UN Widget scheda avanzata è dotata di elementi essenziali e moderni. Con un widget di schede avanzato, puoi creare schede e inserire contenuti diversi. E ci sono strutture per progettare contenuti con elementi di scheda nidificati. Puoi anche progettare gli elementi che desideri mantenere in ciascuna scheda. Quindi, per un layout delle schede ben organizzato, puoi semplicemente utilizzare il widget Avanzato di ElementsKit.
Ma come modellare le schede in WordPress? bene, questo è esattamente ciò di cui abbiamo discusso con tutti i dettagli necessari qui. Controlla il processo di seguito.
Come dare stile alle schede in WordPress #
Navigare verso: La tua dashboard -> Scegli o crea una nuova pagina -> Modifica con ELementsKit -> Widget della scheda Cerca avanzata
Inizialmente, trascina e rilascia il widget e puoi modificare le opzioni.
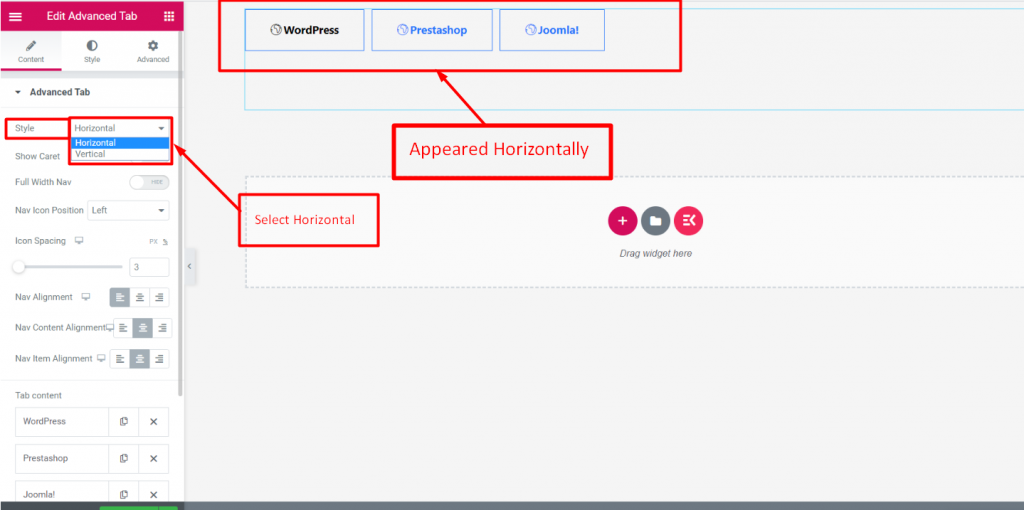
Stile #
Nel Sezione contenuti, troverai il Opzione Stile nella scheda Avanzate. Seleziona Stile Orizzontalmente o verticalmente.

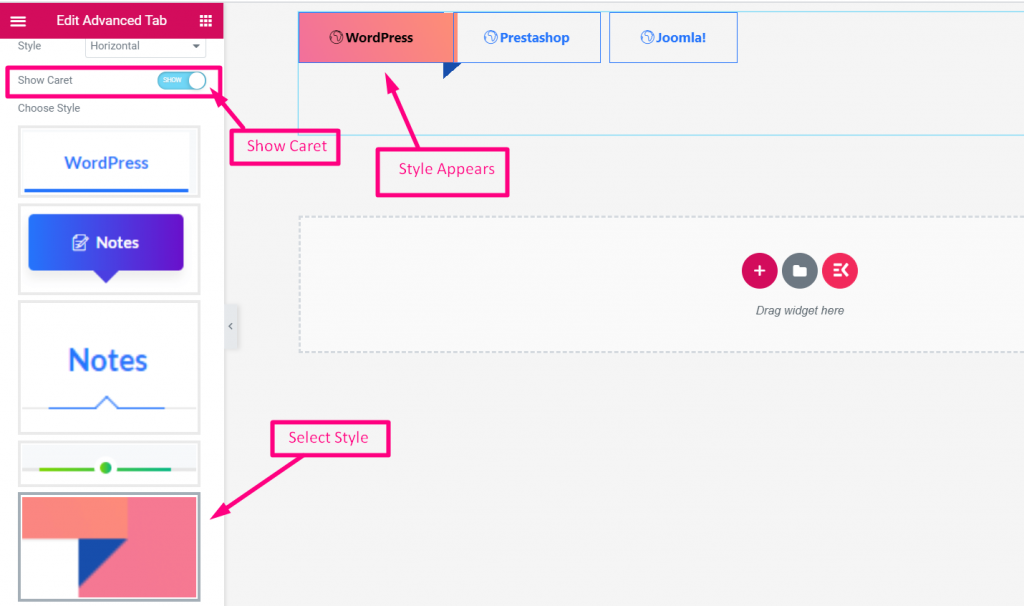
Mostra accento circonflesso #
- Abilita Mostra cursore
- Seleziona Stile

