ElementsKit viene fornito con il widget Contact Form 7 che si aggiunge alle funzionalità del plug-in per la creazione di moduli. Puoi personalizzare gli stili del modulo di contatto 7 con Elementor utilizzando al massimo le funzionalità del generatore di pagine.
Leggi questa documentazione per scoprire come creare e personalizzare il modulo utilizzando Contact Form 7 con Elementor.
Prerequisito:
You need to have Plug-in Modulo di contatto 7 installato sul tuo sito WordPress.
Create a form with Contact Form 7 #
Follow the below steps and create your desired form easily.
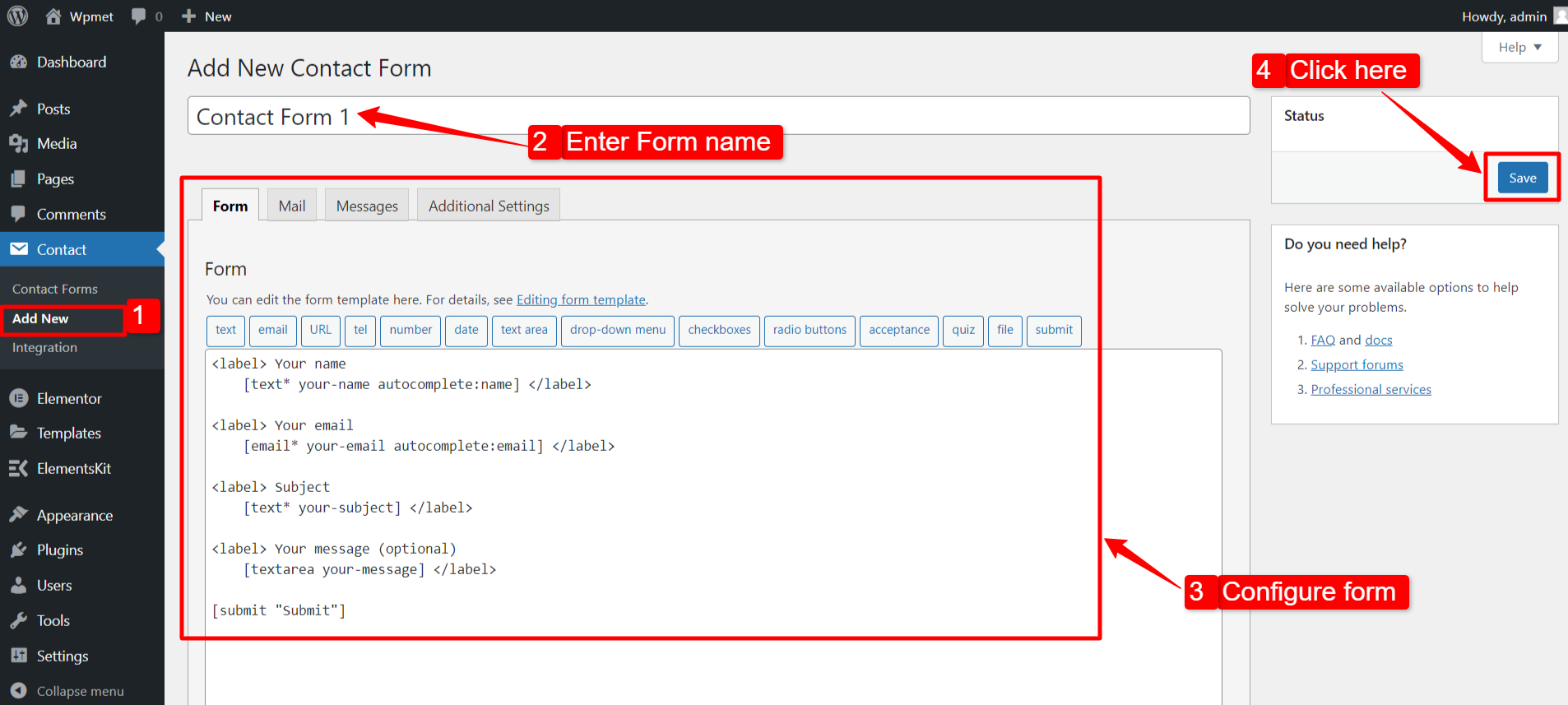
Step 1: Add New Contact Form #
- Vai a Contatto > Aggiungi nuovo.
- Inserisci un nome per il modulo.
- Configura le impostazioni e gli attributi del modulo.
- Clicca sul Salva pulsante.

Passaggio 2: ottieni il modulo di contatto 7 in Elementor #
Per ottenere il modulo di contatto 7 su Elementor, abilita innanzitutto il widget ElementsKit Contact Form 7, quindi apri l'editor di Elementor e trascina e rilascia il widget nell'area di progettazione.
