Questo widget Galleria di ElementsKit ti consentirà di mostrare le immagini dei prodotti Elementor WooCommerce sul tuo sito web. Puoi anche personalizzare la galleria dei prodotti Elementor con questo widget Galleria Elementor. Inoltre, l'aggiunta di un widget della galleria fotografica Elementor per il sito Web non richiederà più di pochi minuti.
Come creare una galleria in WordPress? puoi aggiungere uno slider della galleria di prodotti WooCommerce senza plug-in, ma sarebbe difficile per i non programmatori. Poiché è necessario codificare per aggiungere questa galleria Elementor. Ecco perché creare una galleria con ElementsKit è il modo più semplice.
Come creare una galleria in WordPress #
Pagina o contenuto che desideri modificare > Modifica con Elementor > Widget > ElementsKit > Galleria

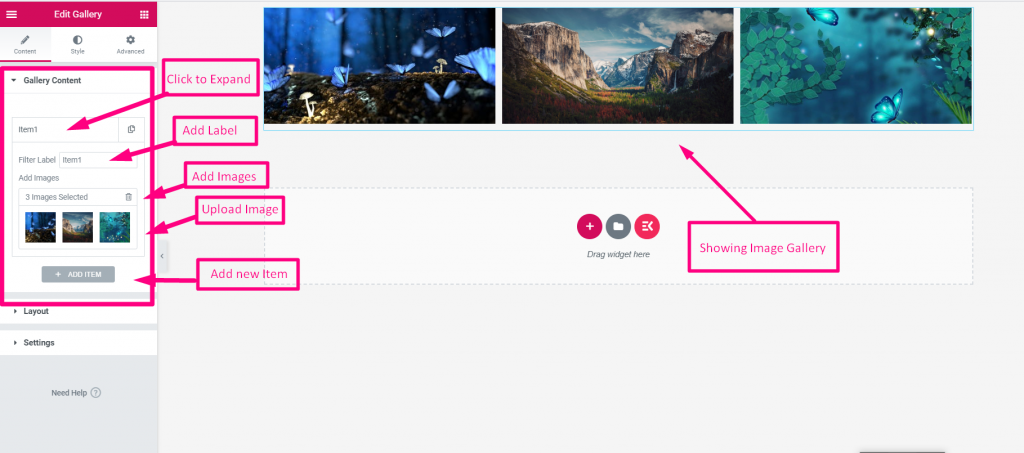
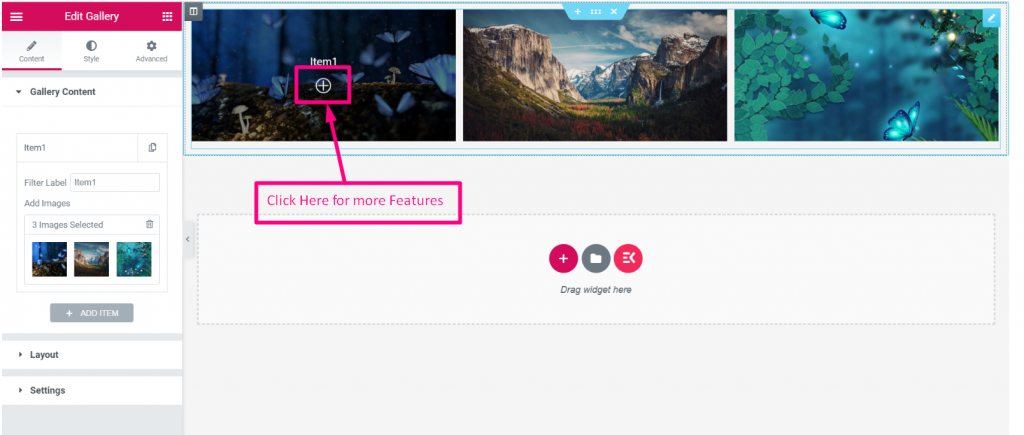
1. Contenuto della Galleria #
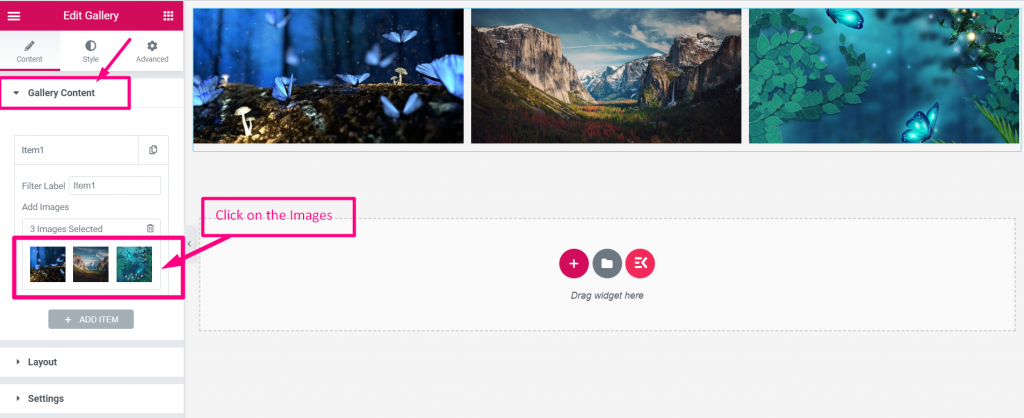
- Fare clic sul contenuto per espanderlo
- Aggiungi etichetta
- Aggiungi immagini
- Carica immagine
- Aggiungi un nuovo elemento

