In Gutenberg, puoi creare un header footer globale per l'intero sito. Il Full Site Editor (FSE) porta la funzionalità di creazione di header footer di Gutenberg su WordPress.
You need to have a WordPress block theme installed on your website to enable the full site editing feature and build a custom header footer with Gutenberg.
Necessario: #
Come creare un'intestazione o un piè di pagina personalizzati con Gutenberg per WordPress #
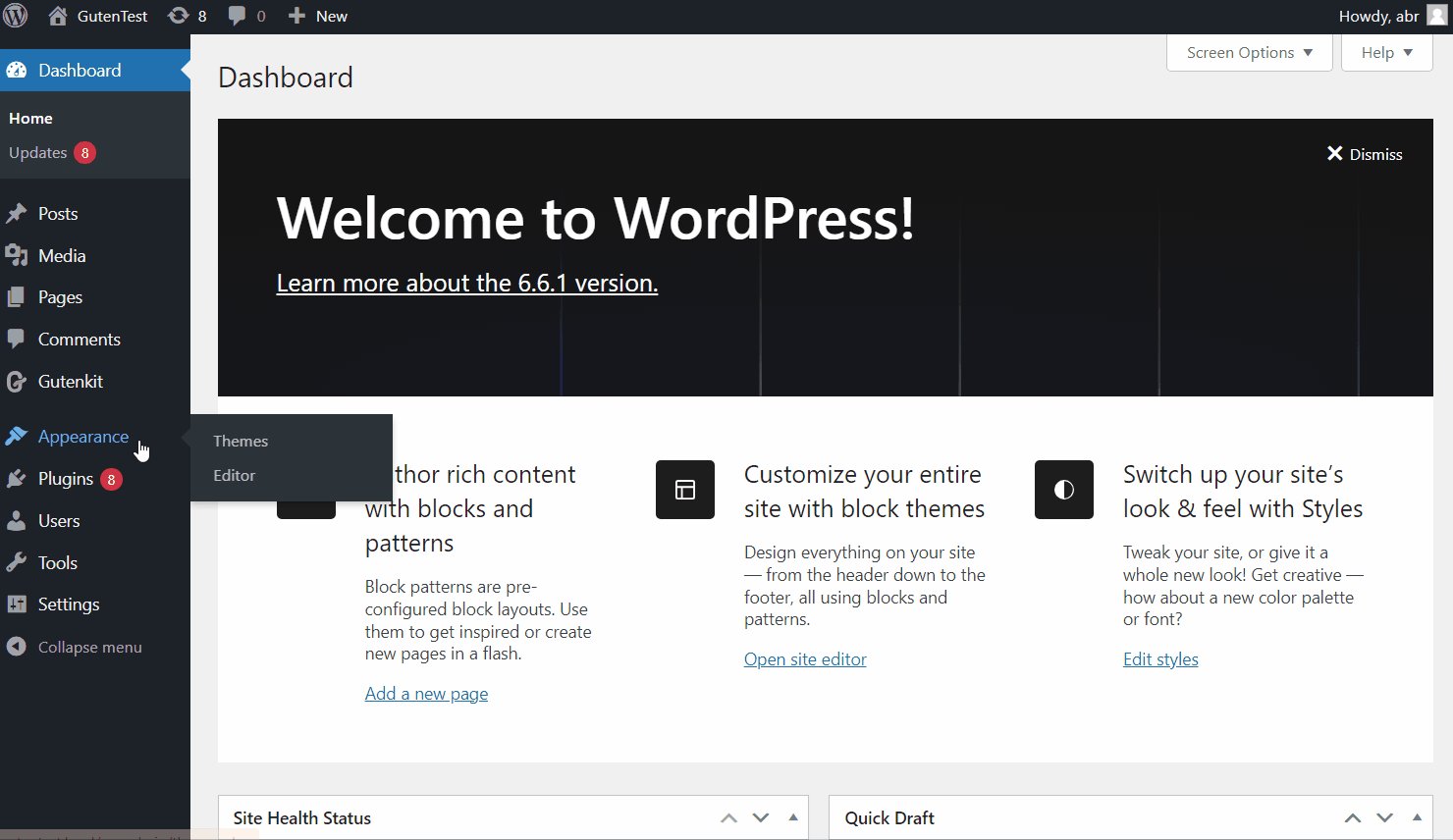
Dopo aver installato il tema a blocchi, vai su WordPress e vai su:
Aspetto > Editor
