Se gestisci un marchio devi capirne l’importanza testimonianze da aggiungere al tuo sito web Oggi. Generalmente, una testimonianza si riferisce a una recensione del servizio o del prodotto di un marchio. I clienti aggiungono questo tipo di dichiarazione in base alla qualità del servizio, alle prestazioni e all'esperienza. Raccogliere testimonianze è un buon modo di marketing del marchio. Ci sono testimonianze sia di testo che video là fuori.
Ma come creare testimonianze in WordPress? ElementsKit ha alcuni moduli completi e definitivi che migliorano il generatore di pagine con widget e funzionalità. Oggi saprai come aggiungere testimonianze con il widget di testimonianza di ElementsKit.
Come creare testimonianze in WordPress #
Per creare una testimonianza in WordPress, devi avere il seguente plugin installato nel tuo sito WordPress:
Plugin richiesti:
- Elementore: Scarica il plugin
- ElementsKit Lite: Ottieni il plug-in
Navigare: Cruscotto > Pagina o modulo > Aggiungi nuovo > Modifica con ElementsKit > Widget >Testimonianza

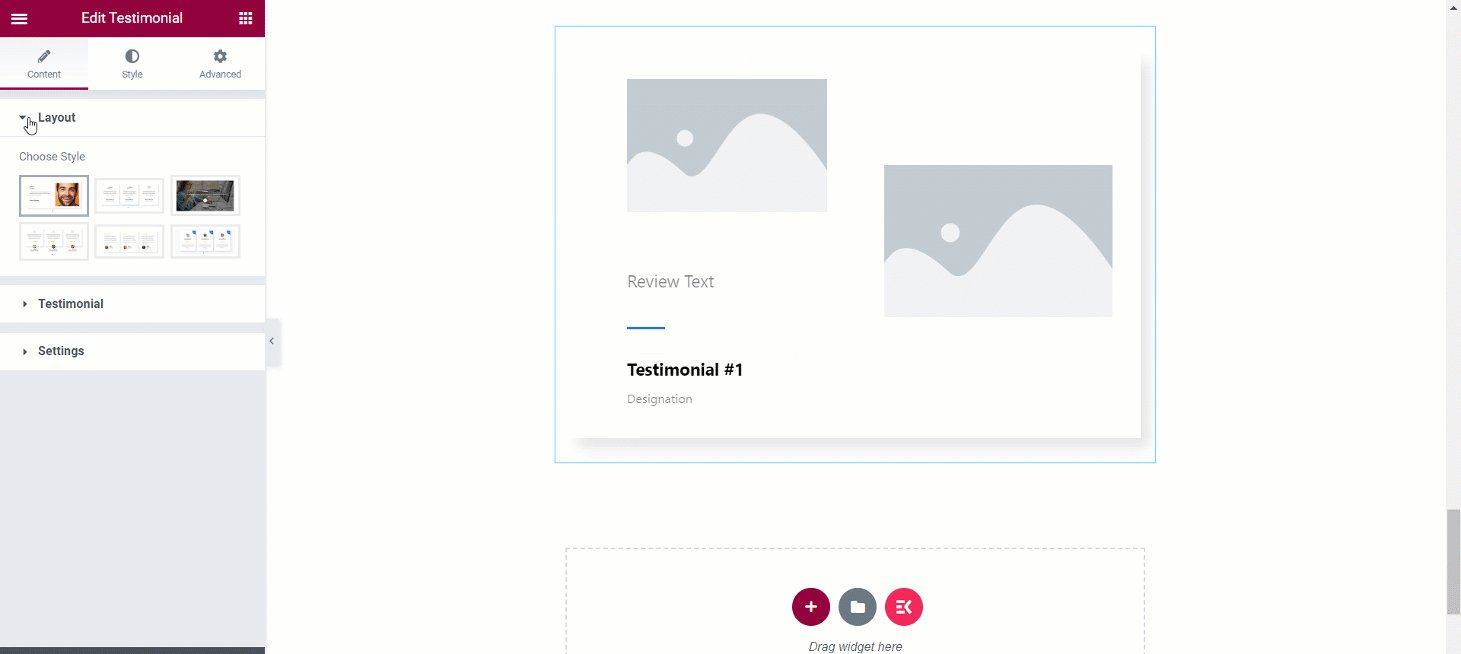
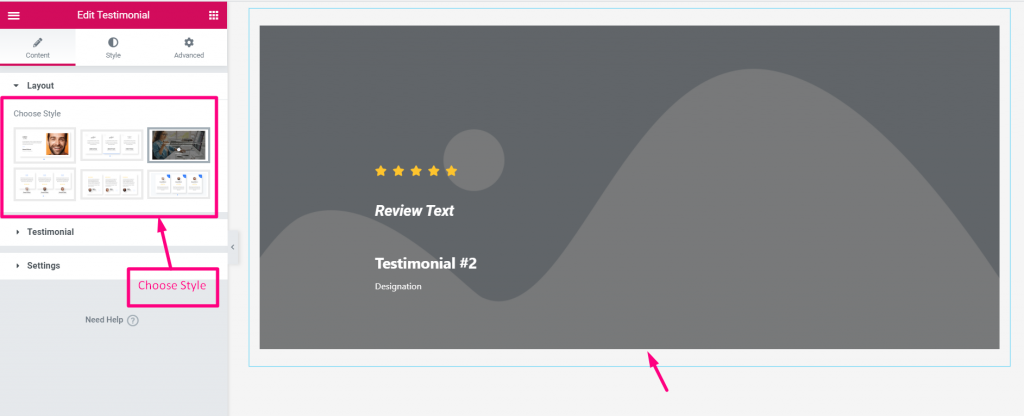
1. Disposizione #
Scegli qualsiasi stile dalle opzioni di layout e inizia a modificare.

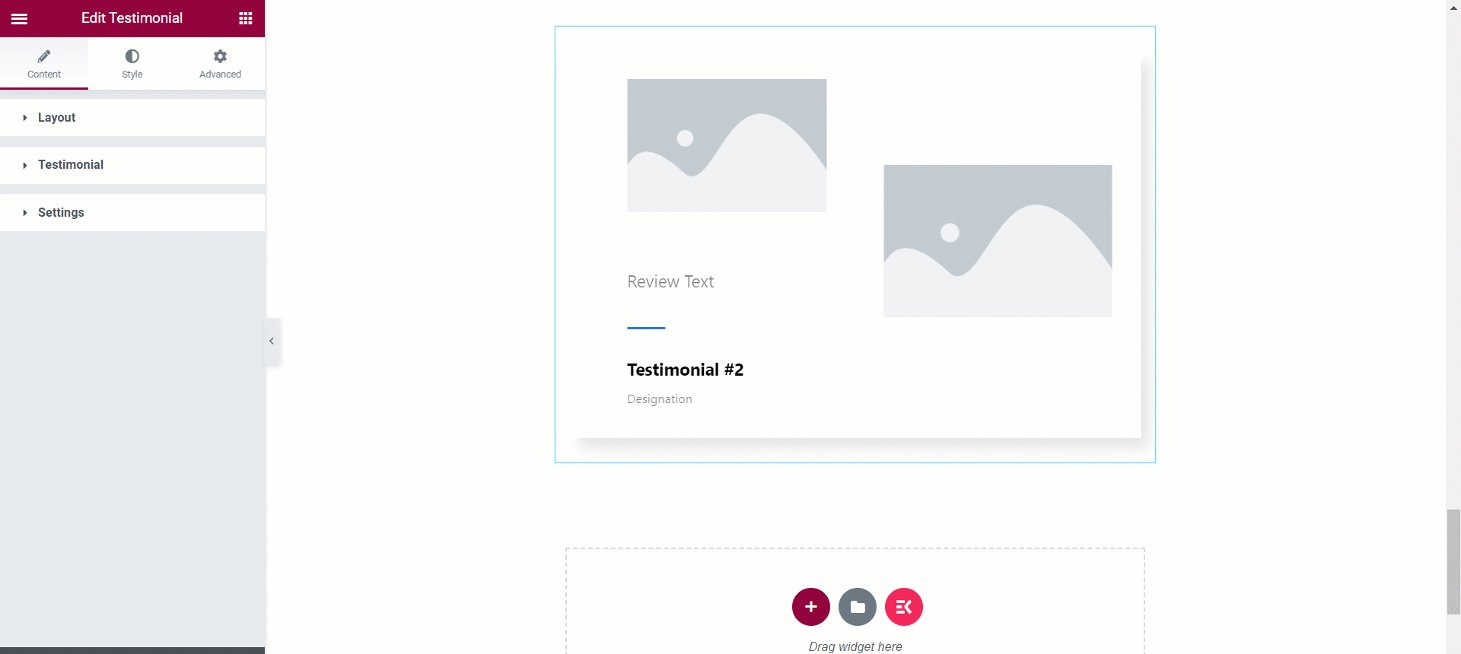
