Mostrare più immagini in uno spazio compatto sul tuo sito Web WordPress non è scienza missilistica. ElementsKit è un pacchetto aggiuntivo completo per il page builder Elementor e viene fornito con widget di fisarmonica con immagini.
Il widget della fisarmonica di immagini offre 7 modelli diversi per le tue immagini aziendali, di viaggio, mediche, di ristorazione, di costruzione e personali. Riceverai anche un modello predefinito.
Tutti questi modelli lo sono completamente reattivo e personalizzabile. Questi ti aiuteranno a visualizzare più immagini in un modo più accattivante.
✨✨ Plugin richiesti:
👉👉Elementore: Scarica Elementor
👉👉Kit Elementi: Scarica ElementsKit
Guida passo passo alla creazione di una fisarmonica di immagini #
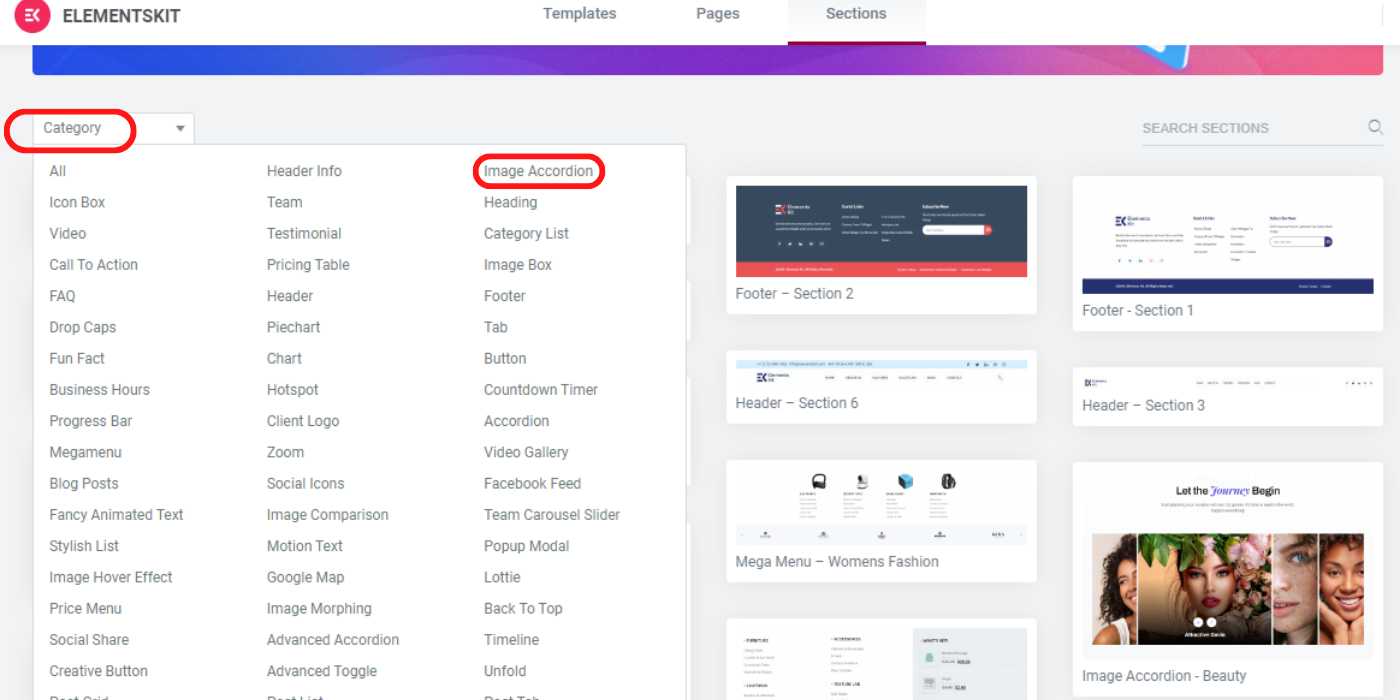
Passaggio 1: seleziona il widget Fisarmonica immagine #
- Crea una nuova pagina o apri una pagina esistente con “Modifica con Elementor”
- Clicca su ElementsKit
- Seleziona il "Fisarmonica immagine” dal widget "Categoria"

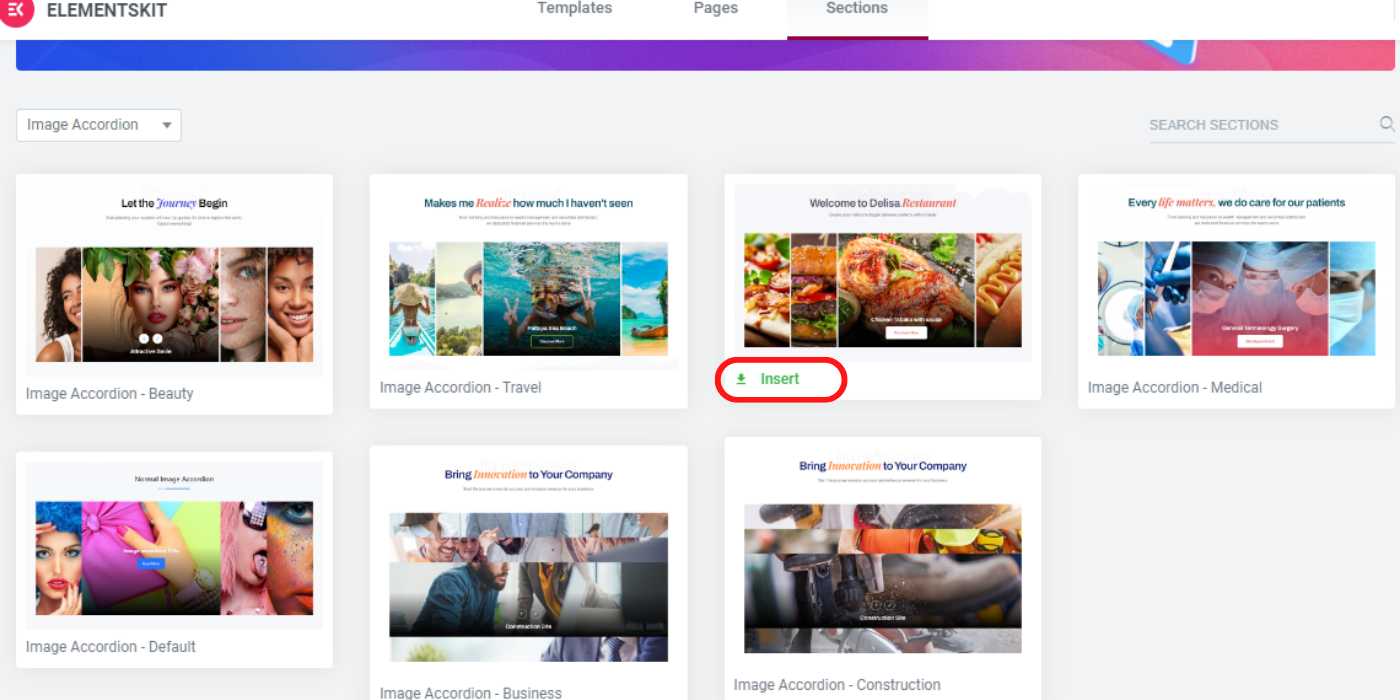
Passaggio 2: inserire il modello #
Puoi vedere 7 modelli diversi tra cui bellezza, viaggi, ristorante, medicina, affari ed edilizia insieme a un modello predefinito.
- Seleziona un modello. Puoi vedere l'anteprima cliccando su Anteprima dal vivo scheda.
- Inserire il modello selezionato nella tua pagina

✅✅Nota: È possibile inserire più modelli su una pagina seguendo la stessa procedura.
