Il widget della scheda post è uno strumento interessante per mostrare vari post in una scheda. E puoi anche controllare più schede per mostrare i tuoi post. È altamente personalizzabile e facile da usare per gli utenti. In questo modo i tuoi visitatori possono migliorare la loro esperienza utente e tu puoi generare più vendite.
Stai pensando come aggiungere la scheda post in Elementor? Diamo un'occhiata a questa breve ma dettagliata documentazione.
Come aggiungere la scheda Post in Elementor - Widget della scheda Post #
Passa alla tua dashboard -> Seleziona una pagina qualsiasi -> Modifica con Elementor -> Scheda Cerca post Aggeggio

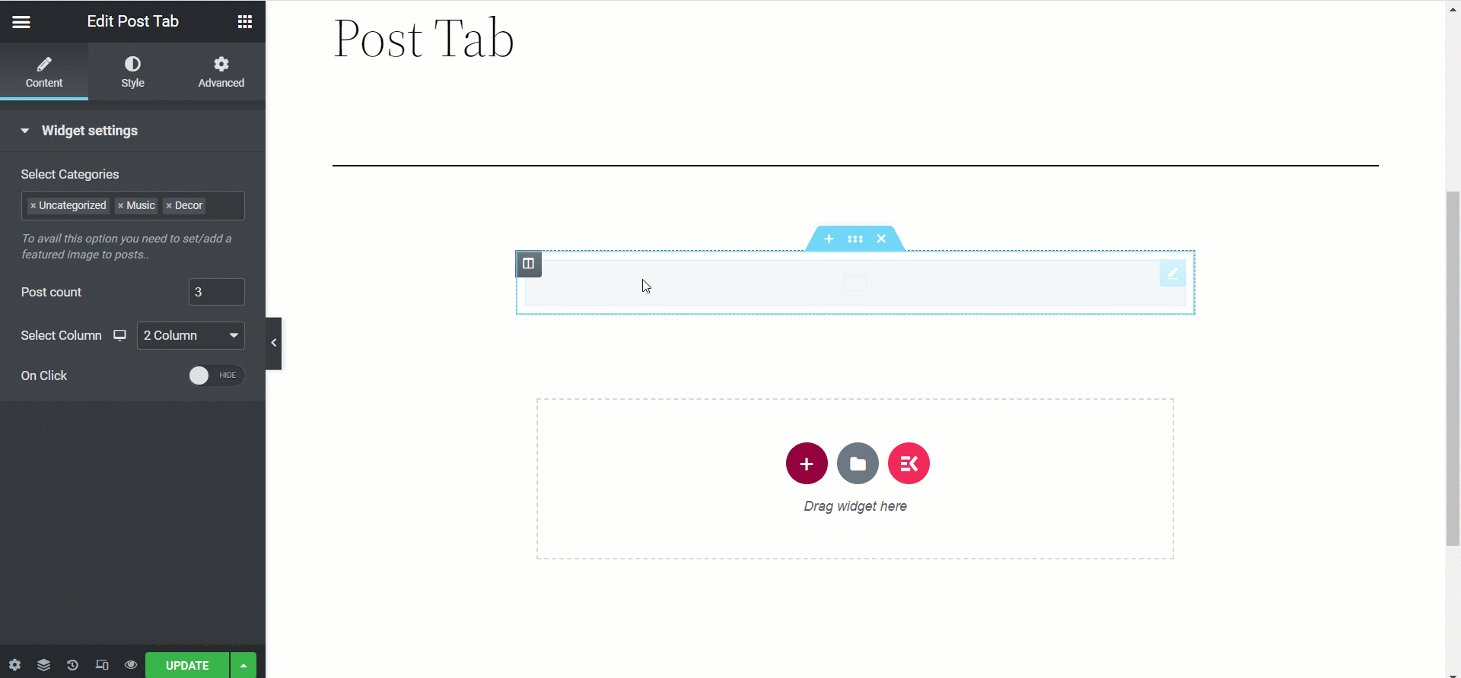
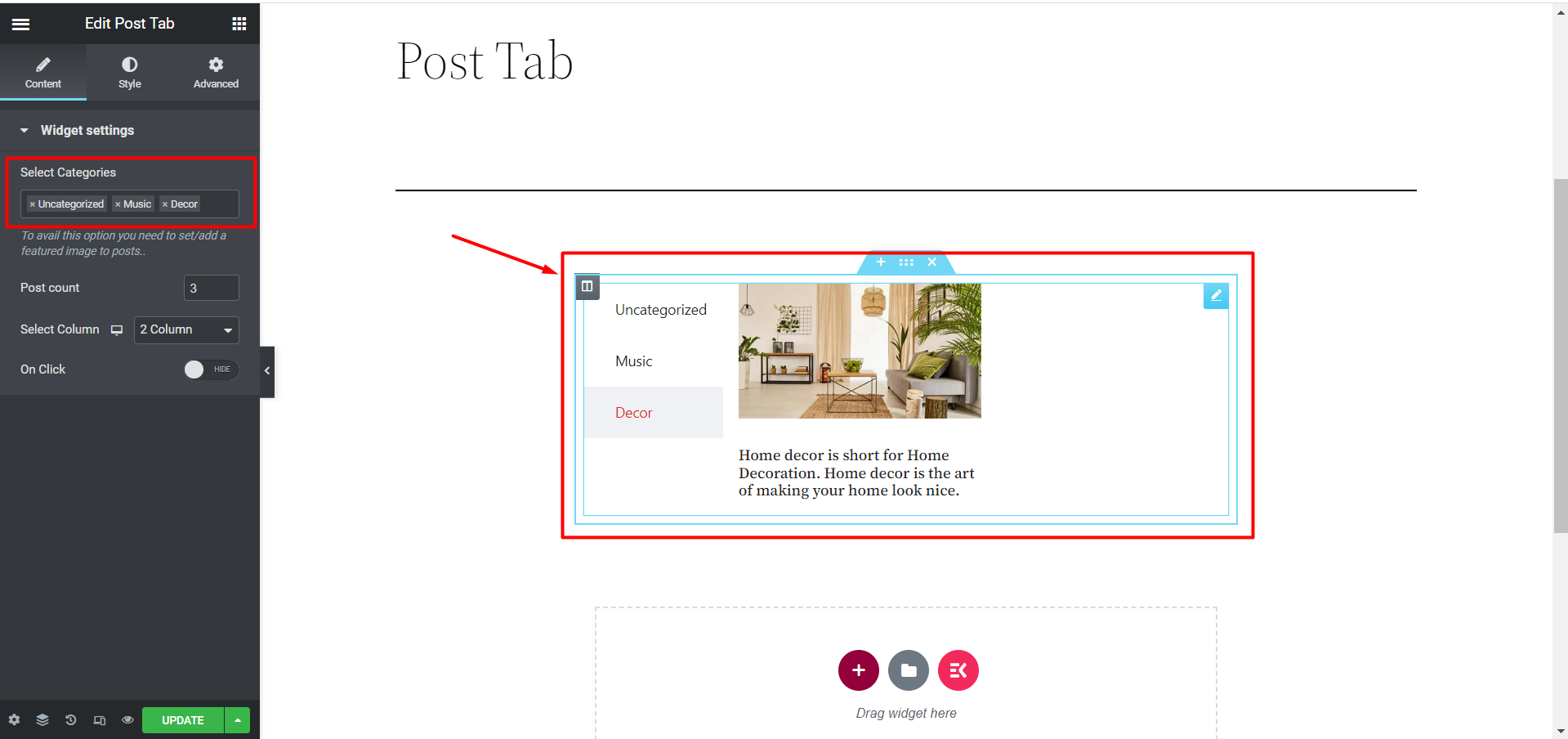
Dopo aver trascinato e rilasciato il widget vedrai Impostazioni del widget nella sezione Contenuto. Qui le opzioni di modifica sono-
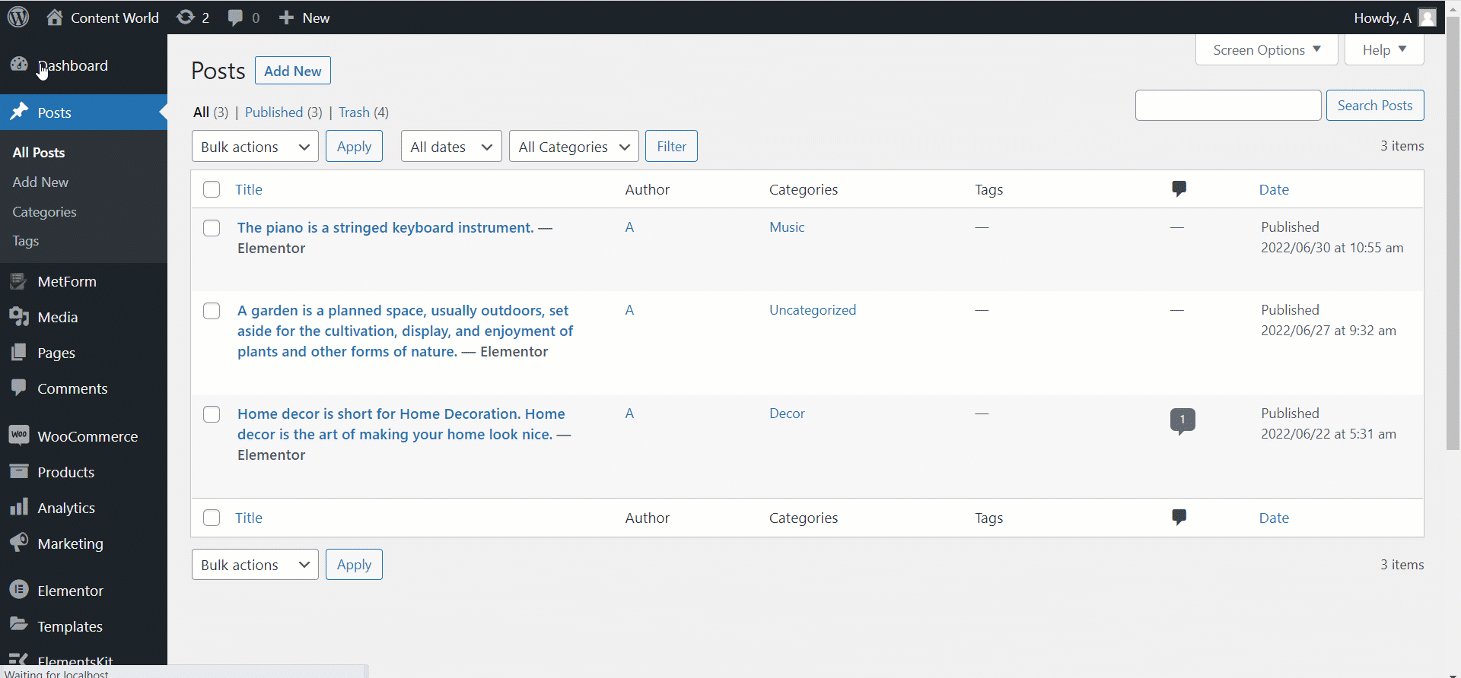
- Seleziona le categorie– Qui puoi selezionare le categorie di post che hai impostato prima per ogni post.

