Il blocco Testimonial GutenKit ti consente di visualizzare e personalizzare le recensioni dei clienti con funzionalità avanzate per creare fiducia e credibilità. Ora puoi anche mostrare esperienze e opinioni reali di clienti soddisfatti.
Leggi la documentazione e impara a usare il blocco Testimonial GutenKit.
Come puoi usare il blocco delle testimonianze? #
Accesso alla dashboard di WordPress –
- Trovare Pagine/Post > Aggiungi nuova pagina/post oppure inizia a modificare una pagina esistente con l'editor a blocchi.
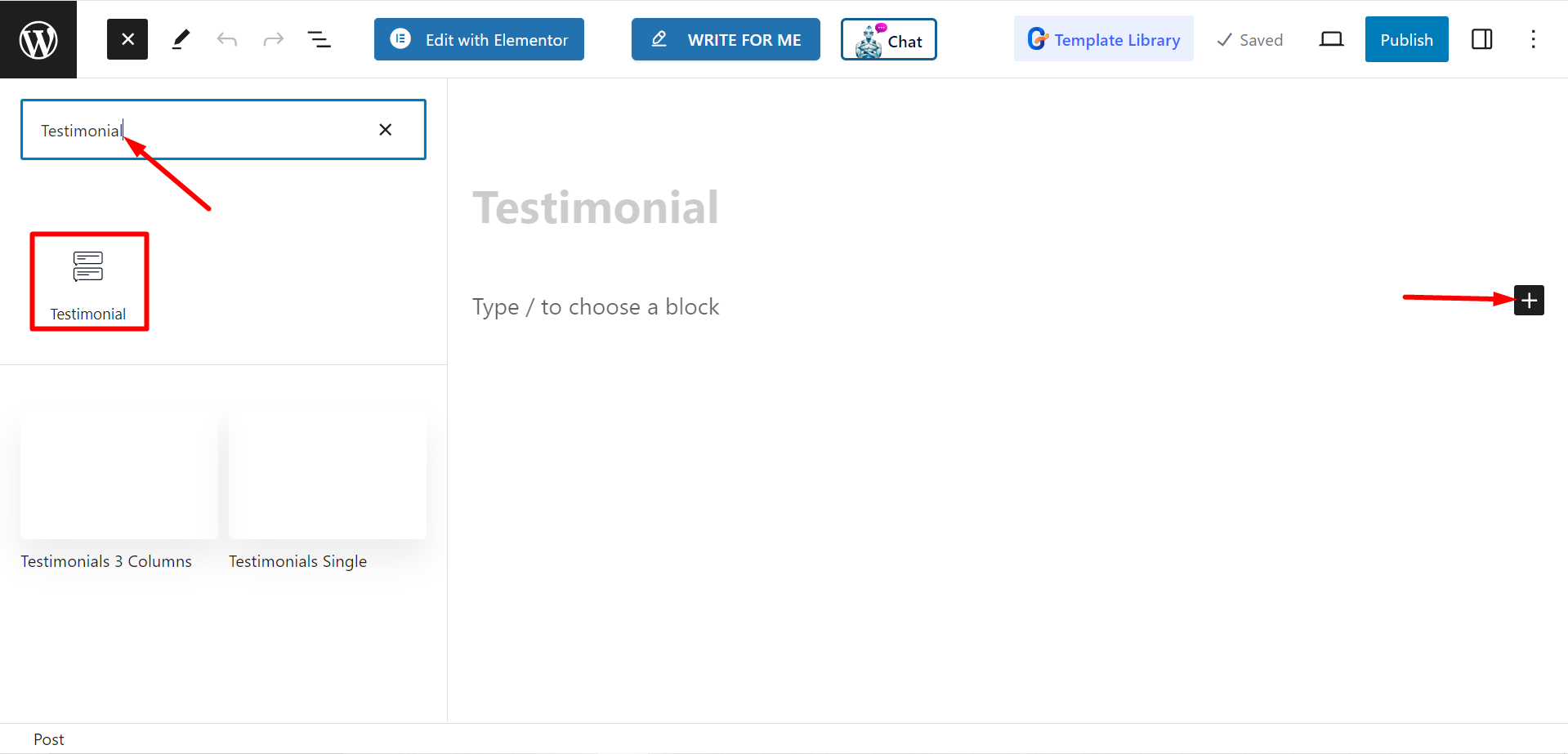
- Cerca il “+" sul lato destro o nella parte superiore della schermata dell'editor. Cliccalo.
- Apparirà un menu a blocchi, cerca "Testimonianza”.
- Quando lo vedi, fai clic su di esso o trascinalo e rilascialo nella schermata dell'editor dei blocchi.

