Una pratica popolare del design moderno ed estetico è il morfismo del vetro. I progettisti dell'interfaccia utente apportano dimensionalità e profondità con l'aspetto del vetro smerigliato. Il modulo GutenKit Glass Morphism consente agli utenti di Gutenberg di aggiungere uno sfondo elegante e accattivante simile al vetro per progettare elementi di design nel modo più semplice.
Questo documento spiega come aggiungere l'effetto Morfismo del vetro a qualsiasi sito Web basato su Gutenberg.
Come utilizzare il modulo Morfismo del vetro GutenKit? #
Conosciamo l'opzione di progettazione seguente per scoprire come applicare uno sfondo simile al vetro ai tuoi elementi di progettazione dalla dashboard dell'editor Gutenberg.
Passaggio 1: abilitare il modulo Morfismo del vetro GutenKit #
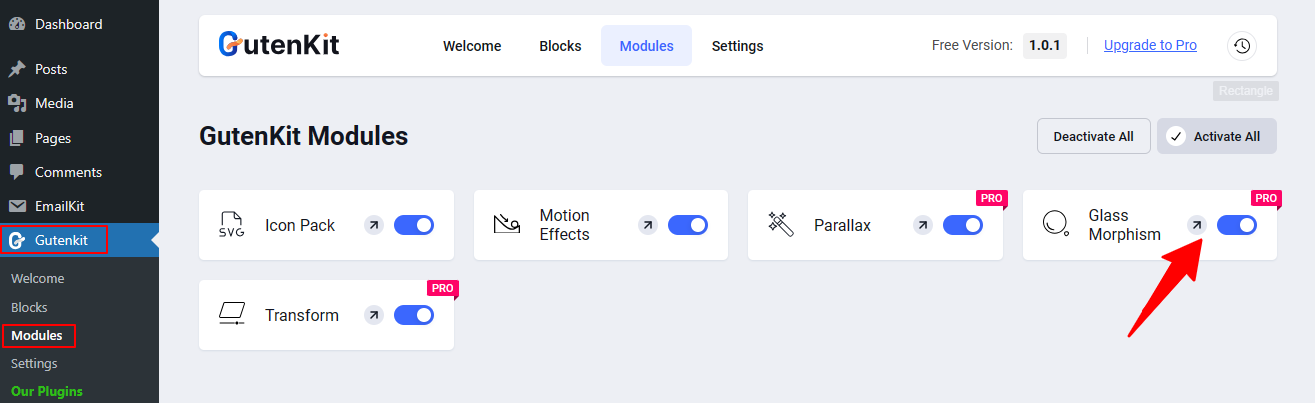
La prima cosa che devi fare è attivare manualmente il modulo Glass Morphism. Per questo, vai alla dashboard di WordPress:

- Seguire GutenKit > Moduli
- Individuare il Morfismo del vetro modulo.
- Una volta che lo vedi, attiva il pulsante di attivazione/disattivazione.
Questo è tutto! D'ora in poi vedrai l'opzione Morfismo del vetro nel file Scheda Avanzate di qualsiasi blocco GutenKit.
Passaggio 2: applicare l'effetto morfismo del vetro #
Per applicare il design Glass Morphism, aggiungi prima una pagina o un post e inizia a modificare con l'editor dei blocchi. Poi, inserisci un blocco GutenKit > Passa alla scheda Avanzate > Apri l'opzione Glass Morphism > Fai clic sull'icona di modifica per rivelare tutte le funzionalità degli stili Glass Morphism.
Successivamente vedremo come funzionano tutte le funzionalità del modulo Glass Morphism.
Sfocatura #
Utilizza il cursore Sfocatura per fondere i colori e aggiungere uno sfondo estetico simile al vetro smerigliato per il tuo elemento di design. È possibile ottenere un aspetto multistrato applicando strati colorati e trasparenti sulla superficie degli elementi di design.
Luminosità: #
Imposta la luminosità per aggiungere brillantezza attraverso gli strati semitrasparenti del design del morfismo del vetro. Ciò ha fornito un effetto visivo migliorativo.
Contrasto: #
L'effetto di contrasto viene utilizzato per creare una gerarchia visiva tra il testo e altri elementi. Inserisci un valore personalizzato o utilizza il dispositivo di scorrimento per impostare il grado di contrasto.
Saturazione #
Usando il cursore, puoi aumentare o diminuire la saturazione di un colore. Maggiore è la saturazione, più vibrante sarà il colore, mentre una saturazione minore risulterà in toni opachi o attenuati. Ciò è dovuto alla presenza del grigio, con un elevato grado di grigio che risulta in una bassa saturazione.
Tinta #
La tonalità è descritta come l'equilibrio e l'armonia tra due colori. Non è simile al rosso, all'arancione, al giallo, al blu, ecc. in tinta unita. Piuttosto è una combinazione di colori come "rosso-giallo" e la regolazione della luminosità tra questi due colori.
Qui è necessario utilizzare il cursore per definire l'intensità di entrambi i colori:
Questa impostazione si basa su una ruota dei colori da 0 a 360. Qui,
0 si riferisce al rosso.
120 si riferisce al verde.
240 si riferisce al blu.
Ci auguriamo che questa documentazione di GutenKit ti abbia aiutato a imparare come aggiungere un effetto Morfismo vetro sul tuo sito Web WordPress basato su Gutenberg.