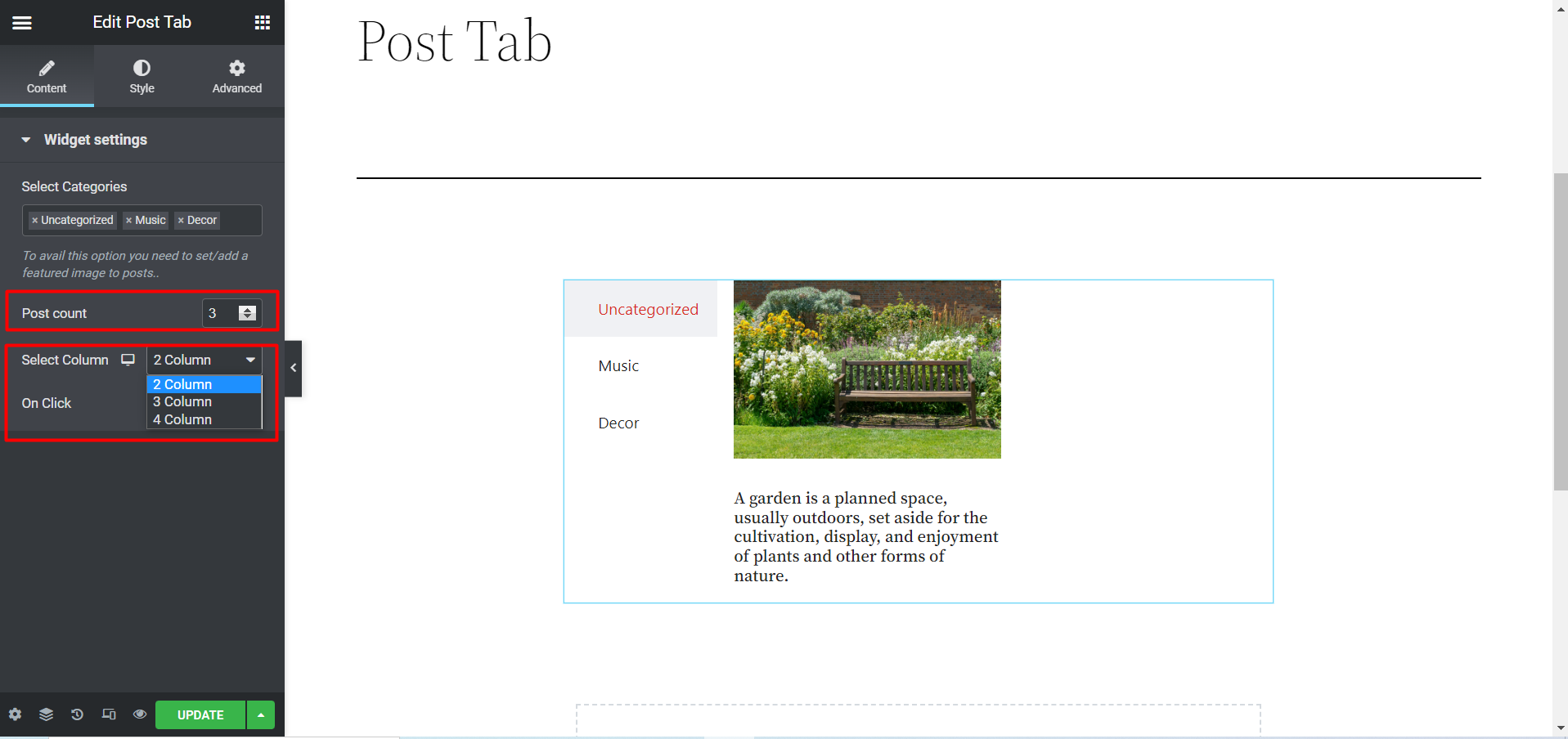
- Conteggio dei messaggi– Seleziona il numero di post che desideri mostrare in una scheda.
- Seleziona Colonna– Seleziona il numero di colonne dei post e progetta la tua scheda.