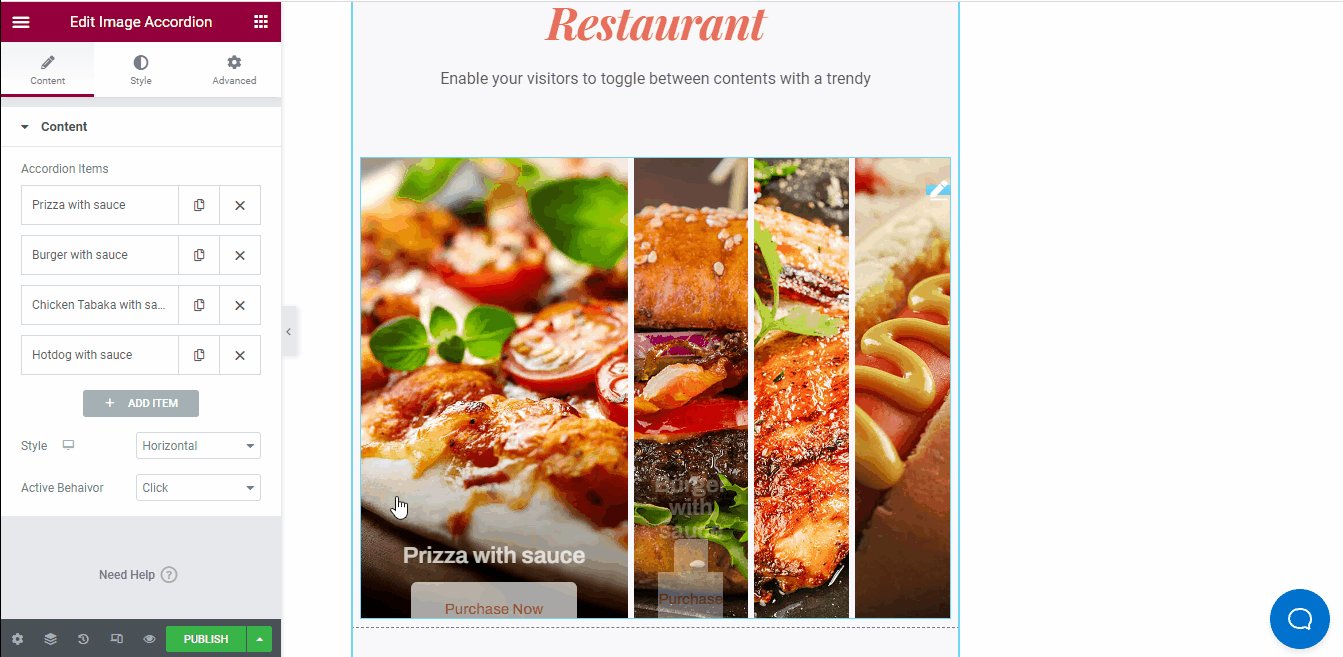
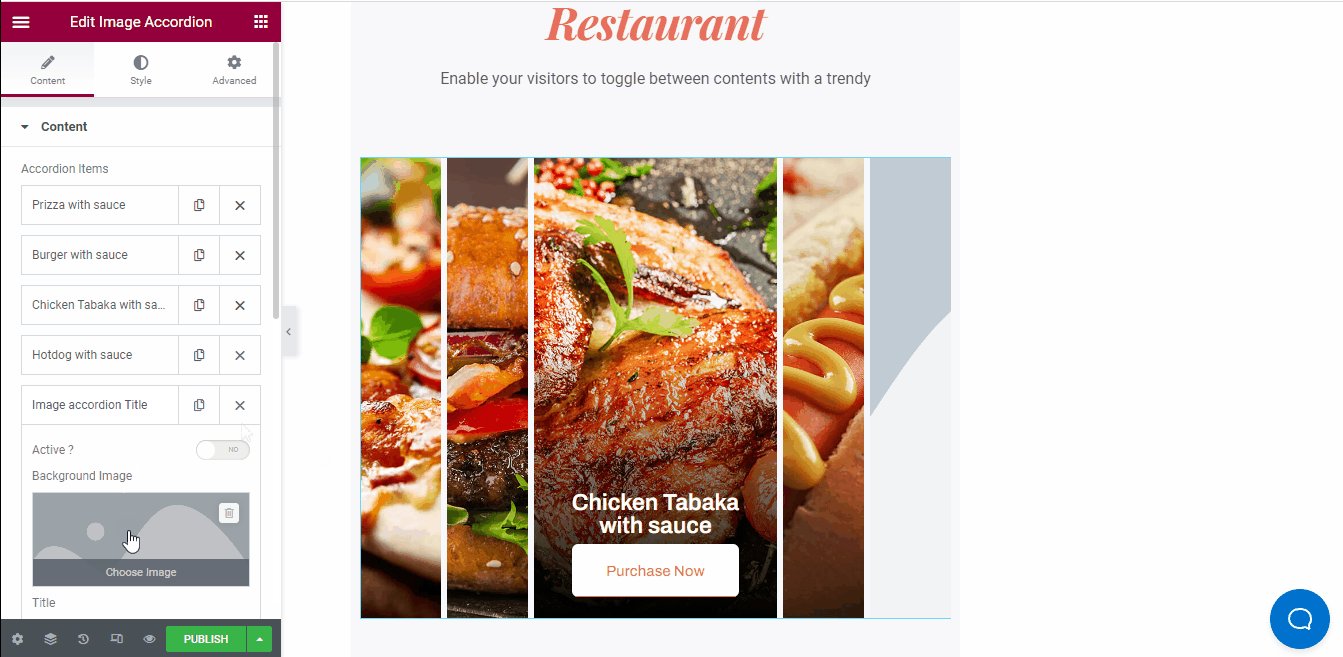
Passaggio 3: personalizzare i modelli inseriti #
Ci sono tantissime opzioni per personalizzare i modelli di fisarmonica di immagini.
