Iniziare #
Crea e personalizza il tuo widget Elementor in pochi minuti. Non è necessaria alcuna conoscenza approfondita della codifica! Segui semplicemente i passaggi e sarai in grado di creare il tuo widget con campo di controllo personalizzato.
Guarda il video:
Crea un widget #
Guarda la videoguida:
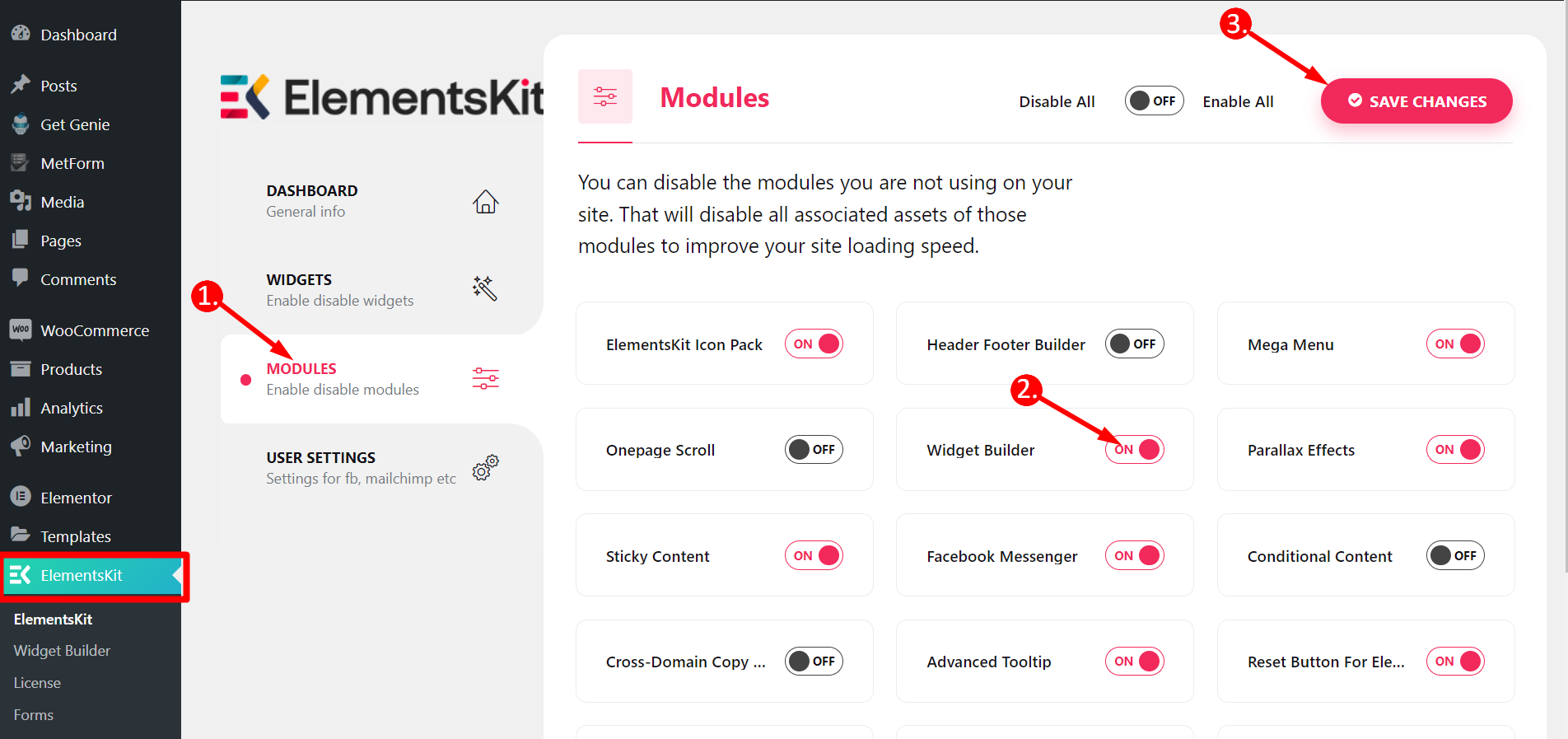
Passo=>1: Vai su Elementskit
- Fare clic su Moduli
- Attiva/disattiva Widget Builder
- Salvare le modifiche

Passo=>2
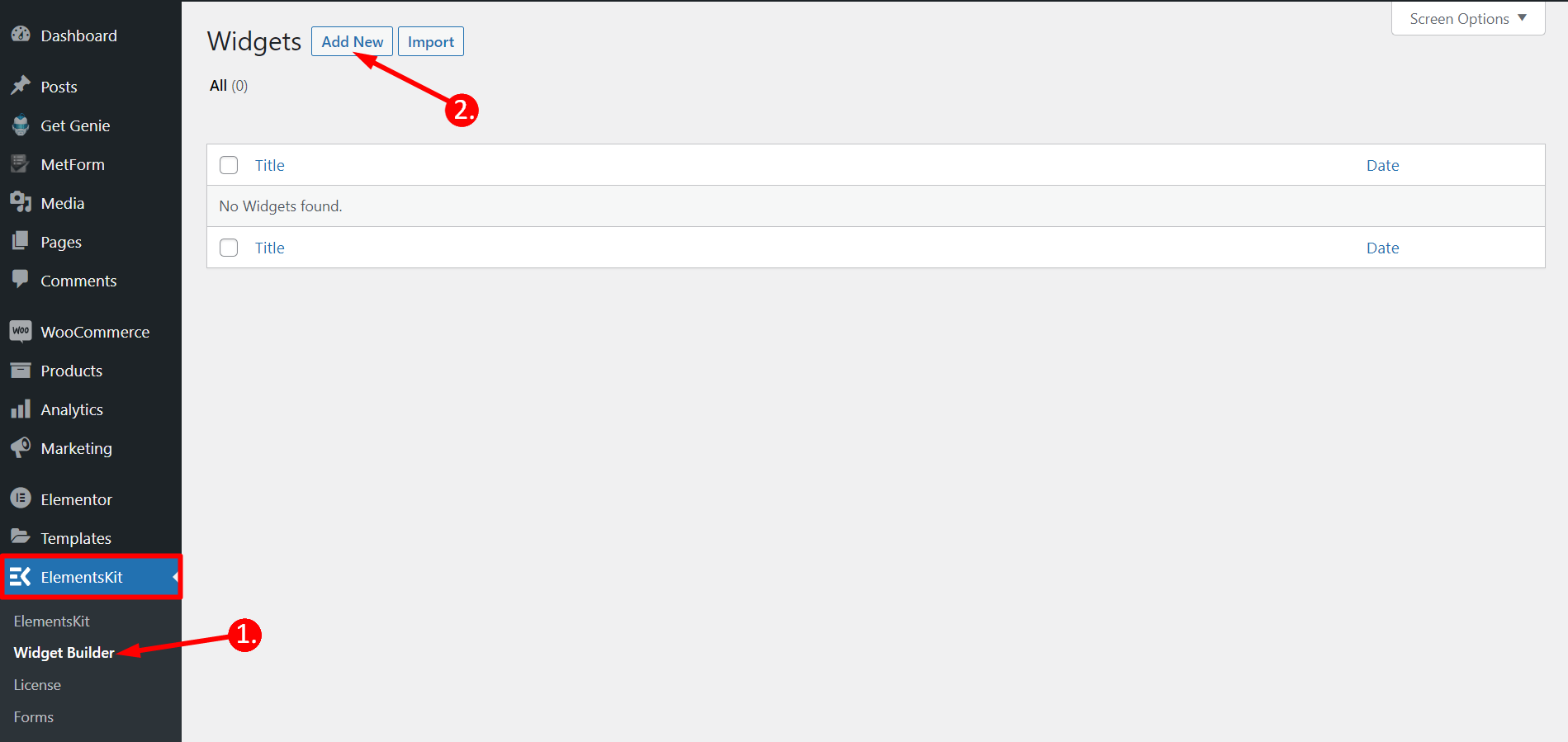
- Fare clic su Generatore di widget
- Aggiungere nuova

Passo=>3
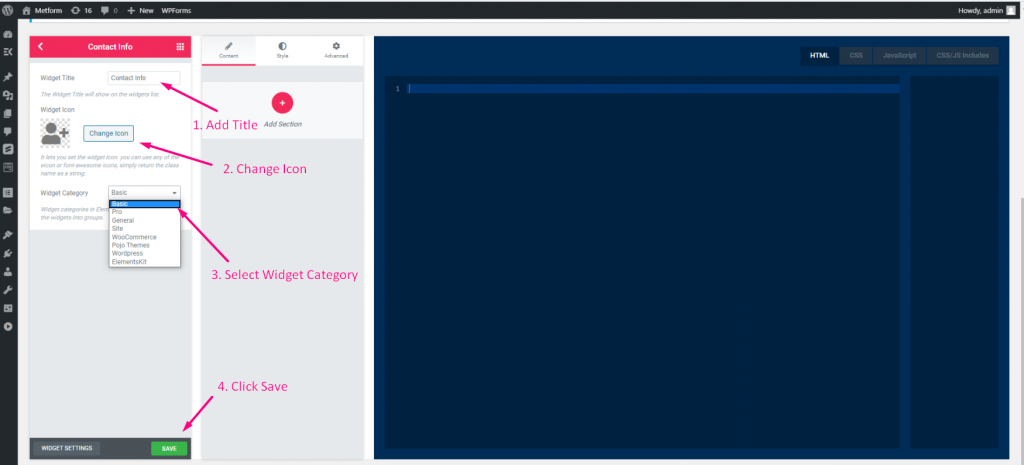
- Aggiungi il titolo del widget
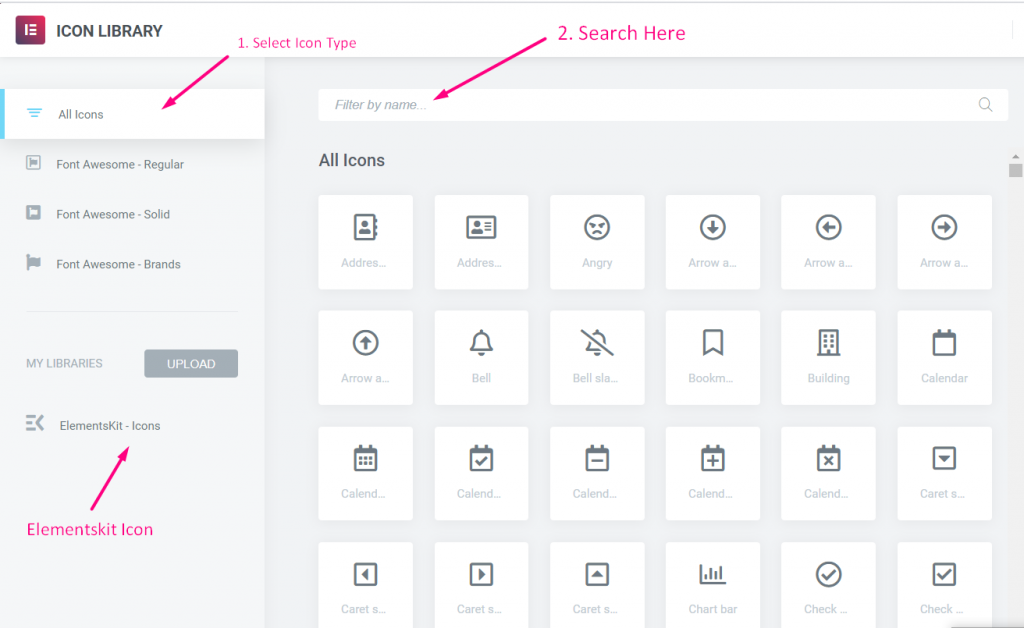
- Fai clic su cambia icona per aggiungere una nuova icona–> Seleziona il tipo di icona–> Cerca icona
- Seleziona la categoria widget
- Fare clic su Salva

Passo=>4
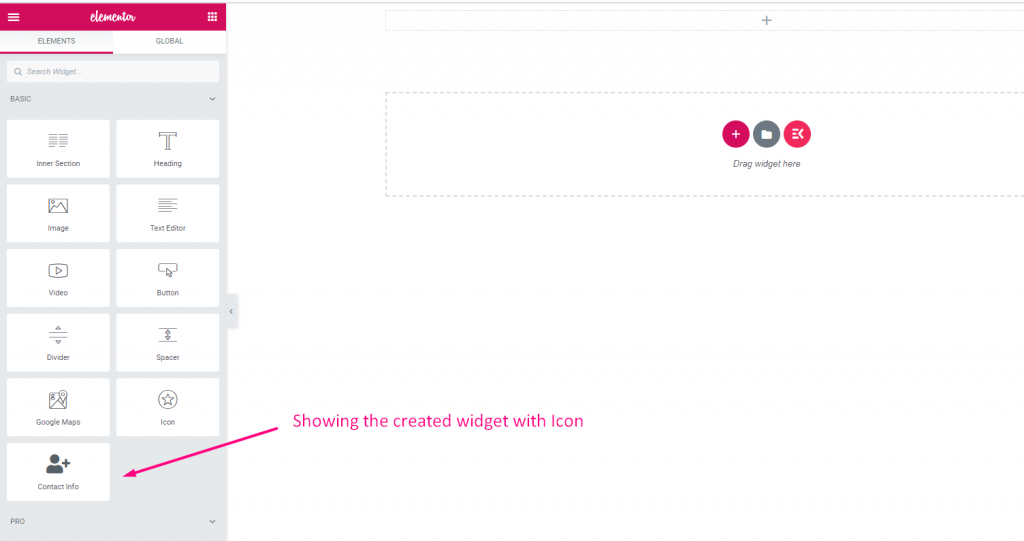
- Ora vai su Elementor–> Puoi vedere che il widget è stato creato nella sezione della categoria selezionata

Testo #
Guarda la videoguida:
Passaggio => 1: crea un widget
- Aggiungi il titolo del widget
- Fai clic su cambia icona per aggiungere una nuova icona–> Seleziona il tipo di icona–> Cerca icona
- Seleziona la categoria widget
- Fare clic su Salva

Passaggio =>2: Aggiungi controllo testo
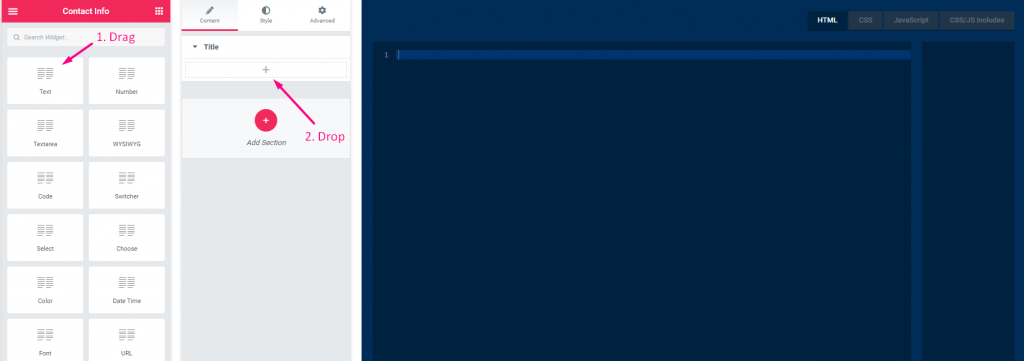
- Ora fai clic su Aggiungi sezione per aggiungere il controllo Testo al widget

Passaggio =>3
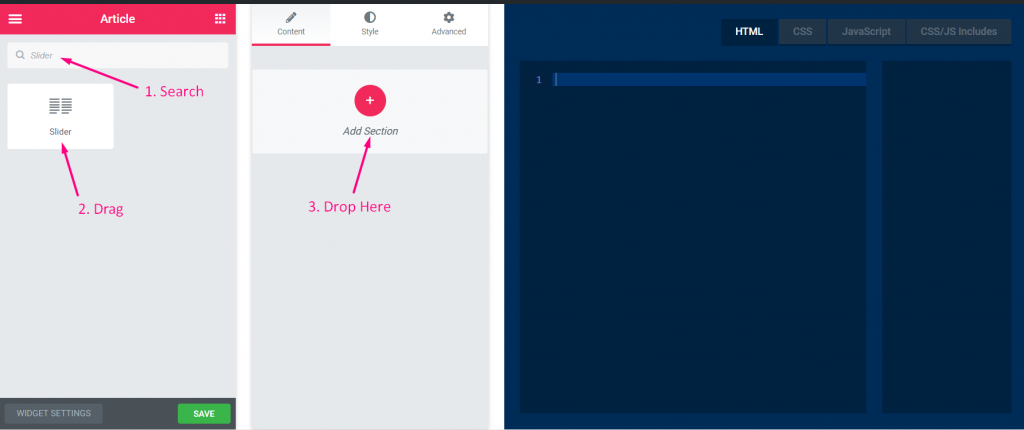
- Cerca il controllo del testo
- Trascina -> Rilascia

