Facciamo un giro della dashboard di EmailKit. In questa documentazione, introdurremo tutti i EmailKit controlli e impostazioni.
Come utilizzare la dashboard di EmailKit? #
Quando aggiungi una nuova email o inizi a modificarne una esistente, avrai accesso alla dashboard di EmailKit. In questa schermata dell'editor vedrai due aree separate per il controllo di tutte le impostazioni delle funzionalità.
- Barra superiore del kit email
- Pannello sinistro di EmailKit
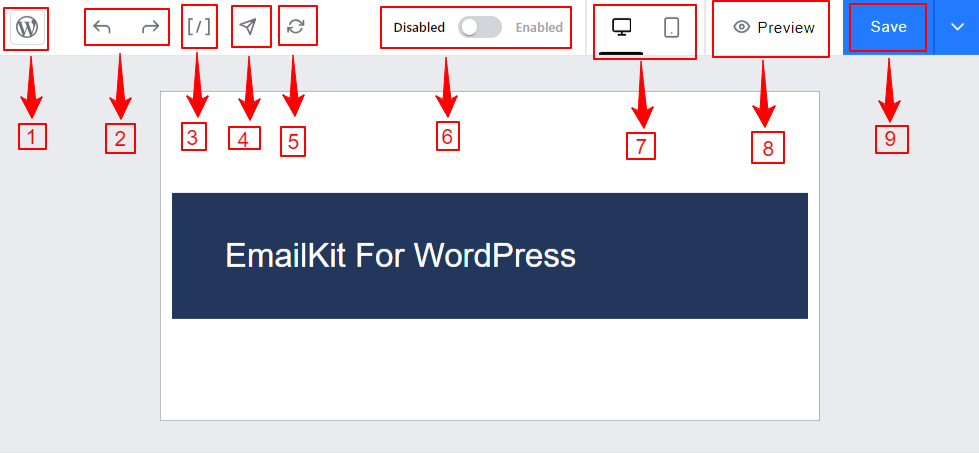
Barra superiore di EmailKit #
La barra superiore è essenzialmente l'area dell'intestazione orizzontale della dashboard di EmailKit. Ecco le sue impostazioni:

- Visualizza pagine: facendo clic su questo tornerai alla normale dashboard di WordPress. Assicurati di aver salvato tutta la personalizzazione che hai fatto prima di premere questo pulsante.
- Annulla Ripristina: fare clic sulla freccia rivolta a sinistra (Annulla) per ripristinare un'azione errata. E la freccia rivolta a destra (Ripeti) per ripetere qualcosa di annullato.
- Codici brevi: questa opzione aprirà tutti gli shortcode WooCommerce da utilizzare nella progettazione della tua email. Usa l'opzione di ricerca per trovarne uno, quindi copialo e incollalo dove vuoi.
- Prova l'e-mail: invia un'e-mail di prova con un solo clic a qualsiasi indirizzo e-mail per avere un'idea di come apparirà l'e-mail.
- Ripristina: Facendo clic su questo pulsante tornerai ai modelli originali e perderai tutte le tue personalizzazioni.
- Disabilita Abilita: utilizzare questo pulsante di attivazione/disattivazione per attivare o disattivare un modello di email. L'abilitazione di un modello EmailKit ti consente di sostituire i modelli email WordPress o WooCommerce predefiniti.
- Reattività: ottieni un'anteprima istantanea del modello di email nel pannello dell'editor basato su dispositivi mobili e desktop.
- Anteprima: facendo clic si accederà a un'altra schermata in cui è possibile visualizzare l'anteprima dell'e-mail in base allo schermo del computer, del tablet e del cellulare. Puoi anche selezionare un modello di dispositivo dal menu a discesa.
- Pulsante Salva: utilizza questo pulsante per salvare tutte le tue personalizzazioni.
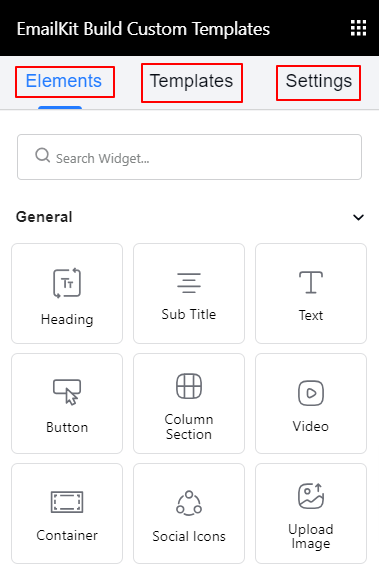
Pannello sinistro di EmailKit #
Dal pannello di sinistra di EmailKit, avrai accesso a tutti gli elementi, i modelli e la personalizzazione per lo stile del corpo dell'e-mail.

- Elementi: EmailKit viene fornito con un'enorme raccolta di elementi di contenuto per progettare un modello di posta elettronica completo. Questi elementi sono divisi in tre categorie: Generale, WooCommerce e WordPress.
- Generale: Intestazione, Testo, Pulsante, Sezioni di colonna, Icone social, Video, Divisore, ecc.
- WooCommerce: Indirizzo di spedizione, Indirizzo di fatturazione, Articolo dell'ordine, Reimpostazione della password, ecc.
- WordPress: Nuovo registro utente e reimpostazione password WP.
- Modello: salva il modello personalizzato per un uso futuro.

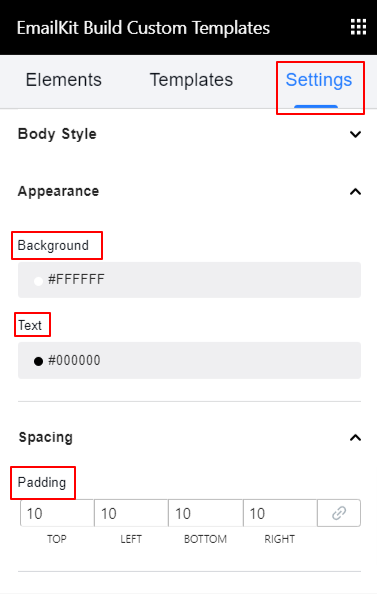
- Impostazioni: Da questa scheda definirai lo stile del corpo dell'email. Vai al, In Stili del corpo impostazioni e impostare la seguente personalizzazione.
Aspetto:
- Sfondo: utilizza i selettori colore per definire il colore di sfondo.
- Testo: scegli un colore per la tipografia del modello del corpo dell'e-mail.
Spaziatura:
Imbottitura: aggiungi più spazi al corpo dell'email.



