ElementsKit viene fornito con il menu Header Off-Canvas che ti consente di creare un menu WordPress off-canvas in Elementor con il maggior numero di opzioni personalizzabili.
Per creare un menu fuori campo di Elementor, abilitare il widget Intestazione fuori area >> trascina e rilascia il widget nell'area di progettazione >> modificare il contenuto fuori quadro >> personalizzare gli stili.
Leggi questa documentazione per apprendere i dettagli su come creare un menu fuori schermo di Elementor utilizzando ElementsKit.
Come creare un menu off-canvas di WordPress in Elementor #
You can create an Elementor Off-Canvas menu using ElementsKit Header Off-Canvas widget. You will need the following plugins installed on your WordPress site.
Plugin richiesti:
- Elementore: Scarica il plugin
- ElementsKit Lite: Scarica il plugin
- ElementsKit Pro: Ottieni il plug-in
Passaggio 1: attiva il widget Intestazione fuori area #
Per utilizzare il widget Intestazione fuori dallo schermo, devi prima abilitarlo. Per abilitare il widget, Accedi al tuo sito WordPress E,
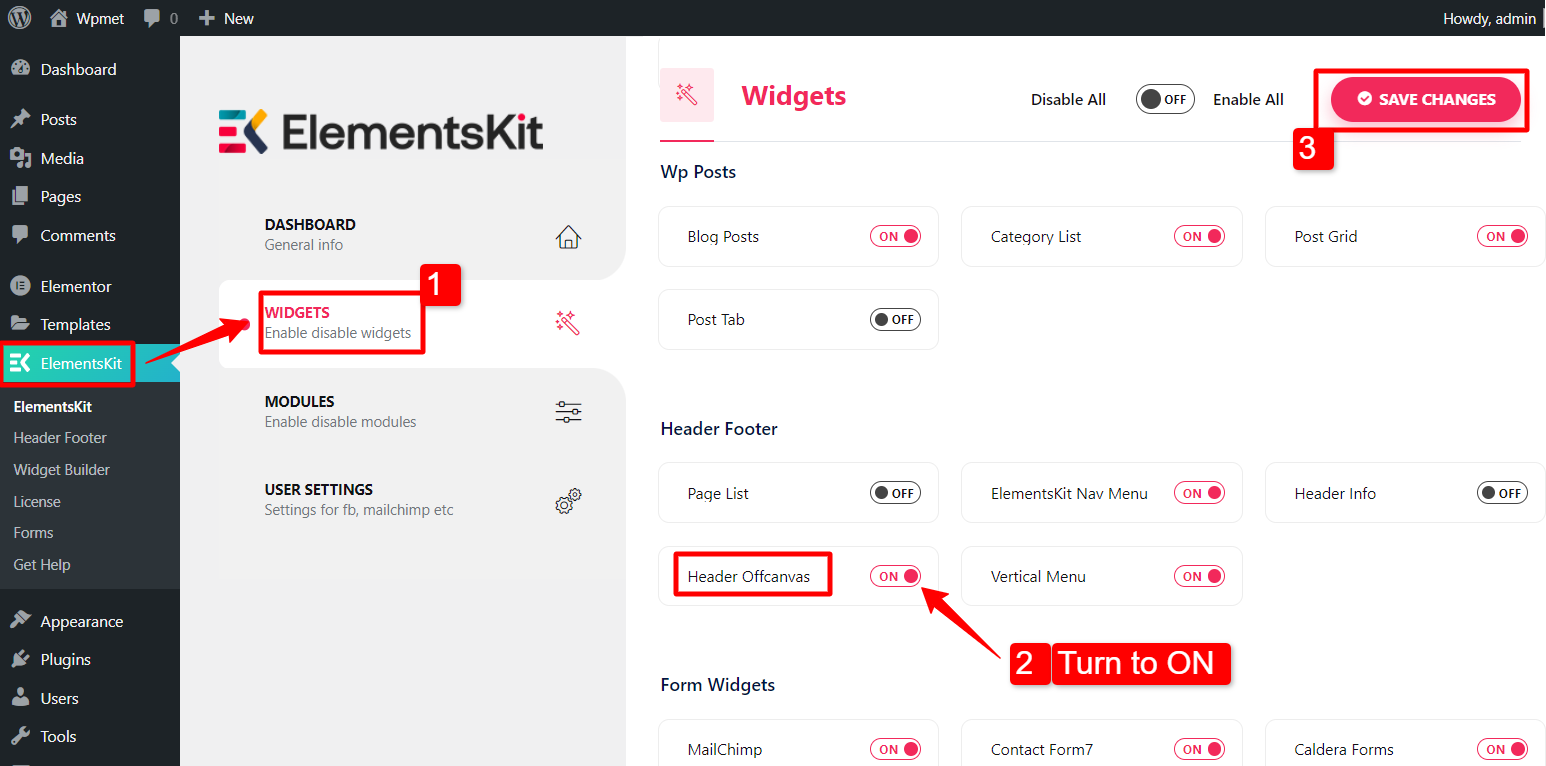
- Navigare verso ElementsKit > Widget.
- Trovare Intestazione fuori tela e abilitare il widget.
- Clicca sul SALVARE LE MODIFICHE pulsante nell'angolo in alto a destra.

Passaggio 2: configura il widget #
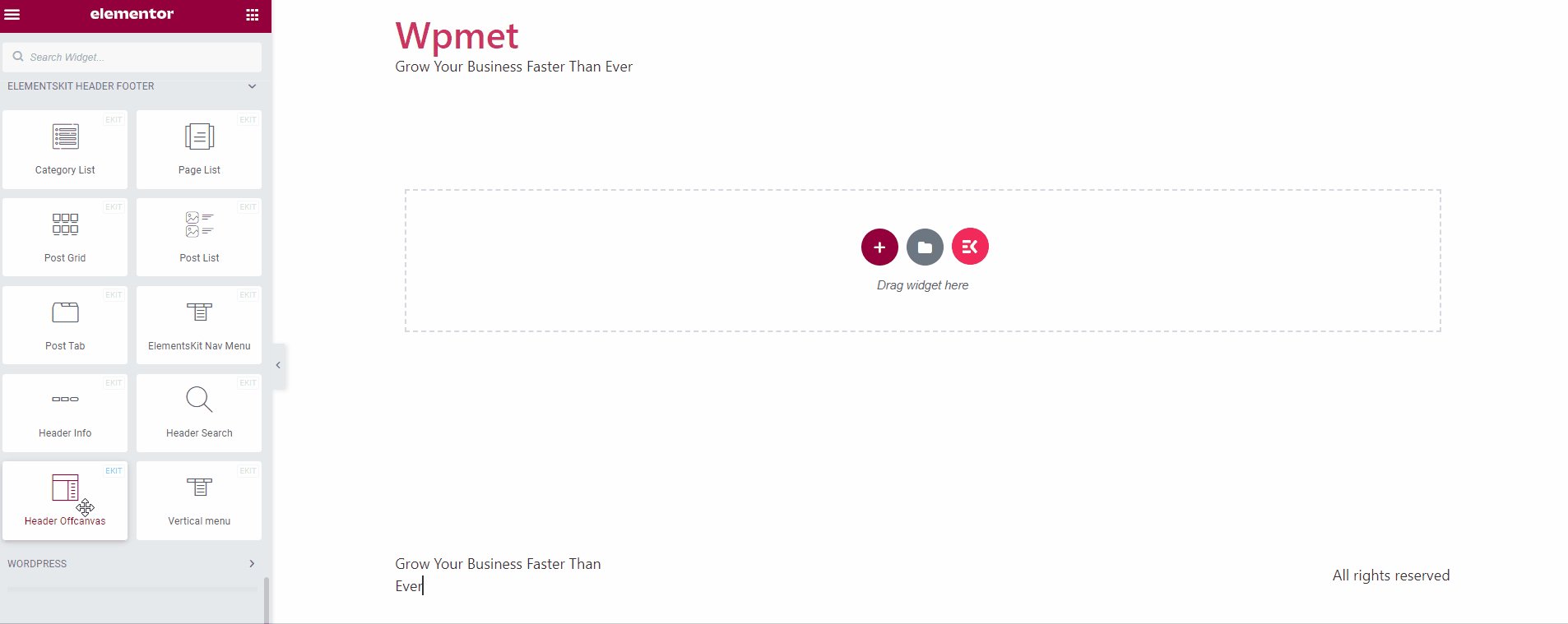
Ora apri l'editor di Elementor, quindi trascina e rilascia il widget Intestazione fuori area all'area progettazione.
