Il blocco Flip Box ti consente di creare carte sfogliabili interattive sul tuo sito web. Con il blocco GutenKit Flip Box puoi farlo facilmente e in meno tempo.
Controlla la documentazione e impara a utilizzare il blocco GutenKit Flip Box.
Come puoi utilizzare il blocco Flip Box? #
Accesso alla dashboard di WordPress –
- Trovare Pagine/Articoli > Aggiungi nuova pagina/Articolo oppure inizia a modificare una pagina esistente con l'editor a blocchi.
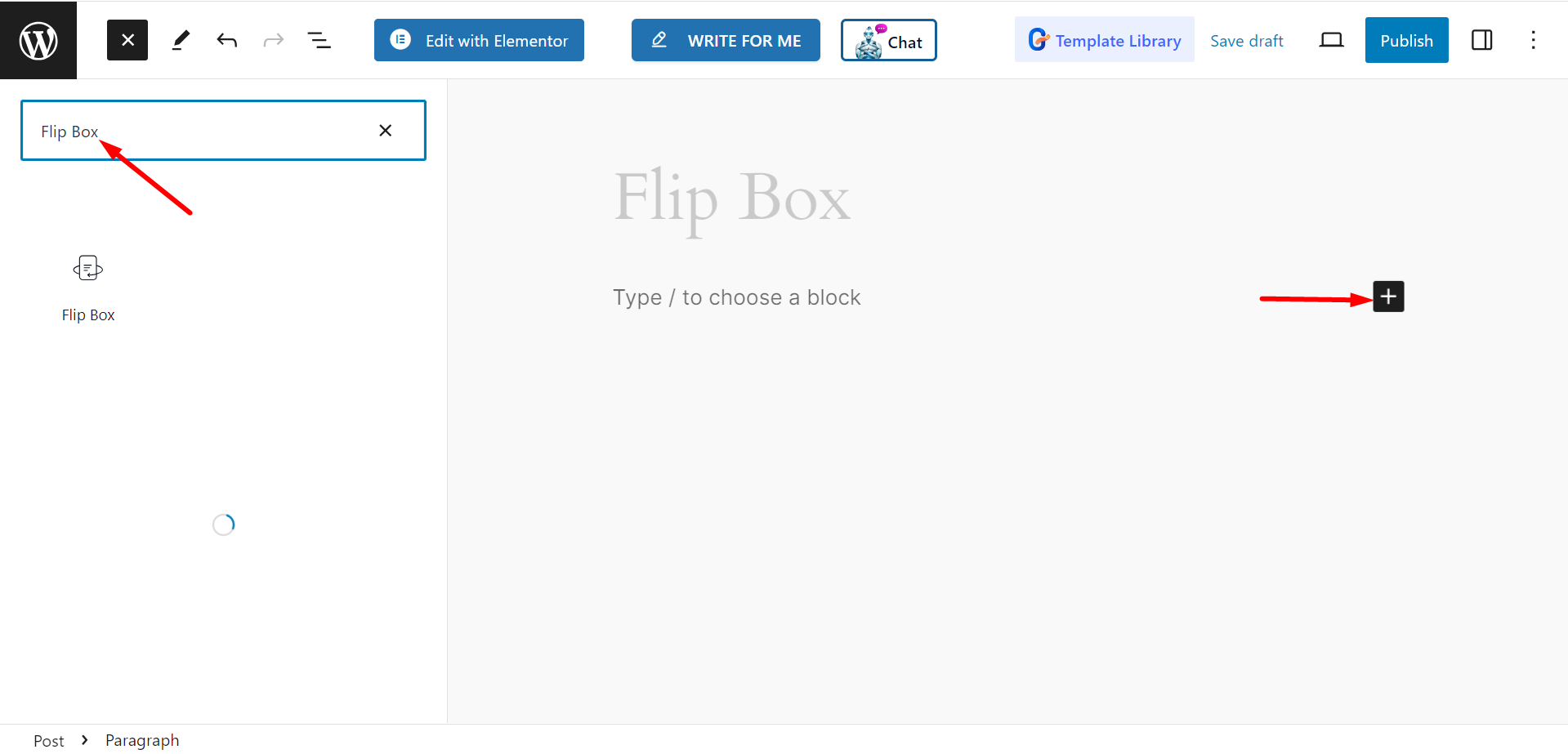
- Cerca il “+" sul lato destro o nella parte superiore della schermata dell'editor. Cliccalo.