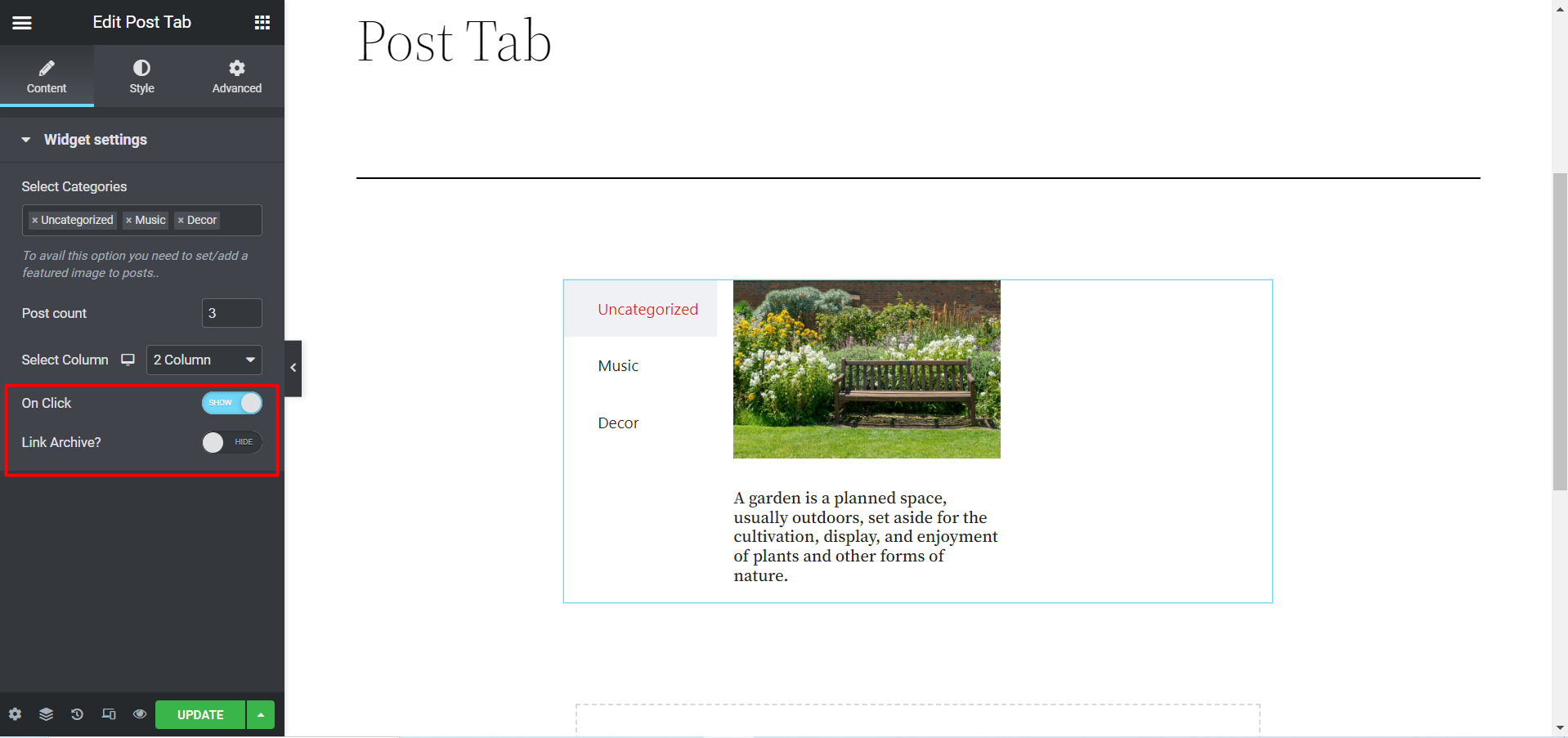
- Al clic- Puoi MOSTRA NASCONDI questa opzione. Se fai clic su MOSTRA, verrà visualizzata una nuova opzione denominata Collegamento all'archivio? sarà apparso. E puoi anche fare clic MOSTRA NASCONDI per questa soluzione di archiviazione.

