Lo scopo del blocco "ritorna all'inizio" è di fornire agli utenti un modo semplice per tornare all'inizio di una pagina. Quando il contenuto è lungo o l'utente ha fatto scorrere la pagina verso il basso per una distanza significativa, è un modo comodo per tornare rapidamente alla parte superiore.
GutenKit offre un blocco back to top per configurare facilmente il tuo sito WordPress. Impariamo come puoi usare il blocco.
Come utilizzare GutenKit Torna all'inizio? #
Usare Torna in cima di GutenKit, accesso alla dashboard di WordPress –
- Vai a Pagine/Articoli > Aggiungi nuova pagina/Articolo oppure inizia a modificare una pagina esistente con l'editor a blocchi.
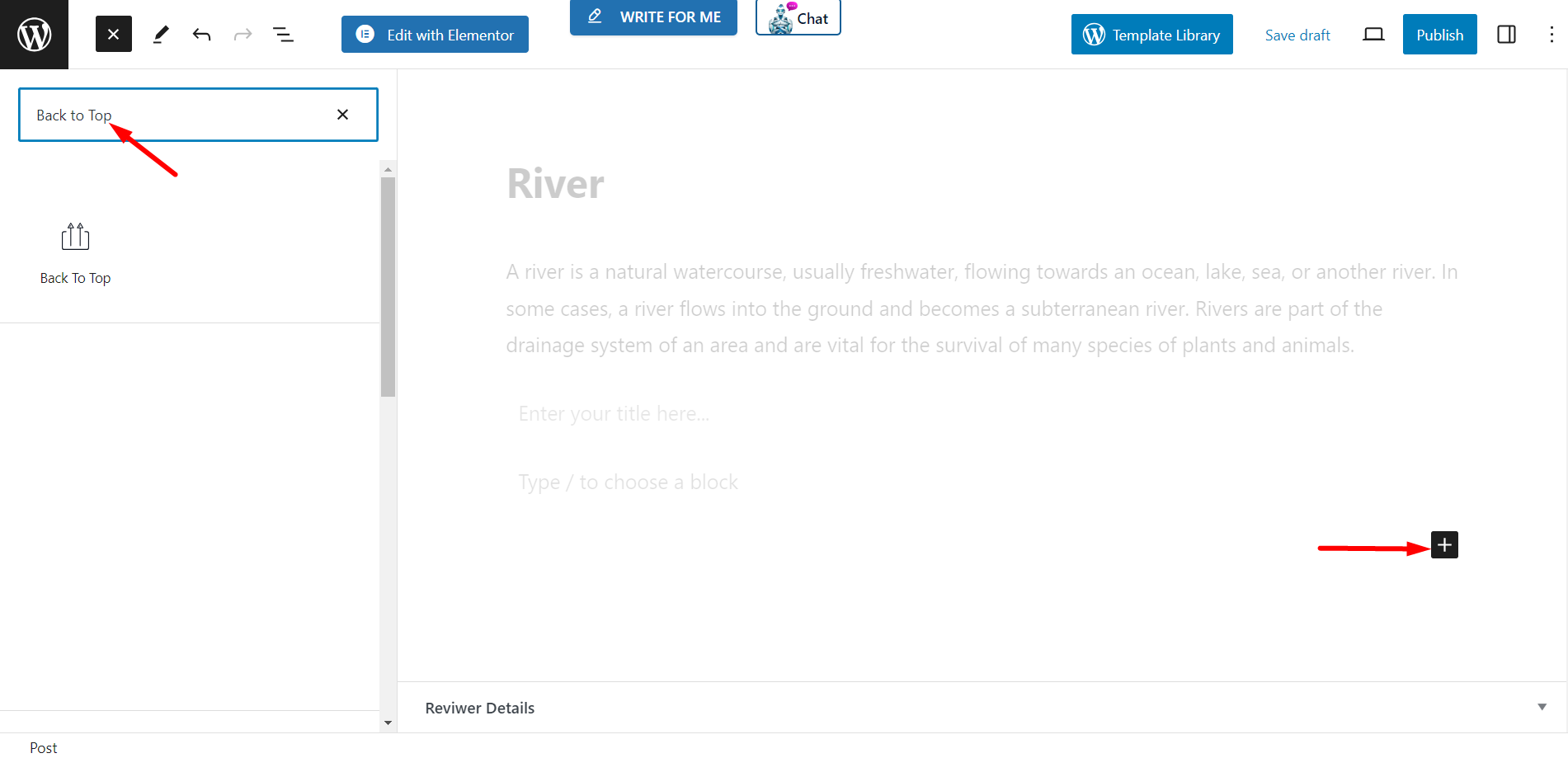
- Cerca il “+" sul lato destro o nella parte superiore della schermata dell'editor. Cliccalo.
