EmailKit ha una raccolta diversificata di elementi utili per progettare un'esperienza completa modelli di posta elettronicaLi troverete in tre diverse categorie:
- Elementi generali
- Elementi WooCommerce
- Elementi WordPress
Elementi generali #
Gli Elementi generali includono vari elementi di contenuto che puoi utilizzare per creare praticamente qualsiasi tipo di modello di posta elettronica. Esploriamoli uno per uno:
Intestazione #
Utilizzando questo elemento, puoi aggiungere un'intestazione o un titolo impressionante al modello di email.

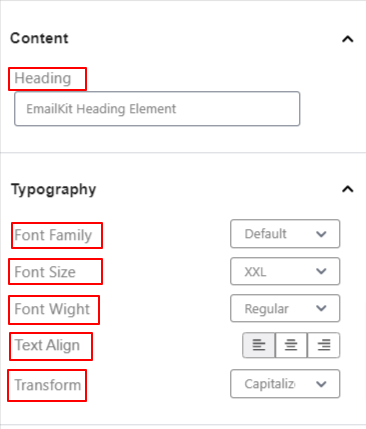
Contenuto:
- Intestazione: inserisci l'intestazione della tua email in questa casella.
Tipografia:
- Famiglia di font: seleziona la famiglia di caratteri preferita dal menu a discesa.
- Dimensione del font: scegli una dimensione del carattere per l'intestazione.
- Peso del carattere: imposta lo spessore o l'audacia del carattere (Normale, Medio e Grassetto).
- Allinea testo: regola la posizione del testo a sinistra, al centro o a destra.
- Trasformare: regola le maiuscole del contenuto del testo.

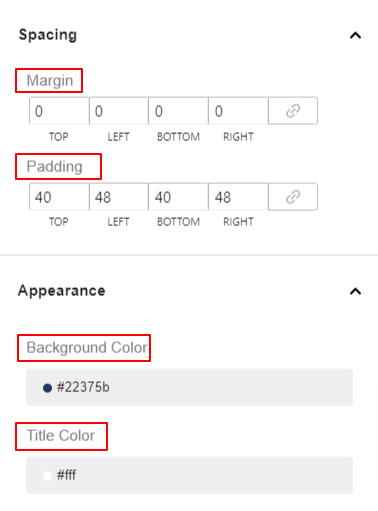
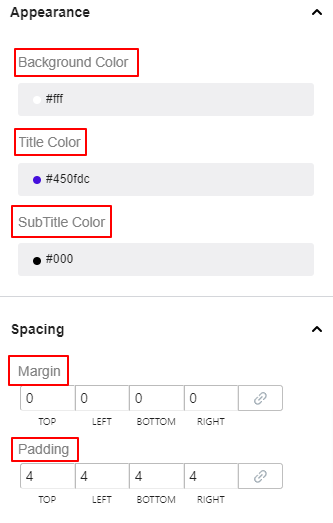
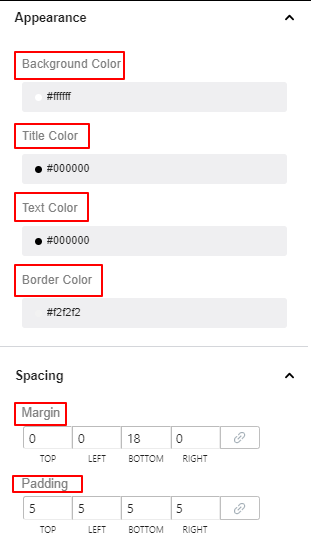
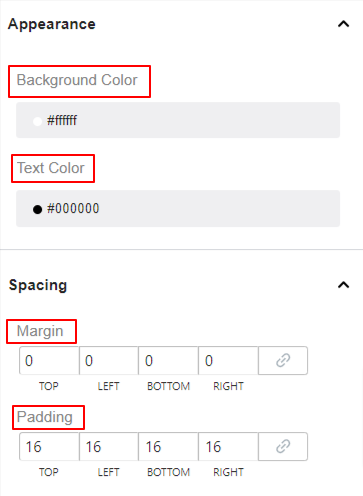
Spaziatura:
- Margine: specifica gli spazi attorno all'elemento dell'intestazione.
- Imbottitura: aggiungi spazi attorno al testo dell'intestazione all'interno della casella.
Aspetto:
- Colore di sfondo: scegli un colore per lo sfondo dell'elemento del titolo.
- Colore del titolo: utilizza il selettore colore per impostare il colore del titolo.