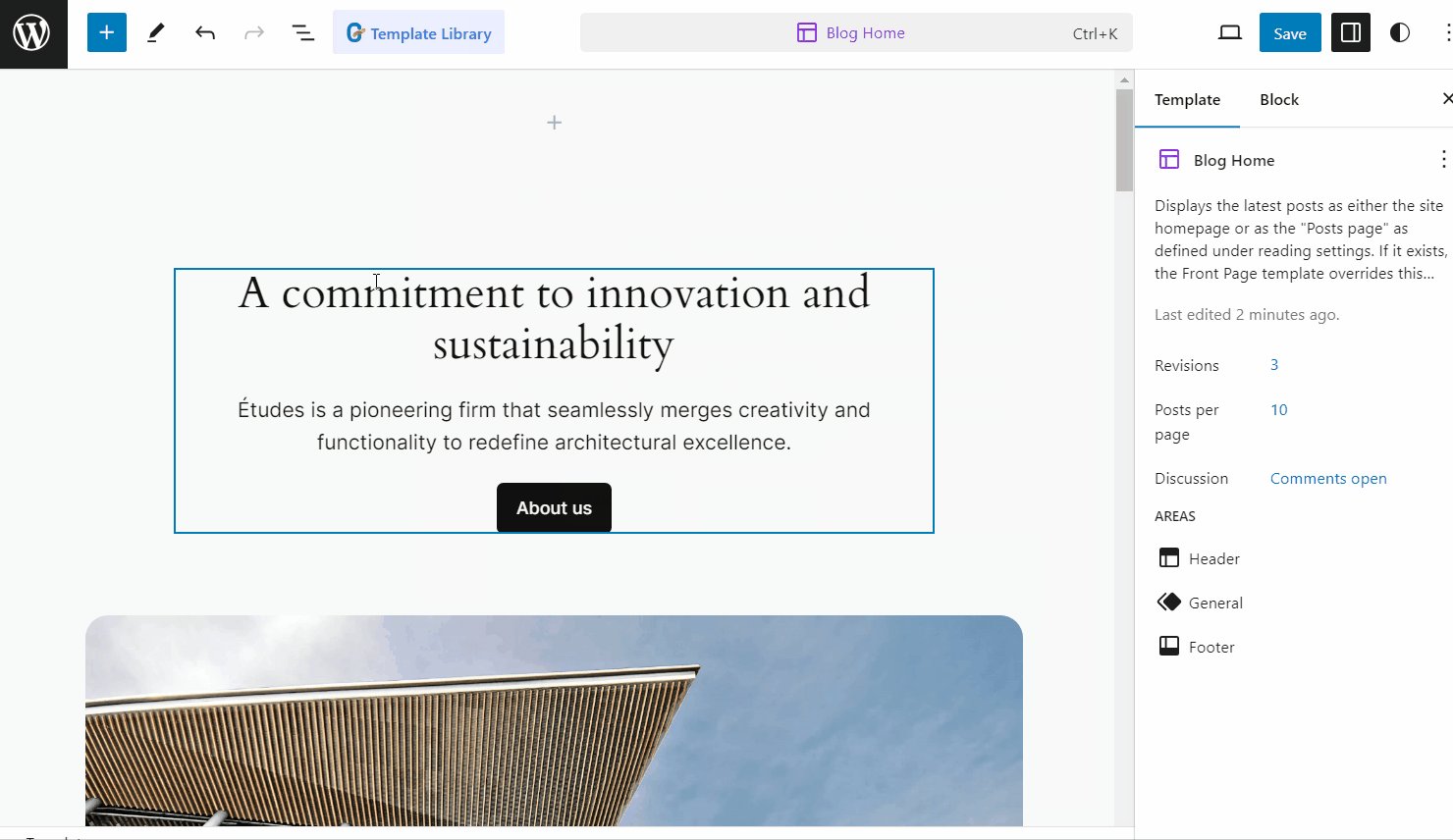
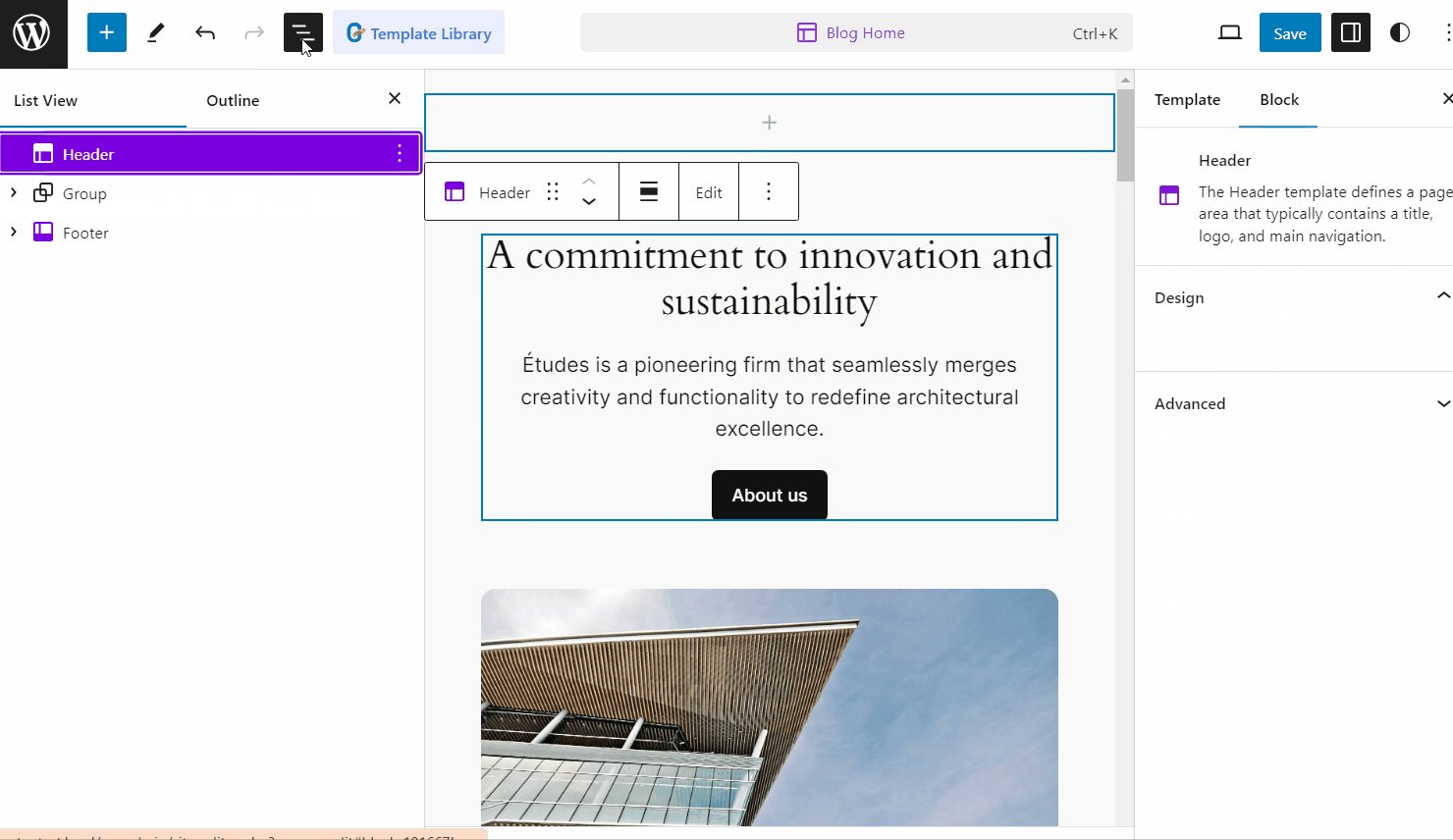
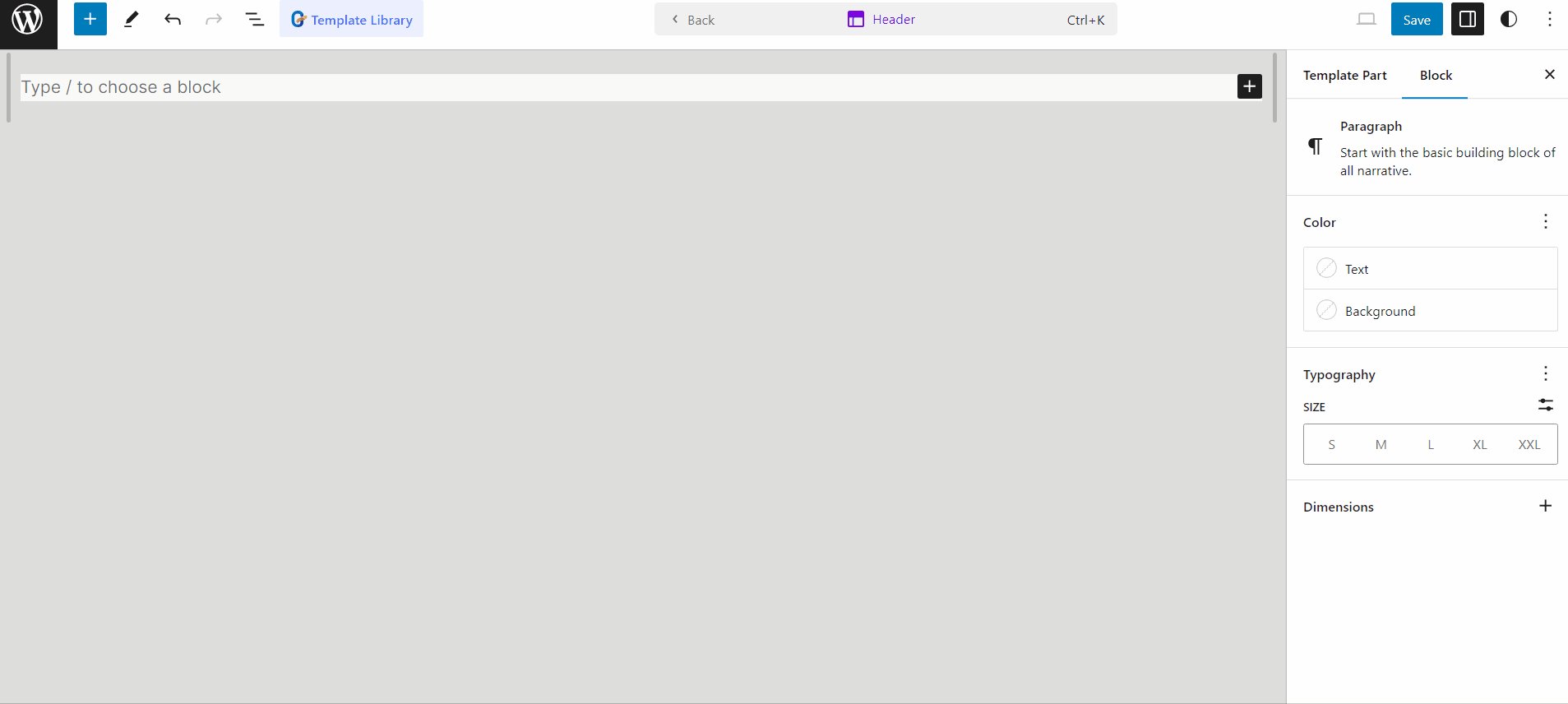
Ed entrerai nel Full Site Editor. Fai clic sulla sezione di modifica e apri la visualizzazione Elenco (icona hamburger) dalla barra degli strumenti superiore.