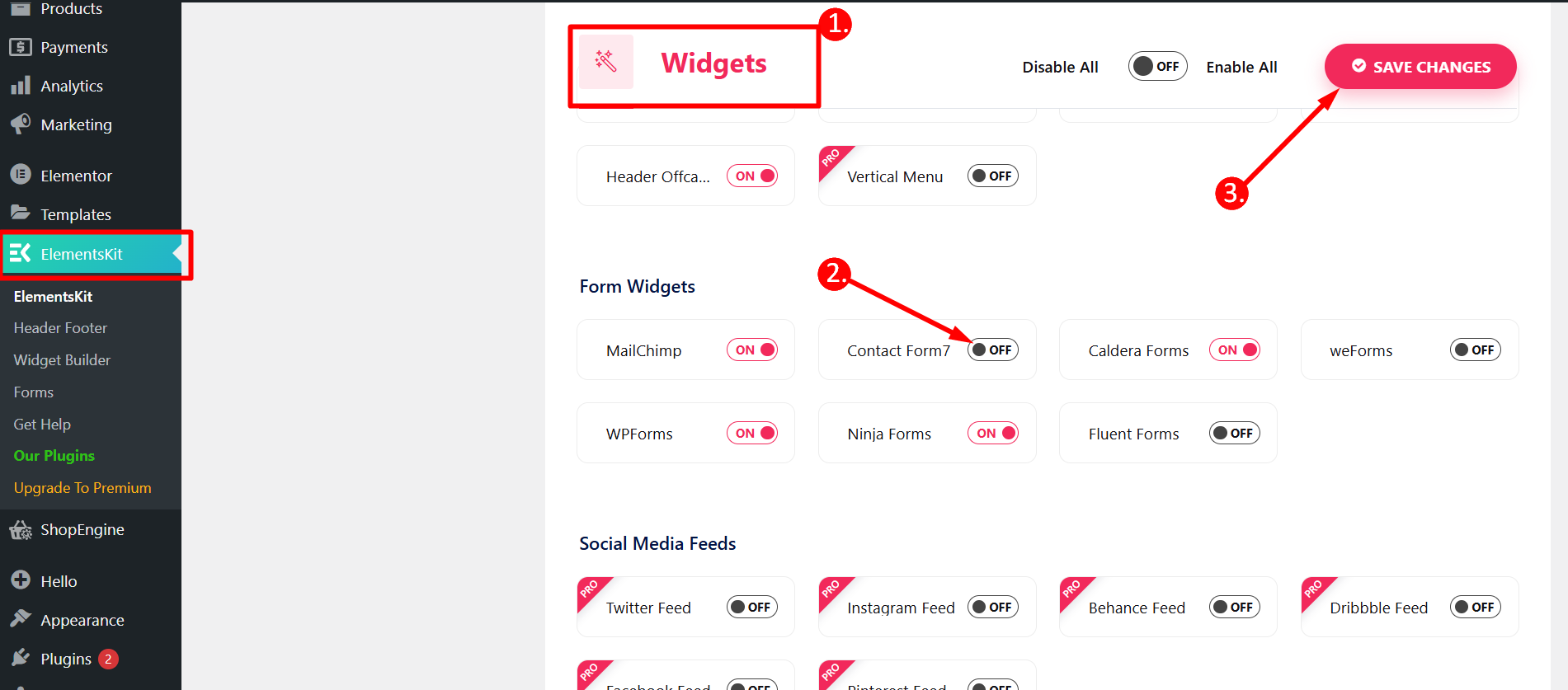
Abilita il widget Modulo di contatto 7 #
Per abilitare il widget Ticker contenuto:
- Navigare verso ElementsKit > Widget dalla dashboard di WordPress.
- Trovare il Modulo di contatto 7 widget dall'elenco e abilitare il widget.
- Clicca sul SALVARE LE MODIFICHE.