- Apparirà un menu a blocchi, cerca "Scatola ribaltabile”.
- Quando lo vedi, fai clic su di esso o trascinalo e rilascialo nella schermata dell'editor dei blocchi.

Modifica della parte del contenuto #
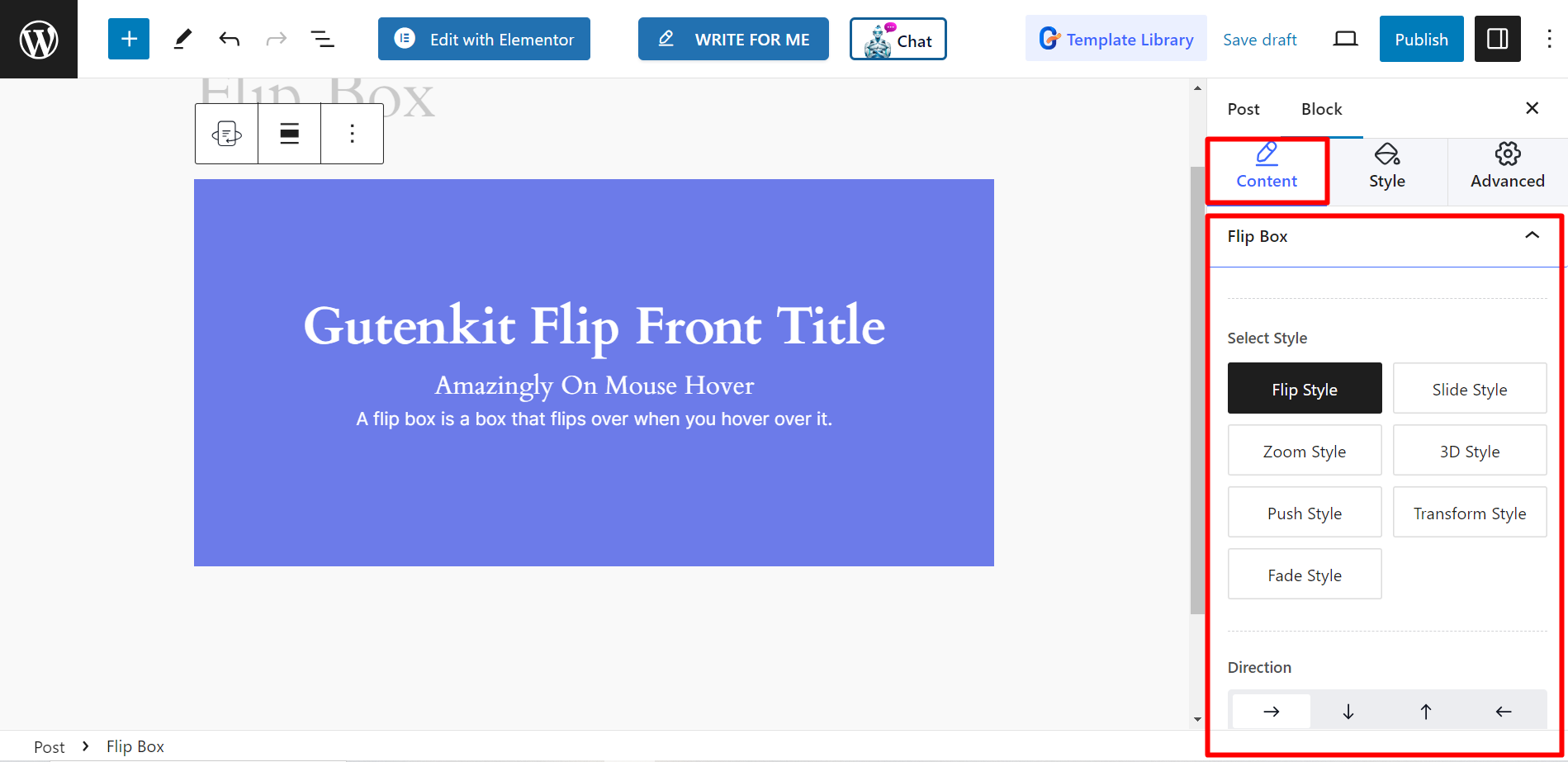
Nella sezione Flip Box, vedrai le seguenti opzioni:
- Seleziona stile: Da qui puoi scegliere qualsiasi stile per la scatola a fogli mobili. Le scelte sono: Stile di rotazione, Stile laterale, Stile di zoom, Stile 3D, Stile di spinta, Stile di trasformazione e Stile di dissolvenza.
- Direzione: La direzione della casella può essere su, giù, destra o sinistra.