Crea l'intestazione di WordPress in Gutenberg #
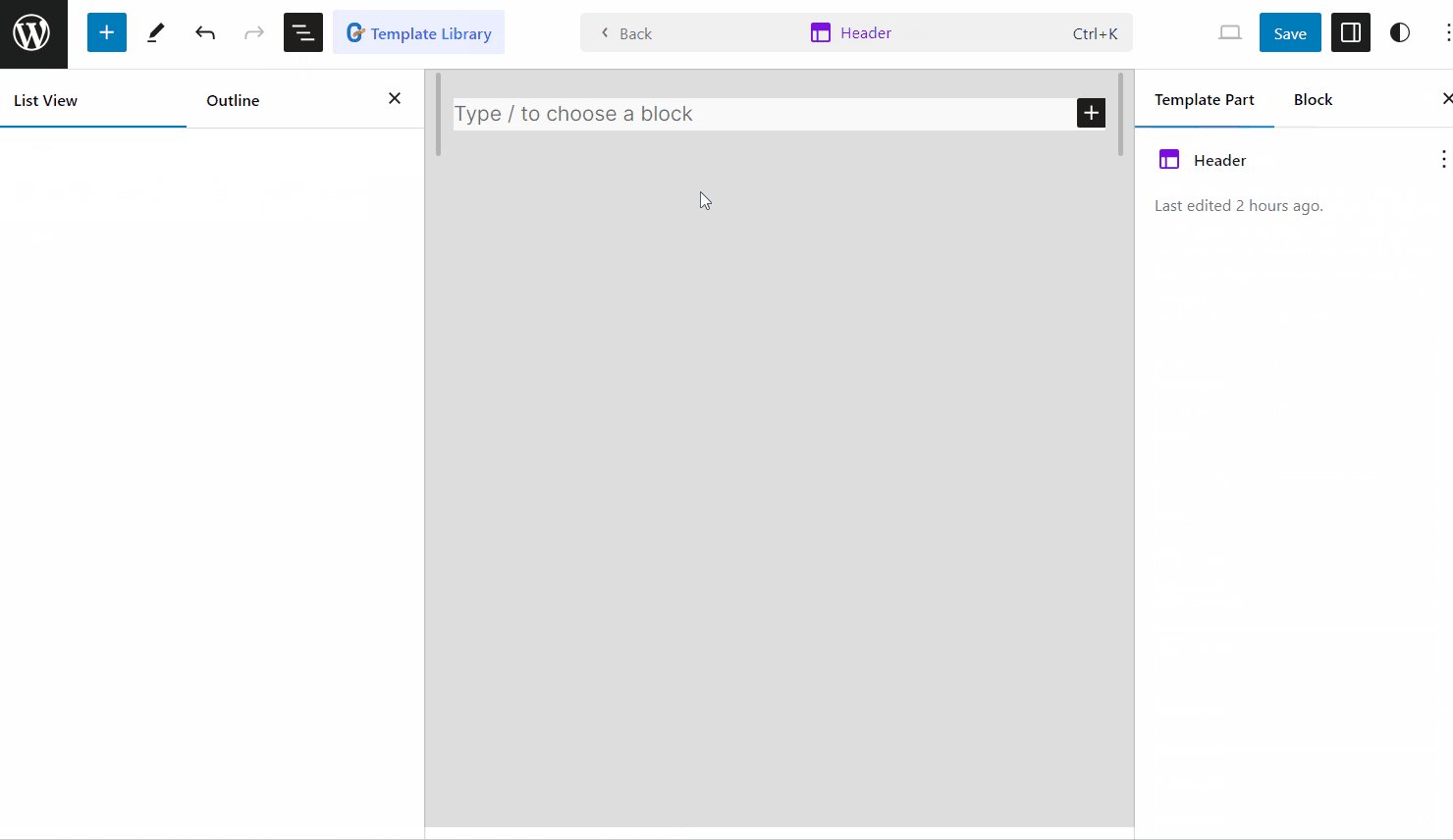
Dopodiché seleziona il Intestazione nella vista elenco e puoi usare i blocchi per progettare la tua intestazione personalizzata.
Alternatively, you can also use the pre-designed patterns from GutenKit