Panoramica #
IL Widget Torna all'inizio consente ai tuoi visitatori di navigare rapidamente verso superiore della pagina. Aiuterà l'utente ad andare all'inizio della pagina senza scorrere. Ecco un articolo completo per spiegare ogni metodo in dettaglio. Segui la procedura passo passo per aggiungere e personalizzare il file Widget Torna all'inizio.
Passaggio #1: aggiungi il widget Torna all'inizio #
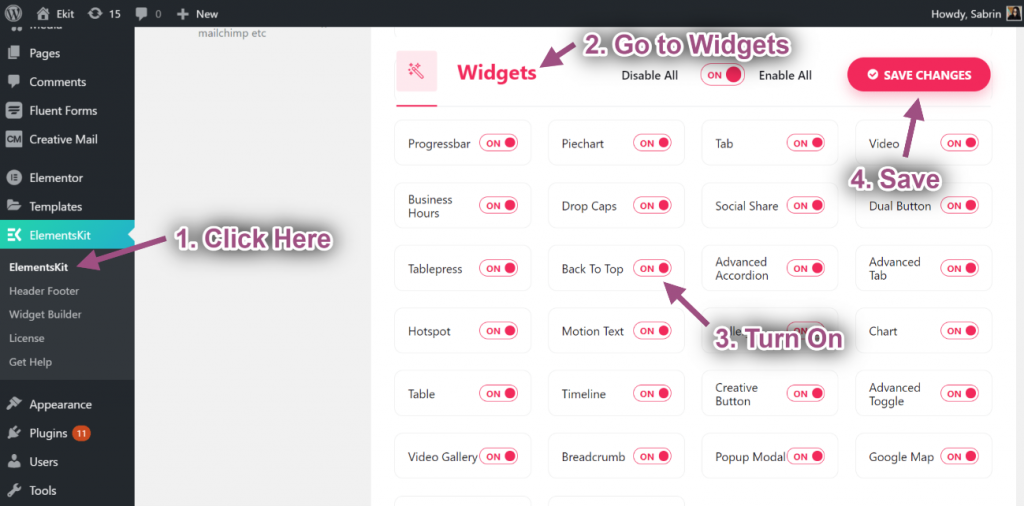
- Vai a Elementskit-> Widget-> Assicurati che il tuo Widget Torna all'inizio è attivo-> Salva I cambiamenti.

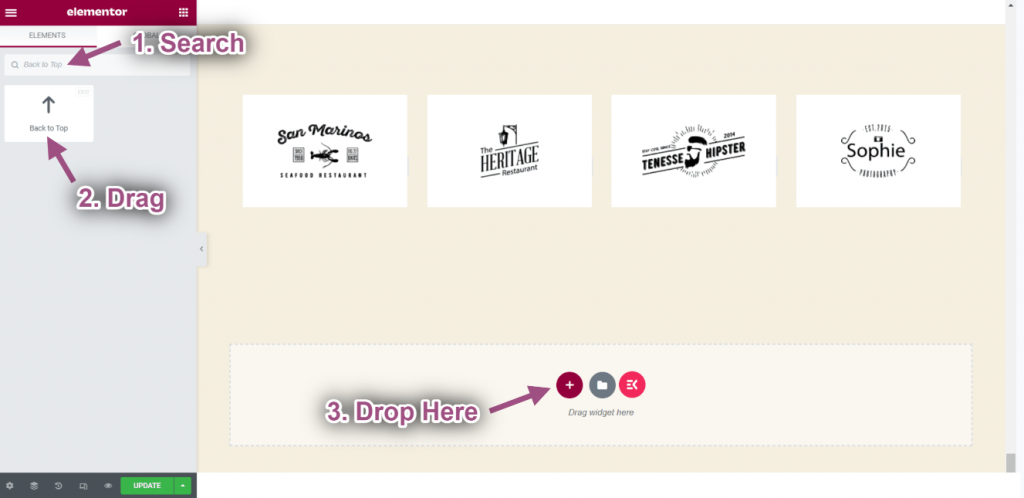
- Ora cerca Torna in cima-> Lagna il widget-> Gocciolare sull'area selezionata.

