Un widget pulsante consente costruendo pulsanti standard e inserendo importanti Collega URL tu vuoi. Gli utenti fanno clic sui pulsanti per acquisire maggiore familiarità con un sito Web. Abbiamo portato un moderno e widget di pulsante rapido per progettare pulsanti reattivi in Elementor. Puoi attivare qualsiasi azione con il nostro widget con solo un paio di clic. È personalizzabile ed è un semplice widget per aiutarti a raggiungere i tuoi obiettivi aziendali.
Questa documentazione ti istruirà come aggiungere il widget del pulsante in Elementor sul tuo sito WordPress. Segui i semplici passaggi riportati di seguito.
Come aggiungere un pulsante in Elementor #
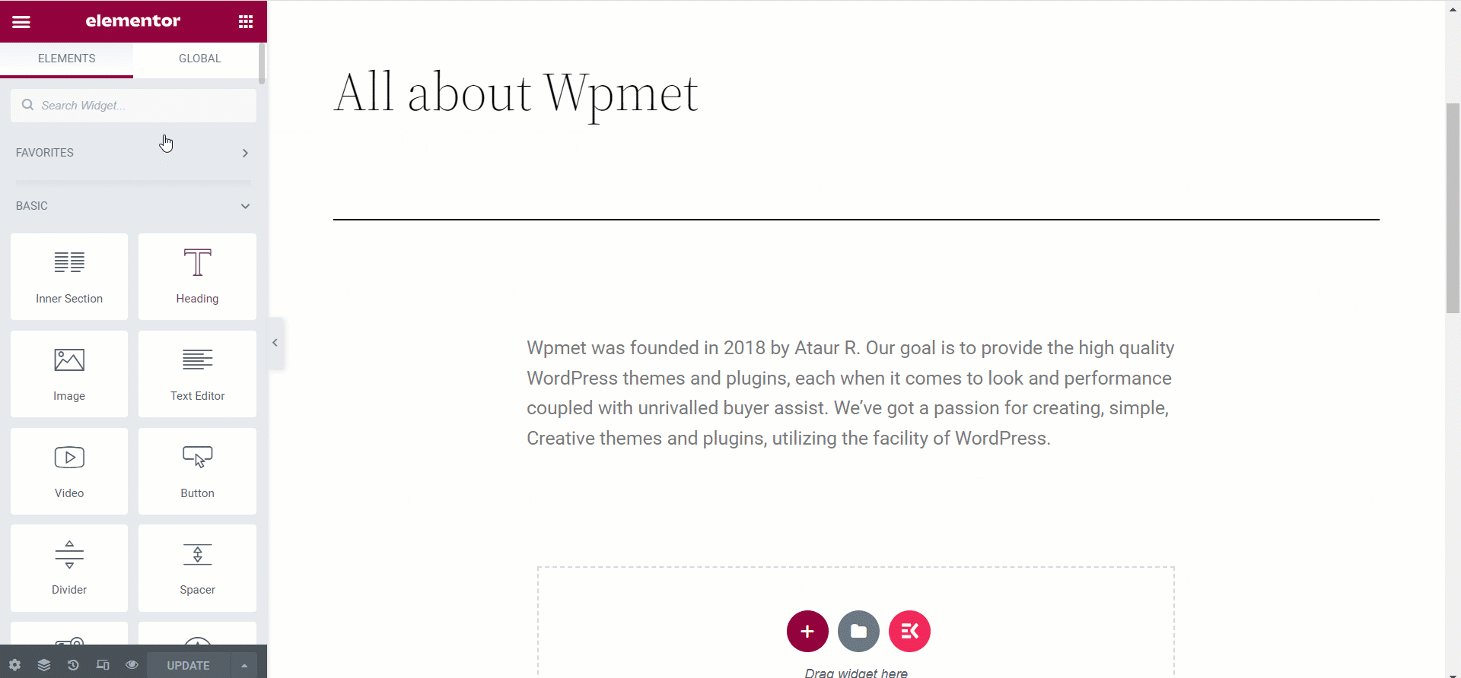
Navigare verso: La tua dashboard -> Fai clic su qualsiasi vecchio