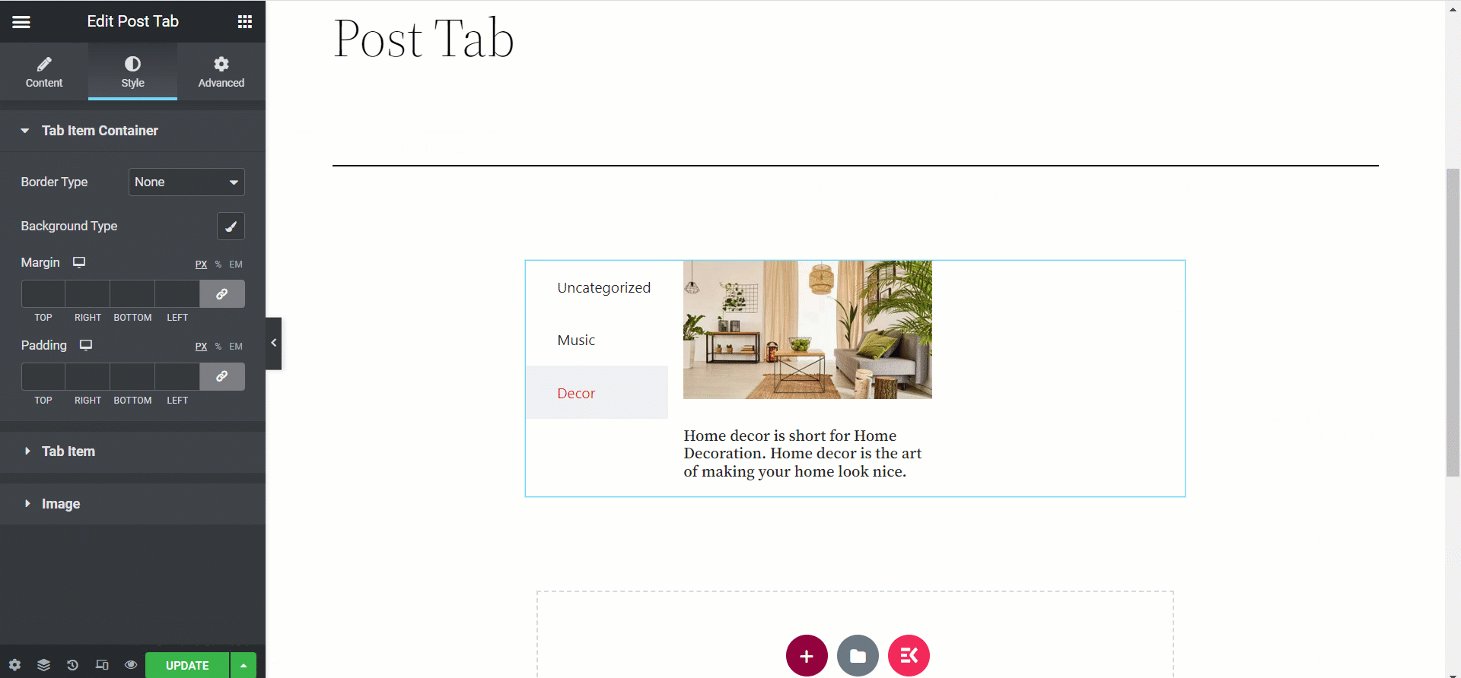
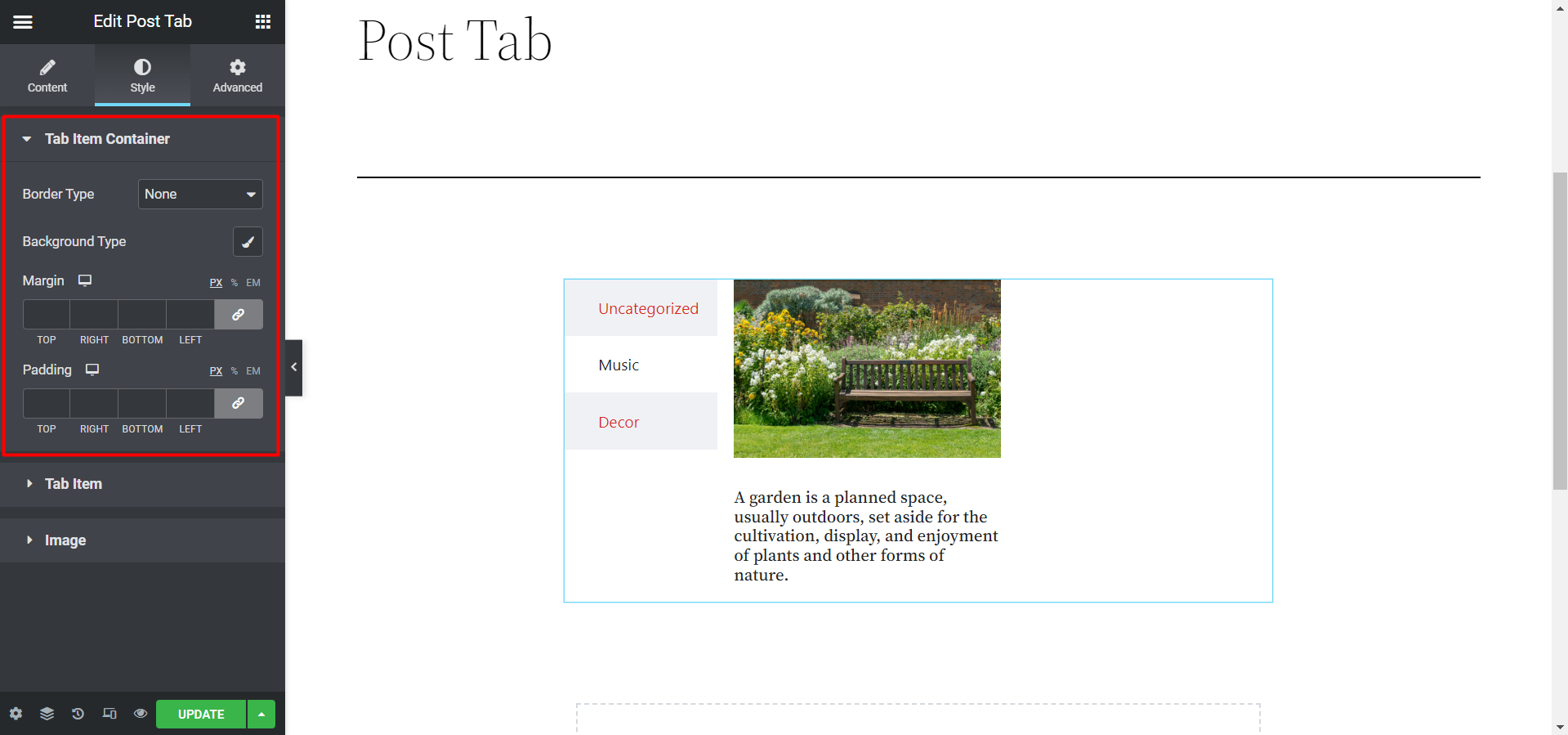
Ora, nel Sezione Stile otterrai alcune opzioni in più per progettare i tuoi post e le tue schede. Quelli sono-
- Contenitore elementi scheda– In questa opzione gli elementi della scheda di modifica includono Tipo di bordo, Tipo di sfondo, Margine e Imbottitura.

