Testi in movimento o animati attirano l'attenzione degli spettatori su qualsiasi sito web. Ed è divertente creare con Widget di testo animato Elementor. Ci sono diverse opzioni di modifica nel widget in modo che il testo in movimento del titolo ottenga un effetto più emozionante. Testi animati coinvolgenti incrementeranno le conversioni per il tuo sito.
Aggiungere widget per creare animazioni di testo su WordPress è un processo semplice. Segui la documentazione se desideri creare testi animati creativi con il widget di movimento.
Animazione di testo WordPress #
Vai a: La tua dashboard -> Seleziona una pagina qualsiasi o crea nuova -> Modifica con Elementor -> Widget testo movimento ricerca
Dopo aver aggiunto il widget, modifica la parte del contenuto dal file Sezione contenuti –
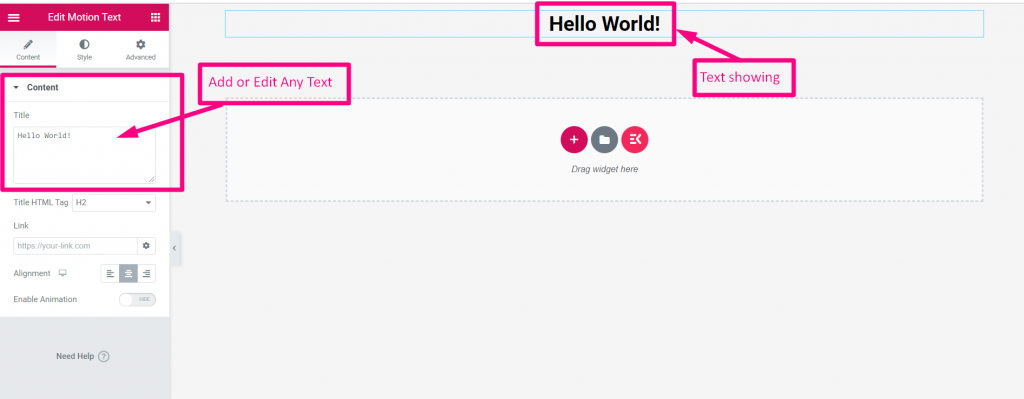
Titolo #
Aggiungi o modifica qualsiasi titolo o testo

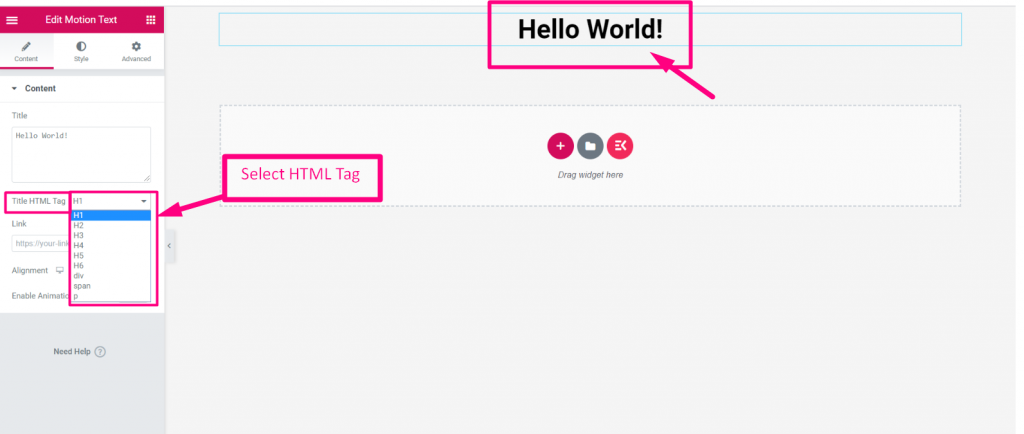
Tag HTML del titolo #
Seleziona il tag HTML desiderato dal menu a discesa