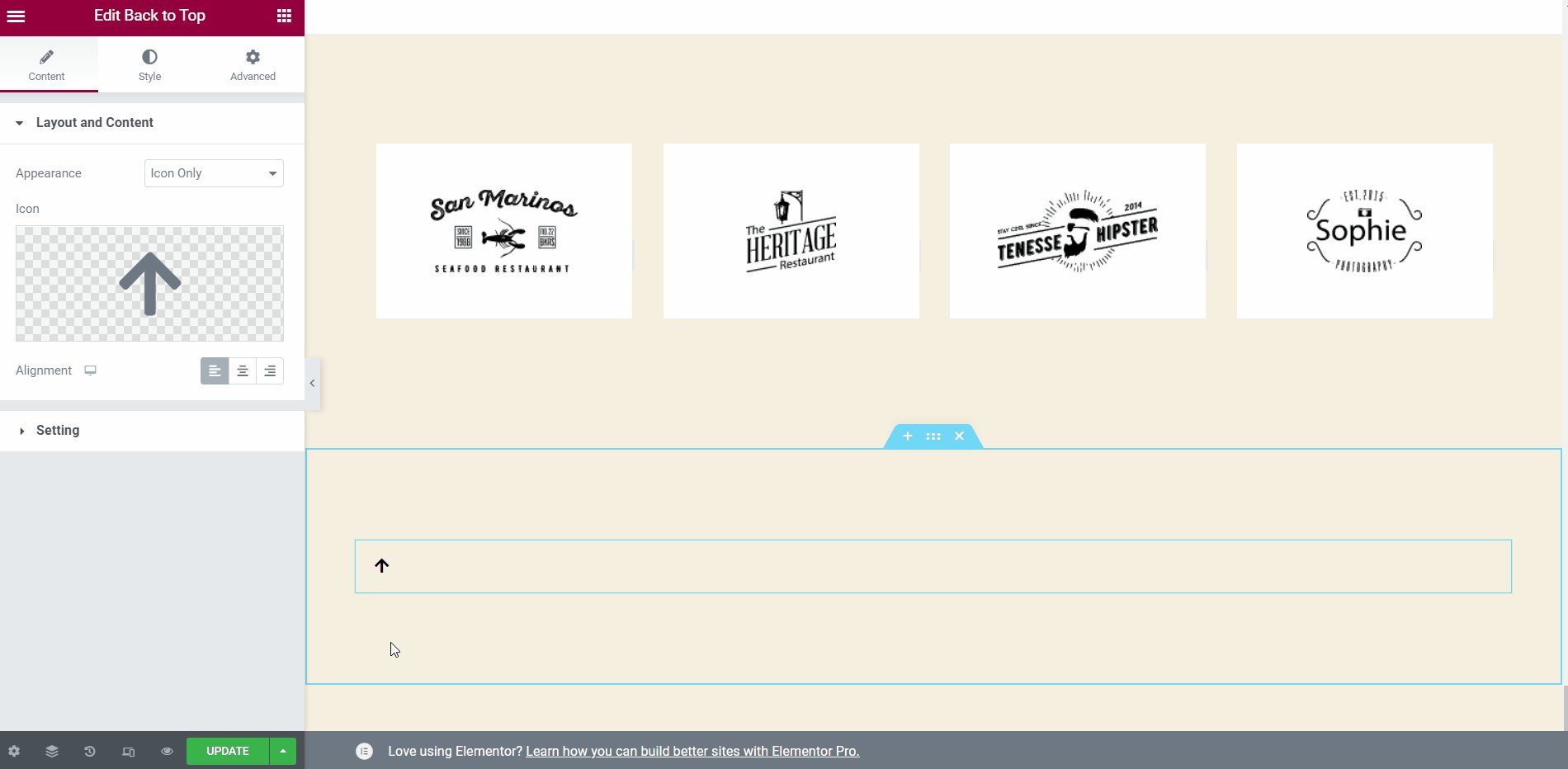
- Ora fai clic sull'icona Torna in alto e andrà automaticamente in cima alla pagina.