post/pagina o creane uno nuovo -> Modifica con Elementor -> Widget pulsante di ricerca

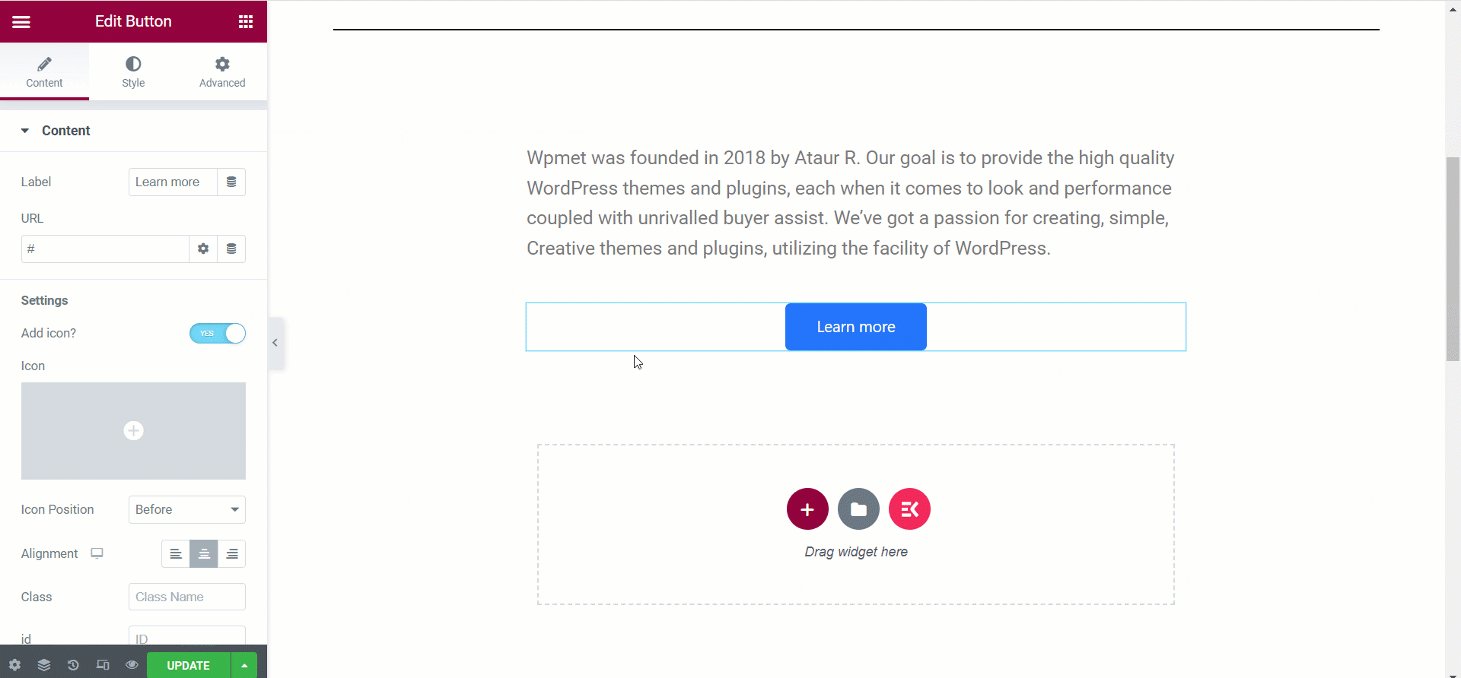
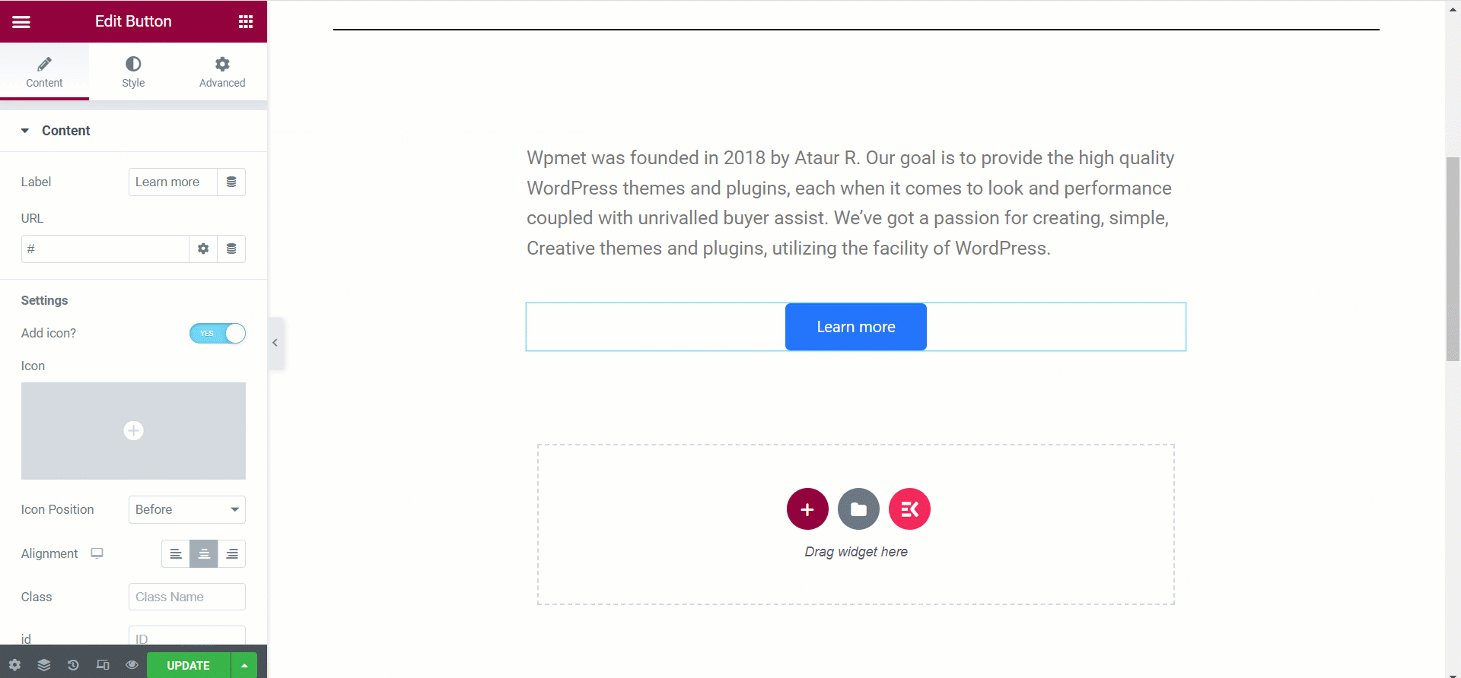
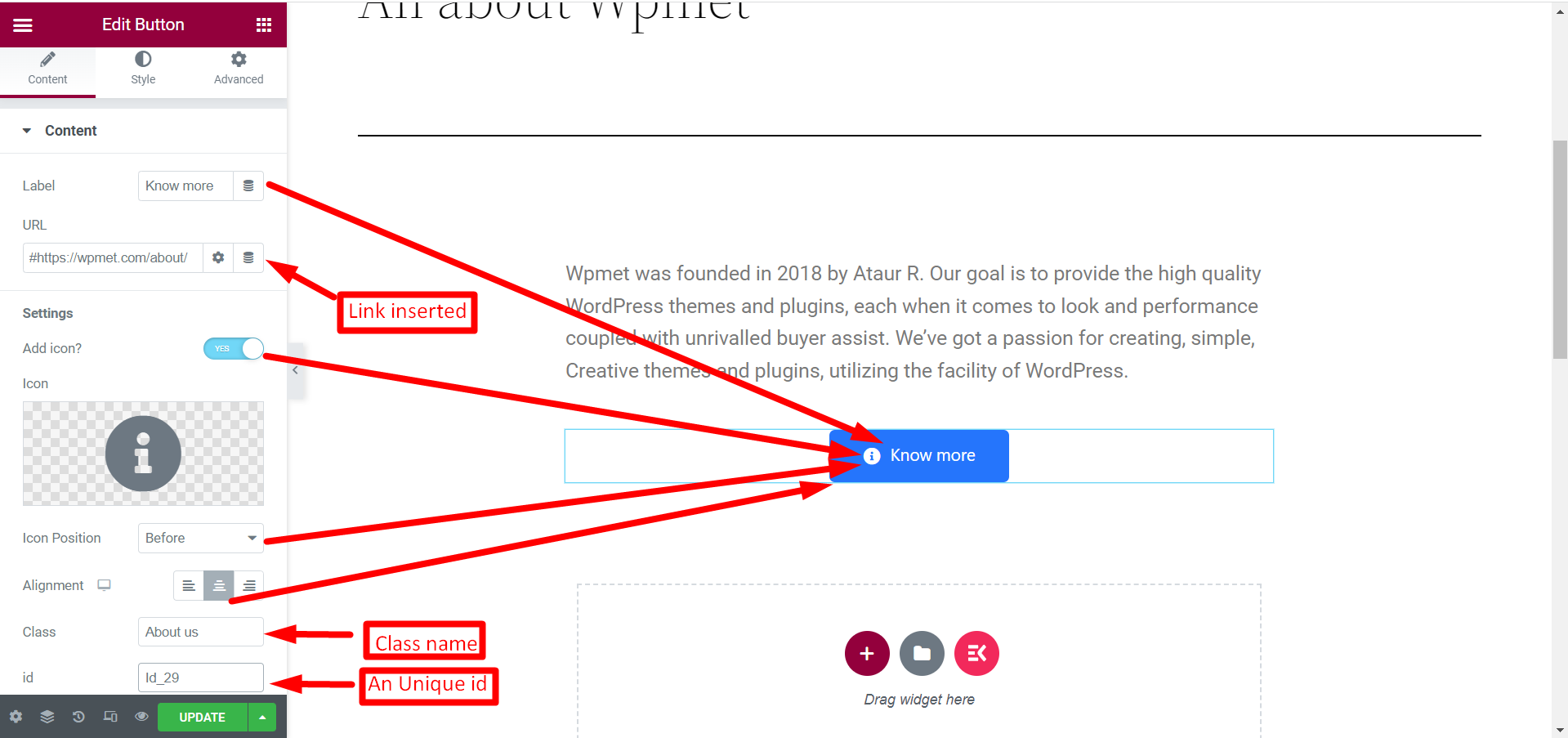
Opzioni di modifica nel file Sezione contenuti Sono:
- Etichetta: aggiungi o modifica il testo del pulsante.
- URL: Fornire il collegamento URL. Puoi impostare Apri in una nuova finestra o Aggiungi nofollow.
- Aggiungi icona: impostare SI se si vuole aggiungere un'icona altrimenti NO.
- Icona: Carica pulsante da un'icona Libreria di icone oppure puoi caricare da la tua libreria.
- Seleziona la posizione dell'icona: Puoi mettere l'icona prima o dopo il testo.
- Nome della classe: Scrivi il nome di una classe nel campo.
- ID: Riempi il campo, deve essere unico.