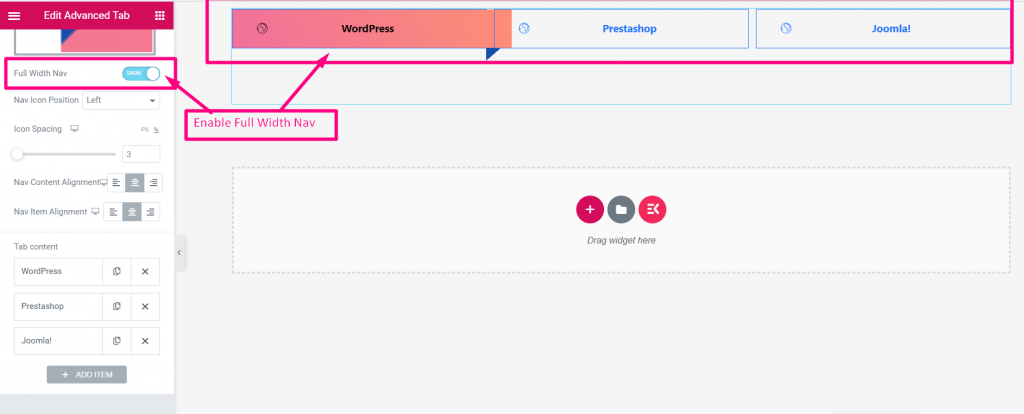
Navigazione a larghezza intera #
Abilita (MOSTRA)

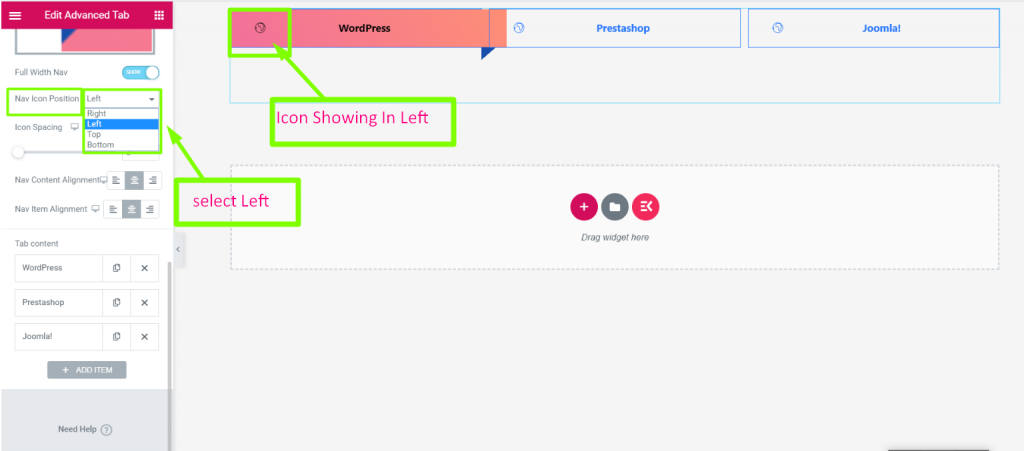
Posizione dell'icona di navigazione #
Seleziona posizione: Destra, Sinistra, Alto o Basso