Aggiungendo nuovi elementi puoi aumentare il numero di immagini e vederle nella gallery.
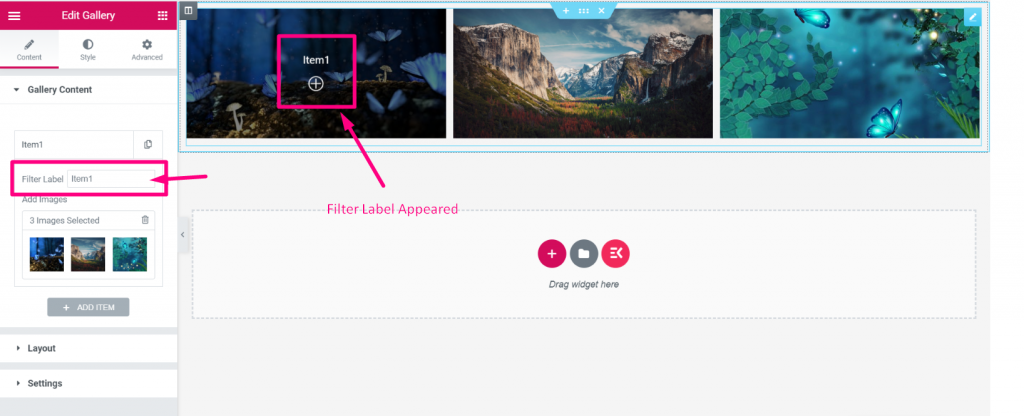
Etichetta filtro- Aggiungi o modifica il nome dell'etichetta filtro per personalizzare la galleria di prodotti Elementor WooCommerce.