Passaggio =>4
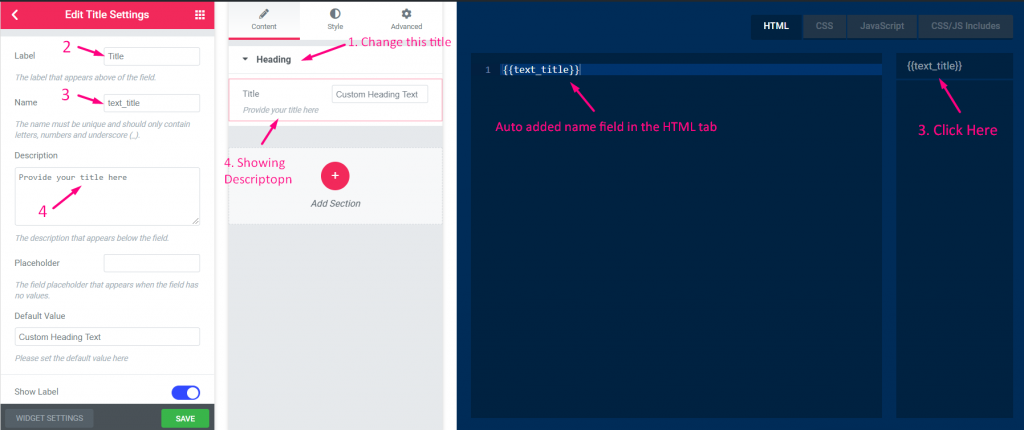
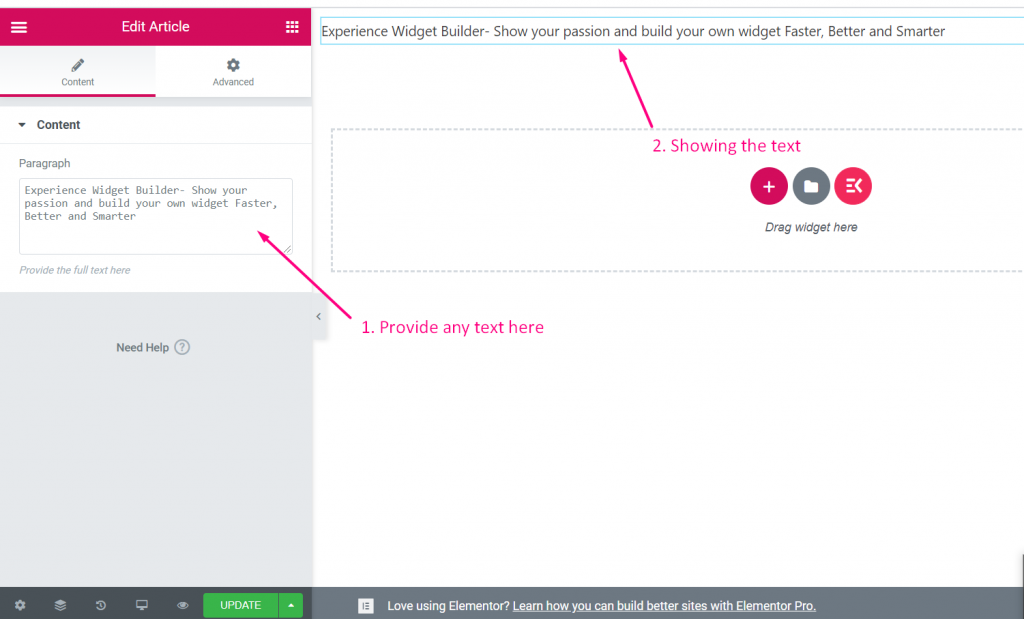
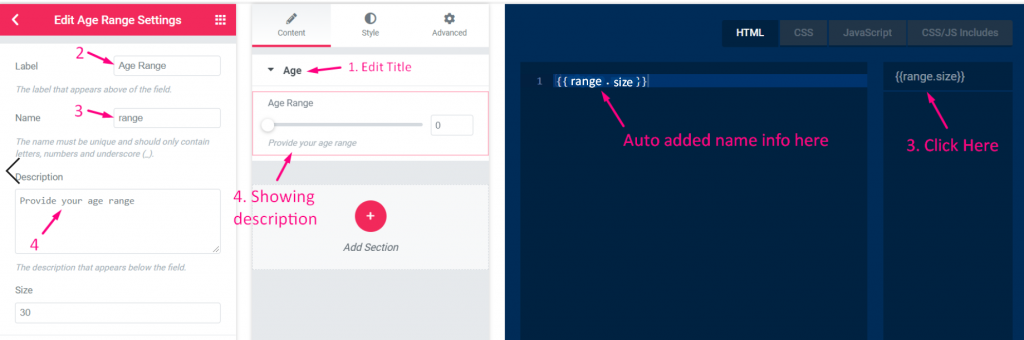
- Cambia il titolo
- Cambia l'etichetta
- Modifica il campo del nome: fai clic sul campo del nome–> il nome verrà aggiunto automaticamente nella scheda HTML. Nota** Il nome deve essere univoco e deve contenere solo lettere, numeri e trattino basso (_)
- Aggiungi qualsiasi descrizione–> Mostra la descrizione fornita

Passaggio =>5
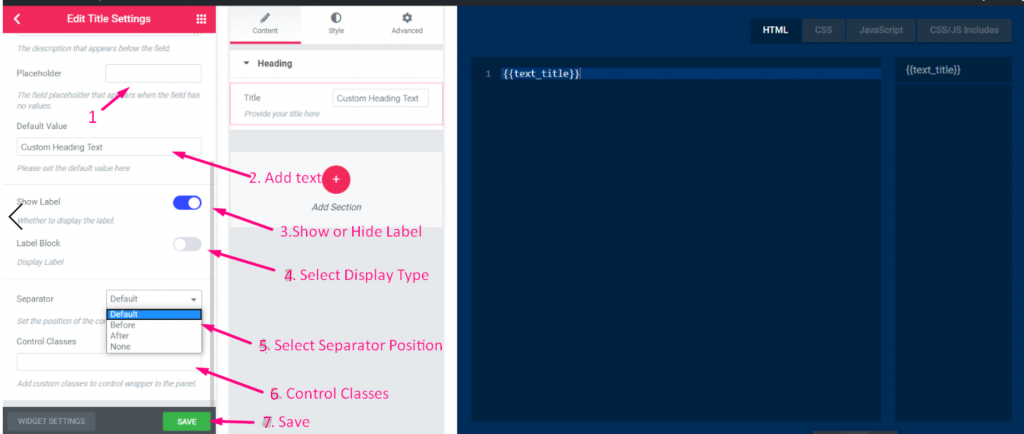
- Aggiungi qualsiasi segnaposto che verrà visualizzato come testo di aiuto per l'utente
- Aggiungi testo predefinito
- Mostra o nascondi l'etichetta
- Seleziona il tipo di visualizzazione–> Mostra o nascondi lo stile del blocco
- Selezionare Posizione separatore–> Predefinito, Prima, Dopo o nessuno
- Aggiungi classi personalizzate al wrapper di controllo nel pannello
- Salva

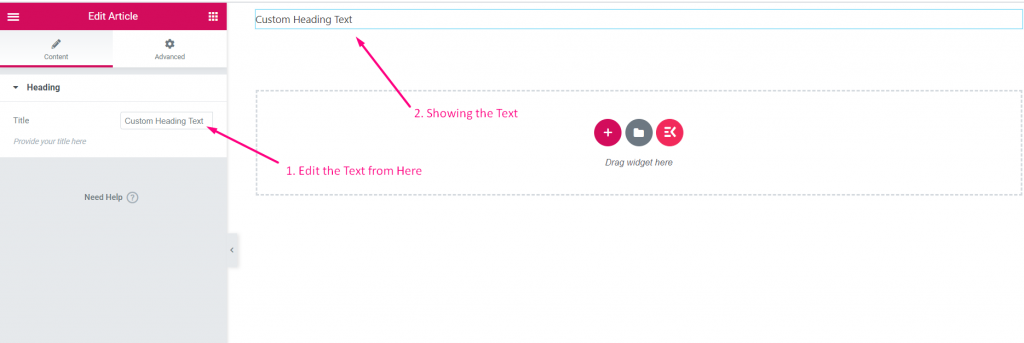
Passaggio =>6: Ora vai su Elementor–> Cerca il widget creato –> Trascina il widget–> Rilascia

- Ora puoi aggiungere o modificare il tuo campo di testo da qui

Numero #
Passo=>1: Crea un widget
- Aggiungi il titolo del widget
- Fai clic su cambia icona per aggiungere una nuova icona–> Seleziona il tipo di icona–> Cerca icona
- Seleziona la categoria widget
- Fare clic su Salva

Passaggio => 2: aggiungi il controllo numerico
- Ora fai clic su Aggiungi sezione per aggiungere Numero controllo sul widget

Passaggio =>3
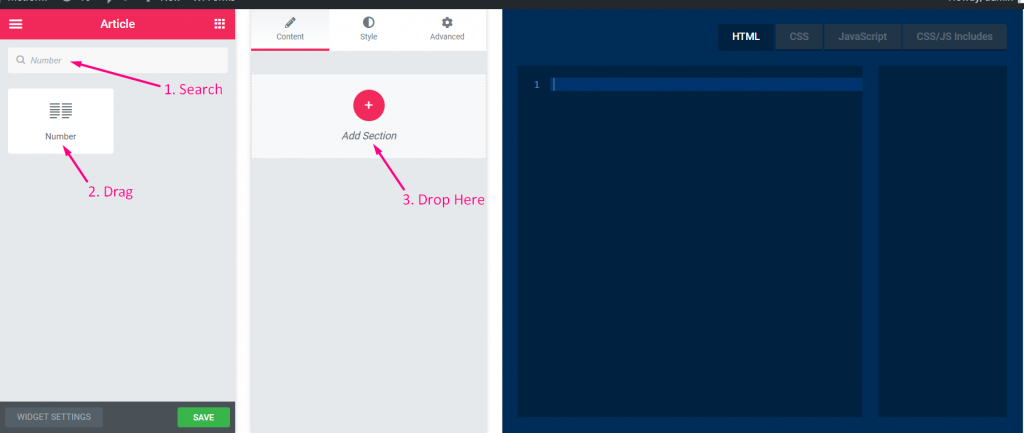
- Cerca Controllo numerico
- Lagna
- Gocciolare

Passaggio =>4
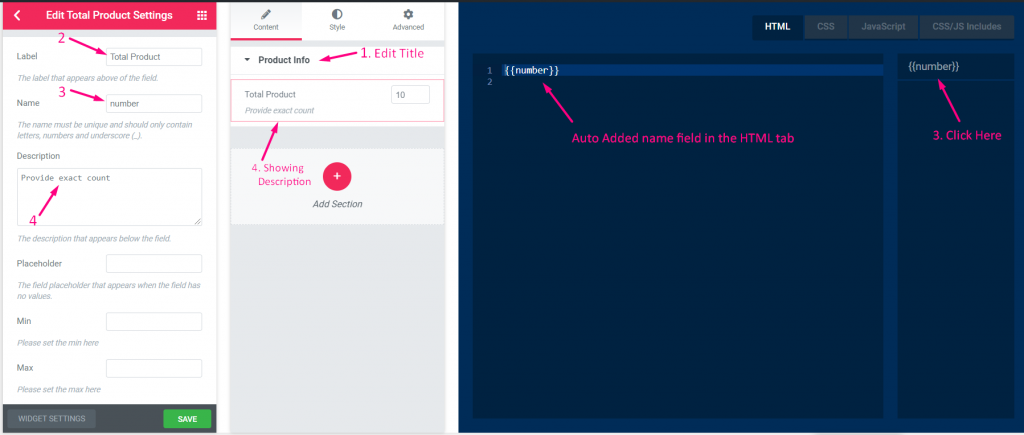
- Cambia il titolo
- Cambia l'etichetta
- Modifica il campo del nome: fai clic sul campo del nome–> il nome verrà aggiunto automaticamente nella scheda HTML. Nota** Il nome deve essere univoco e deve contenere solo lettere, numeri e trattino basso (_)
- Aggiungi qualsiasi descrizione–> Mostra la descrizione fornita

Passaggio =>5
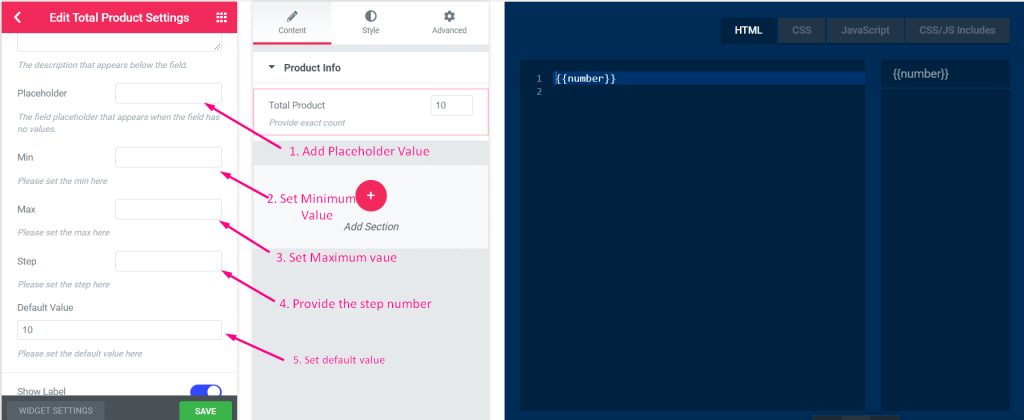
- Aggiungi qualsiasi segnaposto che verrà visualizzato come testo di aiuto per l'utente
- Imposta il valore minimo
- Imposta il valore massimo
- Fornire il passaggio (numero del valore incrementale)
- Imposta il valore predefinito

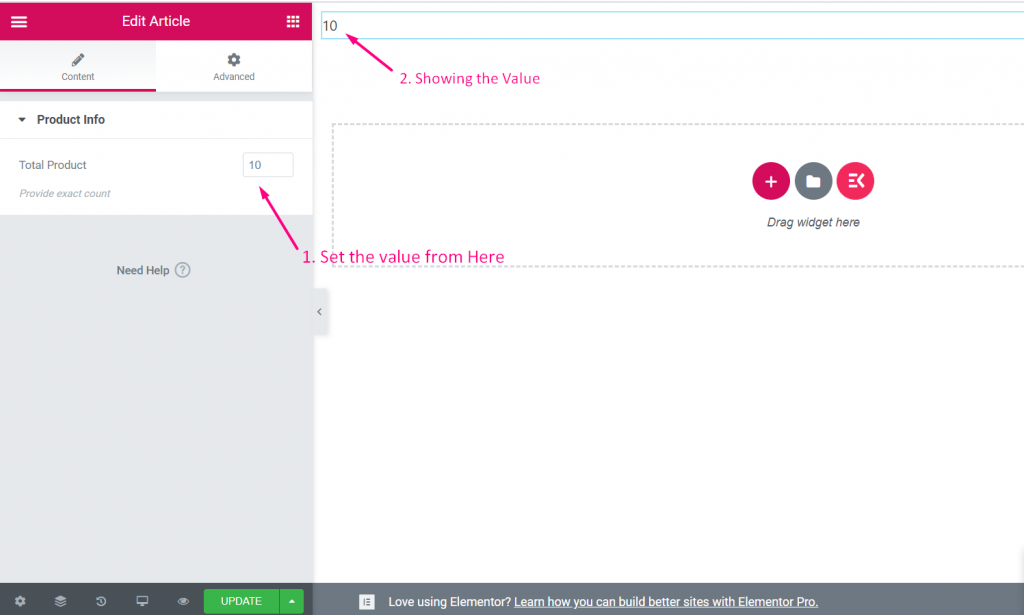
Passaggio =>6
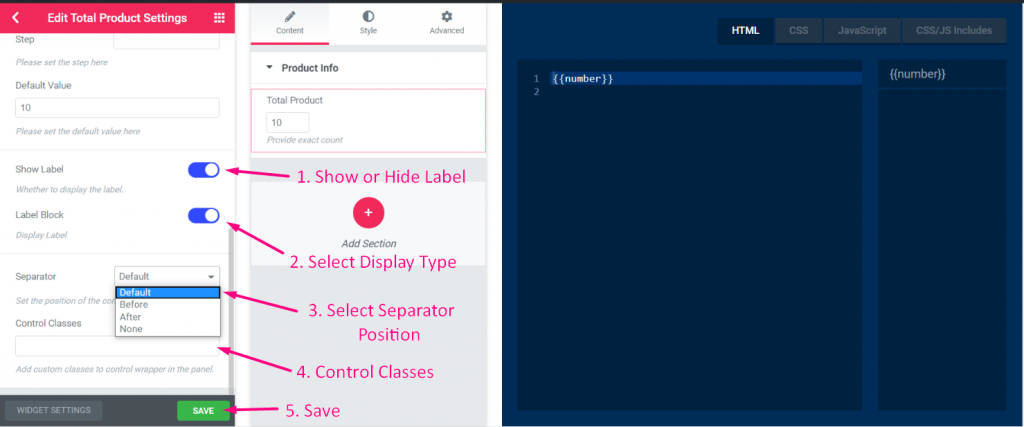
- Mostra o nascondi l'etichetta
- Seleziona il tipo di visualizzazione–> Mostra o nascondi lo stile del blocco
- Selezionare Posizione separatore–> Predefinito, Prima, Dopo o nessuno
- Aggiungi classi personalizzate al wrapper di controllo nel pannello
- Salva

Passaggio =>7: Ora vai su Elementor–> Cerca il widget creato –> Trascina il widget–> Rilascia

- Ora puoi aggiungere o modificare il campo numerico da qui

Area di testo #
Guarda la videoguida:
Passaggio => 1: Crea un widget
- Aggiungi il titolo del widget
- Fai clic su cambia icona per aggiungere una nuova icona–> Seleziona il tipo di icona–> Cerca icona
- Seleziona la categoria widget
- Fare clic su Salva

Passaggio => 2: aggiungi il controllo dell'area di testo
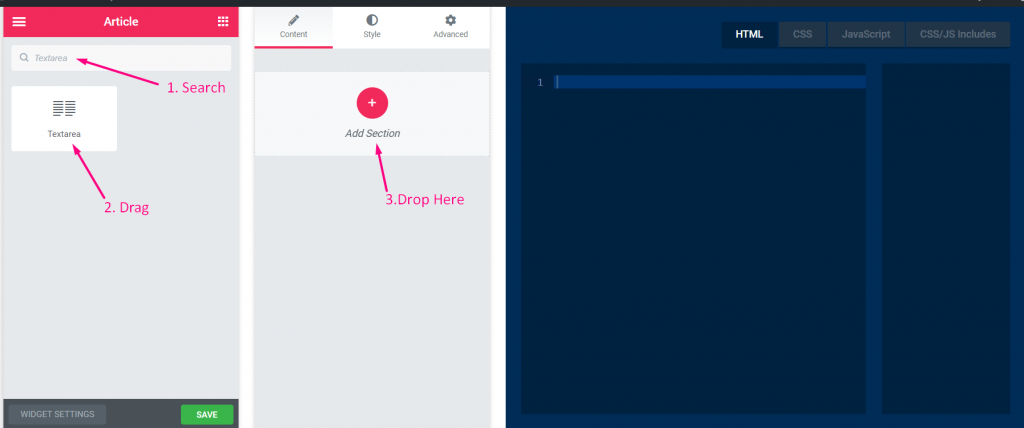
- Ora fai clic su Aggiungi sezione per aggiungere Area di testo controllo sul widget

