Il widget ElementsKit Funfact ti consente di visualizzare fatti affascinanti in numeri con icone e opzioni personalizzabili.
Leggi questa documentazione per scoprire come utilizzare il widget Elementor Funfact di ElementsKit.
Plug-in richiesto: #
- Elementore: Scarica plug-in.
- ElementsKit Lite: Scarica plug-in.
- ElementsKit Pro: Ottieni il plug-in.
Passaggio 1: attiva il widget Funfact #
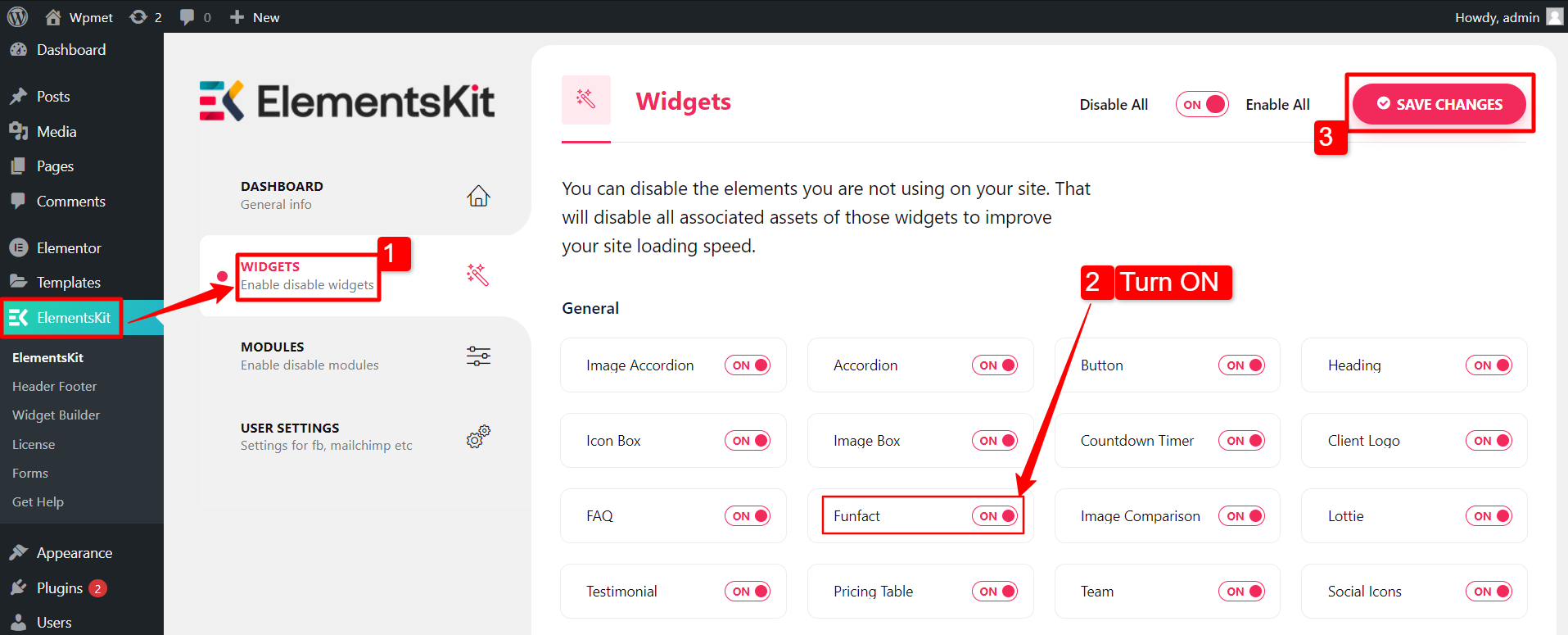
Innanzitutto, devi abilitare il widget dalla dashboard di WordPress. Per abilitare il widget Funfact:
- Passare a ElementsKit > Widget.
- Trovare il Fatto divertente dall'elenco e abilitare il widget.
- Fare clic su SALVA MODIFICHE.

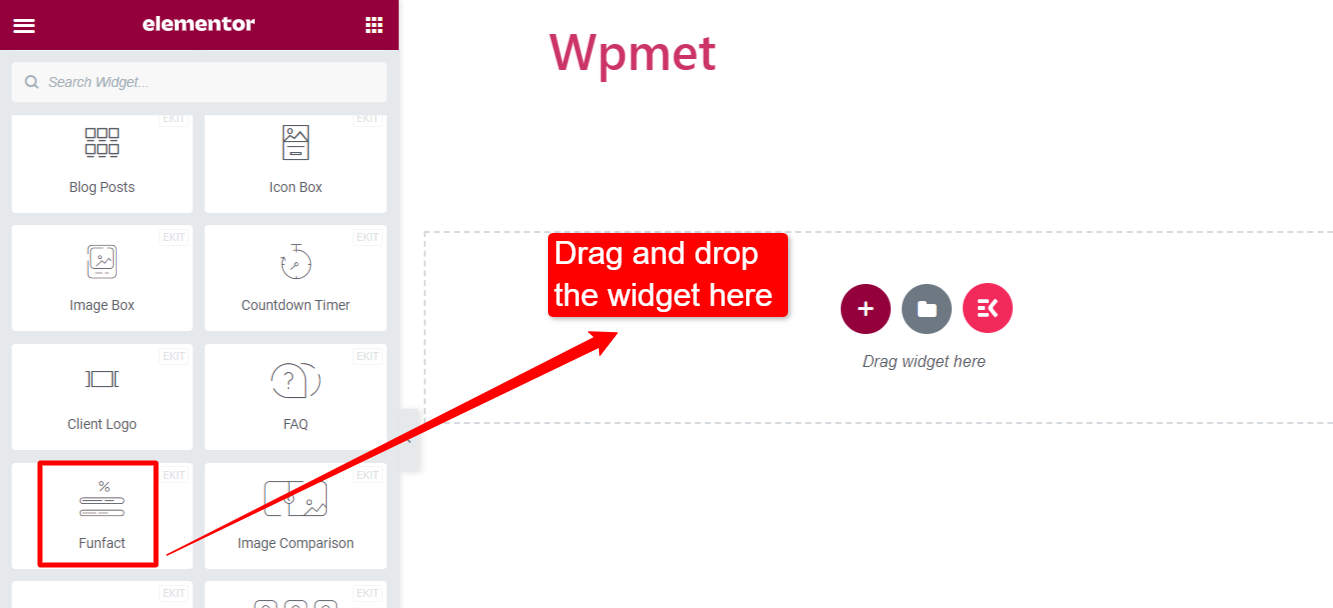
Passaggio 2: trascina e rilascia il widget #
Successivamente, trascina e rilascia il widget ElementsKit Funfact nell'editor di Elementor.

