Il menu dei prezzi è una cosa così comune ma essenziale che quasi tutte le persone interessate guardano quando controllano i prodotti. Un design accattivante Con ElementsKit puoi creare un menu prezzi per i tuoi servizi, prodotti o articoli su un sito Web WordPress. Questo widget del menu dei prezzi è ricco di opzioni richieste che sono facili da personalizzare.
Ti insegniamo il semplice processo di utilizzo del widget Menu Prezzo ElementsKit. Segui i passaggi seguenti,
Aggiunta del menu dei prezzi in WordPress #
Vai alla tua dashboard -> Seleziona una pagina qualsiasi o Crea -> Fai clic su Modifica con ElementsKit -> Cerca il widget del menu Prezzo ElementsKit -> Trascina e rilascia il widget
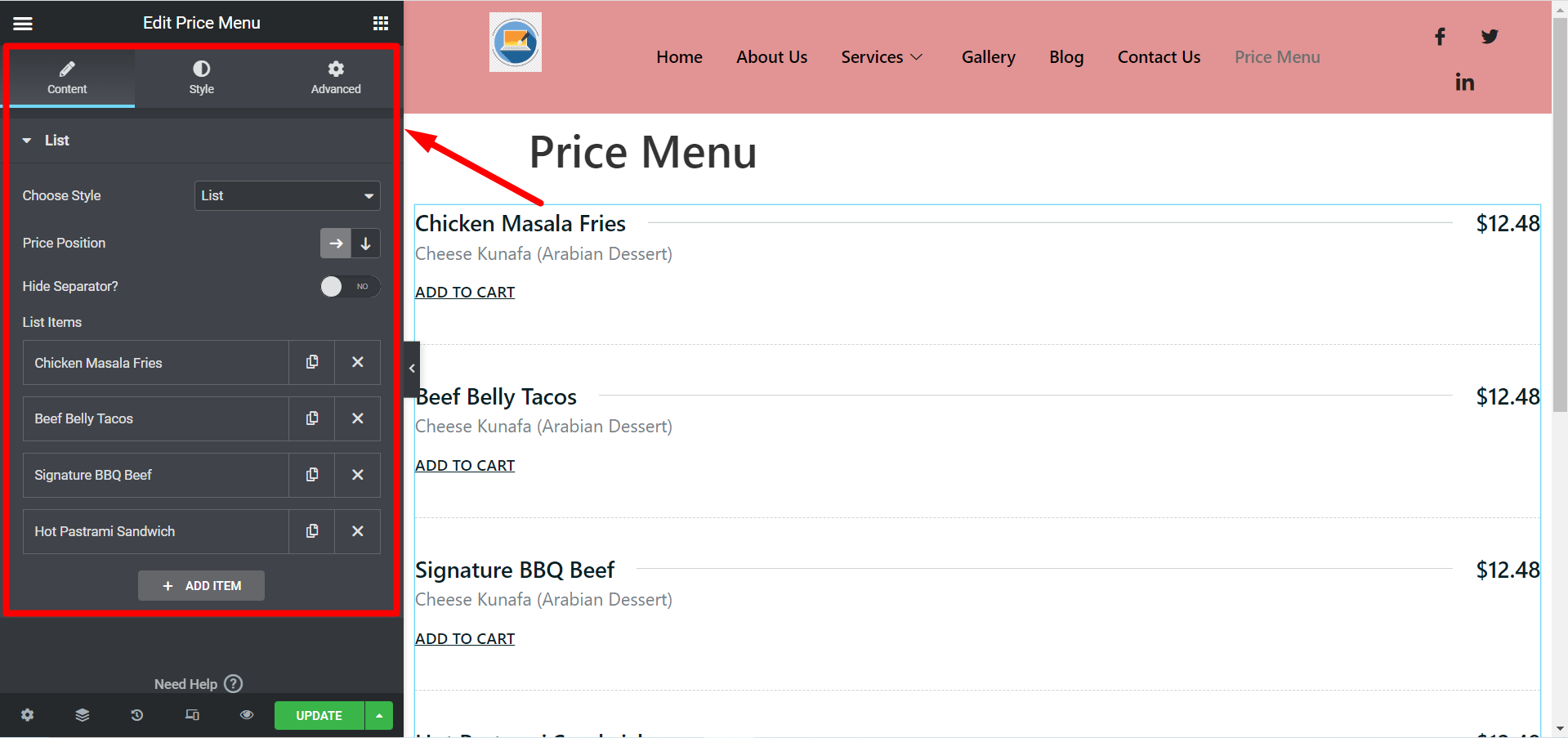
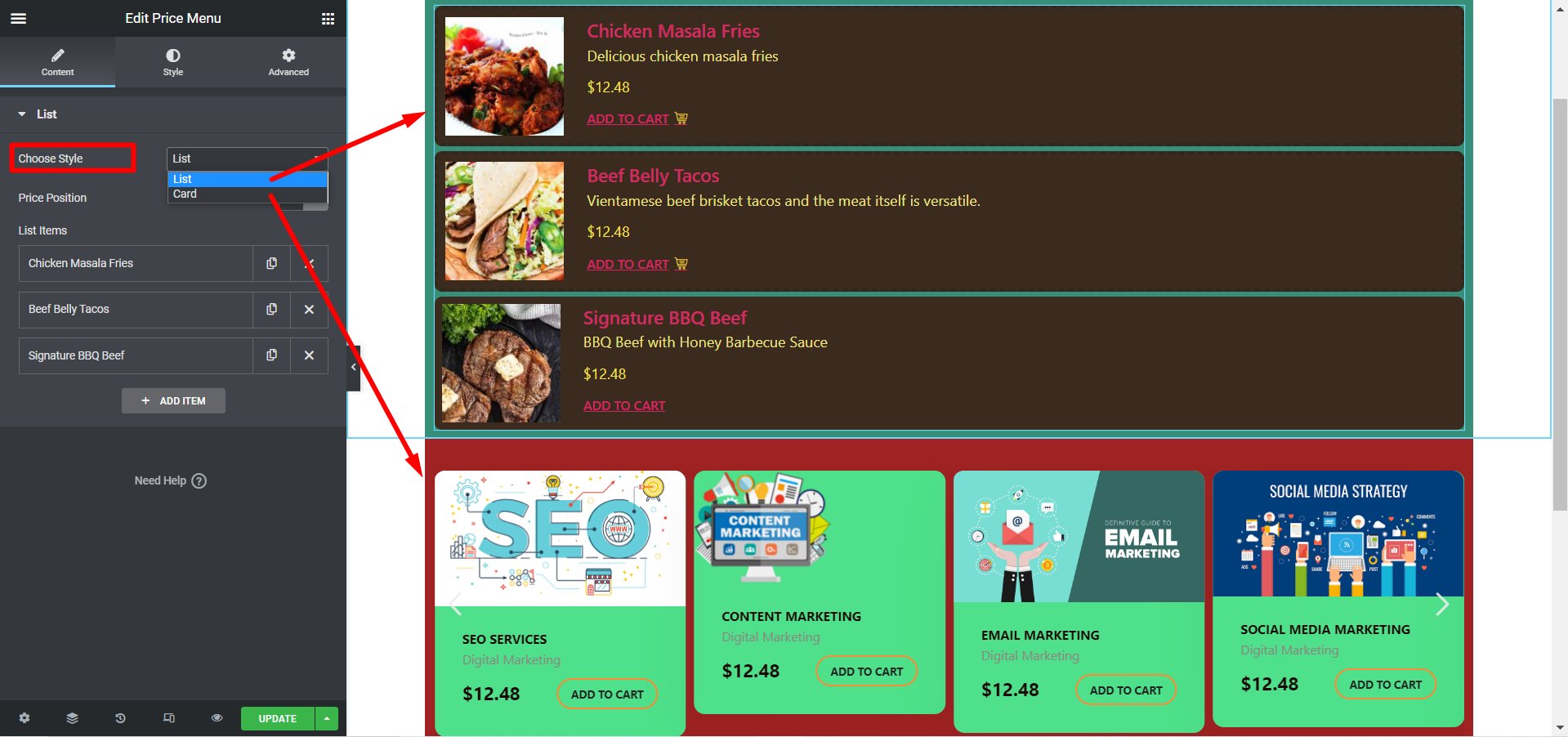
Sezione Contenuti #
Vedrai il Opzione elenco nella sezione contenuto, contiene-
- Scegli lo stile– Puoi mostrare il menu in Elenco o Scheda stile.
Se scegli Elenca come stile di menu quindi i campi che vedrai sono-
- Posizione del prezzo– Regola la posizione del prezzo Destra o In basso.
- Nascondere il separatore?- Se lo desidera nascondi (SÌ) O mostrare (NO) separatore.
- Elementi della lista– Aggiungi qui l'elenco dei tuoi prodotti o servizi.

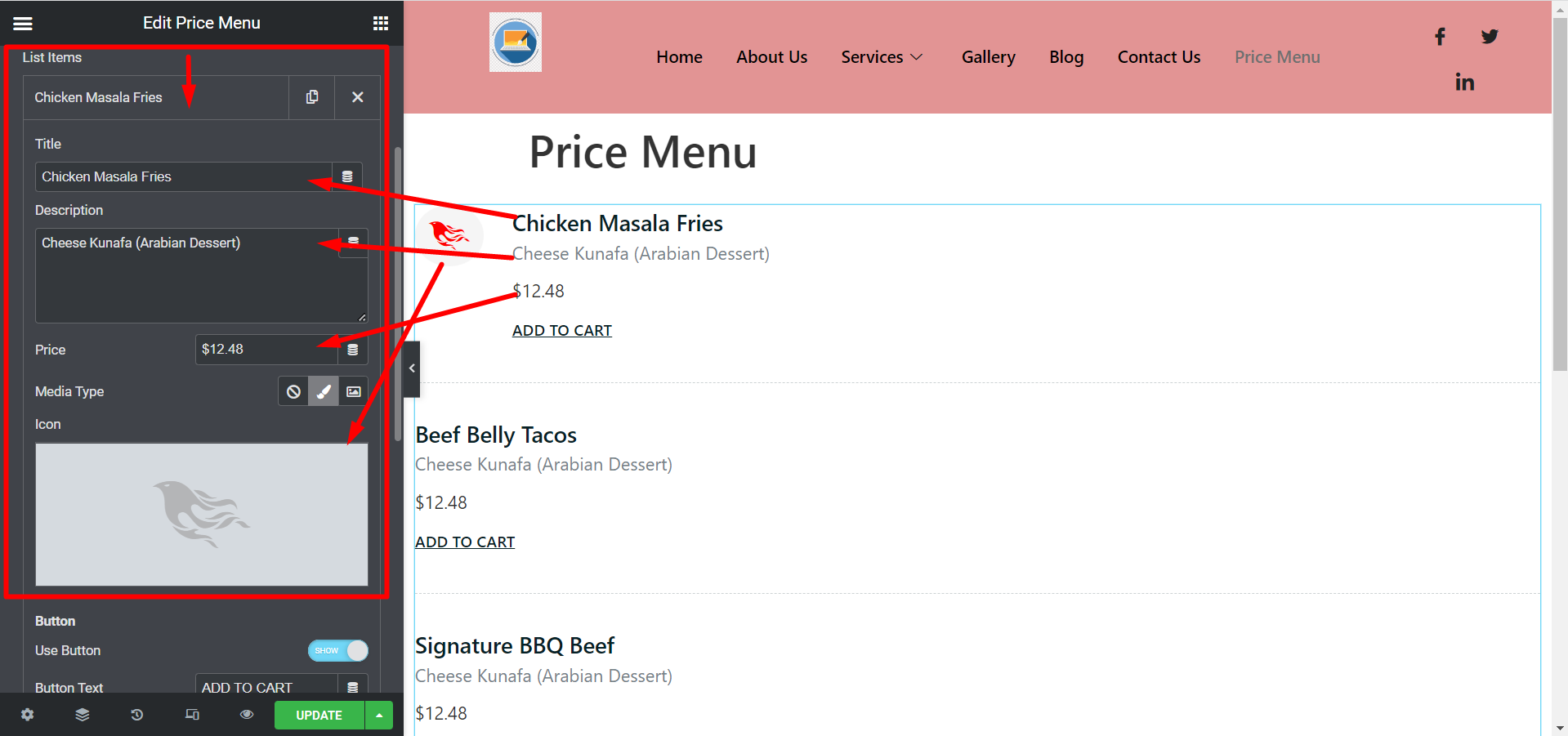
Quando espandi un elemento ti mostrerà questi campi,
- Titolo- Scrivi la nome dell'articolo o del servizio.