Passaggio #2: Personalizza Torna all'inizio #
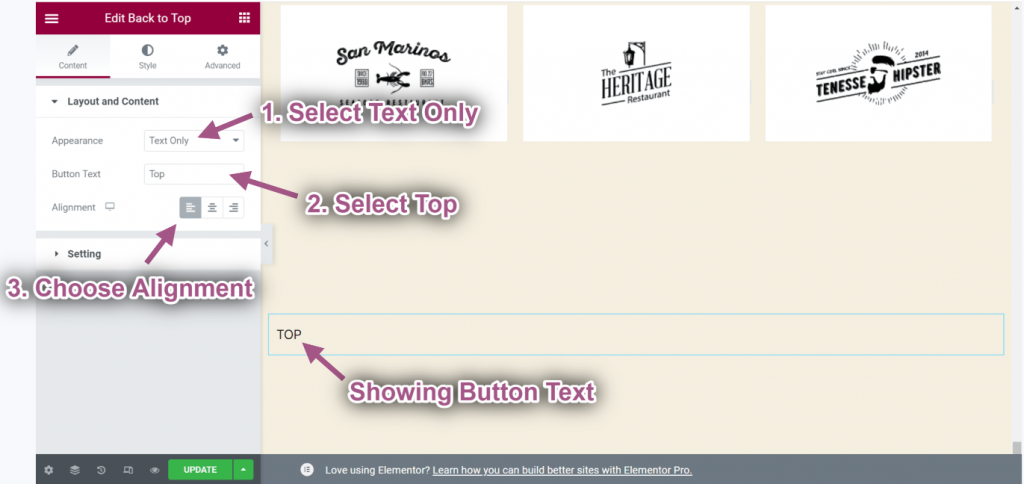
Layout e contenuto
- Seleziona l'aspetto: Solo testo. Puoi selezionare Solo icona o indicatore di progresso.
- Aggiungi o modifica Testo del pulsante.
- Scegli Allineamento: Sinistra, Centro o Destra.

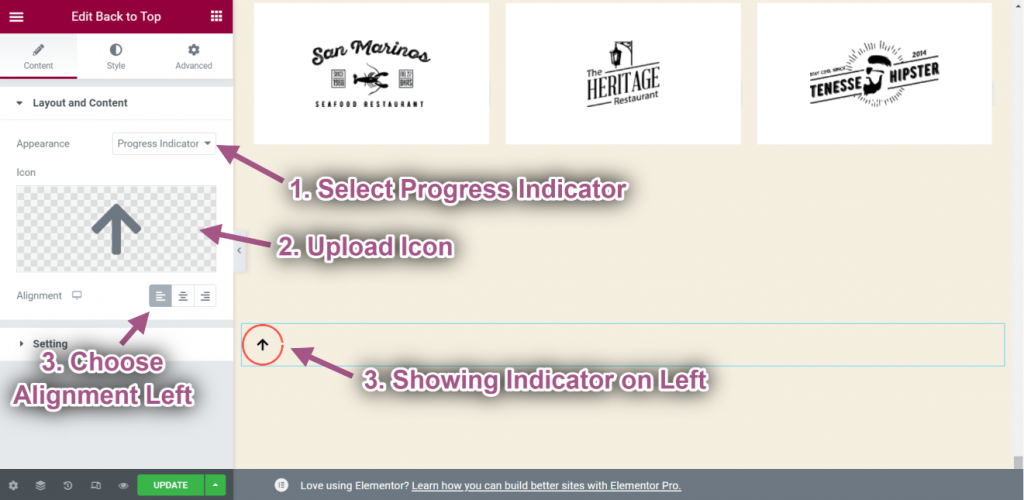
- Selezionare Indicatore di progresso.
- Carica icona.
- Puoi vedere che l'indicatore di avanzamento sta mostrando.

