ElementsKit è un componente aggiuntivo all-in-one per Elementor che include dozzine di widget e funzionalità avanzate per migliorare l'esperienza di creazione di pagine con Elementor. Ciò include un widget Codice coupon che ti consente di visualizzare i codici coupon in un modo elegante che attira l'attenzione.
Caratteristiche:
- Fornisce modi eleganti per mostrare i codici coupon.
- 5 diversi layout per visualizzare i codici coupon.
- Gli utenti possono copiare il codice con un clic.
- Personalizza lo stile della sezione del codice coupon.
Leggi questa documentazione per scoprire come utilizzare il widget Elementor Coupon Code Ticker di ElementsKit.
Passaggio 1: aggiungi il codice coupon sul sito Web con ElementsKit #
Per aggiungere il codice coupon al tuo sito web, abilita prima il widget dalla dashboard di WordPress, quindi apri l'editor Elementor e trascina e rilascia il widget del codice coupon nell'area di progettazione.
Abilita il widget Codice coupon #
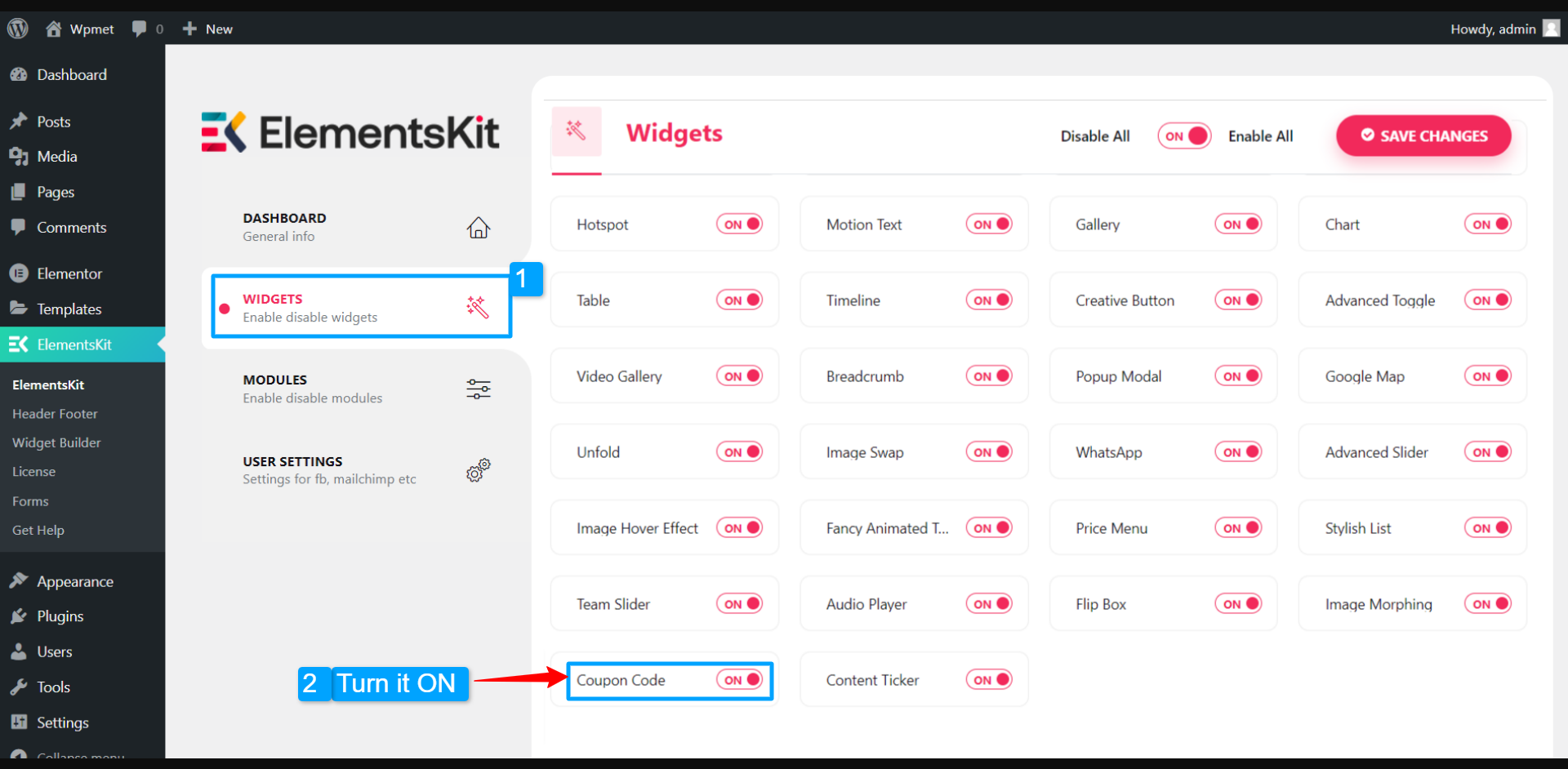
Innanzitutto, devi abilitare il widget dalla dashboard di WordPress. Per abilitare il widget Codice coupon:
- Navigare verso ElementsKit > Widget.
- Trova il codice coupon e abilitare il widget.
- Fare clic su SALVA MODIFICHE.

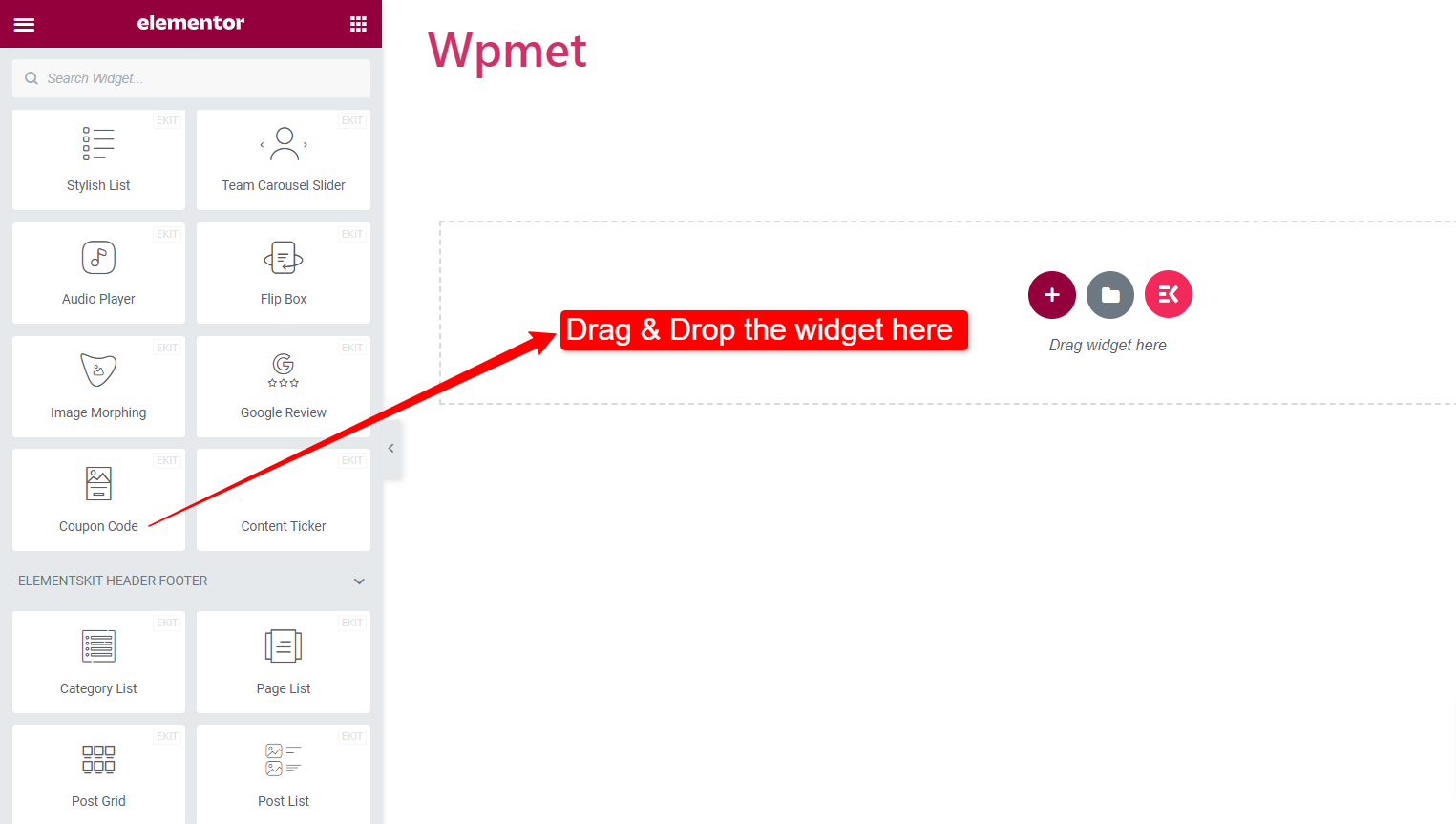
Trascina e rilascia il widget #
Successivamente, trascina e rilascia il widget ElementsKit Content Ticker nell'editor di Elementor.