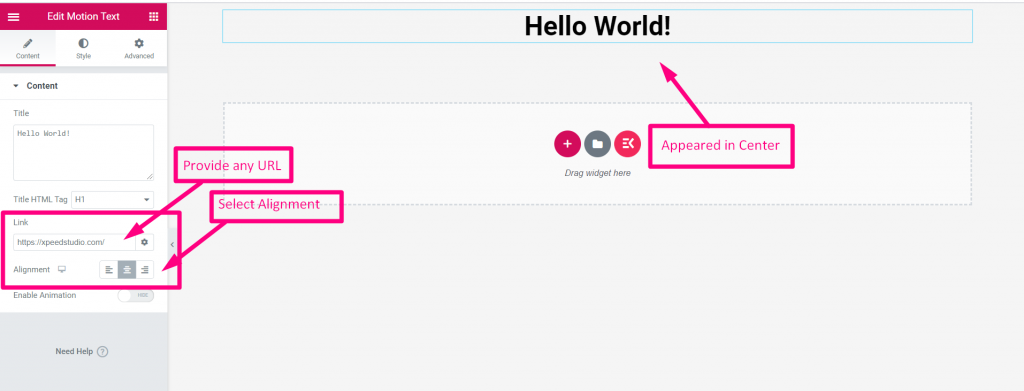
Fornire l'URL #
- Fornire qualsiasi URL nel file Campo di collegamento se avete bisogno
- Seleziona Allineamento

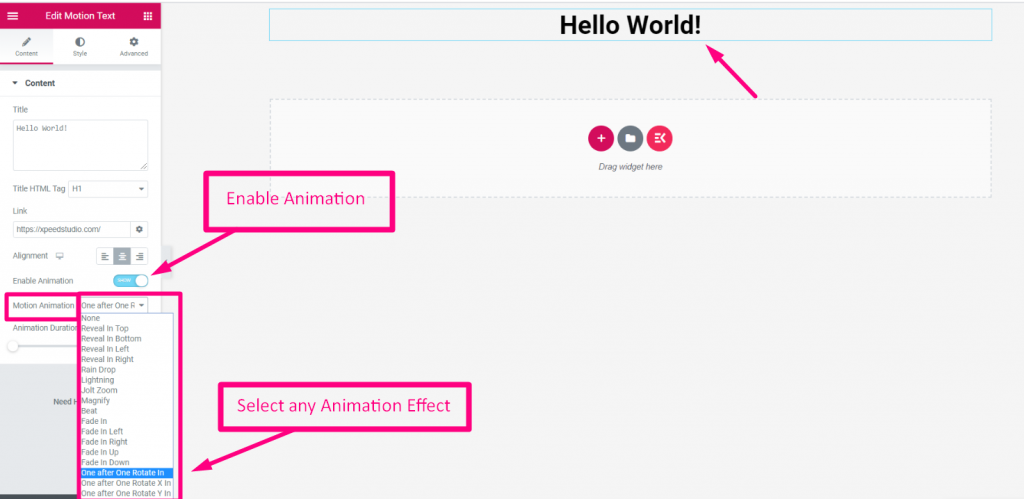
Animazione #
- Abilita animazione
- Seleziona un effetto di animazione

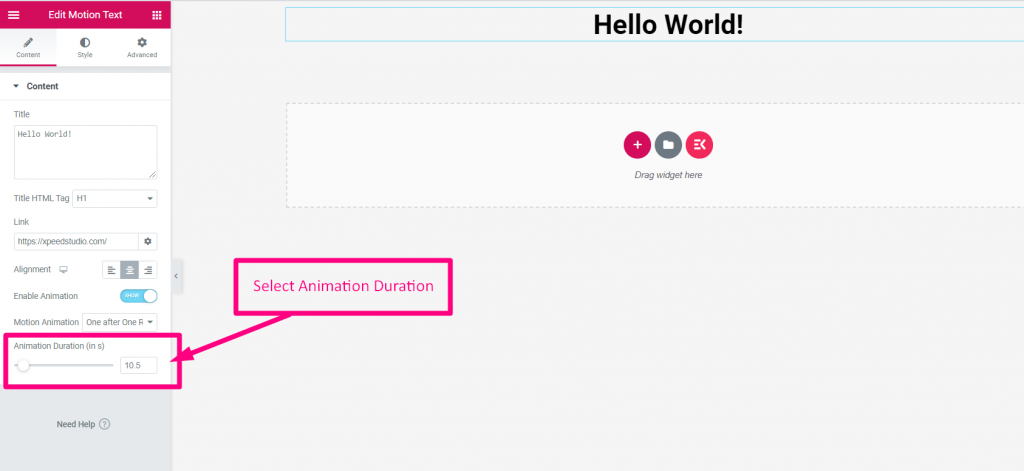
Durata dell'animazione #
Imposta la durata dell'animazione