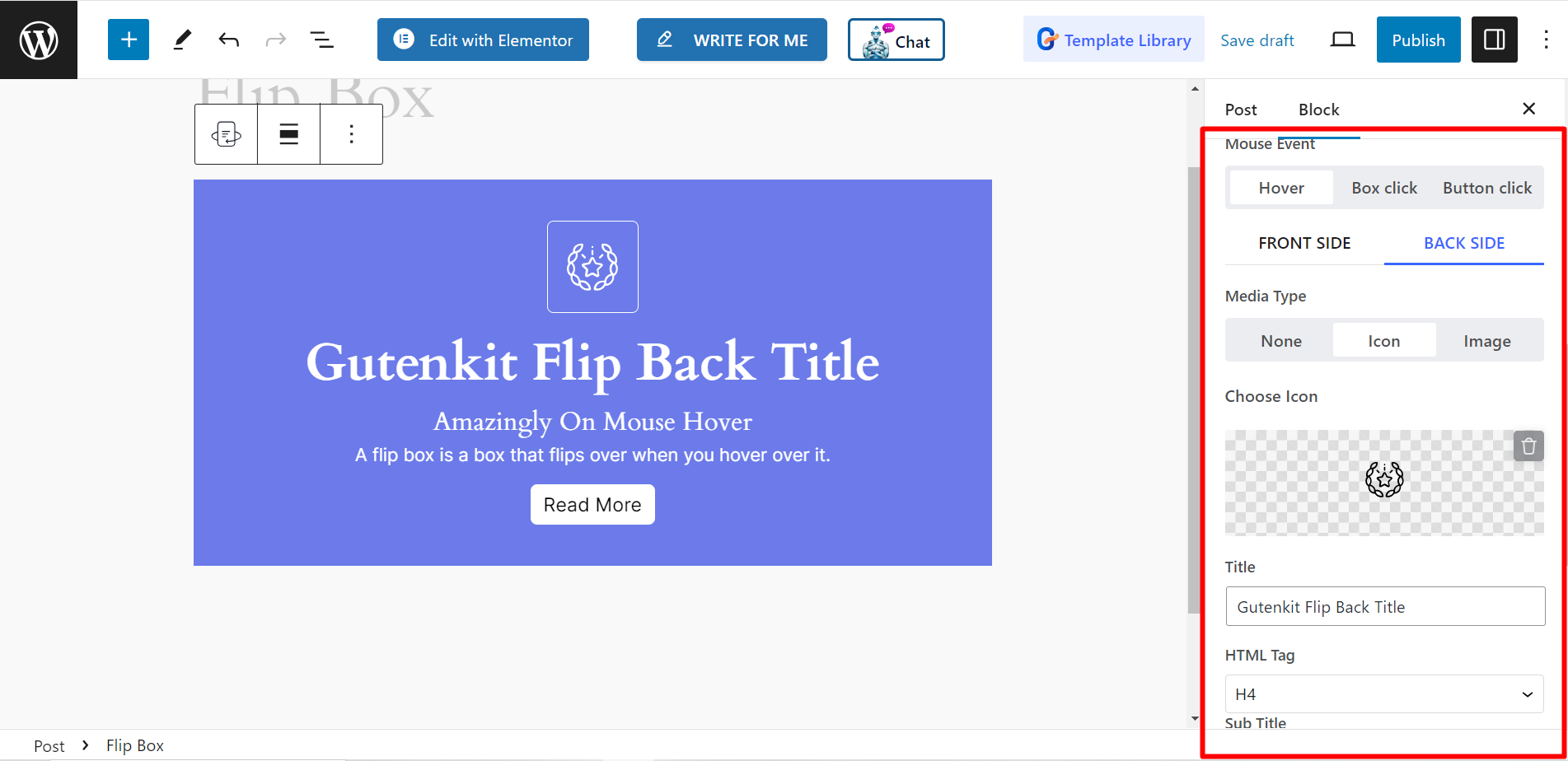
- Evento del mouse: È possibile impostare il mouse per Passa il mouse, fai clic sulla casella o fai clic sul pulsante.
- Tipo di supporto: Se vuoi mostrare qualsiasi supporto, puoi sceglierne uno qualsiasi Immagine o icona. Altrimenti puoi mantenerlo vuoto scegliendo Nessuno.
- Scegli icona/immagine: A seconda del tipo di supporto avrai la possibilità di scegliere il supporto desiderato.
- Titolo: Scrivi qui il titolo della tua flip box.
- Etichetta HTML: Le opzioni del tag HTML sono H1, H2, Span, P, ecc.