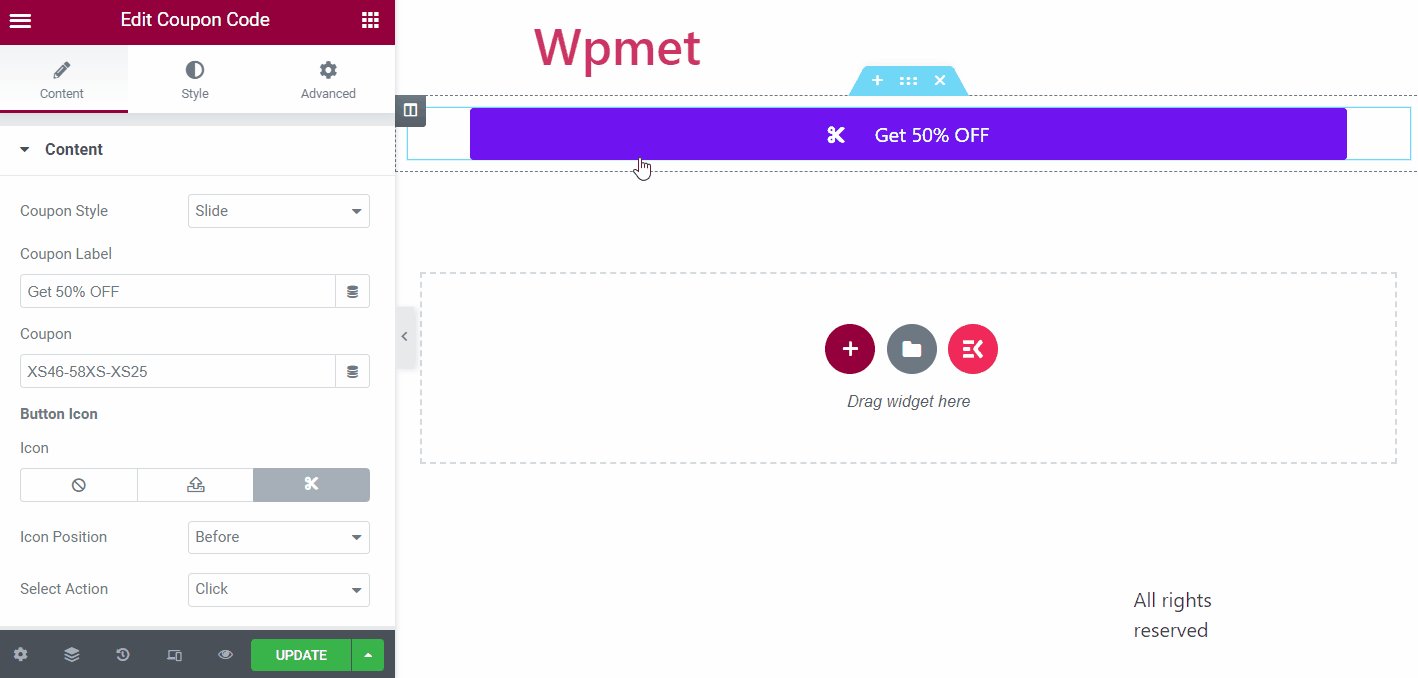
Passaggio 2: configura il codice coupon ed etichetta il contenuto #
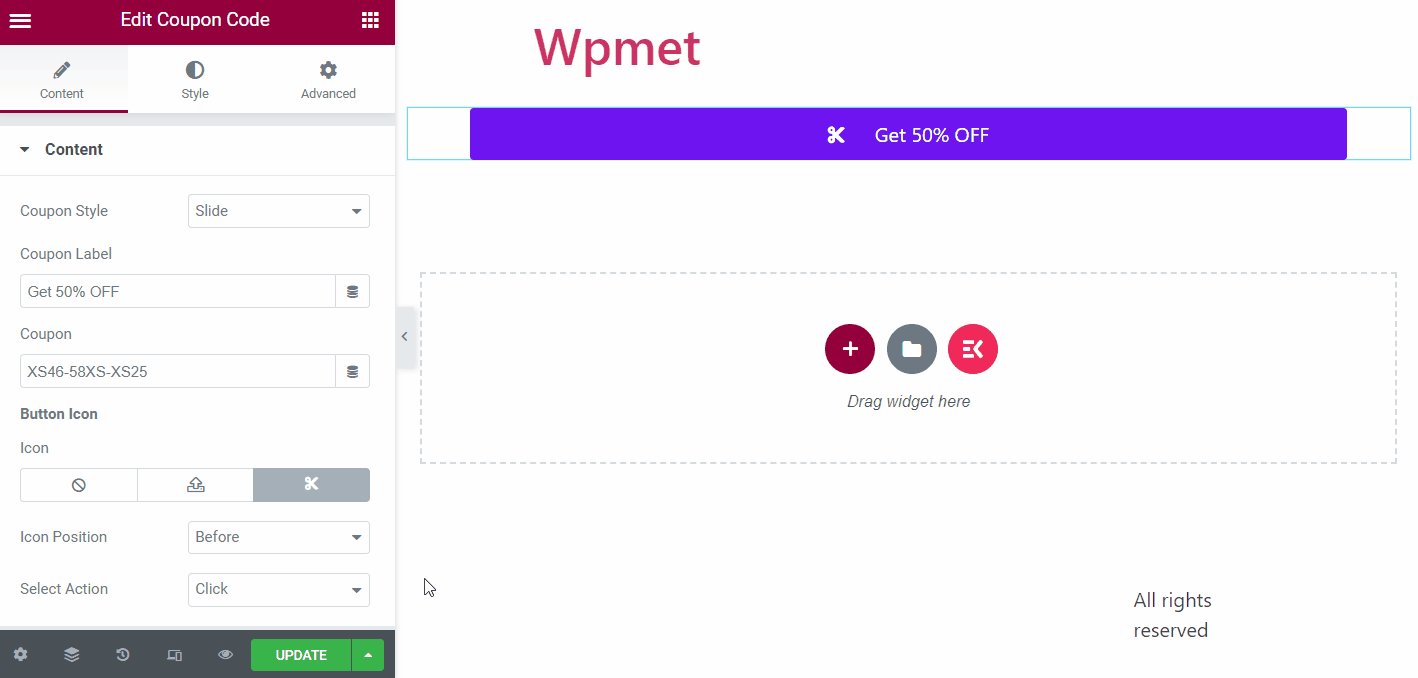
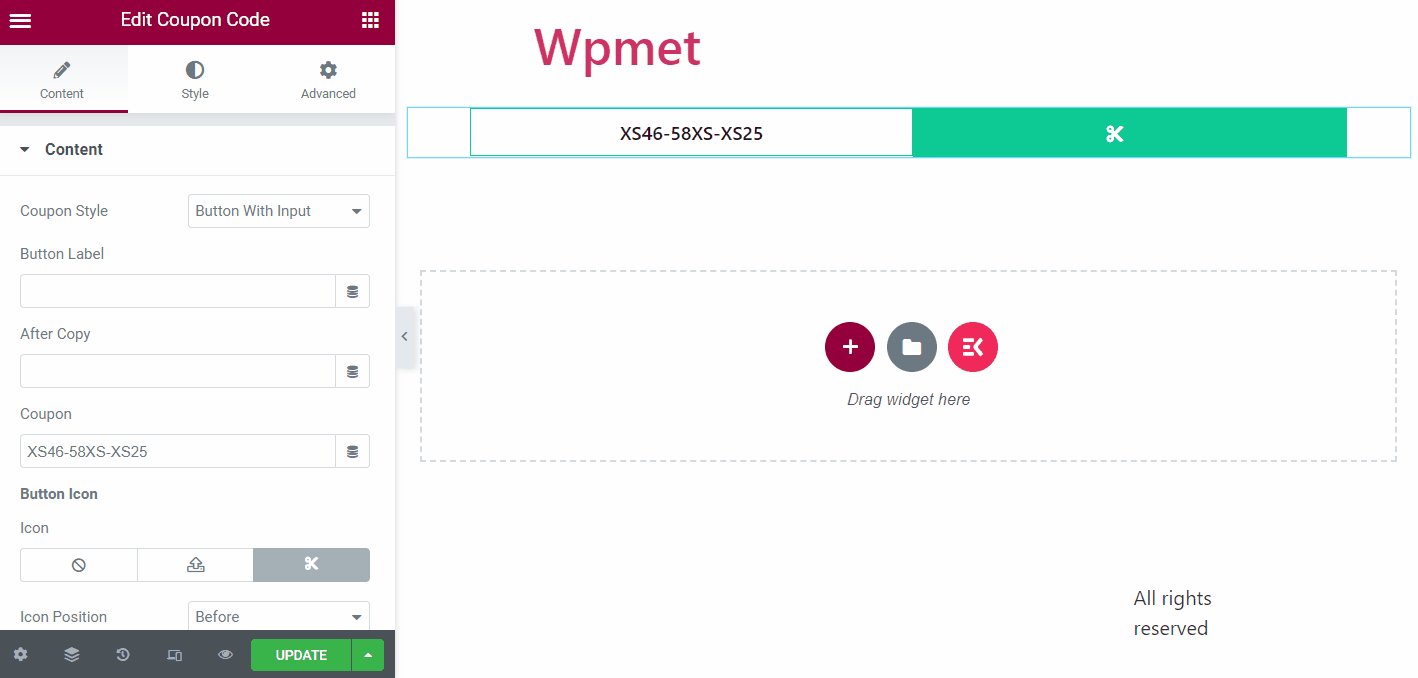
Ora puoi configurare lo stile del coupon, il contenuto dell'etichetta del coupon, inserire il codice coupon e personalizzare gli stili dei pulsanti.
