ElementsKit è il componente aggiuntivo all-in-one per Elementor che include quasi tutti gli elementi per aiutarti a creare siti Web con tutte le funzionalità personalizzabili. Ciò include opzioni per utilizzare icone personalizzate per la progettazione di Elementor utilizzando il modulo Elementor Icon Pack di ElementsKit.
Il pacchetto di icone include una serie di icone di alta qualità ben realizzate che possono migliorare notevolmente il tuo web design. Per utilizzare il pacchetto di icone vai al modulo ElementsKit > abilita il modulo del pacchetto di icone e inizia a utilizzare le icone personalizzate.
Leggi questa documentazione per scoprire come utilizzare il modulo ElementsKit Icon Pack per Elementor.
Passaggio 1: attiva il modulo ElemensKit Icon Pack #
Per utilizzare le icone del file Pacchetto di icone ElementsKit, è necessario abilitare il modulo. Abilitare,
- Accedi al tuo sito WordPress.
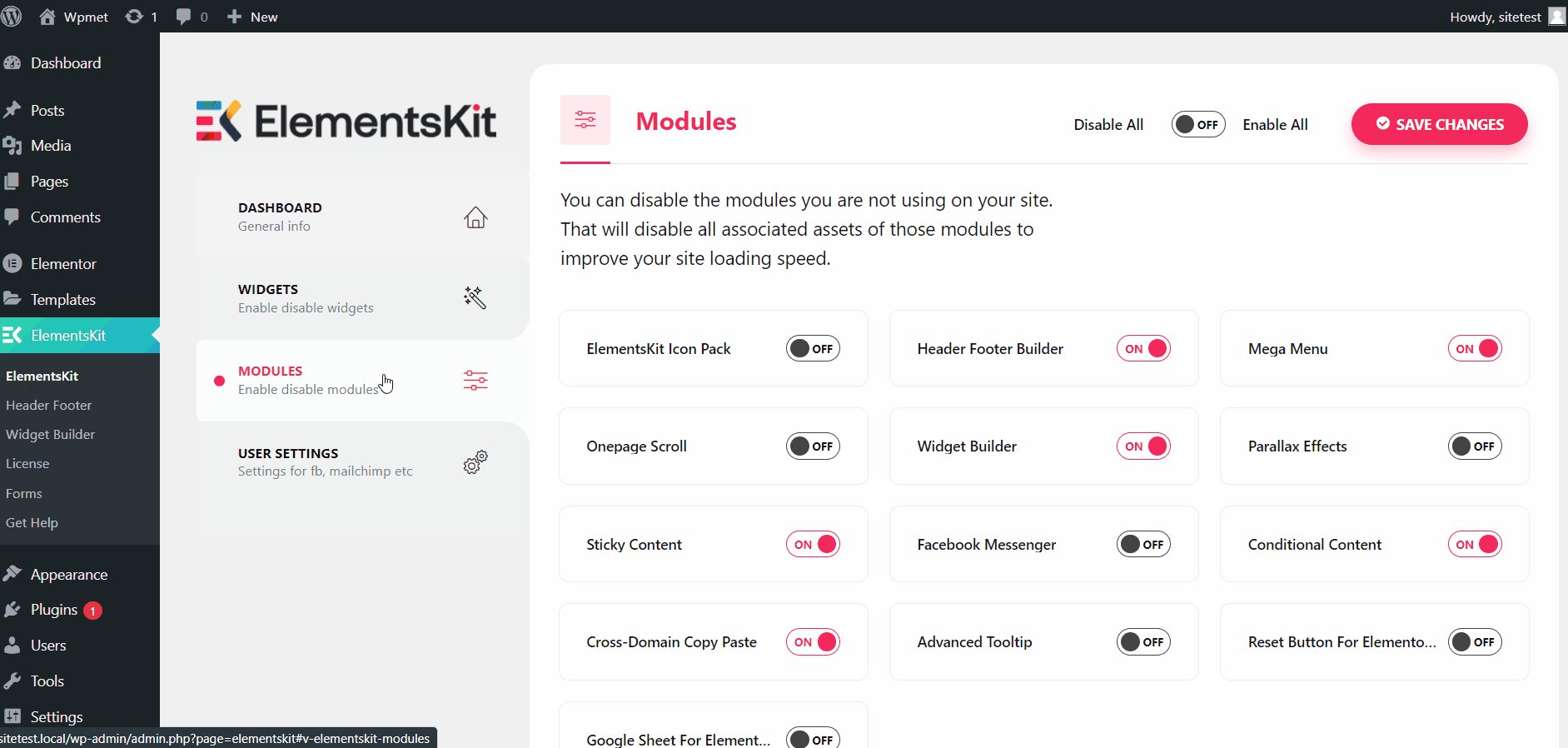
- Navigare verso ElementsKit > MODULI dalla dashboard di WordPress.
