Scegli Icona #
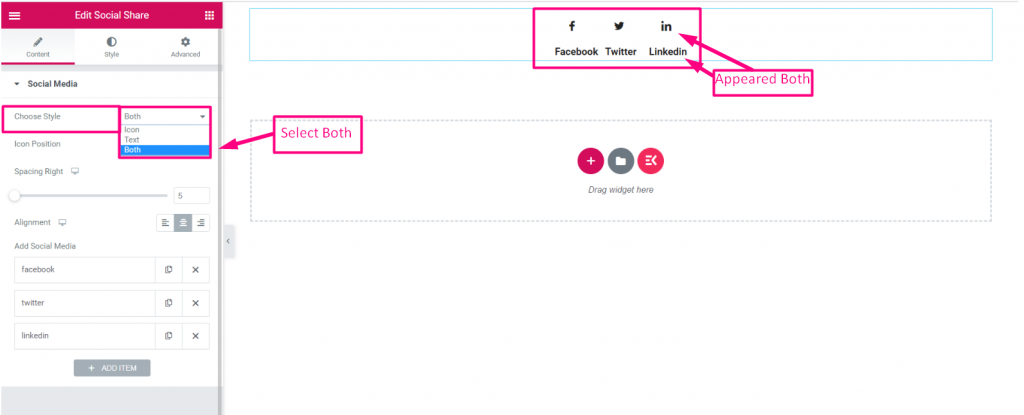
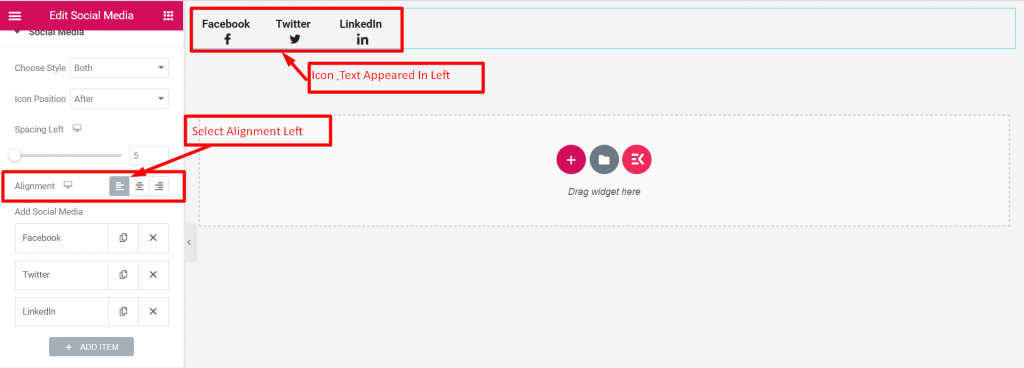
Scegli lo stile: Icona, Testo oppure è possibile selezionare Entrambi

Scegli lo stile #
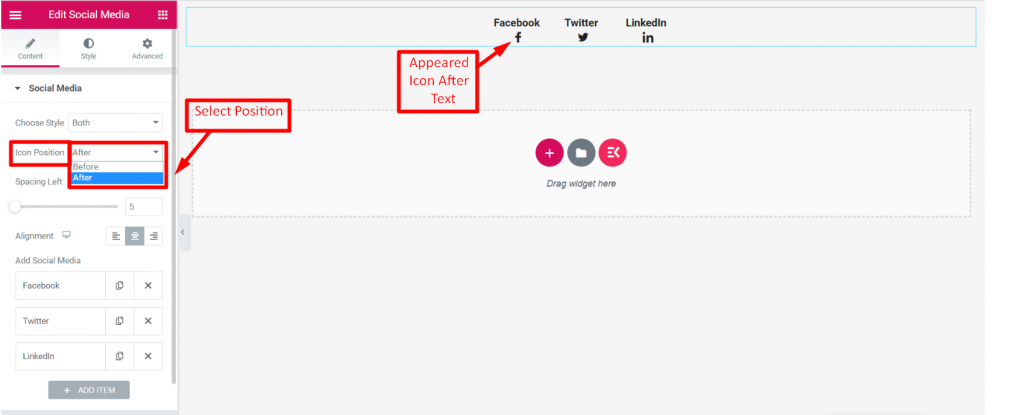
Seleziona Posizione icona Prima o dopo il testo