Stili coupon:
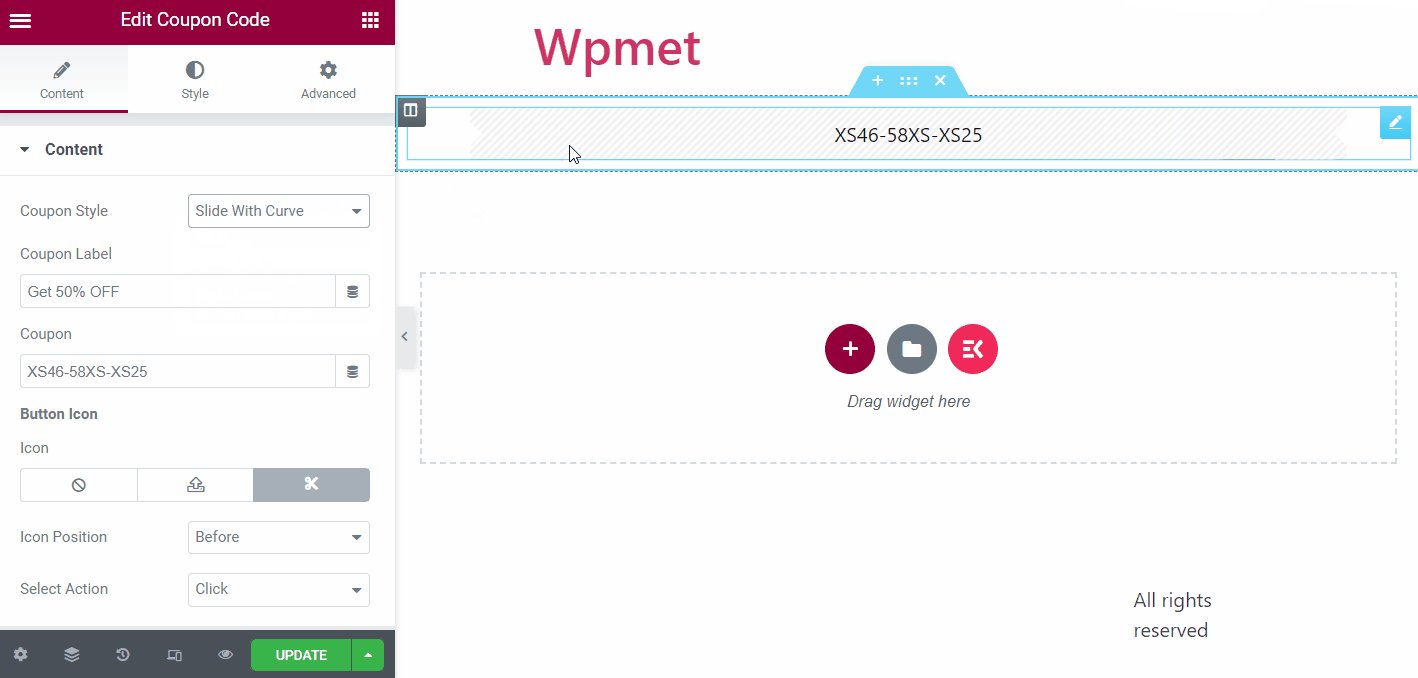
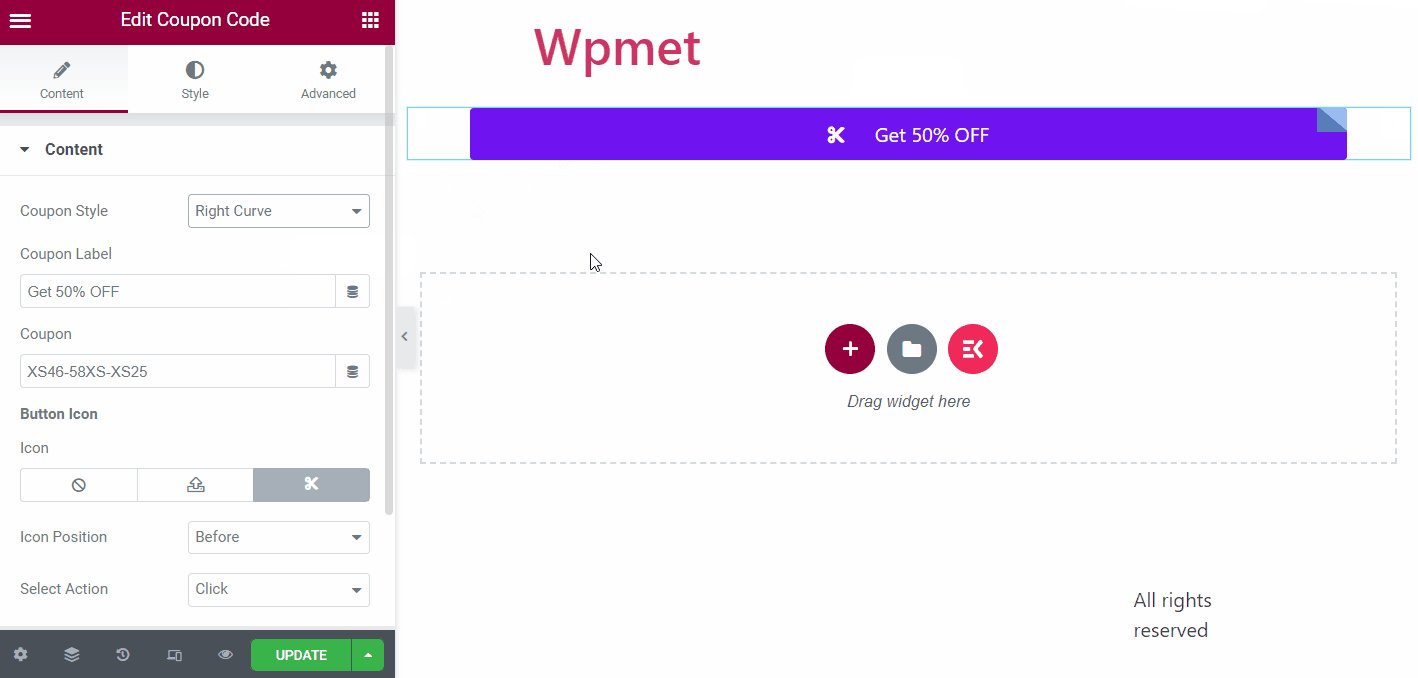
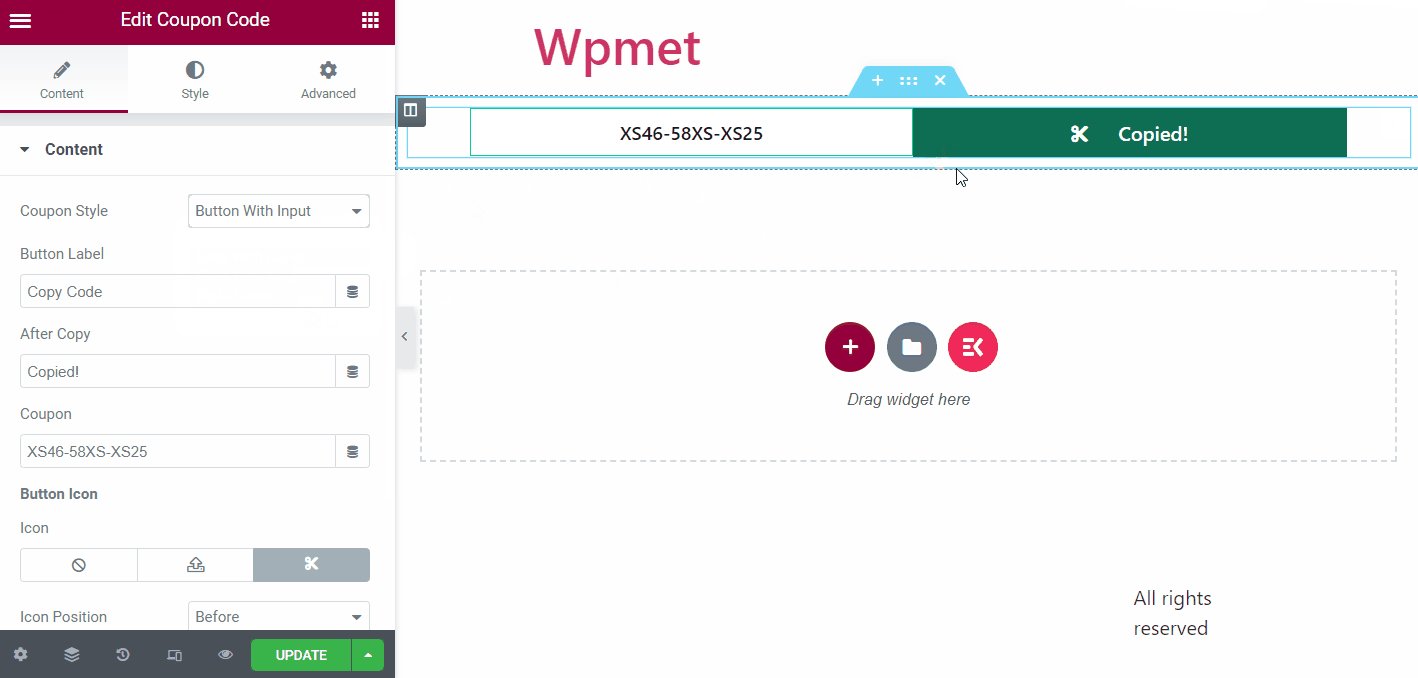
Il widget Codice coupon ElementsKit include 5 diversi stili di visualizzazione dei coupon. Sono:
1. Diapositiva, 2. Diapositiva con curva, 3. Angolo diapositiva, 4. Curva destra e 5. Pulsante con input.

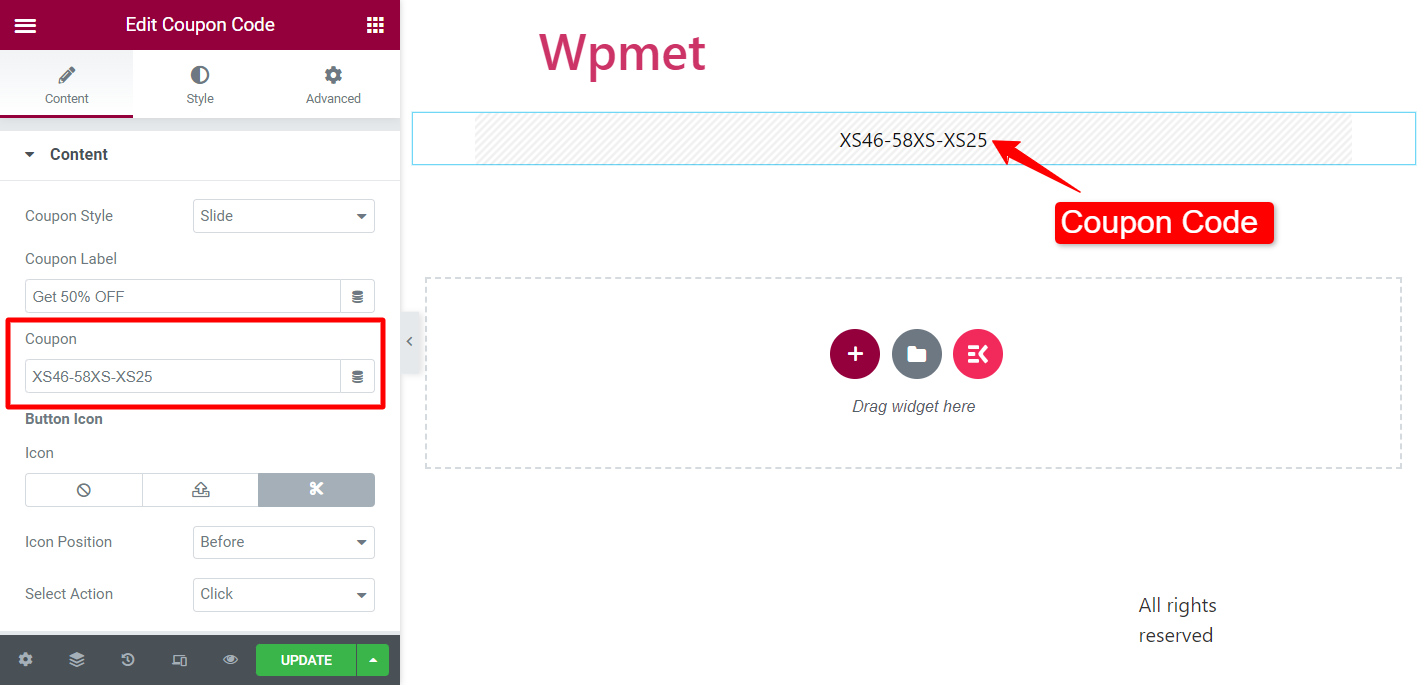
buono:
Inserisci il codice coupon nel campo Coupon.

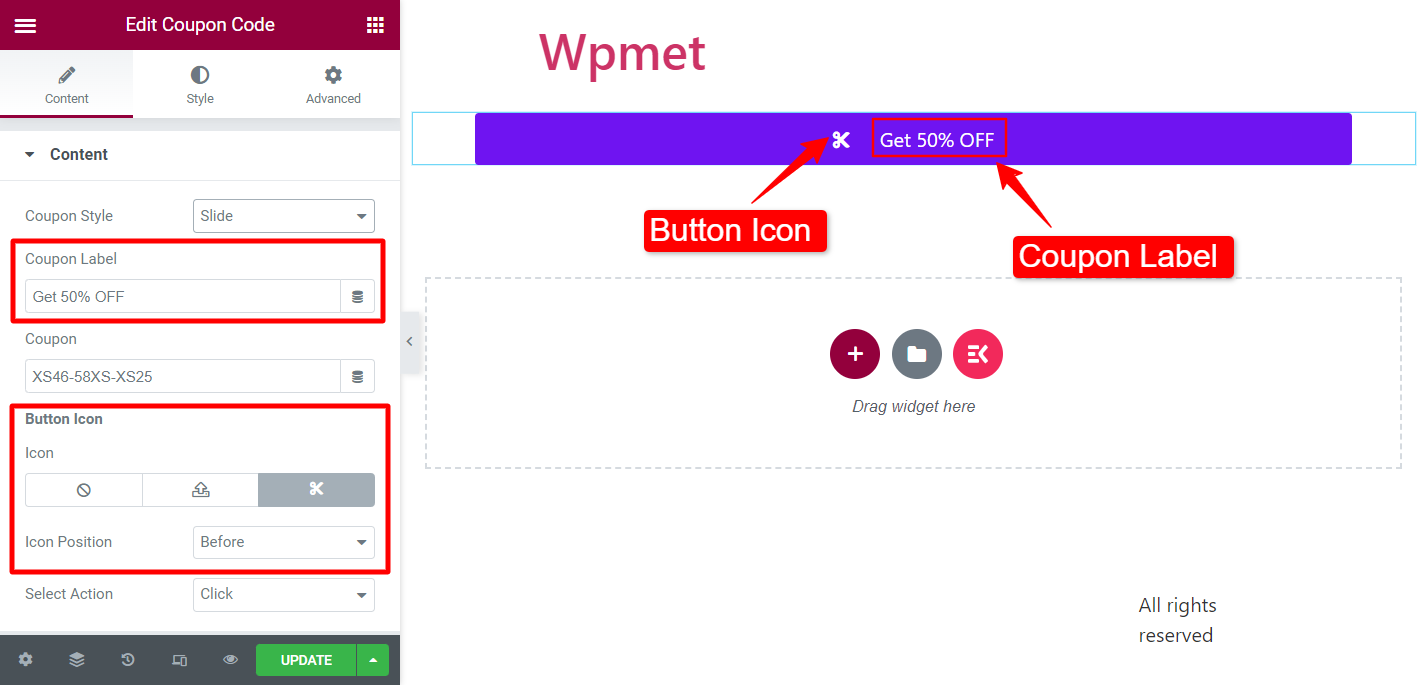
Etichetta del buono:
(Disponibile per i seguenti stili coupon: Diapositiva, Diapositiva con curva, Diapositiva con angolo e Curva destra)
Aggiungi il contenuto dell'etichetta per un pulsante che appare sulla copertina del codice coupon.