to streamline the process. To use the pre-designed patterns:
- Selezionare Intestazione nell'editor.
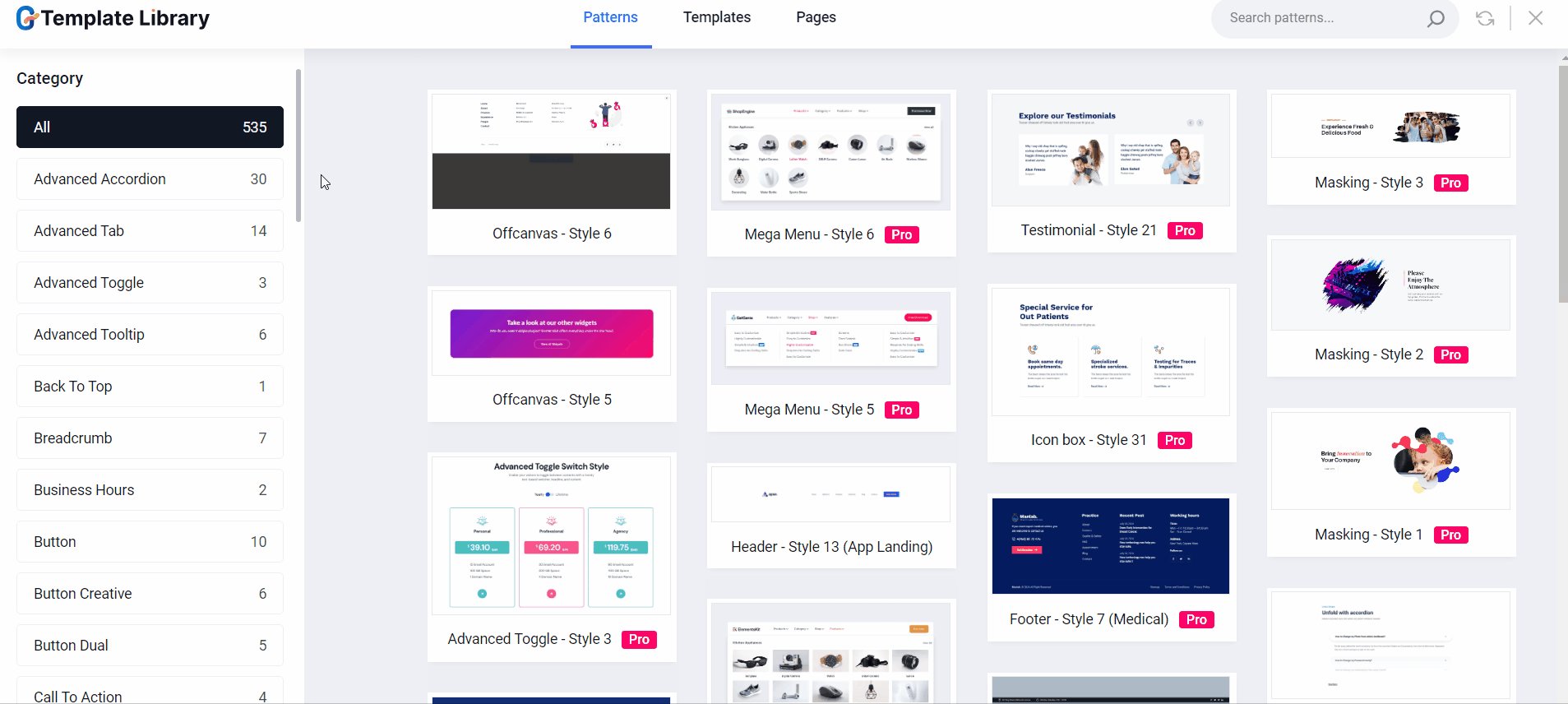
- Apri il Libreria di modelli GutenKit.
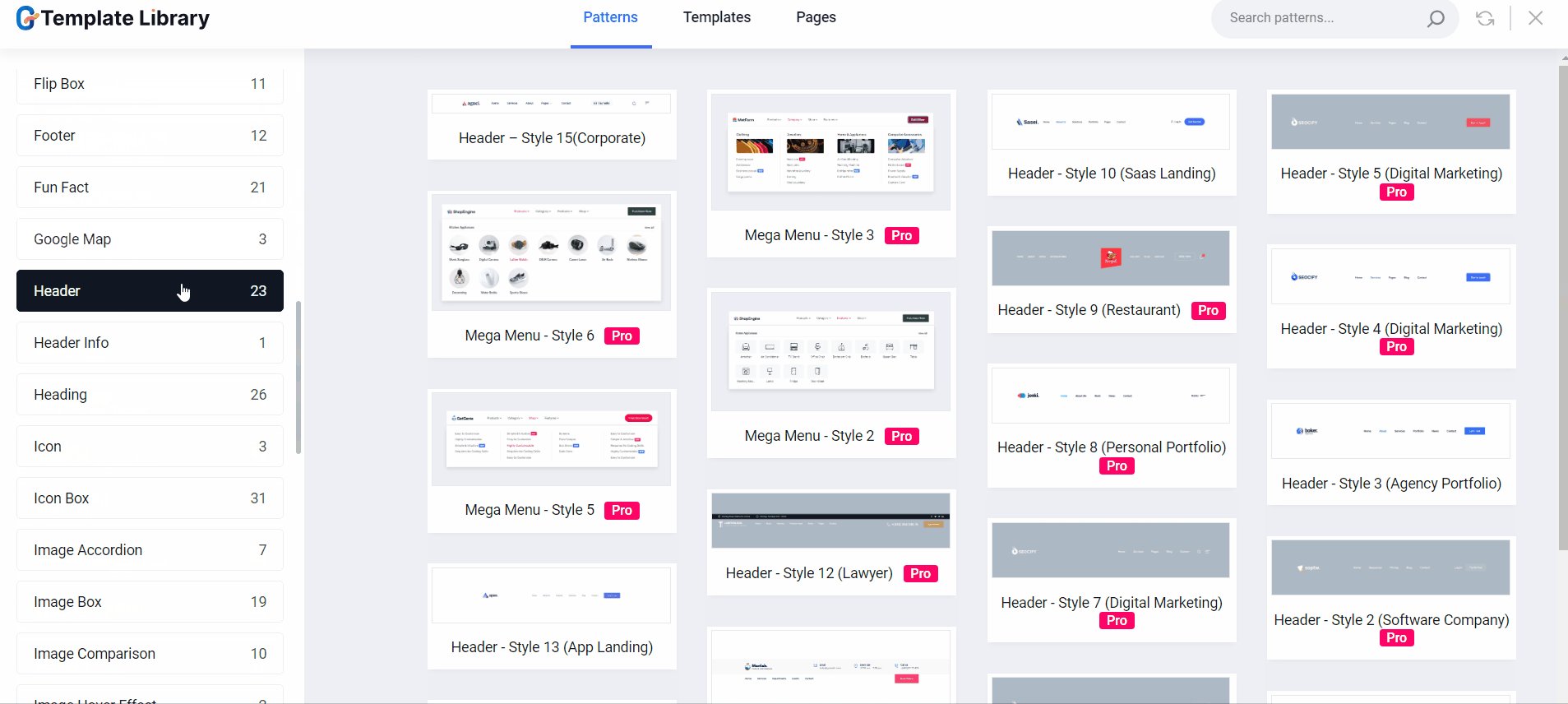
- Nella scheda Modelli, scorri e trova Intestazioni modelli.