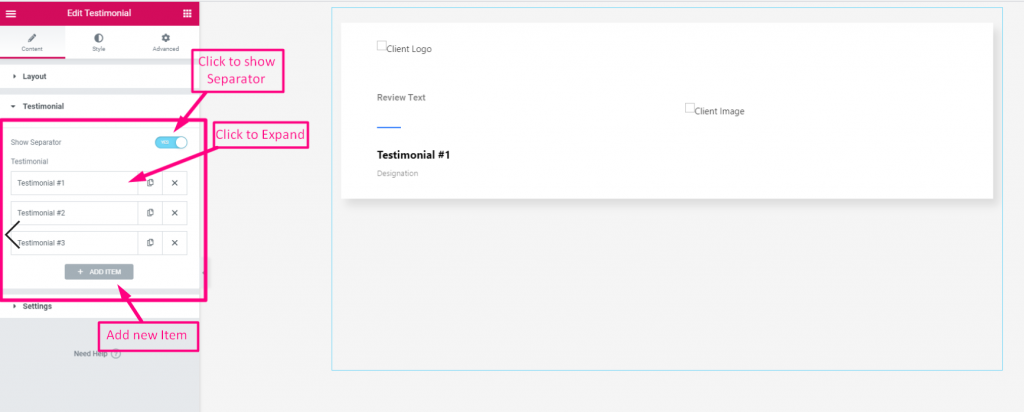
2. Testimonianza #
Puoi vedere l'opzione del separatore qui, imposta SI NO secondo la tua scelta. Quindi, utilizzando la sezione testimonianze, aggiungi elementi. Ogni articolo verrà visualizzato con i numeri di serie ed è possibile espandere un articolo facendo clic su di esso.

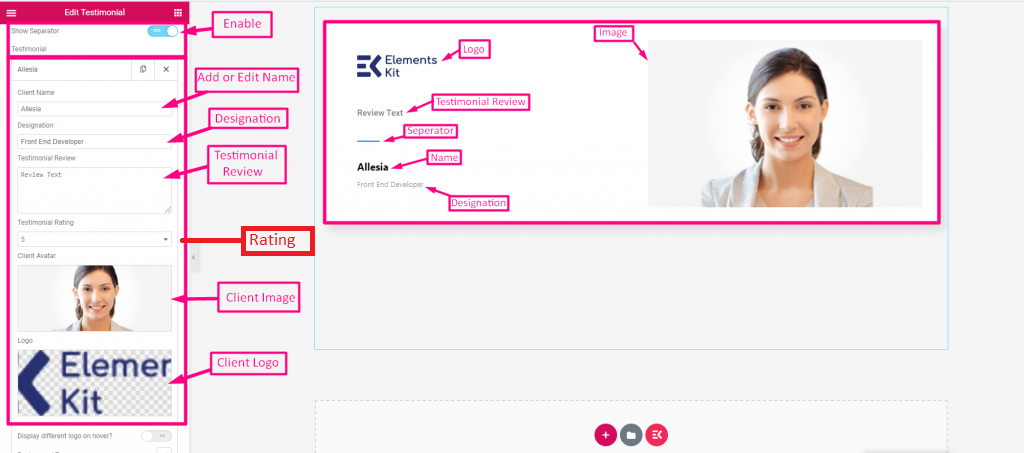
Fare clic su un elemento per modificarlo nome, designazione e revisione testimoniale. Qui hai un'opzione per impostare il file valutazione di conseguenza e metti un collegamento se ne hai qualcuno. Inoltre, puoi caricare un file l'immagine del cliente e il logo del marchio.