Icona del pulsante:
Puoi mostrare un'icona accanto all'etichetta del coupon. Scegli un'icona dalla libreria di icone o carica SVG. Inoltre, imposta il Posizione dell'icona prima o dopo l'etichetta.

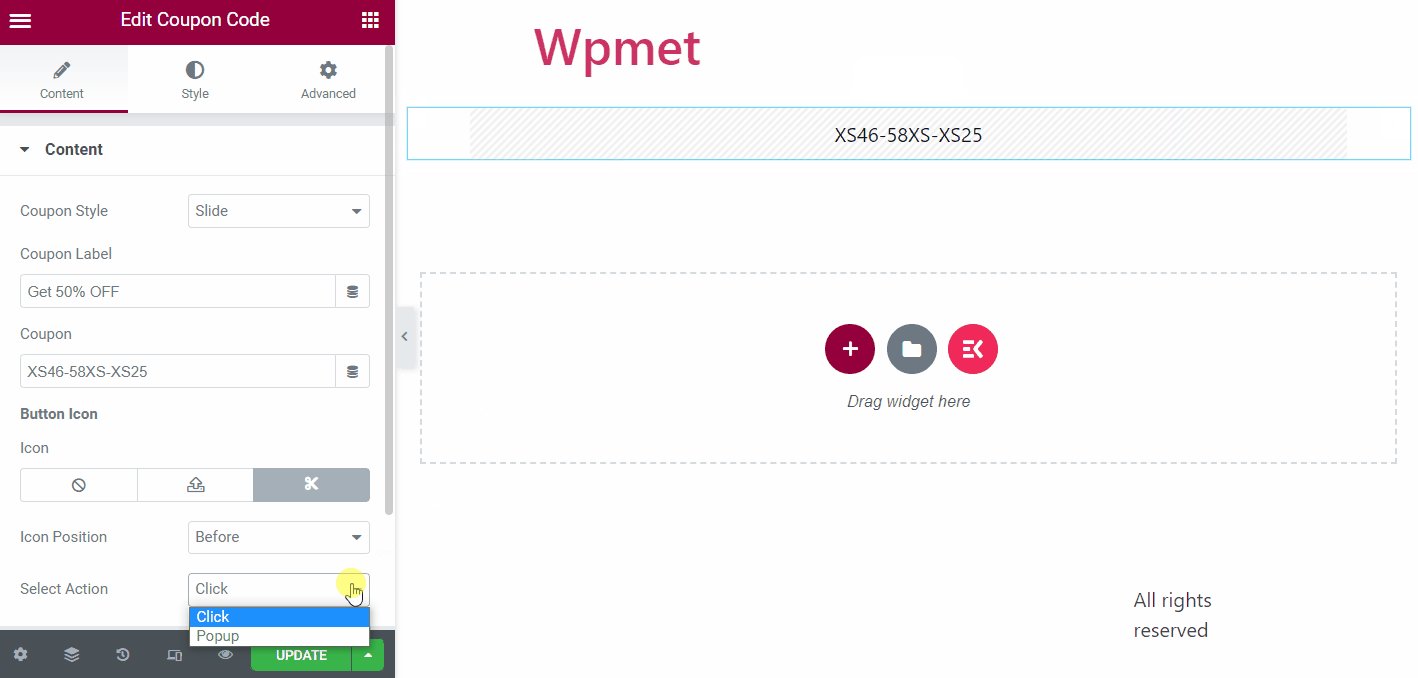
Seleziona Azione:
(Disponibile per i seguenti stili coupon: Diapositiva, Diapositiva con curva, Diapositiva con angolo e Curva destra)
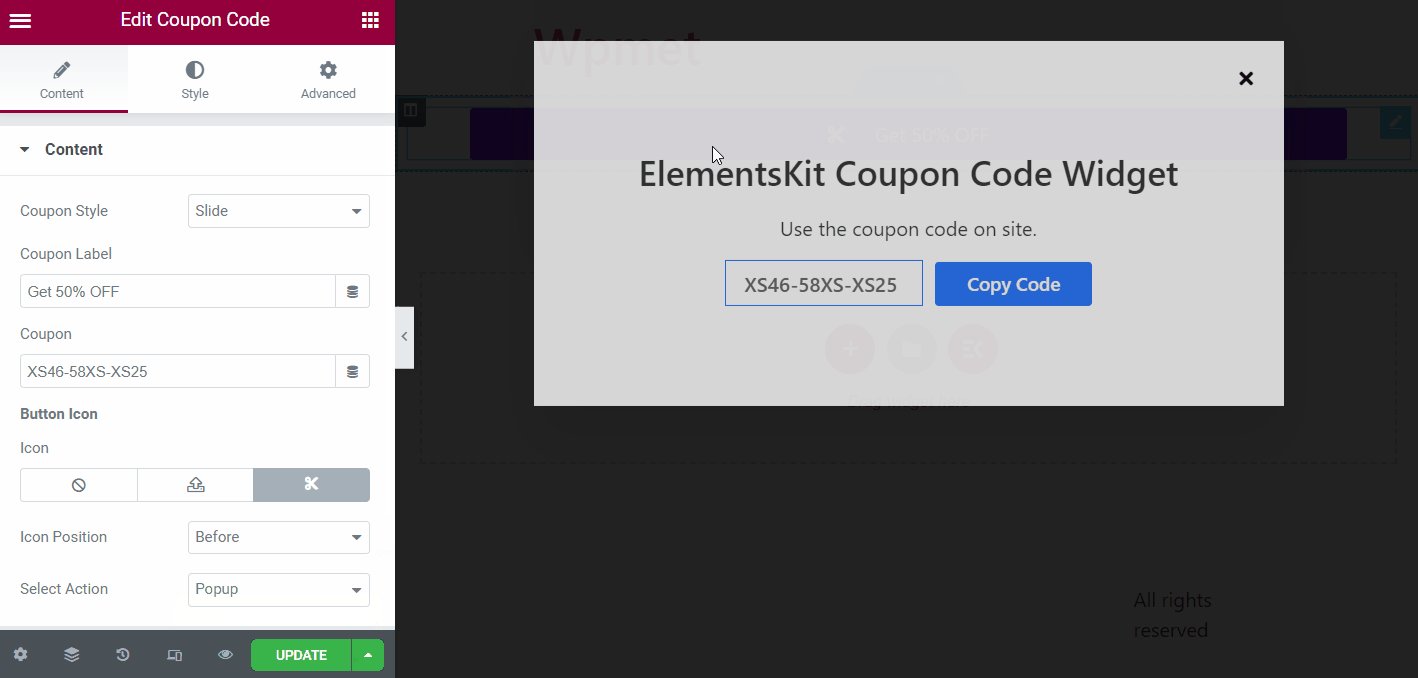
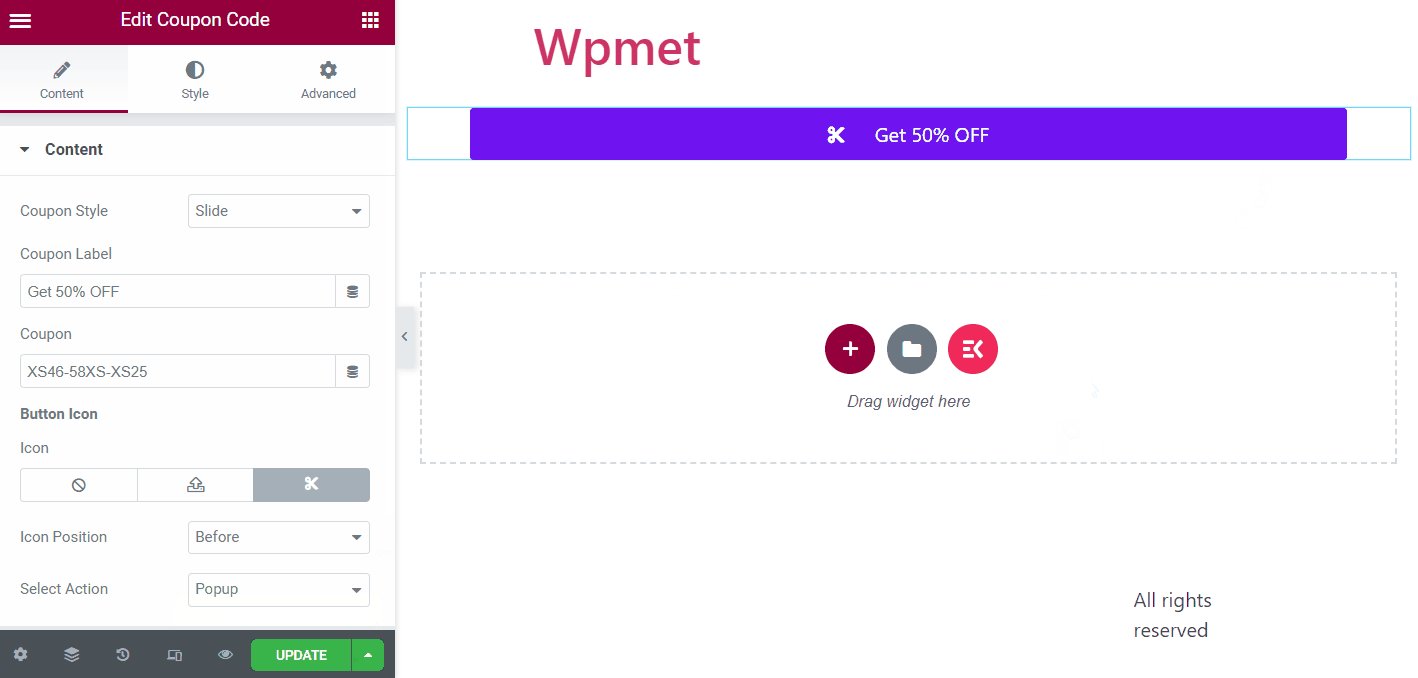
È possibile selezionare il tipo di azione quando gli utenti fanno clic sul pulsante. Sono disponibili due opzioni: clic e popup.