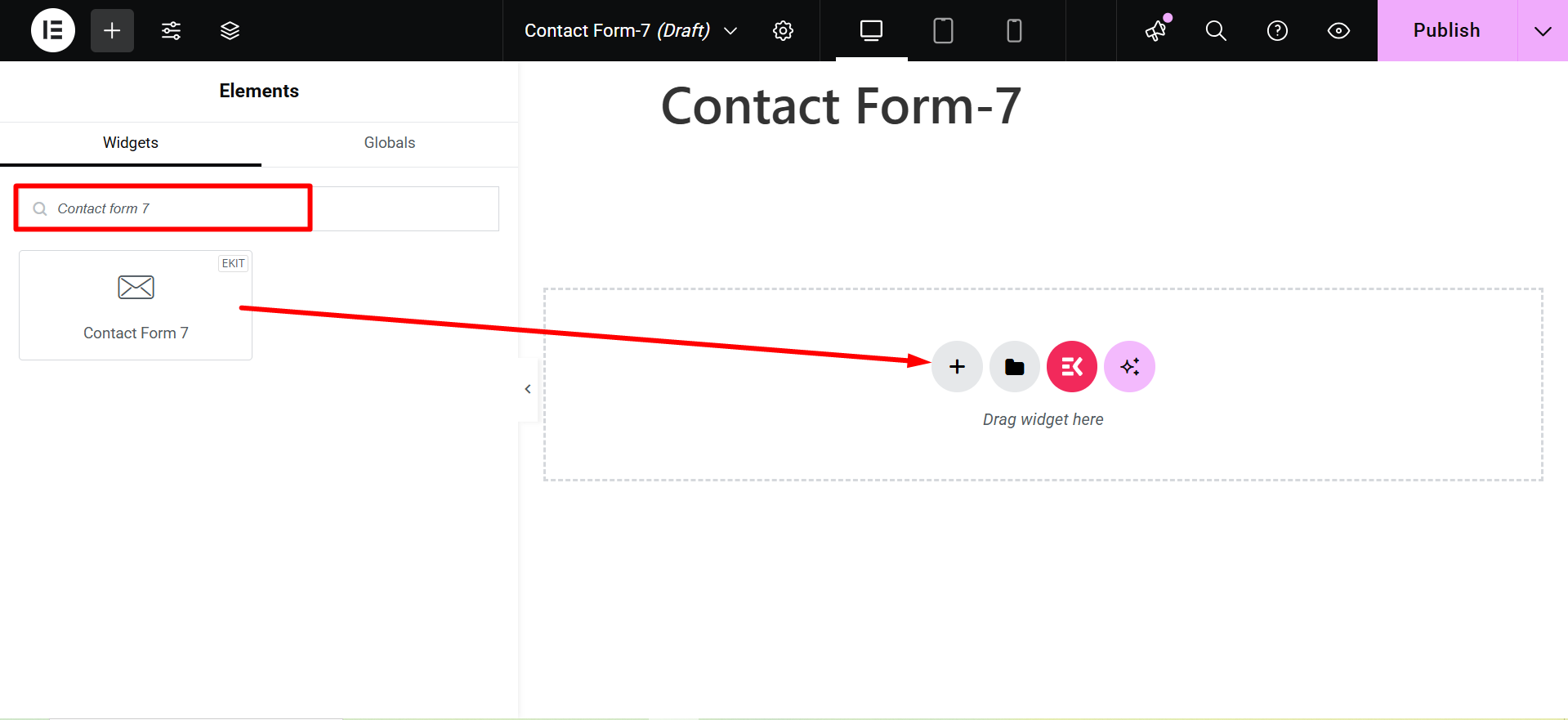
Trascina e rilascia il widget #
Successivamente, trascina e rilascia ElementsKit Modulo di contatto 7 widget nell'editor di Elementor.

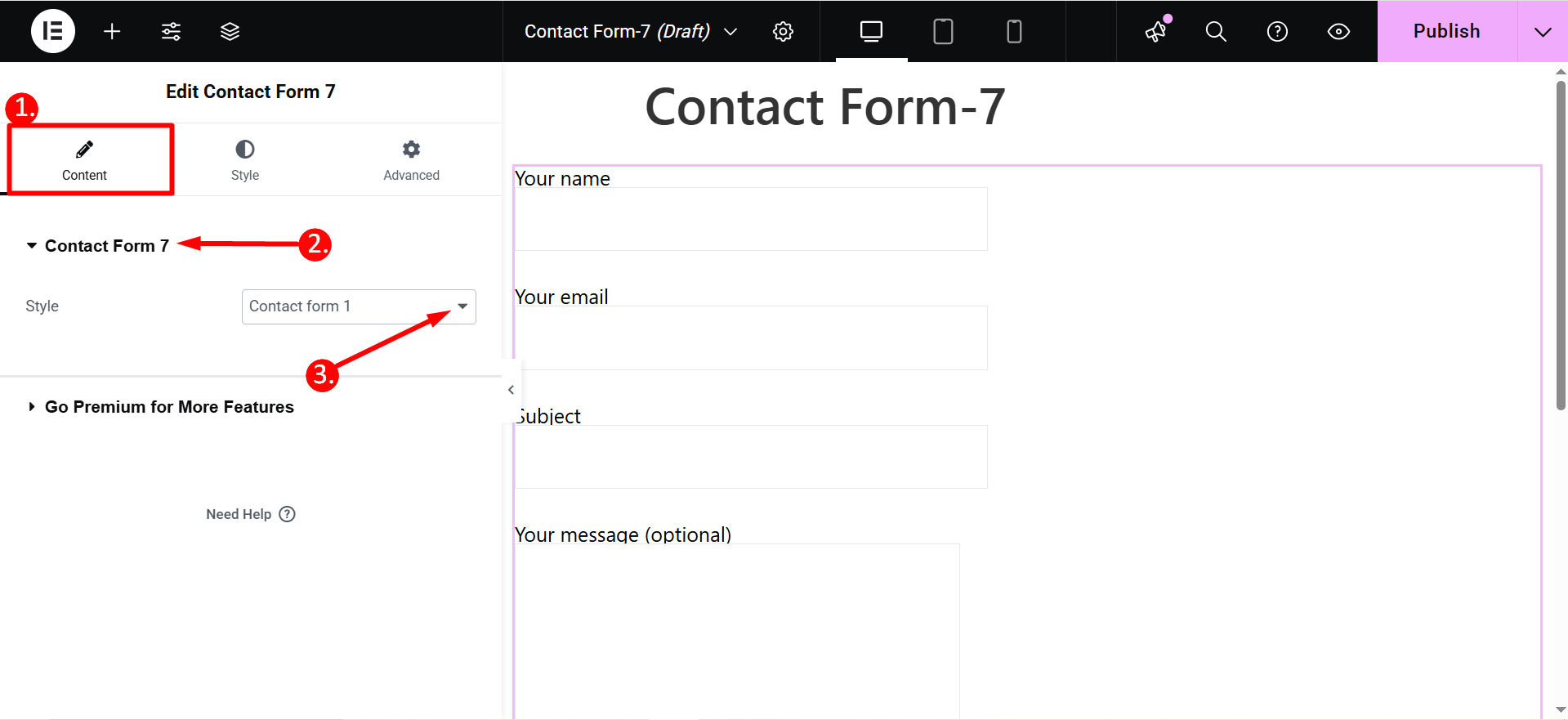
Passaggio 3: seleziona un modulo da modificare con Elementor #
In questo passaggio puoi selezionare il modulo che desideri modificare. Per questo, puoi selezionare il modulo dall'elenco a discesa.