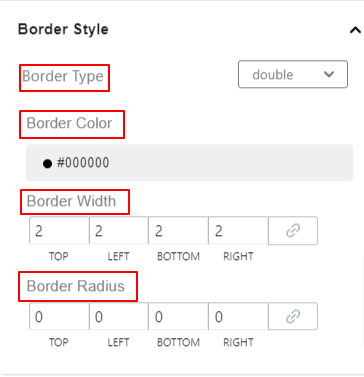
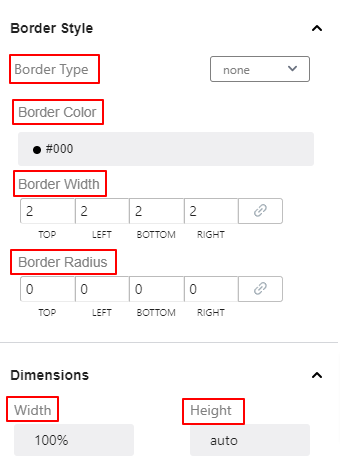
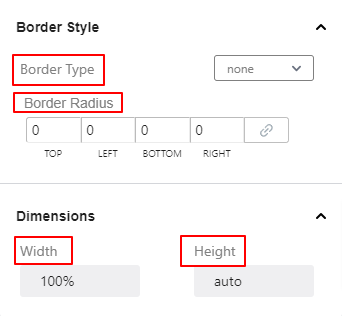
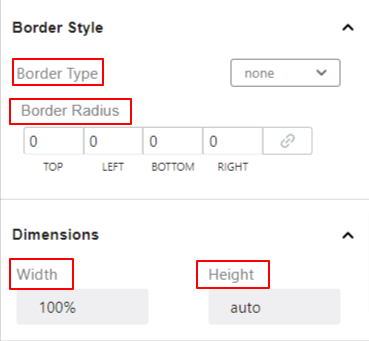
Stile del bordo:
- Tipo di bordo: imposta il tipo di bordo dell'intestazione tra 8 diverse opzioni.
- Colore del bordo: aggiunge un colore al bordo.
- Larghezza del bordo: imposta lo spessore del bordo.
- Raggio del confine: regola la rotondità del bordo.
Sottotitolo #
Aggiungi questo elemento per visualizzare ulteriori informazioni sull'e-mail accanto al titolo.

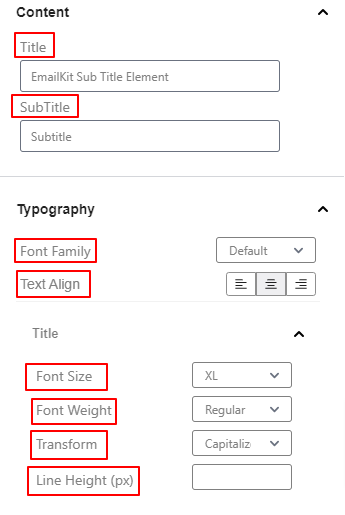
Contenuto:
- Titolo: Scrivi il testo del titolo in questa casella.
- Sottotitolo: inserisci il testo che desideri visualizzare come sottotitolo.
Tipografia:
- Famiglia di font: seleziona una famiglia di caratteri dal menu a discesa.
- Allinea testo: posiziona l'elemento del sottotitolo a sinistra, al centro o a destra.
Personalizzazione di titoli e sottotitoli #
Sotto le impostazioni di personalizzazione del titolo e dei sottotitoli, ci saranno funzionalità simili.
- Dimensione del font: seleziona un'opzione dal menu a discesa per determinare la dimensione del carattere.
- Peso del carattere: definisce lo spessore o la densità del testo.
- Trasformare: specificare le maiuscole dell'elemento di testo.
- Altezza della linea (px): regola la spaziatura superiore e inferiore del titolo o del sottotitolo.