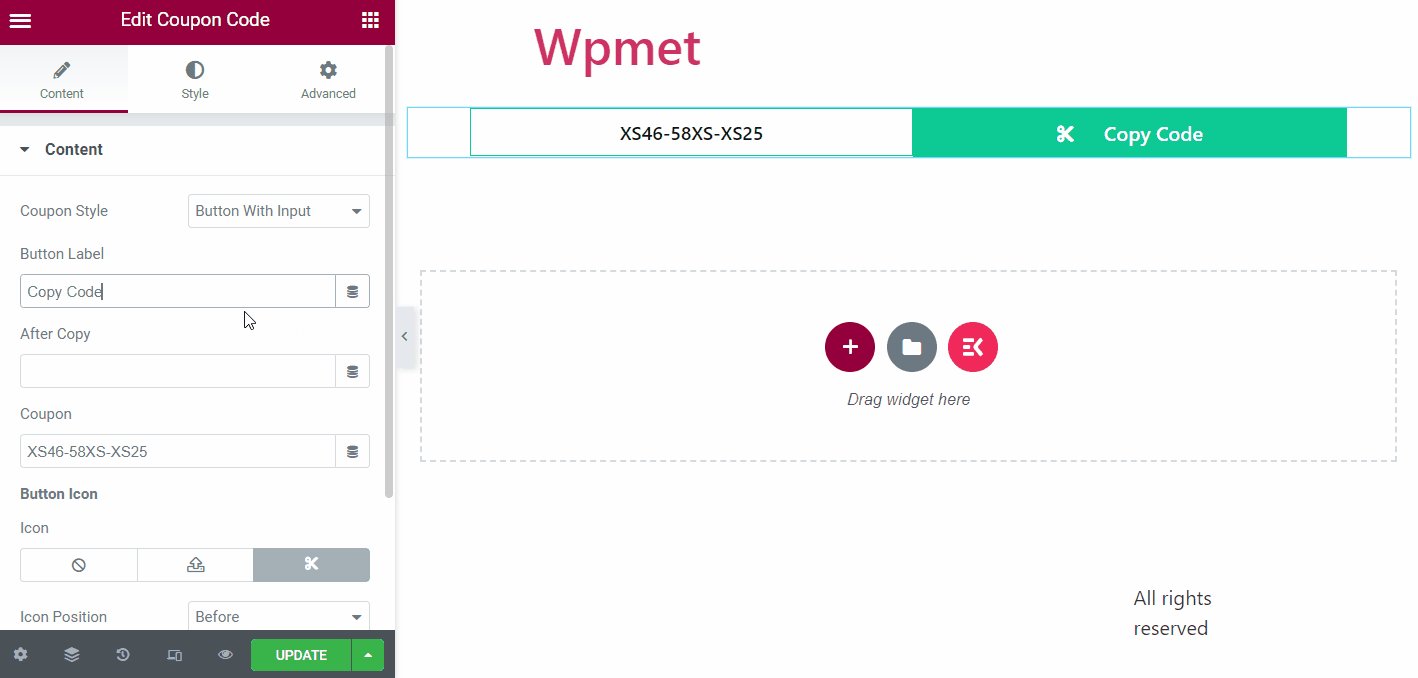
Etichetta del pulsante:
(Disponibile per lo stile coupon: pulsante con input)
Aggiungi un'etichetta del pulsante Copia in cui gli utenti possono copiare il coupon con un clic.
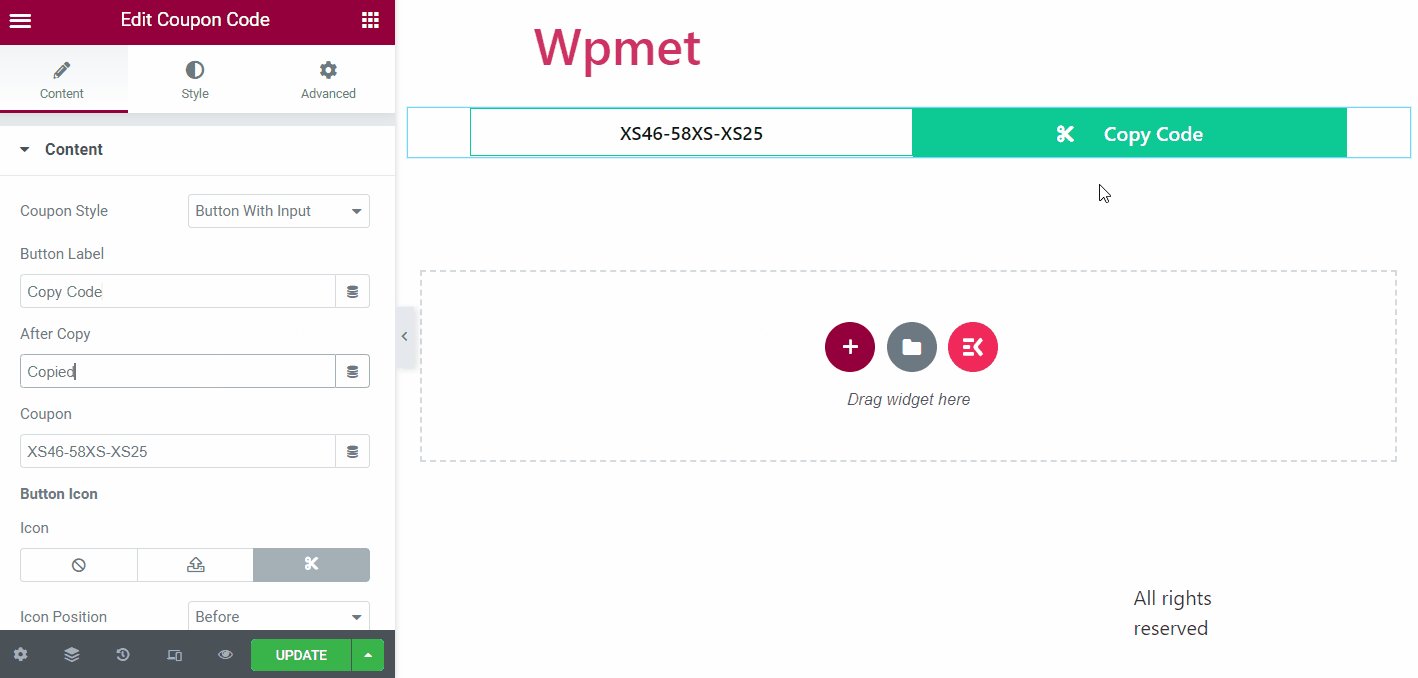
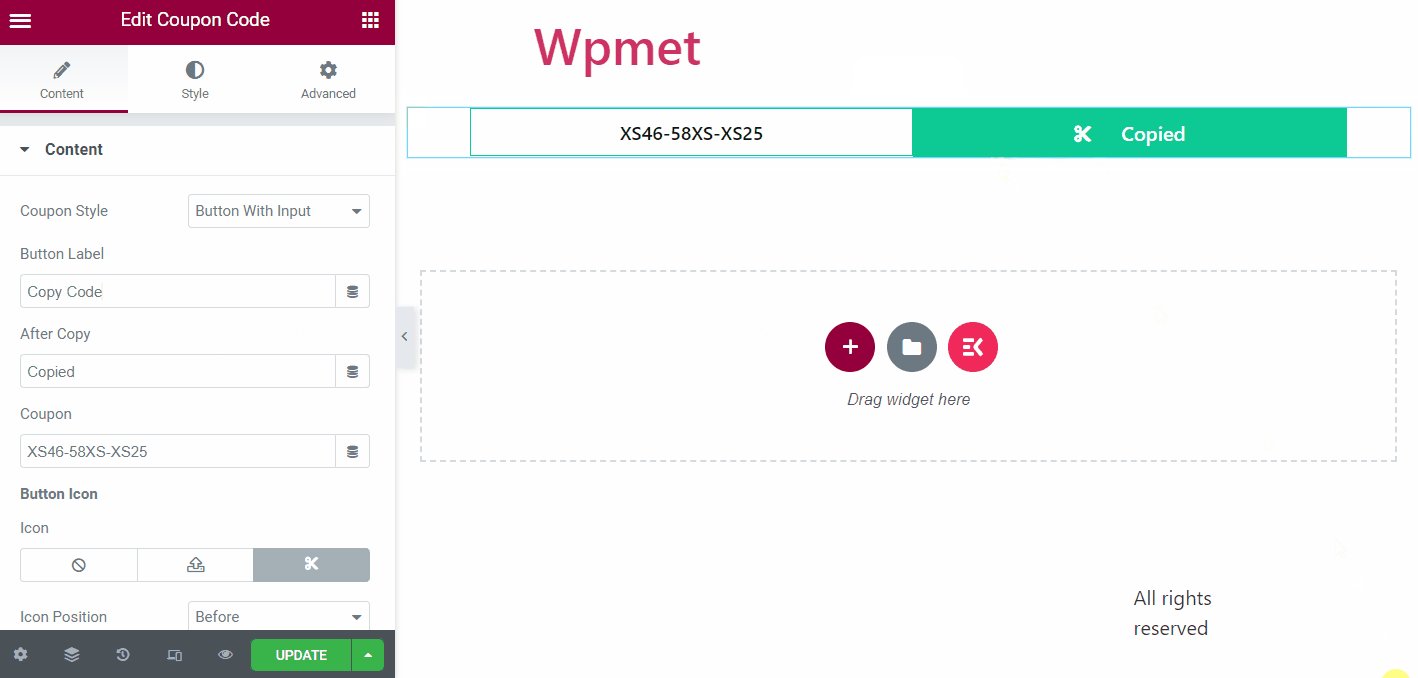
Dopo la copia:
(Disponibile per lo stile coupon: pulsante con input)
Inserisci il testo che apparirà quando il codice coupon verrà copiato.

Passaggio 3: personalizza l'icona, il pulsante e gli stili dei contenuti #
Puoi personalizzare gli stili della sezione del codice coupon, dei pulsanti e altro ancora.
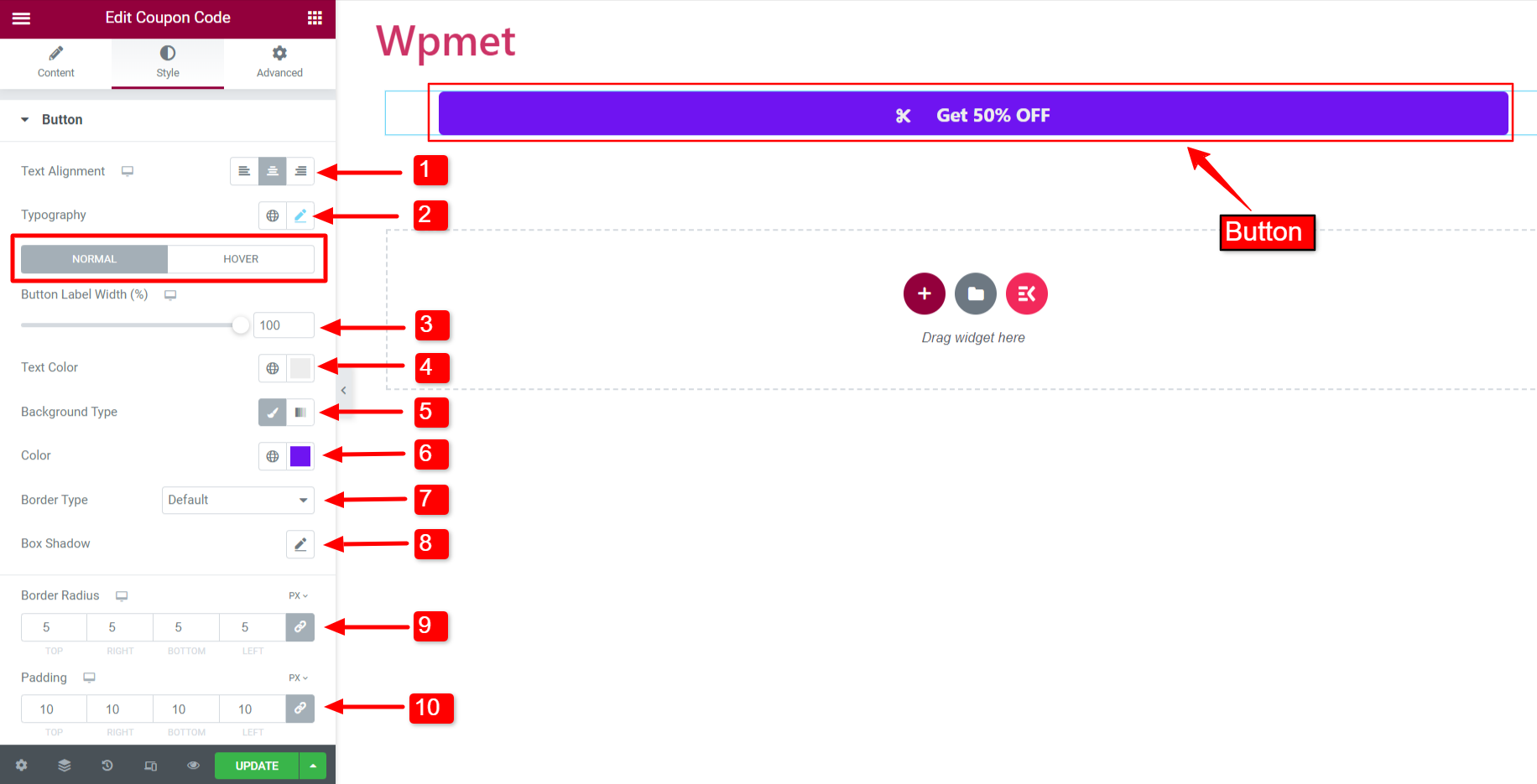
Pulsante #
Nella sezione dei pulsanti è possibile personalizzare le seguenti opzioni:
- Allineamento del testo: Imposta l'allineamento del testo del pulsante su sinistra, destra o al centro. (Non disponibile per lo stile coupon: pulsante con input.)
- Tipografia: Imposta la tipografia per il testo del pulsante.
- Larghezza etichetta pulsante: Regola la larghezza dell'etichetta che copre il codice coupon. (Non disponibile per lo stile coupon: pulsante con input.)
- Colore del testo: Scegli il colore del testo.
- Tipo di sfondo: Scegli il tipo di colore di sfondo dell'etichetta del pulsante.
- Colore: Seleziona un colore di sfondo per l'etichetta del pulsante.
- Tipo di bordo: Scegli un tipo di bordo per il pulsante tra le opzioni fornite.
- Ombra della scatola: Se lo desideri, puoi impostare un'ombra del riquadro.
- Raggio del confine: Regola il raggio del bordo del pulsante.
- Imbottitura: Regola l'imbottitura dei pulsanti.
Nota: Puoi scegliere larghezza etichetta pulsante, colore testo, tipo e colore sfondo, tipo bordo e ombra casella separati per gli stili Normale e Al passaggio del mouse.