1. Select Content tab
2. Contact Form 7
3. Style: Here, you will find a list of forms created with Contact Form 7. Select a form and proceed to the next step.

Passaggio 4: personalizza il modulo di contatto 7 con Elementor #
Ora puoi personalizzare gli stili delle etichette, del campo di input e del pulsante del modulo di contatto 7 con Elementor.
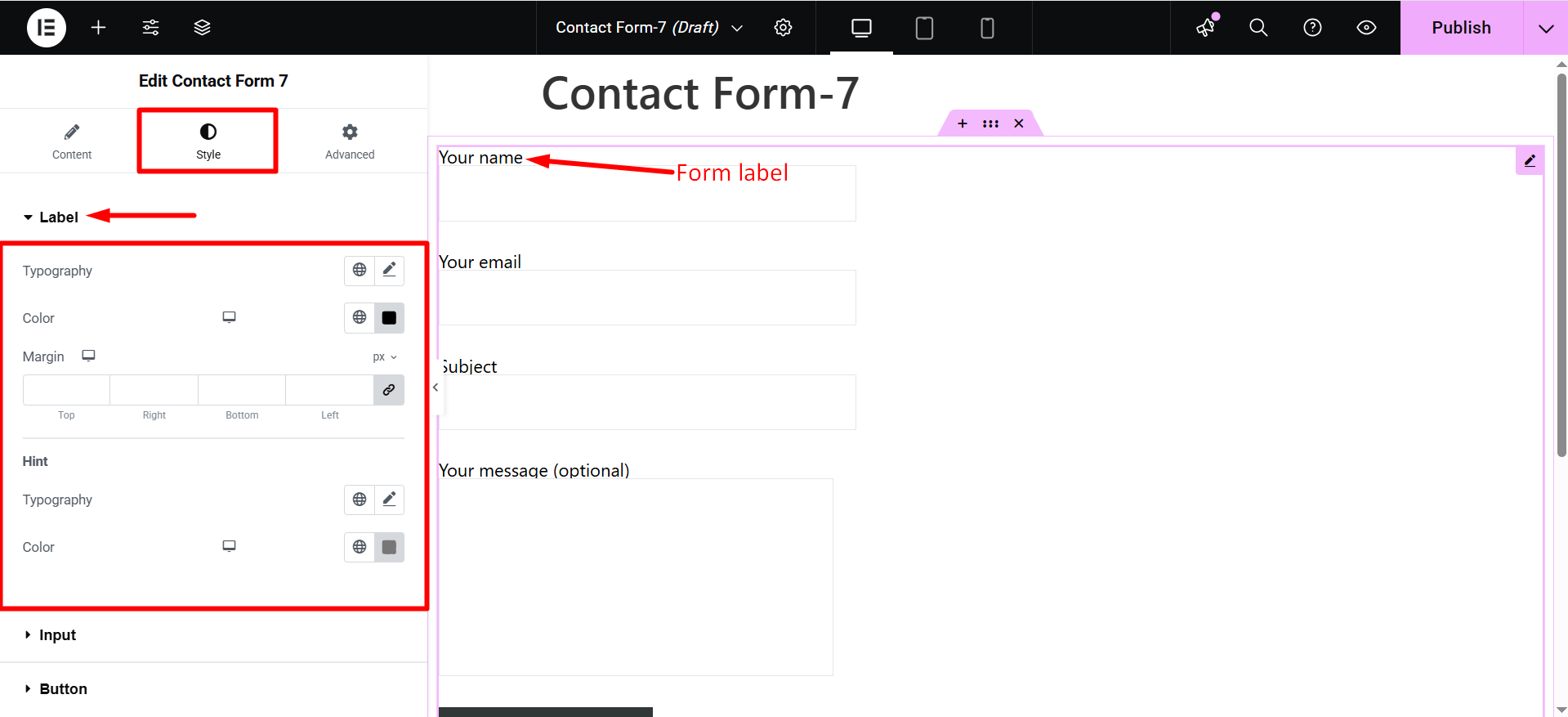
Etichetta #
- Tipografia: Imposta la tipografia per il testo dell'etichetta.