- Trovare il Pacchetto di icone ElementsKit modulo.
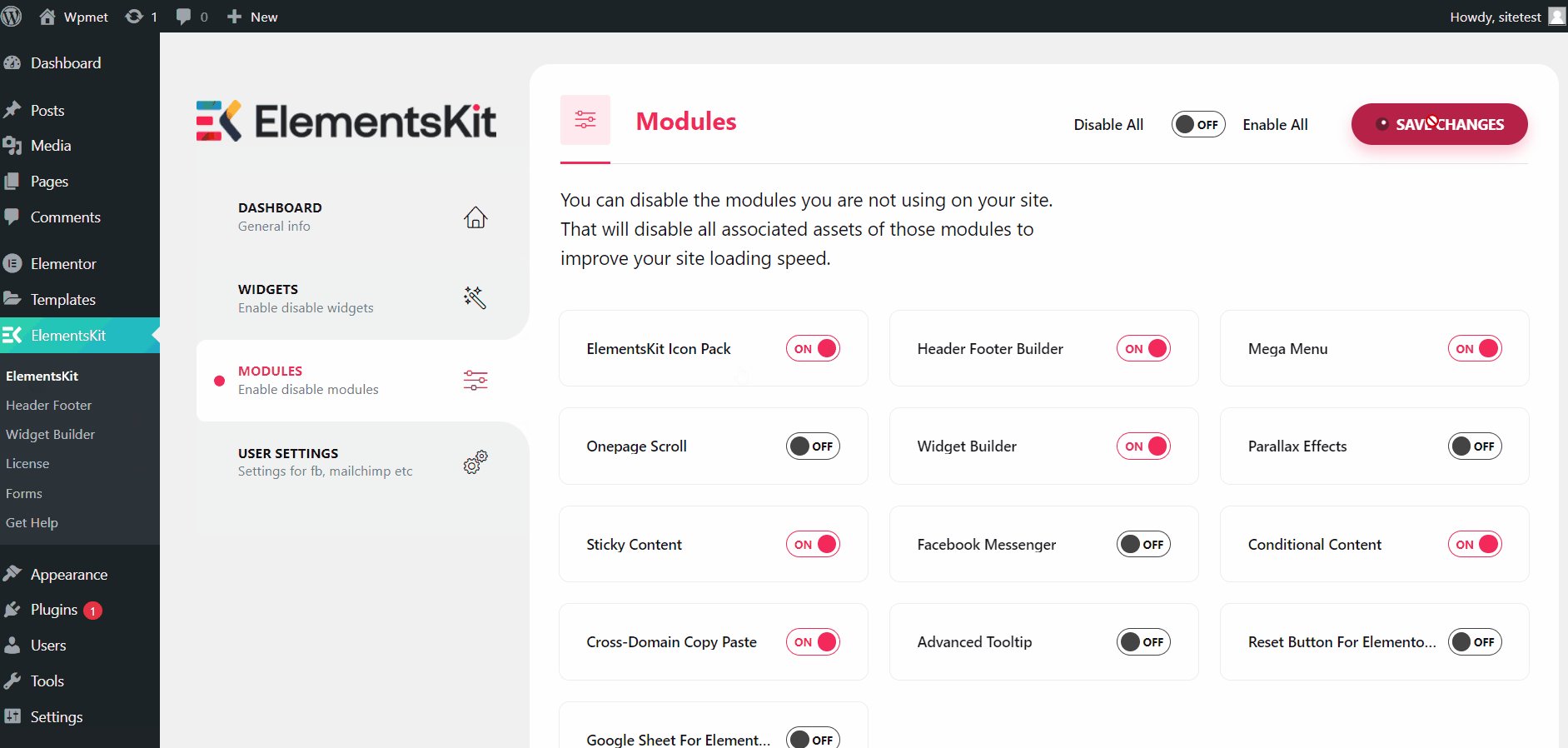
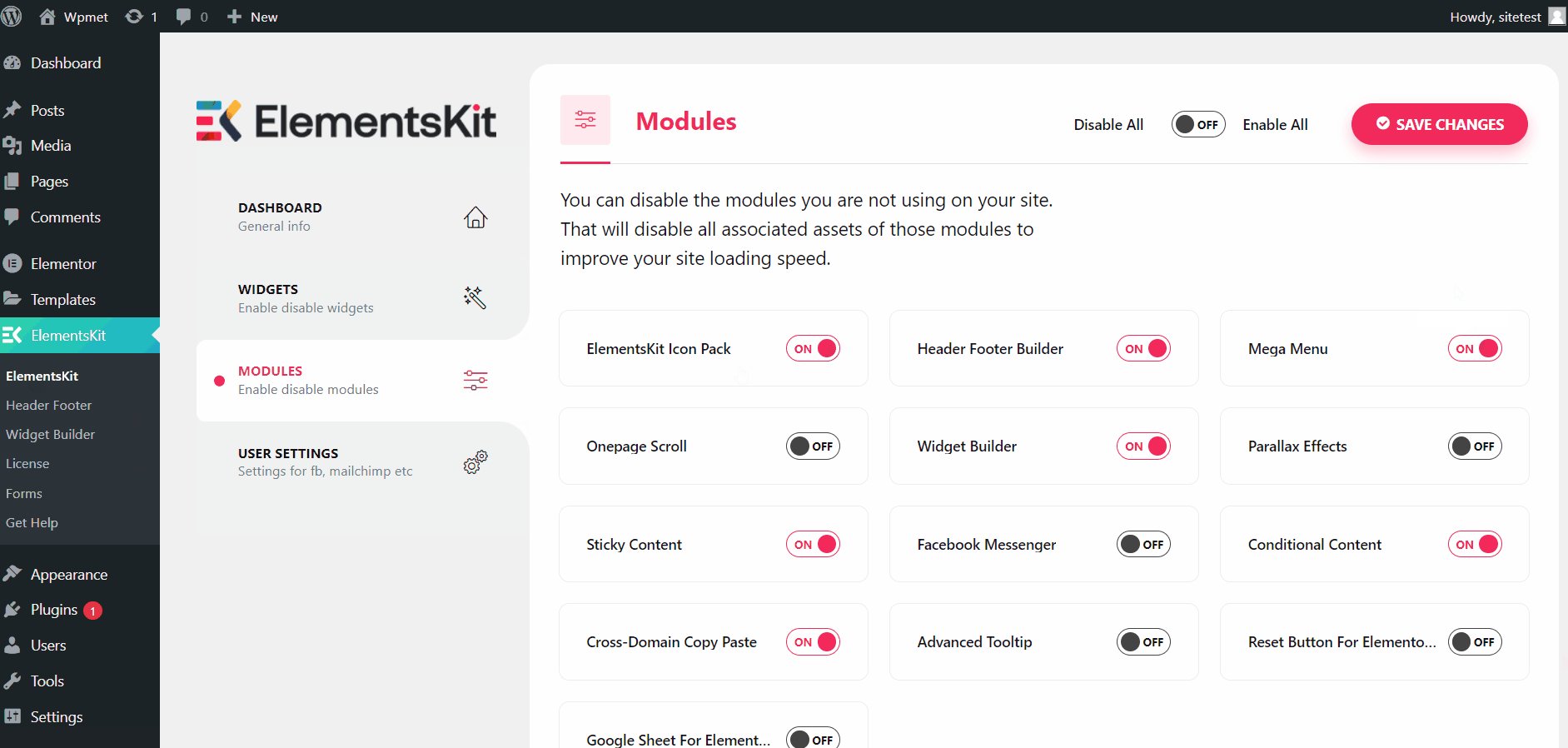
- Attiva/disattiva il pulsante SU.
- Clicca sul SALVARE LE MODIFICHE pulsante nell'angolo in alto a destra.

Passaggio 2: utilizza le icone del pacchetto di icone ElemensKit #
Ora che hai attivato il modulo del pacchetto di icone, puoi utilizzare le icone Elementor dal pacchetto di icone ElementsKit nel tuo web design. Per utilizzare le icone,
- Apri l'editor di Elementor.