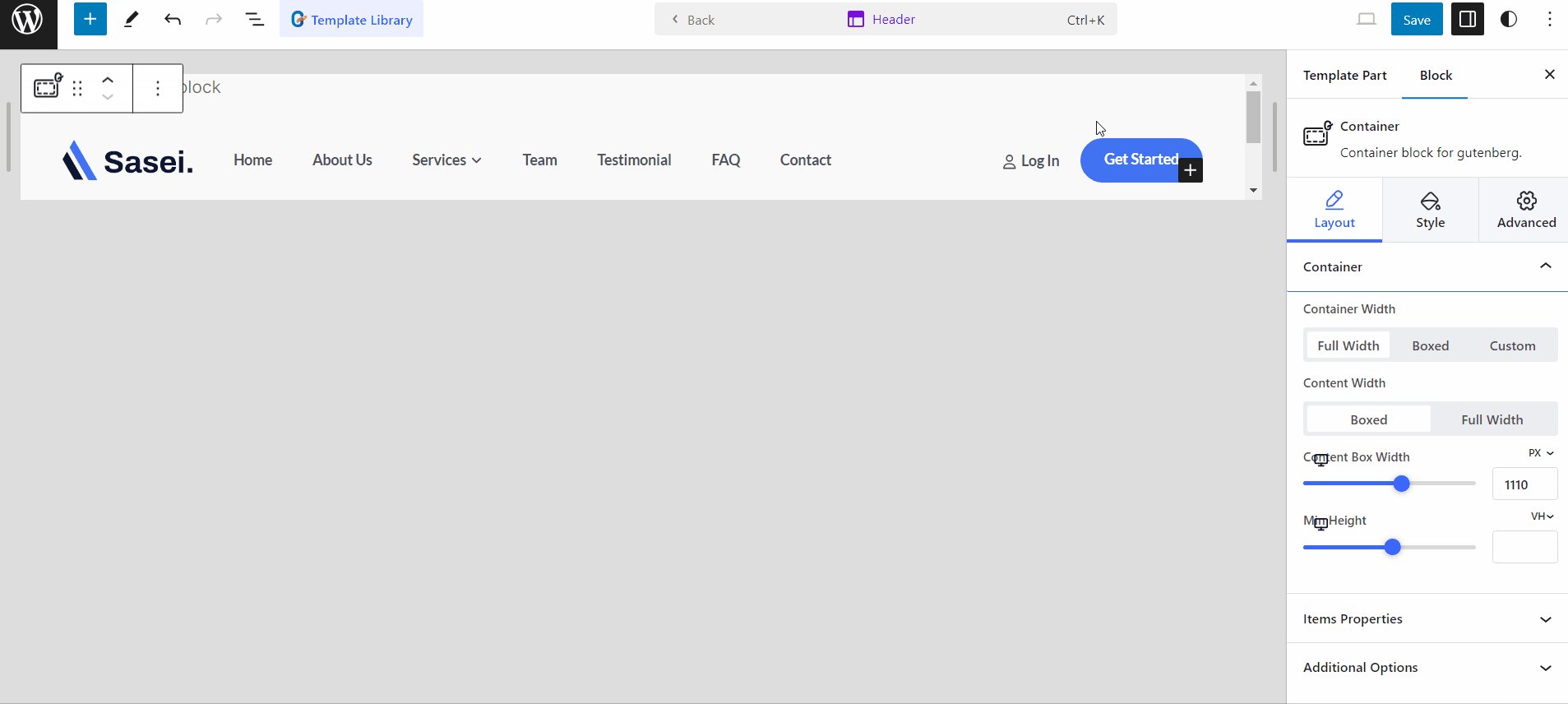
- Dopodiché, scegli un modello di intestazione predefinito e importalo nella pagina.

L'intestazione che hai creato qui è un'intestazione globale e sarà disponibile sull'intero sito web, a meno che tu non la disattivi per pagine specifiche.