Passaggio 3: personalizza il widget Funfact #
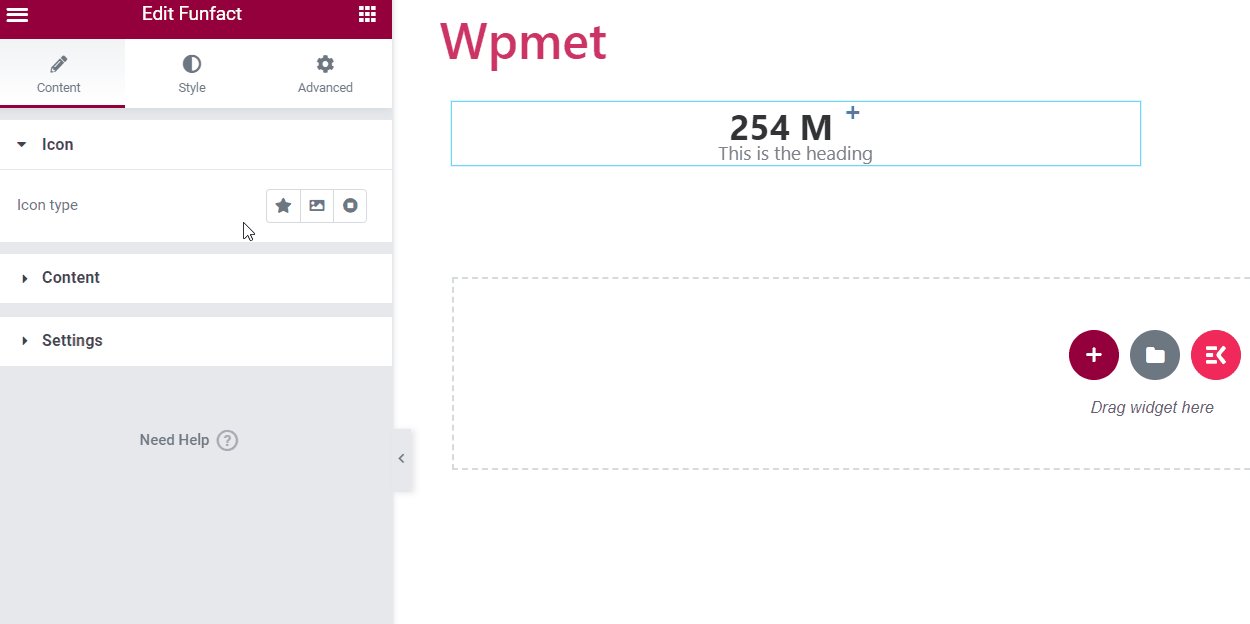
Icona #
Nella scheda contenuto, puoi personalizzare l'icona.
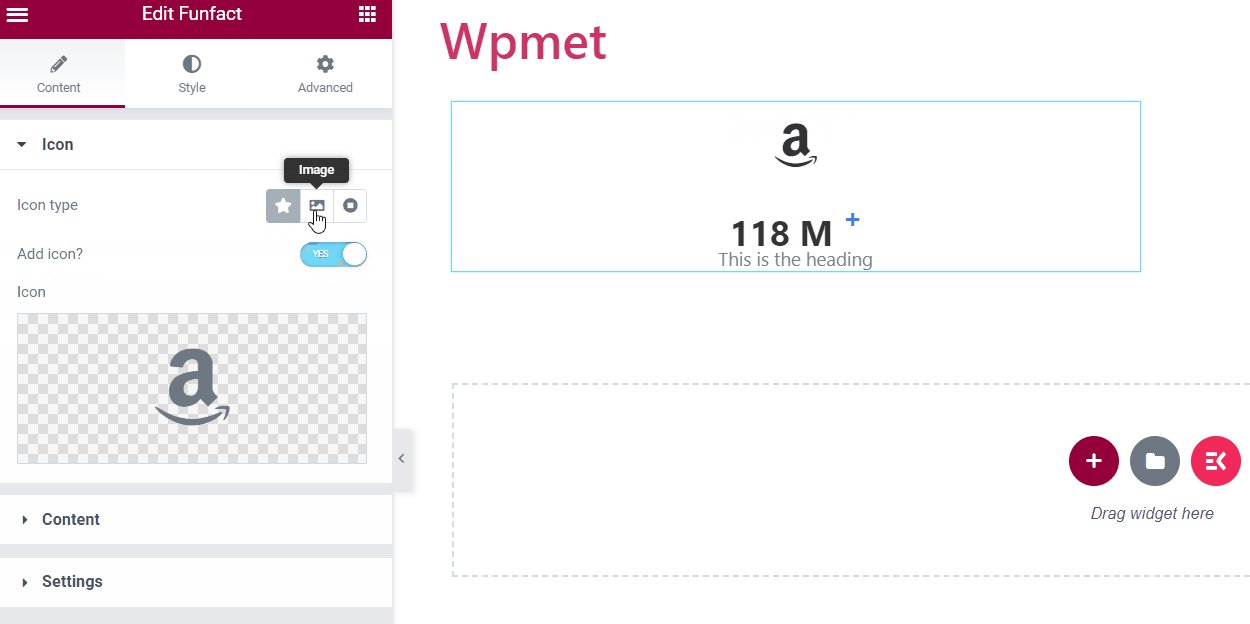
- Tipo di icona: Scegli tra le opzioni disponibili: Icona, Immagine o Nessuna.