- Colore: Scegli un testo a colori per il testo dell'etichetta.
- Margine: Regola il margine per l'etichetta del campo modulo.
- Suggerimento: Puoi anche modificare la tipografia e il colore del segnaposto.

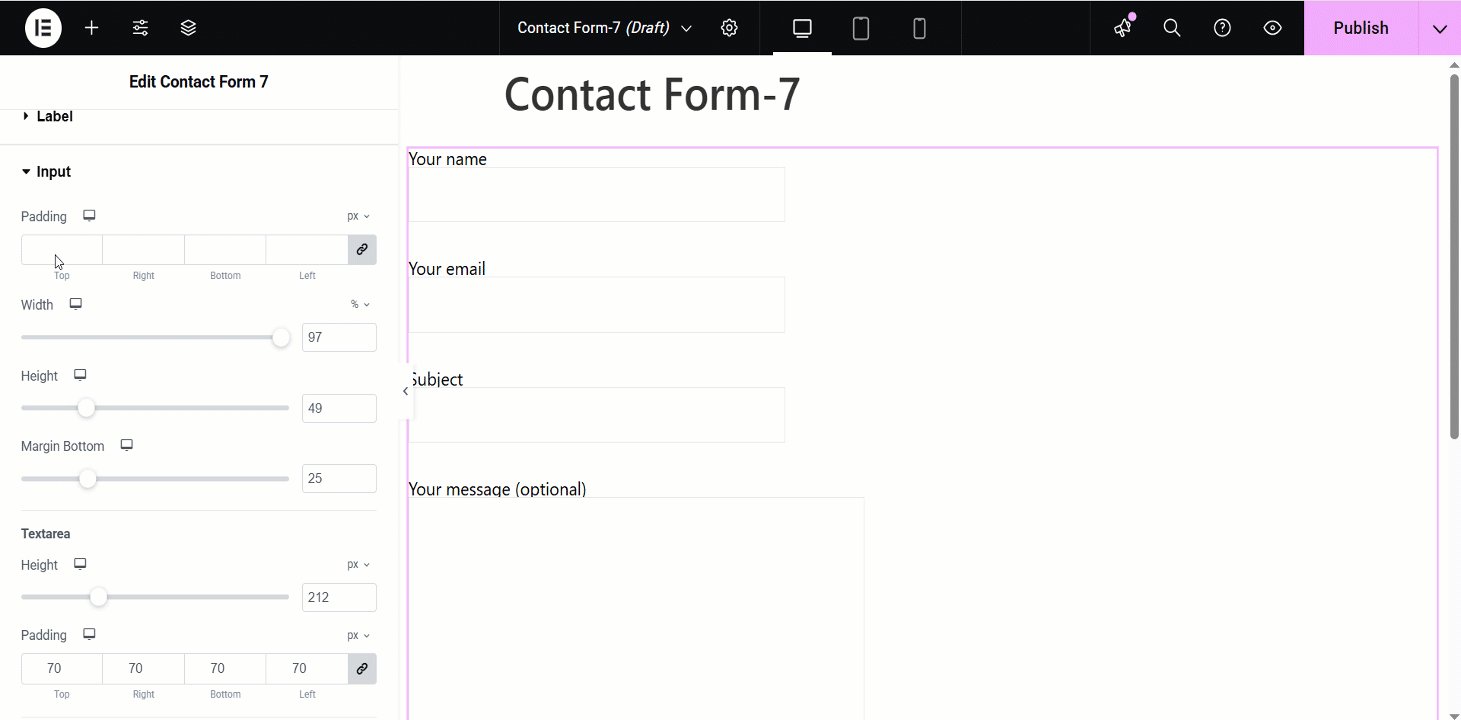
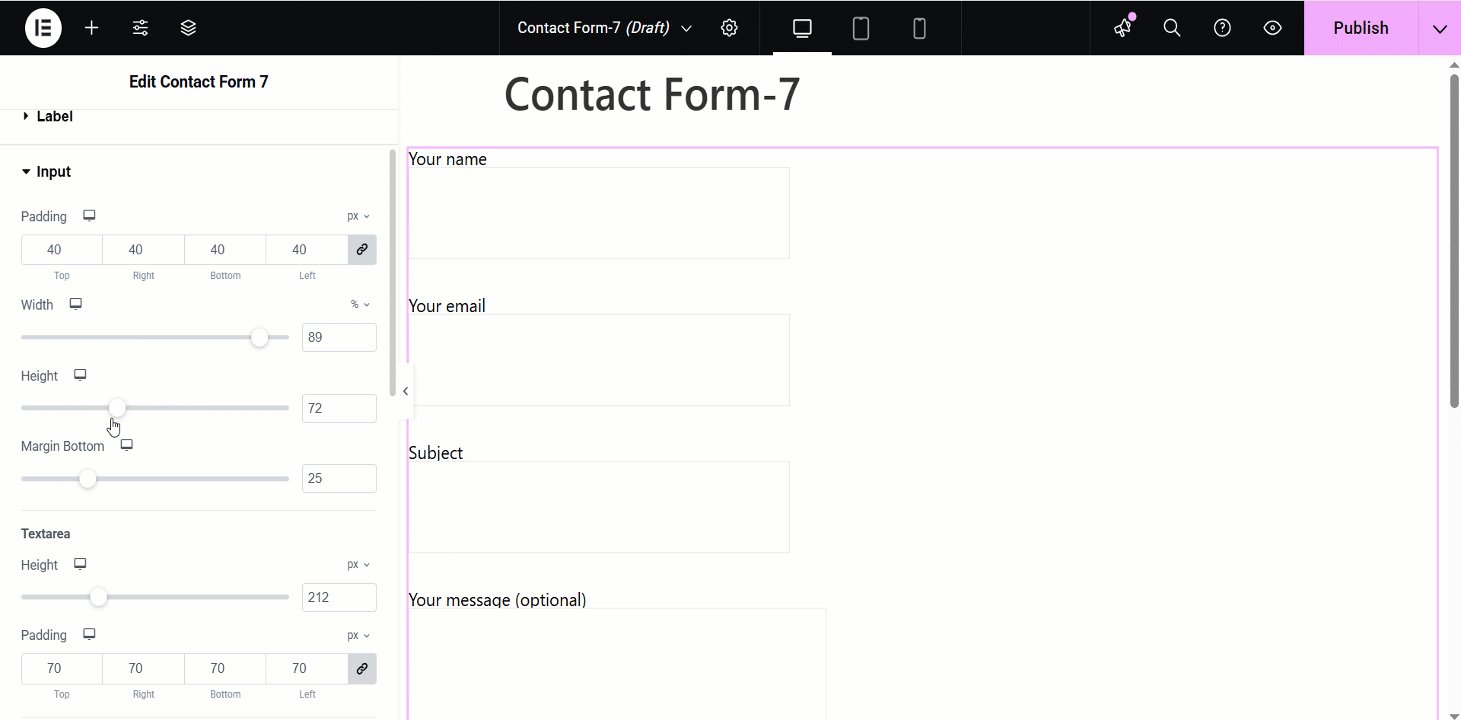
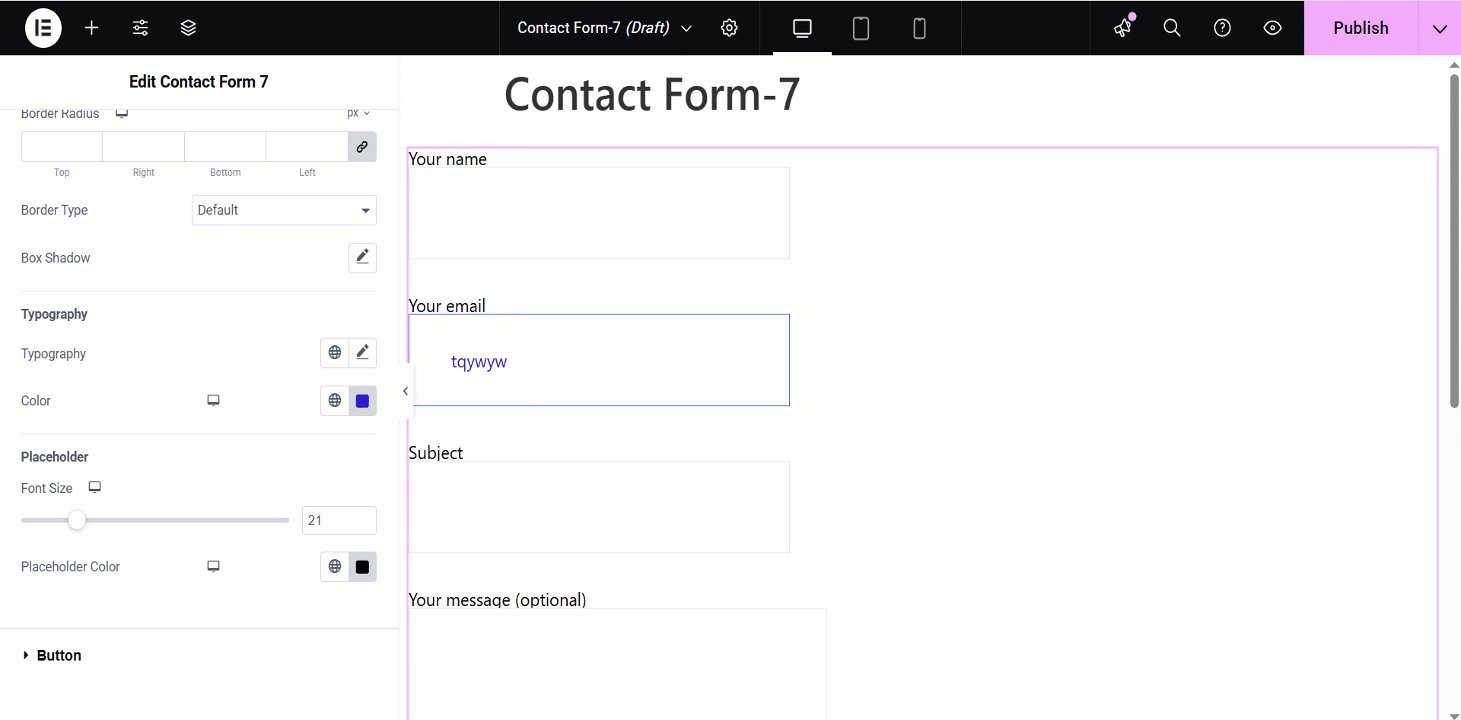
Ingresso #
- Imbottitura: Regola il riempimento del campo di input.