Crea il piè di pagina di WordPress in Gutenberg #
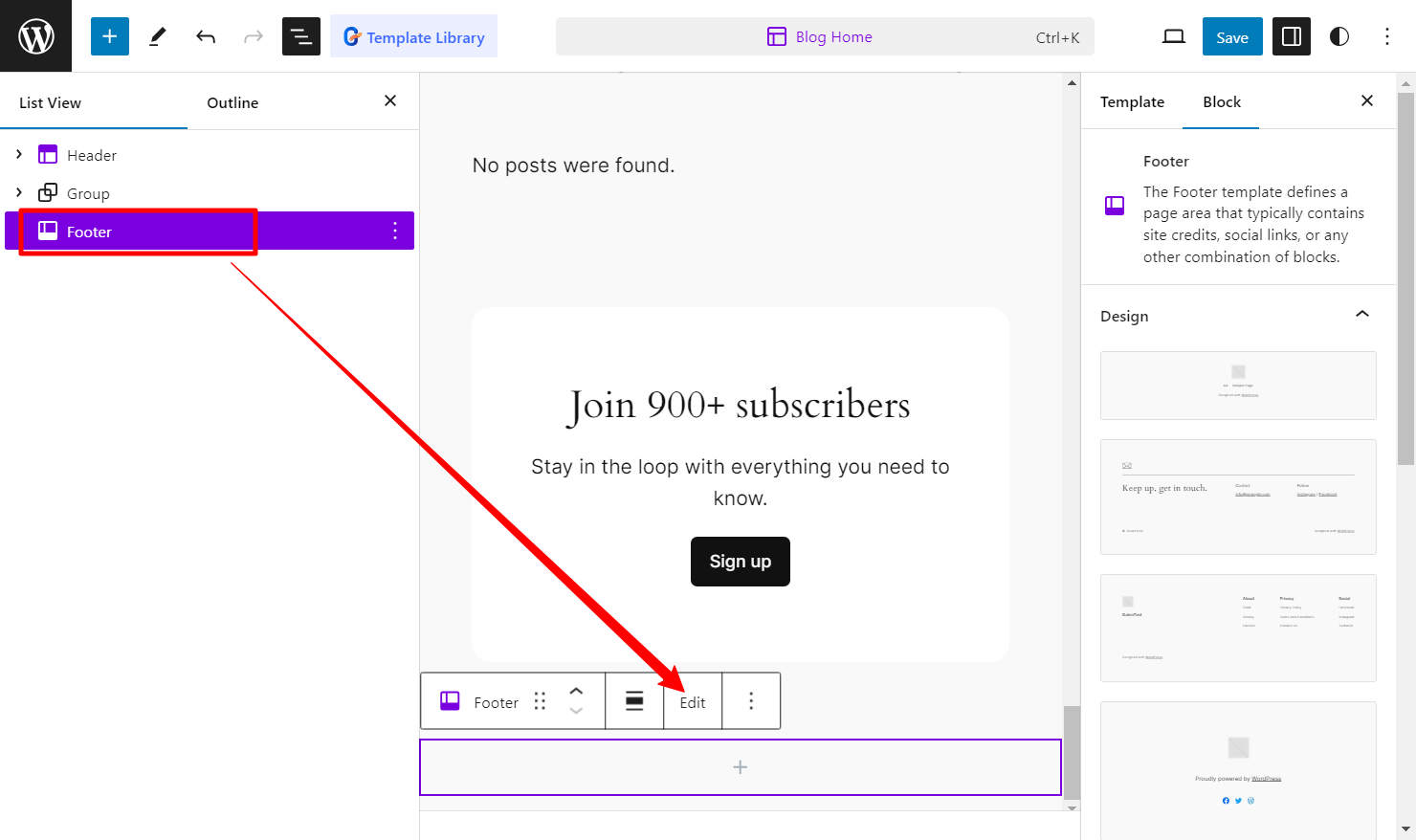
Ora, per creare un piè di pagina globale, seleziona Piè di pagina nella Visualizzazione elenco e, come per l'intestazione, utilizza i blocchi Gutenberg per progettare un piè di pagina personalizzato per il tuo sito web.
Proprio come le intestazioni, GutenKit ha modelli predefiniti anche per i piè di pagina. Ripeti il processo dell'intestazione, ma questa volta con i piè di pagina.
- Selezionare Piè di pagina nell'editor.
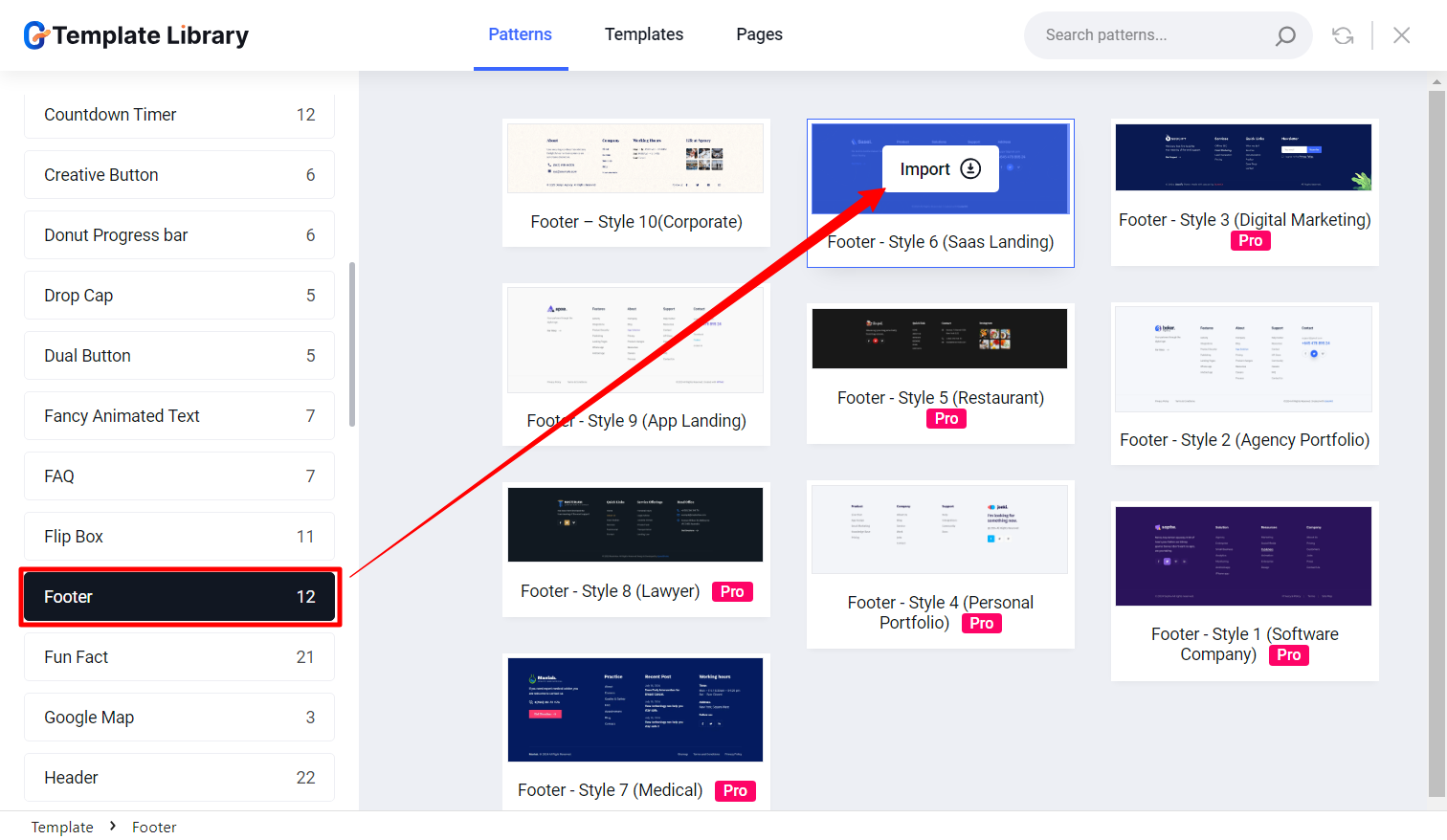
- Apri la libreria di modelli GutenKit

- Nella scheda Modelli, immettere i modelli del piè di pagina.
