Non riesci a decidere come mostrare o creare un layout elegante per il tuo post sul blog? Griglia dei post di ElementsKit widget è la soluzione perfetta.
Puoi creare layout completamente reattivi a 2 griglie, 3 griglie e 4 griglie utilizzando questo widget post-griglia. Inoltre, puoi personalizzarli per la compatibilità con il page builder Elementor. Fornirà una maggiore coerenza e renderà più semplice l'esplorazione del tuo sito Web WordPress da parte dell'utente.
✨✨ Plugin richiesti:
👉👉Elementore: Scarica Elementor
👉👉Kit Elementi: Scarica ElementsKit
3 passaggi per creare una griglia di post utilizzando ElementsKit #
Passaggio 1: selezionare la griglia dei post ElementsKit #
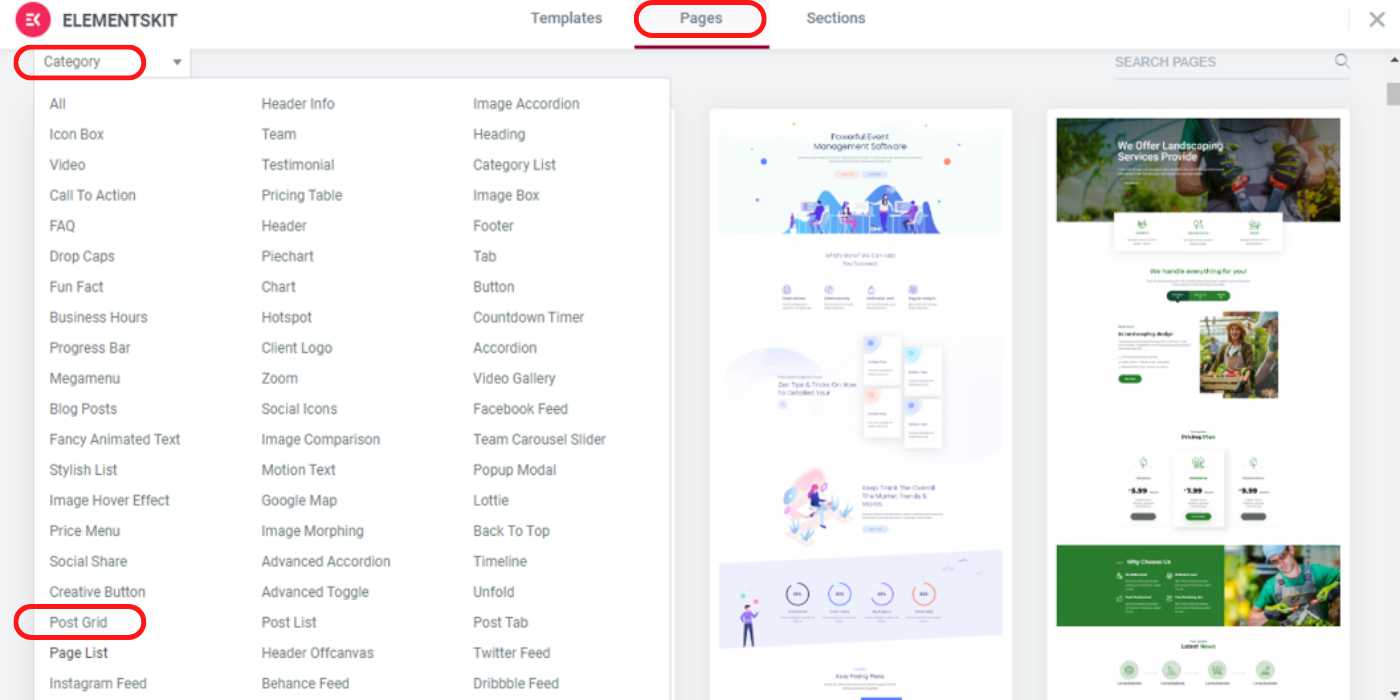
- Crea una nuova pagina o apri una pagina esistente e aprila con Elementor.
- Selezionare "ElementsKit“.