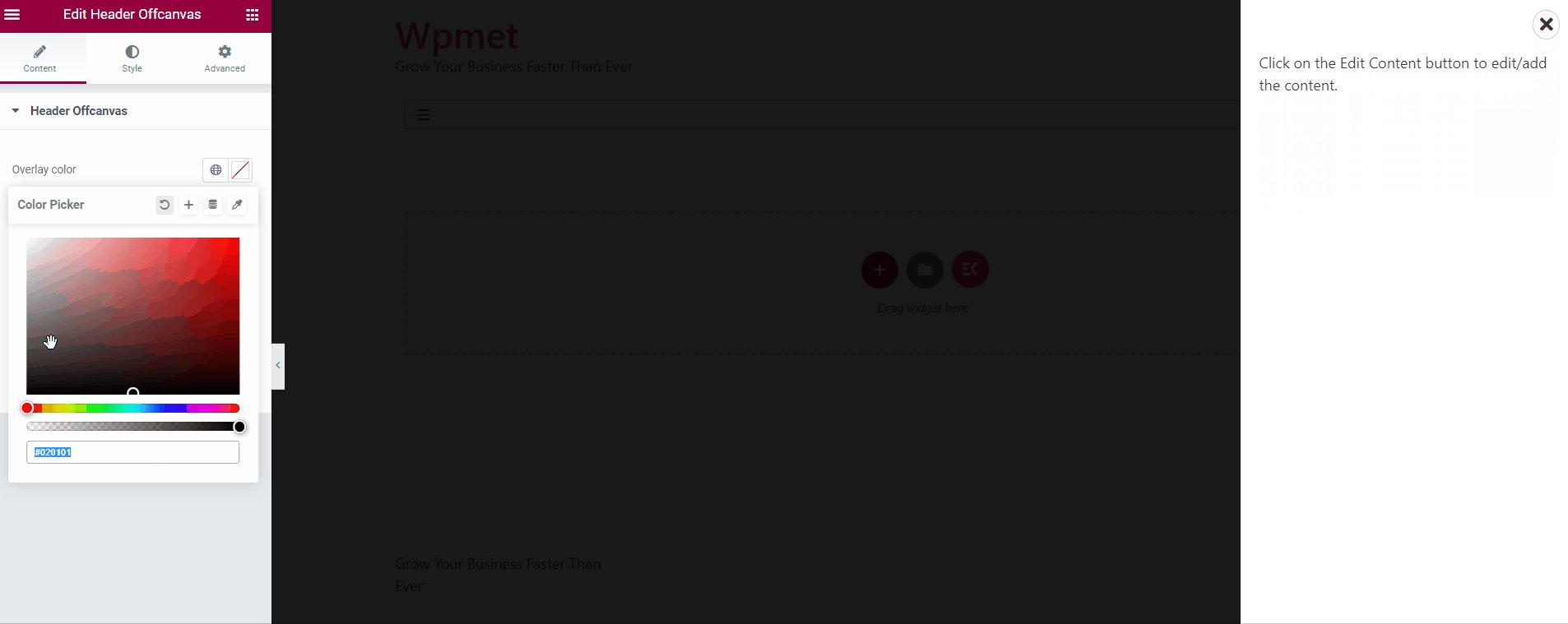
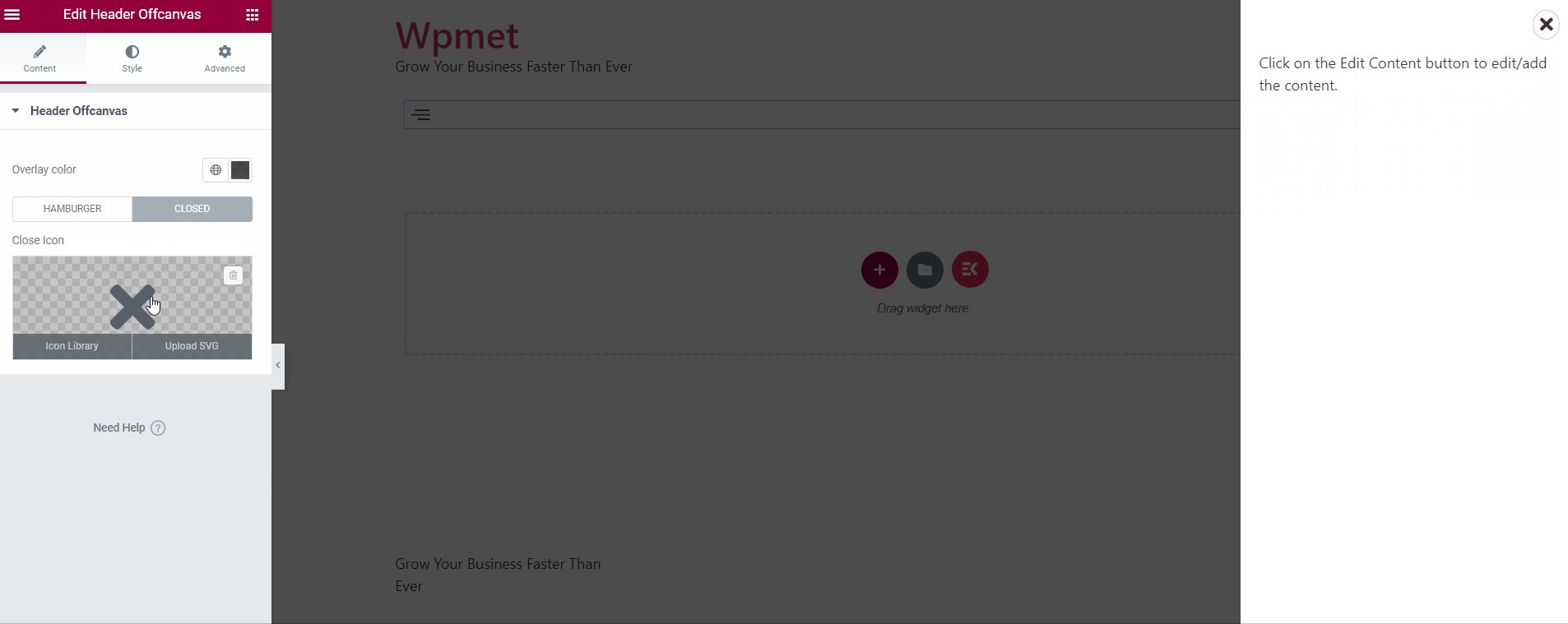
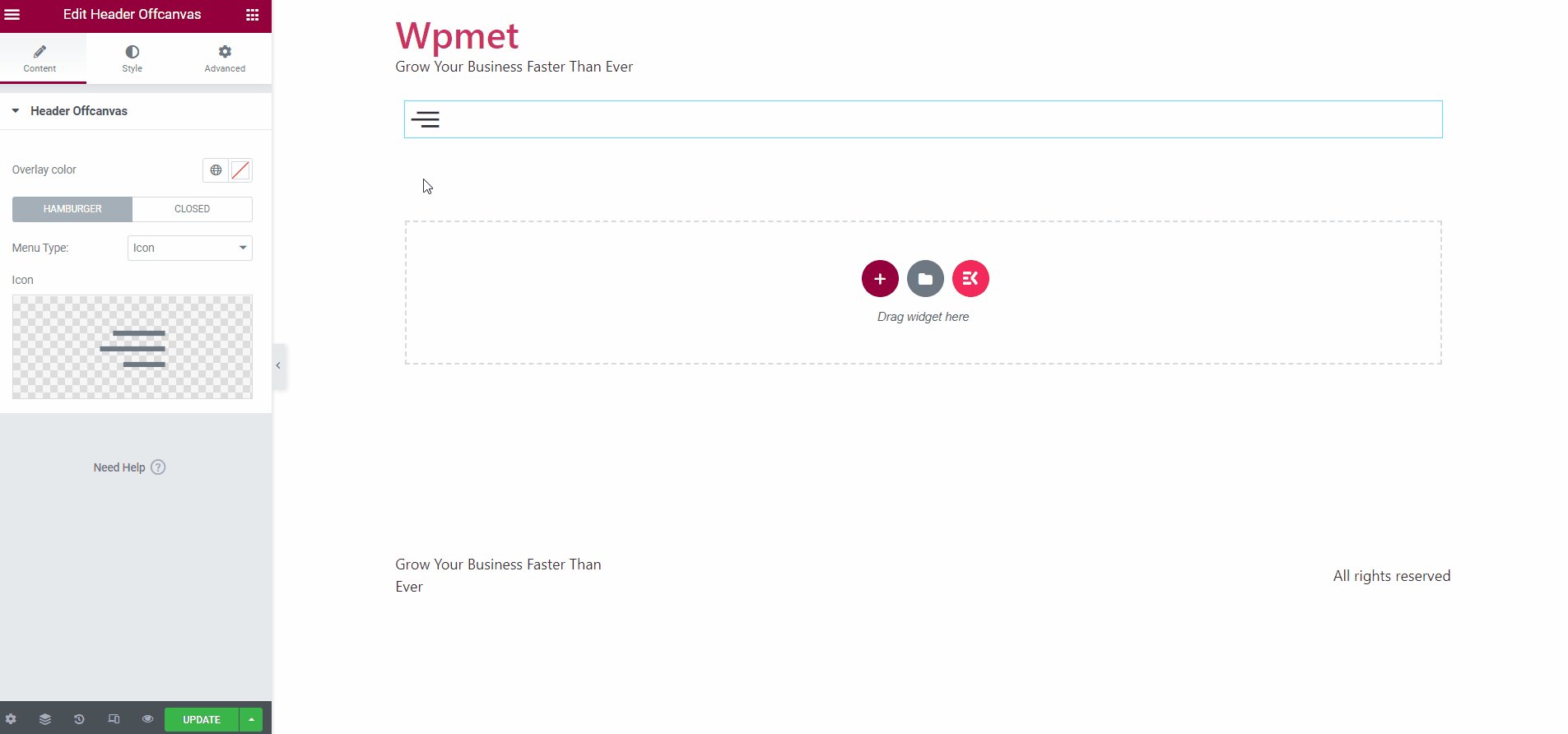
Nel Contenuto scheda, puoi
- Cambiare il Colore sovrapposto.
