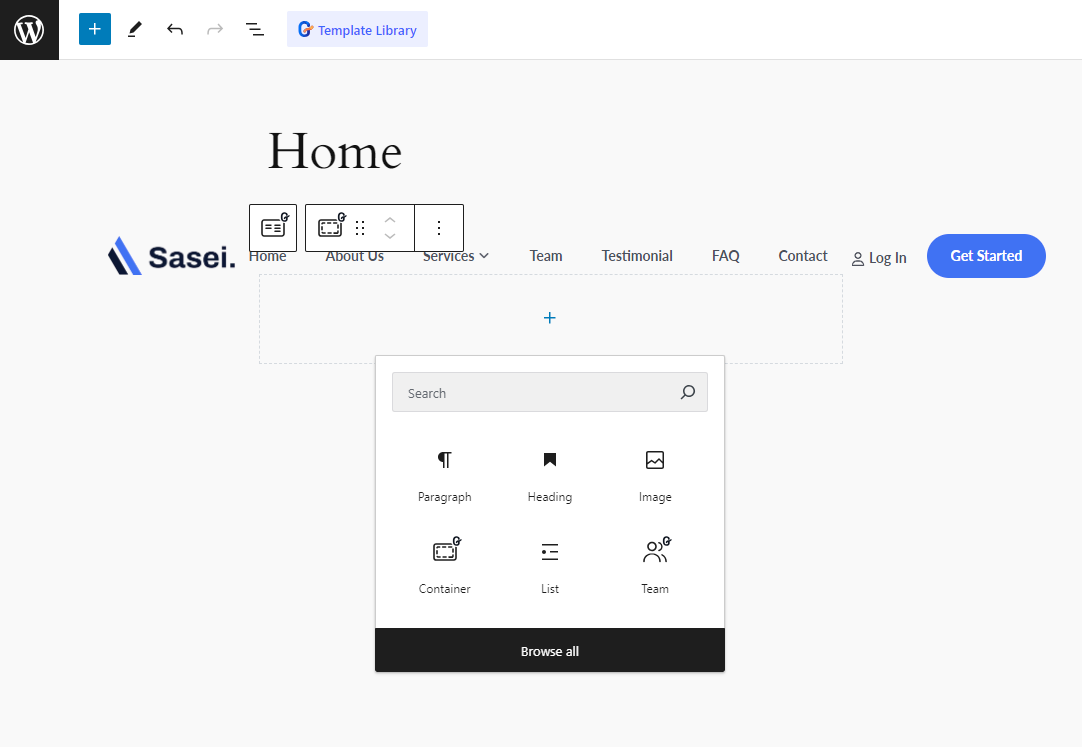
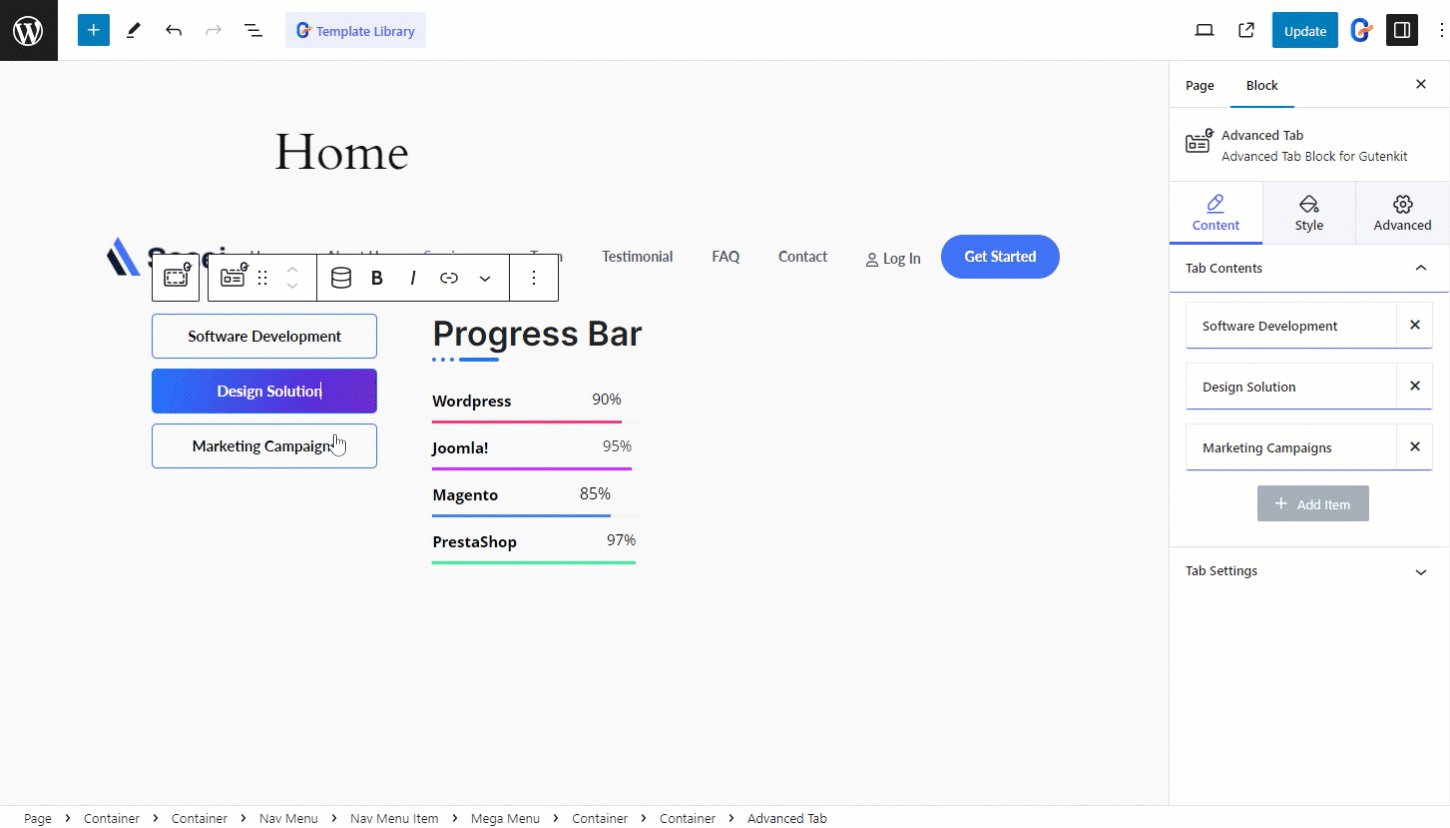
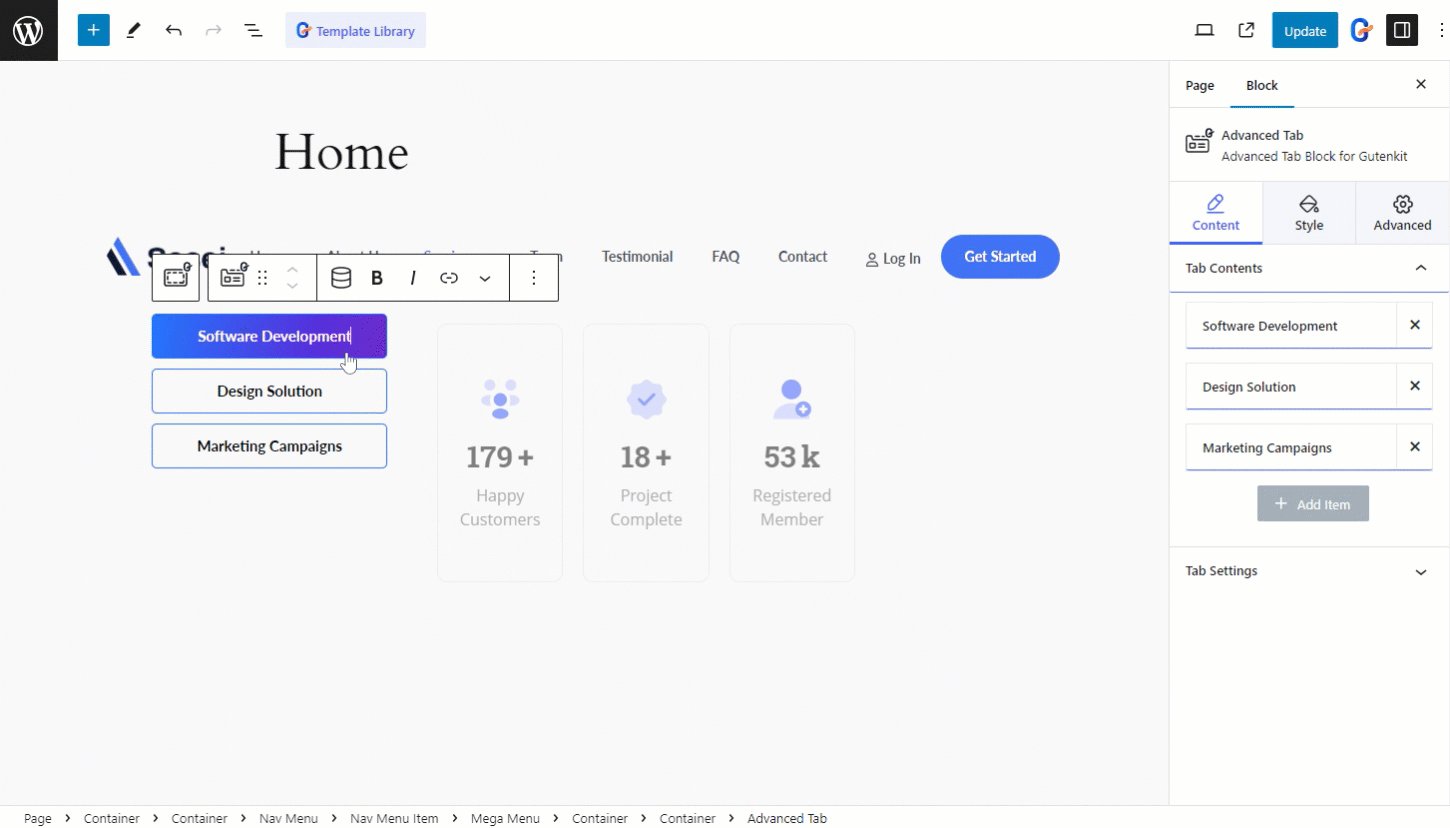
Con il blocco GutenKit Mega Menu, puoi aggiungere qualsiasi blocco come voce di menu all'interno del mega menu. Progetta il tuo menu con immagini, mappe, fisarmoniche, moduli, tabelle dei prezzi o qualsiasi blocco Gutenberg nel sottomenu.
Qui abbiamo aggiunto la Flip Box come voce di menu nel menu Mega.

👉 Hai problemi a visualizzare il menu in Gutenberg?
➡ Controlla Il menu non viene visualizzato in WordPress blog.