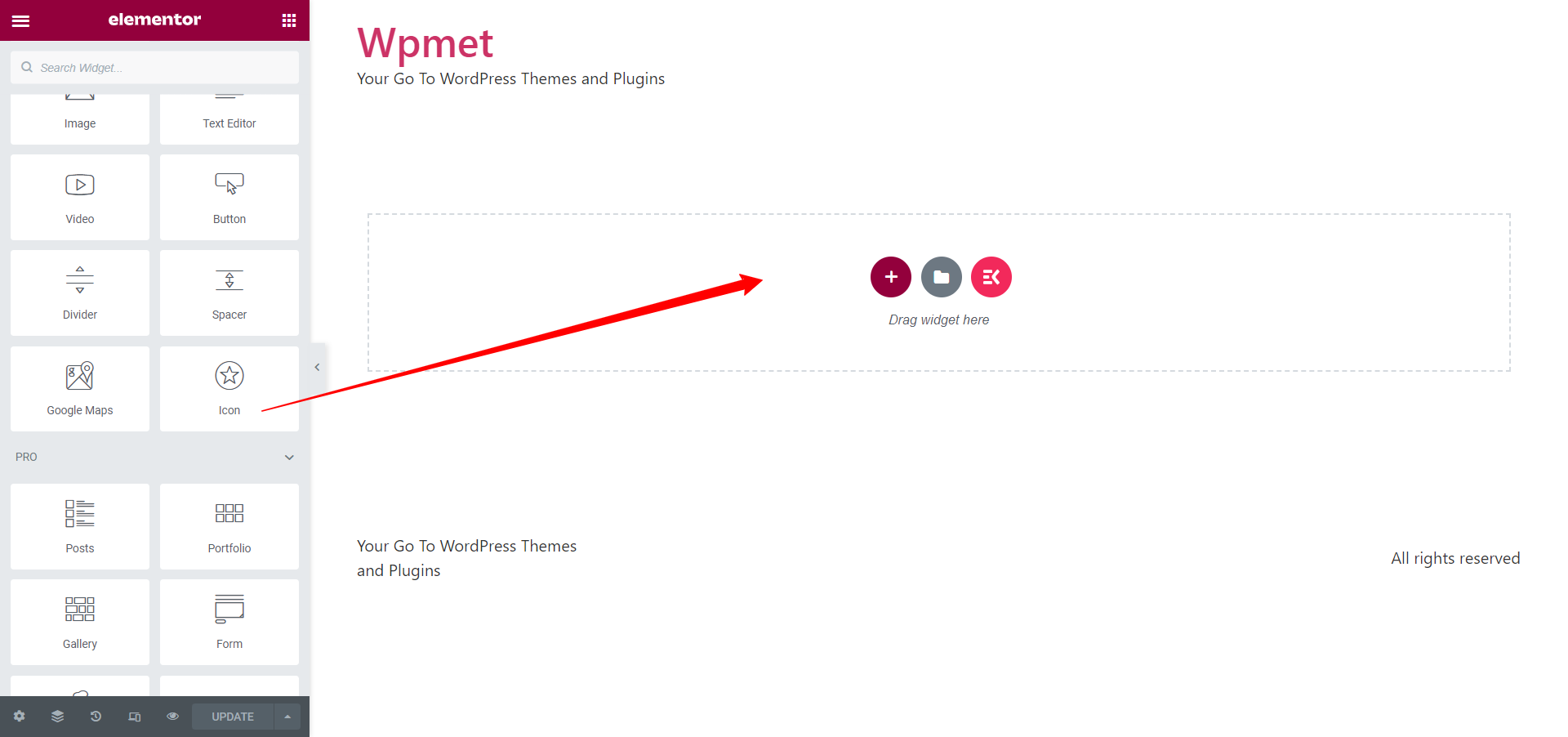
- Scegli un widget che includa l'opzione per aggiungere icone e trascinarlo nel design. Qui abbiamo utilizzato il widget Icona Elementor.