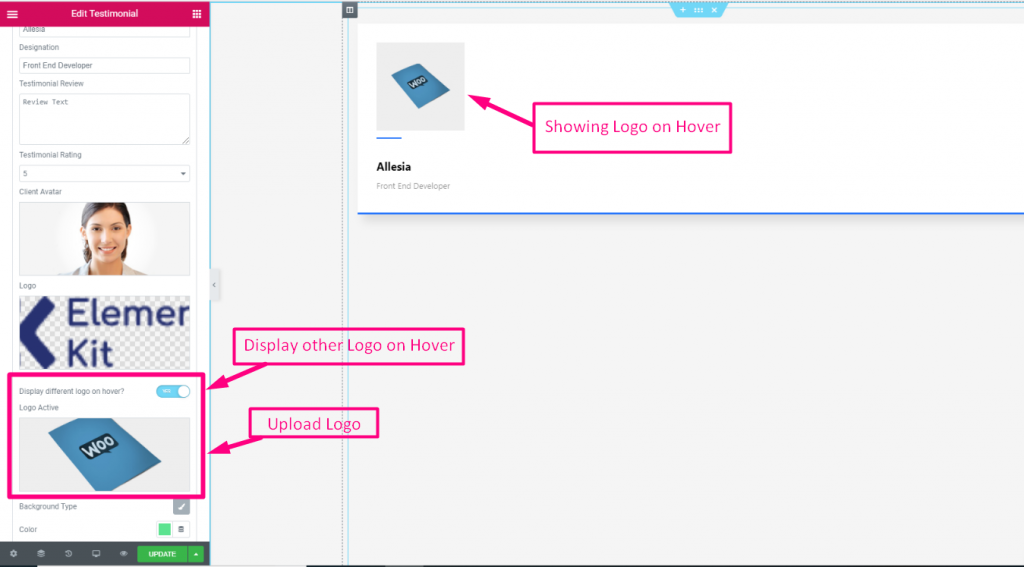
Se lo desidera imposta un altro logo al passaggio del mouse quindi trova l'opzione subito dopo il logo. Ti permette di farlo impostare SÌ/NO e puoi caricare il logo.

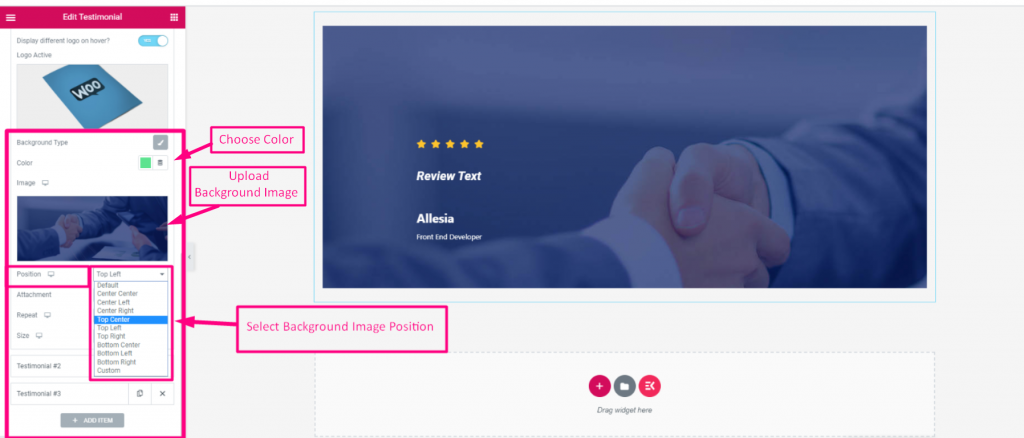
C'è un'opzione per cambiare il tipo e il colore dello sfondo. Puoi anche impostare l'immagine di sfondo e la sua posizione.