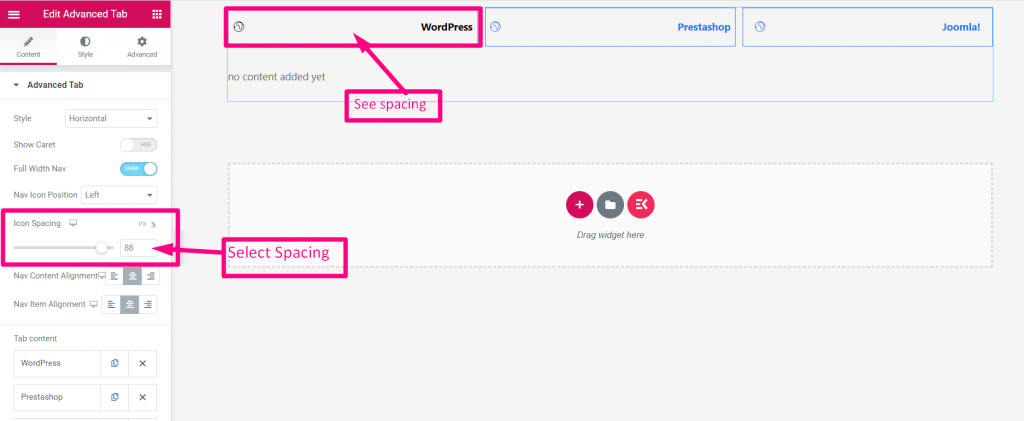
Spaziatura delle icone #
Fornire Spaziatura

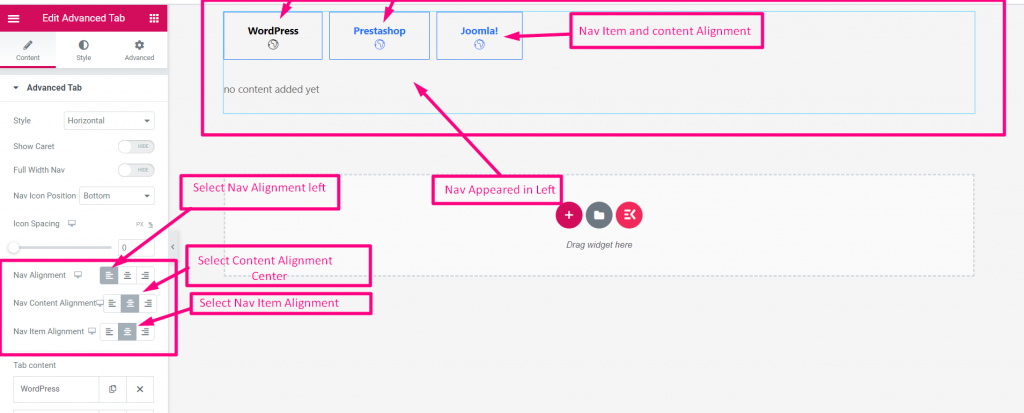
Seleziona Allineamento #
Seleziona allineamento: Sinistra, destra o centro