- Seleziona il “Griglia postale” dalla categoria

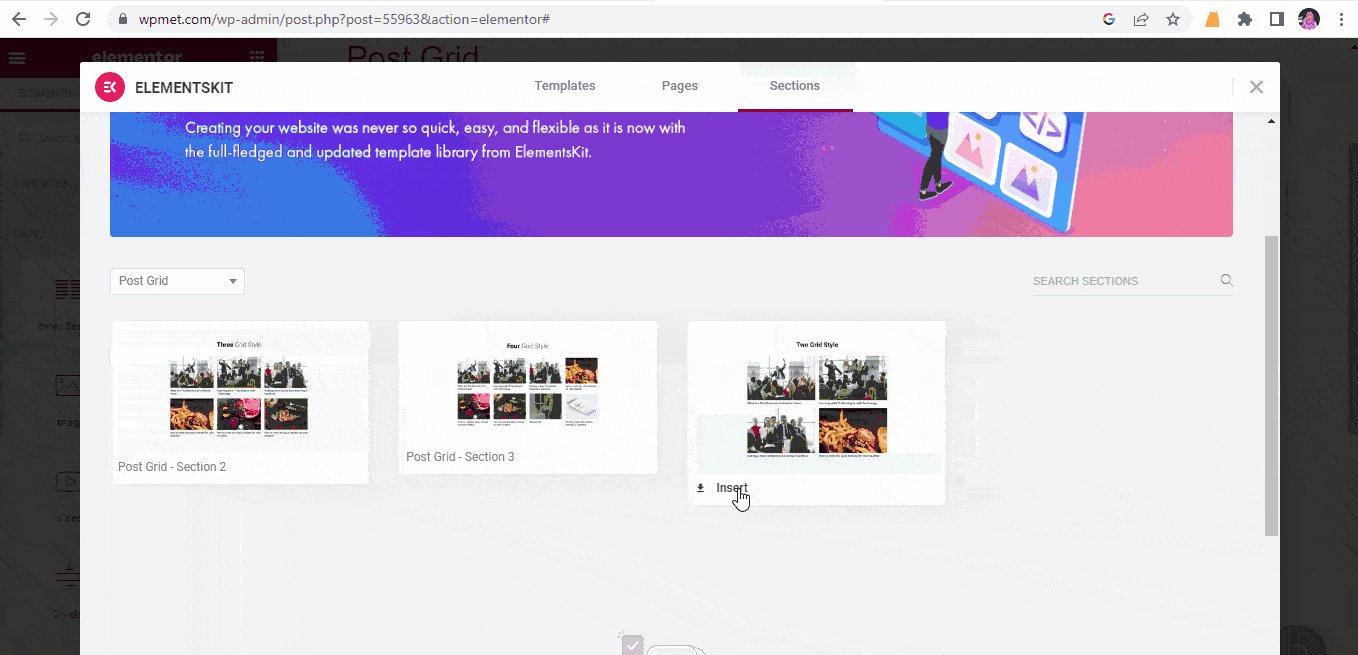
Passaggio 2: inserire lo stile della griglia del post #
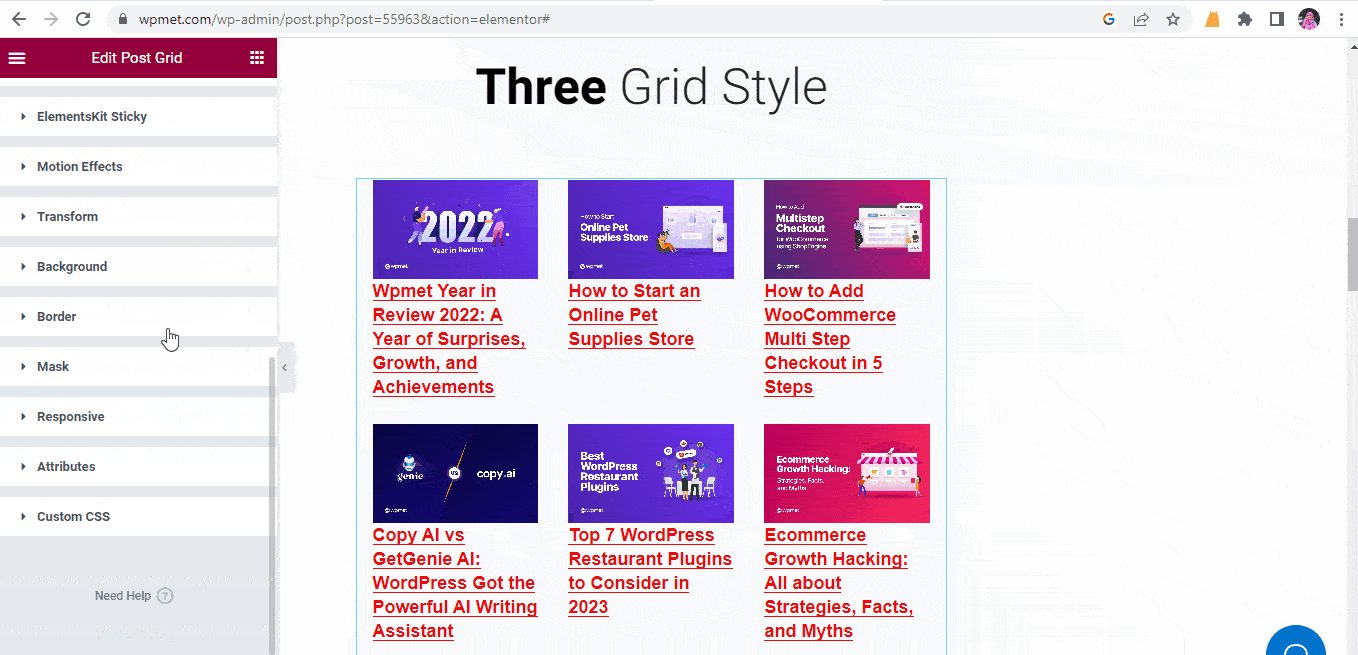
- Vedrai il 2 griglie, 3 griglie e 4 griglie layout di stile nella sezione.