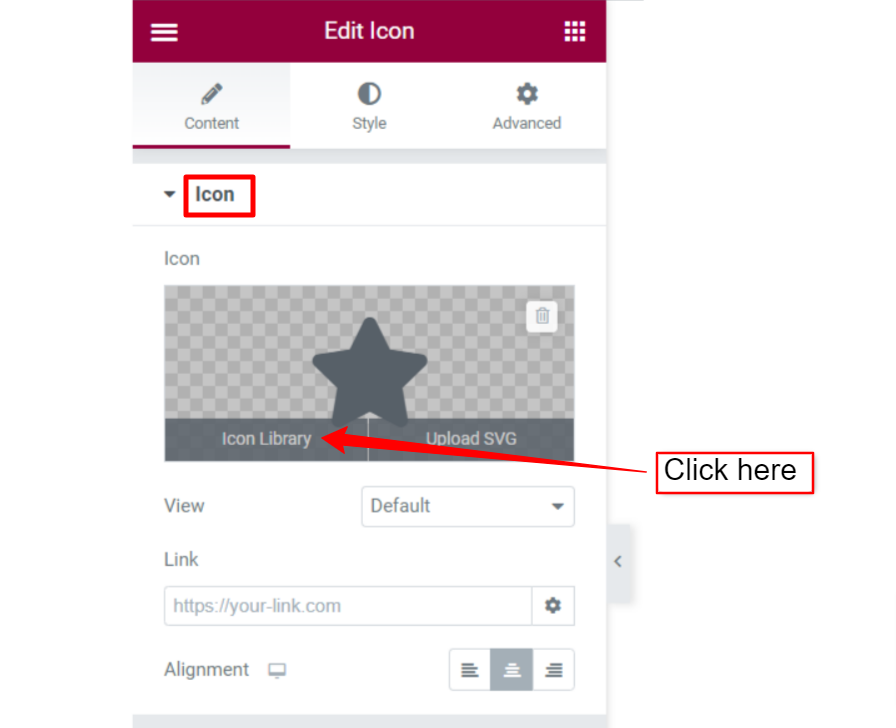
- Vai a Icona opzione sull'editor. Fare clic sull'icona per aprire il Elementor Libreria di icone.

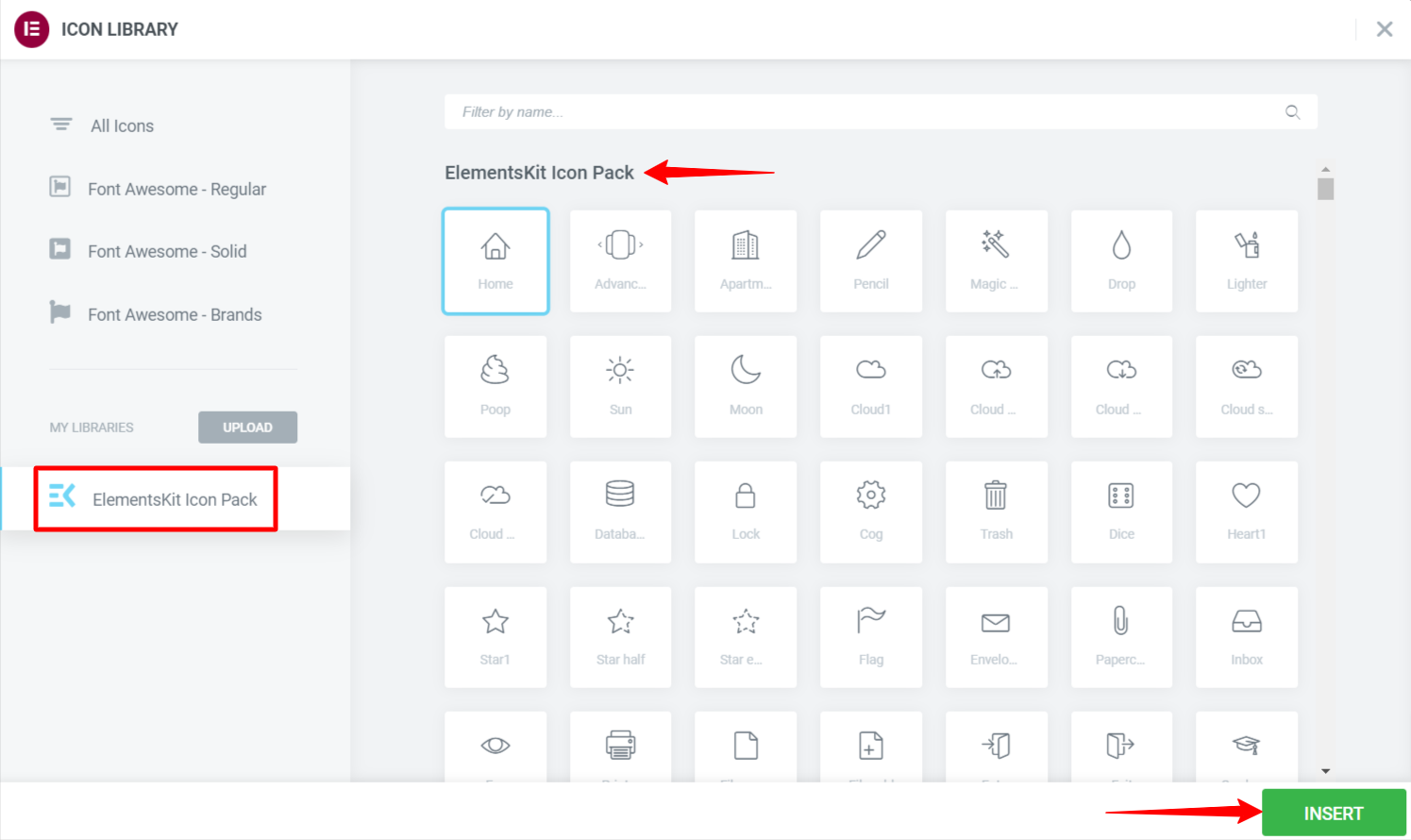
- Nella Libreria di icone, fare clic su Pacchetto di icone ElementsKit e scegli un'icona da lì.