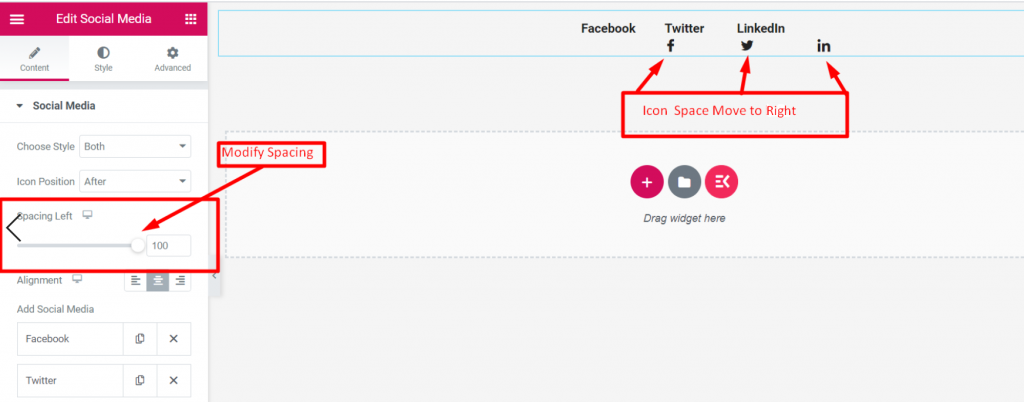
Spaziatura a sinistra #
Trascina lo spazio dell'icona Sinistra A Giusto

Allineamento #
Seleziona Posizione di allineamento Sinistra, Centro o Destra

Contenuti sui social media #
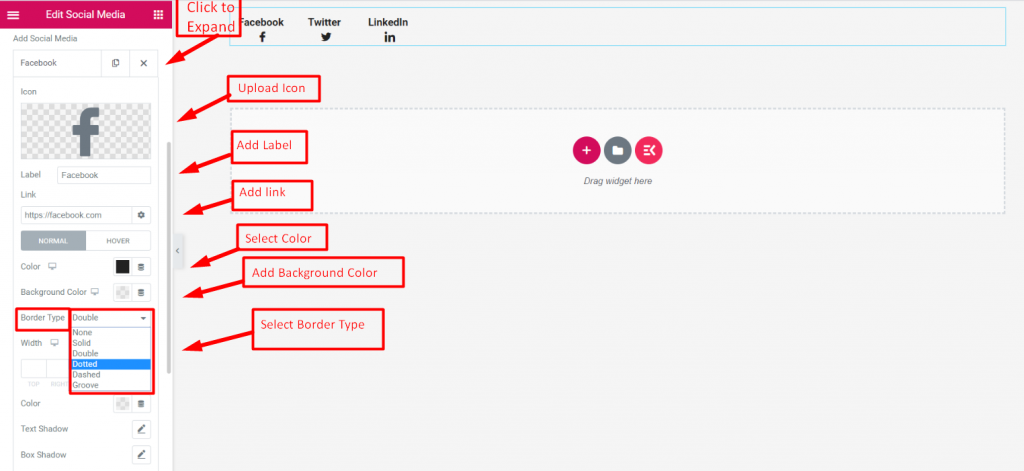
- Clicca sul Contenuto espandere
- Aggiungere Icona
- Caricamento Icona dalla libreria
- Aggiungere Etichetta
- Fornire Collegamento sociale
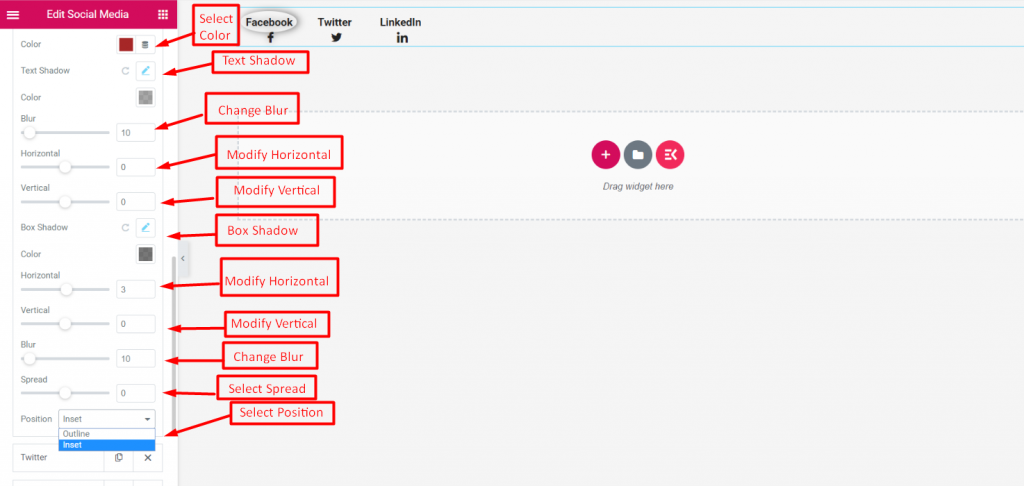
- Personalizza l'icona per entrambi normale e passa il mouse
- Aggiungere Colore di sfondo
- Aggiungi tipo di bordo: Solido, Doppio, Punteggiato, Tratteggiato, Scanalato

- Selezionare Colore
- Seleziona Ombra testo: Sfocatura, Orizzontale, Verticale
- Seleziona l'ombra della casella: Orizzontale, Verticale, Sfocatura, Diffusione
- Seleziona la posizione: Contorno o riquadro