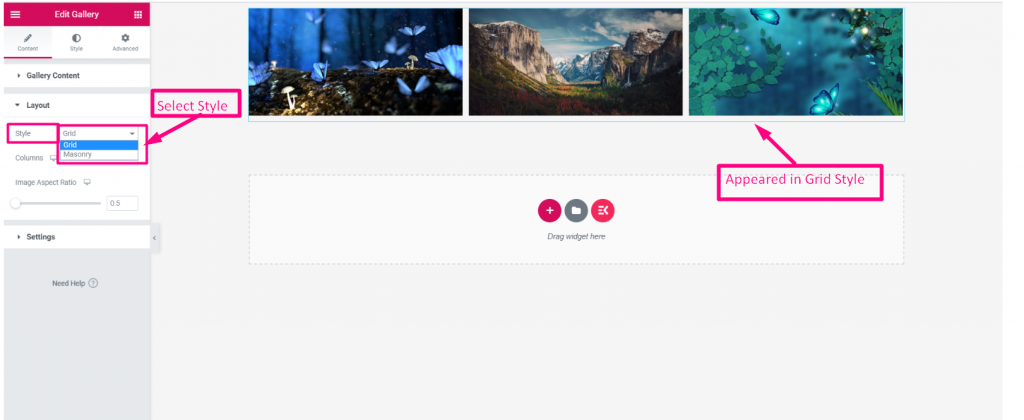
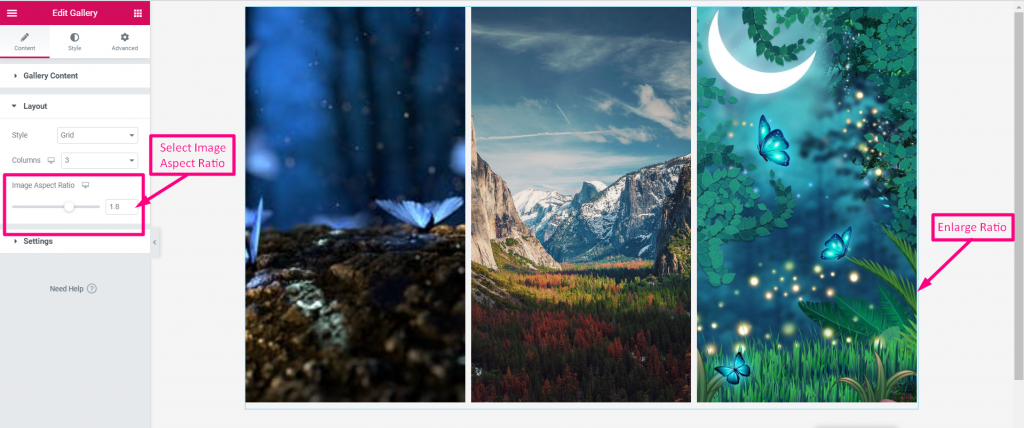
2. Disposizione #
Stile– Nella sezione Layout puoi scegliere lo stile Griglia o Massoneria. L'immagine seguente mostra come Stile griglia presenta le immagini come.

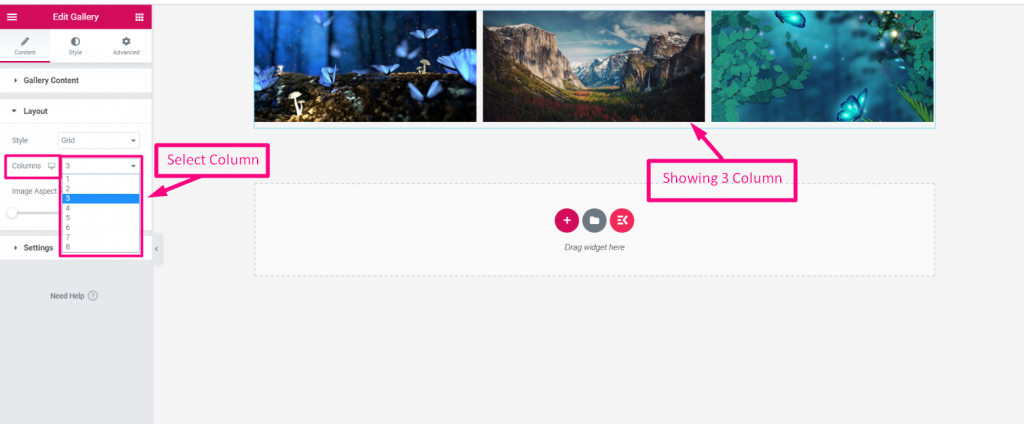
Seleziona colonna- Mostra la galleria di immagini in ordine di colonna. Qui puoi anche impostare i numeri di colonna in base alle tue necessità.

Proporzioni dell'immagine- Puoi controllare le proporzioni dell'immagine di conseguenza. È facile impostare la dimensione dell'immagine con il cursore Intervallo da Layout.