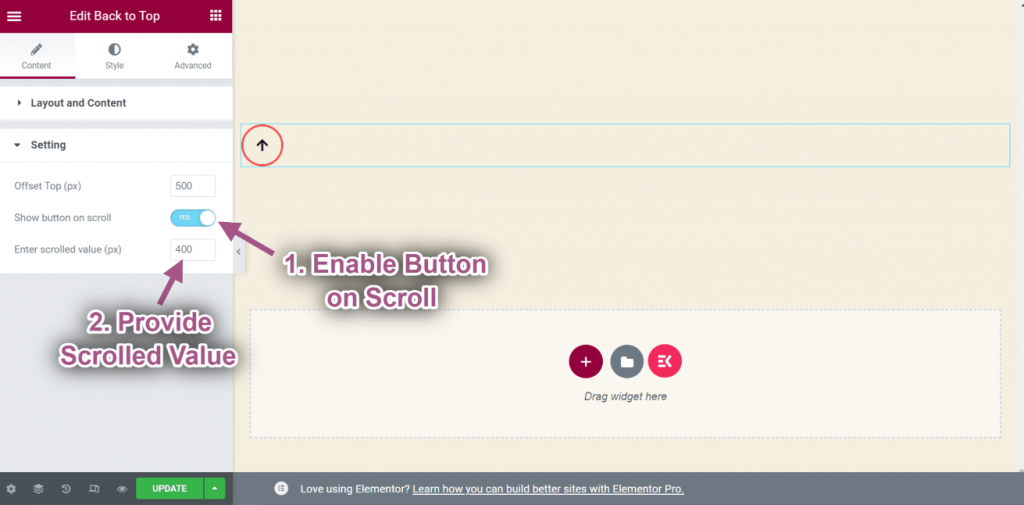
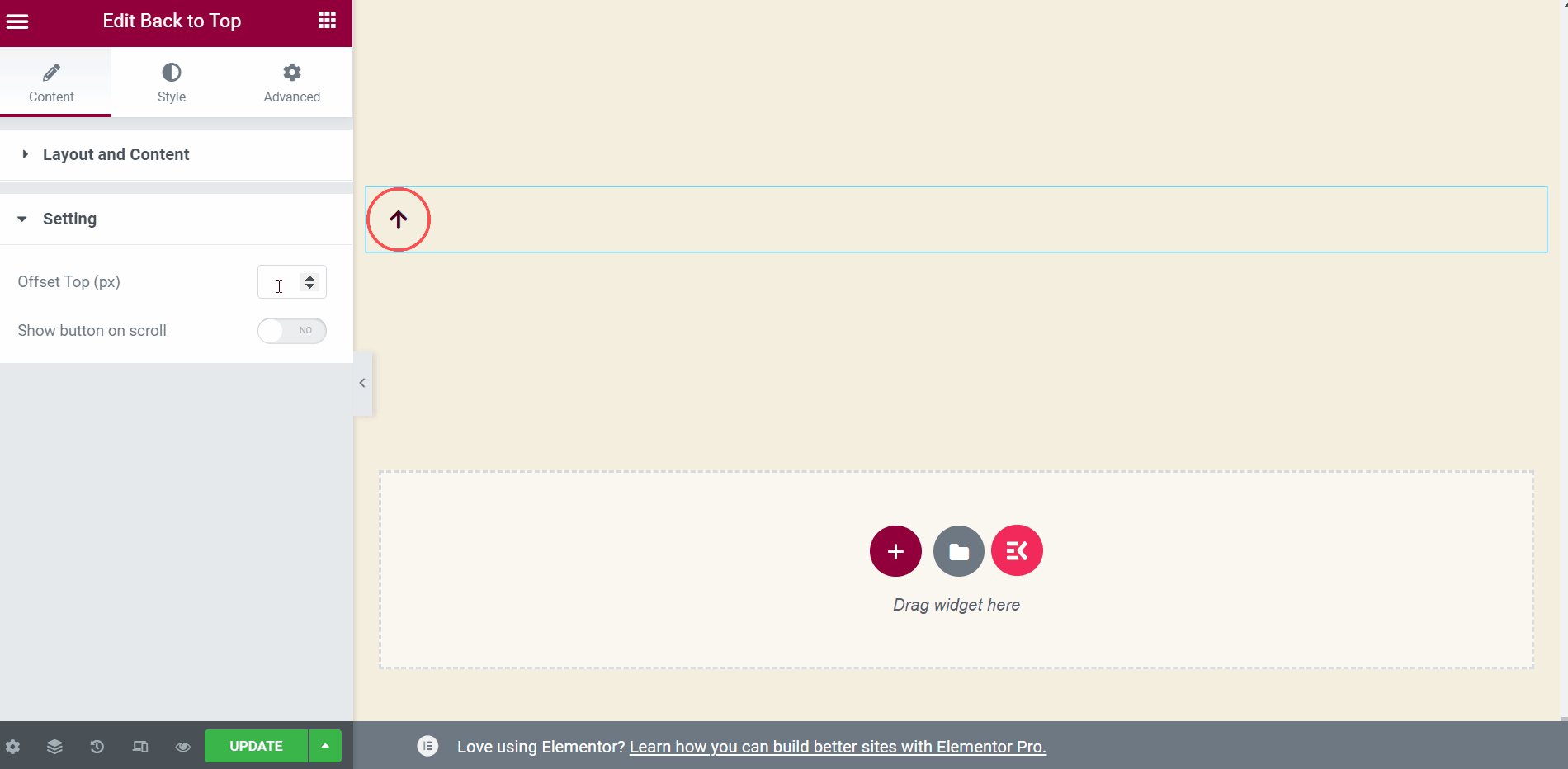
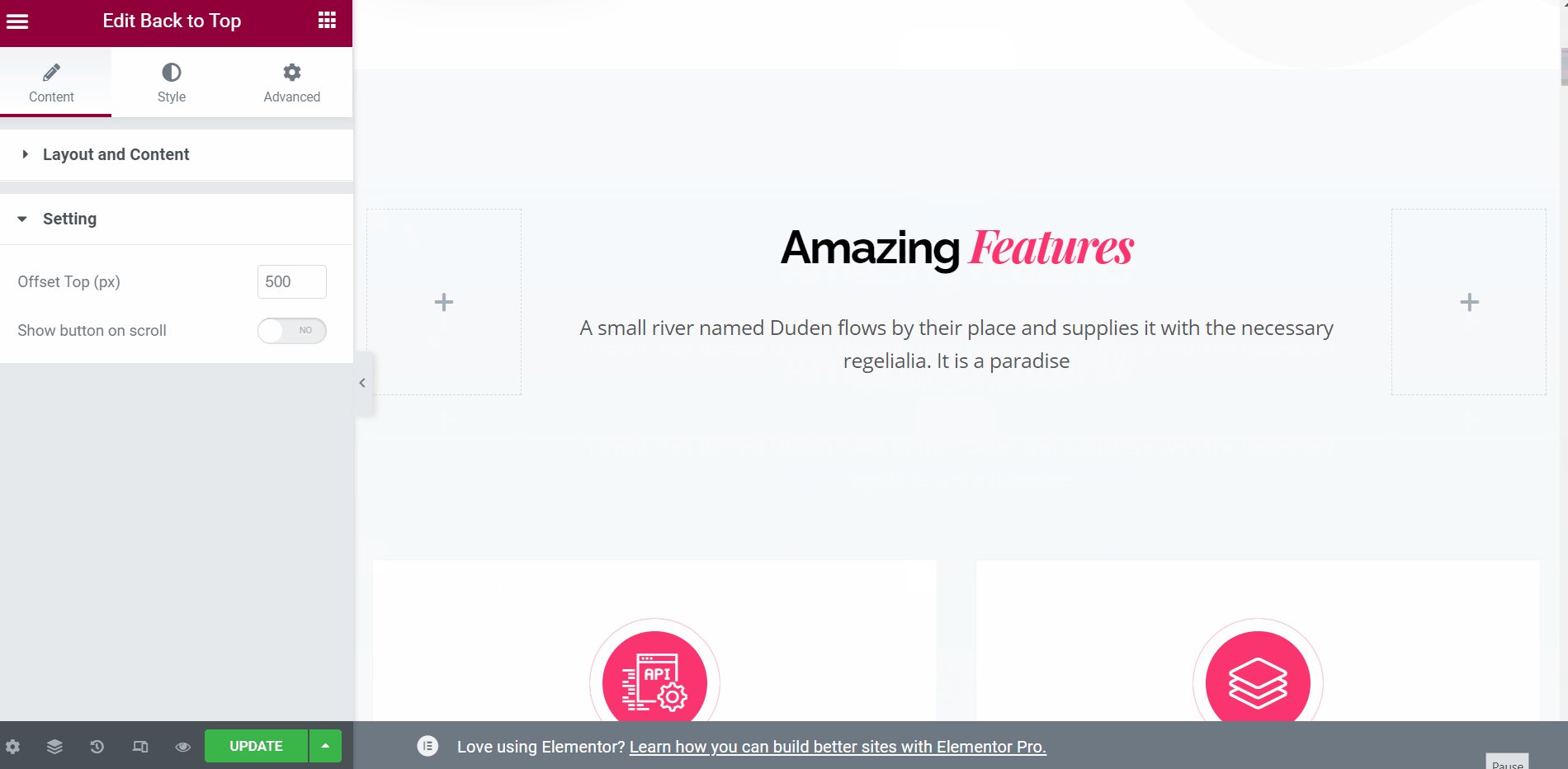
Impostazioni
- Fornire offset superiore: 500px
- Se fai clic sull'icona, questa si sposterà nella parte superiore della sezione dopo 500 px.

- Abilitare Pulsante sullo scorrimento.
- Fornire Valore scorrevole.
- Il pulsante verrà visualizzato quando si scorre fino a 400 px.