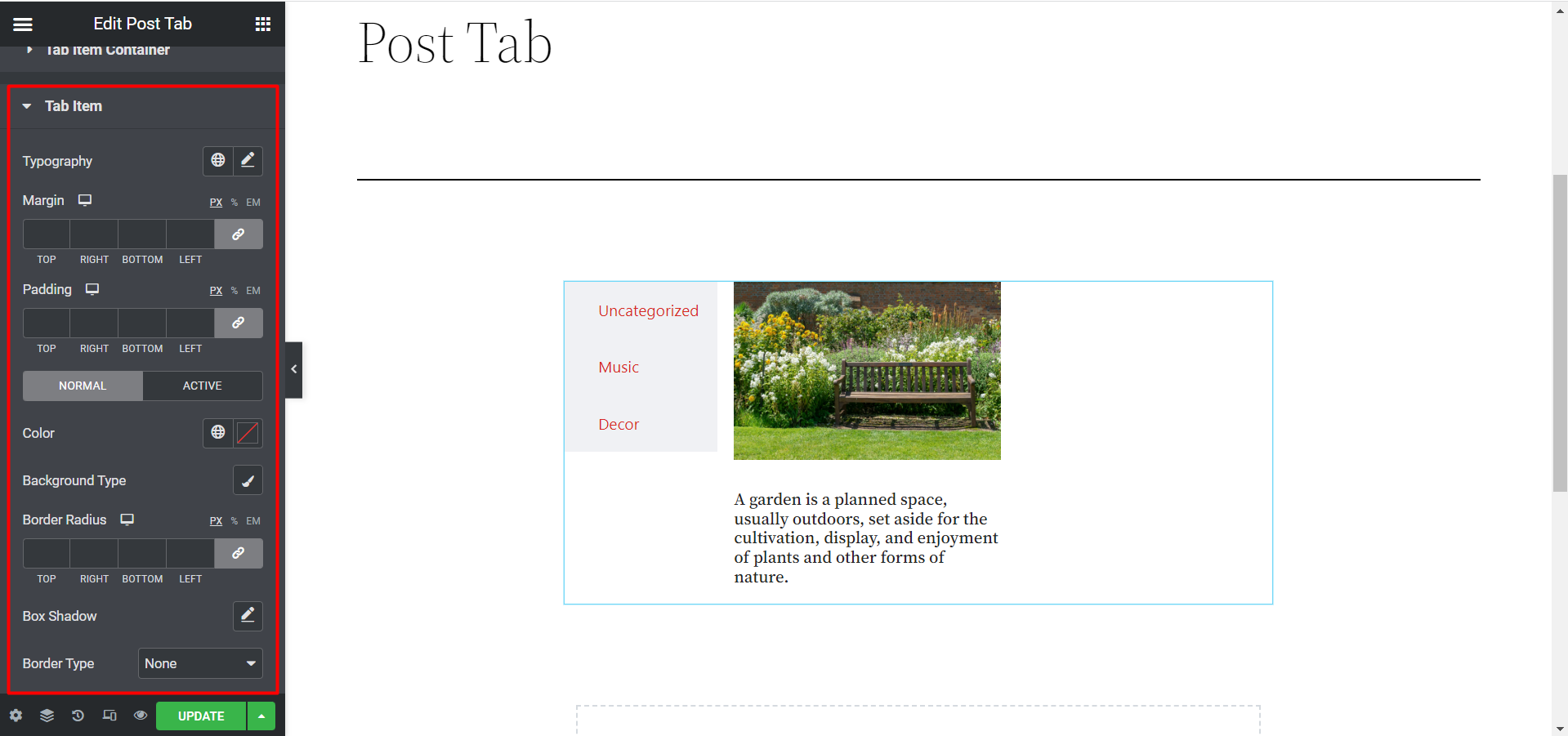
- Scheda Elemento- Qui troverai opzioni di modifica come Tipografia, Colore, Ombra casella, ecc.