- Inserisci immagini, assegna titoli e includi l'URL per ciascuna immagine
- Aggiungi più immagini o elimina loro se necessario
- Impostare il "Azione" per l'immagine su cui vuoi mettere a fuoco tra le altre immagini
- Potere copia lo stesso blocco
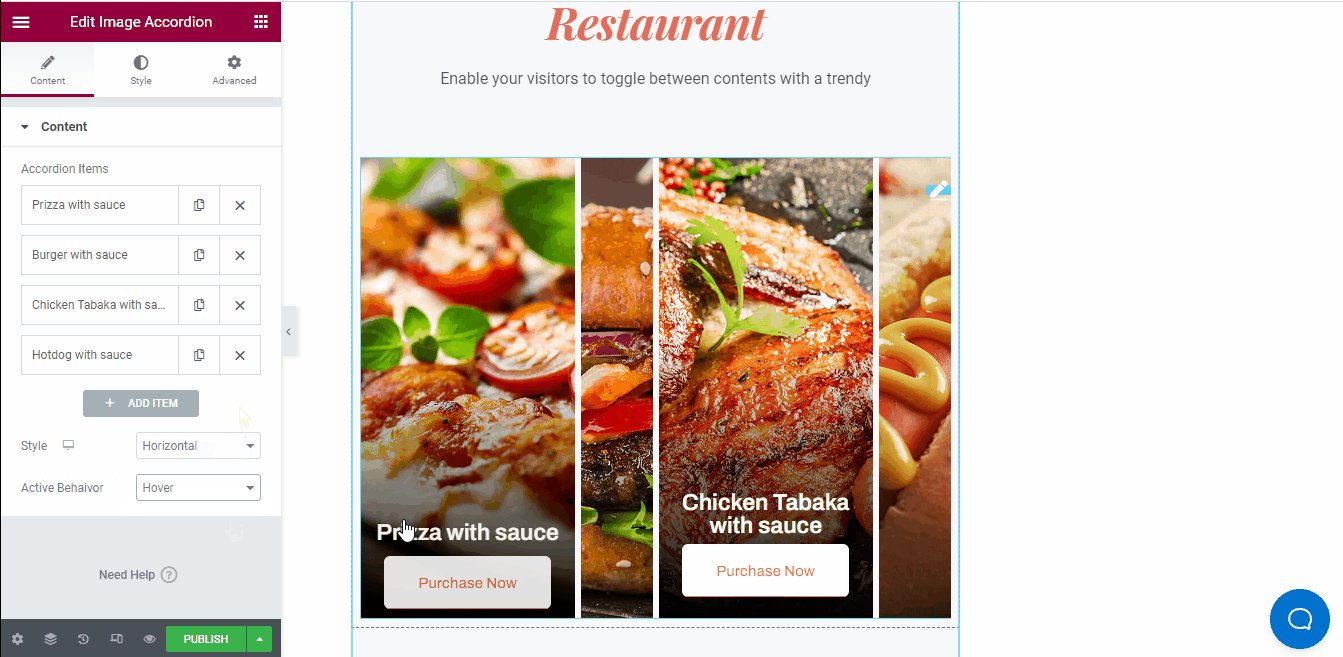