- Inserisci lo stile vuoi da questi 3 stili. Puoi anche utilizzare più sezioni utilizzando stili di layout diversi per la stessa pagina.
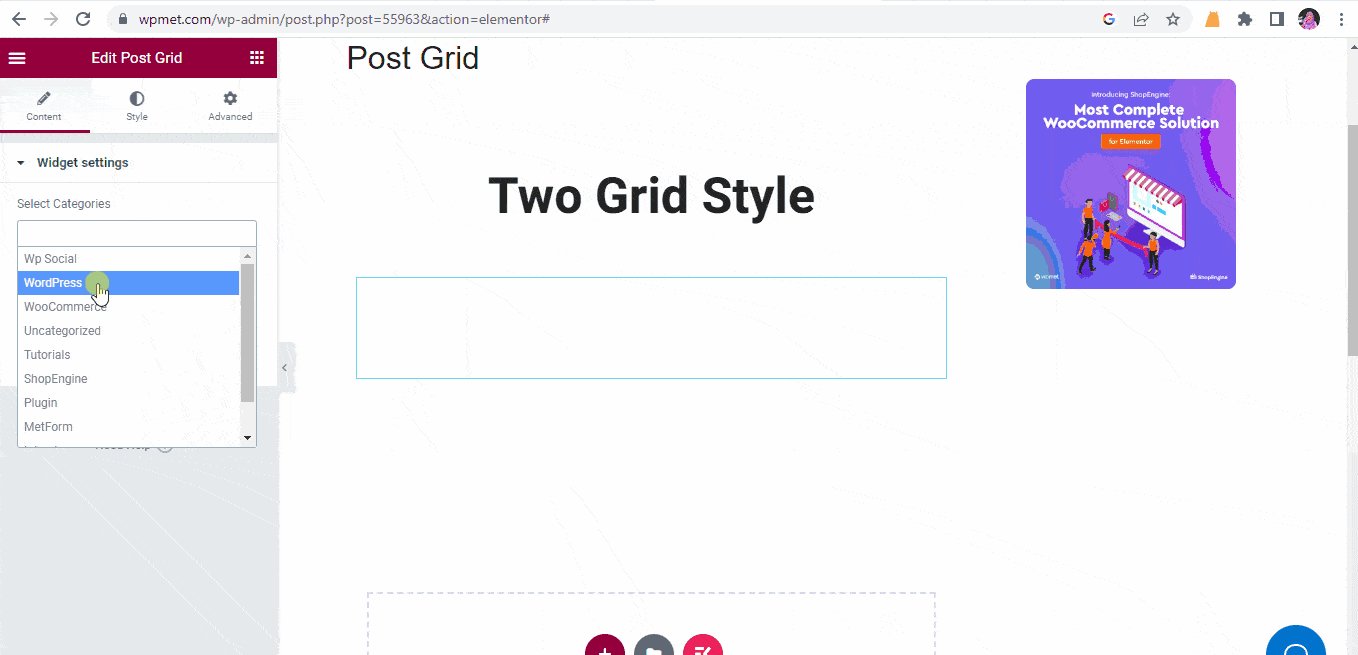
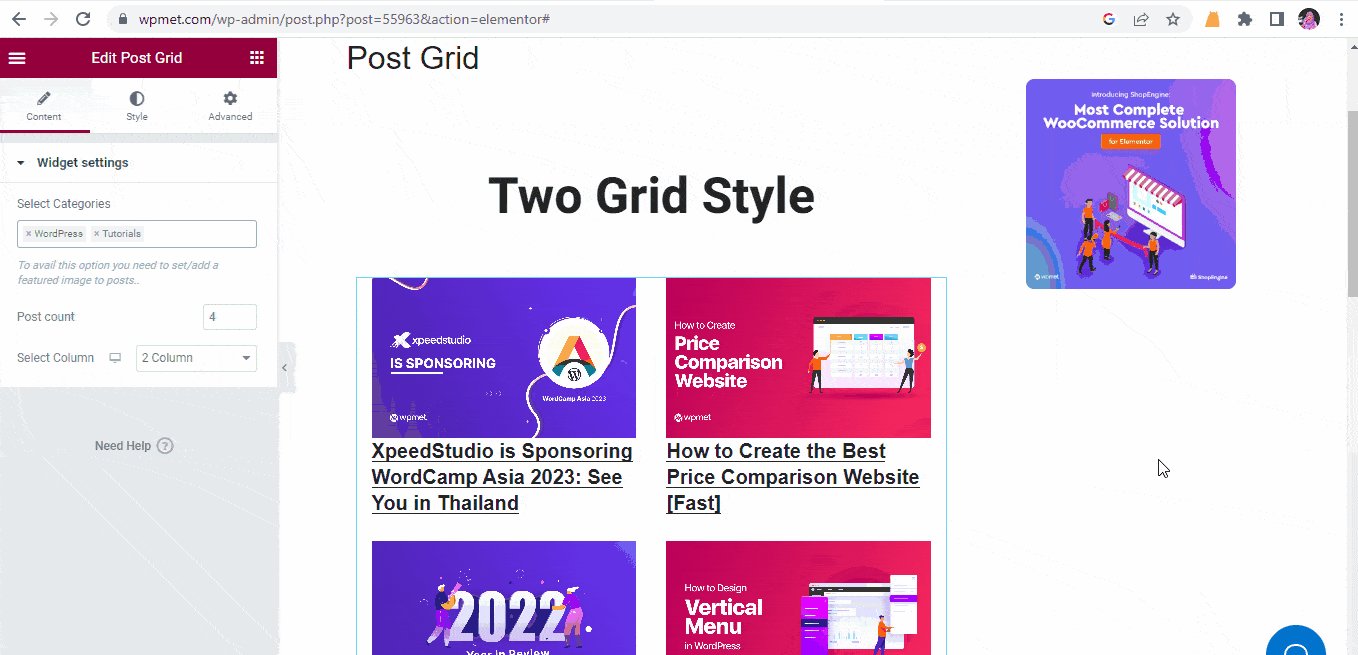
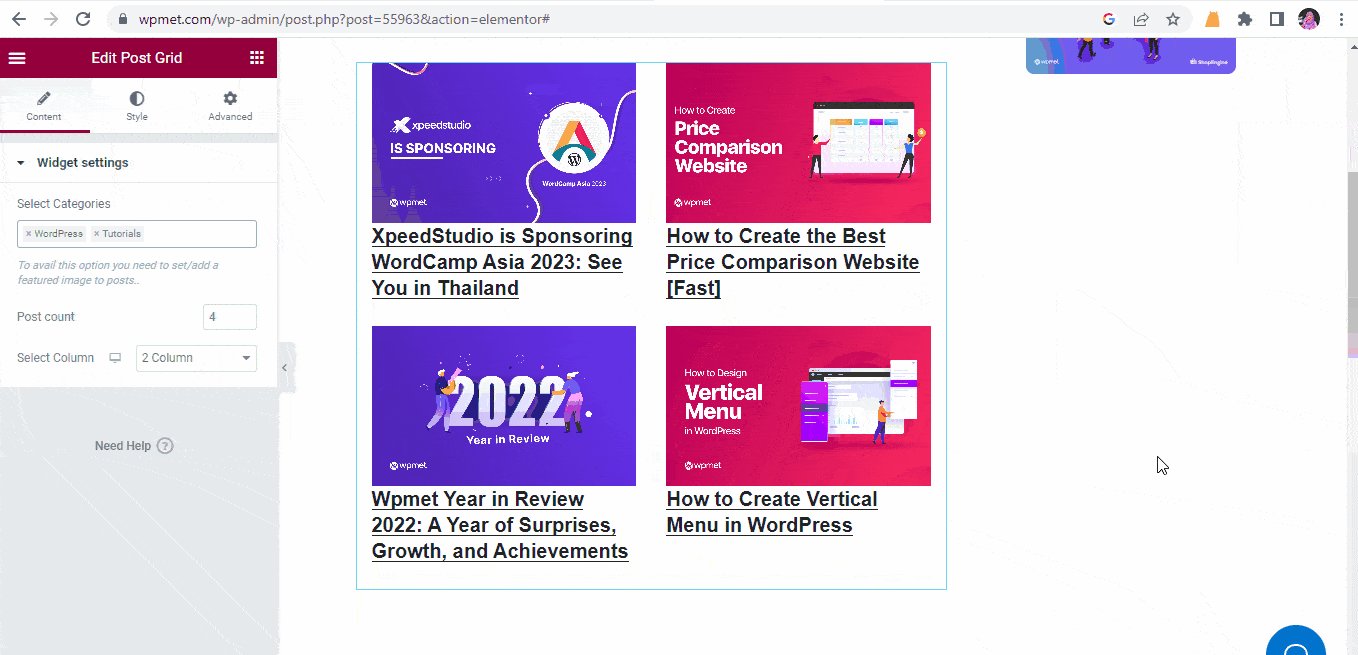