- Quindi, fare clic su INSERIRE pulsante.

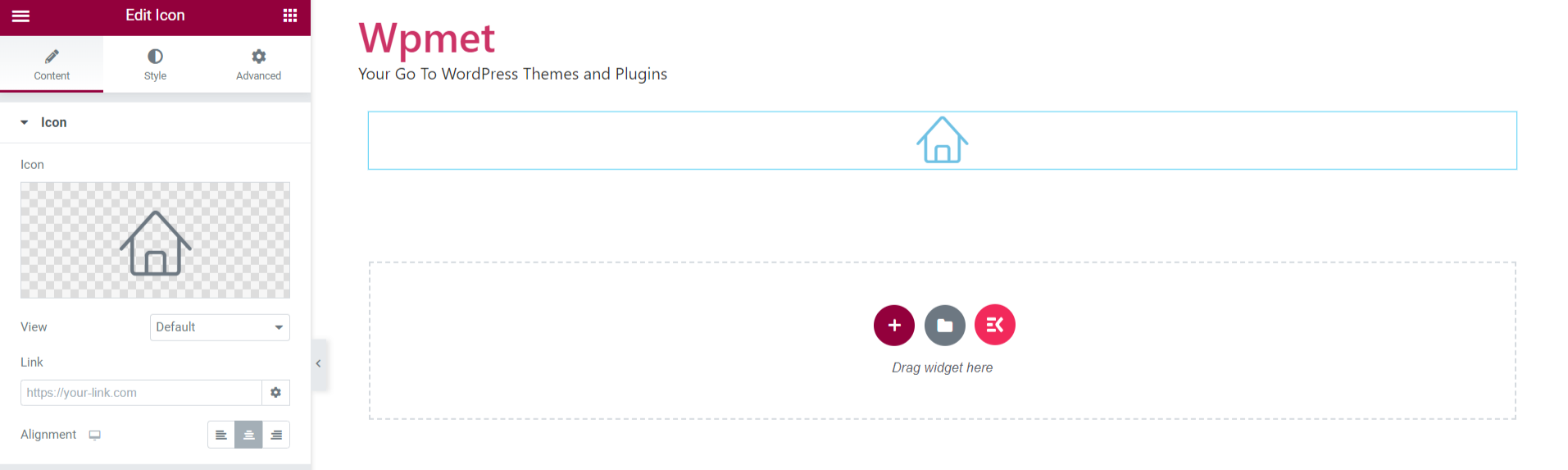
Infine, hai un'icona aggiunta al tuo web design. Puoi utilizzare più di queste icone ben realizzate nei tuoi progetti utilizzando il pacchetto di icone Elementor di ElementsKit.

Quick Recap
Now, let’s go over the steps we took to add custom icons to Elementor websites.:
Tools Used: Elementor & Componente aggiuntivo ElementsKit Elementor
✅ Install and activate the ElementsKit Icon Pack Module
✅ Start editing a WordPress page or post with Elementor.
✅ Take any Elementor or third-party widget that includes an icon functionality.
✅ Click the “Aggiungi icona” option to open the icon library.
✅ Come to the ElementsKit Icon Pack option and select one to best match your design.
✅ SVG icon uploading option is also available with ElementsKit.
✅ You can also customize the added Elementor custom icons or your own uploaded icons.
✅ Save your design, check the preview, and make the page live.
Questo Icon Pack Module from ElementsKit comes packed with trendy & modern icons for Elementor.