- Descrizione- Aggiungere un descrizione pertinente Qui.
- Prezzo- Aggiungi il prodotto prezzo e segno di valuta.
- Tipo di supporto- Puoi scegliere un Icona o immagine del prodotto, o semplicemente il Nessuna opzione.

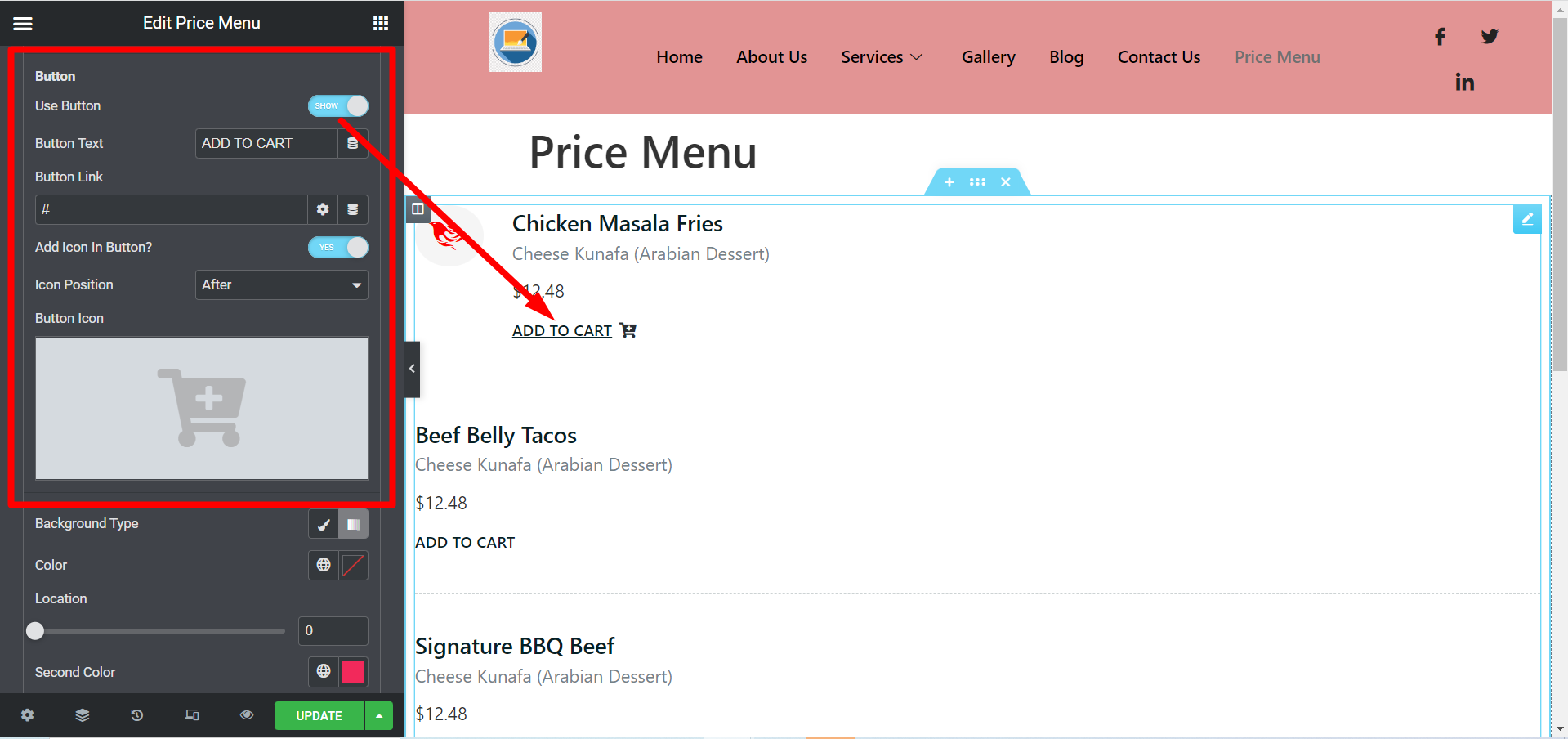
Pulsante:
- Usa il pulsante- Ecco l'opzione per aggiungere un pulsante se ne hai bisogno.
- Pulsante Testo- Impostato testo del pulsante utilizzando questo campo.
- Collegamento pulsante- Se lo desidera reindirizzare gli utenti tramite questo pulsante quindi aggiungi quel collegamento.
- Aggiungere l'icona nel pulsante?- Se desideri aggiungere un'icona, attiva l'opzione. Vedrai due opzioni qui.
- Posizione dell'icona- Le opzioni sono Dopo e prima.
- Icona del pulsante- Puoi aggiungerlo da libreria di icone o caricare il file SVG di tua scelta.