- Larghezza: È possibile regolare la larghezza del campo di input.
- Altezza: È possibile modificare l'altezza del campo di input.
- Margine inferiore: Modificare il margine nella parte inferiore del campo di input.
- Altezza dell'area di testo: Per il campo textarea lungo, puoi modificarne l'altezza.
- Imbottitura dell'area di testo: Puoi anche modificare il riempimento dell'area di testo.
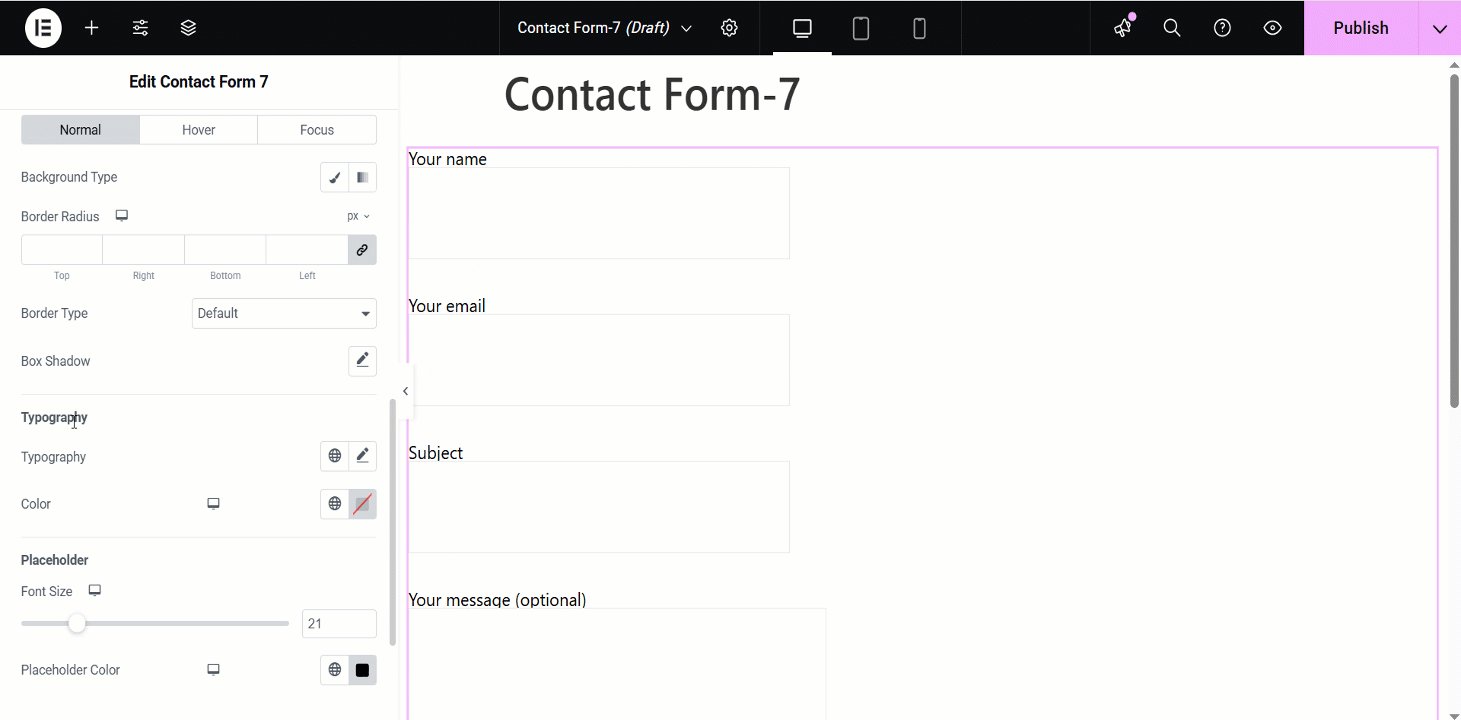
- Tipo di sfondo: Scegli un tipo di colore di sfondo (colore classico o sfumato).
- Colore: Scegli un colore di sfondo per il campo di input.
- Raggio del confine: Imposta il raggio del bordo per il campo di input.