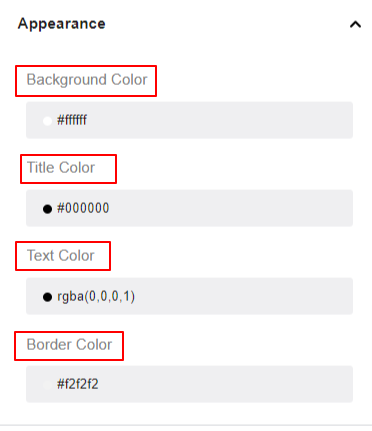
Aspetto:
- Colore di sfondo: assegna un colore di sfondo all'area dei sottotitoli utilizzando il selettore colori.
- Colore del titolo: scegli un colore per il testo del titolo.
- Colore sottotitoli: dà un colore al testo dei sottotitoli.
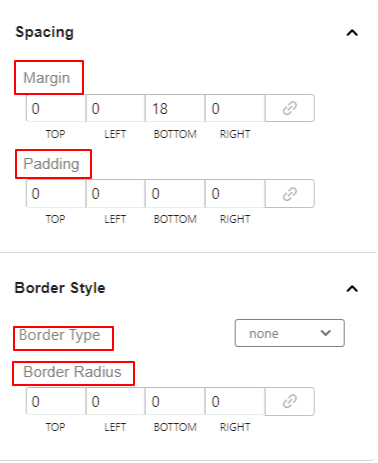
Spaziatura:
- Margine: definisce lo spazio dell'elemento sottotitolo con gli altri elementi dell'e-mail.
- Imbottitura: aggiunge spazio interno all'area dei sottotitoli.
Stile del bordo:
- Tipo di bordo: seleziona un tipo di bordo per il sottotitolo tra 8 diverse opzioni.
- Colore del bordo: aggiunge un colore al bordo.
- Larghezza del bordo: regola lo spessore del bordo.
- Raggio del confine: imposta la rotondità del bordo.
Dimensioni:
- Larghezza altezza: imposta la dimensione orizzontale e verticale dell'intero elemento del sottotitolo.
Testo #
Aggiungi testo ovunque nel tuo modello di email e personalizzane l'aspetto con l'elemento testo.
Contenuto,
- Testo: Scrivi il tuo testo in questa casella.
Tipografia:
- Famiglia di font: scegli una famiglia di caratteri dal menu a discesa.
- Dimensione del font: definisce la dimensione del carattere del testo.
- Peso del carattere: definisce lo spessore o la densità del testo.
- Allinea testo: posiziona l'elemento del sottotitolo a sinistra, al centro o a destra.
- Trasformare: specificare le maiuscole dell'elemento di testo.
Aspetto:
- Colore di sfondo: scegli un colore di sfondo per l'area di testo.
- Colore del titolo: scegli un colore per il testo.
Spaziatura:
- Margine: definisce lo spazio attorno all'area di testo.
- Imbottitura: aggiunge spazio interno all'area di testo.

Stile del bordo:
- Tipo di bordo: seleziona un tipo di bordo per il testo tra 8 diverse opzioni.
- Colore del bordo: aggiunge un colore al bordo.
- Larghezza del bordo: regola lo spessore del bordo.
- Raggio del confine: imposta la rotondità del bordo.
Dimensioni:
- Larghezza altezza: imposta la dimensione orizzontale e verticale dell'intero elemento di testo.
Pulsante #
Consente al tuo lettore di posta elettronica di agire mostrando un pulsante interattivo.

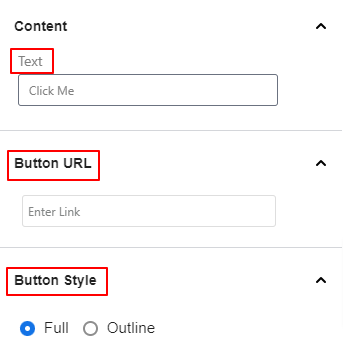
Contenuto: aggiungi il testo del pulsante in questa casella.
URL del pulsante: immettere l'URL
Stile pulsante: scegli uno stile di pulsante tra Completo e Contorno.
Tipografia:
- Famiglia di font: scegli una famiglia di caratteri dal menu a discesa.
- Dimensione del font: definisce la dimensione del carattere del testo.
- Peso del carattere: definisce lo spessore o la densità del testo.
- Allinea testo: posiziona l'elemento del sottotitolo a sinistra, al centro o a destra.
- Trasformare: specificare le maiuscole dell'elemento di testo.
Aspetto:
- Sfondo: Assegna un colore di sfondo all'area dei sottotitoli utilizzando il selettore colori.
Testo: scegli un colore per il testo del titolo.

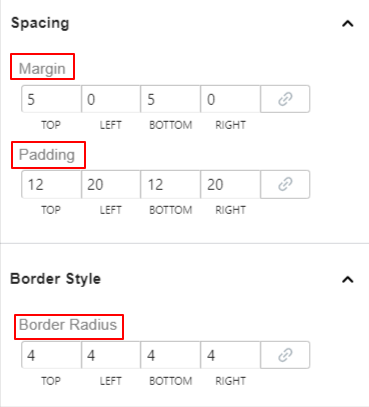
Spaziatura:
- Margine: definisce lo spazio dell'elemento sottotitolo con gli altri elementi dell'e-mail.
- Imbottitura: aggiunge spazio interno all'area dei sottotitoli.
Stile del bordo:
- Raggio del confine: imposta la rotondità del bordo.
Sezione colonna #
Per impostazione predefinita, l'elemento della sezione colonna viene caricato con due colonne. Dopo aver aggiunto questo elemento, appariranno due sezioni nella schermata dell'editor di posta elettronica. Facendo clic su uno di essi si apriranno le relative impostazioni individuali nella barra laterale di sinistra.