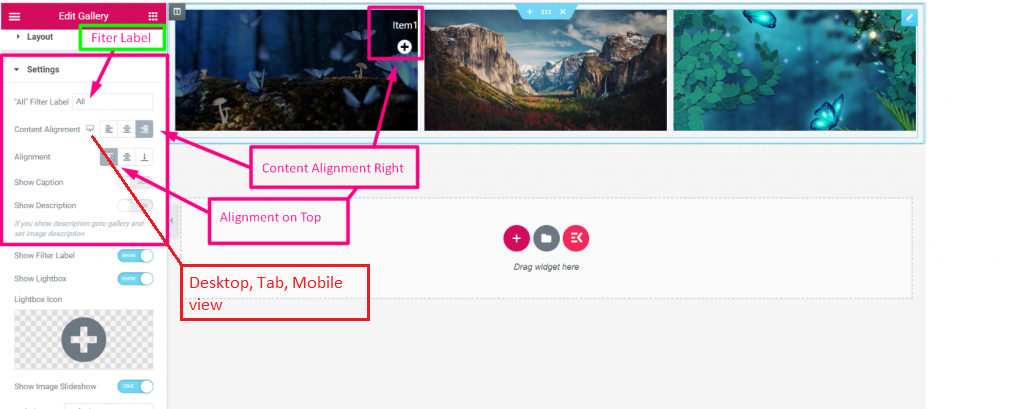
3. Impostazioni #
Puoi trovare tutte le altre opzioni di modifica qui.
- Etichetta filtro "Tutti".- Aggiungere Tutto
- Allineamento dei contenuti- Scegli la visualizzazione per Desktop, Scheda o Mobile. Dopodiché, se imposti Mostra scatola luminosa opzione come 'Mostra', quindi impostarne l'icona Sinistra/Centro/Destra dell'immagine
- Allineamento– Imposta l'icona In alto/al centro/in basso dell'immagine

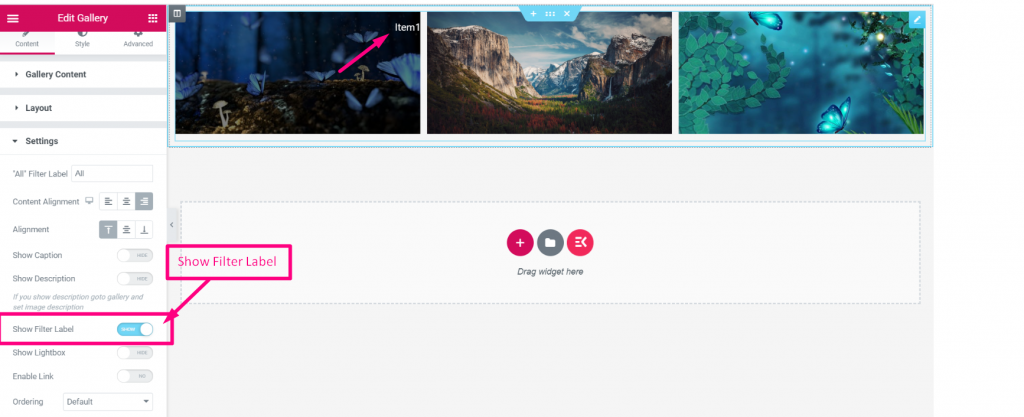
Mostra etichetta filtro– Per mostrare il nome dell'etichetta devi abilitarlo 'Spettacolo'. E vedrai il nome dell'etichetta che ti è stato assegnato.