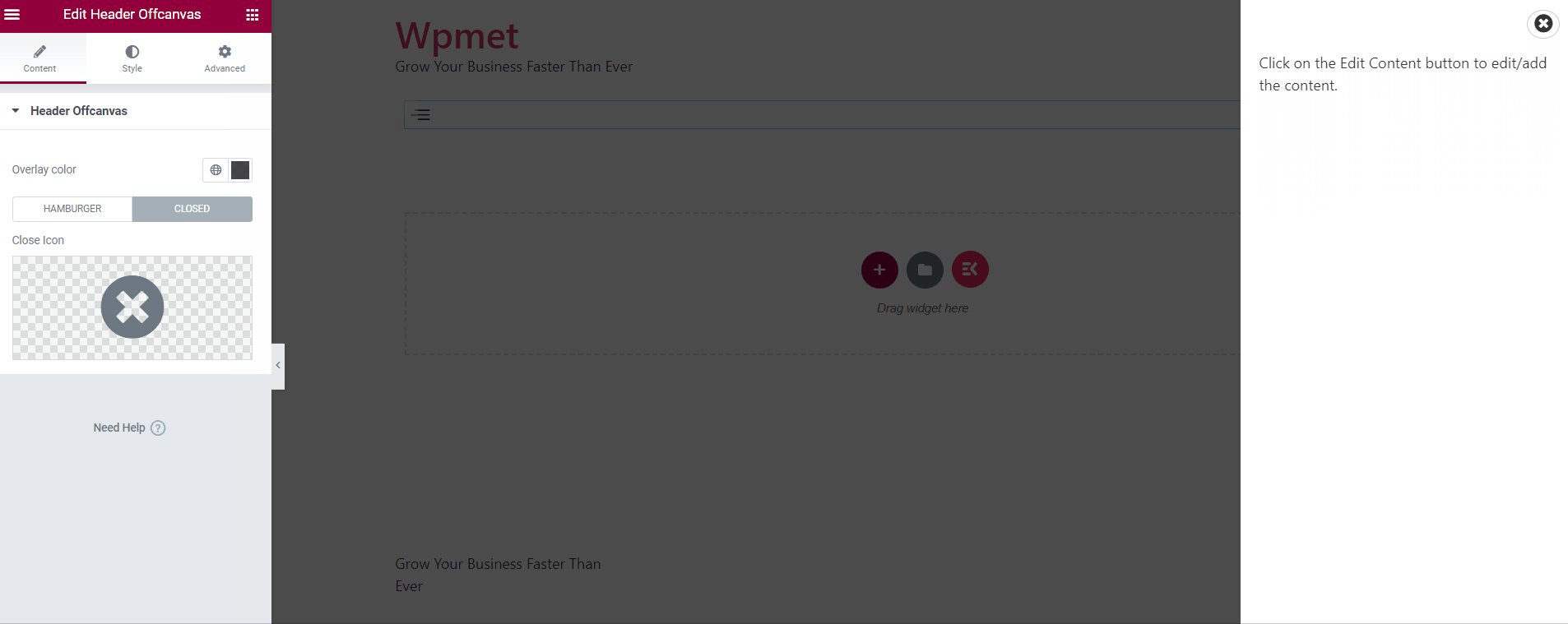
- Impostato Chiudi icona di contenuti off-canvas.
- Scegliere Tipo di menu hamburger.

Ci sono tre opzioni disponibili con il menu Hamburger.
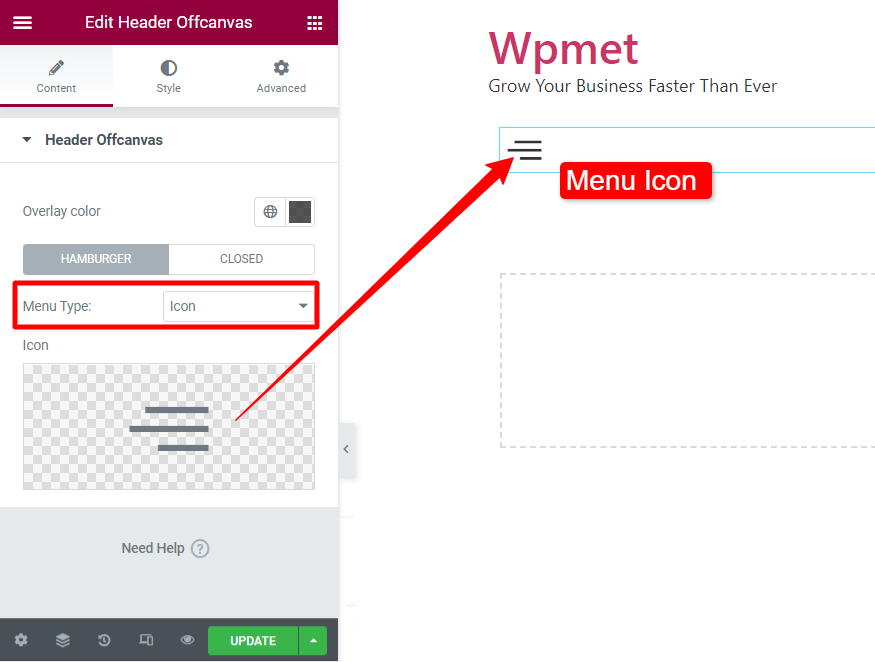
Tipo di menu hamburger: icona
Imposta il tipo di menu su "Icona" e seleziona l'icona dalla libreria.
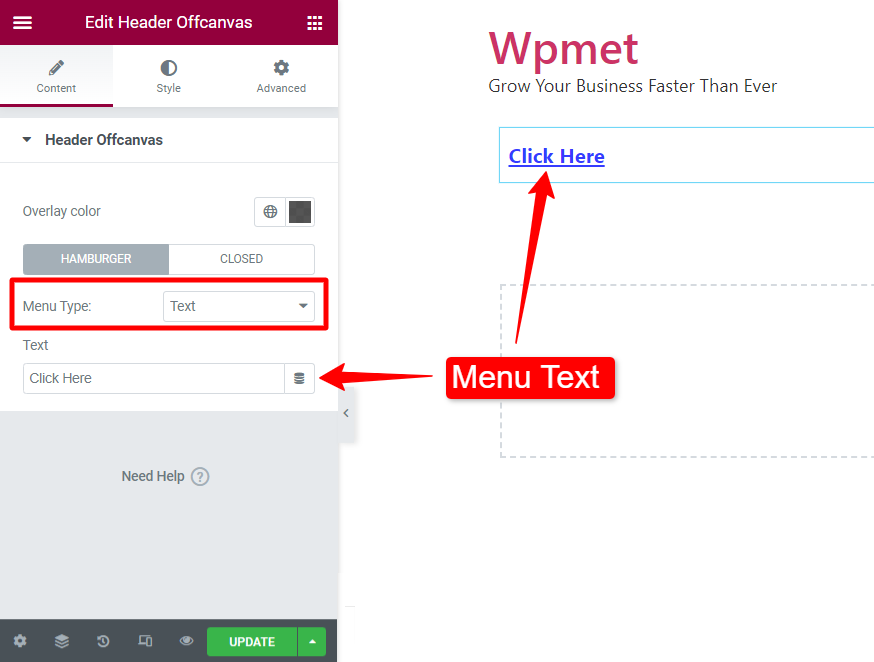
Tipo di menu hamburger: testo
Imposta il tipo di menu su "Testo" e inserisci un testo.


