Rendi i tuoi contenuti importanti leggibili all'utente con Accordion Elementor Widget sulle tue pagine senza scorrere verso il basso
Personalizza la fisarmonica #
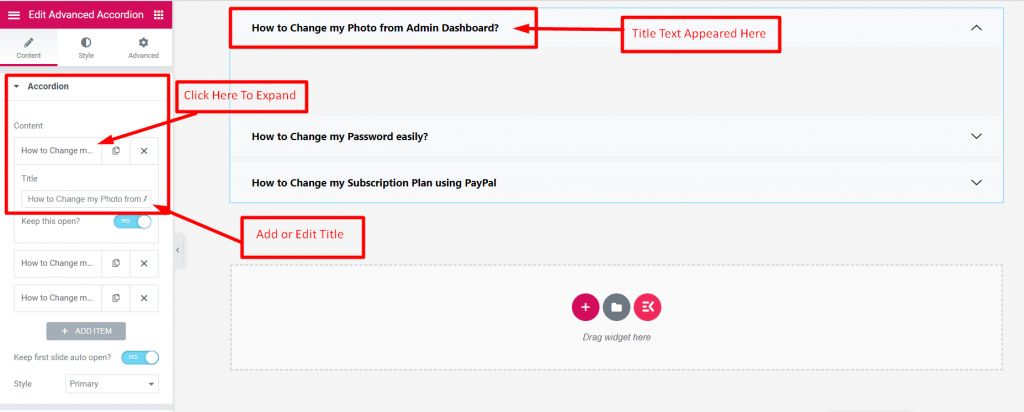
Contenuto #
- Fare clic sul contenuto per espanderlo
- Aggiungi o modifica titolo

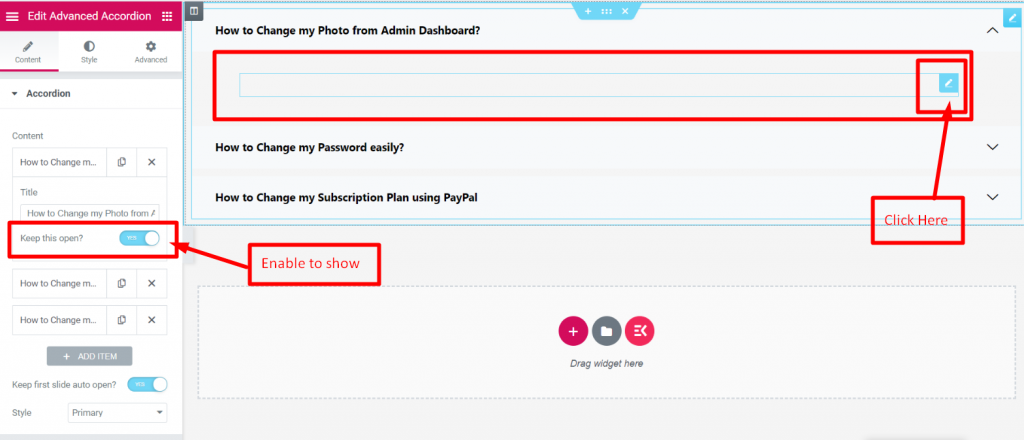
Aggiungi qualsiasi widget come il testo dell'immagine dopo il titolo
- Abilitare "Tienilo aperto”attiva/disattiva
- Clicca sul Icona per aggiungere qualsiasi widget

Cerca il widget desiderato e rilascialo

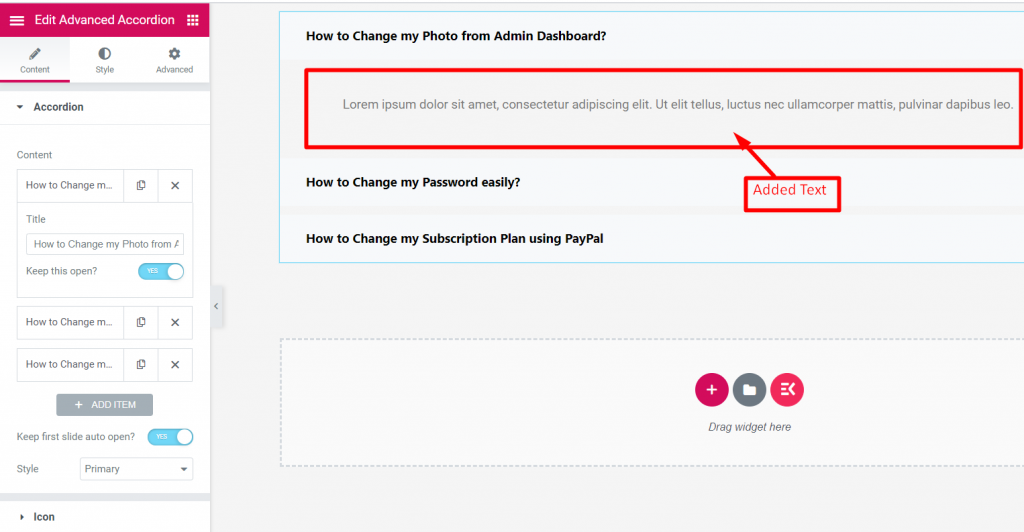
Modifica il testo e fai clic su Aggiorna