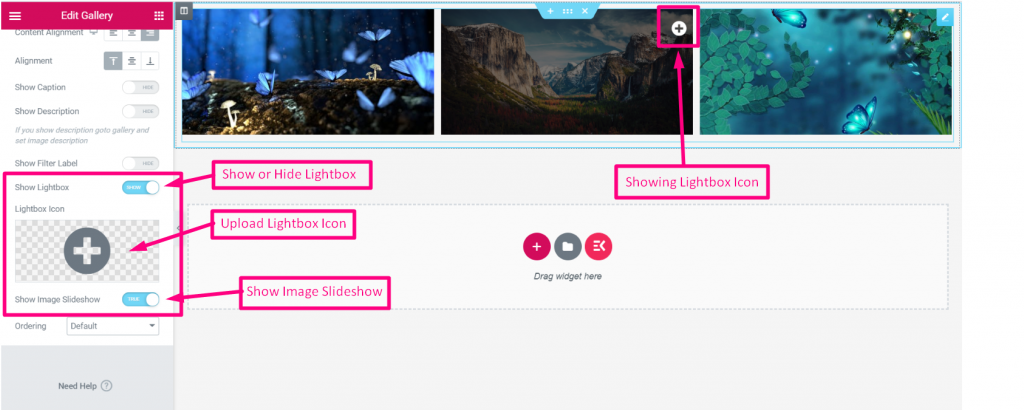
Mostra LightBox–
- Mostra o nascondi Scatola luminosa
- Se imposti 'Spettacolo' Poi Carica l'icona della casella luminosa secondo la tua scelta
- Mostra presentazione di immagini– Imposta VERO o FALSO in base alla tua scelta

Ancora una volta, dopo aver selezionato l'icona, la vedrai sull'immagine per visualizzare più funzionalità. E se scegli VERO per Mostra presentazione di immagini presenterà una presentazione.
Inoltre, puoi allineare l'icona come descritto nel file Allineamento dei contenuti E Allineamento.

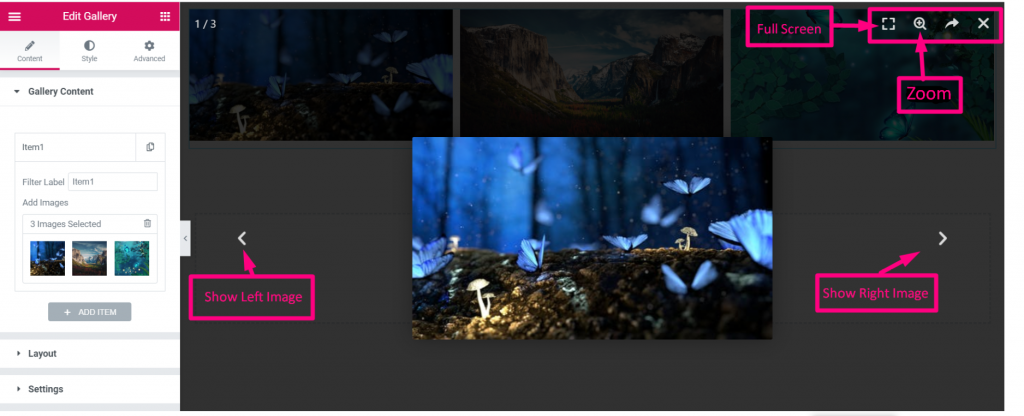
- Facendo clic sull'icona ti permetterà di vedere la pagina in A schermo intero
- Ingrandire l'immagine
- Clicca sul Icona destra per mostrare l'immagine del lato destro
- Clicca sul Icona sinistra per mostrare l'immagine del lato sinistro