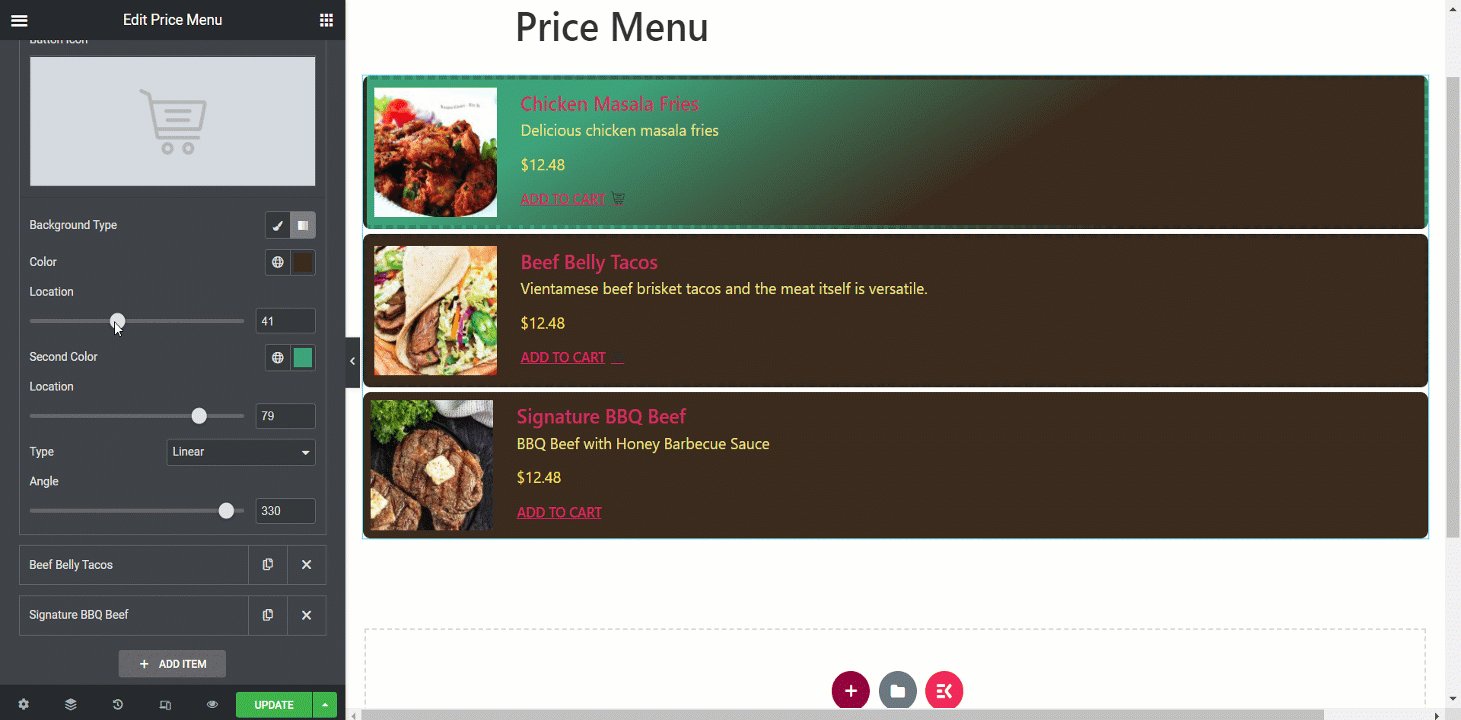
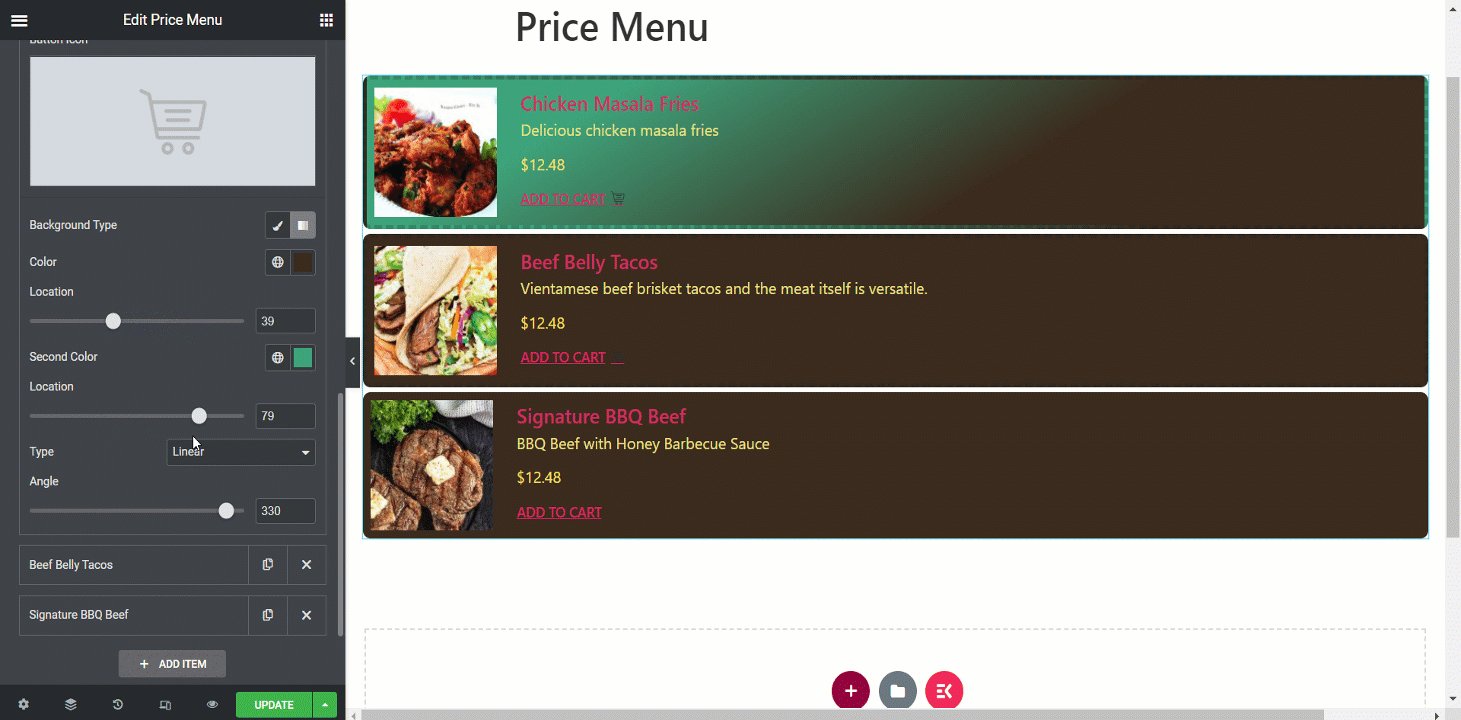
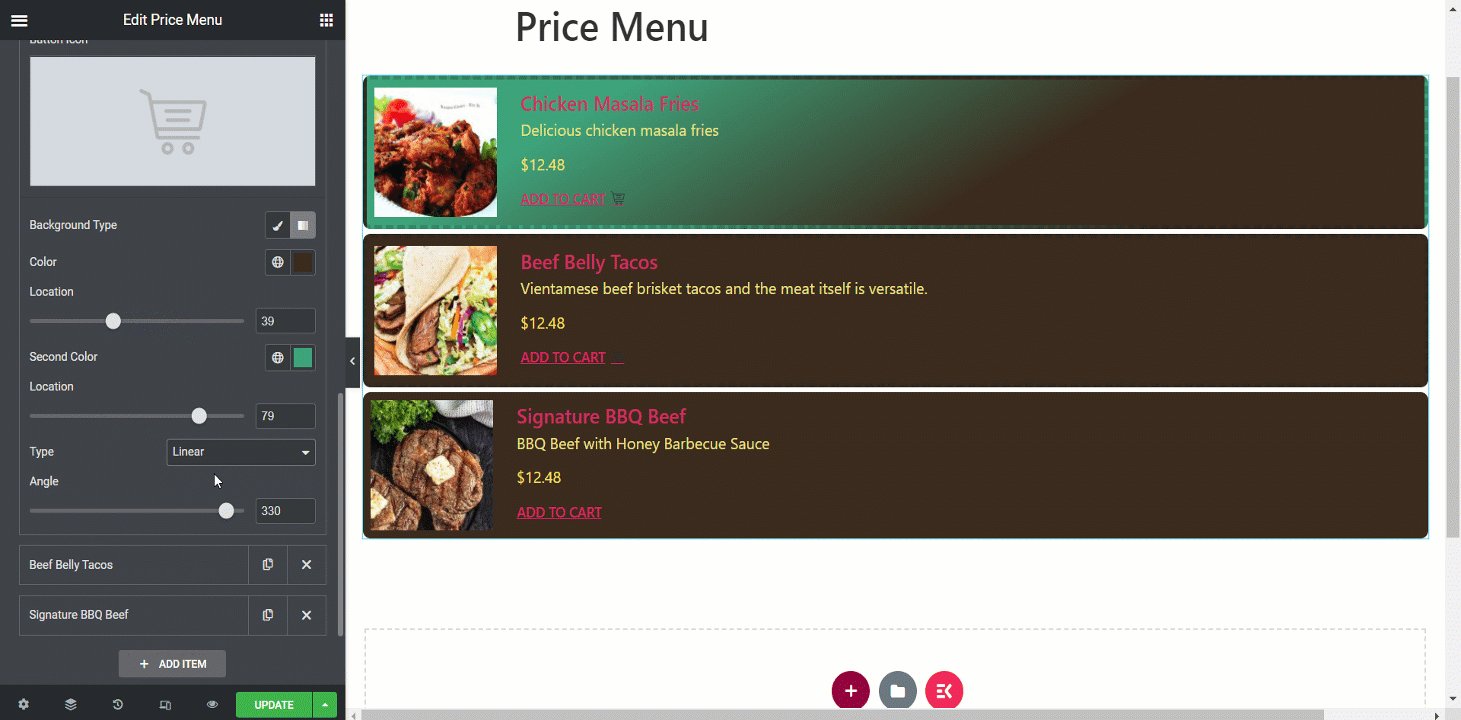
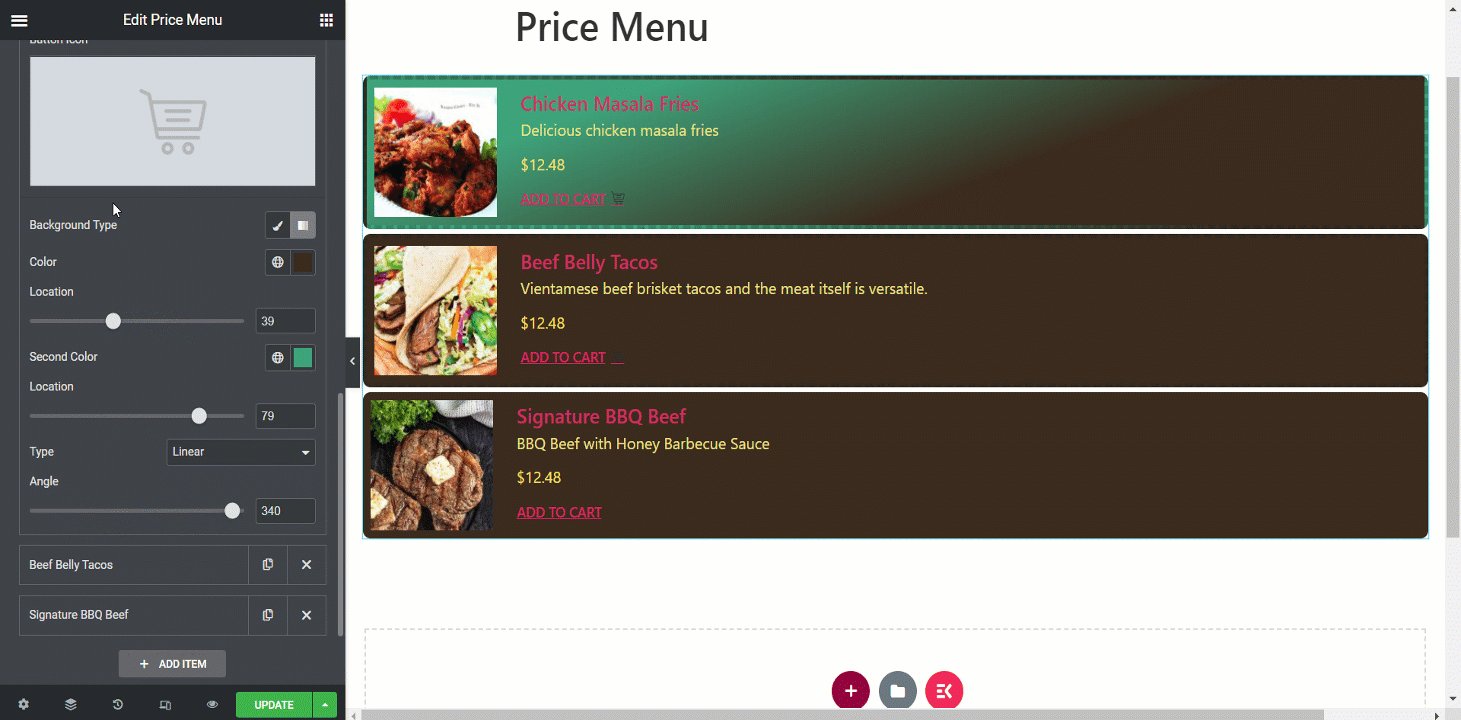
- Tipo di sfondo- Facendo clic su opzione classica puoi scegliere un colore di sfondo, e c'è un'altra opzione per scegliere il file secondo colore dalla sezione gradiente. Se lo desideri, puoi anche non impostare alcun colore.