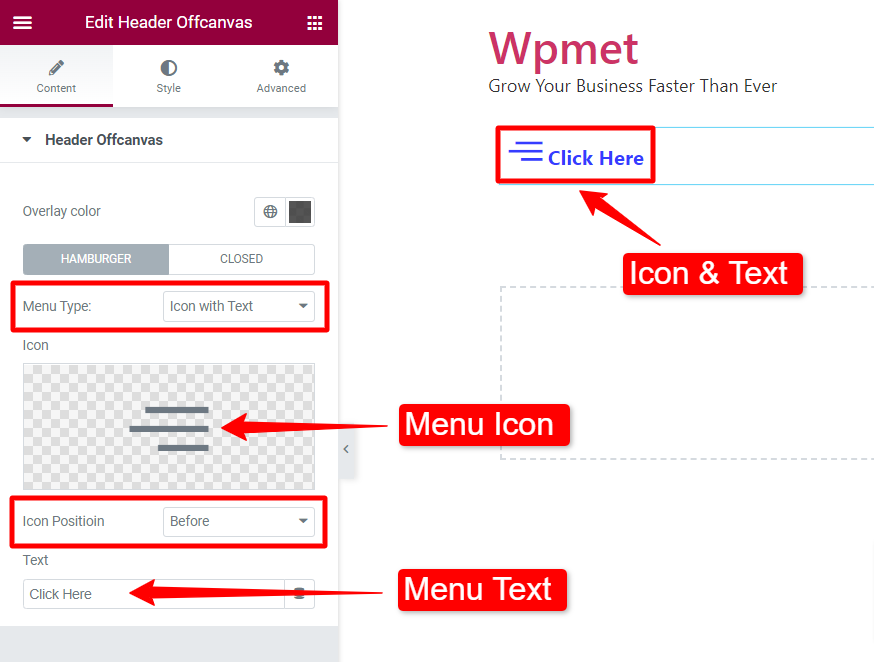
Tipo di menu Hamburger: icona con testo
Imposta il tipo di menu su "Icona con testo". In questo caso puoi scegliere un icona, accedere testo, e impostare il Posizione dell'icona prima o dopo il testo.

Passaggio 3: modifica il contenuto fuori dallo schermo #
Puoi modificare il contenuto del menu fuori dallo schermo di WordPress utilizzando il widget Intestazione fuori dallo schermo.
- Attiva l'icona dell'hamburger.
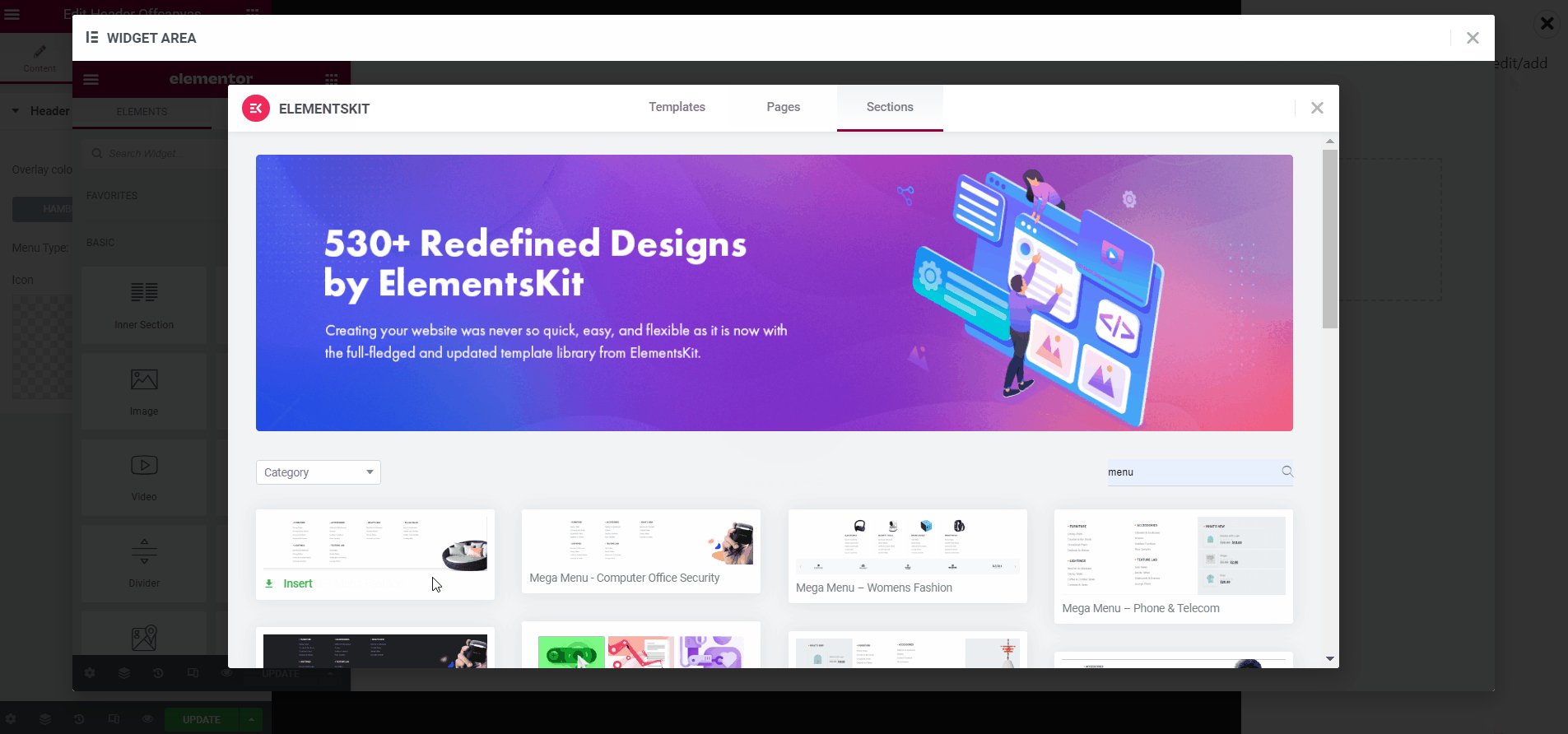
- Clicca su Modifica contenuto fuori campo.
- Quindi, nell'area widget, progetta il contenuto per off-canvas utilizzando i widget Elementor o i modelli già pronti.
- Clicca sul Aggiornamento pulsante e chiudere la finestra Area widget.
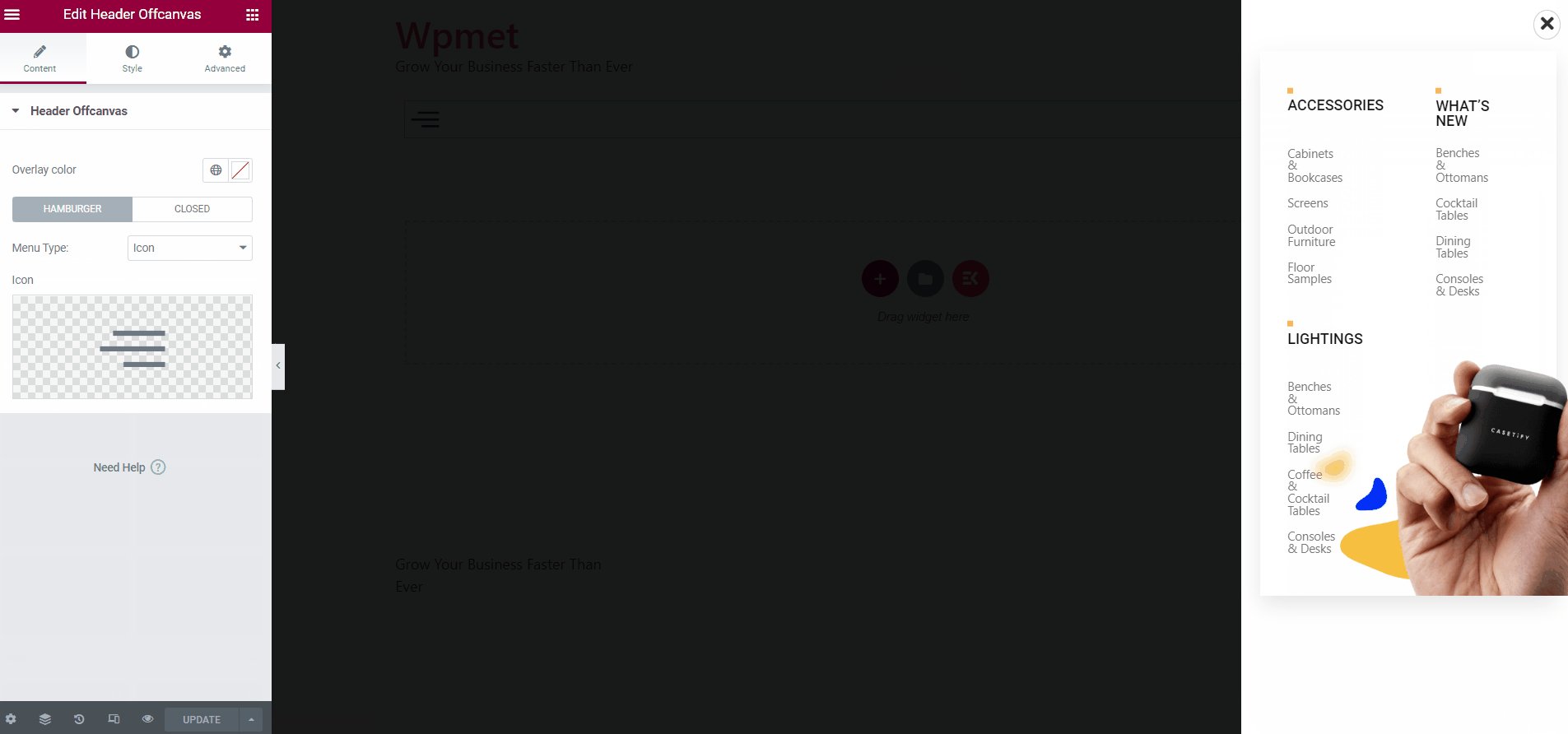
Se il contenuto non viene visualizzato fuori dallo schermo, ricarica la pagina e controlla di nuovo.