- Seleziona se "Clic" O “Passa il mouse” per mostrare il titolo e il pulsante
- Abilita o disabilita il pulsante opzione
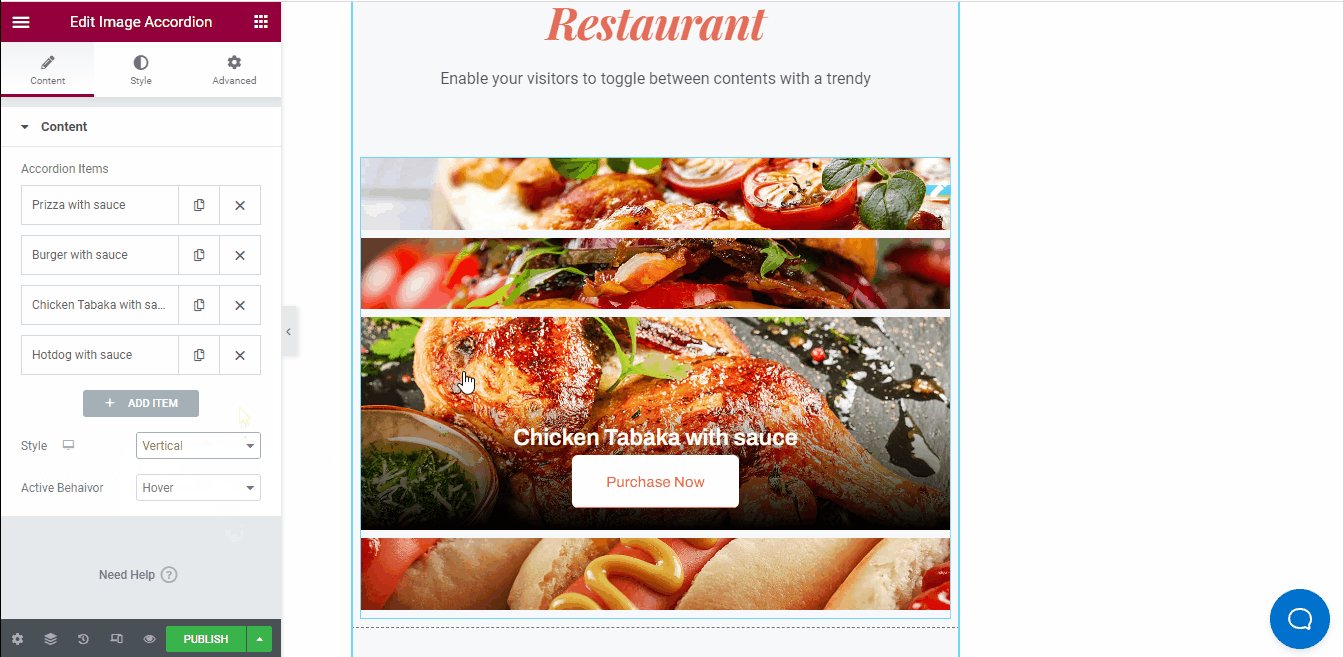
- L'orientamento può essere orizzontale (predefinito) o verticale

- Ingrandisci e rimpicciolisci ogni singola immagine, aggiungi un collegamento e condividi le immagini individualmente
