With GutenKit Post Tab block, you can display a list of recent posts in a tabbed format. This can be a great way to organize and present your content, especially if you have a lot of posts on your site.
Let’s have a look at the documentation.
How can you use Post Tab block? #
Accesso alla dashboard di WordPress –
- Trovare Pagine/Articoli > Aggiungi nuova pagina/Articolo oppure inizia a modificare una pagina esistente con l'editor a blocchi.
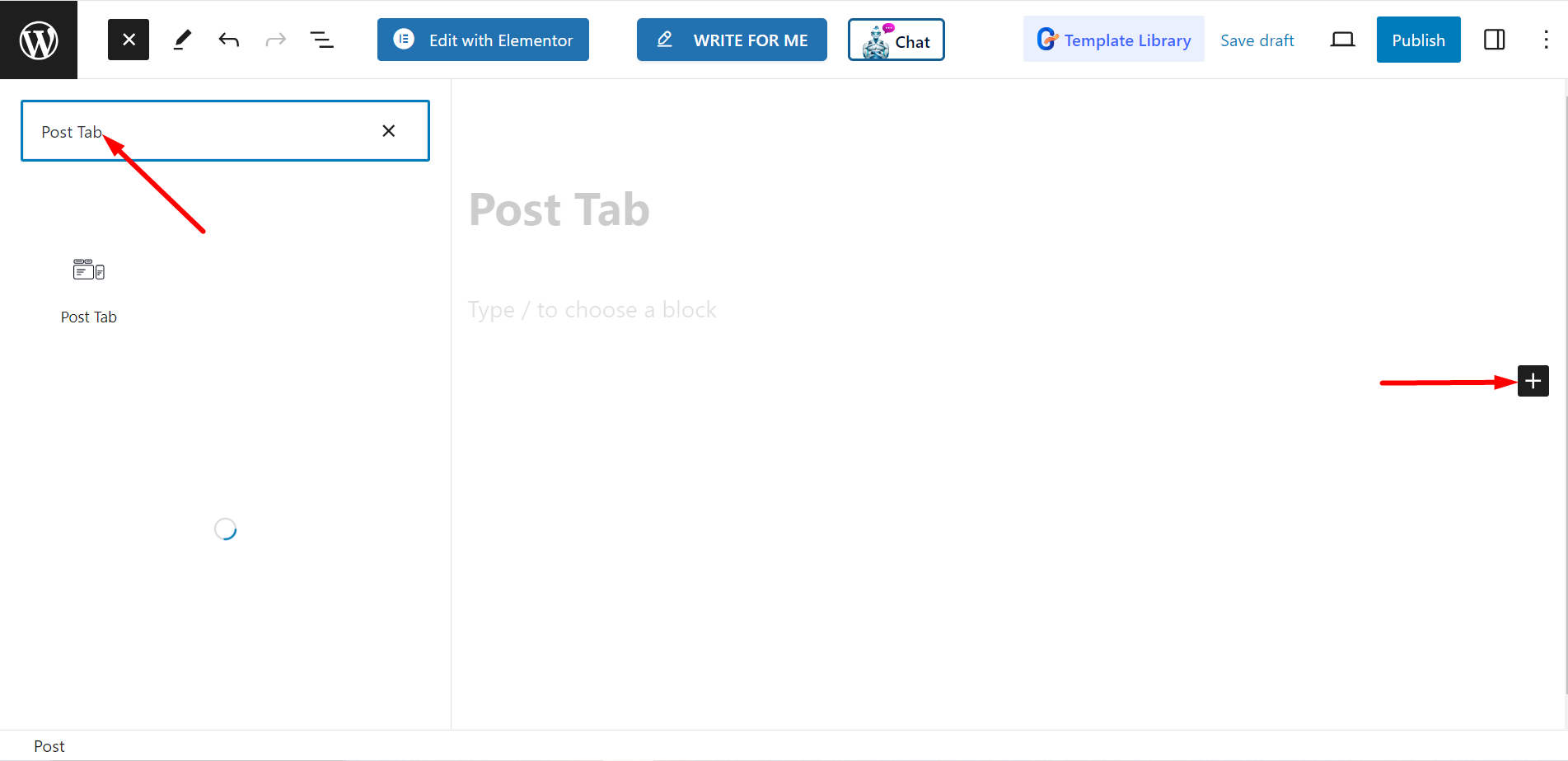
- Cerca il “+" sul lato destro o nella parte superiore della schermata dell'editor. Cliccalo.