Passaggio 4: personalizza gli stili #
Nella scheda Stile, personalizza il menu esterno e gli stili dei contenuti.
4.1 Fuori tela #
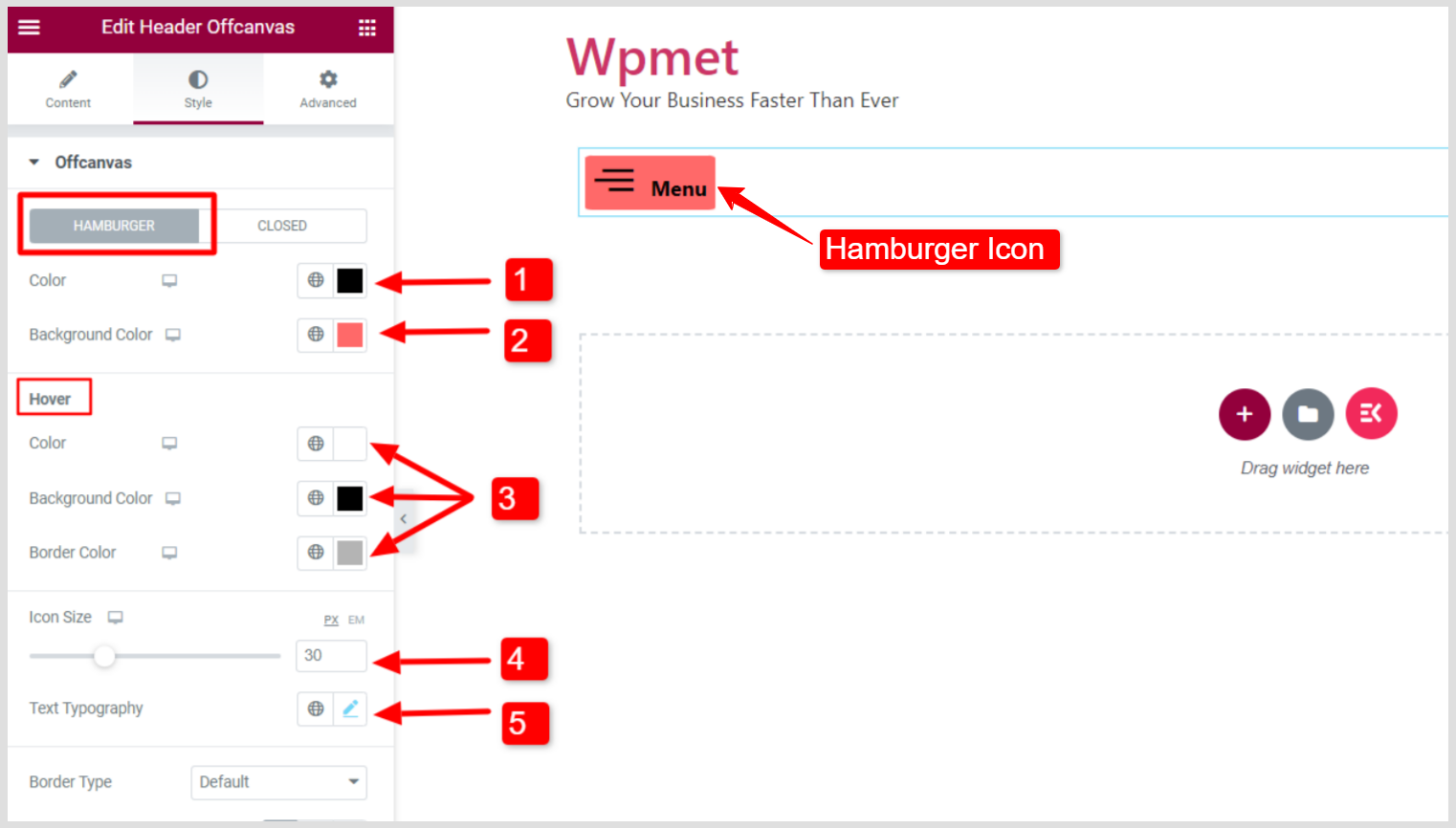
Nella sezione Off-Canvas personalizza il file Hamburger pulsante e Chiudi icona.
Per il pulsante Hamburger:
- Scegli un Colore per l'icona del menu e il testo.
- Imposta un Colore di sfondo per l'icona e il testo.
- In termini di Passa il mouse stili, scegli un colore, un colore di sfondo e un colore del bordo.
- Aggiusta il Icona misurare. (Questa opzione verrà visualizzata se imposti il tipo di menu su "Icona" o "Icona con testo".)
- Impostare il Tipografia del testo. (Questa opzione verrà visualizzata se imposti il tipo di menu su "Testo" o "Icona con testo".)

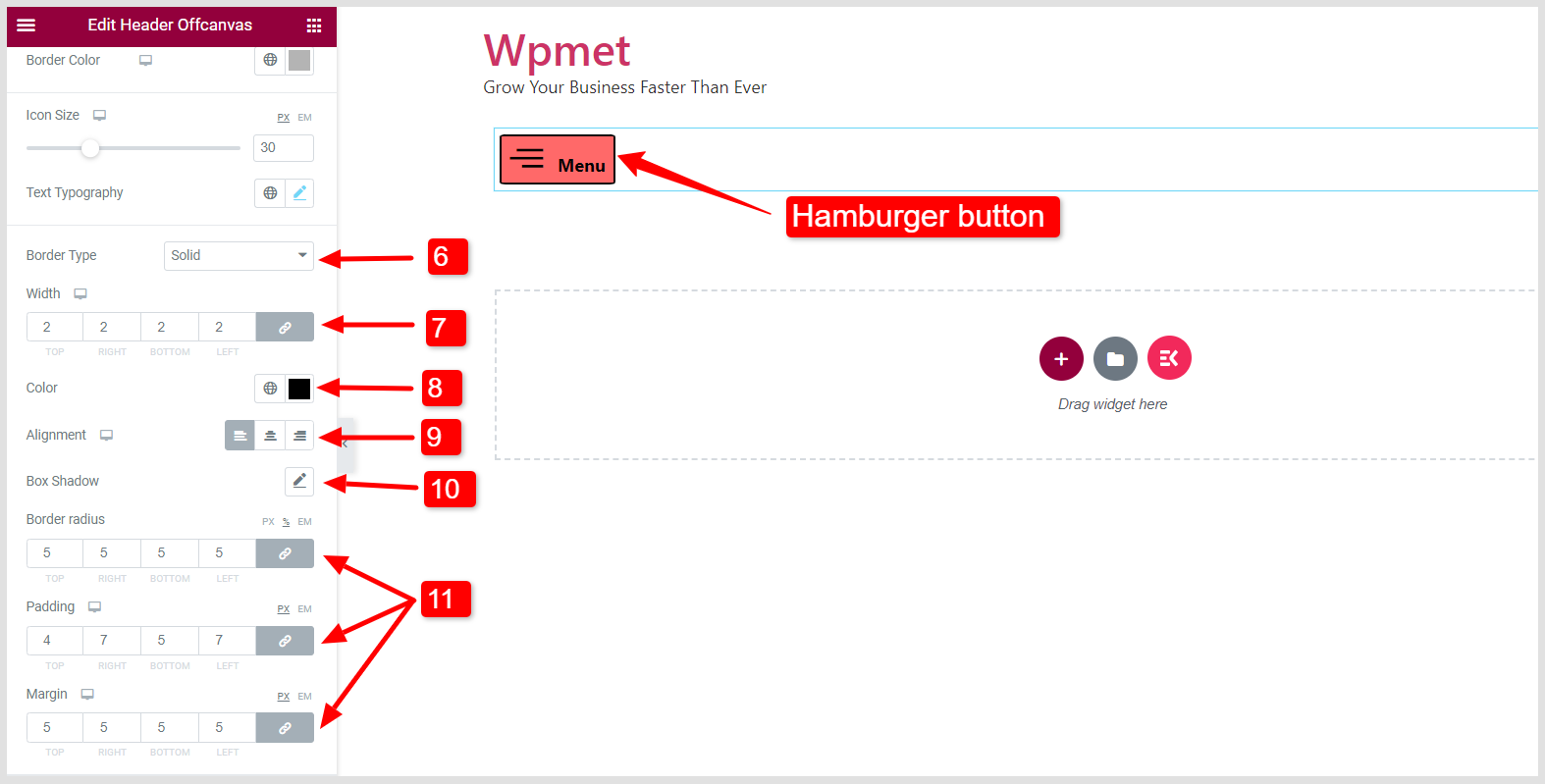
- Scegli un Tipo di bordo per il pulsante Hamburger.