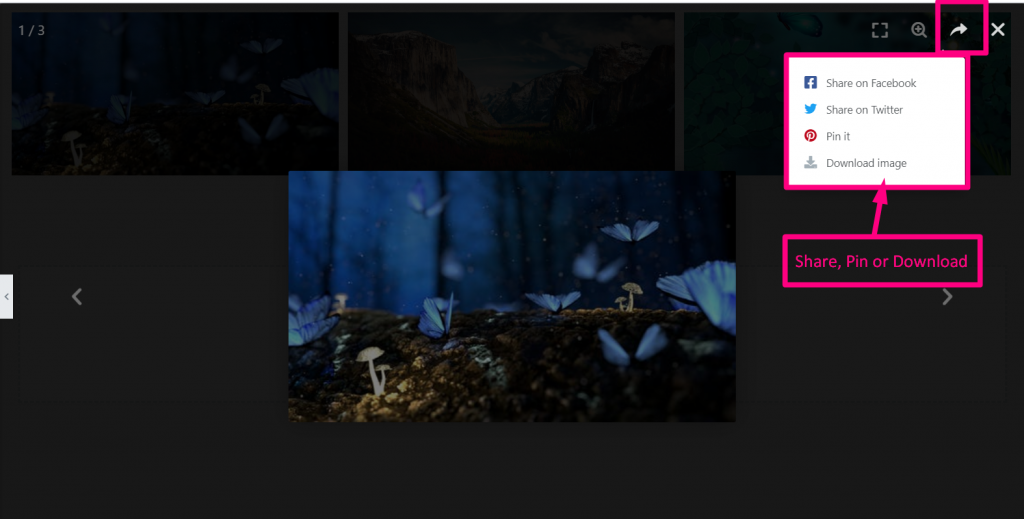
Puoi condividere l'immagine su Facebook, Twitter. Spillo oppure scarica l'immagine.

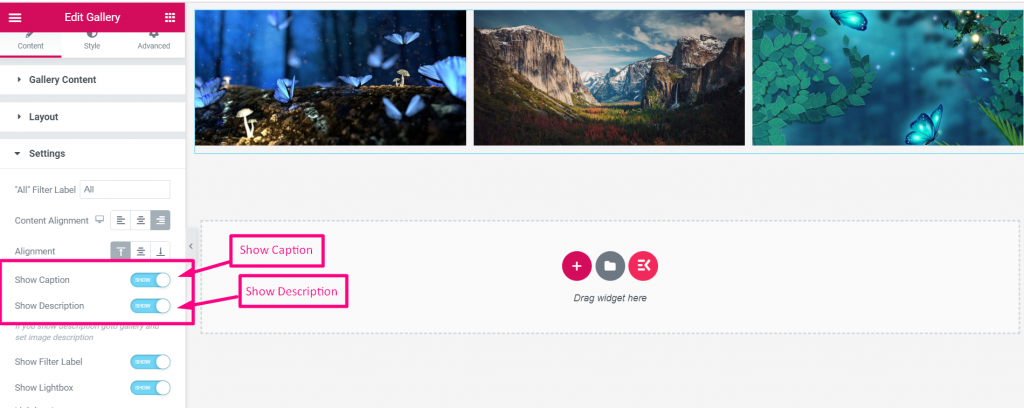
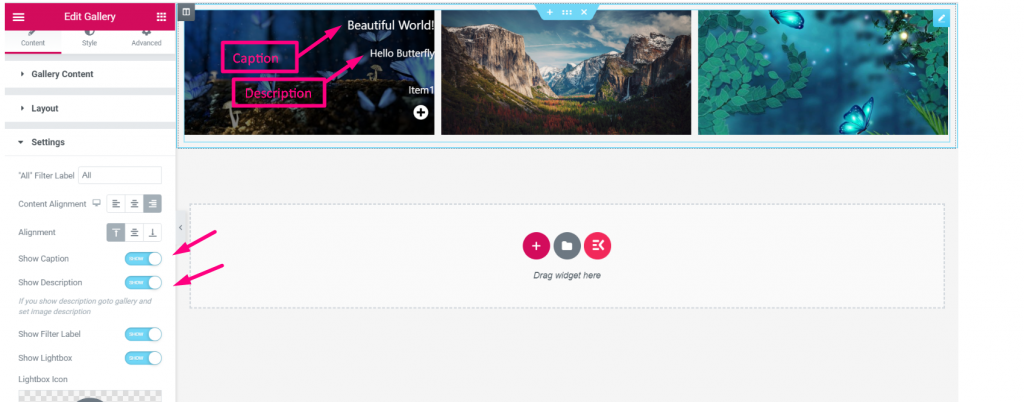
Mostra didascalia e descrizione– Nella sezione Impostazioni puoi Mostra nascondi opzione per Didascalia e descrizione.