- Posizione- Regola le posizioni dei colori dalle due barre di posizione se hai selezionato i colori.
- Tipo- I tipi di colori sono Lineare e Radiale.
- Angolo- Usa il barra di regolazione del colore per impostare l'aspetto in base alle tue preferenze.

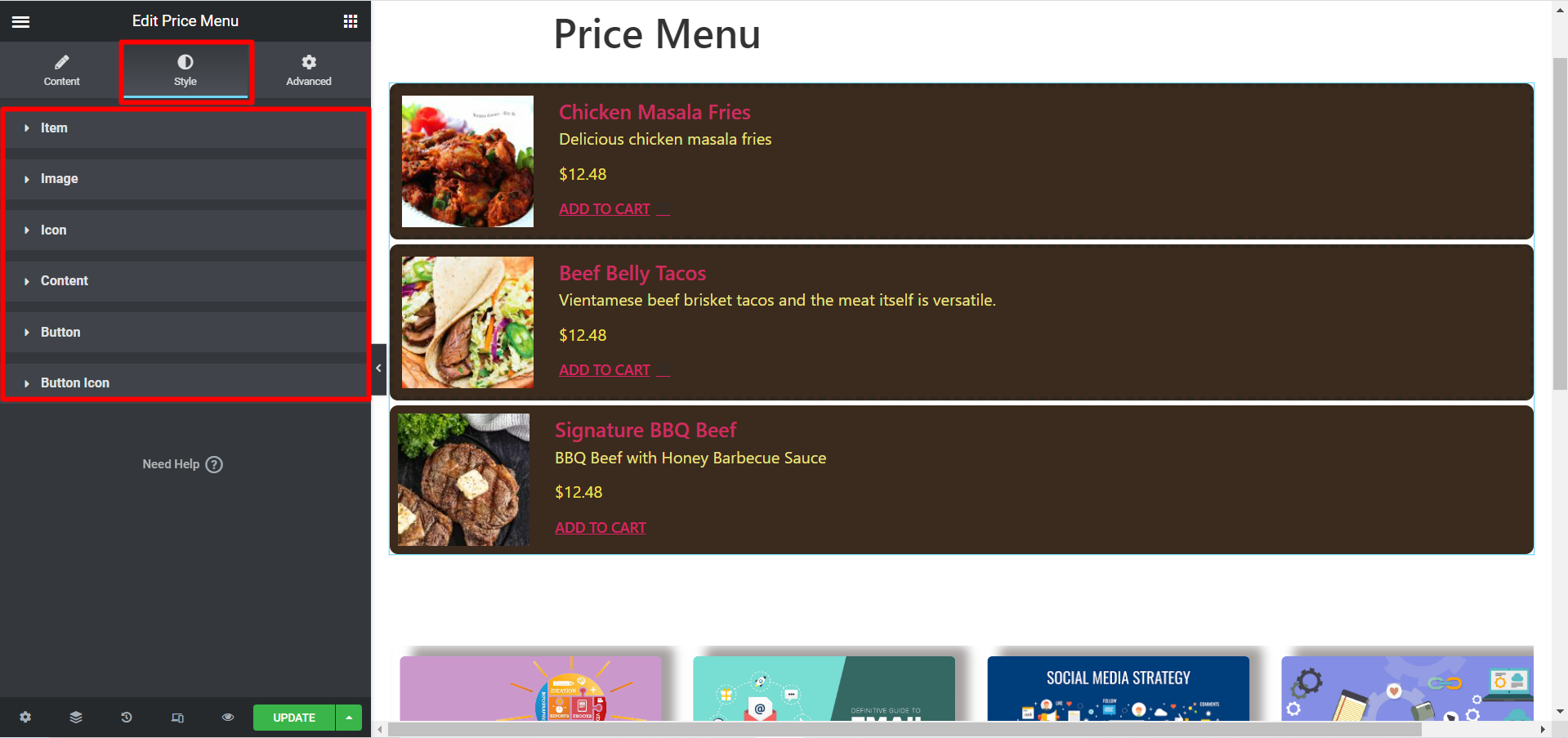
Sezione Stile #
- Articolo- Qui puoi regolare l'allineamento, lo spazio, il tipo di bordo, il raggio, ecc. del menu dei prezzi.
- Immagine- Se aggiungi immagini di prodotto, puoi modellarle da qui.
- Icona- Progetta l'icona che hai impostato utilizzando questa opzione.
- Contenuto- In questa parte puoi definire lo stile del titolo, della descrizione, del prezzo e di altri contenuti.