- Impostare il Larghezza del confine.
- Scegli un bordo Colore.
- Impostare il Allineamento del pulsante verso sinistra, destra o centro.
- Aggiungere Scatola Ombra.
- Regolare Raggio del confine, Imbottitura, E Margine.

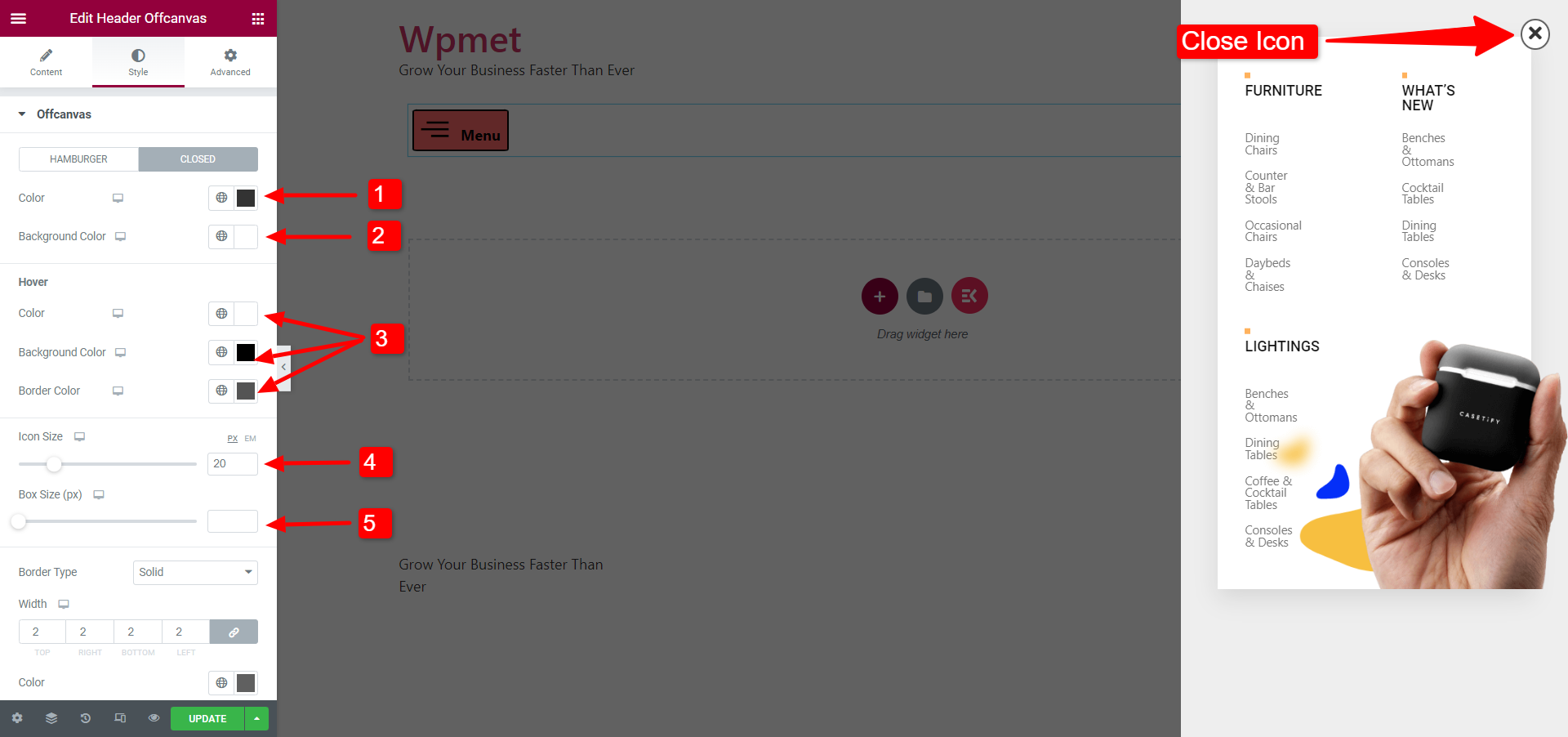
Per Chiudi icona della finestra dei contenuti fuori quadro:
Attiva l'off-tela per vedere le modifiche visive dell'icona Chiudi.
- Scegli un'icona Colore.
- Imposta un Colore di sfondo per l'icona di chiusura.
- In termini di Passa il mouse stili, scegli un colore, un colore di sfondo e un colore del bordo.
- Aggiusta il Icona misurare.
- Regola l'icona Dimensioni della scatola.

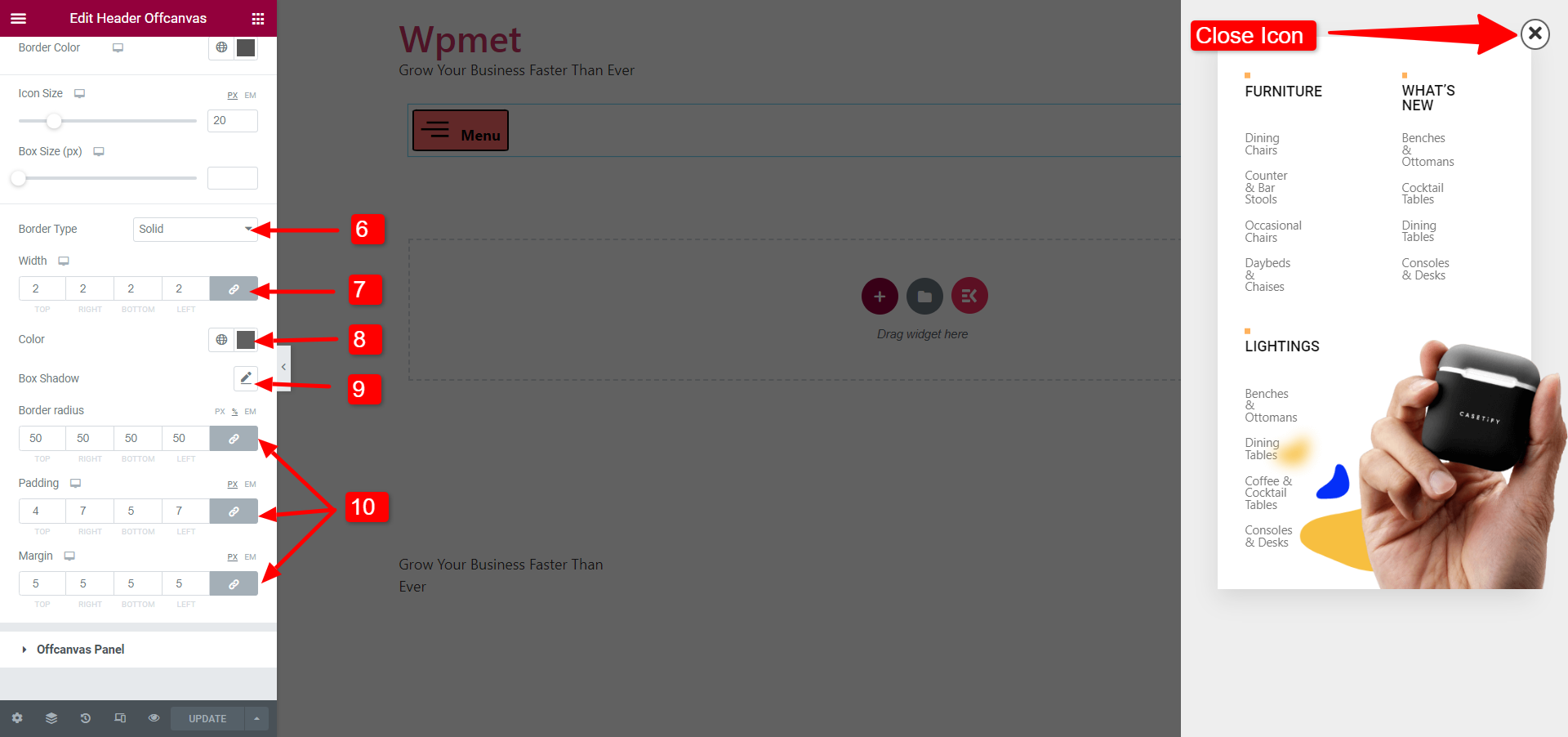
- Scegli un Tipo di bordo per l'icona di chiusura.