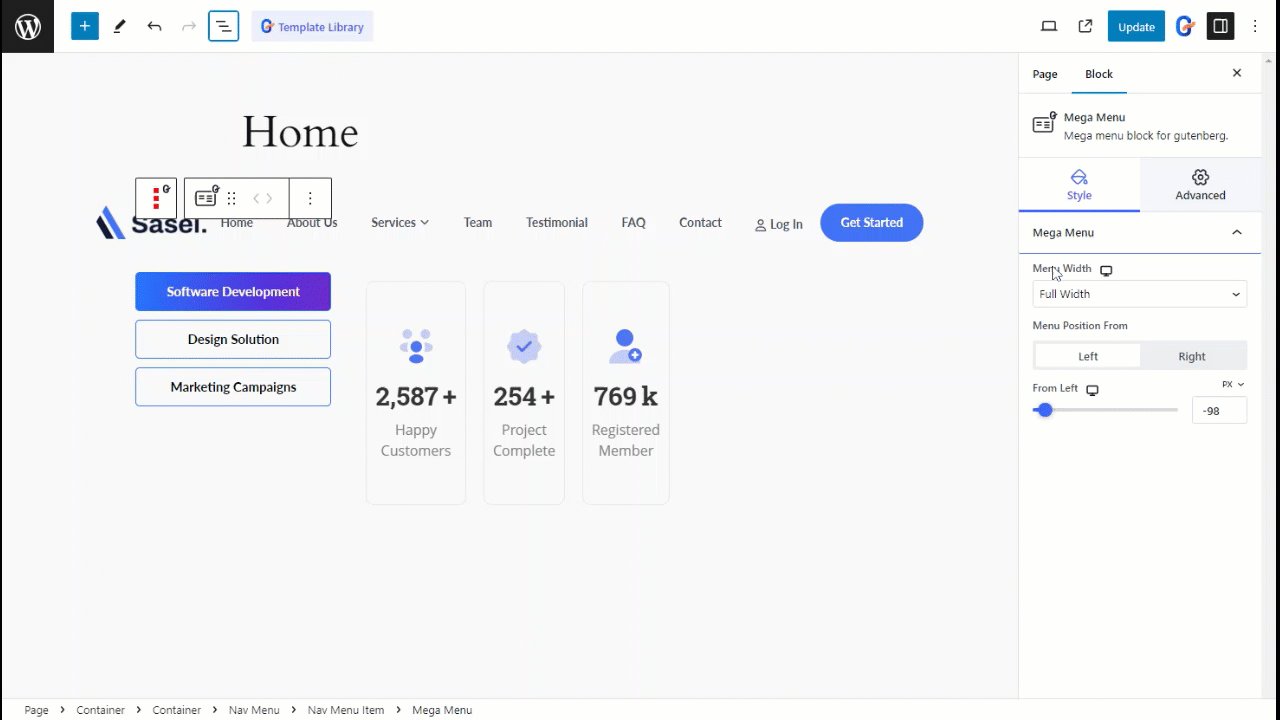
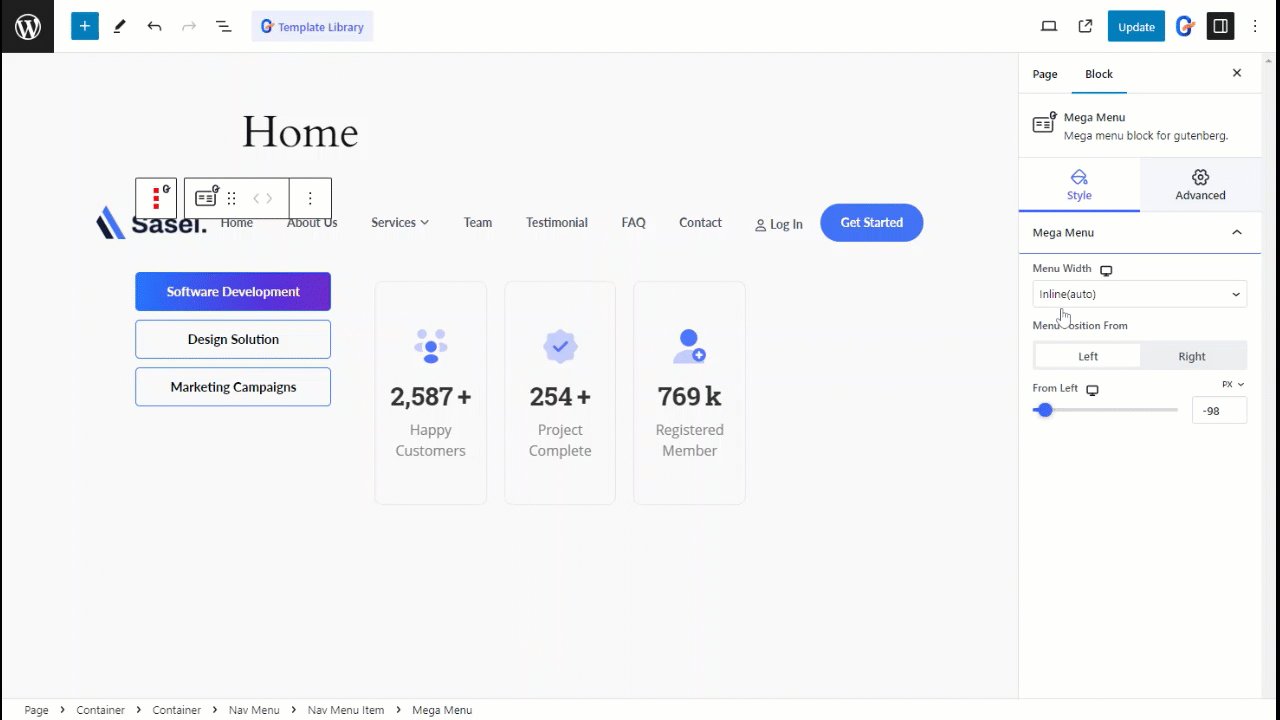
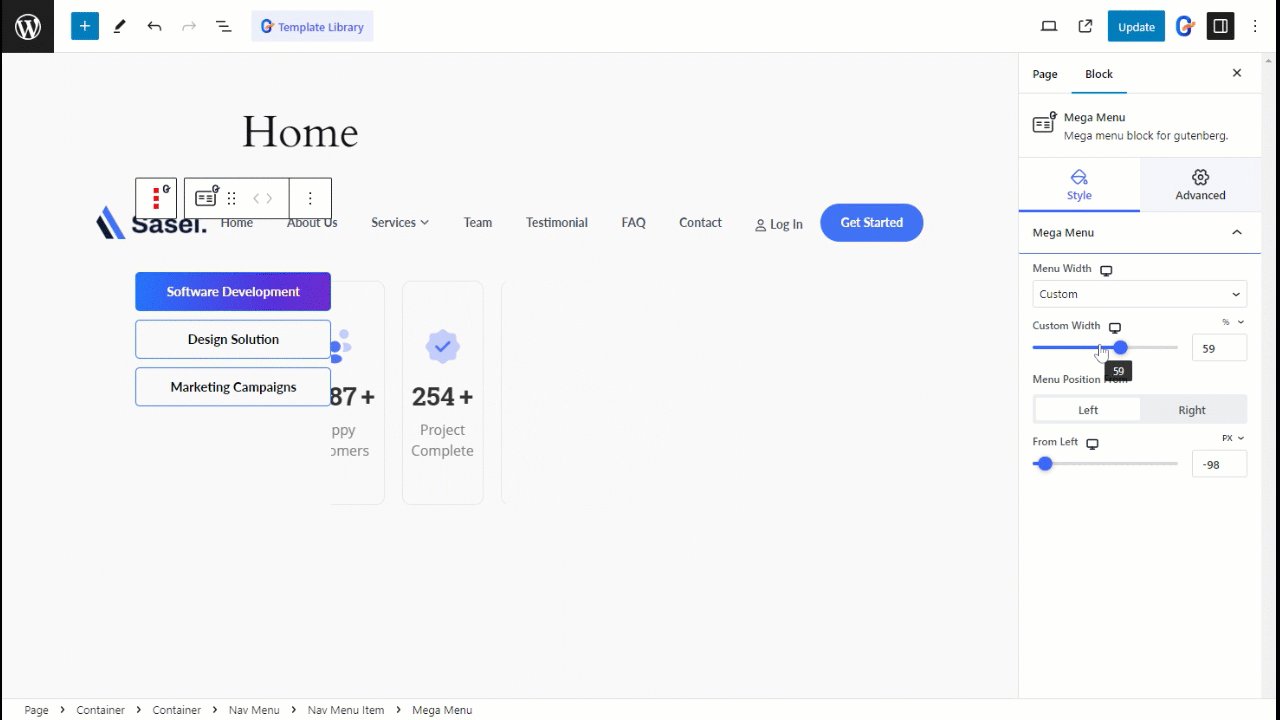
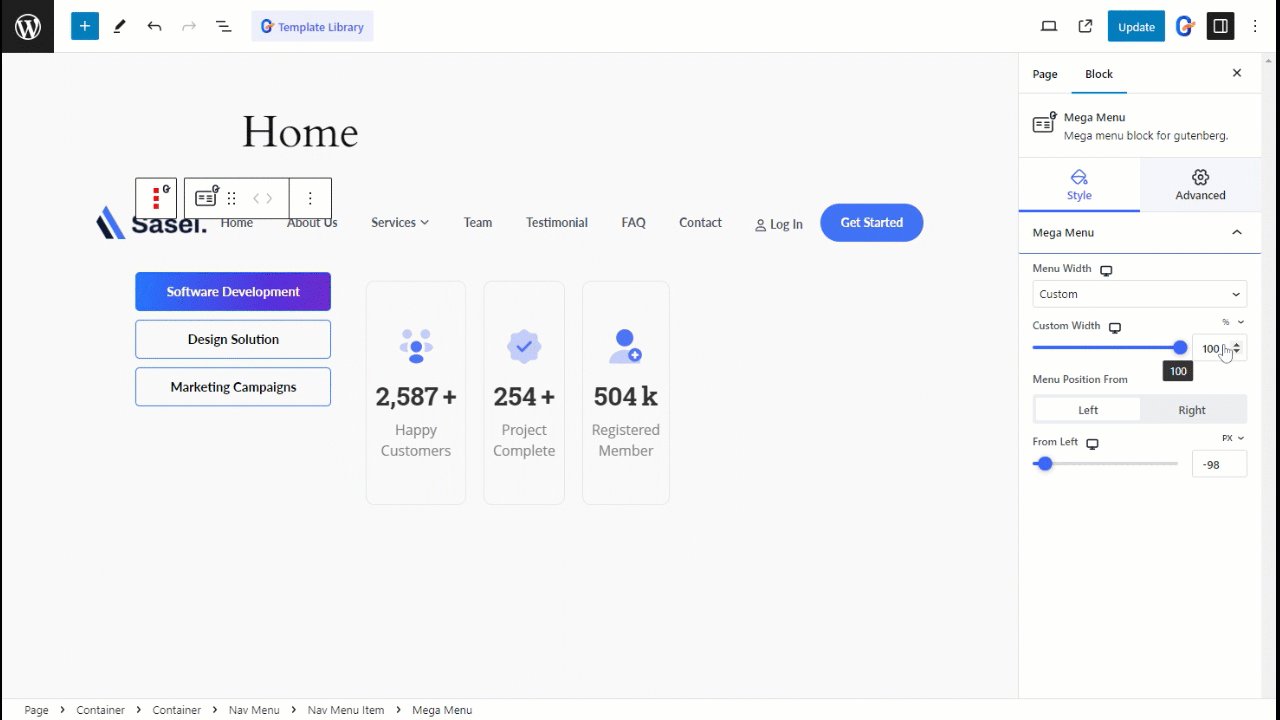
Ora puoi personalizzare l'aspetto del mega menu di WordPress utilizzando GutenKit. È possibile personalizzare la larghezza e la posizione del menu.
Selezionare la larghezza del menu come segue:
- Intera larghezza
- In linea
- Costume
Per Larghezza personalizzata, è possibile regolare manualmente la larghezza del menu.