- Sottotitolo: In questo campo devi scrivere il sottotitolo.
- Descrizione: Puoi scrivere il contenuto della descrizione qui.
- Durata: Imposta la durata del ribaltamento (secondi) utilizzando la barra. Un tempo più lungo rallenterà il tempo di rotazione, mentre un tempo più breve aumenterà la velocità.

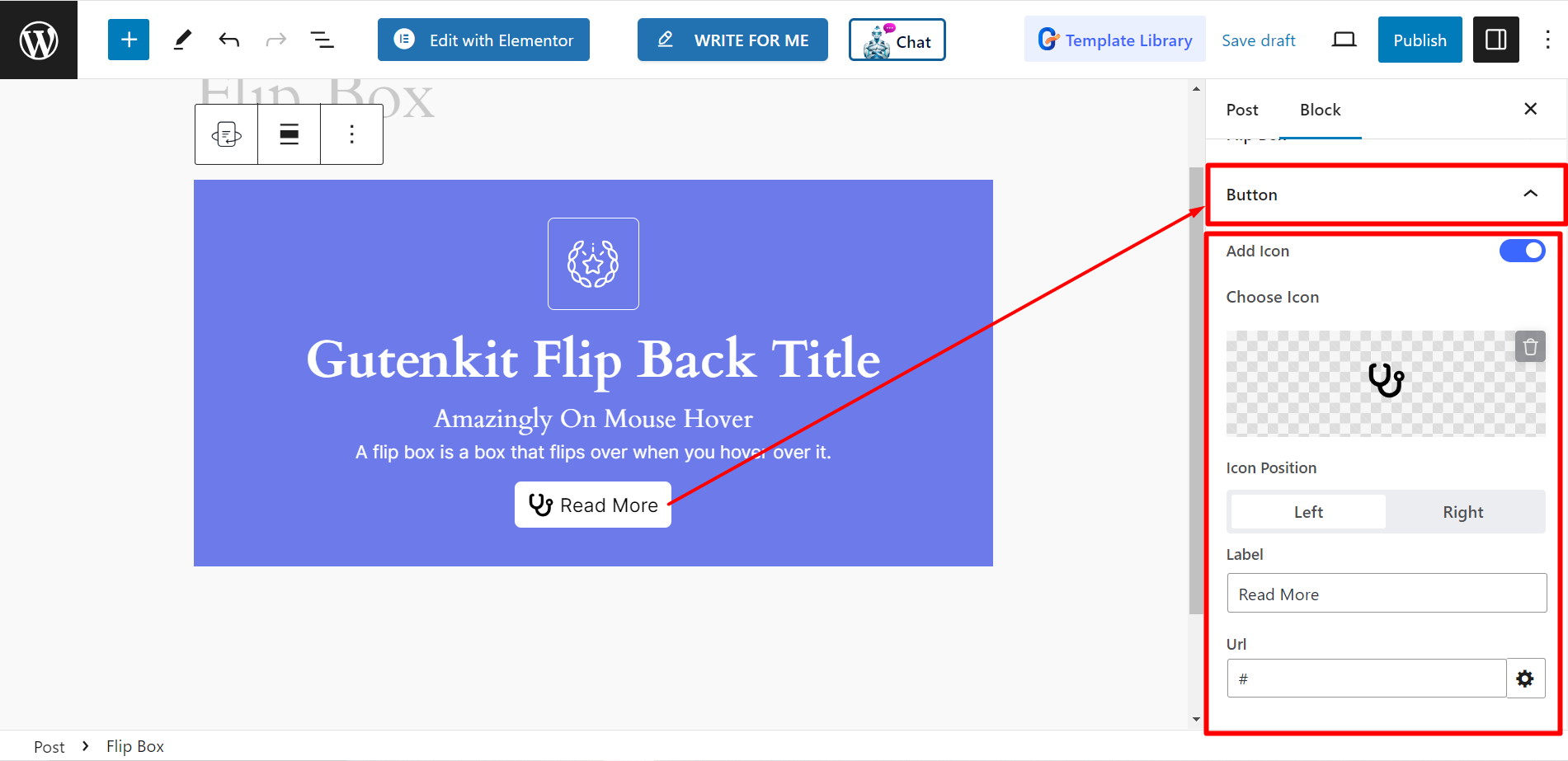
Pulsante: Se imposti un pulsante per la casella sfogliabile, puoi impostarne un'icona, regolare la posizione dell'icona, scrivere un'etichetta e inserire il collegamento URL.

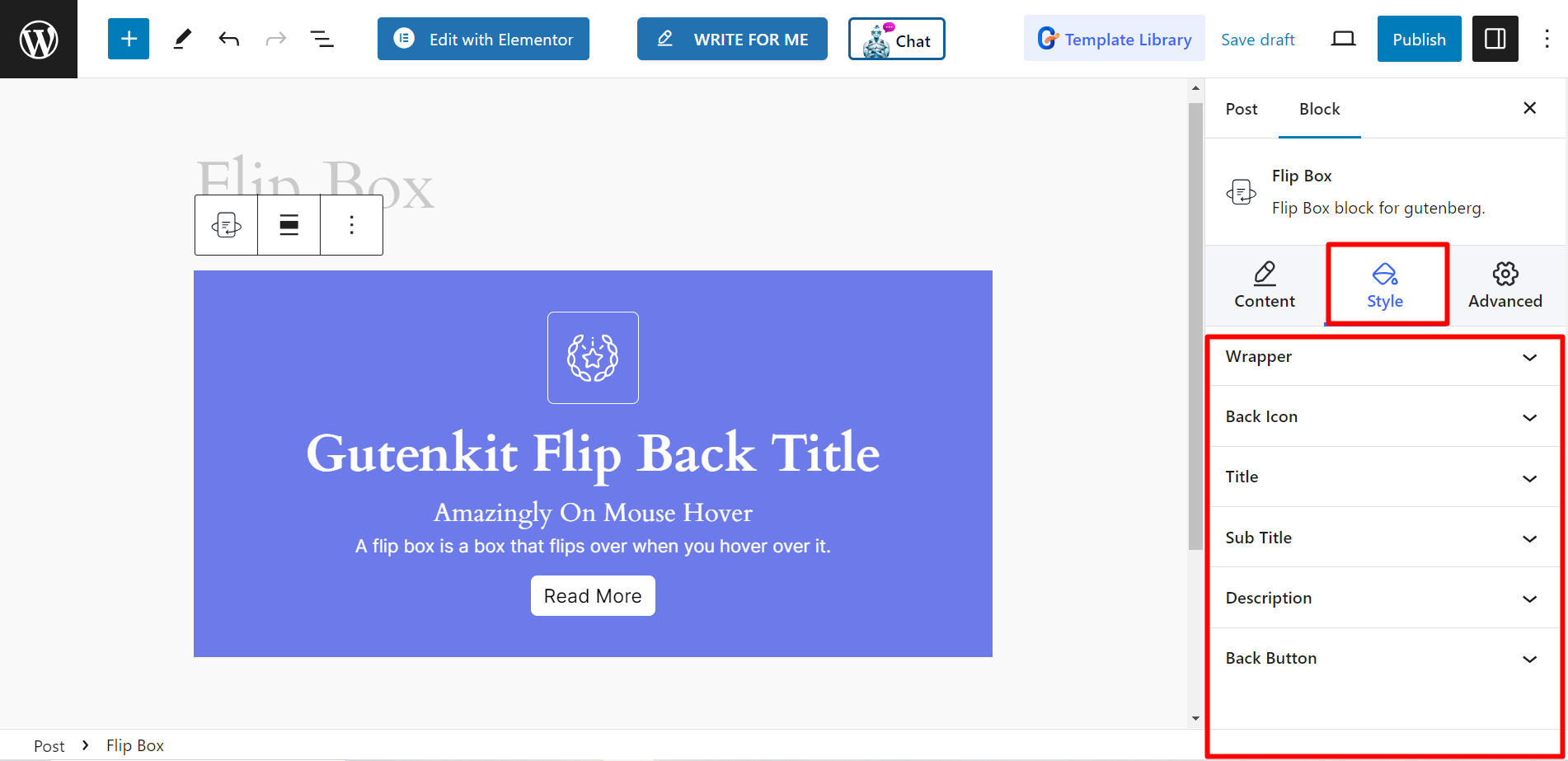
Stile #
- Involucro: Usando l'opzione, puoi personalizzare l'altezza della casella ruotabile, l'allineamento, lo sfondo, l'ombra della casella, il bordo, il raggio del bordo, il riempimento, ecc.
- Icona frontale: Ti consentirà di regolare la dimensione, il colore, lo sfondo, il bordo e così via dell'icona.
- Icona Indietro: Anche per l'icona Indietro è possibile regolare la dimensione, il colore, lo sfondo, il bordo, ecc.
- Titolo: Qui puoi modellare il contenuto del titolo modificando la tipografia, il colore e il margine.
- Sottotitolo: Similmente al titolo, puoi anche modellare il contenuto del sottotitolo modificando la tipografia, il colore e il margine.
- Descrizione: Per presentare il contenuto della descrizione in modo diverso, puoi modificare la tipografia, il colore e il margine da qui.
- Tasto indietro: Per progettare il pulsante, puoi regolare la dimensione dell'icona, la spaziatura, il colore, il colore al passaggio del mouse, lo sfondo, il bordo, ecc.

Ora prova tu stesso e consenti ai visitatori del sito web di godere di contenuti interattivi e scoprire ulteriori informazioni.