- Impostare il Larghezza del confine.
- Scegli un bordo Colore.
- Aggiungere Scatola Ombra.
- Regolare Raggio del confine, Imbottitura, E Margine.

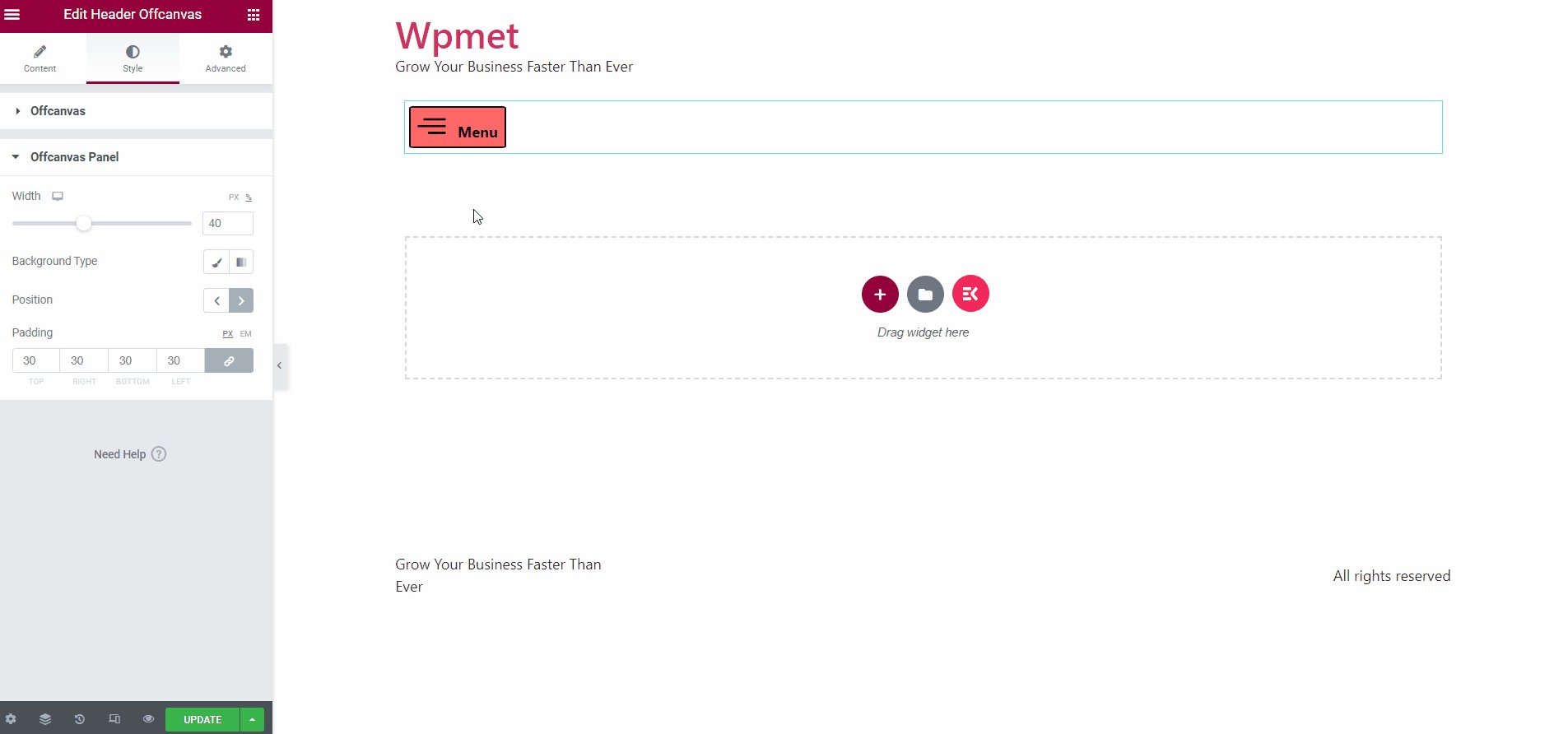
4.2 Pannello fuori tela #
Personalizza l'area dei contenuti fuori quadro nella sezione Pannello fuori quadro.
- Aggiusta il Larghezza del pannello fuori tela.
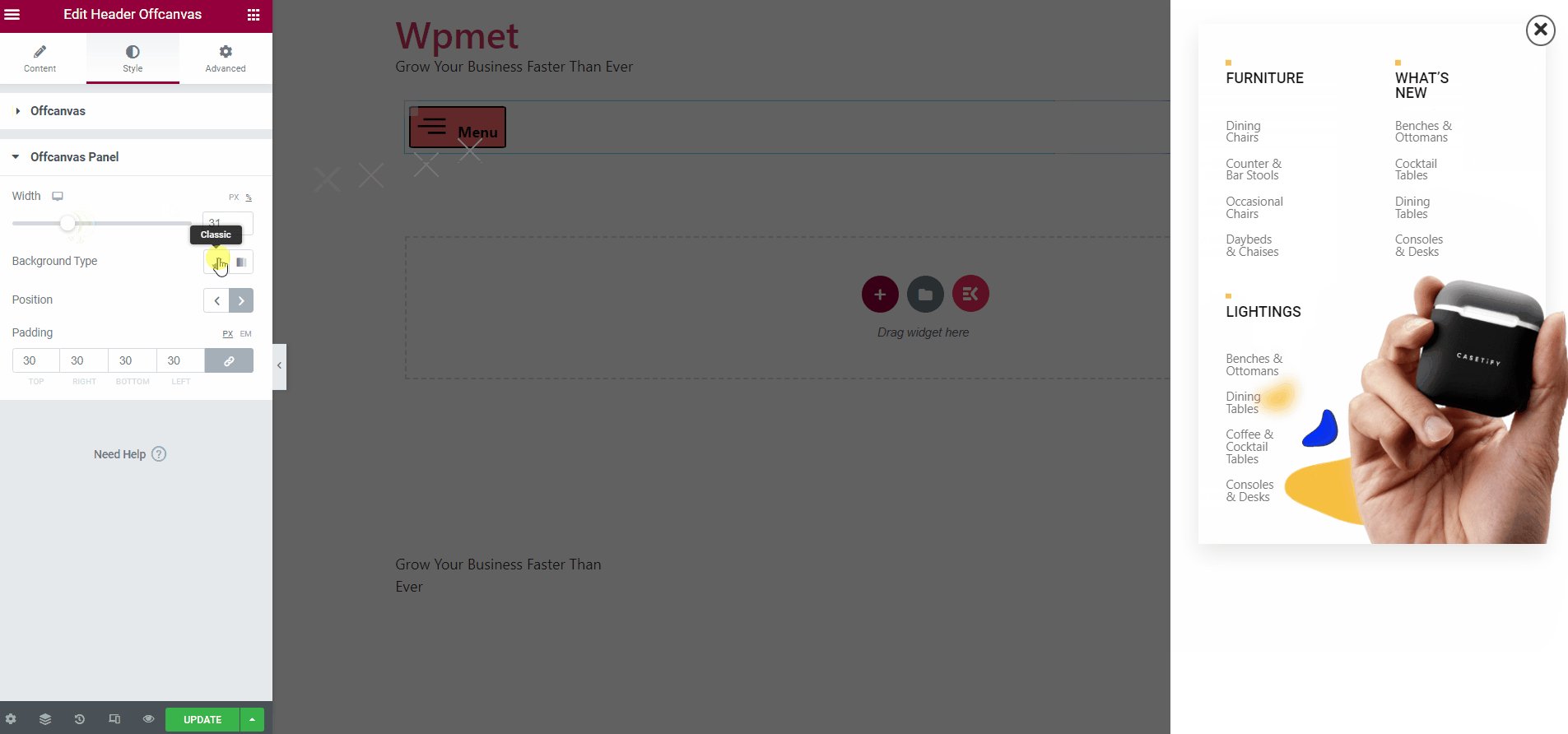
- Scegli il Tipo di sfondo e impostare uno sfondo Colore.