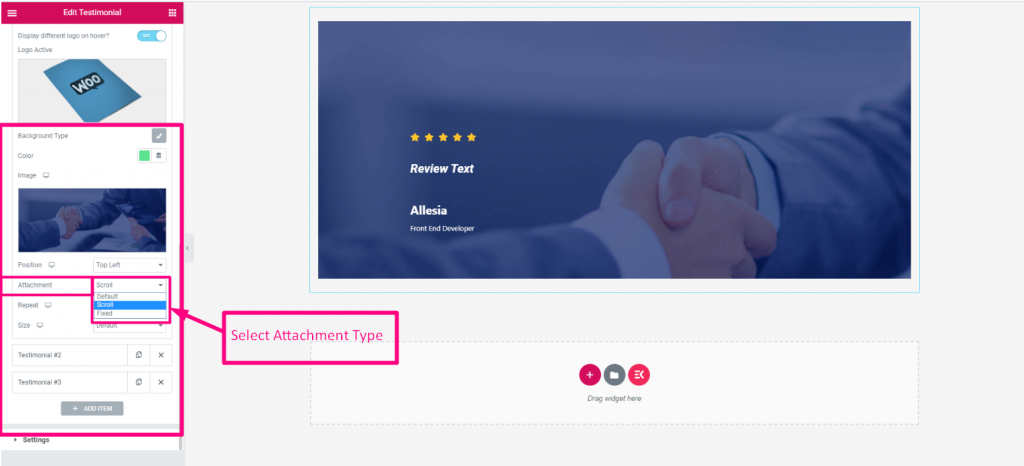
C'è un opzione di attaccamento che consiste in Predefinito, Scorrimento o Fisso tipi.

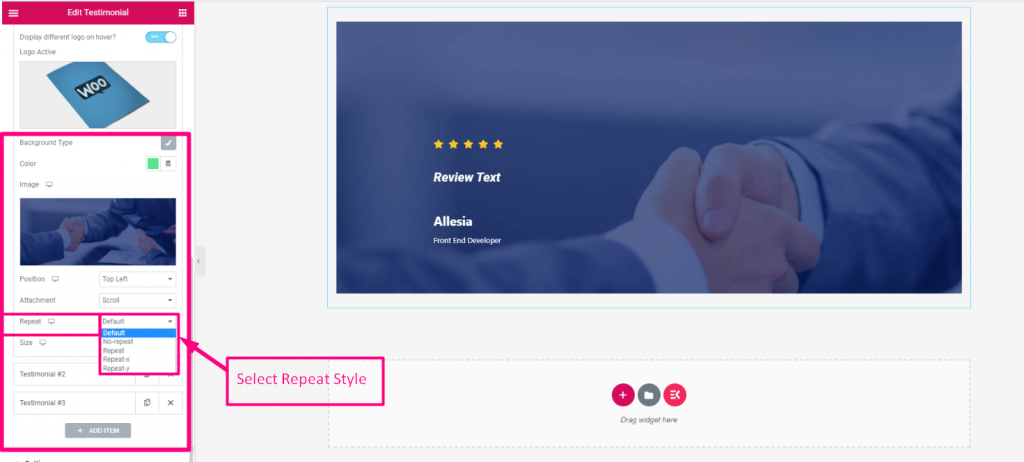
L'opzione di ripetizione ha quattro impostazioni: Predefinito, Ripeti, Ripeti-x, E, Ripeti-y.