- Apparirà un menu a blocchi, cerca "Torna in cima”.
- Quando lo vedi, fai clic su di esso o trascinalo e rilascialo nella schermata dell'editor dei blocchi.

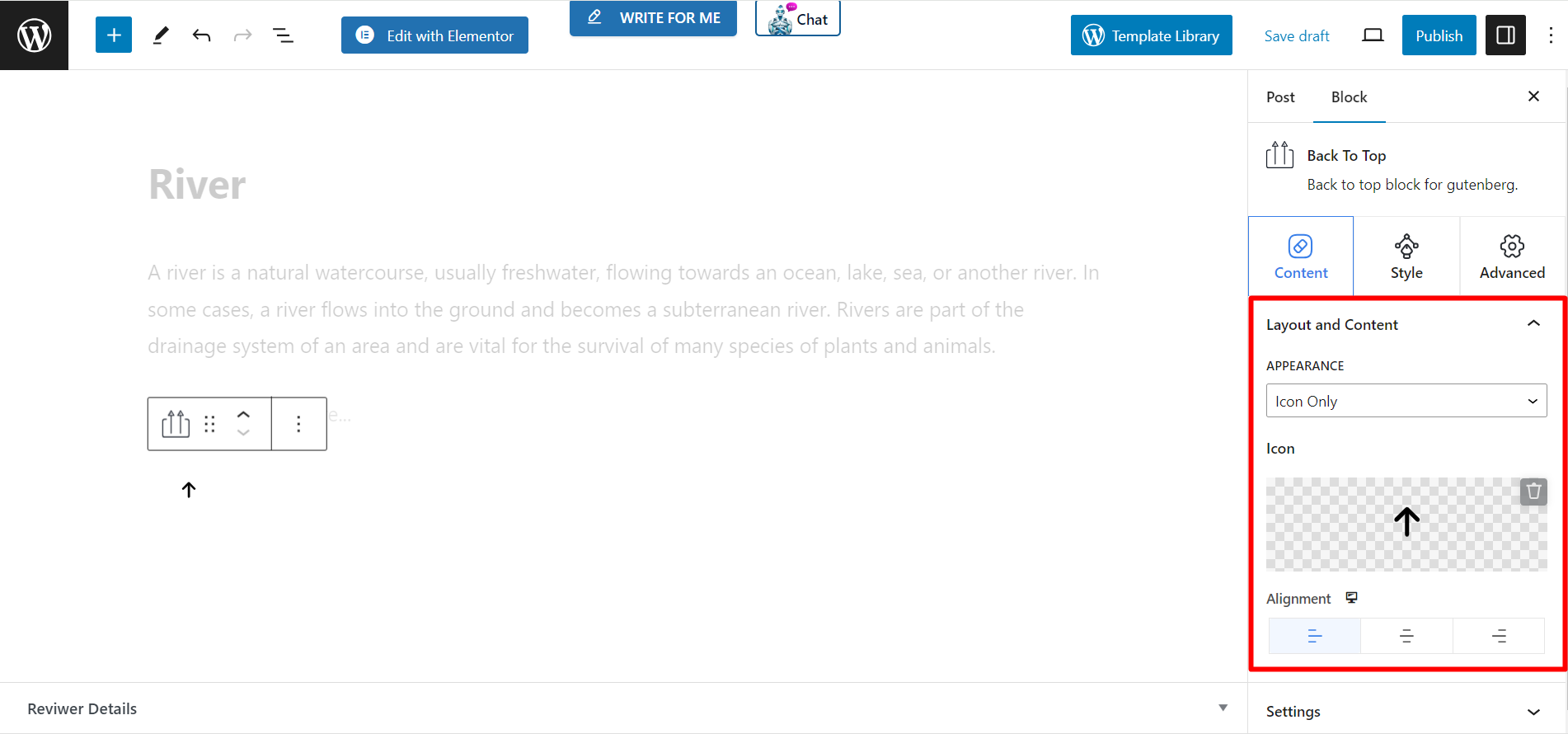
Layout e contenuto #
Aspetto – Ti consentirà di impostare l'aspetto scegliendo:
- Solo icona – Puoi scegliere qualsiasi icona dalla casella delle icone e visualizzarla con lo stile "Torna all'inizio".
- Solo testo – Al posto delle icone puoi scrivere del testo come Top, Up o qualsiasi cosa correlata da mostrare come stile "Torna all'inizio".
- Indicatore di avanzamento – È un altro stile per indicare il ritorno in cima. C'è una casella di opzioni di stile per l'indicatore di avanzamento.
Allineamento: è possibile regolare l'allineamento del blocco utilizzando l'opzione.
Impostazioni
- PARTE SUPERIORE OFFSET (PX) – Qui devi impostare il numero di offset.