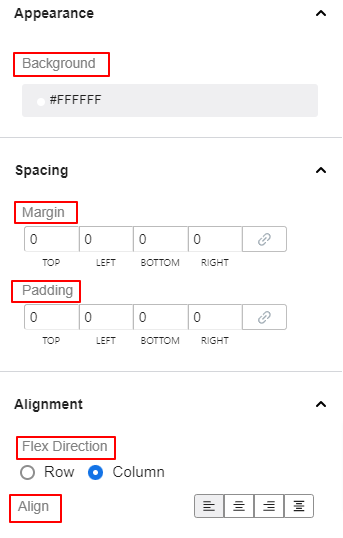
Aspetto:
- Sfondo: Assegna un colore di sfondo all'area dei sottotitoli utilizzando il selettore colori.
Spaziatura:
- Margine: definisce lo spazio tra l'elemento del sottotitolo e gli altri elementi dell'e-mail.
- Imbottitura: aggiunge spazio interno all'area dei sottotitoli.

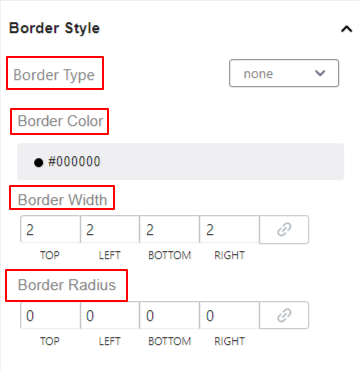
Stile del bordo:
- Tipo di bordo: seleziona un tipo di bordo per il testo tra 8 diverse opzioni.
- Colore del bordo: aggiunge un colore al bordo.
- Larghezza del bordo: regola lo spessore del bordo.
- Raggio del confine: imposta la rotondità del bordo.
video #
Carica dal tuo dispositivo o aggiungi un collegamento da altre fonti per mostrare un video nel tuo modello di email.

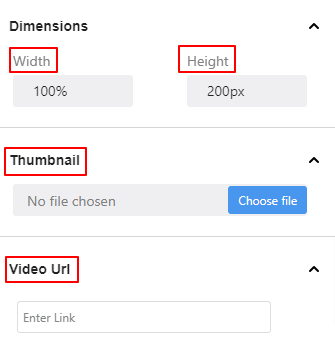
Dimensioni:
- Larghezza altezza: definisce la dimensione orizzontale e verticale dell'intero elemento video.
Miniatura: carica l'immagine in miniatura del video dal tuo dispositivo.
URL del video: inserisci il collegamento del tuo video.

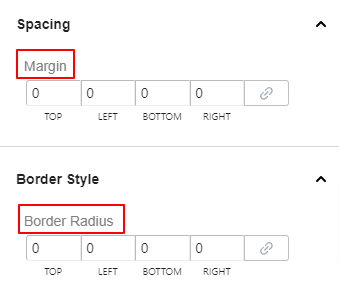
Spaziatura:
- Margine: aggiungi spazi attorno all'elemento video.
Stile del bordo:
- Raggio del confine: Definisce la rotondità del bordo del video.
Contenitore #
L'elemento contenitore è come un blocco di area che può contenere altri elementi di EmailKit.

Tipografia:
- Famiglia di font: seleziona la famiglia di caratteri desiderata dal menu a discesa.
Aspetto:
- Sfondo: utilizzando il selettore colori, assegna un colore di sfondo al contenitore.
- Immagine: carica un'immagine da utilizzare come sfondo del contenitore.

Spaziatura:
- Margine: inserisci i valori nelle caselle per modificare lo spazio tra il contenitore e gli altri elementi
- Imbottitura: Aumenta lo spazio interno dell'area del contenitore.
- Raggio del confine: utilizzare questa impostazione per regolare la rotondità del bordo del contenitore.
Stili dei bordi:
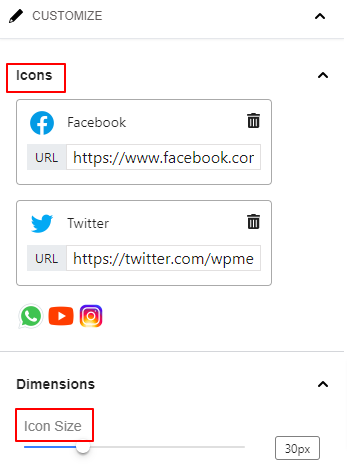
Icone sociali #
Aggiungi e personalizza le icone social sul modello di email.

Icone: fare clic su qualsiasi icona e inserire un collegamento per abilitare il canale dei social media nell'e-mail. Puoi anche premere il pulsante Elimina per rimuovere un'icona social.
Dimensioni:
- Dimensioni dell'icona: utilizza questo dispositivo di scorrimento per impostare la dimensione dell'icona dei social media.