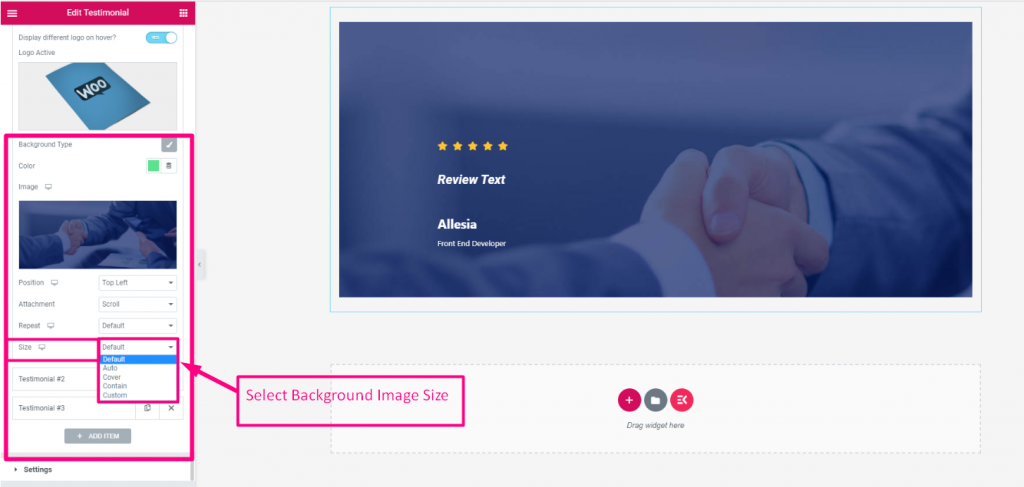
Di nuovo se vuoi modificare la dimensione dell'immagine, è anche possibile. Guarda l'immagine sotto quali opzioni ha.

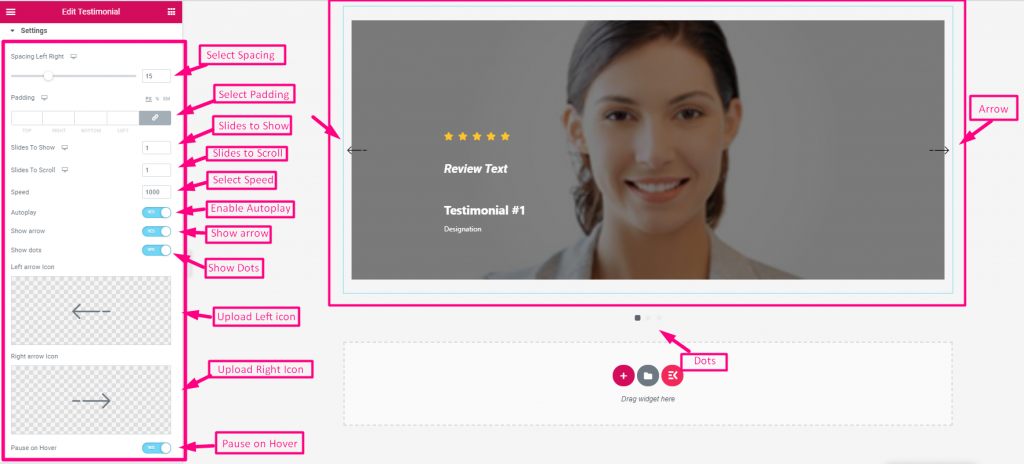
3. Impostazioni #
In questa sezione avrai diverse opzioni per modificare il modulo correttamente e in base alla tua scelta. Le opzioni includono spaziatura, opzioni di riempimento, opzioni di presentazione e così via. Dai un'occhiata all'immagine qui sotto per avere un'idea chiara.

Questo Widget di testimonianza di ElementsKit è uno strumento straordinario per presentare ai clienti recensioni sul tuo sito web. È facile da usare e ti consente di attirare facilmente nuovo pubblico.