- Tipo di bordo: Seleziona il tipo di bordo del campo di input.
- Ombra della scatola: È possibile impostare l'ombra della casella per il campo di input.
È possibile impostare questi attributi individualmente per Normale, Passa il mouse, E Modalità di messa a fuoco.
- Tipografia: Imposta la tipografia per il testo di input.
- Colore del testo: Scegli un colore per il testo di input.
- Dimensione carattere segnaposto: Regola la dimensione del carattere del segnaposto.
- Colore segnaposto: Scegli un colore per il testo segnaposto.

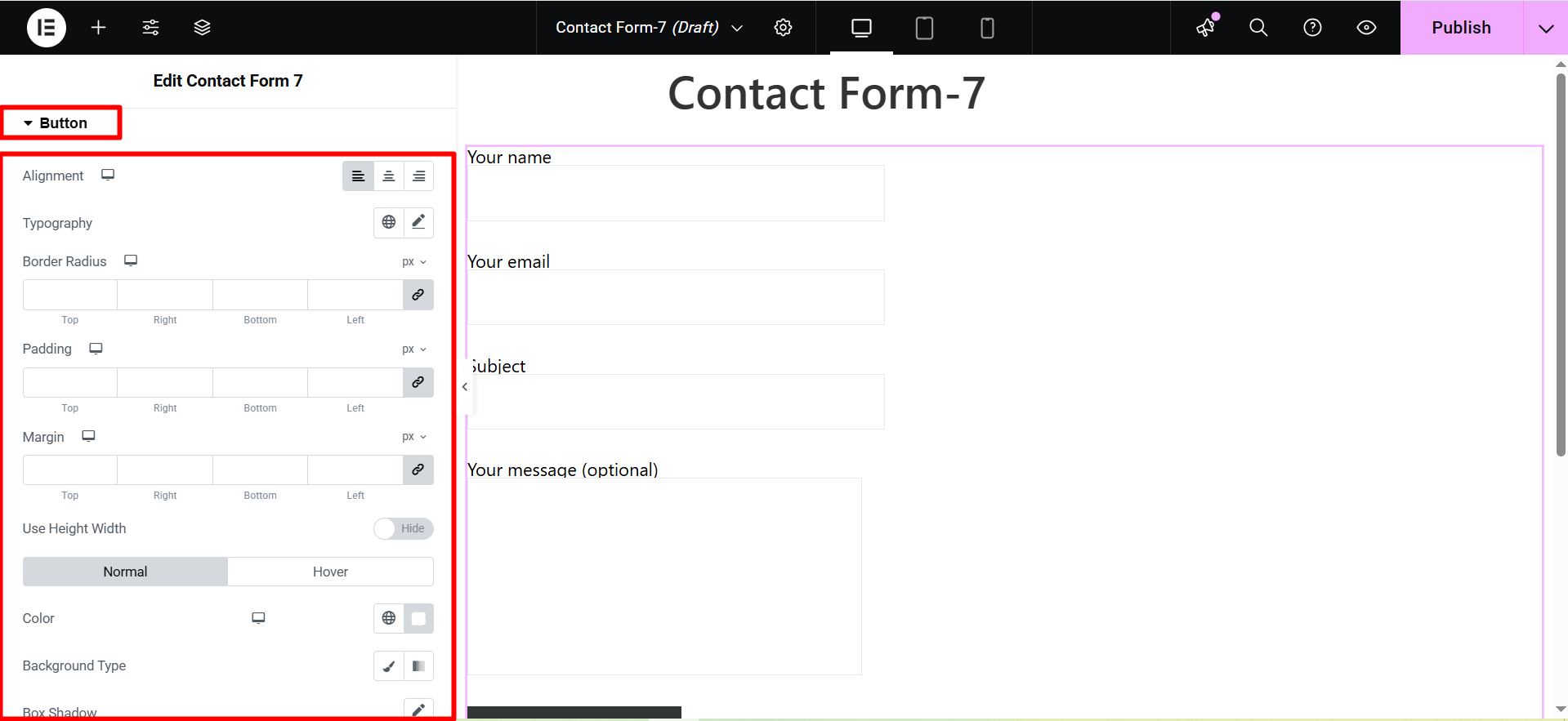
Pulsante #
- Allineamento: Adjust the horizontal placement of the button text (left, center, right).
- Tipografia: Control the font family, size, weight, line height, and letter spacing of the button text.
- Raggio del confine: Define the roundness of the button corners.
- Imbottitura: Set the internal spacing between the button text and the button border.
- Margine: Control the external spacing around the button, separating it from other elements.
- Usa Altezza Larghezza: Specify fixed dimensions for the button’s height and width.
- Color Background Type: Choose between a solid color, gradient, or image for the button’s background.
- Ombra della scatola: Add a shadow effect around the button to create depth or emphasis.
- Tipo di bordo: Select the style of the button’s border (solid, dashed, dotted, etc.).
- Ombra del testo: Apply a shadow effect to the button’s text for visual interest.

Controlla il advanced features of ElementsKit 👇