Passaggio =>3
- Cerca il controllo dell'area di testo
- Lagna
- Gocciolare

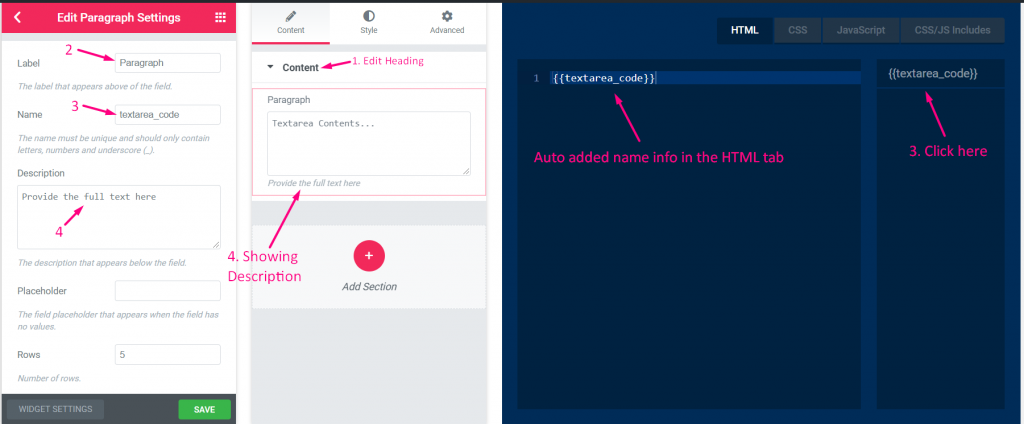
Passaggio =>4
- Cambia il titolo
- Cambia l'etichetta
- Modifica il campo del nome: fai clic sul campo del nome–> il nome verrà aggiunto automaticamente nella scheda HTML. Nota** Il nome deve essere univoco e deve contenere solo lettere, numeri e trattino basso (_)
- Aggiungi qualsiasi descrizione–> Mostra la descrizione fornita

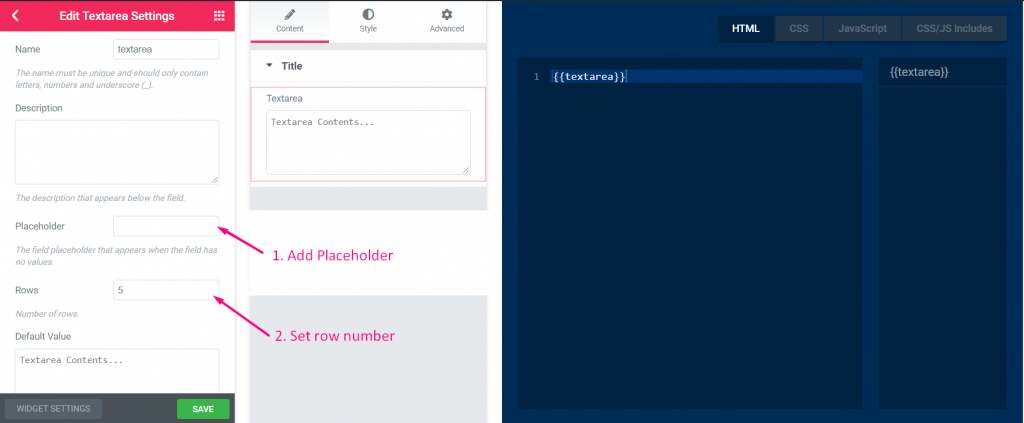
Passaggio =>5
- Aggiungi qualsiasi segnaposto che verrà visualizzato come testo di aiuto per l'utente
- Aggiungi numero di righe

Passaggio =>6
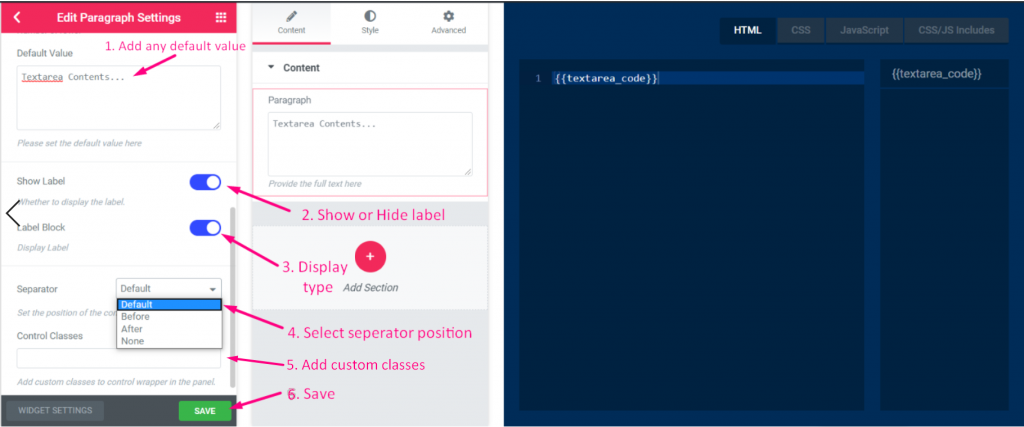
- Aggiungi qualsiasi valore predefinito
- Mostra o nascondi l'etichetta
- Seleziona il tipo di visualizzazione–> Mostra o nascondi lo stile del blocco
- Selezionare Posizione separatore–> Predefinito, Prima, Dopo o nessuno
- Aggiungi classi personalizzate al wrapper di controllo nel pannello
- Salva

Passaggio => 7: Ora vai su Elementor–> Cerca il widget creato –> Trascina il widget–> Rilascia

- Ora puoi aggiungere o modificare il contenuto dell'area di testo da qui

WYSIWYG #
Guarda la videoguida:
Passaggio =>1: Crea un widget
- Aggiungi il titolo del widget
- Fai clic su cambia icona per aggiungere una nuova icona–> Seleziona il tipo di icona–> Cerca icona
- Seleziona la categoria widget
- Fare clic su Salva

Passaggio => 2: aggiungi il controllo WYSIWYG
- Ora fai clic su Aggiungi sezione per aggiungere WYSIWYG controllo sul widget

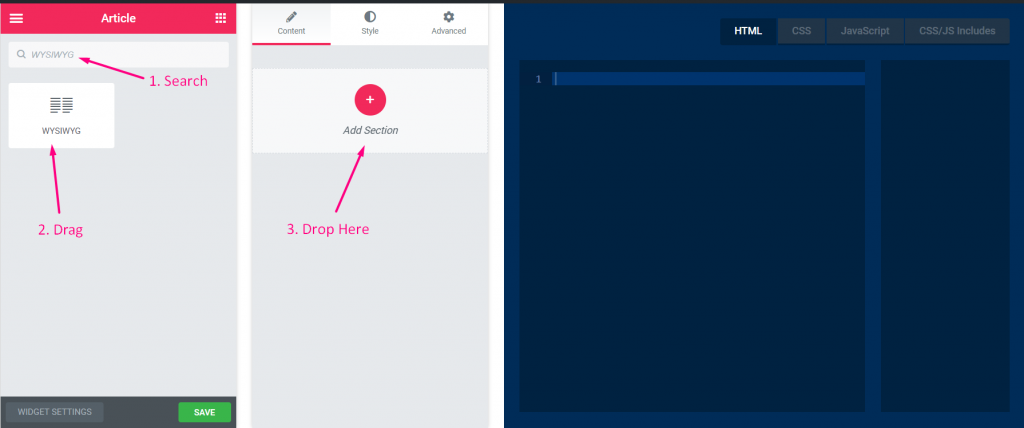
Passaggio =>3
- Cercare WYSIWYG controllo
- Lagna
- Gocciolare

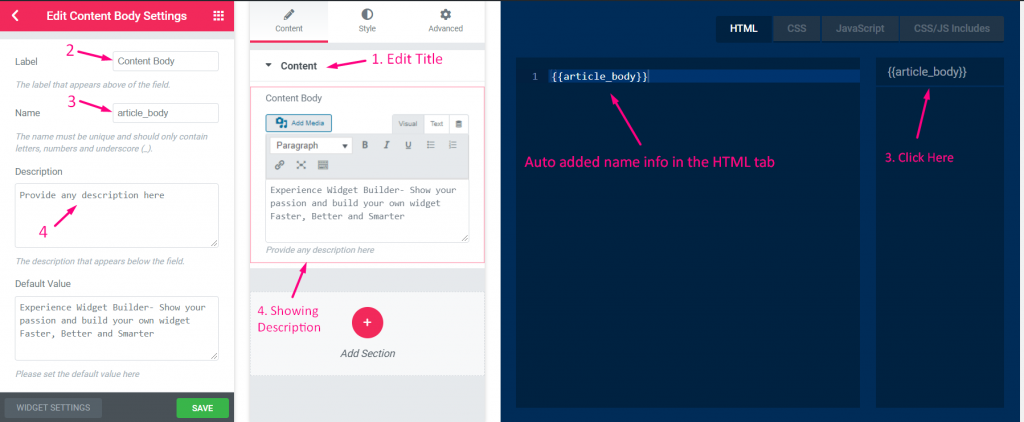
Passaggio =>4
- Cambia il titolo
- Cambia l'etichetta
- Modifica il campo del nome: fai clic sul campo del nome–> il nome verrà aggiunto automaticamente nella scheda HTML. Nota** Il nome deve essere univoco e deve contenere solo lettere, numeri e trattino basso (_)
- Aggiungi qualsiasi descrizione–> Mostra la descrizione fornita

Passaggio =>5
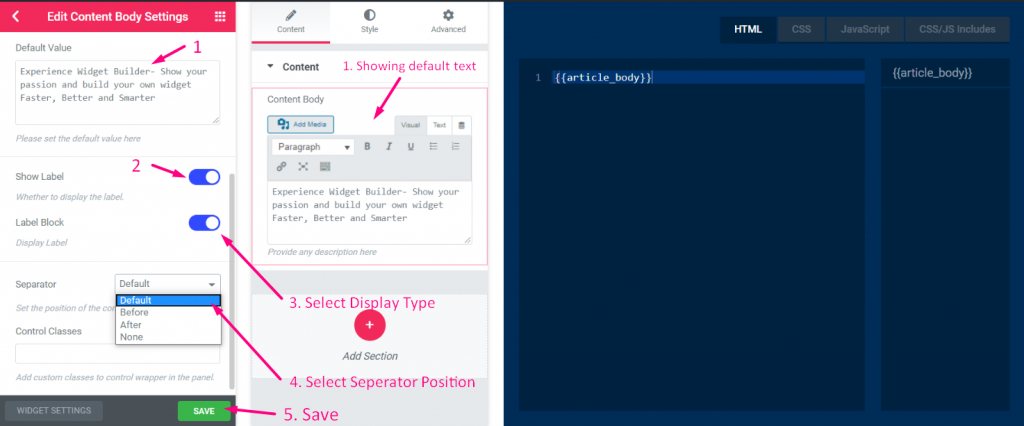
- Aggiungi testo predefinito
- Mostra o nascondi l'etichetta
- Seleziona il tipo di visualizzazione–> Mostra o nascondi lo stile del blocco
- Selezionare Posizione separatore–> Predefinito, Prima, Dopo o nessuno
- Aggiungi classi personalizzate al wrapper di controllo nel pannello
- Salva

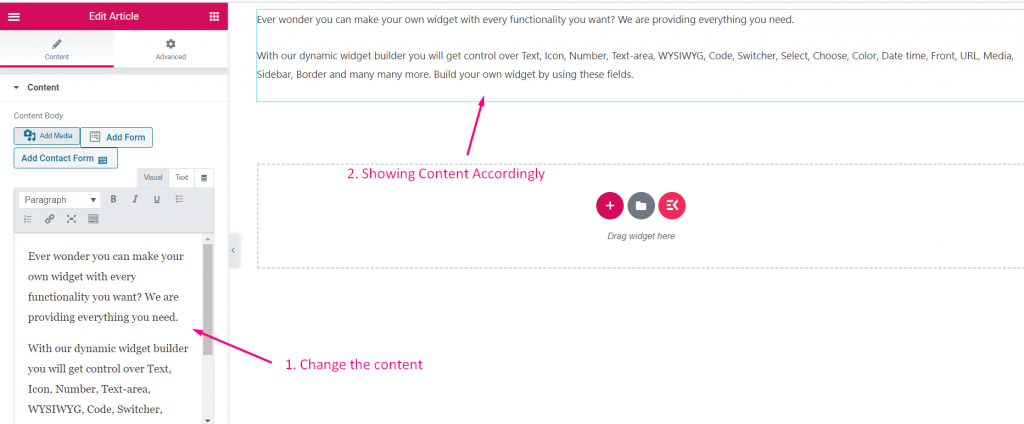
Passaggio => 6: Ora vai su Elementor–> Cerca il widget creato –> Trascina il widget–> Rilascia

- Ora puoi aggiungere o modificare i tuoi contenuti da qui

Codice #
Passaggio => 1: crea un widget
- Aggiungi il titolo del widget
- Fai clic su cambia icona per aggiungere una nuova icona–> Seleziona il tipo di icona–> Cerca icona
- Seleziona la categoria widget
- Fare clic su Salva

Passaggio => 2: Aggiungere Codice Controllo
- Ora fai clic su Aggiungi sezione per aggiungere Codice controllo sul widget

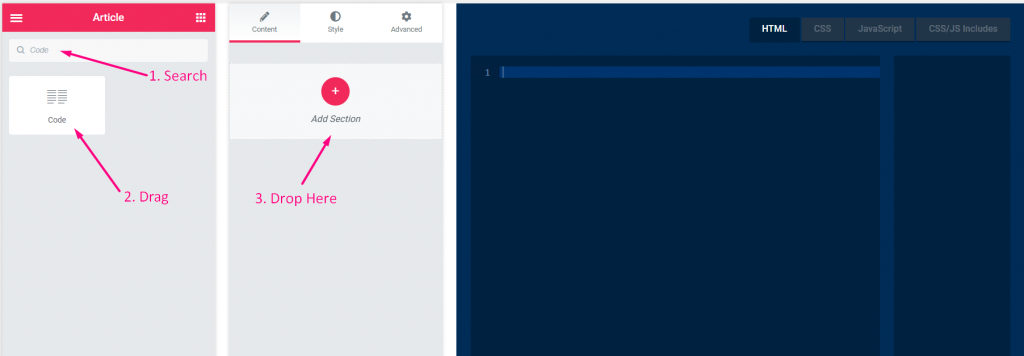
Passaggio =>3
- Cerca Controllo codice
- Lagna
- Gocciolare

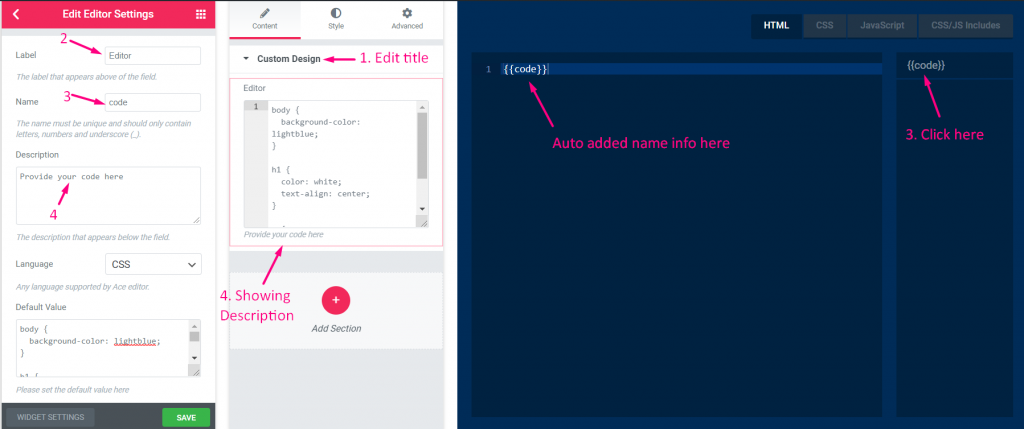
Passaggio =>4
- Cambia il titolo
- Cambia l'etichetta
- Modifica il campo del nome: fai clic sul campo del nome–> il nome verrà aggiunto automaticamente nella scheda HTML. Nota** Il nome deve essere univoco e deve contenere solo lettere, numeri e trattino basso (_)
- Aggiungi qualsiasi descrizione–> Mostra la descrizione fornita

Passaggio =>5
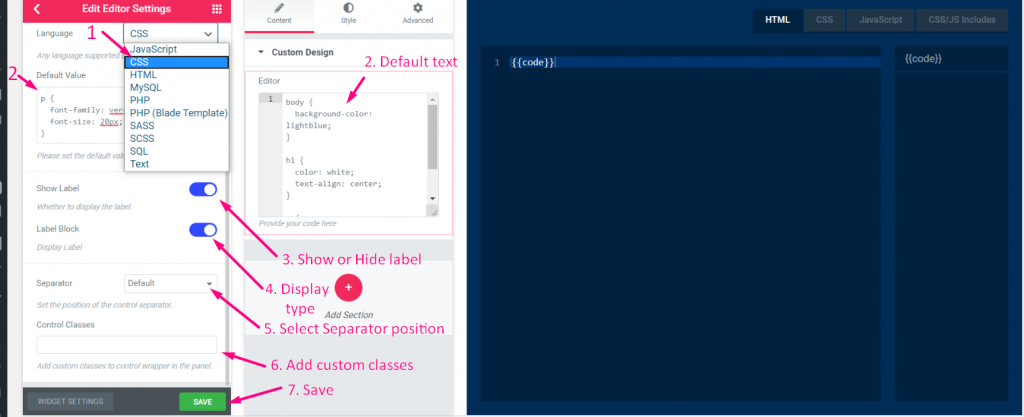
- Seleziona il tipo di lingua–> JavaScript, CSS, HTML, MYSQL, PHP, PHP (modello Blade), SAAS, SCSS, SQL e testo
- Aggiungi valore predefinito
- Mostra o nascondi l'etichetta
- Seleziona il tipo di visualizzazione–> Mostra o nascondi lo stile del blocco
- Selezionare Posizione separatore–> Predefinito, Prima, Dopo o nessuno
- Aggiungi classi personalizzate al wrapper di controllo nel pannello
- Salva