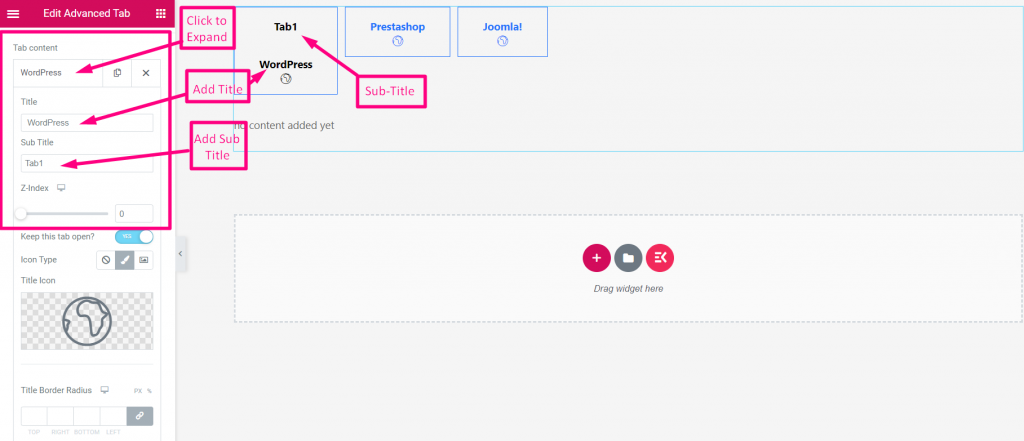
Contenuto della scheda #
- Fare clic sul contenuto per espanderlo
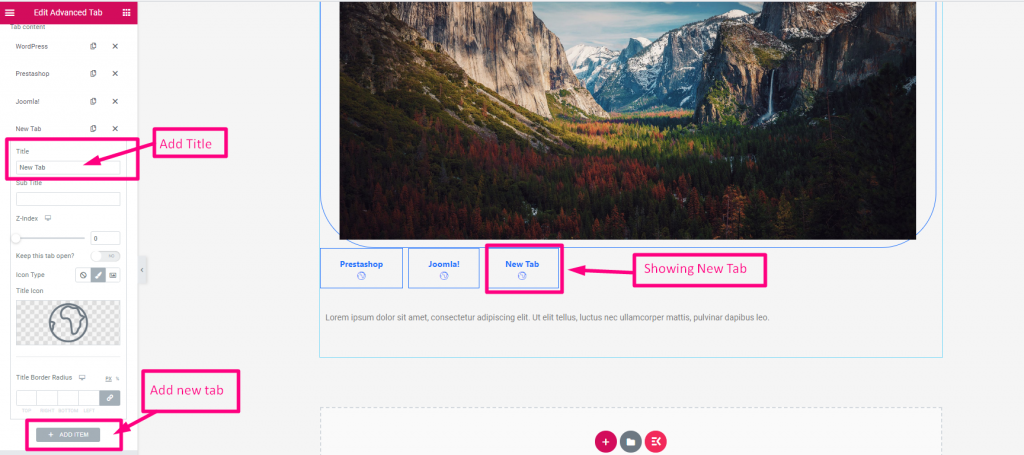
- Aggiungi o modifica titolo
- Aggiungi sottotitolo

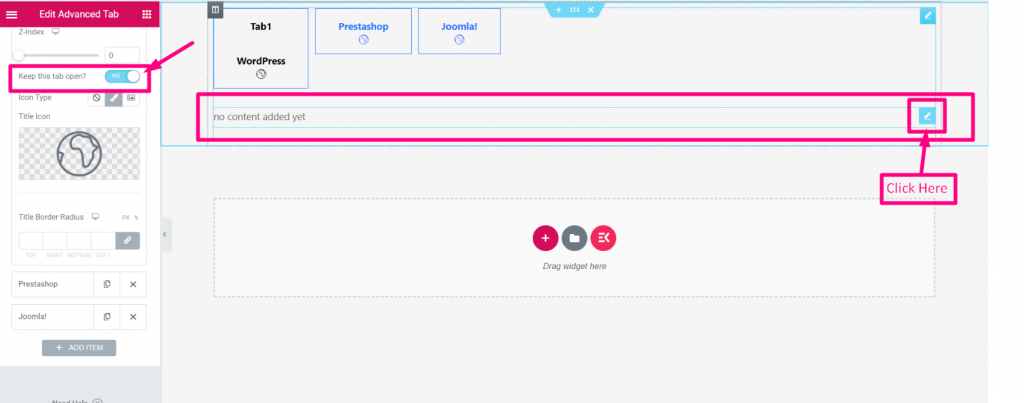
Tenere aperta questa scheda? #
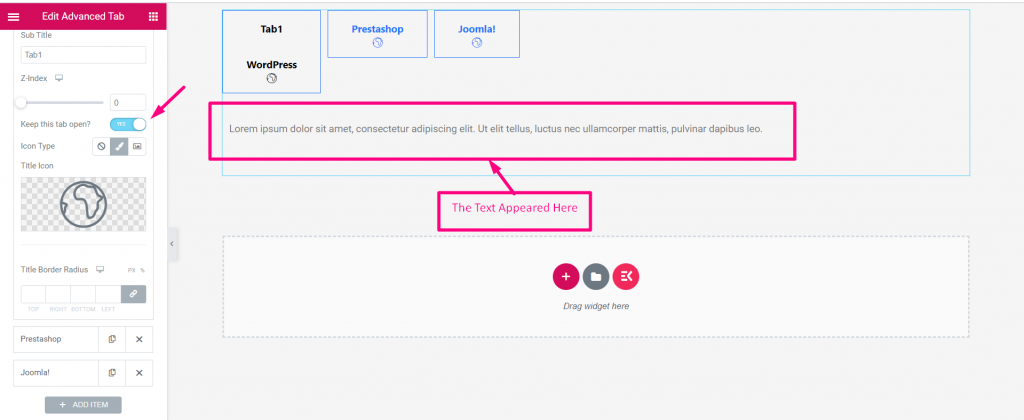
Aggiungi qualsiasi widget come il testo dell'immagine dopo il titolo
- Abilitare "Mantieni questa scheda aperta"attiva/disattiva
- Clicca sul Icona per aggiungere qualsiasi widget