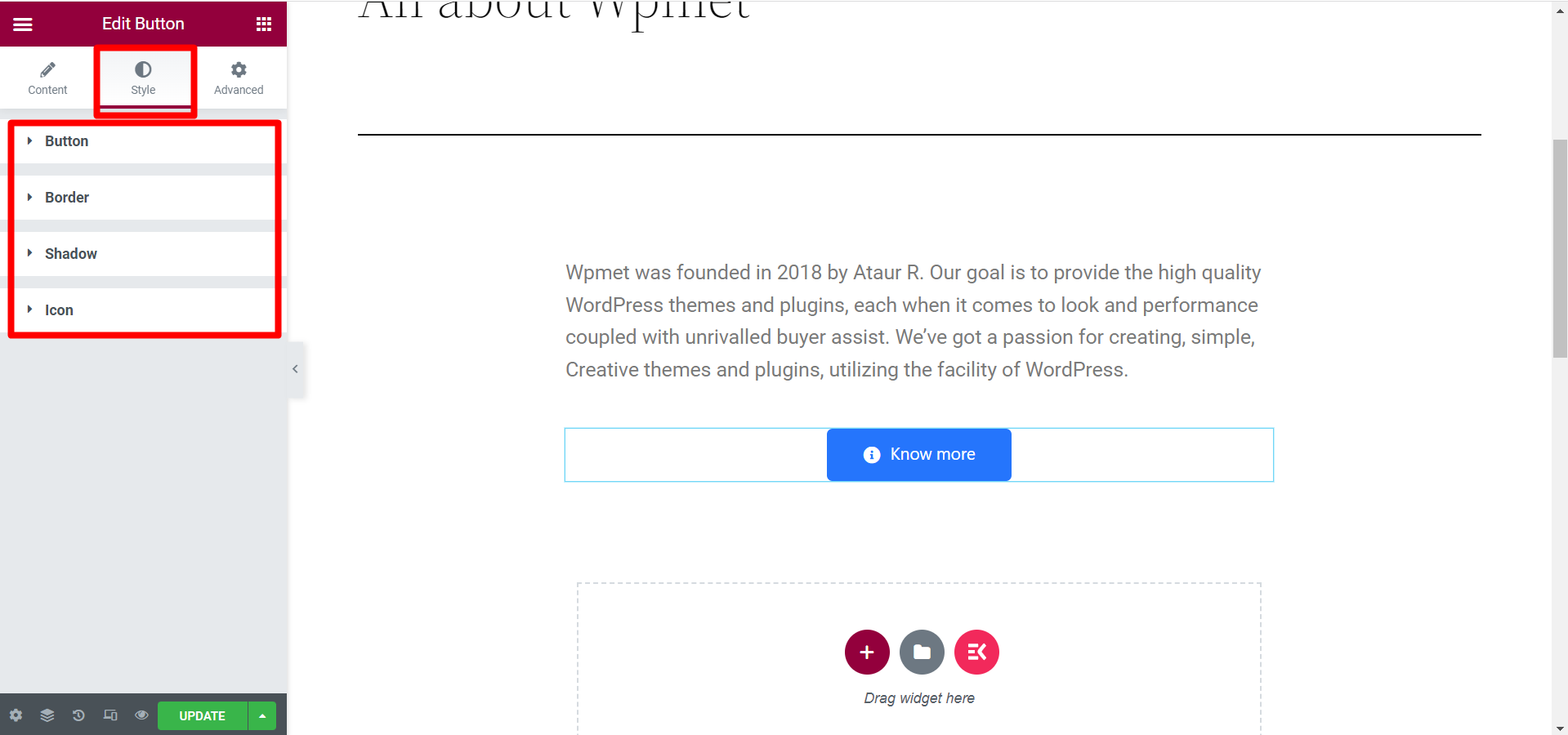
Opzioni di modifica nel file Sezione Stile ha quattro criteri, fai clic per espanderli ciascuno. Quelli sono:
- Pulsante: Qui puoi modificare larghezza, imbottitura, tipografia, colore, ecc. per il pulsante.
- Confine: Per definire lo stile del pulsante, modifica il tipo di bordo, il colore e il raggio.
- Ombra: Modifica l'ombra della casella dei pulsanti se necessario.
- Icona: In base alla tua scelta, modifica la dimensione, la spaziatura e la posizione dell'icona.

Dopo aver terminato tutte le modifiche, fare clic su Aggiorna. Dal front-end, apparirà così-

Quindi, hai visto che le opzioni di modifica contengono tutte le scelte necessarie per definire lo stile di un pulsante. Basta cercare e rilasciare il widget e personalizzarlo semplicemente. Usando questo widget puoi rendere più efficace la call to action.