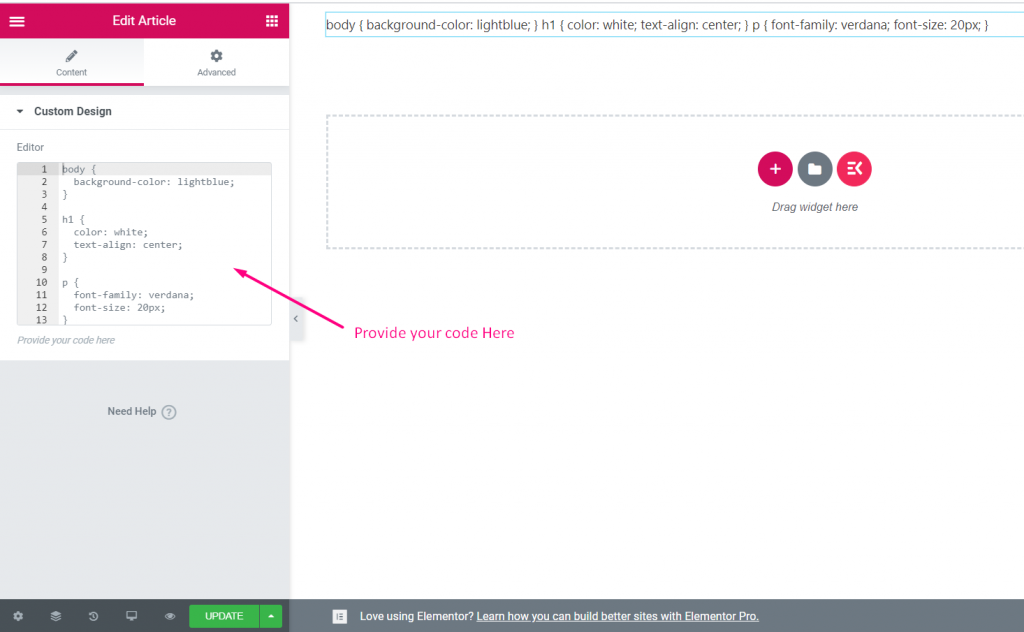
Passaggio => 6: Ora vai su Elementor–> Cerca il widget creato –> Trascina il widget–> Rilascia

- Ora puoi aggiungere o modificare il campo del codice da qui

Interruttore #
Guarda la videoguida:
Passaggio => 1: crea un widget
- Aggiungi il titolo del widget
- Fai clic su cambia icona per aggiungere una nuova icona–> Seleziona il tipo di icona–> Cerca icona
- Seleziona la categoria widget
- Fare clic su Salva

Passaggio => 2: aggiungi interruttoreehm Controllo
- Ora fai clic su Aggiungi sezione per aggiungere Interruttore controllo sul widget

Passaggio =>3
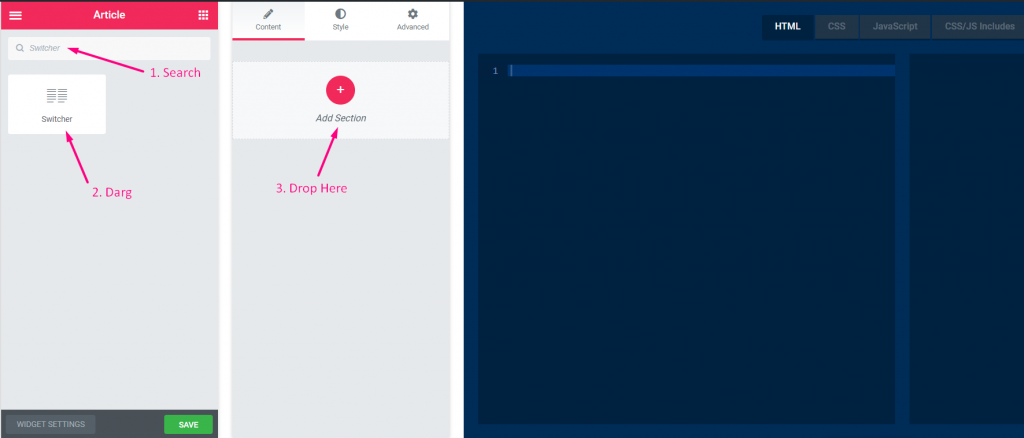
- Cercare Interruttore controllo
- Lagna
- Gocciolare

Passaggio =>4
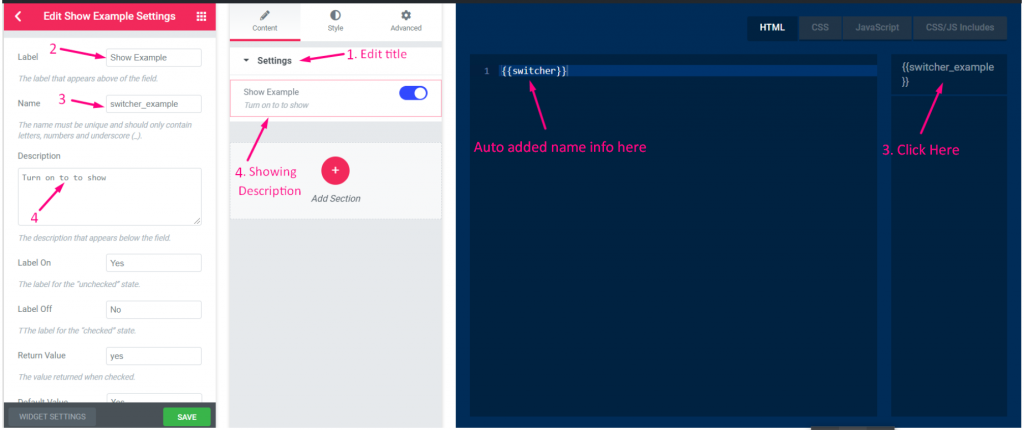
- Cambia il titolo
- Cambia l'etichetta
- Modifica il campo del nome: fai clic sul campo del nome–> il nome verrà aggiunto automaticamente nella scheda HTML. Nota** Il nome deve essere univoco e deve contenere solo lettere, numeri e trattino basso (_)
- Aggiungi qualsiasi descrizione–> Mostra la descrizione fornita

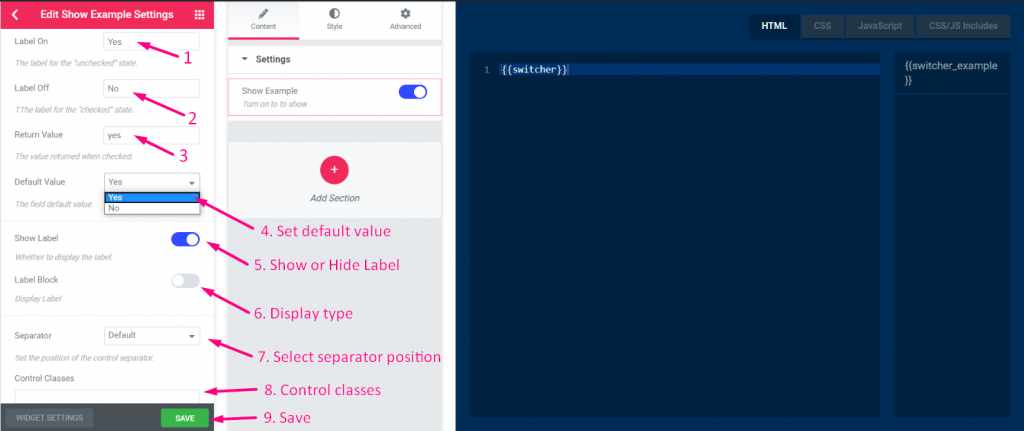
Passaggio =>5
- Etichetta attiva: Sì==> L'etichetta per lo stato "non selezionato" che significa quando l'interruttore è SU verrà visualizzata l'etichetta dello switcher SÌ testo.
- Etichetta disattivata: No==> L'etichetta per lo stato "selezionato" che significa quando l'interruttore è SPENTO verrà visualizzata l'etichetta dello switcher NESSUN testo
- Aggiungi valore restituito==> Il valore ha restituito SÌ o NO quando lo switcher ha controllato
- Selezionare un valore predefinito: Sì o No
- Mostra o nascondi l'etichetta
- Seleziona il tipo di visualizzazione–> Mostra o nascondi lo stile del blocco
- Selezionare Posizione separatore–> Predefinito, Prima, Dopo o nessuno
- Aggiungi classi personalizzate al wrapper di controllo nel pannello
- Salva

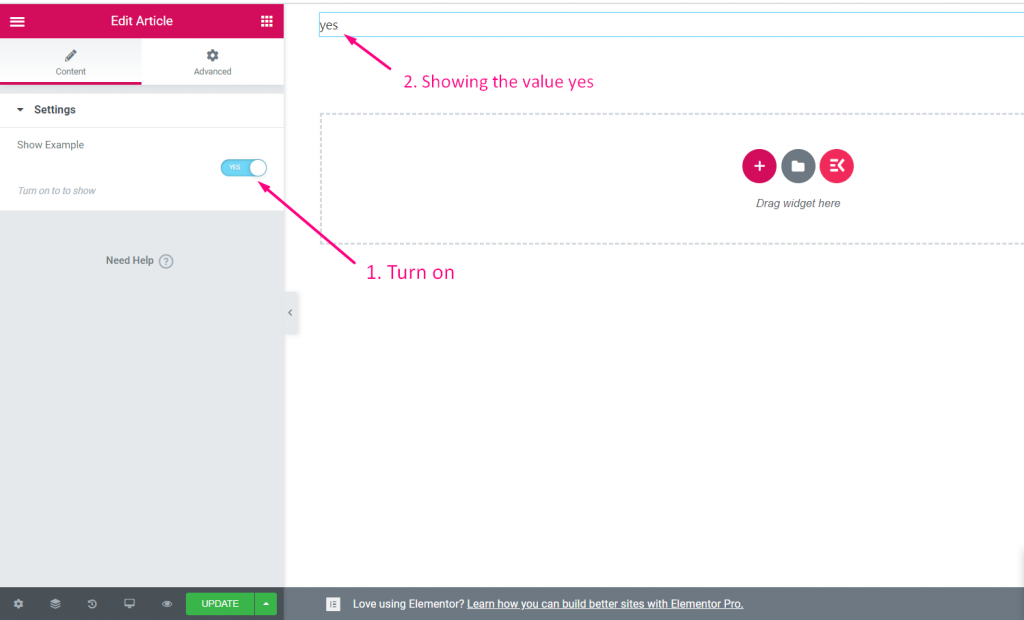
Passaggio =>6: Ora vai su Elementor–> Cerca il widget creato –> Trascina il widget–> Rilascia

- Ora accendi lo switcher-> mostrando il valore predefinito Sì

Selezionare #
Guarda la videoguida:
Passaggio => 1: crea un widget
- Aggiungi il titolo del widget
- Fai clic su cambia icona per aggiungere una nuova icona–> Seleziona il tipo di icona–> Cerca icona
- Seleziona la categoria widget
- Fare clic su Salva

Passaggio => 2: Aggiungi Selezionare Controllo
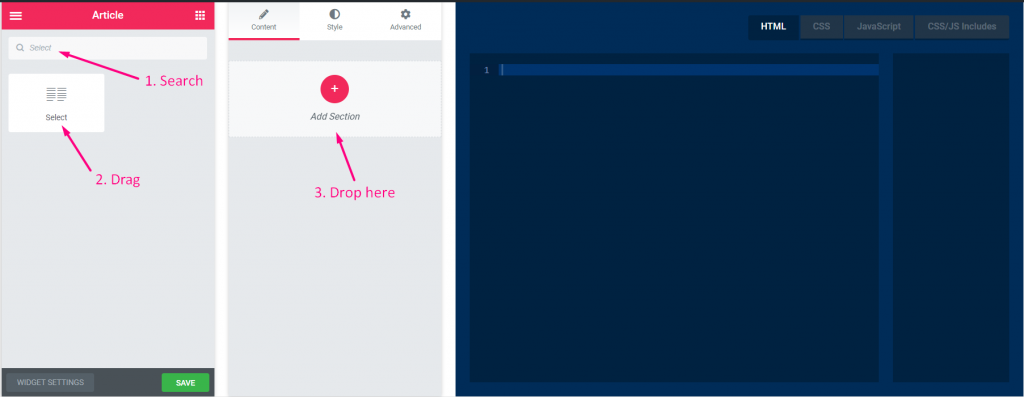
- Ora fai clic su Aggiungi sezione per aggiungere Selezionare controllo sul widget

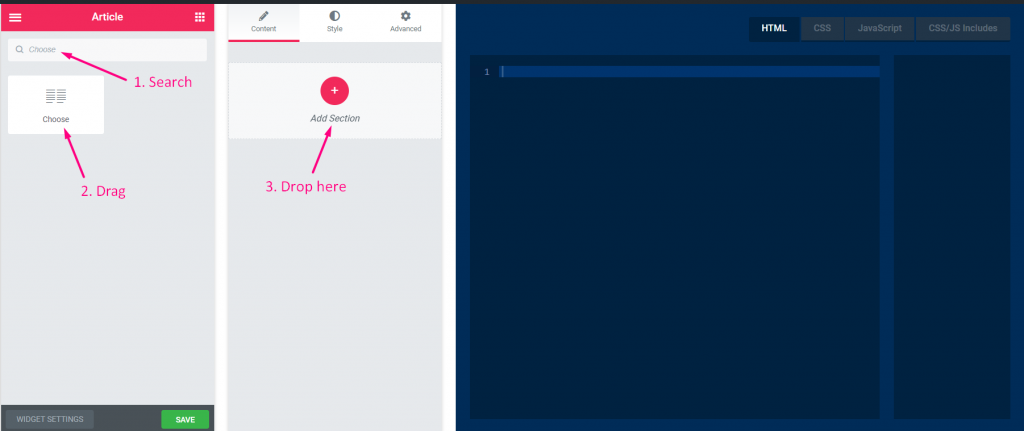
Passaggio =>3
- Cercare Selezionare controllo
- Lagna
- Gocciolare

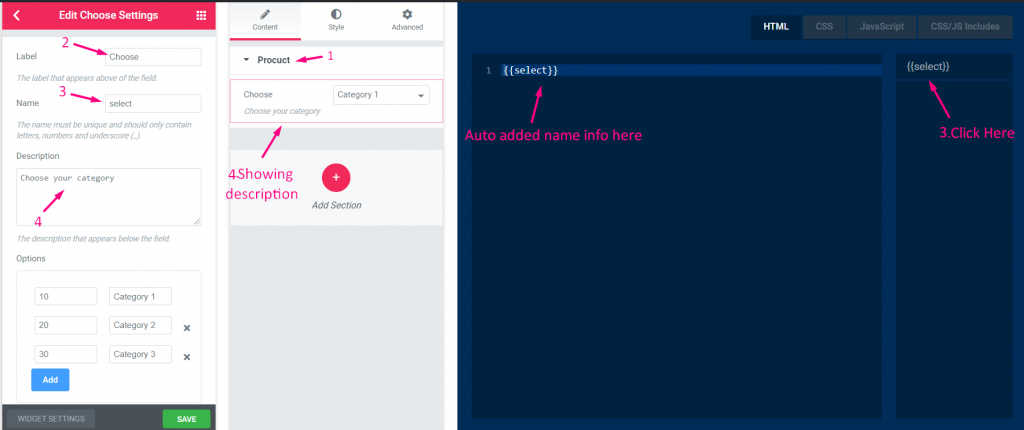
Passaggio =>4
- Cambia il titolo
- Cambia l'etichetta
- Modifica il campo del nome: fai clic sul campo del nome–> il nome verrà aggiunto automaticamente nella scheda HTML. Nota** Il nome deve essere univoco e deve contenere solo lettere, numeri e trattino basso (_)
- Aggiungi qualsiasi descrizione–> Mostra la descrizione fornita

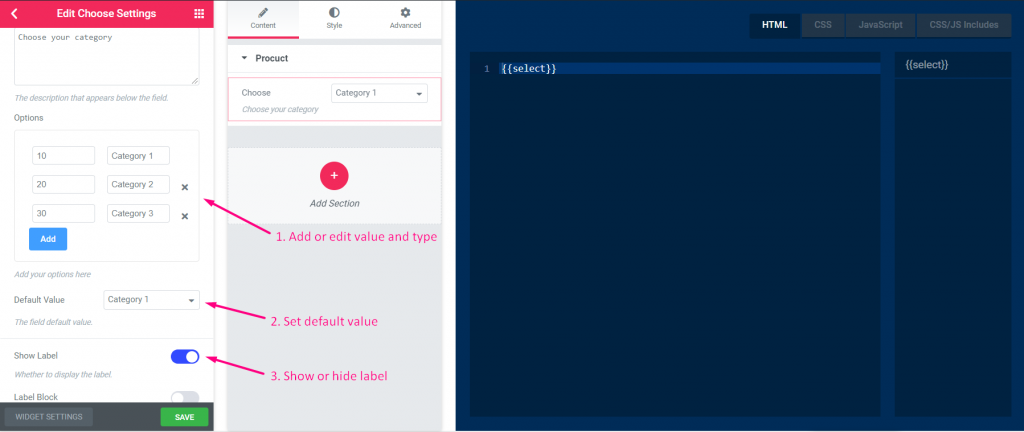
Passaggio =>5
- Aggiungi o modifica un valore e seleziona le opzioni per quel valore
- Aggiungi testo predefinito
- Mostra o nascondi l'etichetta

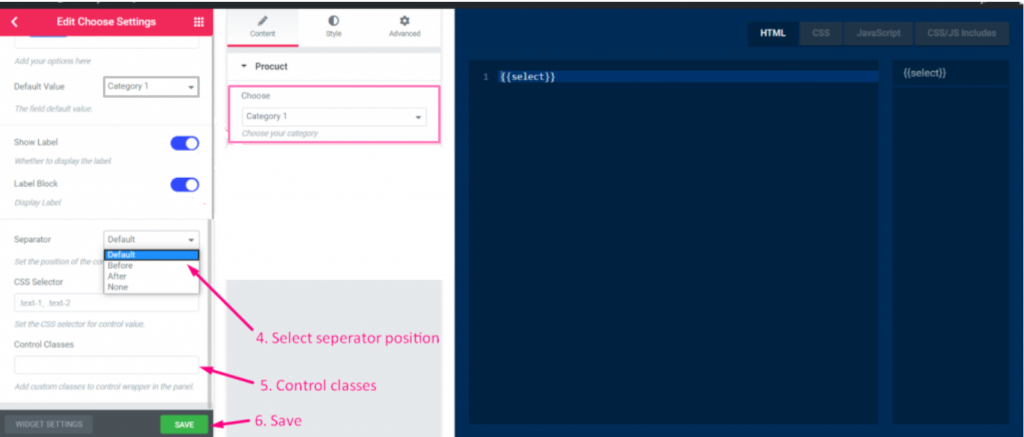
Passaggio =>6
- Selezionare Posizione separatore–> Predefinito, Prima, Dopo o nessuno
- Aggiungi classi personalizzate al wrapper di controllo nel pannello
- Salva