Ora cerca il widget desiderato e rilascialo

Modifica il testo e fai clic su Aggiorna

Chiudi la finestra e il testo apparirà di conseguenza

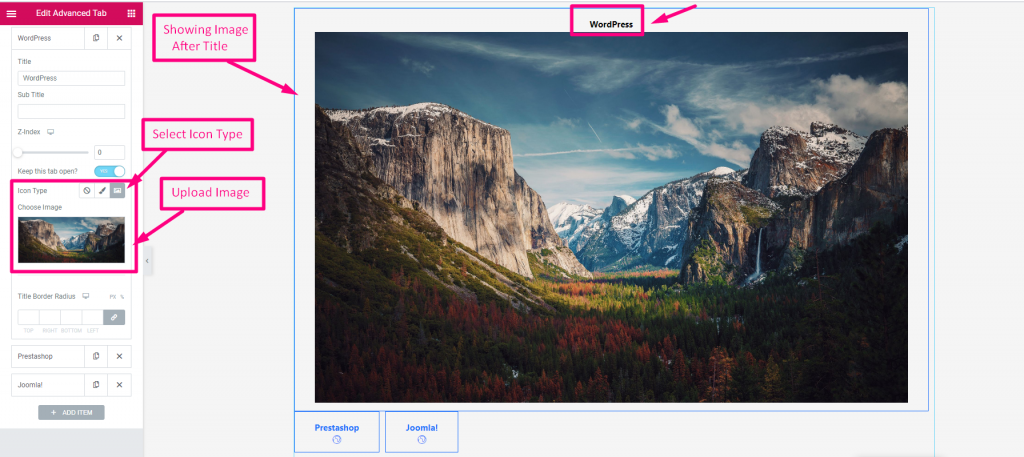
Tipo di icona #
- Seleziona il tipo di icona: Nessuno, Icona o Immagine
- Carica immagine

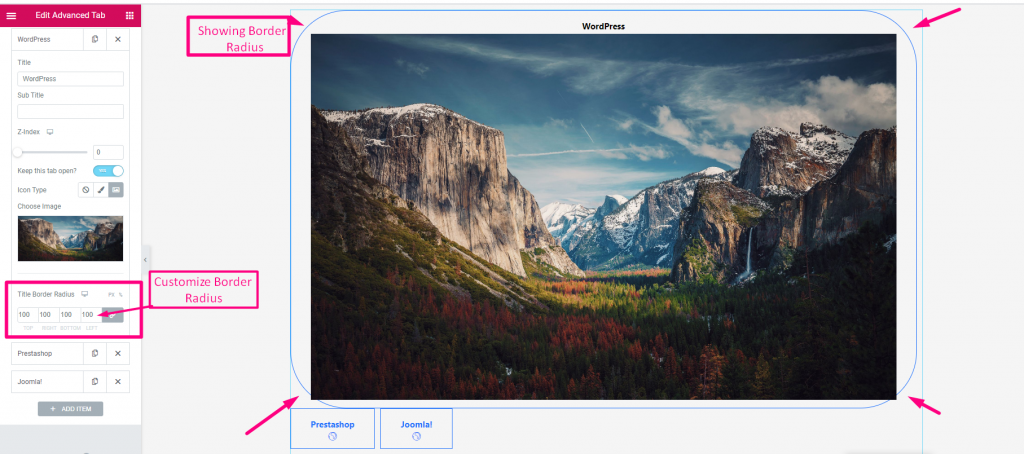
Raggio del bordo del titolo #
Personalizza il raggio del bordo

Aggiungi nuova scheda #

Utilizzando questo widget avanzato la personalizzazione della scheda sarà più semplice, veloce ed efficace. Inoltre, la flessibilità aumenterà le tue vendite in diversi modi. Quindi, ottieni schede perfette utilizzando il widget scheda Avanzate oggi stesso.