Quindi, puoi impostare la posizione per allineare il menu a sinistra o allinearlo a destra.

I mega menu che progetti con GutenKit sono perfetti per qualsiasi dispositivo. Puoi progettare un menu reattivo per dispositivi mobili con Impostazioni menu mobile dedicate, in cui puoi inserire un logo, aggiungere collegamenti personalizzati e scegliere un logo di menu per dispositivi mobili.
Per il menu mobile, puoi personalizzare la dimensione, la larghezza, il colore dell'icona e ogni singolo dettaglio dell'icona e del logo dell'Hamburger.

Congratulazioni! Hai progettato un bellissimo mega menu WordPress in Gutenberg che porta l'esperienza utente e l'estetica del tuo sito web a nuovi livelli, sia su dispositivi mobili, desktop o su qualsiasi altro dispositivo.
FAQ
GutenKit is one of the best mega menu plugin for Gutenberg. It offers 74+ blocks, 900+ patterns and templates for effortless website creation. You can create mega menu from scratch or using pre-built pattern. GutenKit provides complete flexibility on website creation and customization.
You don’t need to code to add mega menu. You will find both Elementor addon and block plugin to respectfully add mega menu in WordPress and Gutenberg. Plugins such as GutenKit and ElementsKit let you add mega menu by dragging-and-dropping.
👉 Read to learn how to create search bar on Gutenberg.
Avvolgendo
In questo blog ti abbiamo mostrato il modo più semplice per creare menu orizzontali e verticali nell'editor di blocchi di WordPress. Spero che questo ti aiuti a creare il mega menu in Gutenberg nel modo più efficiente. Ricorda, un menu ben strutturato può avere un impatto significativo sul coinvolgimento e sulla soddisfazione degli utenti.
Similmente alle funzionalità estese del blocco Mega Menu, GutenKit vanta una miriade di funzionalità avanzate su misura per l'editor di blocchi, integrando perfettamente potenti funzionalità di creazione di pagine nel tuo sito web basato su Gutenberg.
Con GutenKit, puoi sbloccare molti strumenti e opzioni per elevare il design e la funzionalità del tuo sito a nuovi livelli all'interno dell'intuitivo ambiente Gutenberg.



Lascia un commento