Spaziatura: aggiungi spazi attorno all'icona e regola lo spazio tra le icone social.
Allineamento:
- Riga colonna: scegli il tipo di layout preferito tra riga e colonna.
- Giustificare: imposta il posizionamento orizzontale delle icone social.
Carica immagine #
Utilizza questo elemento per caricare e visualizzare un'immagine nel tuo modello di email.

Dimensioni:
- Larghezza altezza: definisce la dimensione orizzontale e verticale dell'intero elemento video.
Miniatura: carica l'immagine in miniatura del video dal tuo dispositivo.
Spaziatura:
- Margine: aggiungi spazi attorno all'elemento video.
Stile del bordo:
- Raggio del confine: Definisce la rotondità del bordo del video.
Divisore #
Utilizzare le seguenti impostazioni per aggiungere un divisore tra gli elementi.

Dimensioni:
- Larghezza: utilizzare questo cursore per ampliare la dimensione orizzontale del divisore.
- Altezza: Definisce lo spessore del divisore.
Aspetto,
- Sfondo: Seleziona un colore per il divisore.
Spaziatura:
- Margine: inserisci un valore positivo o negativo per creare meno o più spazio attorno al divisore.
Allineamento:
- Giustificare: utilizzare questa opzione per regolare la posizione dell'elemento divisore.
Spazio #
Utilizza questo elemento per impostare uno spazio tra gli elementi del tuo modello di email.

Dimensioni:
- Altezza: definisce la dimensione orizzontale e verticale dell'intero elemento video.
Aspetto:
- Sfondo: Assegna un colore di sfondo all'area dei sottotitoli utilizzando il selettore colori.
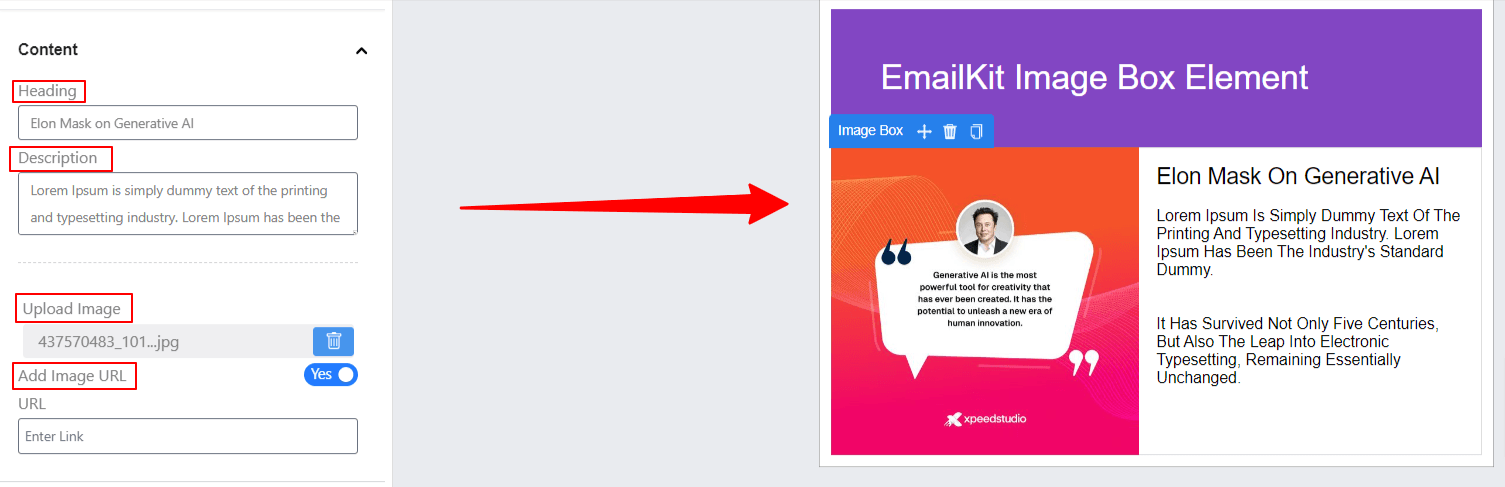
Casella di immagine #