- Seleziona uno o più “Categorie” dal impostazioni del widget.

Passaggio 3: abbellisci il layout della griglia dei post #
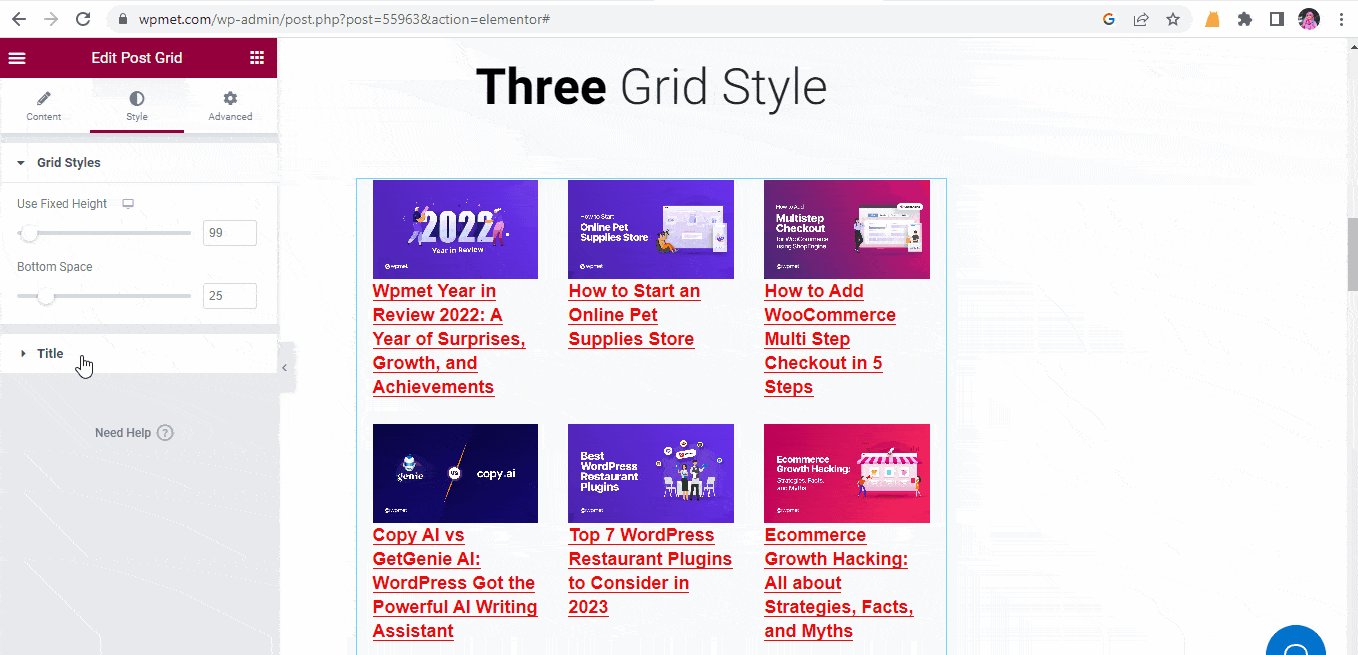
- Imposta la larghezza perfetta e lo spazio inferiore dalla griglia "Stile" impostazioni