Ora, Vai al Contenuto della Galleria di nuovo se vuoi scrivere e mostrare qualche immagine Didascalia e descrizione.

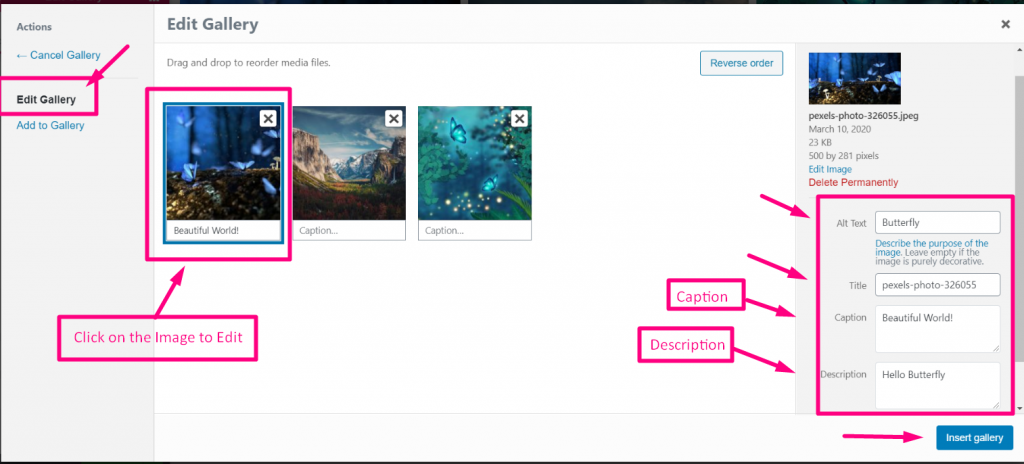
Fare clic sull'immagine caricata per visualizzare la didascalia e la descrizione
- Vai a Modifica Galleria > Fai clic sull'immagine modificare
- Scrivi didascalia
- Scrivi la descrizione
- Fai clic su Inserisci galleria

Finalmente puoi vedere l'immagine Vengono visualizzate la didascalia e la descrizione sull'immagine ora.

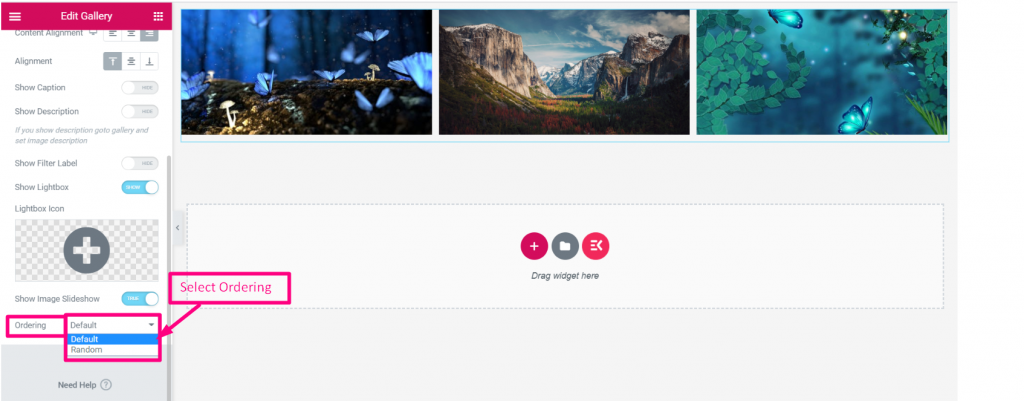
Mostra ordinamento- Da Sezione Impostazioni seleziona Ordinazione Predefinito o Casuale per modificare la posizione delle immagini della galleria di prodotti Elementor WooCommerce.

ElementsKit è un plugin comunemente utilizzato per il widget della galleria WordPress. Spero che questa documentazione ti istruisca sui semplici sistemi dei widget ElementsKit. E capisci anche l'importanza del widget della galleria fotografica per il sito web.