- Aggiungi icona: Questa opzione è disponibile per le icone.
- Icona: Scegli un'icona se scegli "Icona".
- Immagine: Scegli un'immagine se scegli "immagine"
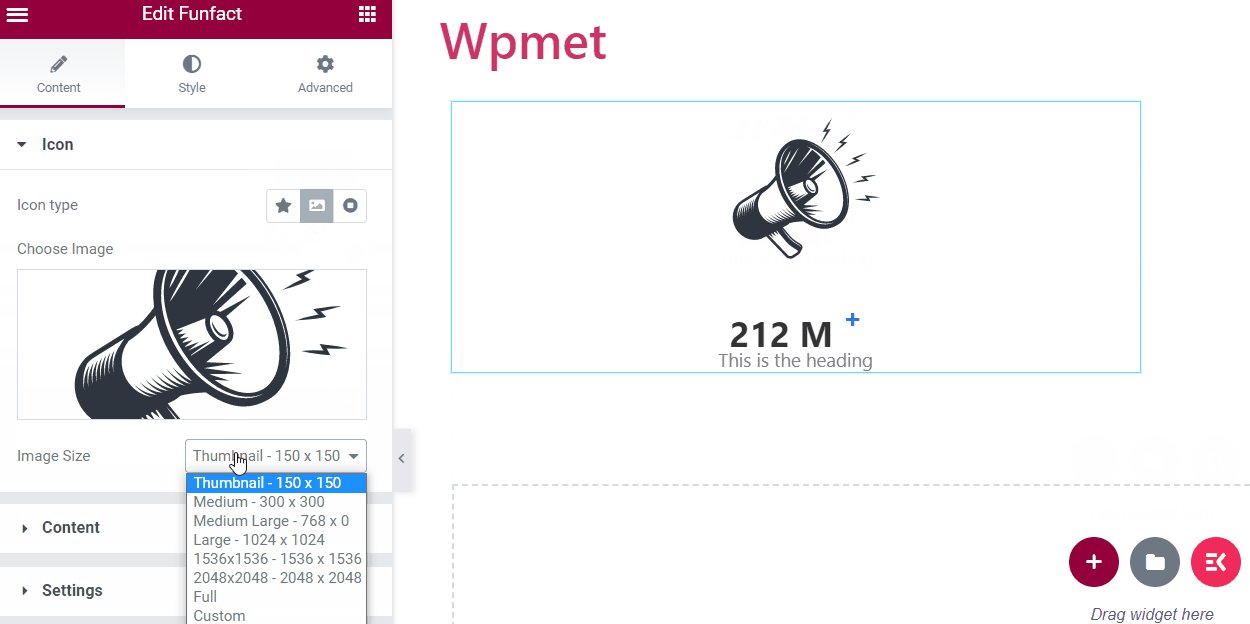
- Dimensione dell'immagine: Seleziona la dimensione dell'immagine per l'immagine.

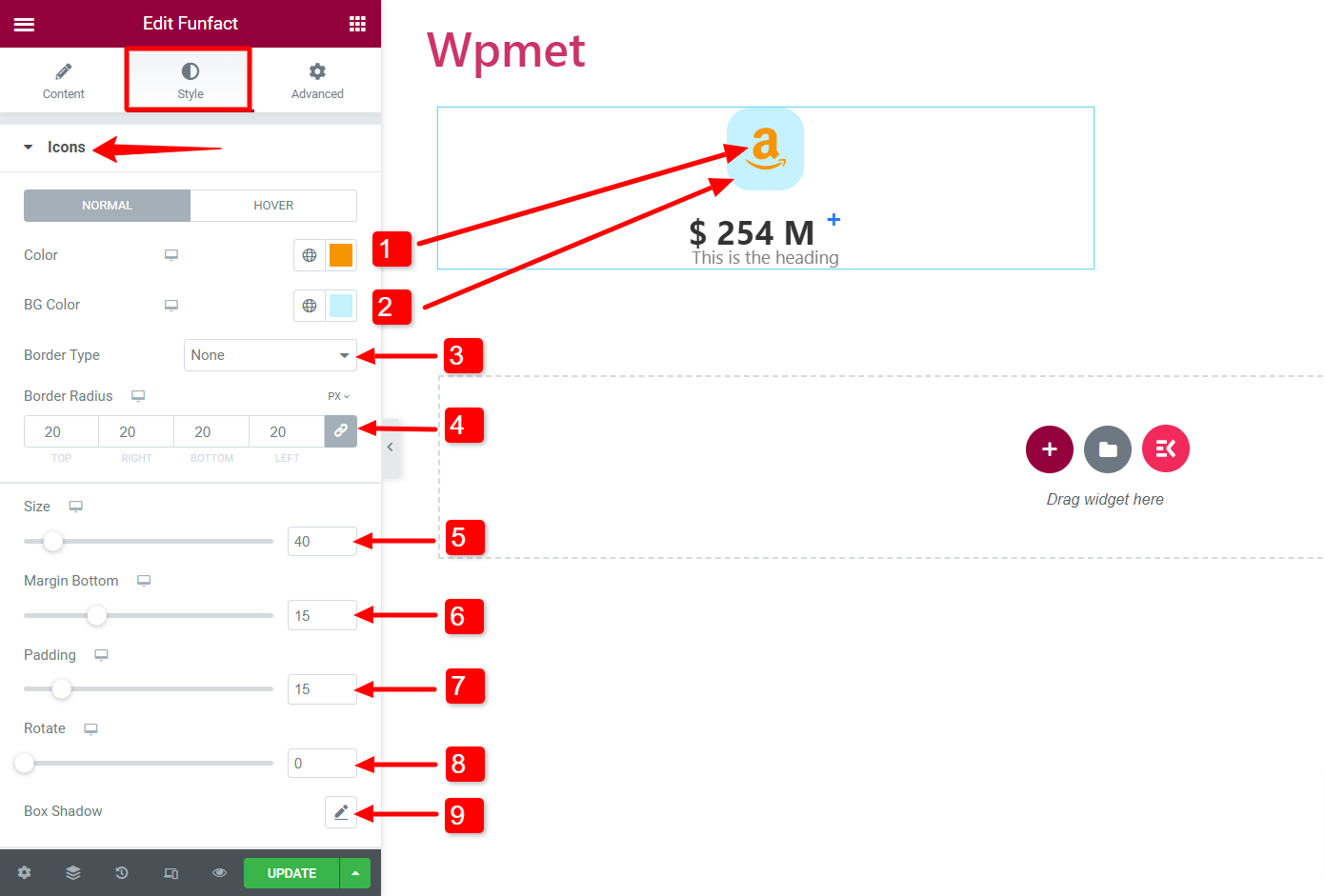
Nella scheda Stile, puoi modificare gli stili dell'icona,
- Colore: Scegli un colore per l'icona.