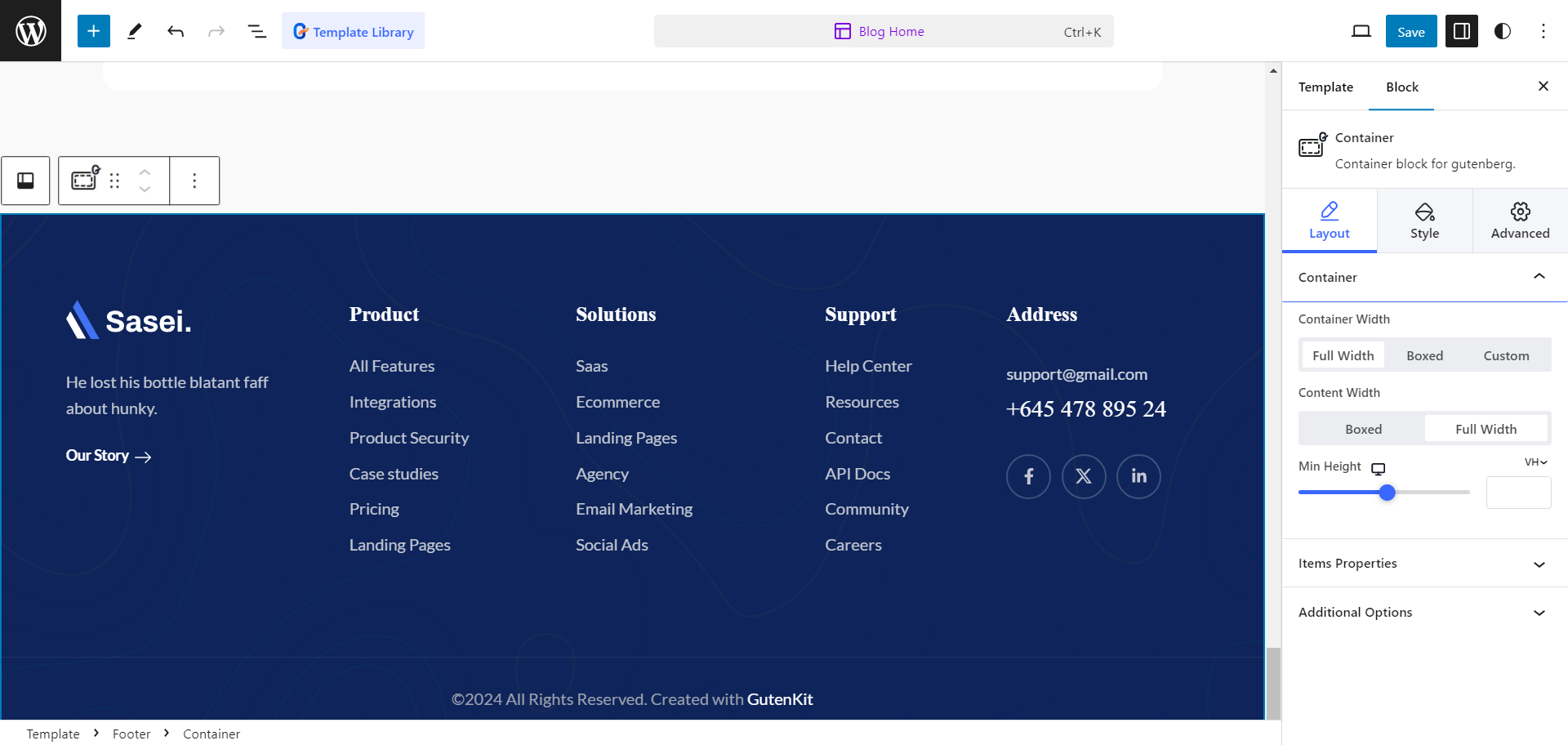
- Scegli e importa il modello che preferisci.

As this is a global Footer, it will be shown on all of your website pages, including headers and footers.

GutenKit viene fornito con 500+ ready designs to help you build professional-looking websites in minutes. Also, it offers 68+ blocks, 18+ modules, and tons of advanced features for the block editor. Install GutenKit and experience the page builder features in your website built with Gutenberg.