- Pulsante- Se hai impostato i pulsanti, personalizzali in base alle tue esigenze.
- Icona del pulsante- Regola qui il colore, le dimensioni e la spaziatura delle icone.

Ora, se scegli Stile della carta, quindi i campi qui sono-
- Abilita dispositivo di scorrimento- Attiva/disattiva il dispositivo di scorrimento MOSTRA NASCONDI
- Articoli per riga- Imposta il numero dell'articolo che desideri mostrare per riga.

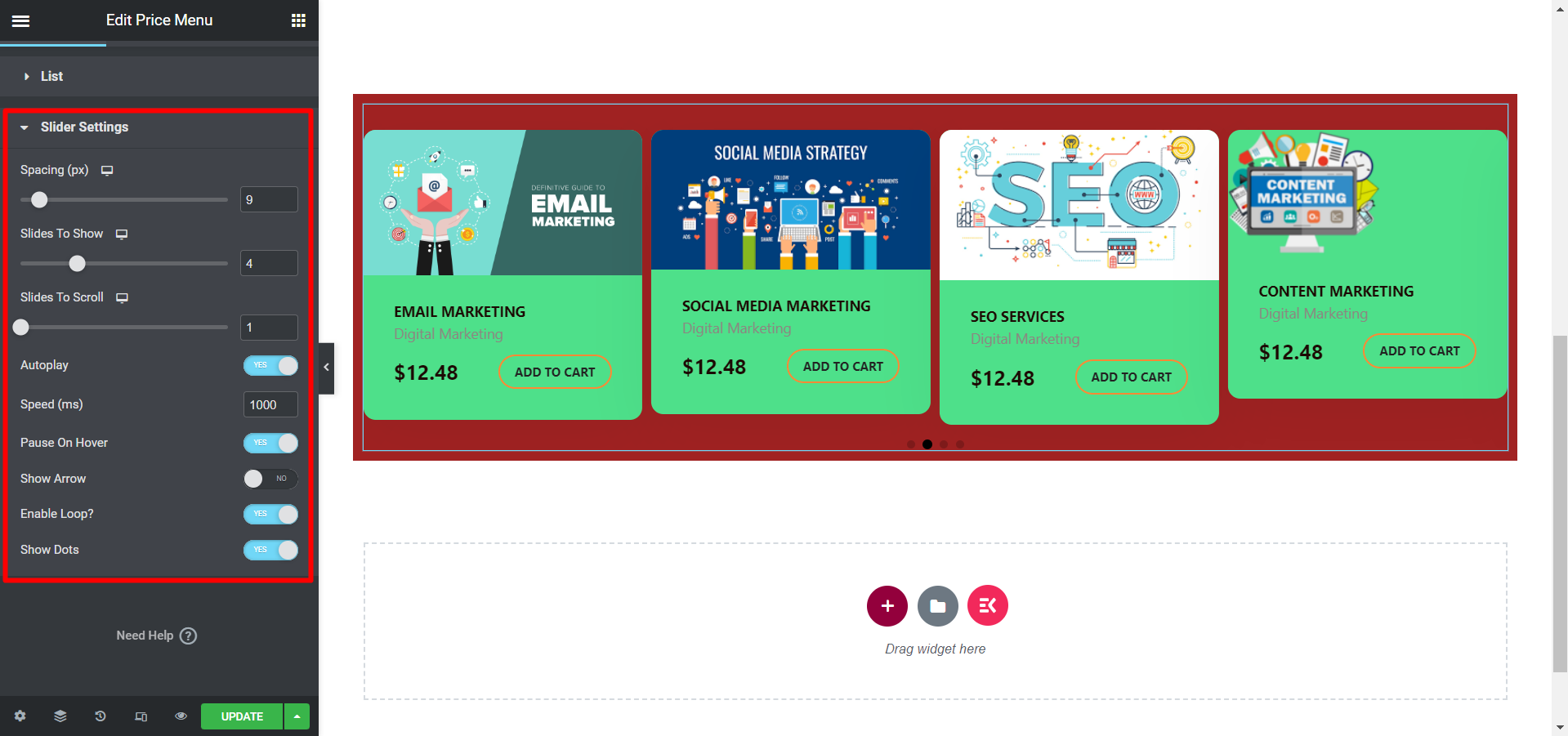
Impostazioni del dispositivo di scorrimento #
Ancora una volta, se desideri mostrare uno slider, otterrai il file Impostazioni del dispositivo di scorrimento opzione-
Qui puoi regolare la spaziatura (px), le diapositive da mostrare e scorrere, la riproduzione automatica, la velocità (ms), mettere in pausa al passaggio del mouse, mostrare una freccia, abilitare il loop e seminare punti.

Inoltre, nel Sezione Stile insieme ad altre opzioni di stile vedrai le opzioni di regolazione, per Frecce e punti.