- Colore BG: Scegli un colore di sfondo per l'icona.
- Tipo di bordo: seleziona il tipo di bordo dell'icona.
- Raggio del confine: Regola il raggio del bordo dell'icona.
- Misurare: Regola la dimensione dell'icona.
- Margine inferiore: Lo spazio del margine verso il basso.
- Imbottitura: regola la spaziatura attorno all'icona.
- Ruotare: Puoi ruotare l'icona di 360 gradi.
- Ombra della scatola: Aggiungi uno stile di ombra a scatola se lo desideri.

Contenuto #
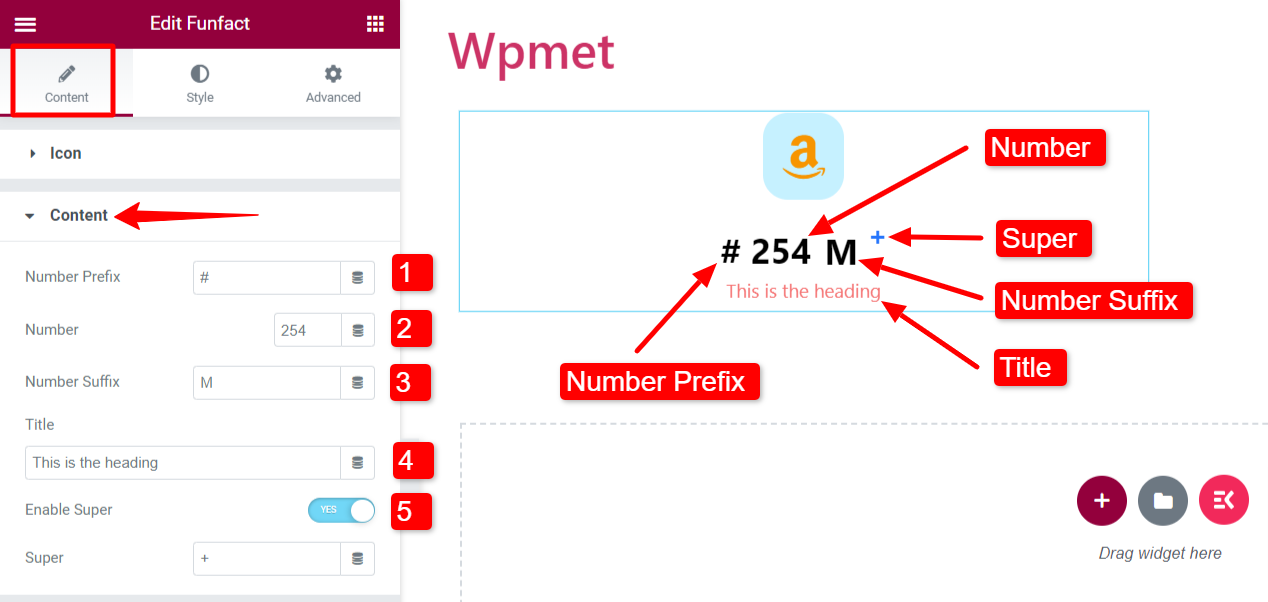
Nella scheda Contenuto, puoi personalizzare il contenuto,
- Prefisso numerico: Aggiungi un prefisso prima del numero.
- Numero: Aggiungi il numero in questo campo.
- Suffisso numerico: Aggiungi un suffisso prima del numero.
- Titolo: Inserisci il contenuto del titolo in questo campo.
- Abilita Super: Puoi abilitare la super opzione. E aggiungi un testo o un simbolo nel file Super campo.