- Mostra pulsante durante lo scorrimento – Inserisci il valore di scorrimento come desideri. Utilizzando questa opzione puoi visualizza il pulsante solo quando l'utente scorre verso il basso la pagina. Oppure, puoi anche tenerlo disattivato.

Parte di stile #
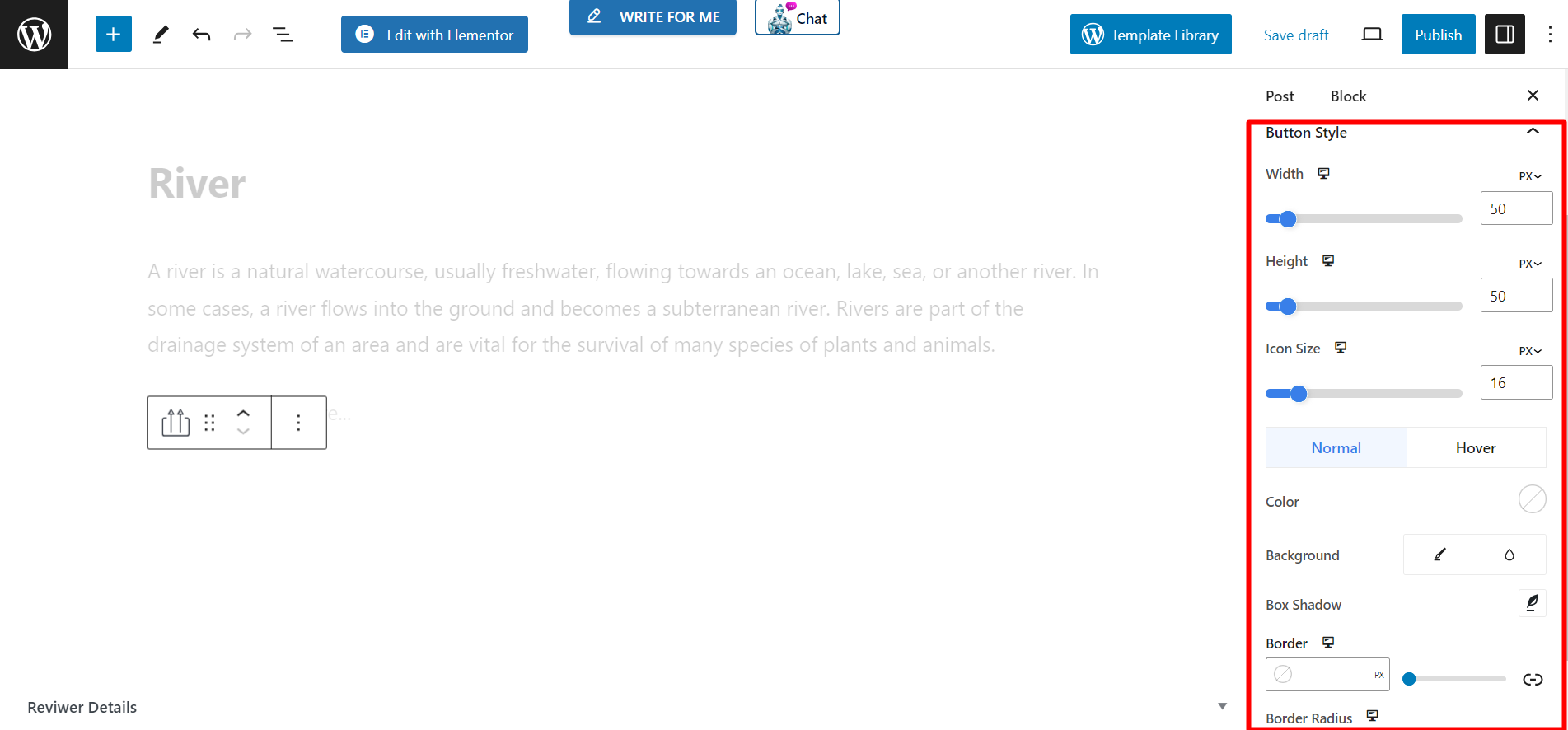
Stile pulsante: Se selezioni Solo icona stile di aspetto allora otterrai -
- Larghezza - La barra scorrevole aiuta a regolare la larghezza del pulsante.
- Altezza - Questa opzione serve a regolare l'altezza del pulsante.
- Dimensione dell'icona – È possibile controllare la dimensione dell'icona utilizzando questa barra.
- Colore – Imposta il colore dell'icona come preferisci.
- Sfondo - Sono disponibili vari colori per cambiare il colore dello sfondo.
- Ombra della scatola – Permette di cambiare il colore dell'ombra, la sua posizione e di regolare altre cose.
- Confine - Se vuoi impostare un bordo e assegnargli un colore, usa questa opzione.