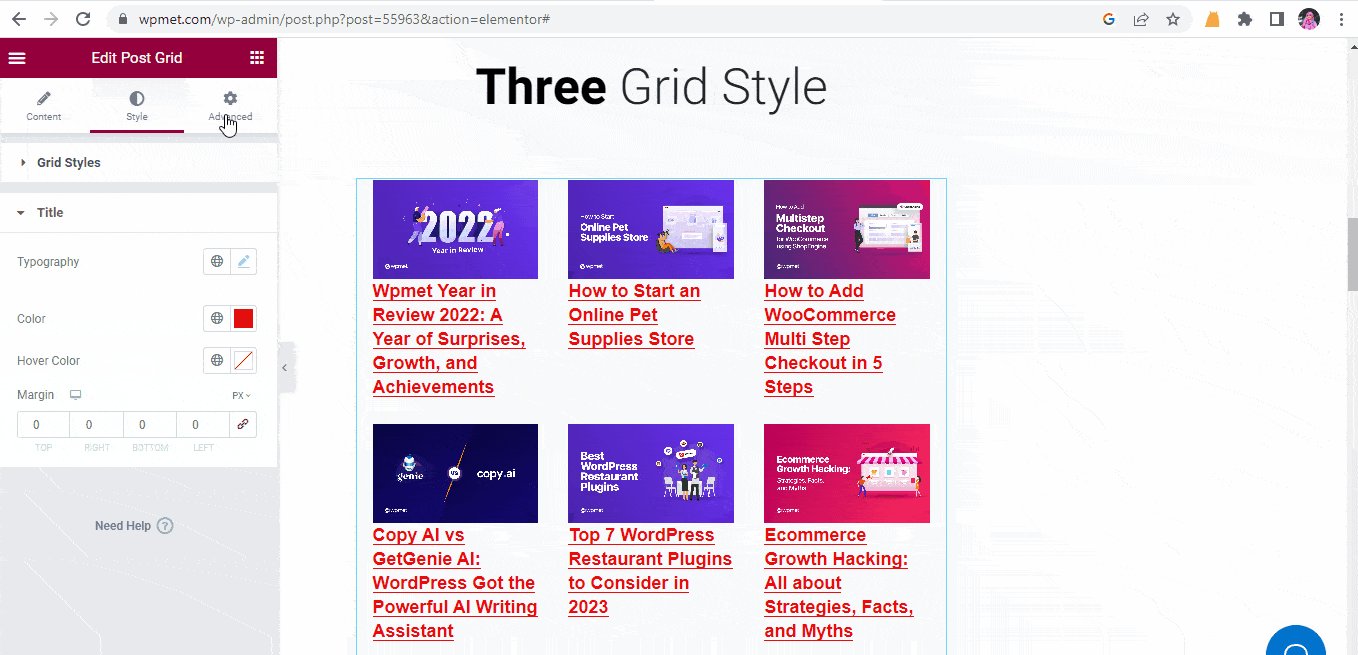
- Reimposta il margine del titolo su 0 o un valore positivo per evitare la sovrapposizione delle immagini e dei titoli presenti
- Puoi anche modificare il file tipografia, colore e colore al passaggio del mouse