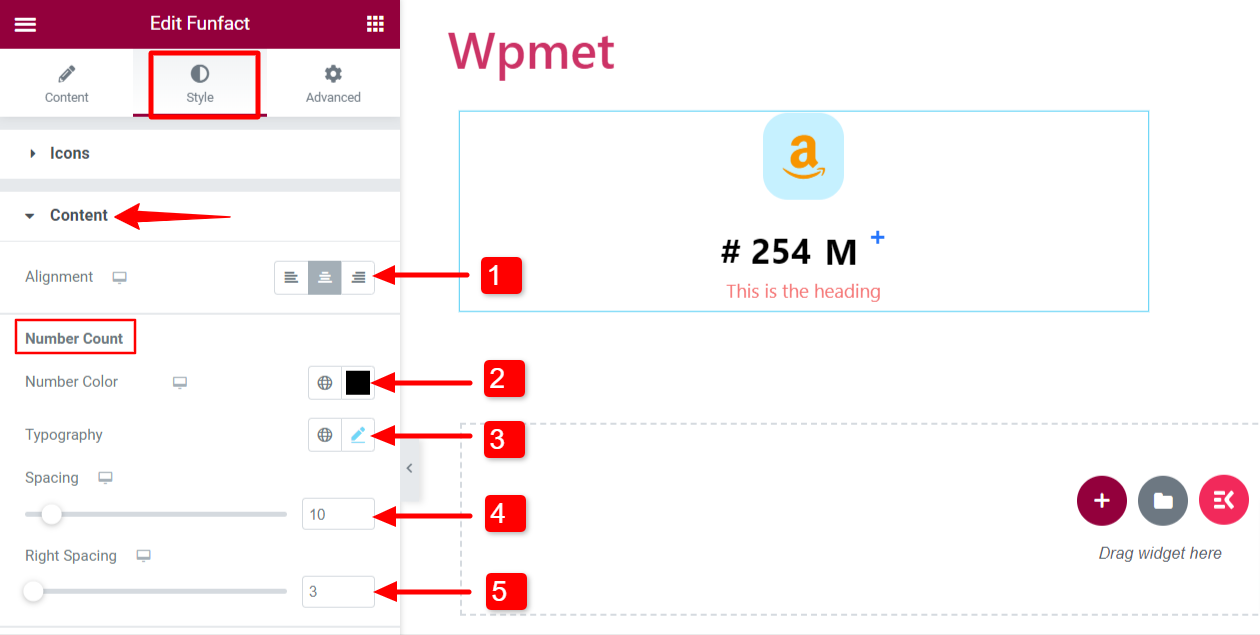
Nella scheda Stile, puoi modificare gli stili del contenuto,
- Allineamento: Imposta l'allineamento del contenuto Funfact.
Conteggio dei numeri:
- Colore del numero: Scegli un colore per il numero.
- Tipografia: Imposta la tipografia del numero.
- Spaziatura: Spazio tra il numero e il titolo.
- Spaziatura giusta: Lo spazio tra il numero e il suffisso.

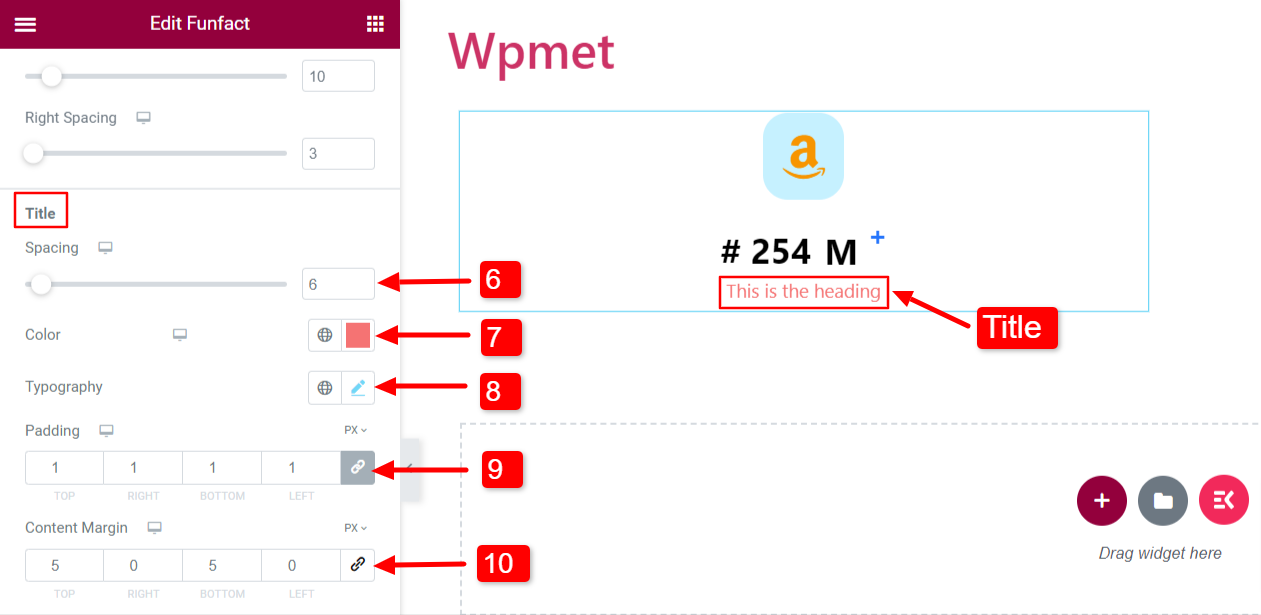
Titolo:
- Spaziatura: Regola la spaziatura inferiore per il titolo.
- Colore: Scegli un colore per il titolo.
- Tipografia: Imposta la tipografia del titolo.
- Imbottitura: Regola la spaziatura interna del titolo del contenuto.
- Margine del contenuto: Regola il margine attorno al contenuto (numero e titolo).