- Imposta lo stile del blocco come lineare o circolare
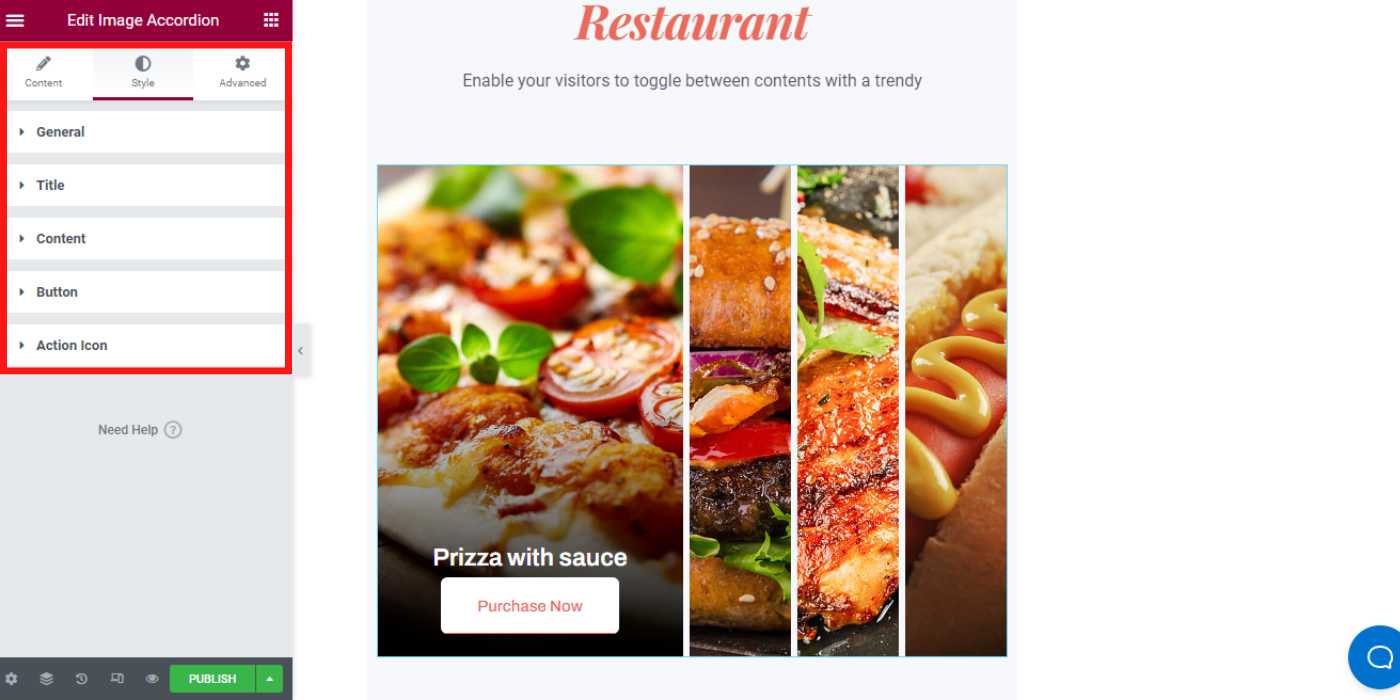
- Personalizza colore, sfondo, bordo, riempimento, margine, dimensione e tipografia per titoli, immagini e pulsanti
- Clicca su "Pubblicare" dopo la personalizzazione

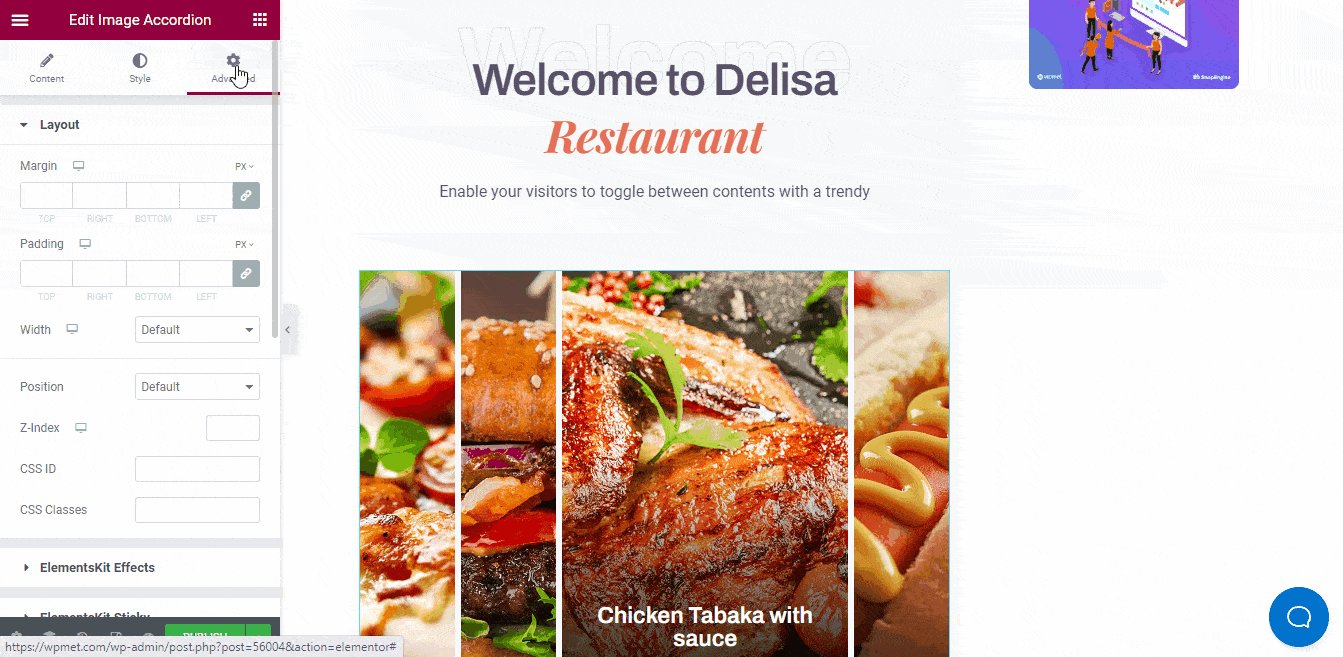