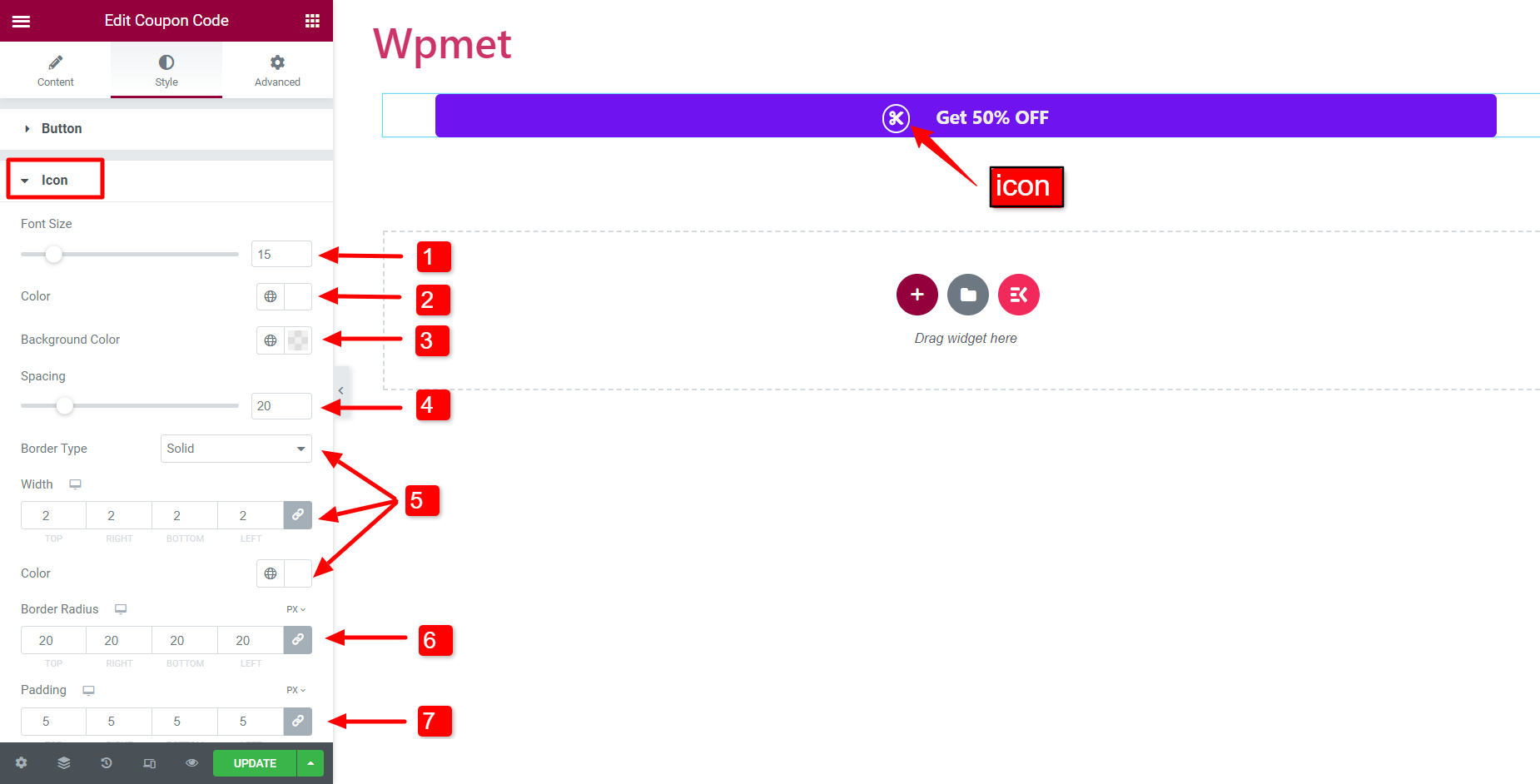
Icona #
È possibile personalizzare l'icona del pulsante modificando i seguenti attributi:
- Dimensione del font: Regola la dimensione dell'icona.
- Colore: Scegli il colore dell'icona.
- Colore di sfondo: Scegli un colore di sfondo per l'icona.
- Spaziatura: Regola lo spazio tra l'icona e il testo del pulsante.
- Tipo di bordo, larghezza, E Colore: Puoi scegliere un tipo di bordo, quindi regolare la larghezza del bordo e impostare un colore del bordo.
- Raggio del confine: Regola il raggio del bordo dell'icona.
- Imbottitura: Regola il riempimento dell'icona.

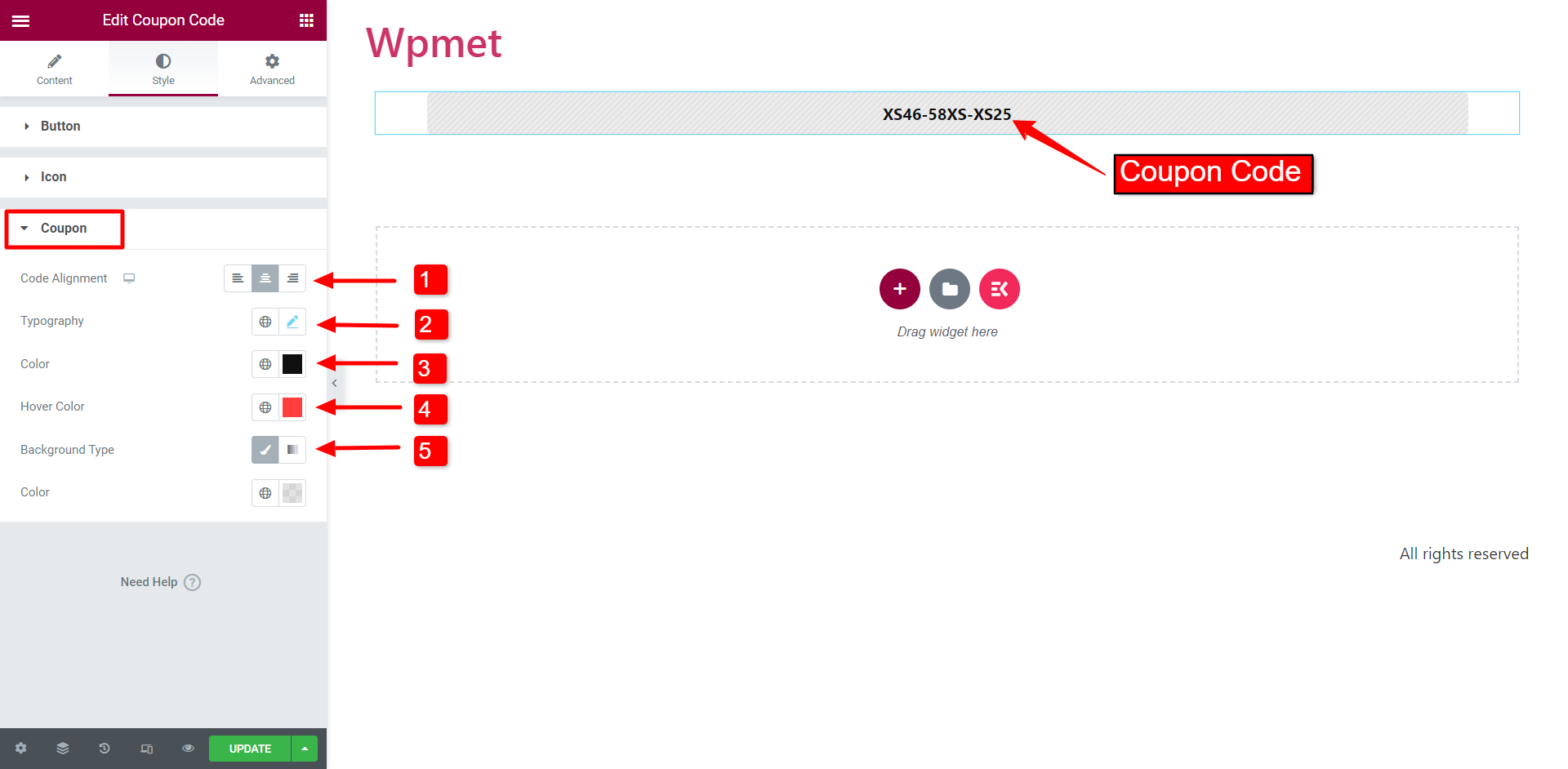
Buono #
Successivamente, puoi anche personalizzare l'aspetto del codice coupon.
- Allineamento del codice: Imposta l'allineamento del codice coupon su sinistra, destra o al centro.
- Tipografia: Imposta la tipografia per il codice coupon.
- Colore: Scegli un colore del testo per il codice.
- Colore al passaggio del mouse: Scegli un colore per il codice che apparirà al passaggio del mouse.
- Tipo di sfondo E Colore: Scegli un tipo di colore di sfondo per il codice coupon e seleziona un colore di sfondo.

Come il widget Codice coupon, ElementsKit include centinaia di elementi avanzati per Elementor. Ottieni ElementsKit e utilizza questi elementi per creare siti Web WordPress ricchi di funzionalità.