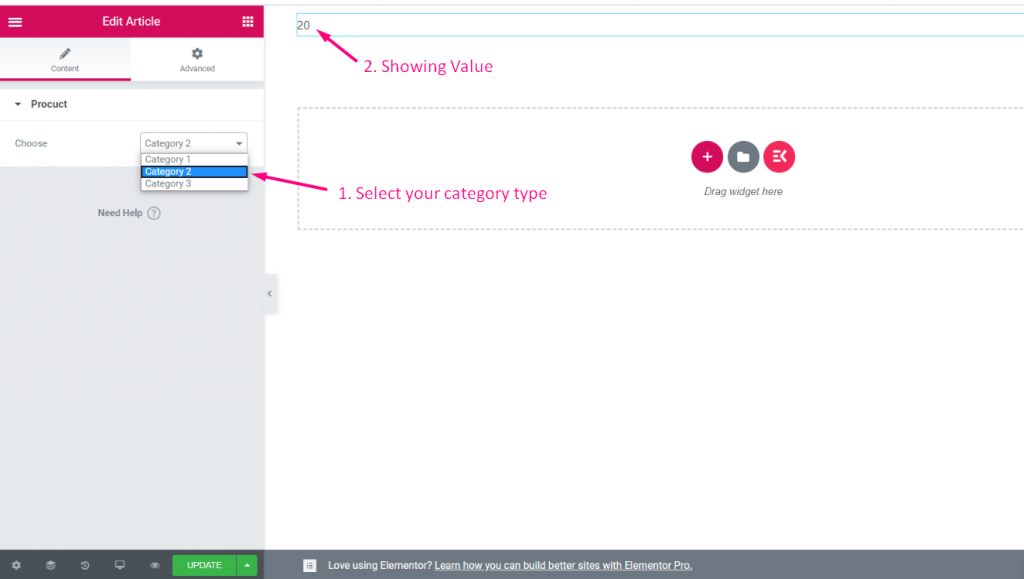
Passaggio => 7: Ora vai su Elementor–> Cerca il widget creato –> Trascina il widget–> Rilascia

- Ora puoi selezionare la tua categoria e il valore verrà visualizzato di conseguenza

Scegliere #
Guarda la videoguida:
Passo=>1: Crea un widget
- Aggiungi il titolo del widget
- Fai clic su cambia icona per aggiungere una nuova icona–> Seleziona il tipo di icona–> Cerca icona
- Seleziona la categoria widget
- Fare clic su Salva

Passo=>2: Aggiungere Scegliere Controllo
- Ora fai clic su Aggiungi sezione per aggiungere Scegliere controllo sul widget

Passo=>3
- Cercare Scegliere controllo
- Lagna
- Gocciolare

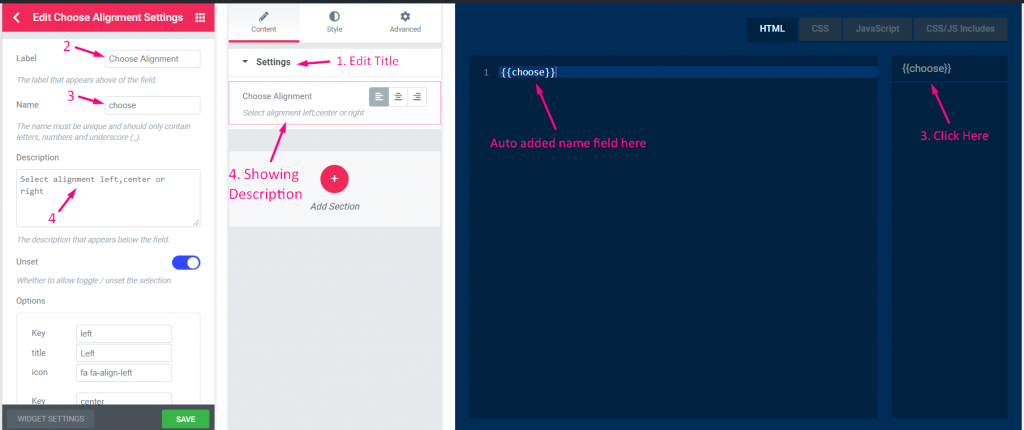
Passaggio =>4
- Cambia il titolo
- Cambia l'etichetta
- Modifica il campo del nome: fai clic sul campo del nome–> il nome verrà aggiunto automaticamente nella scheda HTML. Nota** Il nome deve essere univoco e deve contenere solo lettere, numeri e trattino basso (_)
- Aggiungi qualsiasi descrizione–> Mostra la descrizione fornita

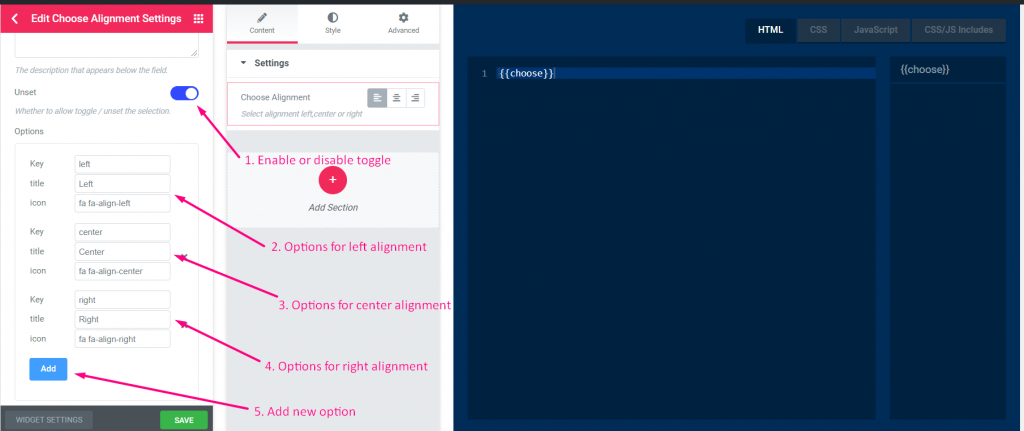
Passo=>5
- Se consentire l'attivazione/disattivazione per annullare l'impostazione della selezione.
- Fornire opzioni per Sinistra Allineamento. Ad esempio: Chiave: Sinistra, Titolo: Sinistra, icona: fa fa-align-left
- Fornire opzioni per Centro Allineamento. Ad esempio: Chiave: centro, Titolo: Centro, icona: fa fa-align-center
- Fornire opzioni per Giusto Allineamento. Ad esempio: Chiave: Giusto, Titolo: Giusto, icona: fa fa-allinea-destra
- Clicca su Aggiungere per aggiungere una nuova opzione

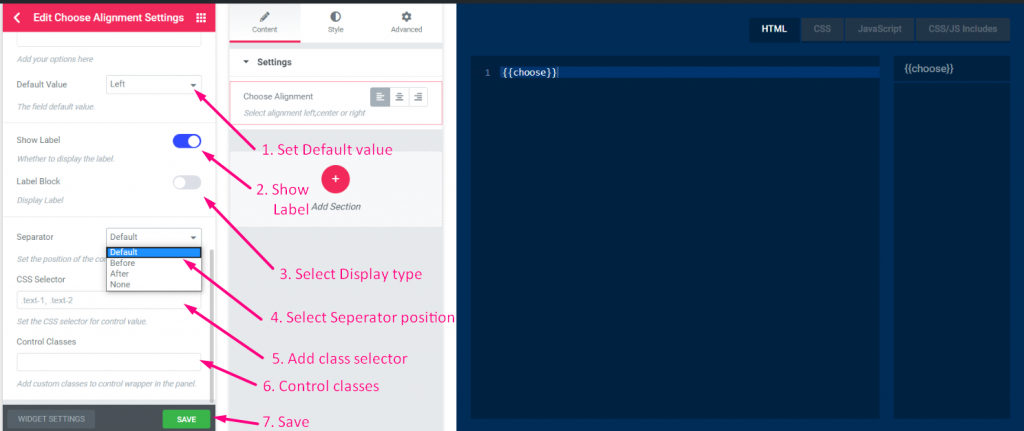
Passo=>6
- Imposta il valore predefinito
- Mostra o nascondi l'etichetta
- Seleziona il tipo di visualizzazione–> Mostra o nascondi lo stile del blocco
- Selezionare Posizione separatore–> Predefinito, Prima, Dopo o nessuno
- Aggiungi classi personalizzate al wrapper di controllo nel pannello
- Salva

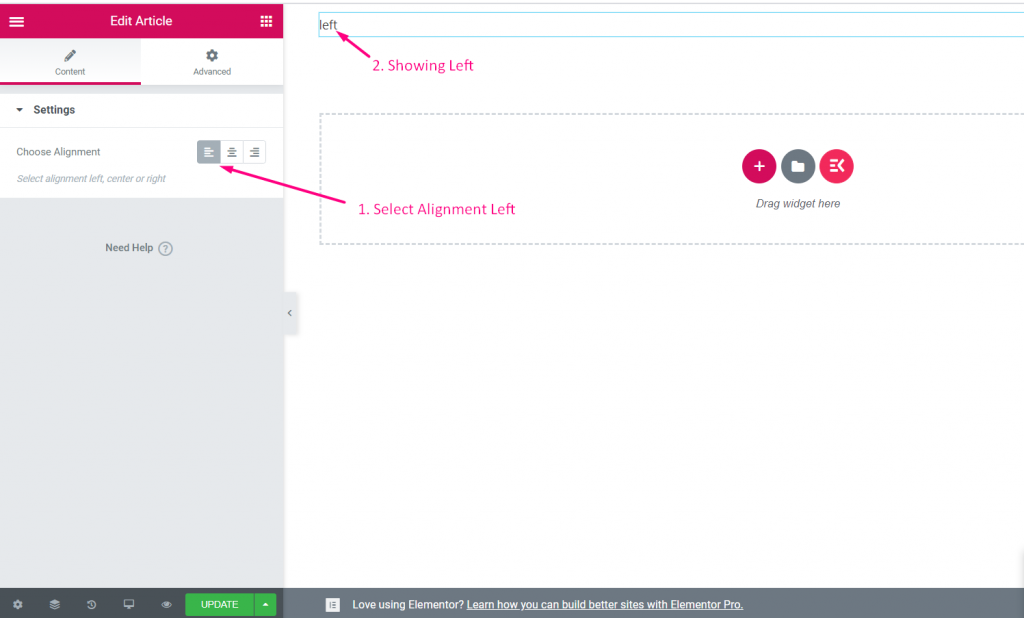
Passo=>7: Ora vai su Elementor–> Cerca il widget creato –> Trascina il widget–> Rilascia

- Ora puoi selezionare l'allineamento a sinistra, al centro o a destra

Colore #
Guarda la videoguida:
Passo=>1: Crea un widget
- Aggiungi il titolo del widget
- Fai clic su cambia icona per aggiungere una nuova icona–> Seleziona il tipo di icona–> Cerca icona
- Seleziona la categoria widget
- Fare clic su Salva

Passo=>2: Aggiungere Colore Controllo
- Ora fai clic su Aggiungi sezione per aggiungere Colore controllo sul widget

Passo=>3
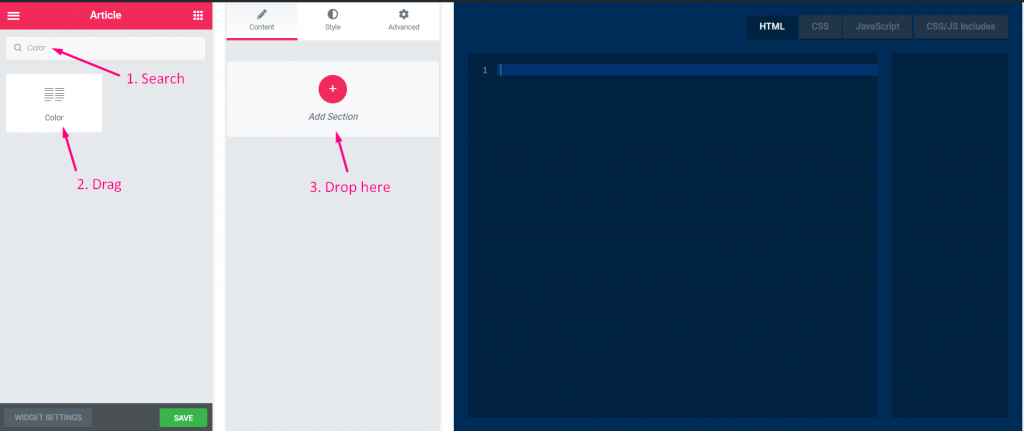
- Cerca Controllo colore
- Lagna
- Gocciolare

Passo=>4
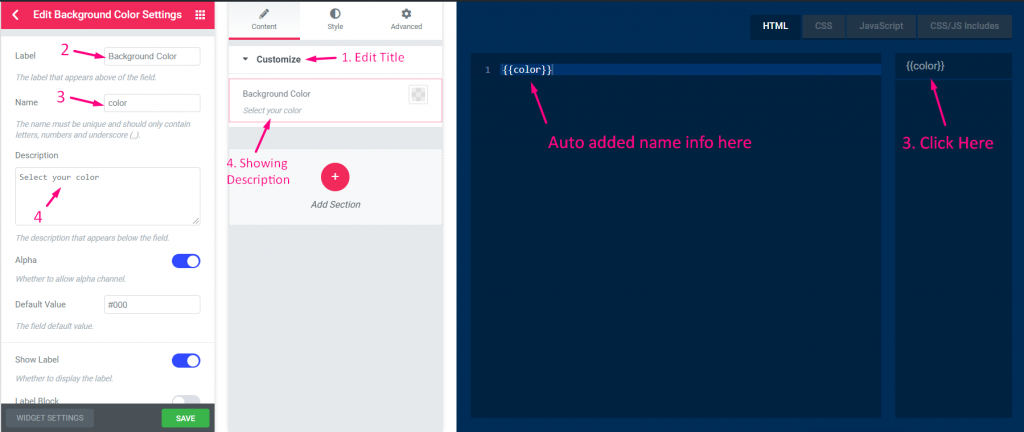
- Cambia il titolo
- Cambia l'etichetta
- Modifica il campo del nome: fai clic sul campo del nome–> il nome verrà aggiunto automaticamente nella scheda HTML. Nota** Il nome deve essere univoco e deve contenere solo lettere, numeri e trattino basso (_)
- Aggiungi qualsiasi descrizione–> Mostra la descrizione fornita

Passo=>5
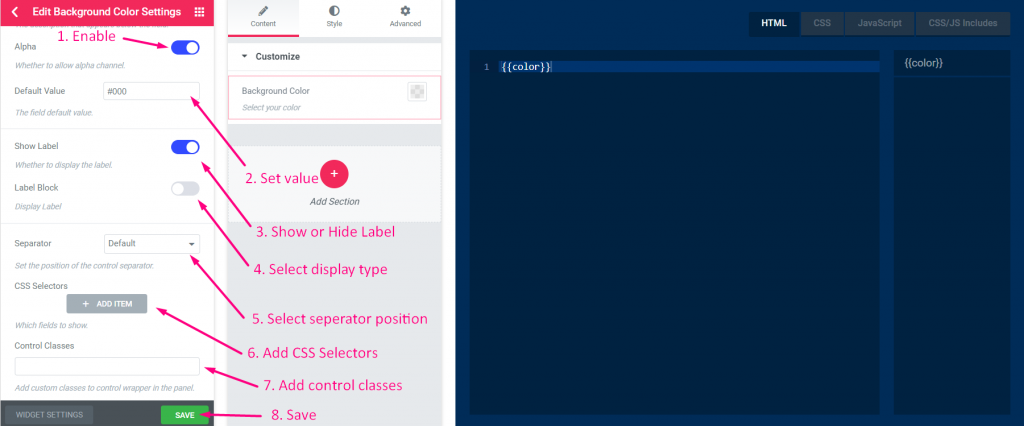
- Abilita per aggiungere il valore Alpha (valori colore)
- Aggiungi valore predefinito
- Mostra o nascondi l'etichetta
- Seleziona il tipo di visualizzazione–> Mostra o nascondi lo stile del blocco
- Selezionare Posizione separatore–> Predefinito, Prima, Dopo o nessuno
- Aggiungi selettori CSS (imposta il selettore CSS per il valore di controllo)
- Aggiungi classi personalizzate (wrapper di controllo nel pannello)
- Salva

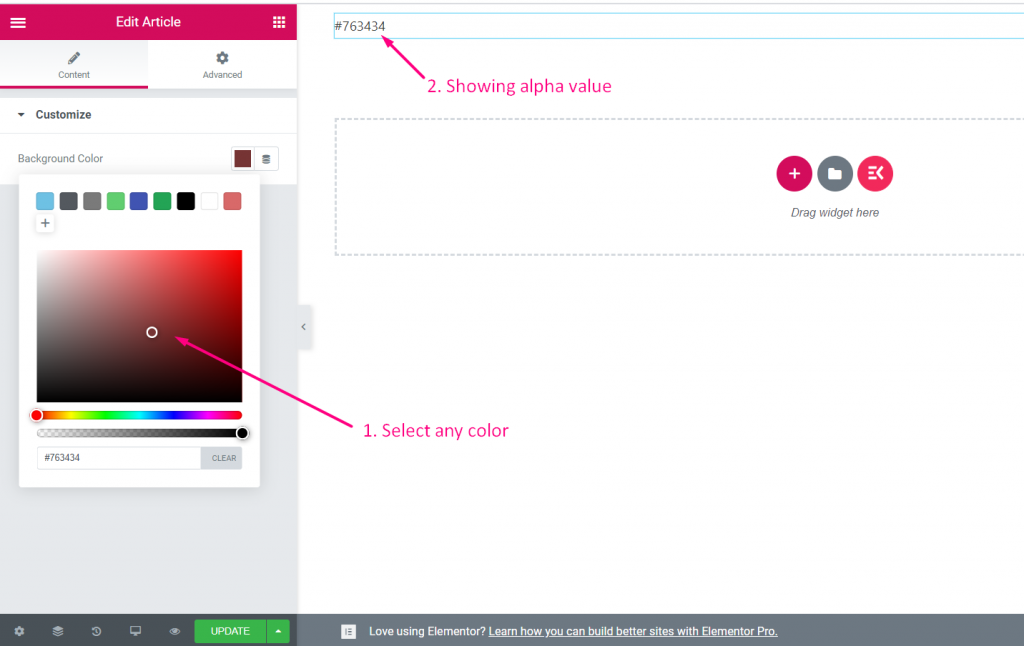
Passo=>6: Ora vai su Elementor–> Cerca il widget creato –> Trascina il widget–> Rilascia

- Seleziona qualsiasi colore dalla tavolozza dei colori

Appuntamento #
Guarda la videoguida:
Passo=>1: Crea un widget
- Aggiungi il titolo del widget
- Fai clic su cambia icona per aggiungere una nuova icona–> Seleziona il tipo di icona–> Cerca icona
- Seleziona la categoria widget
- Fare clic su Salva