Mostra un'immagine con un titolo e una descrizione nel layout della tua email per contenuti visivi accattivanti. Puoi anche caricare immagini con un URL.
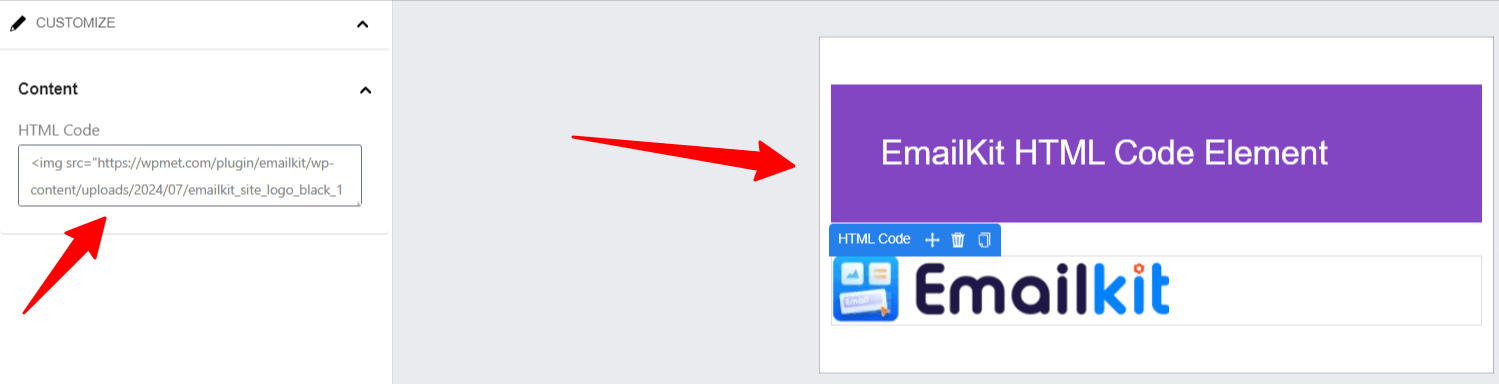
Codice HTML #

Inserisci codice HTML personalizzato direttamente in un modello di email. Questa funzionalità offre flessibilità per aggiungere contenuti avanzati, come stili personalizzati (CSS), media incorporati (video, iframe) ed elementi interattivi (pulsanti, moduli).
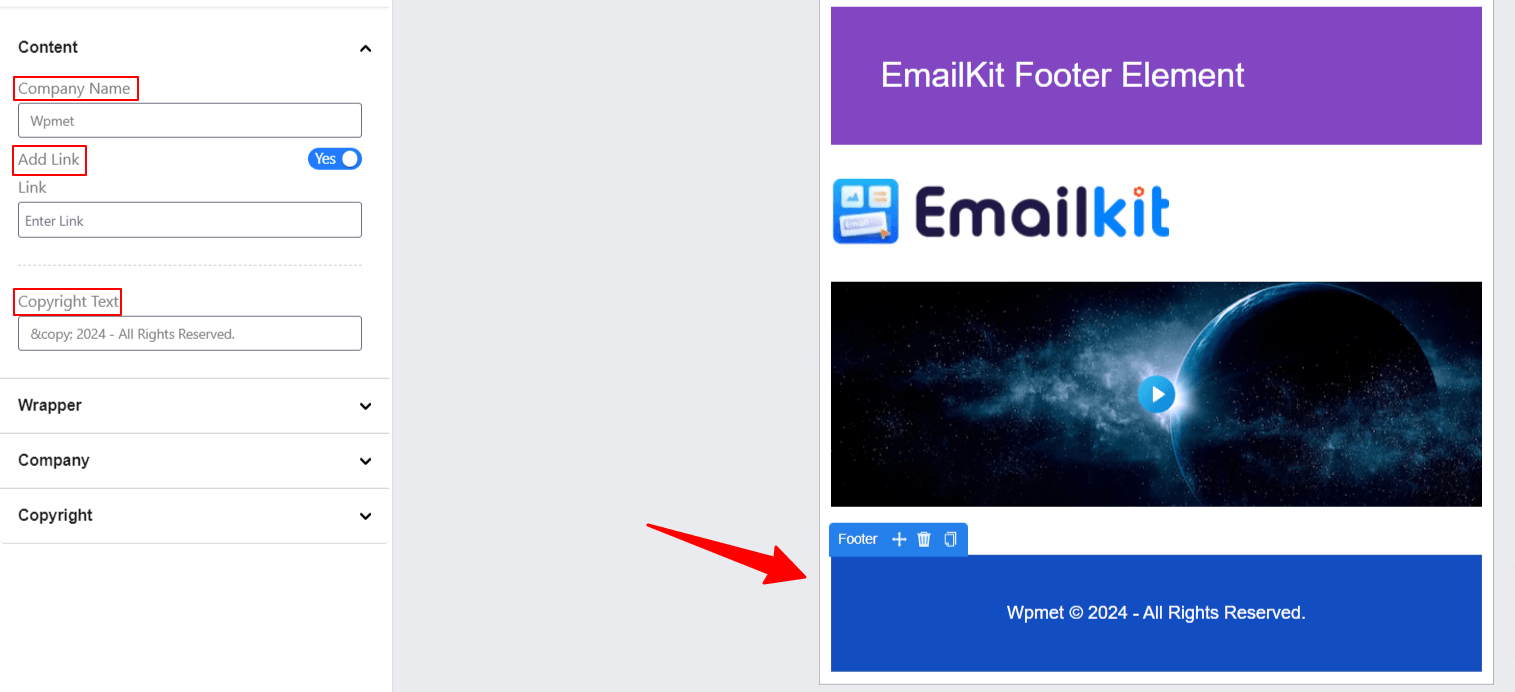
Piè di pagina #