- Raggio del bordo – Regola il raggio del bordo in base alle tue preferenze.
Se selezioni Solo testo stile di aspetto, vedrai le stesse opzioni di personalizzazione.

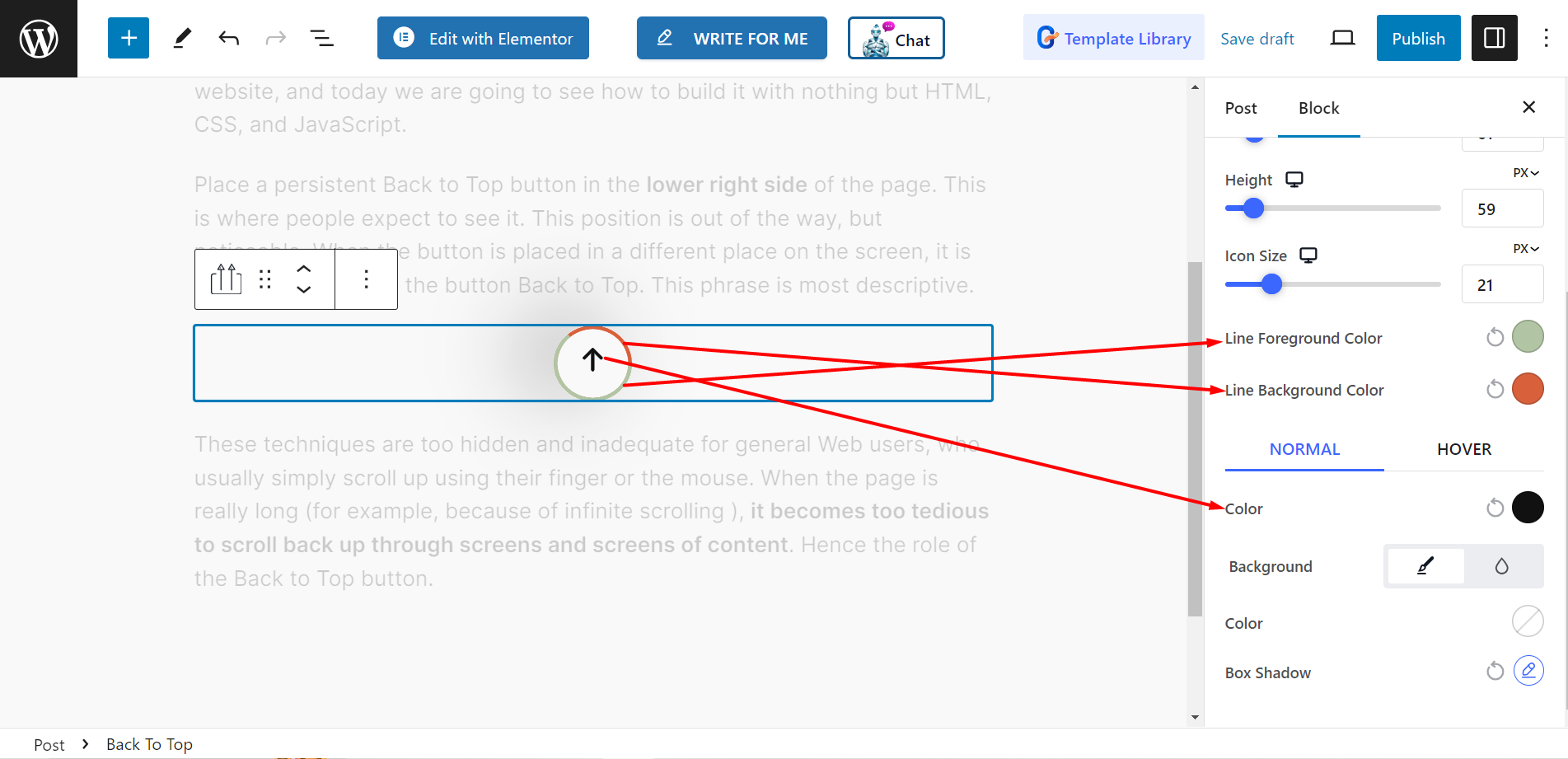
Quando selezioni Indicatore di progresso stile allora avrai le stesse caratteristiche di stile di Solo iconaInsieme a questo, otterrai:
- Colore primo piano linea: puoi usare questa opzione per regolare il colore frontale della barra di avanzamento.
- Colore di sfondo della linea: questa opzione serve a modificare il colore di sfondo della linea.

Risultato finale #
Guarda l'esempio, il nostro personalizzato 👇

È facile!
Prova tu stesso e consenti ai visitatori del sito web di scorrere rapidamente qualsiasi pagina o post e di tornare all'inizio.