Passo=>2: Aggiungere Appuntamento Controllo
- Ora fai clic su Aggiungi sezione per aggiungere Appuntamento controllo sul widget

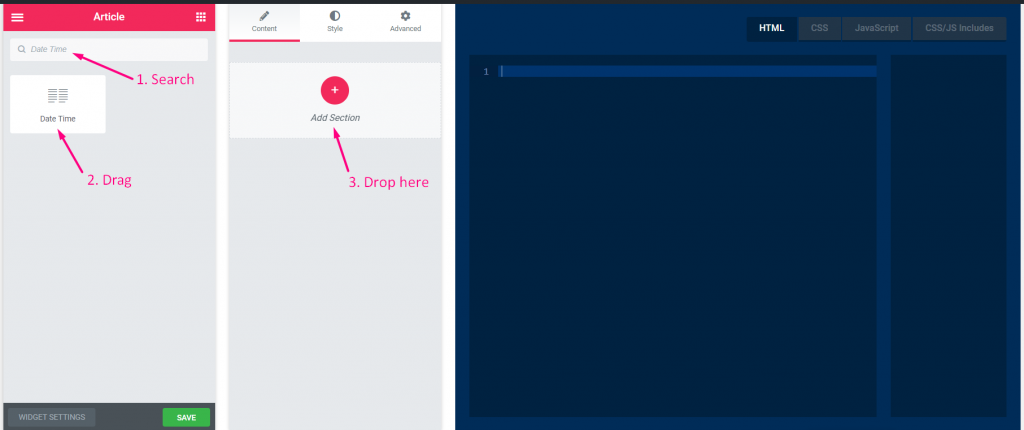
Passo=>3
- Cerca il controllo Data/Ora
- Lagna
- Gocciolare

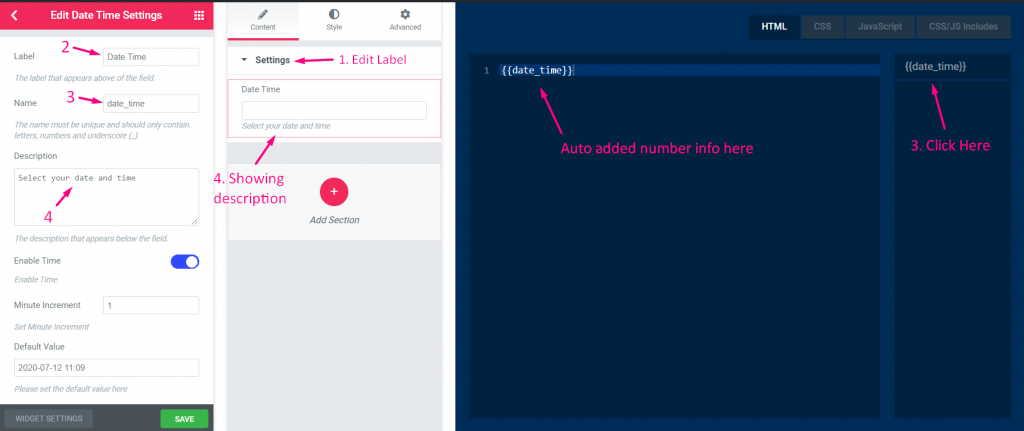
Passaggio =>4
- Cambia il titolo
- Cambia l'etichetta
- Modifica il campo del nome: fai clic sul campo del nome–> il nome verrà aggiunto automaticamente nella scheda HTML. Nota** Il nome deve essere univoco e deve contenere solo lettere, numeri e trattino basso (_)
- Aggiungi qualsiasi descrizione–> Mostra la descrizione fornita

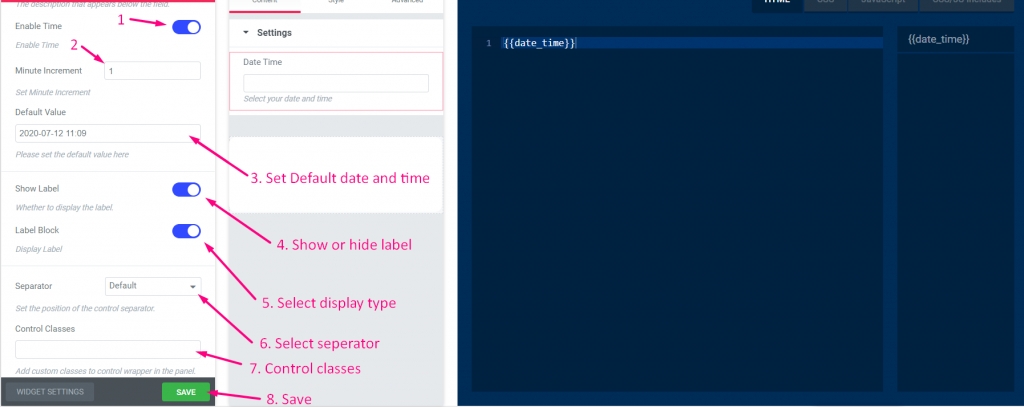
Passo=>5
- Abilita per mostrare o cronometrare e disabilita per nascondere
- Imposta l'incremento dei minuti
- Aggiungi data e ora predefinite
- Mostra o nascondi l'etichetta
- Seleziona il tipo di visualizzazione–> Mostra o nascondi lo stile del blocco
- Selezionare Posizione separatore–> Predefinito, Prima, Dopo o nessuno
- Aggiungi classi personalizzate al wrapper di controllo nel pannello
- Salva

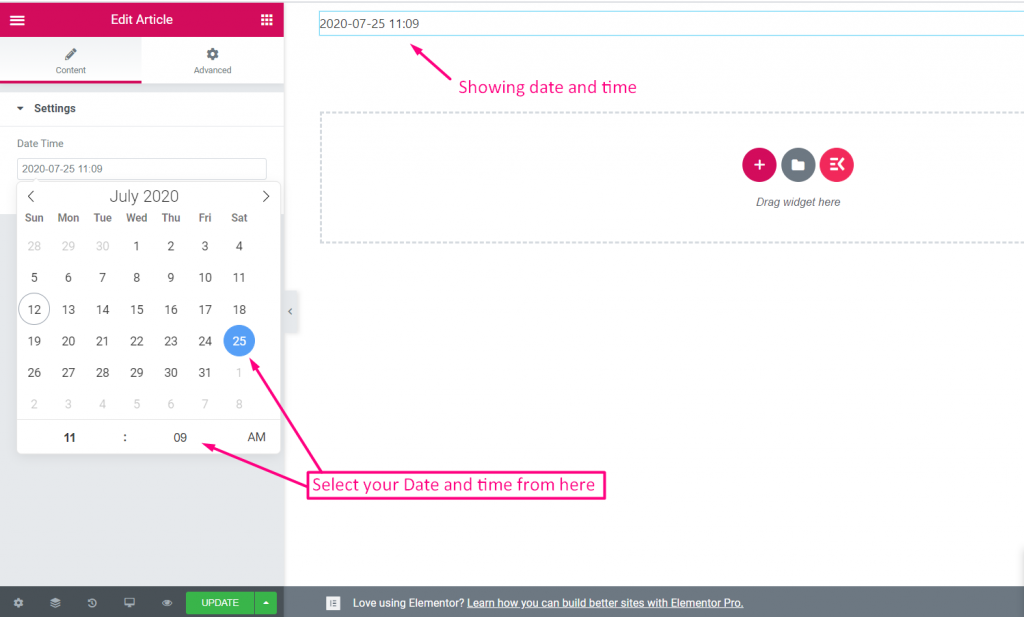
Passo=>6: Ora vai su Elementor–> Cerca il widget creato –> Trascina il widget–> Rilascia

- Ora puoi selezionare la data e l'ora da qui

Font #
Passo=>1: Crea un widget
- Aggiungi il titolo del widget
- Fai clic su cambia icona per aggiungere una nuova icona–> Seleziona il tipo di icona–> Cerca icona
- Seleziona la categoria widget
- Fare clic su Salva

Passo=>2: Aggiungere Font Controllo
- Ora fai clic su Aggiungi sezione per aggiungere Font controllo sul widget

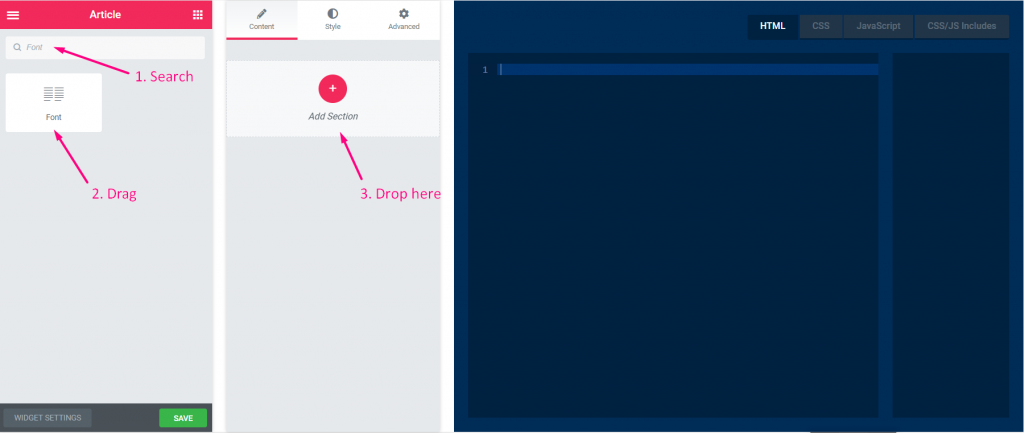
Passo=>3
- Cercare Font controllo
- Lagna
- Gocciolare

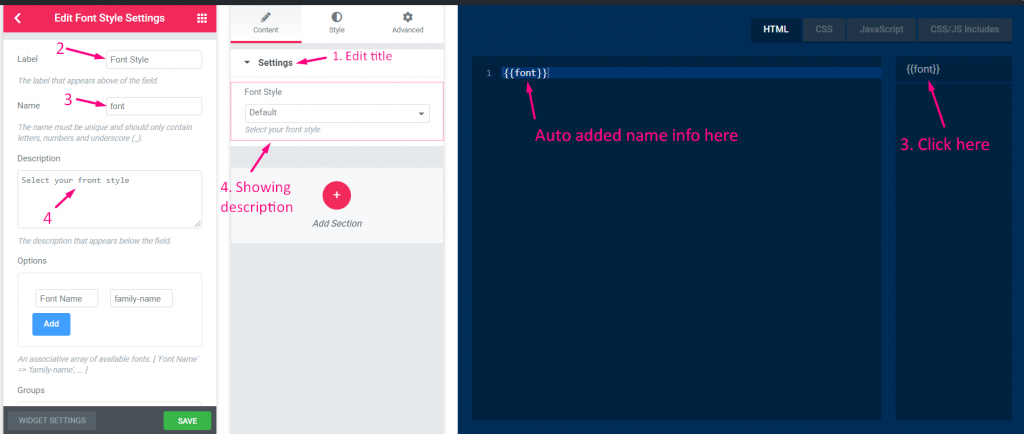
Passo=>4
- Cambia il titolo
- Cambia l'etichetta
- Modifica il campo del nome: fai clic sul campo del nome–> il nome verrà aggiunto automaticamente nella scheda HTML. Nota** Il nome deve essere univoco e deve contenere solo lettere, numeri e trattino basso (_)
- Aggiungi qualsiasi descrizione–> Mostra la descrizione fornita

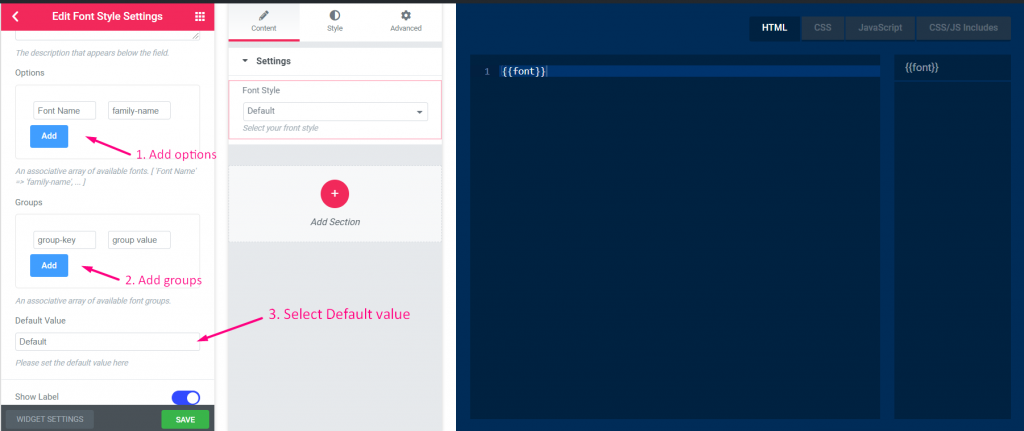
Passo=>5
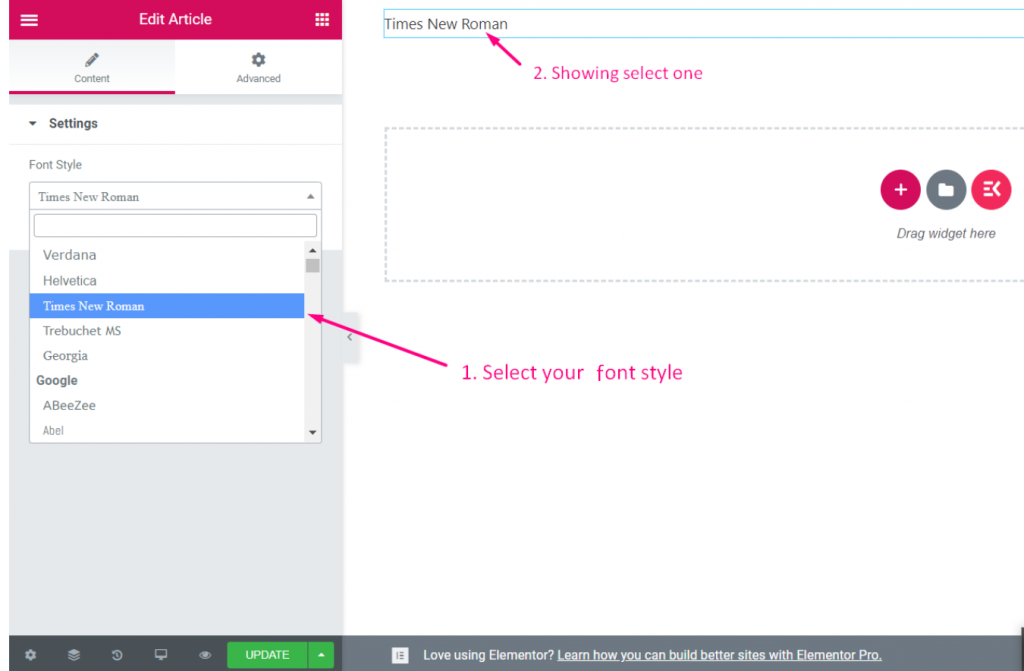
- Aggiungi o modifica opzioni
- Aggiungi o modifica gruppi
- Aggiungi valore predefinito

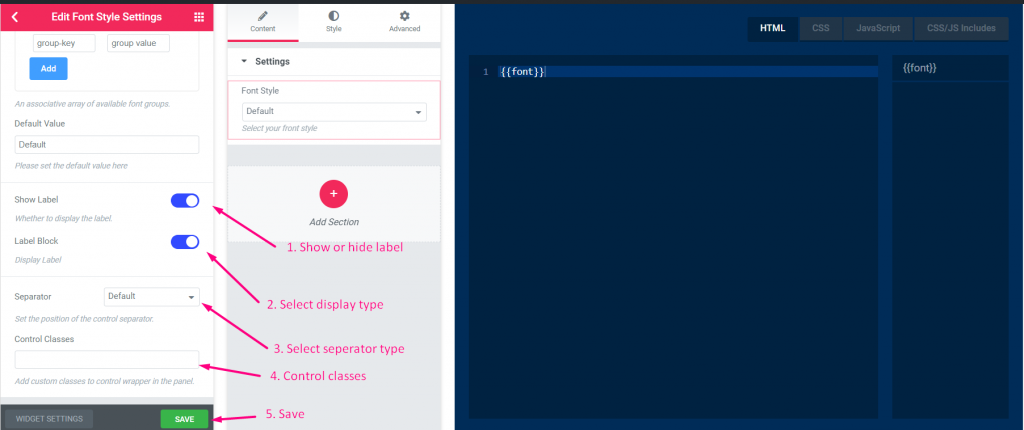
Passo=>6
- Mostra o nascondi l'etichetta
- Seleziona il tipo di visualizzazione–> Mostra o nascondi lo stile del blocco
- Selezionare Posizione separatore–> Predefinito, Prima, Dopo o nessuno
- Aggiungi classi personalizzate al wrapper di controllo nel pannello
- Salva

Passo=>7: Ora vai su Elementor–> Cerca il widget creato –> Trascina il widget–> Rilascia

- Ora puoi selezionare il campo del carattere da qui

URL #
Passo=>1: Crea un widget
- Aggiungi il titolo del widget
- Fai clic su cambia icona per aggiungere una nuova icona–> Seleziona il tipo di icona–> Cerca icona
- Seleziona la categoria widget
- Fare clic su Salva

Passo=>2: Aggiungere URL Controllo
- Ora fai clic su Aggiungi sezione per aggiungere URL controllo sul widget

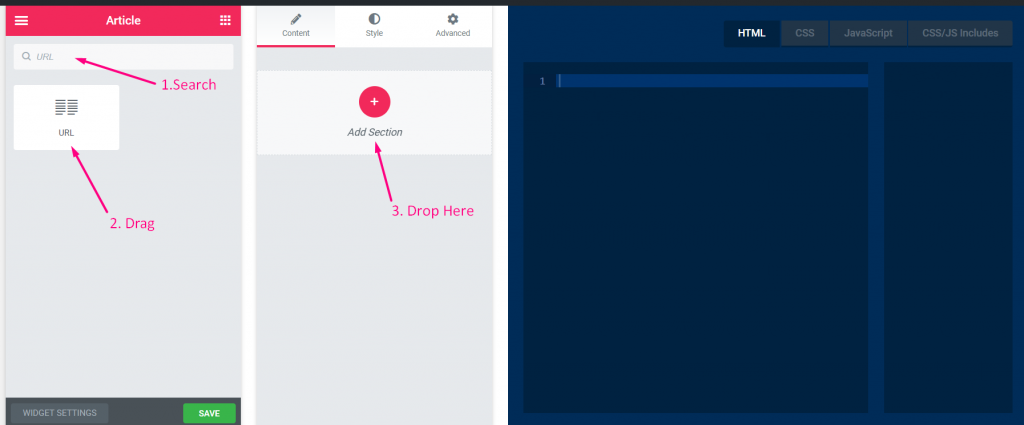
Passo=>3
- Cercare URL controllo
- Lagna
- Gocciolare