Chiudi la finestra e il testo apparirà di conseguenza

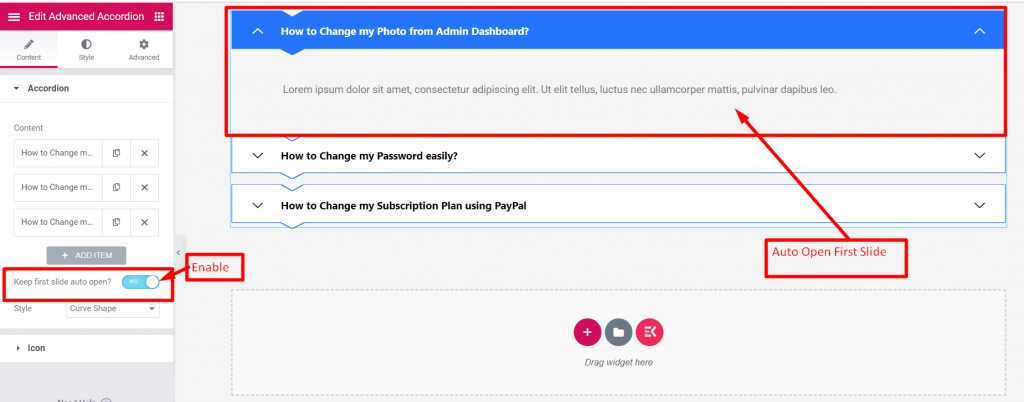
Apertura automatica #

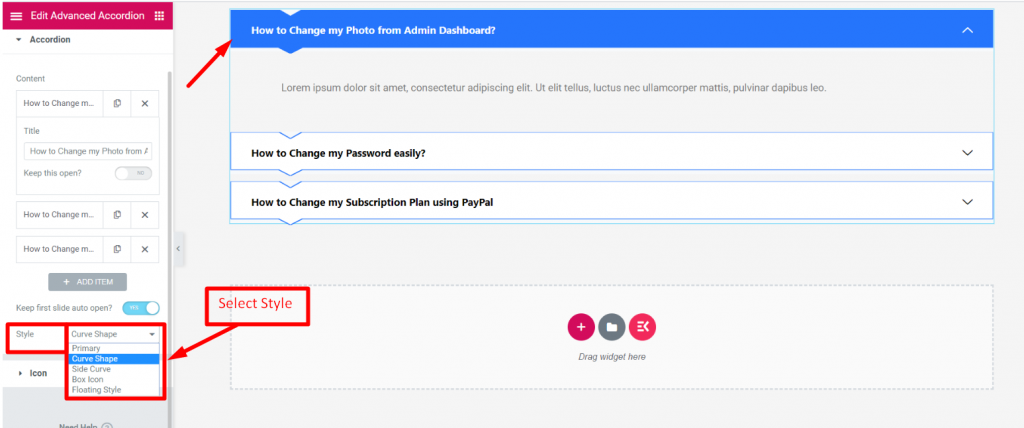
Aggiungi stile #
Seleziona lo stile: Primaria, Forma curva, Curva laterale, Riquadro, Icona, Stile mobile

Abilita per mantenere aperta automaticamente la prima diapositiva
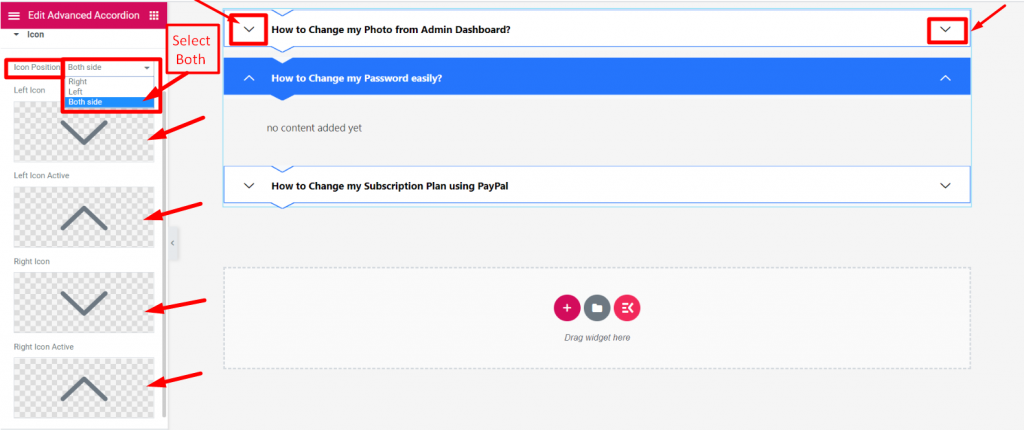
Icona #
Posizione dell'icona #
- Seleziona la posizione dell'icona: Destra, Sinistra o Entrambi
- Carica icona dalla libreria