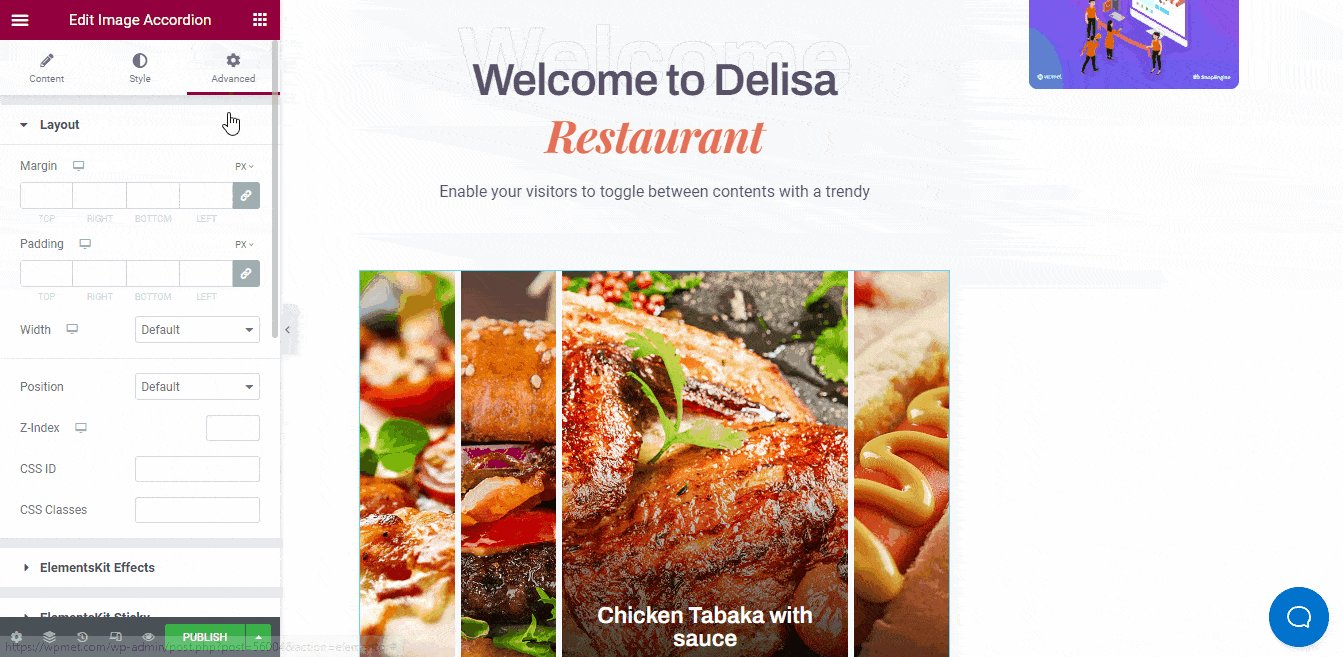
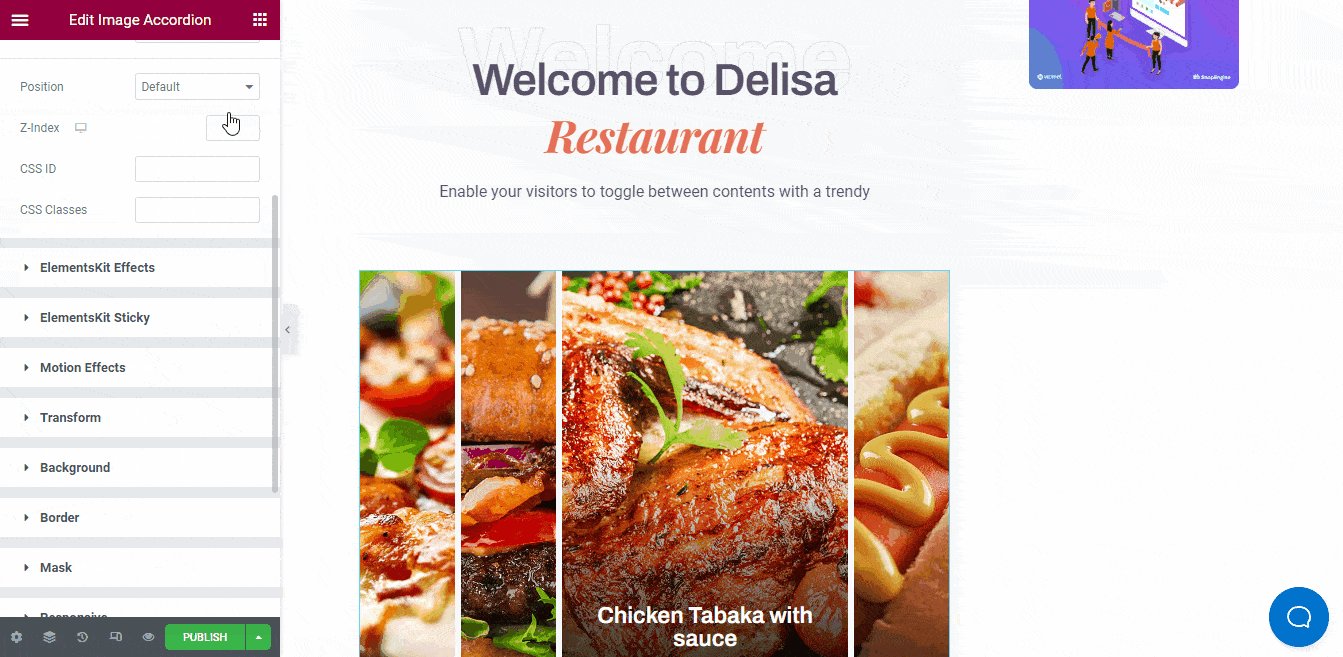
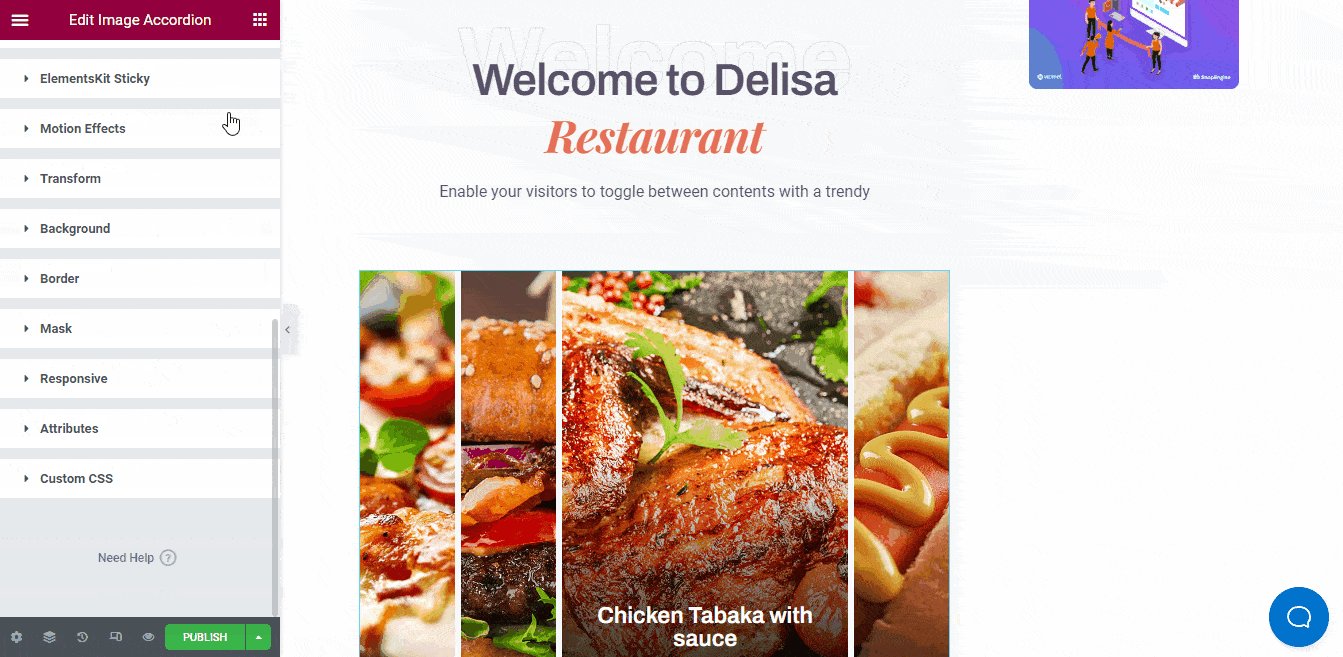
Widget Image Accordion: impostazioni di layout avanzate #
Puoi personalizzare margine, riempimento, larghezza, z-index, effetti di movimento, trasformazione, reattività e molto altro ancora "Avanzate" impostazioni.
Inoltre, se lo desideri, puoi aggiungere CSS personalizzati per qualsiasi design personalizzato.

Speriamo che ora tu possa creare uno straordinario layout a fisarmonica di immagini per il tuo sito Web WordPress. se avete domande, non esitate a condividerle con noi.