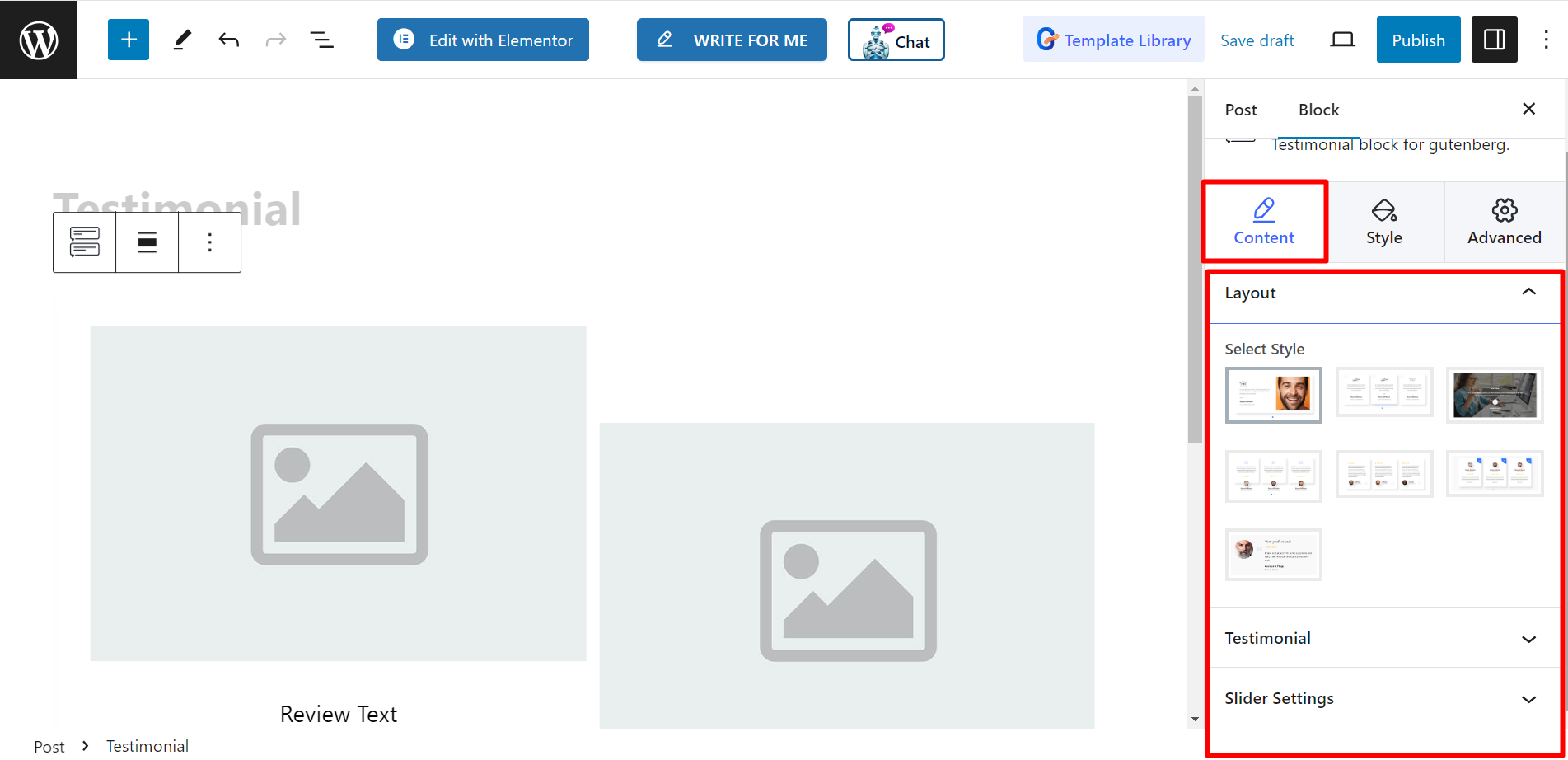
Modifica della parte del contenuto #
- Disposizione - Sono disponibili vari stili di testimonianza, puoi sceglierne uno qualsiasi.
- Testimonianza – Qui puoi aggiungere elementi in base alle tue esigenze. Quando espandi un elemento, puoi vedere più opzioni per aggiungere nome cliente, designazione, logo, immagine, inserimento link, ecc.
- Impostazioni cursore – Questa opzione consente di regolare la spaziatura, la visualizzazione e lo scorrimento, la velocità, il controllo della riproduzione automatica, del loop e così via.