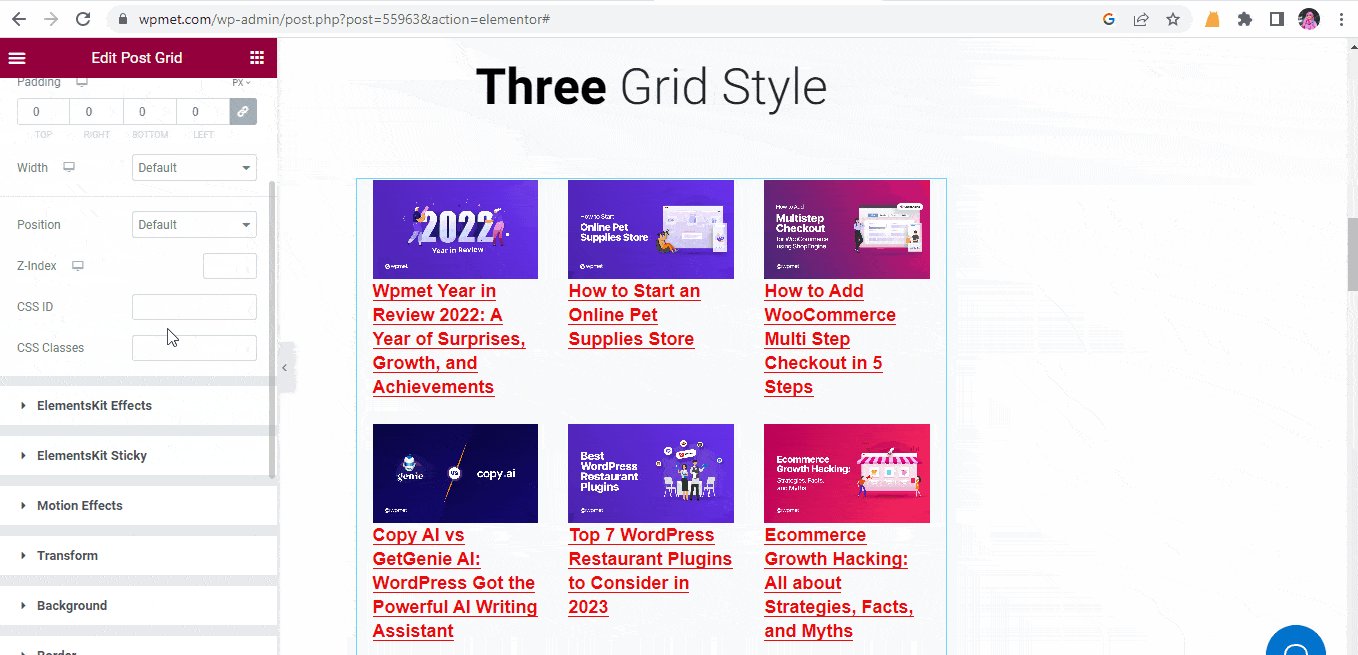
- Puoi modificare il layout della griglia come margine, riempimento, larghezza, effetti di movimento, reattività, attributi, CSS personalizzati e molti altri dal "Avanzate" impostazioni.
- Clicca su "Aggiornamento"e vedrai i tuoi blog nello stile della griglia dei post selezionato.

Se tutto va bene, ora puoi riorganizzare e mostrare i post del tuo sito Web WordPress utilizzando il widget della griglia dei post. Nel complesso, renderà il tuo sito web più elegante, dinamico e facile da usare.