- Puoi anche usare un Immagine come sfondo.
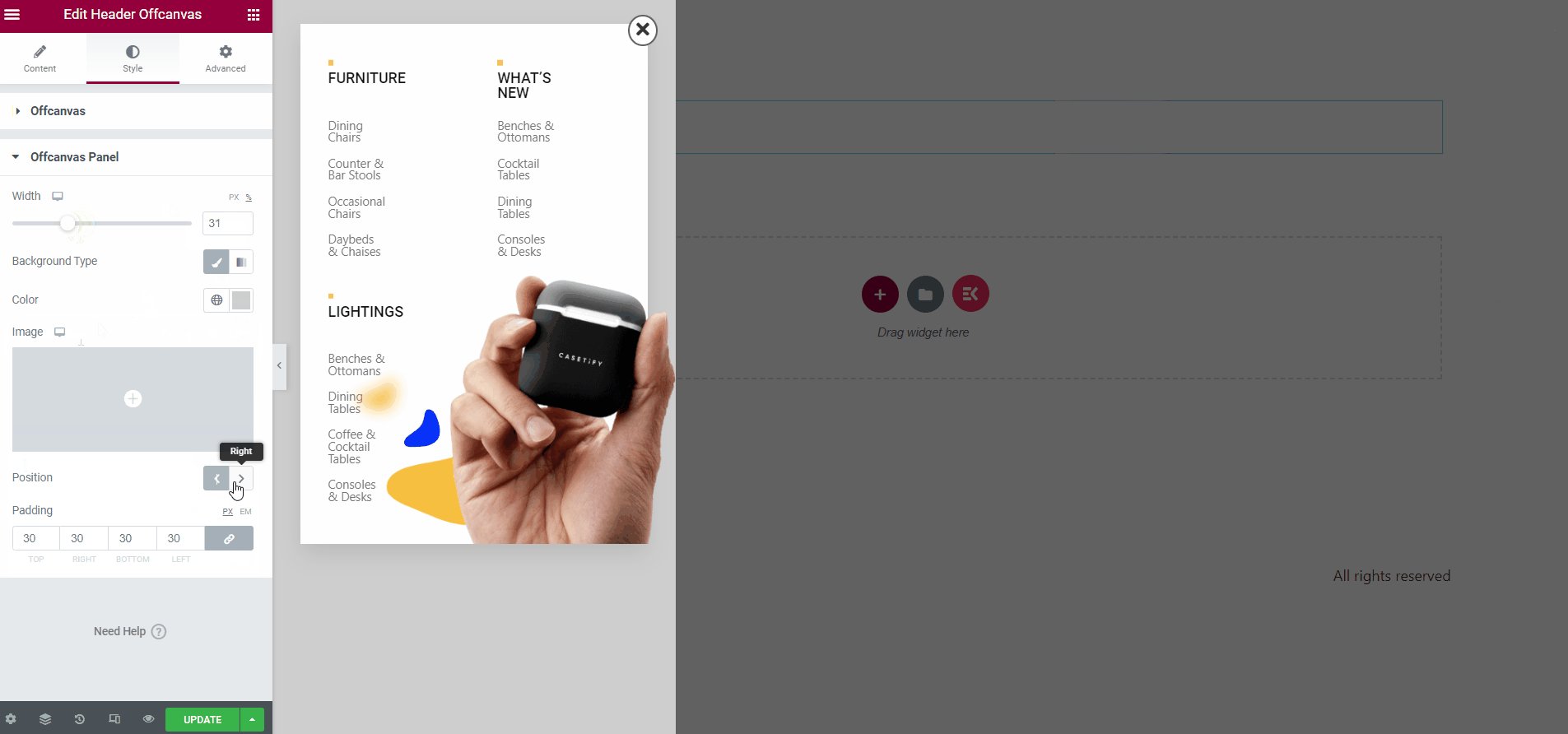
- Impostare il Posizione del pannello Fuori schermo a sinistra o a destra dello schermo.
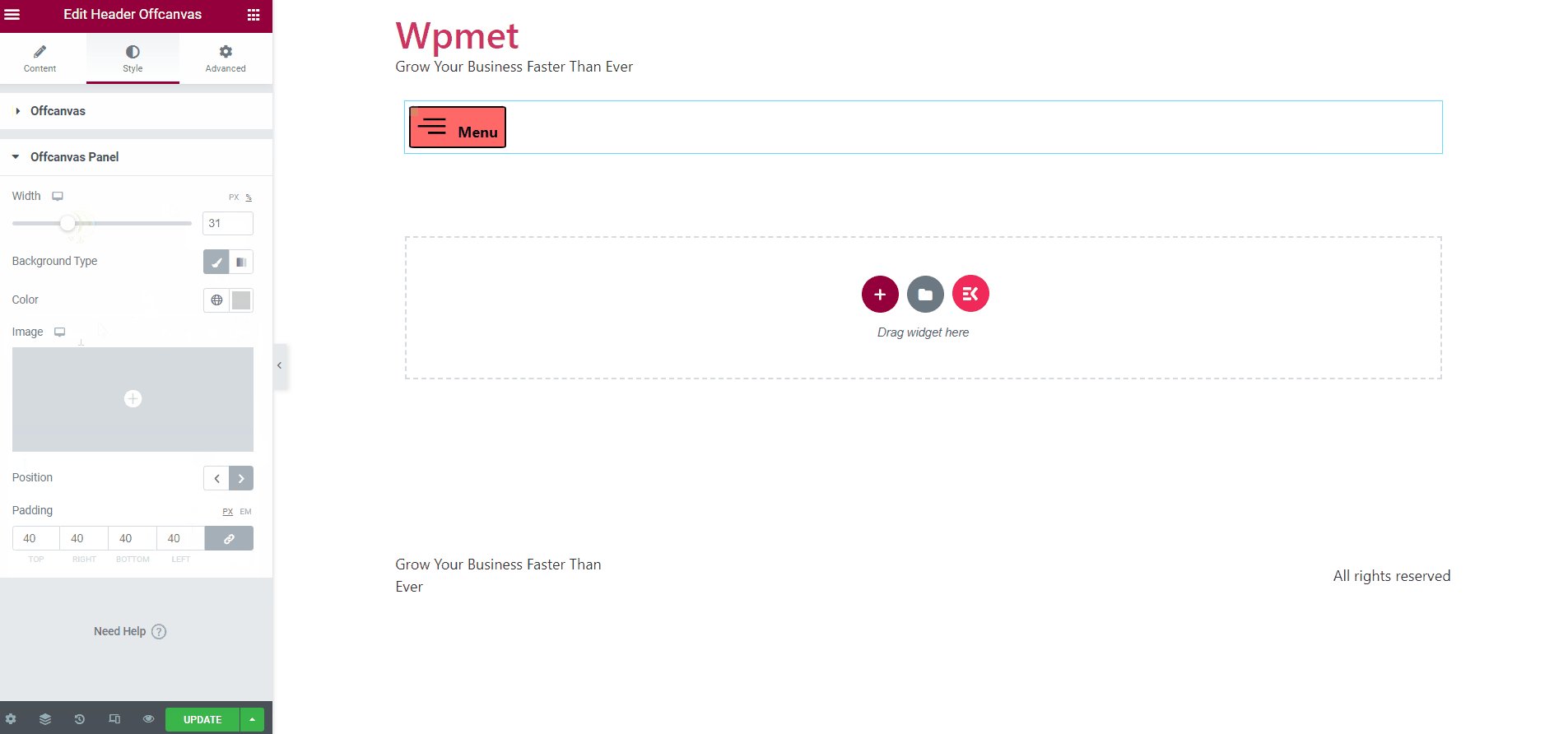
- Regola l'imbottitura del pannello fuori tela.

Infine, puoi aggiungere il menu off-canvas di WordPress in Elementor.
Come il widget Header Off-canvas, ElementsKit include centinaia di elementi avanzati per Elementor. Ottieni ElementsKit e utilizza questi elementi per creare siti Web WordPress ricchi di funzionalità.
Get ElementsKit Plugin 👇