Consente agli utenti di personalizzare la sezione inferiore di un'e-mail. In genere include spazio per: Informazioni di contatto (indirizzo, numero di telefono, e-mail), Link ai social media, Note sul copyright, Link di annullamento dell'iscrizione o disclaimer. Il piè di pagina è spesso essenziale per il branding, la conformità legale e per fornire ai destinatari le informazioni necessarie.
Elementi WordPress #
I seguenti elementi fanno parte delle funzioni di WordPress. IL "Registrazione nuovo utenteL'elemento viene utilizzato per l'onboarding di nuovi utenti e l'impostazione delle loro password. E il "Reimposta password WP" aiuta a creare un modello di posta elettronica per reimpostare la password.
Nuovo registro utente e reimpostazione password WP #
Entrambi gli elementi hanno le stesse impostazioni indicate di seguito.

Dimensioni:
- Larghezza altezza: definisce la dimensione orizzontale e verticale dell'intera area del contenuto.
Tipografia:
Le opzioni di impostazione riportate di seguito consentono di controllare le impostazioni tipografiche dell'intero modulo Registrazione nuovo utente.
- Famiglia di font: seleziona un tipo di famiglia di caratteri dal menu a discesa.
- Dimensione del font: determina la dimensione del carattere del testo.
- Peso del carattere: definisce lo spessore o la densità del testo.
- Allinea testo: individua il contenuto del testo a sinistra, al centro o a destra.
- Trasformare: definisce le maiuscole dell'elemento di testo.

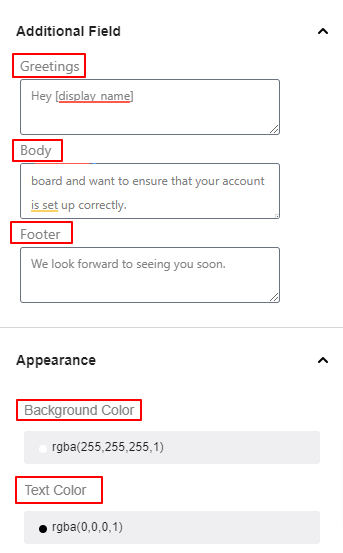
Campo aggiuntivo:
- Saluti: digitare i saluti o la dichiarazione iniziale dell'e-mail in questa casella.
- Corpo: usa questa casella per scrivere la parte del corpo della tua email.
- Che cosa sono l'e-mail e il collegamento dell'utente?
- Piè di pagina: questa casella consente di scrivere la sezione inferiore dell'e-mail.
Aspetto:
- Colore di sfondo: utilizza questo selettore di colori per scegliere un colore a tinta unita per lo sfondo.
- Colore del testo: scegli un colore per il testo.

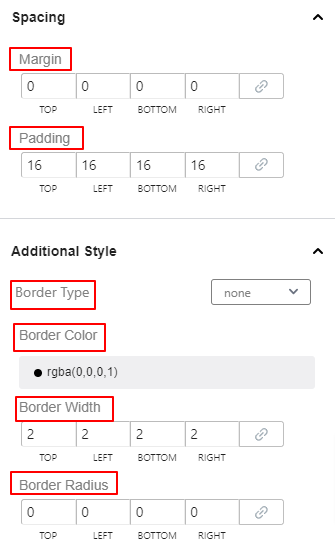
Spaziatura:
- Margine: immettere i valori nelle caselle per modificare lo spazio tra la registrazione del nuovo utente e gli altri elementi
- Imbottitura: Aumenta lo spazio interno all'interno del nuovo elemento di registrazione utente e il suo bordo.
Stile aggiuntivo:
- Tipo di bordo: scegli lo stile del bordo dal menu a discesa.
- Colore del bordo: aggiungi un colore per il bordo.
- Larghezza del bordo: Definisce lo spessore del bordo.
- Raggio del confine: regola la rotondità del bordo.
Elementi WooCommerce #
Con gli elementi EmailKit WooCommerce puoi personalizzare e sostituire i modelli predefiniti di WooCommerce.
Indirizzo di spedizione, Indirizzo di fatturazione e Indirizzo di fatturazione e spedizione #
Aggiungi l'indirizzo di spedizione o di fatturazione o entrambi al modello di email. Tutti questi tre elementi vengono visualizzati con le stesse impostazioni delle funzionalità:

- Contenuto: Inserisci il tuo titolo personalizzato in questa casella.
- Titolo di fatturazione: aggiungi un titolo per l'indirizzo di fatturazione.
- Titolo di spedizione: aggiungi un titolo per l'indirizzo di spedizione.
Tipografia:
Le opzioni di impostazione seguenti ti consentono di controllare le impostazioni tipografiche dell'intero elemento Indirizzo di spedizione e fatturazione.
- Famiglia di font: seleziona un tipo di famiglia di caratteri dal menu a discesa.
- Dimensione del font: determina la dimensione del carattere del testo.
- Peso del carattere: definisce lo spessore o la densità del testo.
- Allinea testo: individua il contenuto del testo a sinistra, al centro o a destra.
- Trasformare: definisce le maiuscole dell'elemento di testo.

Aspetto: in quest'area di impostazione puoi impostare il colore di sfondo dell'elemento e i colori del titolo, del testo e del bordo.
Spaziatura:
- Margine: utilizzare questa impostazione per creare spazio attorno agli elementi.
- Imbottitura: Aumenta lo spazio all'interno dell'area dell'elemento.

Stili dei bordi:
- Tipo di bordo: scegli un tipo di bordo dal menu a discesa.
- Raggio del confine: Definisce la rotondità del bordo dell'elemento.
Dimensioni: Da qui cambierai l'intero spazio orizzontale (Larghezza) e verticale (Altezza) dell'intero elemento.
Articolo dell'ordine #
Mostra tutti i dettagli del prodotto ordinato come quantità o prezzo in una tabella.

Dimensioni: Da qui cambierai l'intero spazio orizzontale (Larghezza) e verticale (Altezza) dell'intero elemento.
Tipografia:
Utilizzando tutte queste impostazioni qui, imposterai l'aspetto del testo dell'elemento dell'articolo dell'ordine al lettore.
- Famiglia di font: seleziona un tipo di famiglia di caratteri dal menu a discesa.
- Dimensione del font: determina la dimensione del carattere del testo.
- Peso del carattere: definisce lo spessore o la densità del testo.
- Allinea testo: individua il contenuto del testo a sinistra, al centro o a destra.
- Trasformare: definisce le maiuscole dell'elemento di testo.

Aspetto: in quest'area di impostazione puoi impostare il colore di sfondo dell'elemento e i colori del titolo, del testo e del bordo.

Spaziatura:
- Margine: utilizzare questa impostazione per creare spazio attorno agli elementi.
- Imbottitura: Aumenta lo spazio all'interno dell'area dell'elemento.
Stili dei bordi:
- Tipo di bordo: scegli un tipo di bordo dal menu a discesa.
- Raggio del confine: Definisce la rotondità del bordo dell'elemento.
Nota cliente, Registro clienti e Reimpostazione password #
Nota cliente: utilizza questo elemento per consentire ai tuoi acquirenti di aggiungere messaggi specifici dell'ordine nella pagina di pagamento.
Registro clienti: personalizza l'e-mail di registrazione del nuovo utente.
Reimpostazione della password: utilizza questo elemento nel modello di email per reimpostare la password del cliente.
Questi elementi WooCommerce hanno le stesse impostazioni delle funzionalità.

Contenuto:
- Saluti: inizia la tua email inserendo il testo del saluto in questa casella.
- Corpo: Scrivi la parte del corpo del messaggio email in questa casella.
- Piè di pagina: digita il messaggio finale della tua email.
Tipografia:
Le opzioni di impostazione seguenti ti consentono di controllare come apparirà il testo sullo schermo.
- Famiglia di font: seleziona un tipo di famiglia di caratteri dal menu a discesa.
- Dimensione del font: determina la dimensione del carattere del testo.
- Peso del carattere: definisce lo spessore o la densità del testo.
- Allinea testo: individua il contenuto del testo a sinistra, al centro o a destra.
- Trasformare: definisce le maiuscole dell'elemento di testo.

Aspetto: in quest'area di impostazione puoi impostare il colore di sfondo dell'elemento e i colori del titolo, del testo e del bordo.
Spaziatura:
- Margine: utilizzare questa impostazione per creare spazio attorno agli elementi.
- Imbottitura: Aumenta lo spazio all'interno dell'area dell'elemento.

Stili dei bordi:
- Tipo di bordo: scegli un tipo di bordo dal menu a discesa.
- Raggio del confine: Definisce la rotondità del bordo dell'elemento.
Dimensioni: Da qui cambierai l'intero spazio orizzontale (Larghezza) e verticale (Altezza) dell'intero elemento.
=