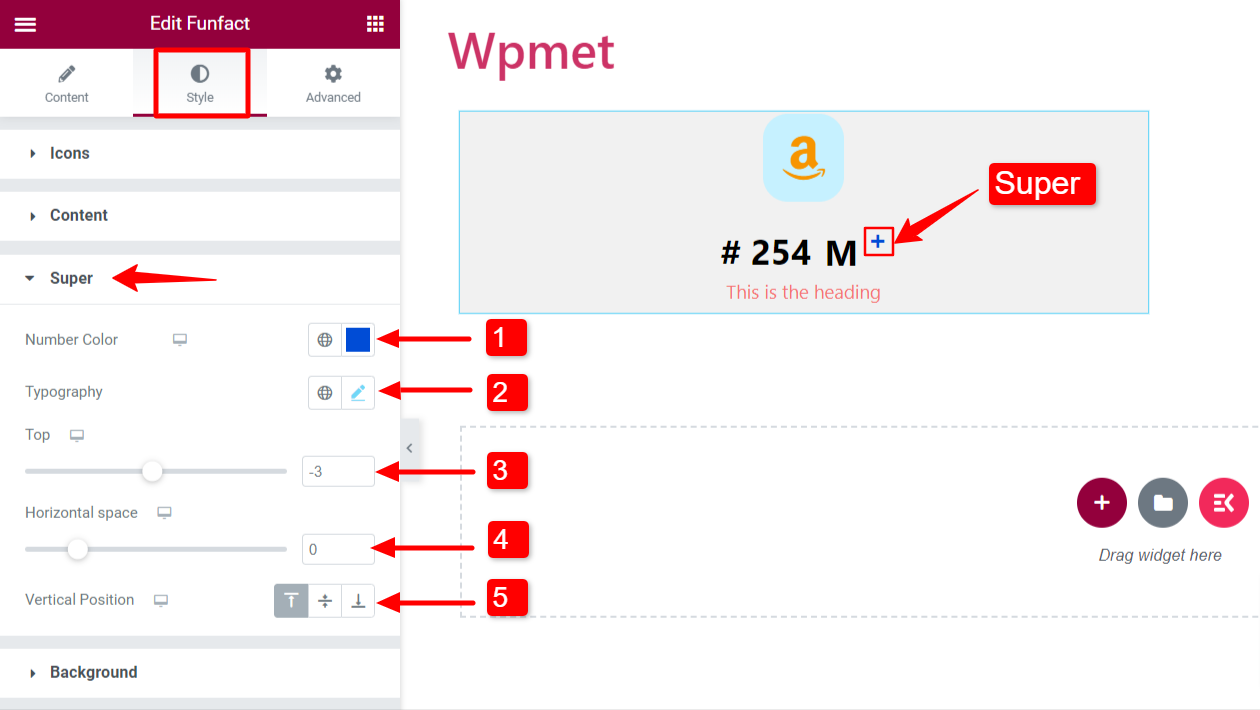
Super:
Se abiliti super, puoi anche personalizzarne gli stili.
- Colore del numero: Scegli un colore.
- Tipografia: Imposta la tipografia.
- Superiore: Regola la posizione.
- Spazio orizzontale: Regola lo spazio da sinistra.
- Posizione verticale: Imposta la posizione verticale in alto, al centro o in basso.

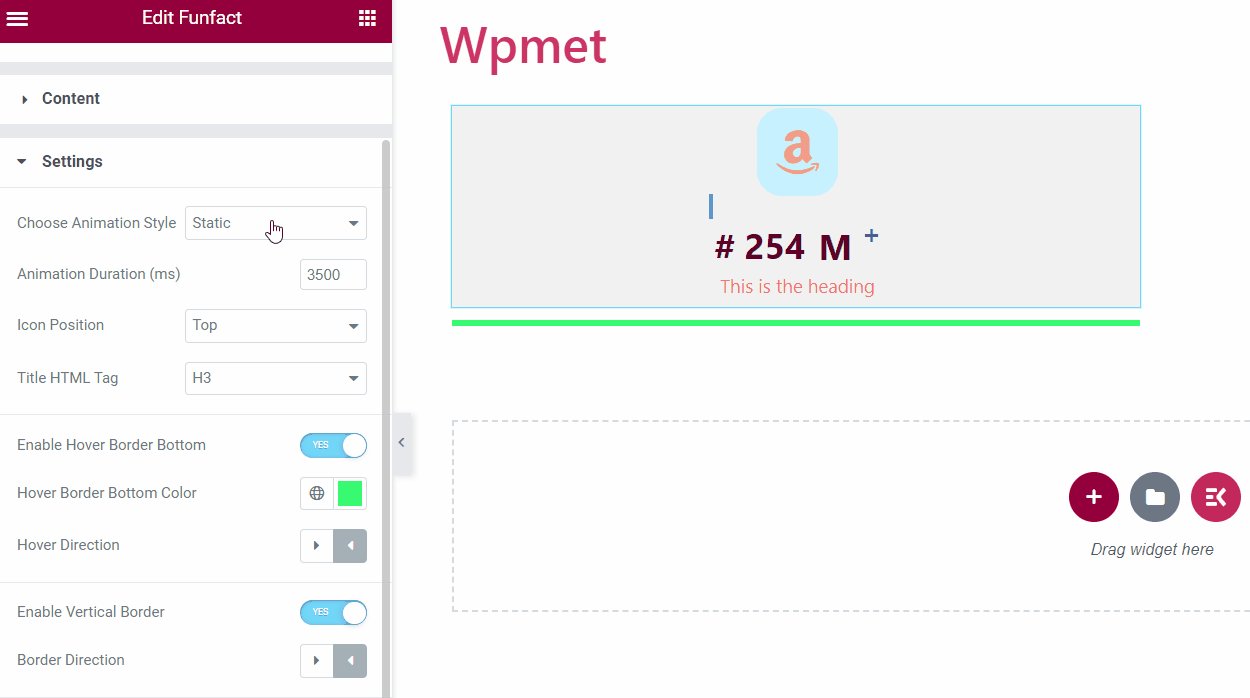
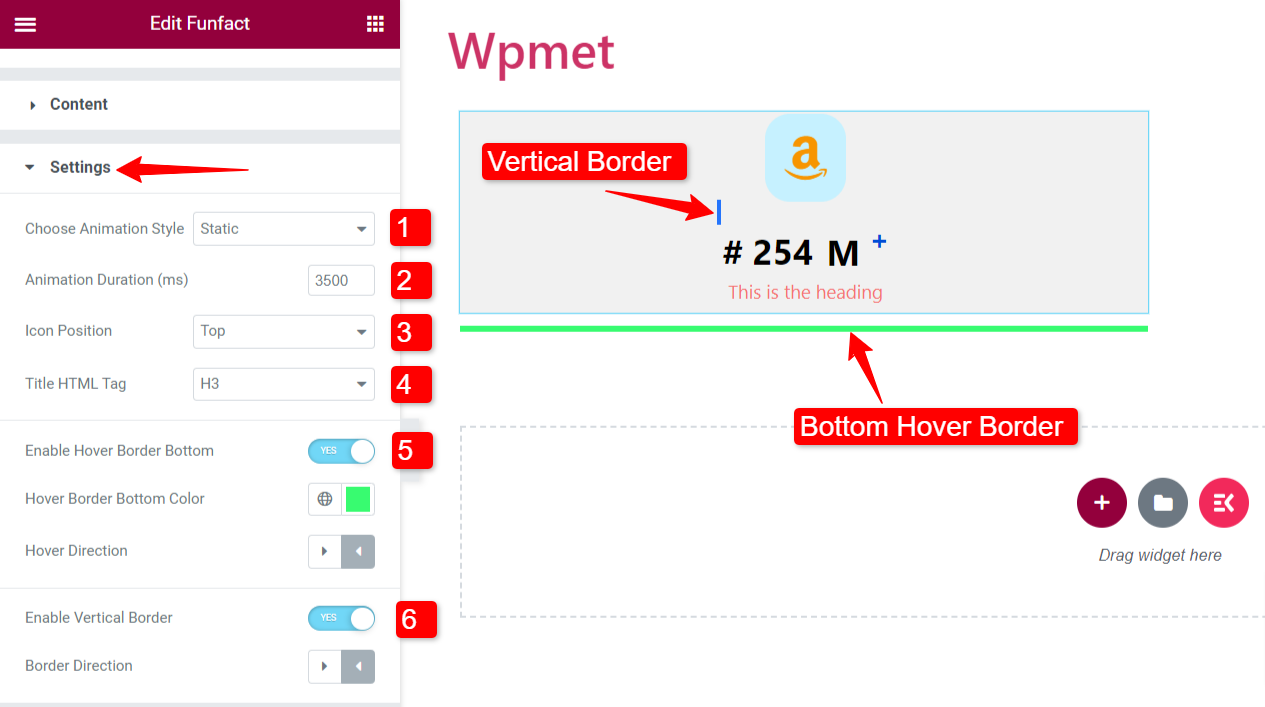
Impostazioni #
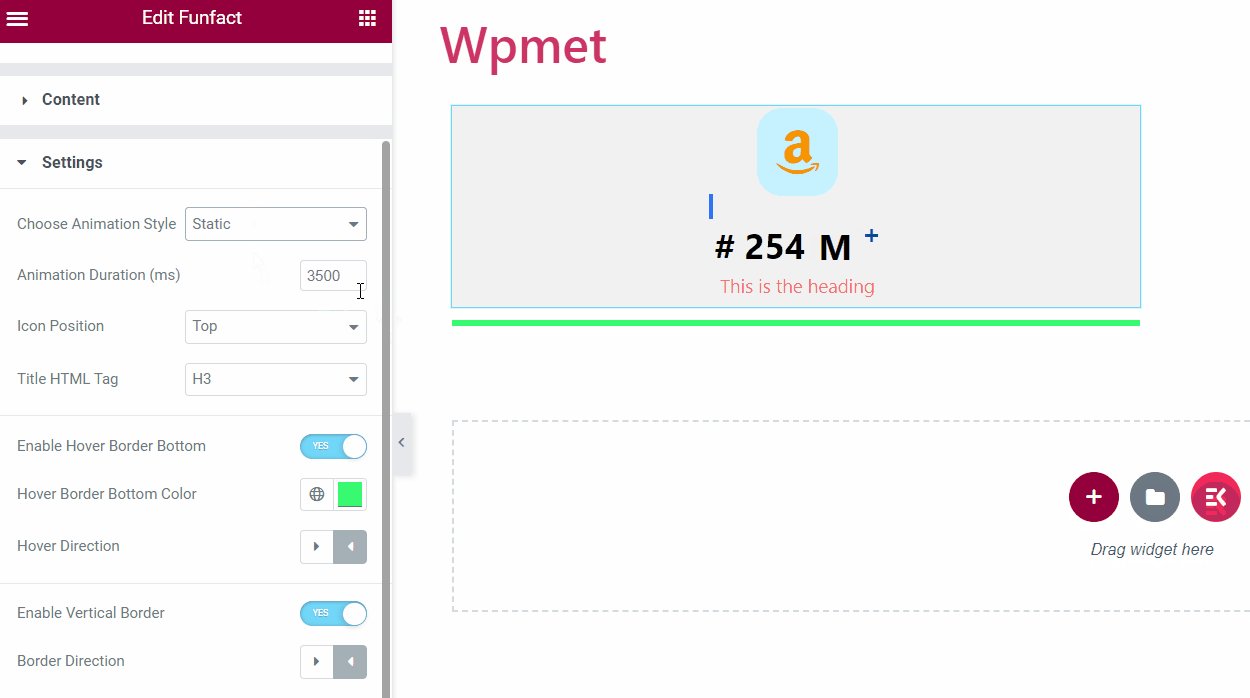
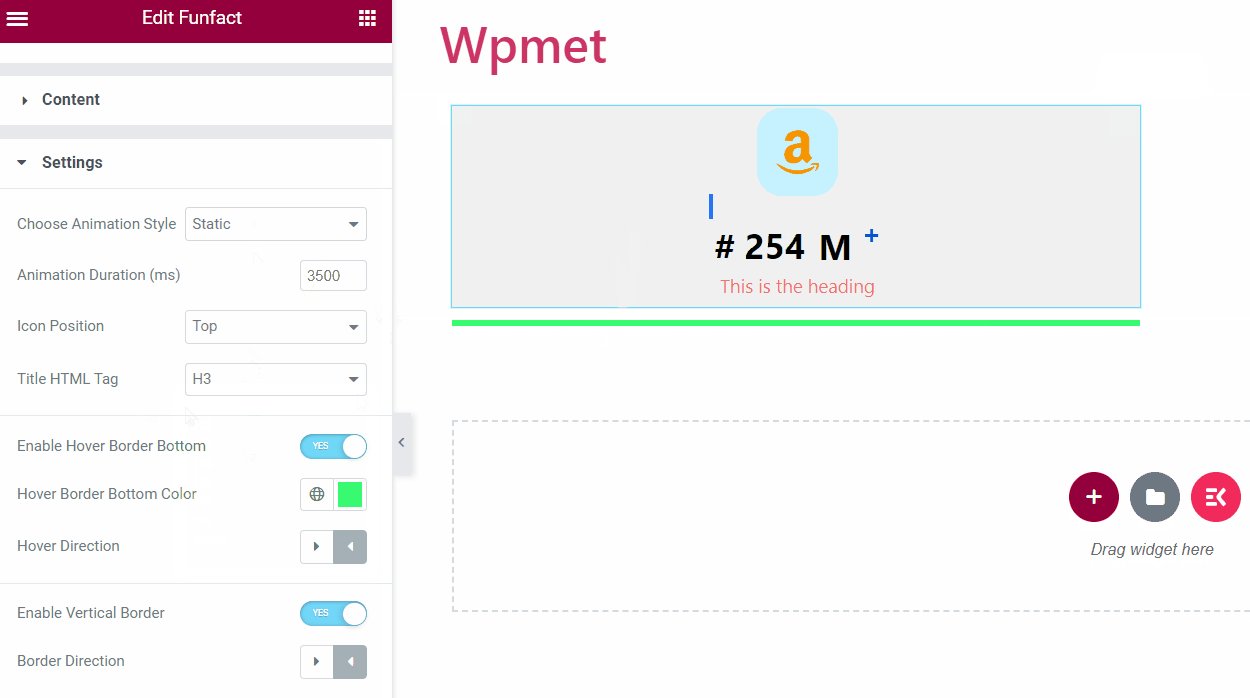
Configura le impostazioni per il widget Funfact.