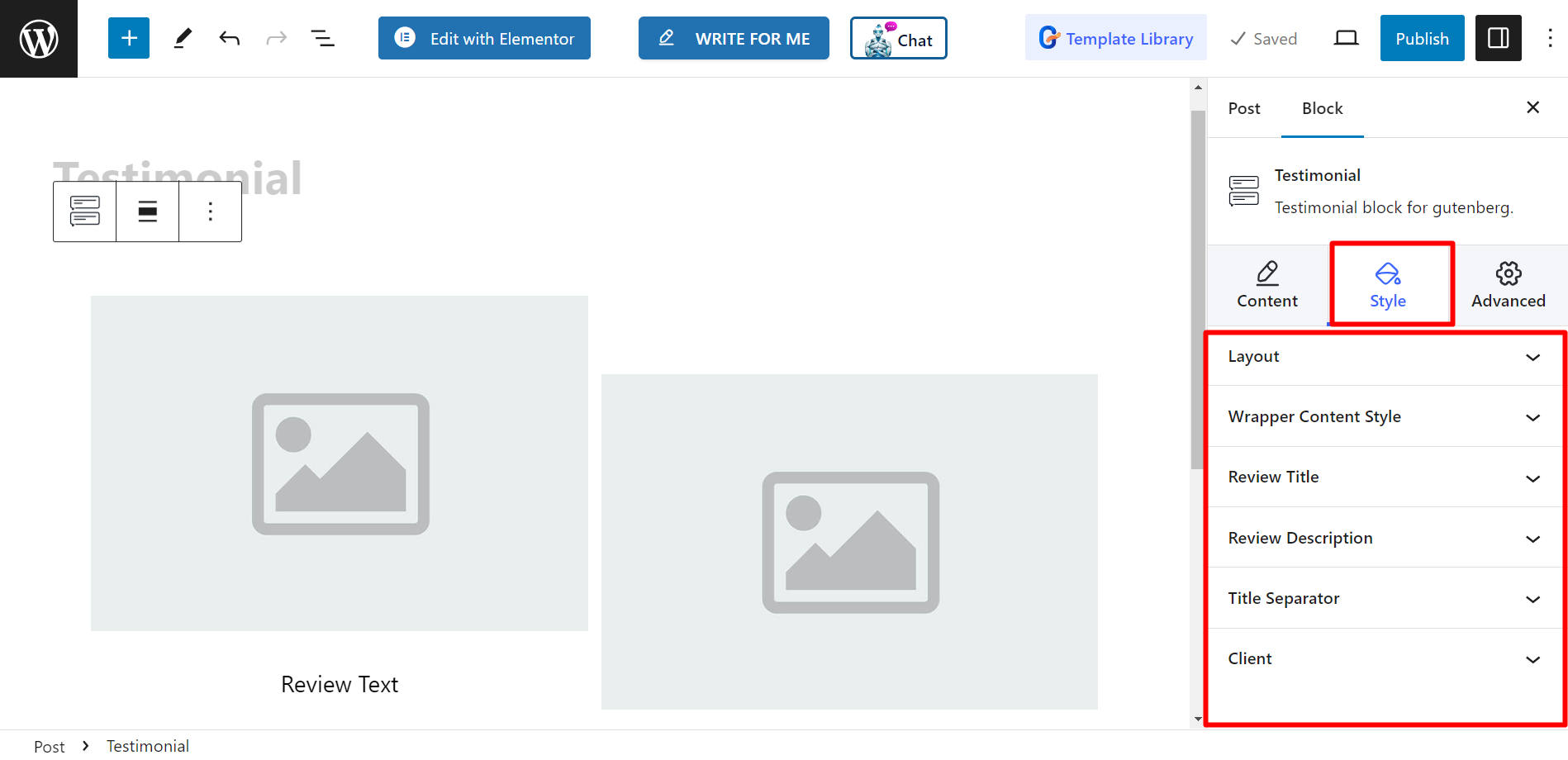
Stile #
- Disposizione – È possibile decorare i layout delle testimonianze con spaziatura tra le colonne, raggio del bordo, padding dell'involucro e padding.
- Stile del contenuto dell'involucro – Per definire lo stile del contenuto puoi utilizzare l'allineamento verticale, l'allineamento orizzontale, la spaziatura e l'altezza fissa.
- Titolo della recensione – Le opzioni di stile sono: colore, colore attivo e hover, tipografia e margine.
- Descrizione della recensione – Puoi modificare il colore delle descrizioni, il colore di passaggio del mouse e attivo, la tipografia e il margine.
- Separatore del titolo – Mostra le opzioni per Normale e Hover. Puoi cambiare colore, larghezza, altezza e margine.
- Cliente – Qui troverai tutte le opzioni necessarie per definire lo stile del nome del cliente, della designazione, dell'immagine, del logo, ecc.