- Apparirà un menu a blocchi, cerca "Scheda Posta”.
- Quando lo vedi, fai clic su di esso o trascinalo e rilascialo nella schermata dell'editor dei blocchi.

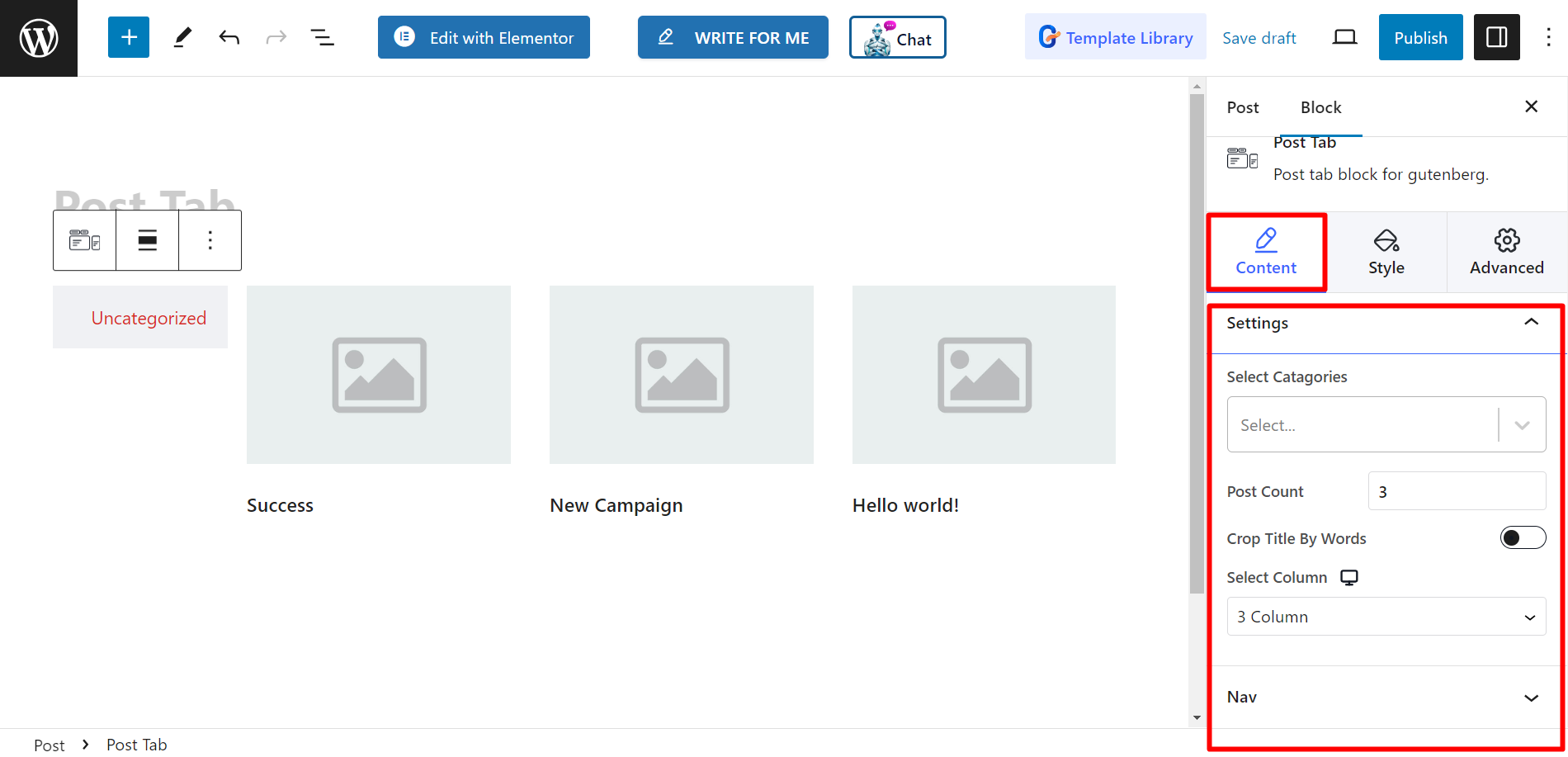
Modifica della parte del contenuto #
Impostazioni - Within this option, you will see –
- Seleziona categorie: From here, you can set your post categories.
- Numero di post: It says, how many posts you want to display.
- Ritaglia il titolo per parole: You can also crop the posts’ titles by words. If you turn ON the button, it will allow you to adjust the number of words you want to crop.