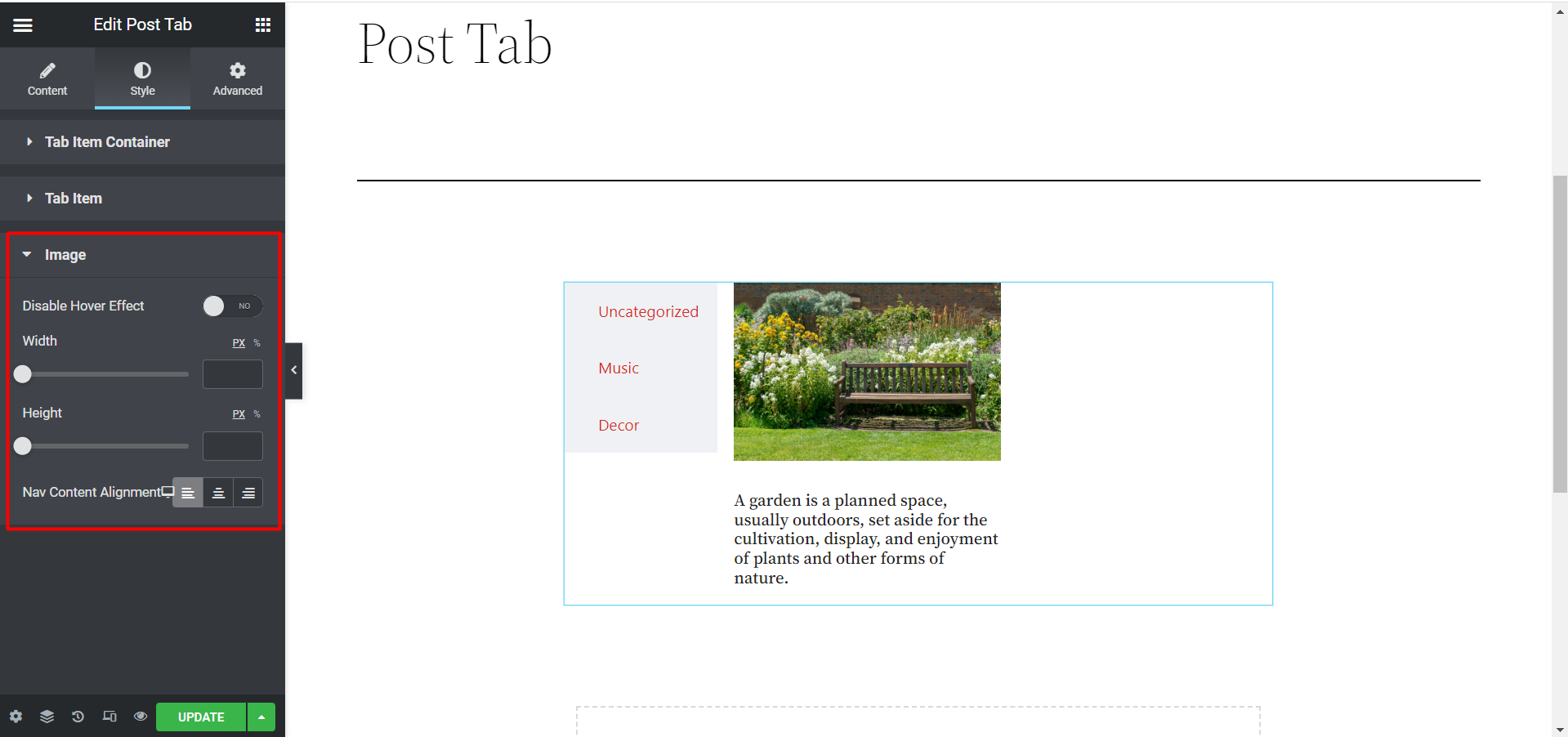
- Immagine- Mostra le opzioni per impostare l'effetto al passaggio del mouse, la larghezza e l'altezza dell'immagine e l'allineamento.

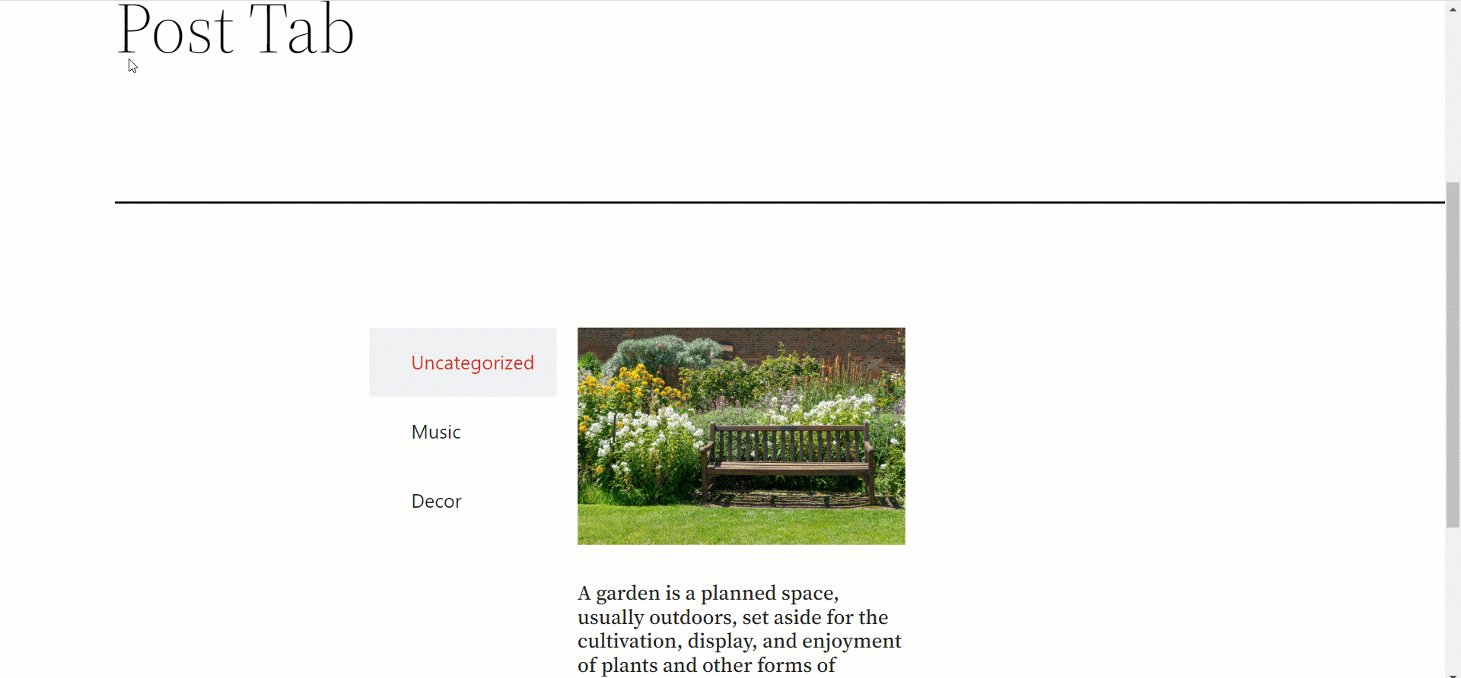
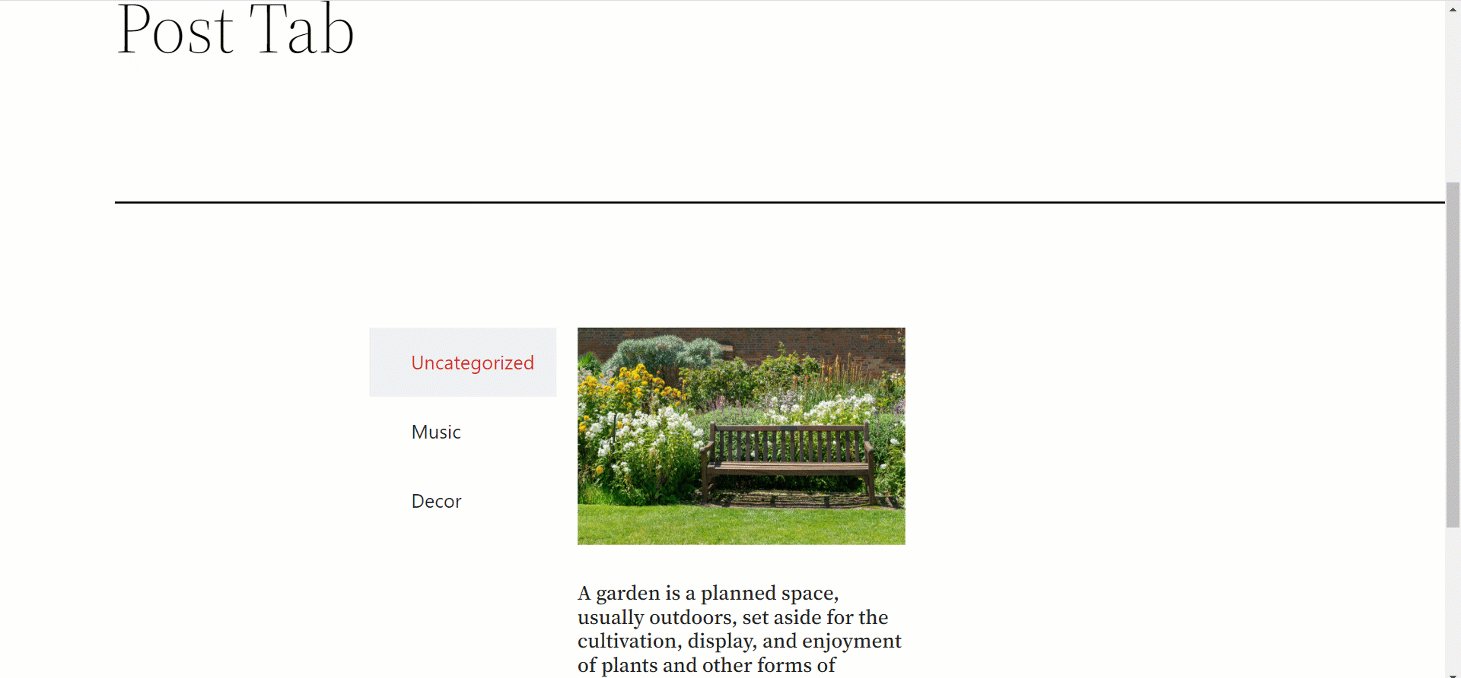
Infine, dopo aver impostato tutto ciò che potrebbe apparire dal front-end in questo modo, qui abbiamo impostato 1 post per scheda.

Ecco come puoi aggiungere questo widget efficace per organizzare i tuoi post e le tue schede. Segui semplicemente i semplici passaggi e crea alcune schede eleganti per coinvolgere i nuovi visitatori del sito web.