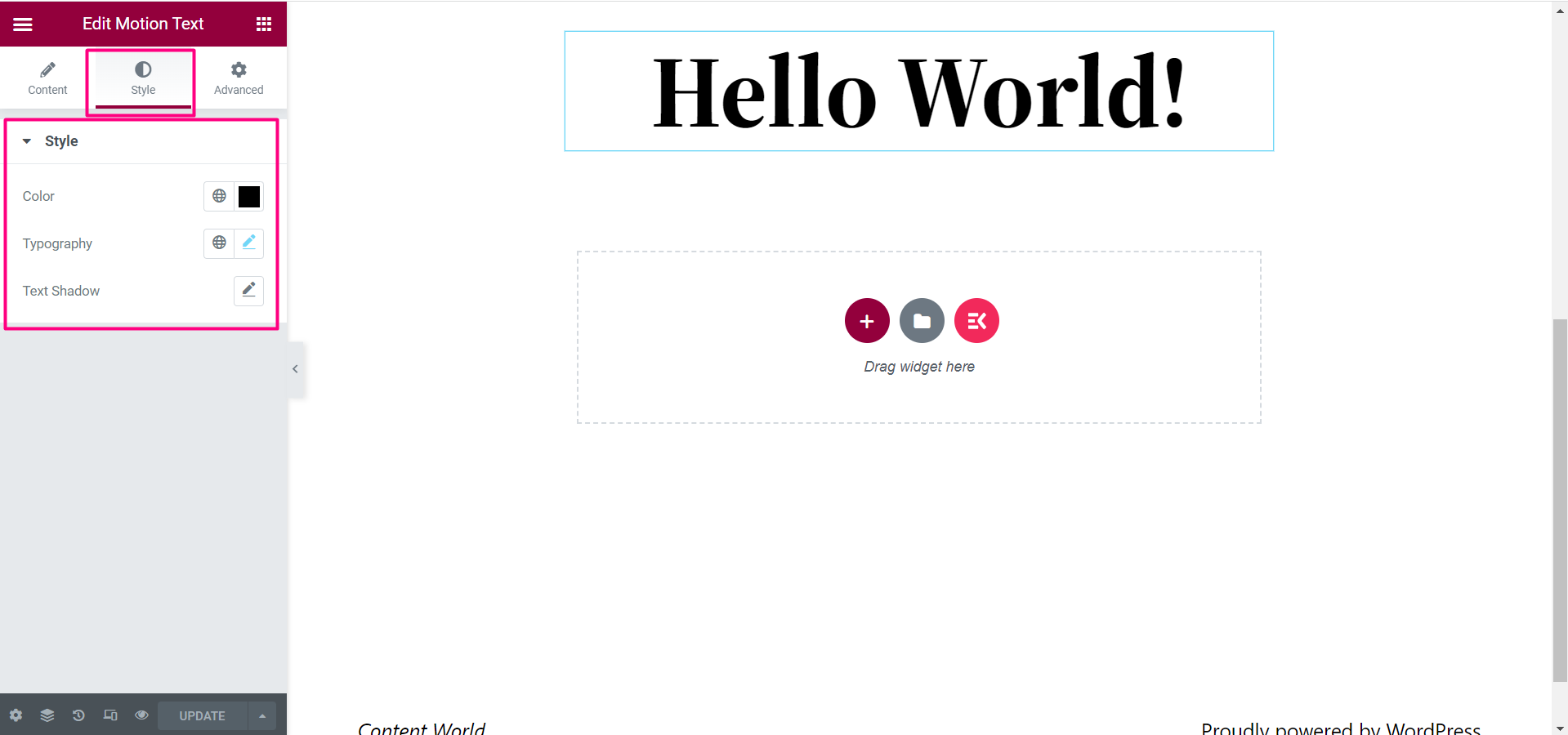
Stile #
Qui puoi modificare Colore, tipografia e ombra del testo per rendere il testo del titolo più attraente.

Sembrerà dal front-end così, qui lo abbiamo usato Dissolvenza in entrata a destra animazione in movimento

Lo stile di un sito Web dipende da molti fattori, inclusi gli effetti di scrittura. Il widget di testo animato è una buona scelta per tutti coloro che desiderano aggiungerne alcuni movimento dinamico ai siti Web WordPress. Come hai visto sopra, con pochi clic puoi ottenere risultati creativi utilizzando il widget.
Per vedere ulteriori demo clicca qui