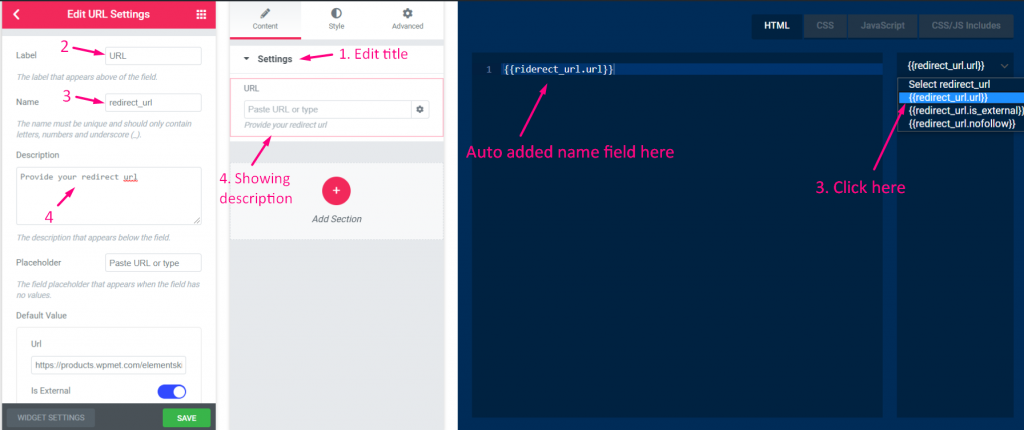
Passaggio =>4
- Cambia il titolo
- Cambia l'etichetta
- Modifica il campo del nome: fai clic sul campo del nome–> il nome verrà aggiunto automaticamente nella scheda HTML. Nota** Il nome deve essere univoco e deve contenere solo lettere, numeri e trattino basso (_)
- Aggiungi qualsiasi descrizione–> Mostra la descrizione fornita

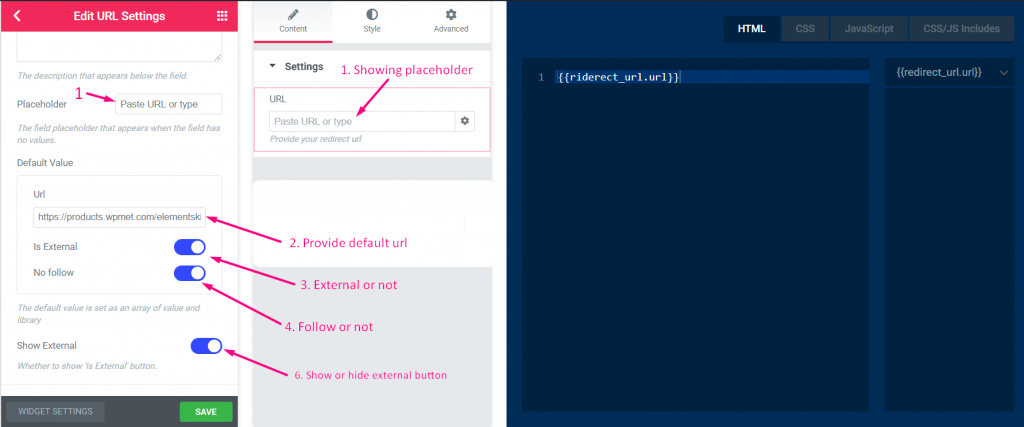
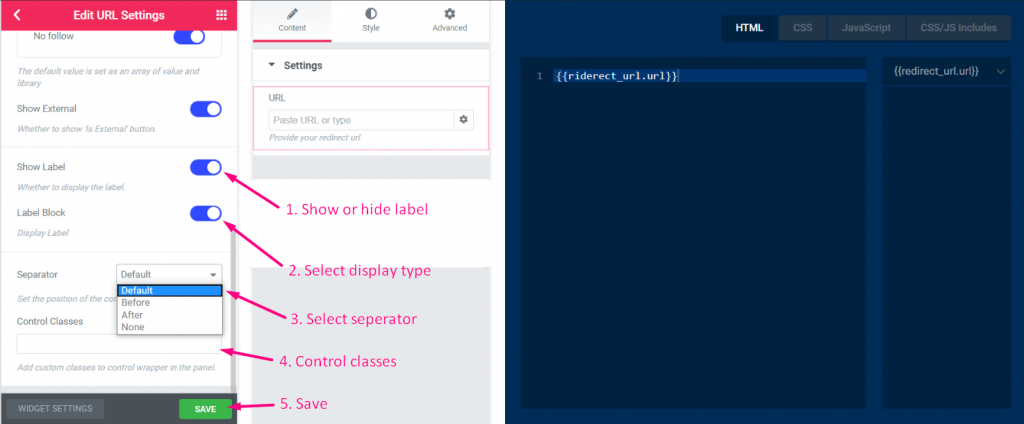
Passo=>5
- Aggiungi qualsiasi segnaposto che verrà visualizzato come testo di aiuto per l'utente (Il campo del segnaposto viene visualizzato quando il campo non ha valori)
- Aggiungi qualsiasi URL predefinito
- Abilita esterno o no (Apri collegamento in una nuova scheda)
- Abilita il follow oppure no
- Mostra o nascondi il pulsante esterno

Passo=>6
- Mostra o nascondi l'etichetta
- Seleziona il tipo di visualizzazione–> Mostra o nascondi lo stile del blocco
- Selezionare Posizione separatore–> Predefinito, Prima, Dopo o nessuno
- Aggiungi classi personalizzate al wrapper di controllo nel pannello
- Salva

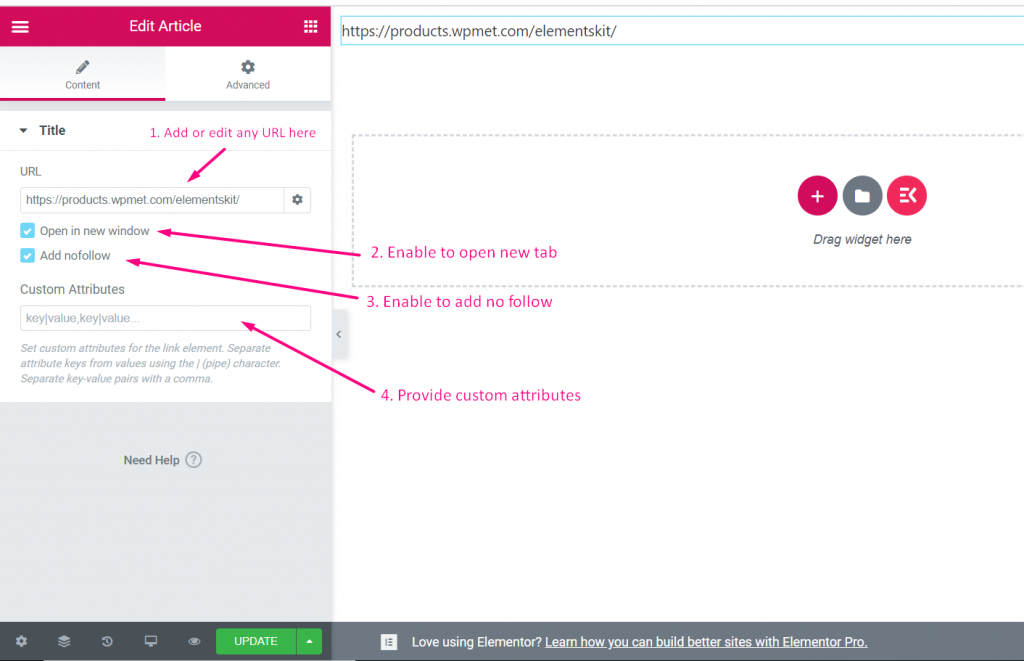
Passo=>7: Ora vai su Elementor–> Cerca il widget creato –> Trascina il widget–> Rilascia

- Ora puoi aggiungere o modificare il tuo URL da qui
- Seleziona o deseleziona il collegamento Apri in una nuova scheda
- Selezionare o deselezionare per non aggiungere follow
- Fornire attributi personalizzati

Media #
Guarda la videoguida:
Passo=>1: Crea un widget
- Aggiungi il titolo del widget
- Fai clic su cambia icona per aggiungere una nuova icona–> Seleziona il tipo di icona–> Cerca icona
- Seleziona la categoria widget
- Fare clic su Salva

Passo=>2: Aggiungere Media Controllo
- Ora fai clic su Aggiungi sezione per aggiungere Media controllo sul widget

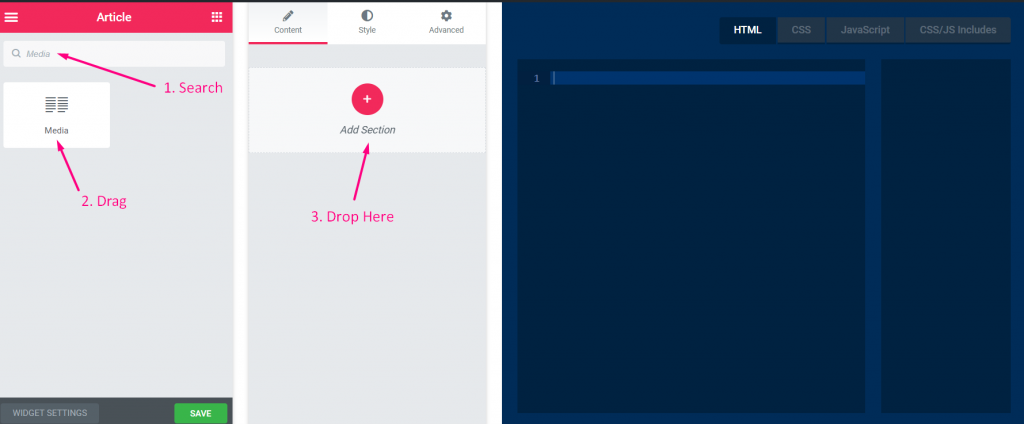
Passo=>3
- Cercare Media controllo
- Lagna
- Gocciolare

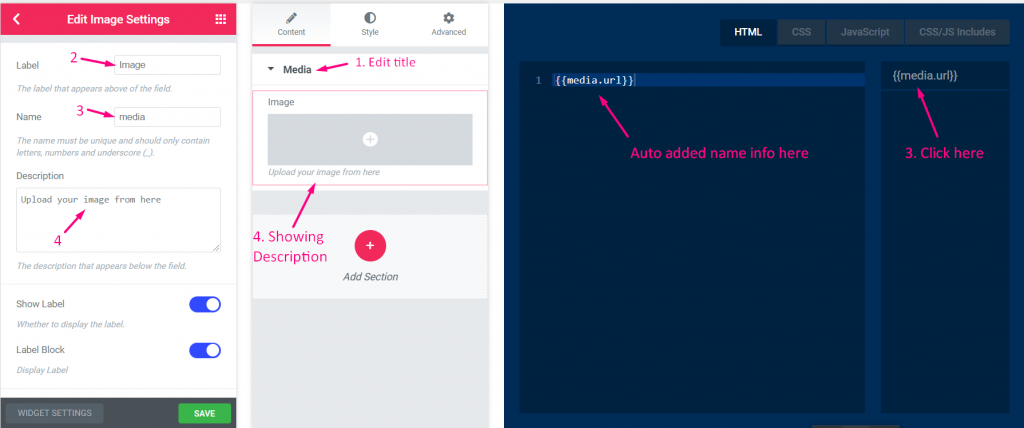
Passaggio =>4
- Cambia il titolo
- Cambia l'etichetta
- Modifica il campo del nome: fai clic sul campo del nome–> il nome verrà aggiunto automaticamente nella scheda HTML. Nota** Il nome deve essere univoco e deve contenere solo lettere, numeri e trattino basso (_)
- Aggiungi qualsiasi descrizione–> Mostra la descrizione fornita

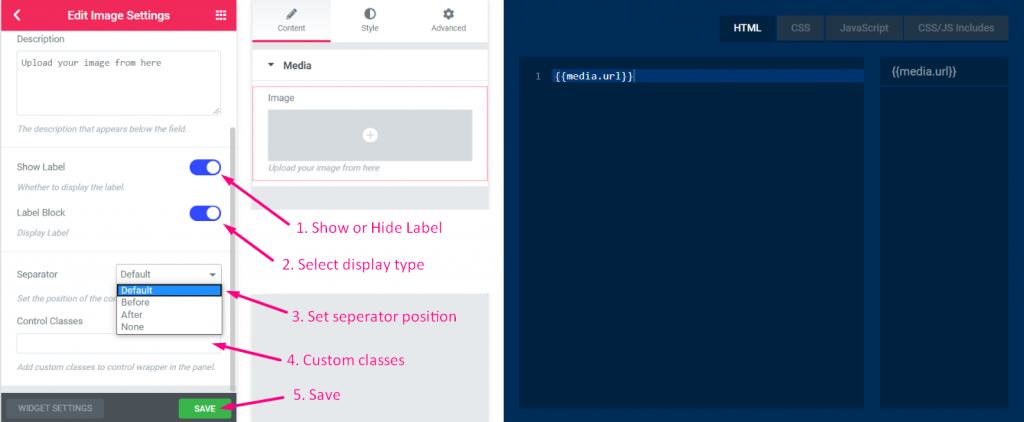
Passo=>5
- Mostra o nascondi l'etichetta
- Seleziona il tipo di visualizzazione–> Mostra o nascondi lo stile del blocco
- Selezionare Posizione separatore–> Predefinito, Prima, Dopo o nessuno
- Aggiungi classi personalizzate al wrapper di controllo nel pannello
- Salva

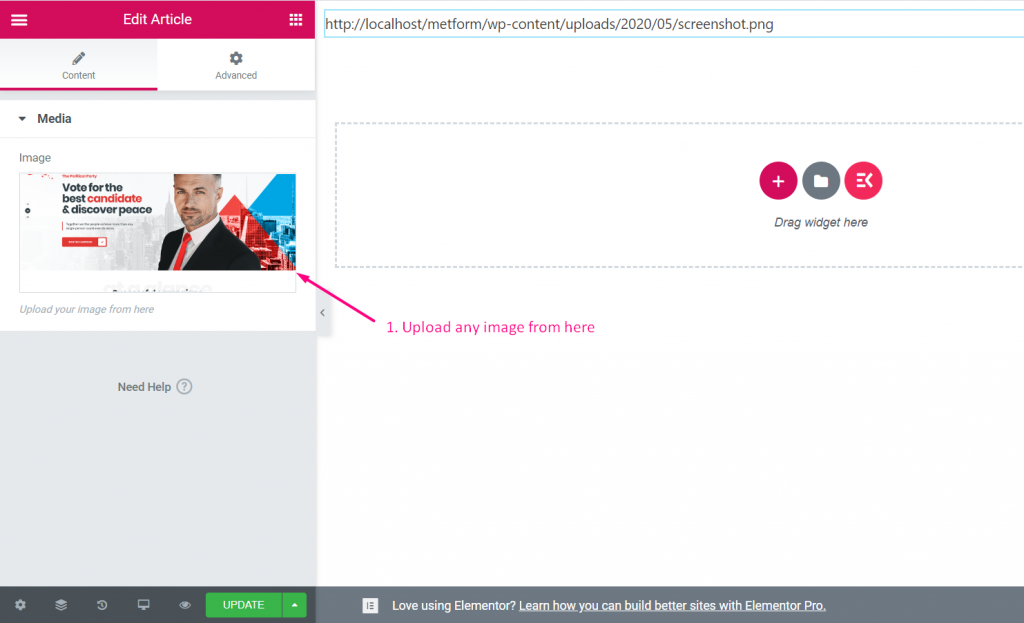
Passo=>6: Ora vai su Elementor–> Cerca il widget creato –> Trascina il widget–> Rilascia

- Ora puoi caricare la tua immagine da qui

Icona #
Guarda la videoguida:
Passo=>1: Crea un widget
- Aggiungi il titolo del widget
- Fai clic su cambia icona per aggiungere una nuova icona–> Seleziona il tipo di icona–> Cerca icona
- Seleziona la categoria widget
- Fare clic su Salva

Passo=>2: Aggiungere Icona Controllo
- Ora fai clic su Aggiungi sezione per aggiungere Icona controllo sul widget

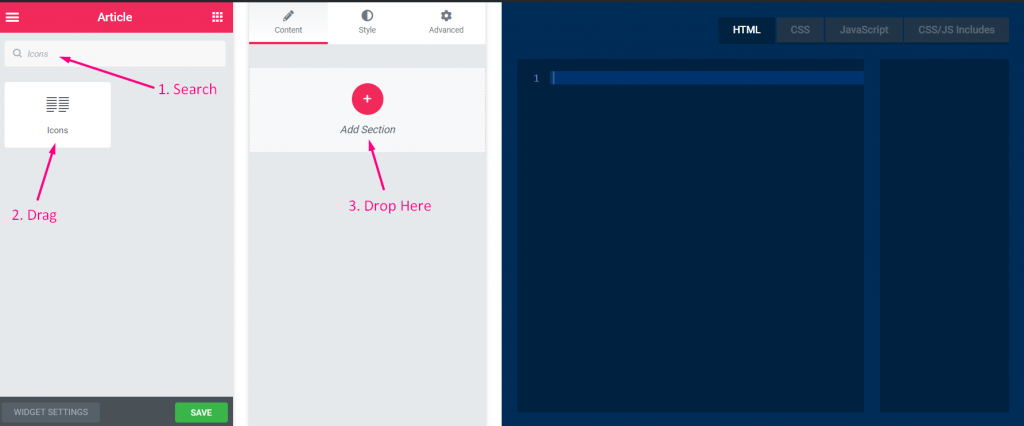
Passo=>3
- Cercare Icona controllo
- Lagna
- Gocciolare