- Scegli lo stile di animazione: Seleziona uno stile di animazione dalle opzioni fornite: Statico O Scorrevole.
- Durata dell'animazione: Imposta la durata dell'animazione in millisecondi (ms).
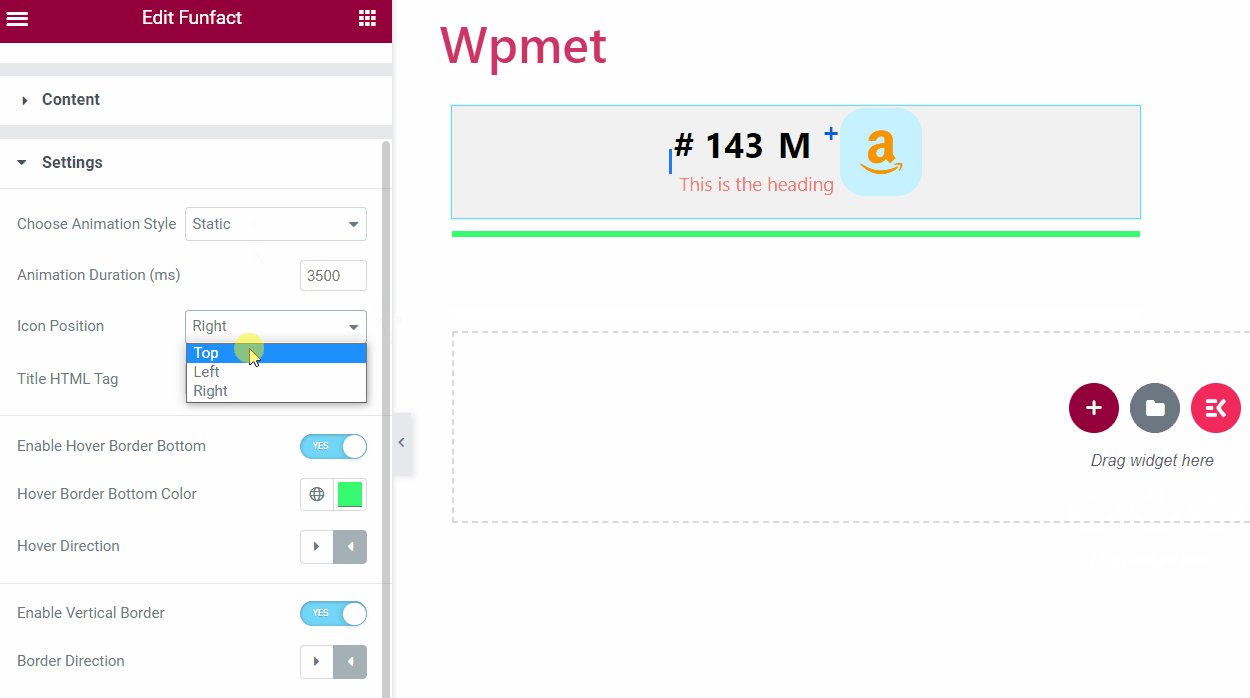
- Posizione dell'icona: Imposta la posizione dell'icona in alto, a sinistra o a destra.
- Tag HTML del titolo: Seleziona il tag HTML del titolo.

- Abilita bordo inferiore al passaggio del mouse: Puoi aggiungere un bordo inferiore, che risponda al passaggio del mouse.
- Colore inferiore del bordo al passaggio del mouse: Se al passaggio del mouse sul bordo inferiore è abilitato, puoi scegliere un colore.
- Direzione al passaggio del mouse: Imposta la direzione del passaggio del mouse a sinistra o a destra.
- Abilita bordo verticale: Puoi anche aggiungere un bordo verticale nella casella Funfact.
- Direzione del confine: Se abilitato, seleziona la direzione del bordo Da sinistra o Da destra.

Come il widget Content Ticker, ElementsKit include centinaia di elementi avanzati per Elementor. Ottieni ElementsKit e utilizza questi elementi per creare siti Web WordPress ricchi di funzionalità.