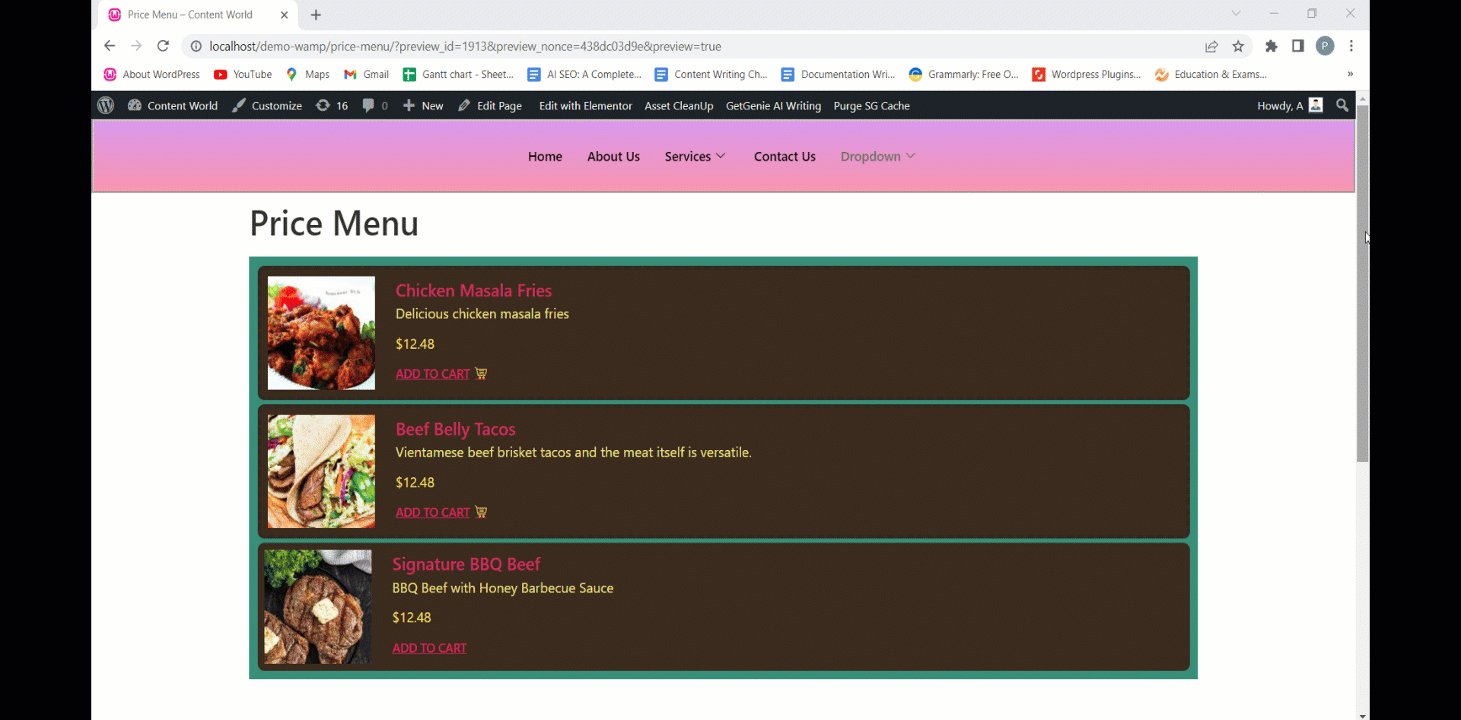
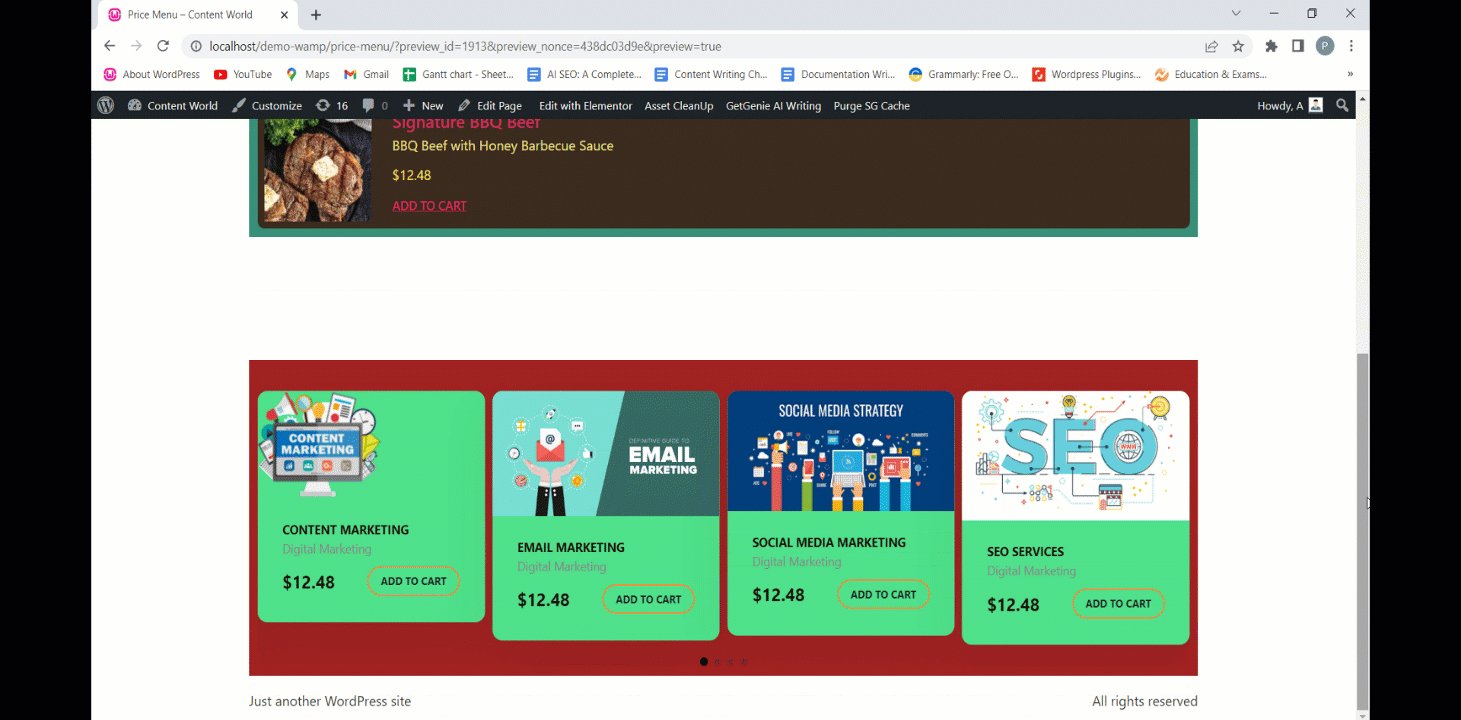
Aggiornamento e vista finale #
Dopo aver terminato la personalizzazione, fai clic su Aggiorna e il tuo menu dei prezzi verrà ora aggiunto. La nostra personalizzazione del campione è simile a questa:

Utilizza questo potente widget per migliorare le funzionalità del tuo sito aggiungendo un menu prezzi. È veloce ed efficiente.