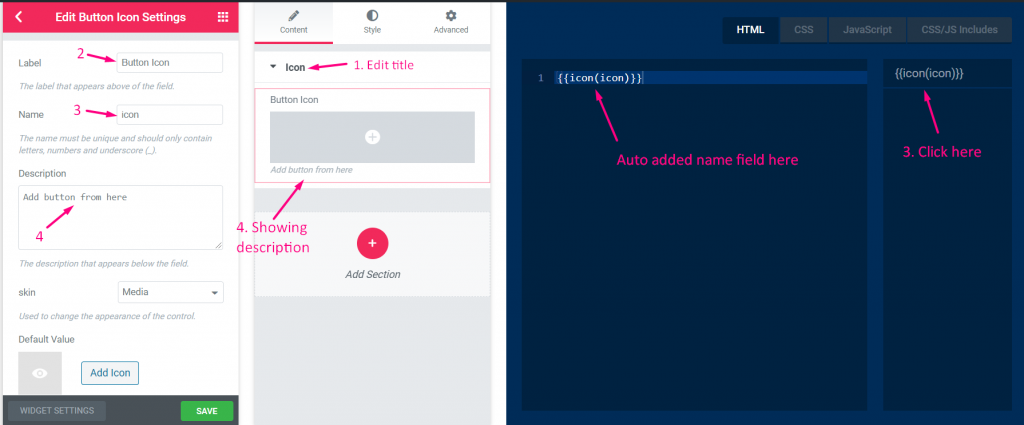
Passaggio =>4
- Cambia il titolo
- Cambia l'etichetta
- Modifica il campo del nome: fai clic sul campo del nome–> il nome verrà aggiunto automaticamente nella scheda HTML. Nota** Il nome deve essere univoco e deve contenere solo lettere, numeri e trattino basso (_)
- Aggiungi qualsiasi descrizione–> Mostra la descrizione fornita

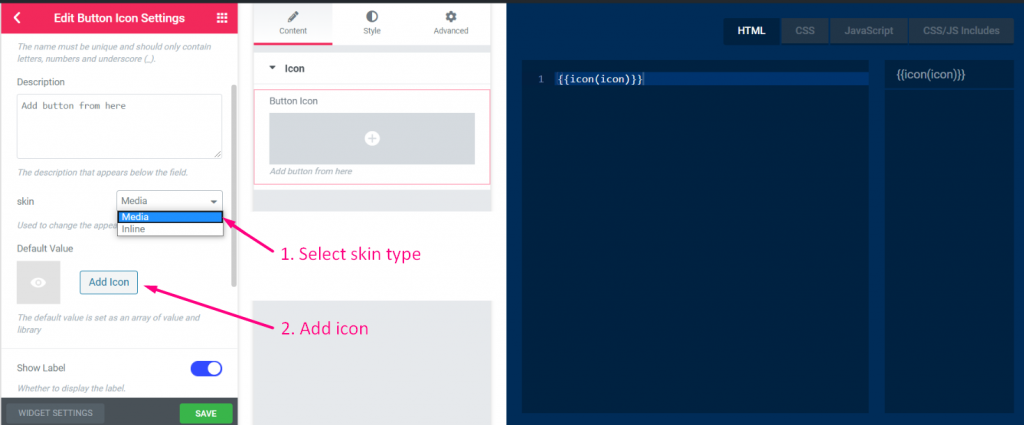
Passo=>5
- Seleziona il tipo di pelle
- Aggiungi icona

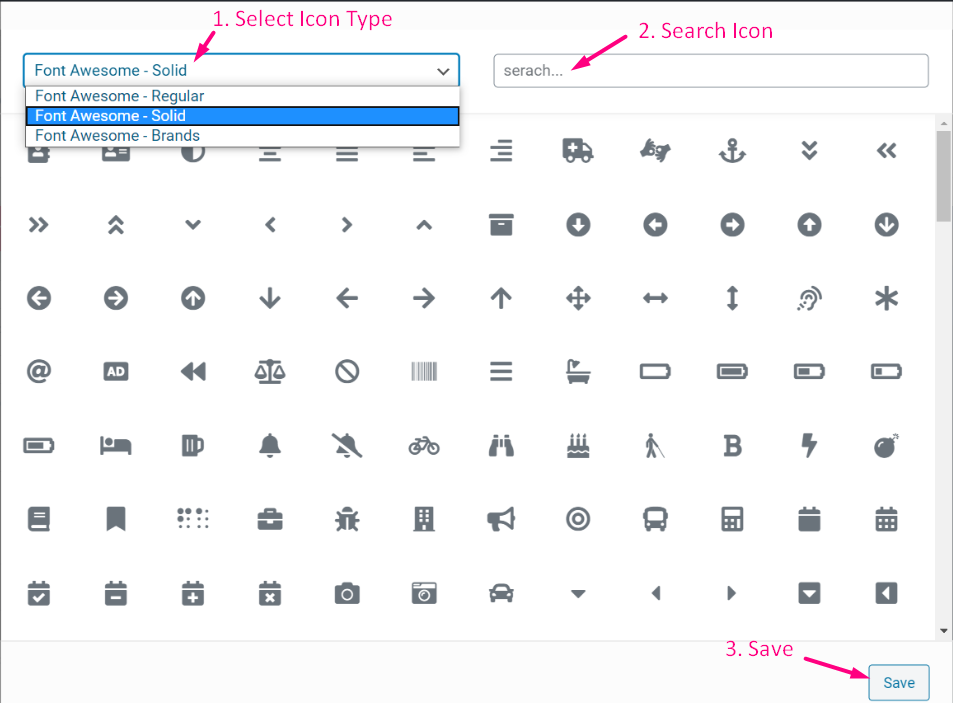
Passo=>6
- Seleziona il tipo di icona
- Cerca l'icona

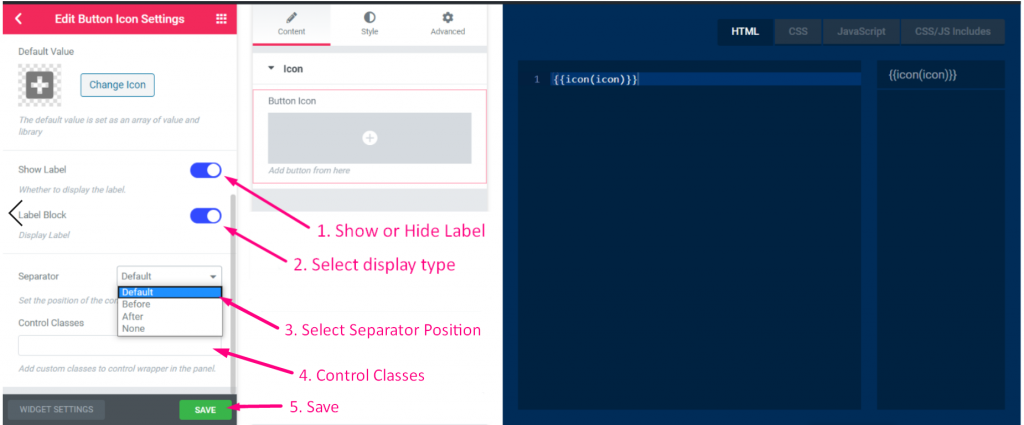
Passo=>7
- Mostra o nascondi l'etichetta
- Seleziona il tipo di visualizzazione–> Mostra o nascondi lo stile del blocco
- Selezionare Posizione separatore–> Predefinito, Prima, Dopo o nessuno
- Aggiungi classi personalizzate al wrapper di controllo nel pannello
- Salva

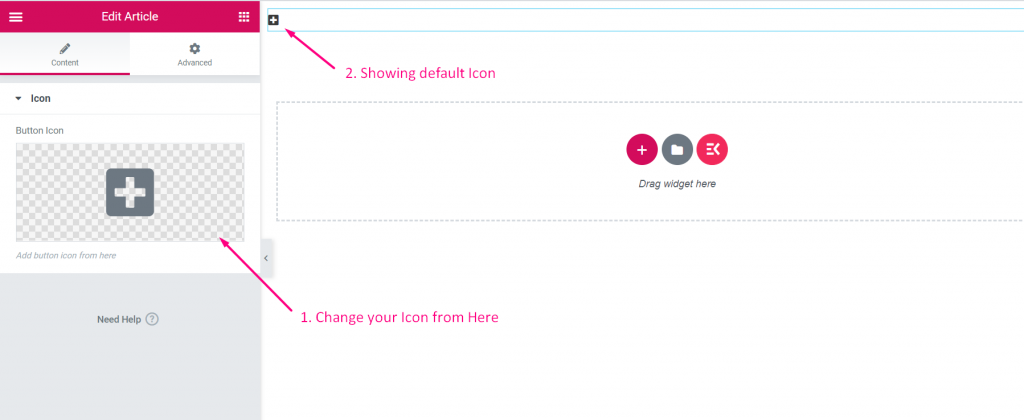
Passo=>8: Ora vai su Elementor–> Cerca il widget creato –> Trascina il widget–> Rilascia

- Ora puoi aggiungere o modificare il campo Icona da qui

- Seleziona il tipo di icona
- Cerca l'icona

Dispositivo di scorrimento #
Passo=>1: Crea un widget
- Aggiungi il titolo del widget
- Fai clic su cambia icona per aggiungere una nuova icona–> Seleziona il tipo di icona–> Cerca icona
- Seleziona la categoria widget
- Fare clic su Salva

Passo=>2: Aggiungere Dispositivo di scorrimento Controllo
- Ora fai clic su Aggiungi sezione per aggiungere Dispositivo di scorrimento controllo sul widget

Passo=>3
- Cercare Dispositivo di scorrimento controllo
- Lagna
- Gocciolare

Passaggio =>4
- Cambia il titolo
- Cambia l'etichetta
- Modifica il campo del nome: fai clic sul campo del nome–> il nome verrà aggiunto automaticamente nella scheda HTML. Nota** Il nome deve essere univoco e deve contenere solo lettere, numeri e trattino basso (_)
- Aggiungi qualsiasi descrizione–> Mostra la descrizione fornita

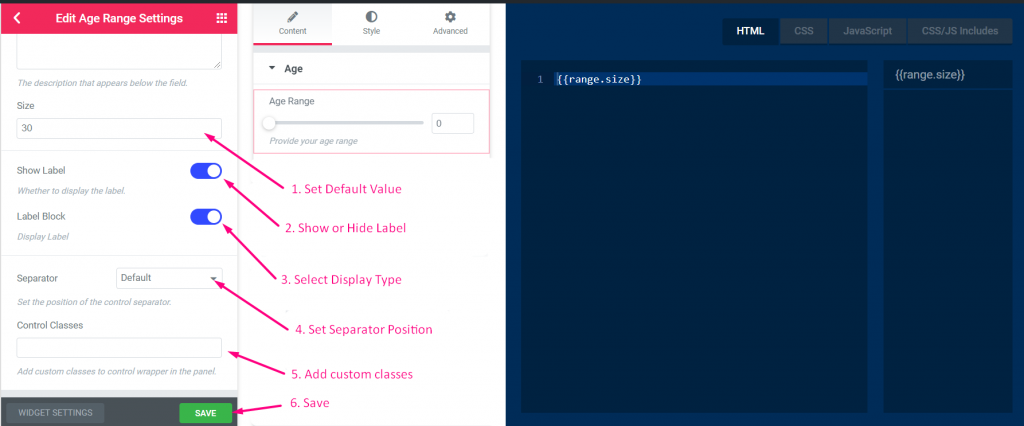
Passo=>5
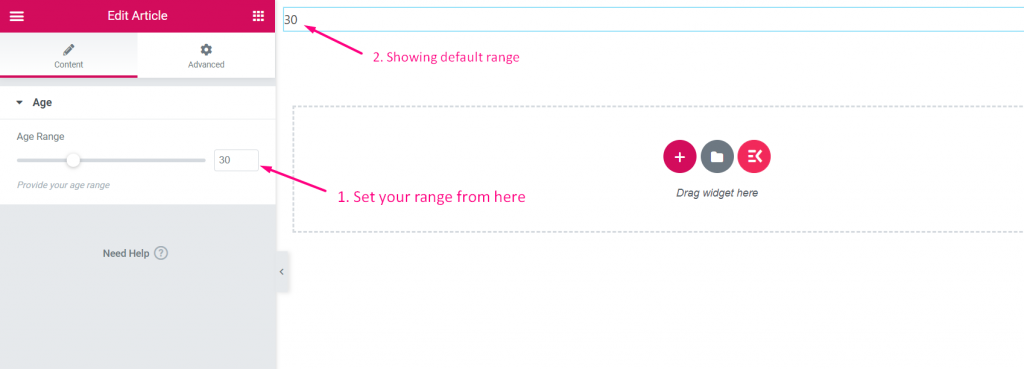
- Imposta il valore predefinito
- Mostra o nascondi l'etichetta
- Seleziona il tipo di visualizzazione–> Mostra o nascondi lo stile del blocco
- Selezionare Posizione separatore–> Predefinito, Prima, Dopo o nessuno
- Aggiungi classi personalizzate al wrapper di controllo nel pannello
- Salva

Passo=>6: Ora vai su Elementor–> Cerca il widget creato –> Trascina il widget–> Rilascia

- Ora puoi selezionare la tua fascia d'età da qui

Confine #
Passo=>1: Crea un widget
- Aggiungi il titolo del widget
- Fai clic su cambia icona per aggiungere una nuova icona–> Seleziona il tipo di icona–> Cerca icona
- Seleziona la categoria widget
- Fare clic su Salva

Passo=>2: Aggiungere Confine Controllo
- Ora fai clic su Aggiungi sezione per aggiungere Confine controllo sul widget

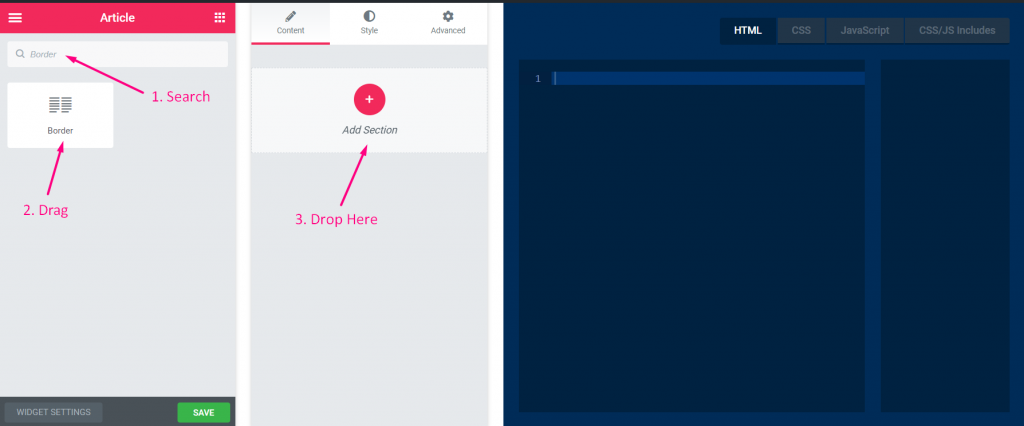
Passo=>3
- Cercare Confine controllo
- Lagna
- Gocciolare

Passaggio =>4
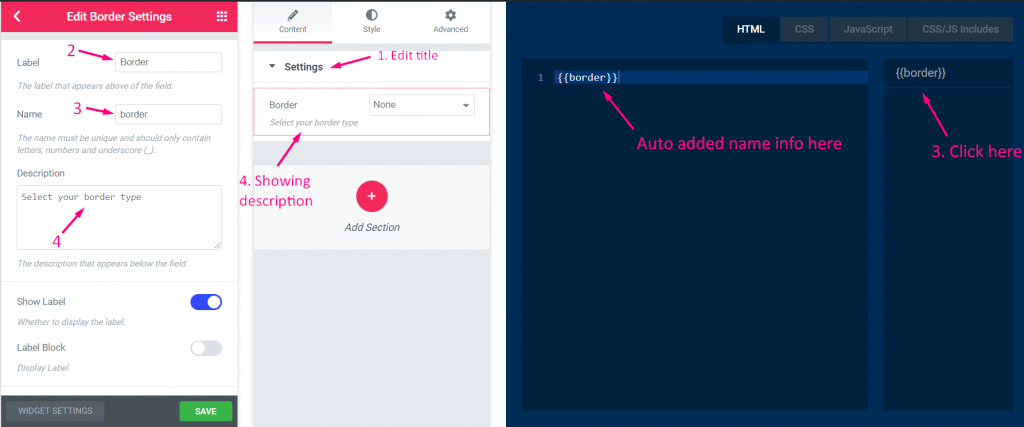
- Cambia il titolo
- Cambia l'etichetta
- Modifica il campo del nome: fai clic sul campo del nome–> il nome verrà aggiunto automaticamente nella scheda HTML. Nota** Il nome deve essere univoco e deve contenere solo lettere, numeri e trattino basso (_)
- Aggiungi qualsiasi descrizione–> Mostra la descrizione fornita

Passo=>5
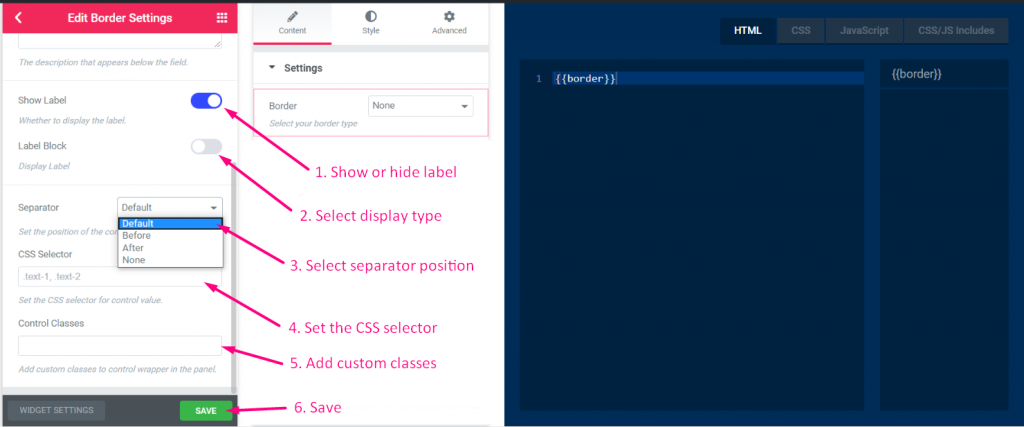
- Mostra o nascondi l'etichetta
- Seleziona il tipo di visualizzazione–> Mostra o nascondi lo stile del blocco
- Selezionare Posizione separatore–> Predefinito, Prima, Dopo o nessuno
- Aggiungi il selettore CSS
- Aggiungi classi personalizzate al wrapper di controllo nel pannello
- Salva

Passo=>6: Ora vai su Elementor–> Cerca il widget creato –> Trascina il widget–> Rilascia

- Ora puoi selezionare il tipo di bordo, impostare la dimensione della larghezza, selezionare il colore da qui