- Seleziona colonna: It lets you to select the column number.
Nav – This nav menu presents you with –
- Mouse Event : You can choose Hover or Click.
- Tab Position : It allows you to set the tab position.
- Allineamento : Using this option, you can control the alignment.

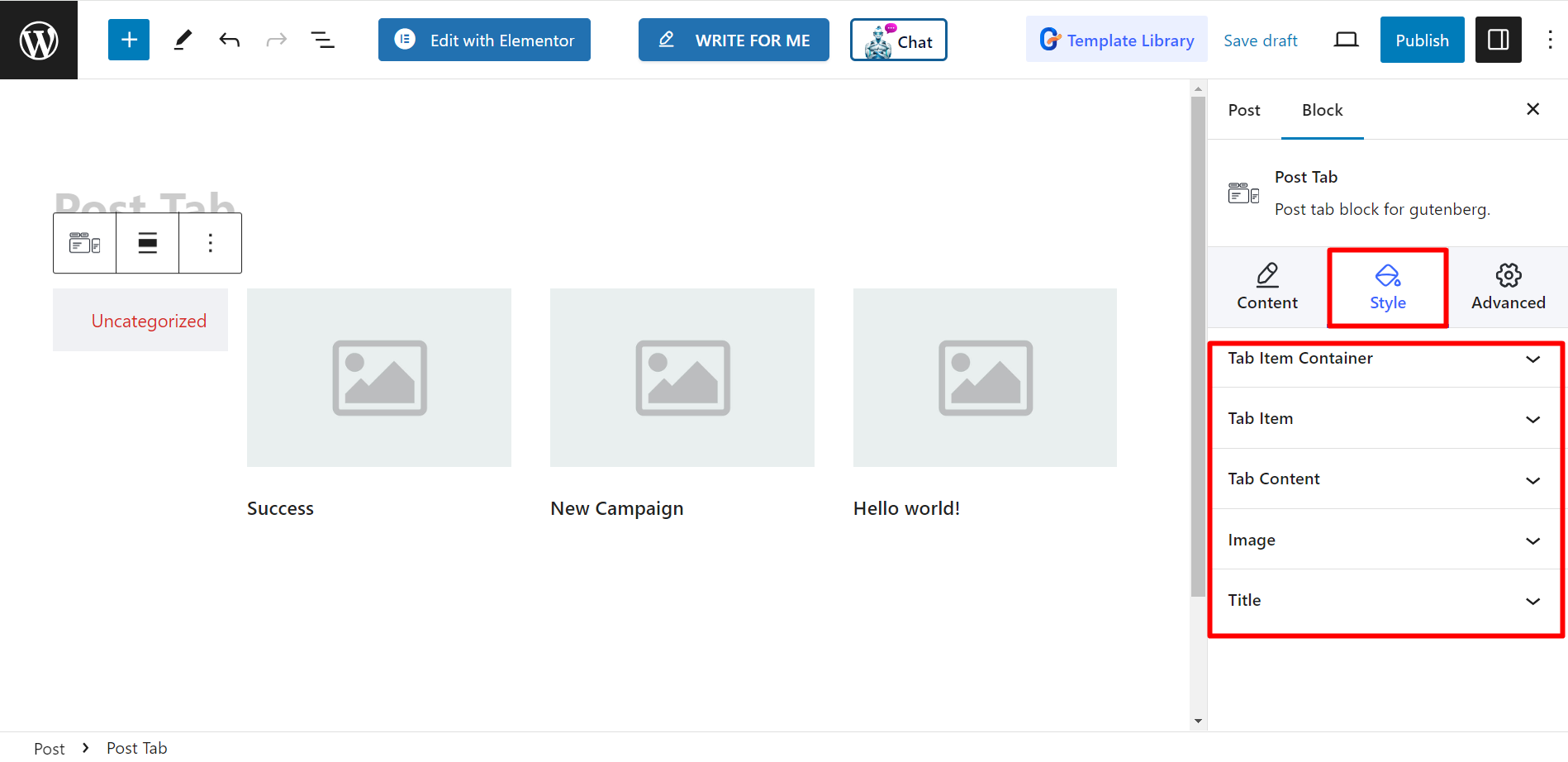
Stile #
The styling options are Tab Item Container, Tab Item, Tab Content, Image, and Title. Using these options, you can change color, width, height, alignment, typography, margin, and other related things based on your needs to style your post tabs.