The GutenKit Advanced Accordion block is the perfect solution for giving your audience easy access to long-form content. It adds a collapsible section to your WordPress website along with providing features to adore the accordion section in both active and inactive stages.
In questa documentazione mostreremo come creare sezioni di fisarmonica sull'editor Gutenberg predefinito.
How to Add Advanced Accordion on Gutenberg Website #
To start the process, you are required to install the GutenKit plugin.
➡️ Learn how to Install GutenKit to your WP website.
Once you’re done, simply follow the below steps.
Step 1: Add Advanced Accordion Block #
Dalla dashboard di WordPress,
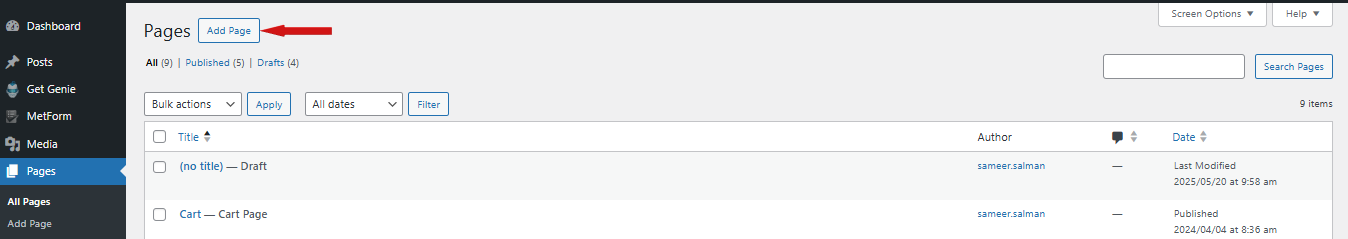
- Navigare verso Pagine > Aggiungi nuova pagina. Or, you may edit an existing page.

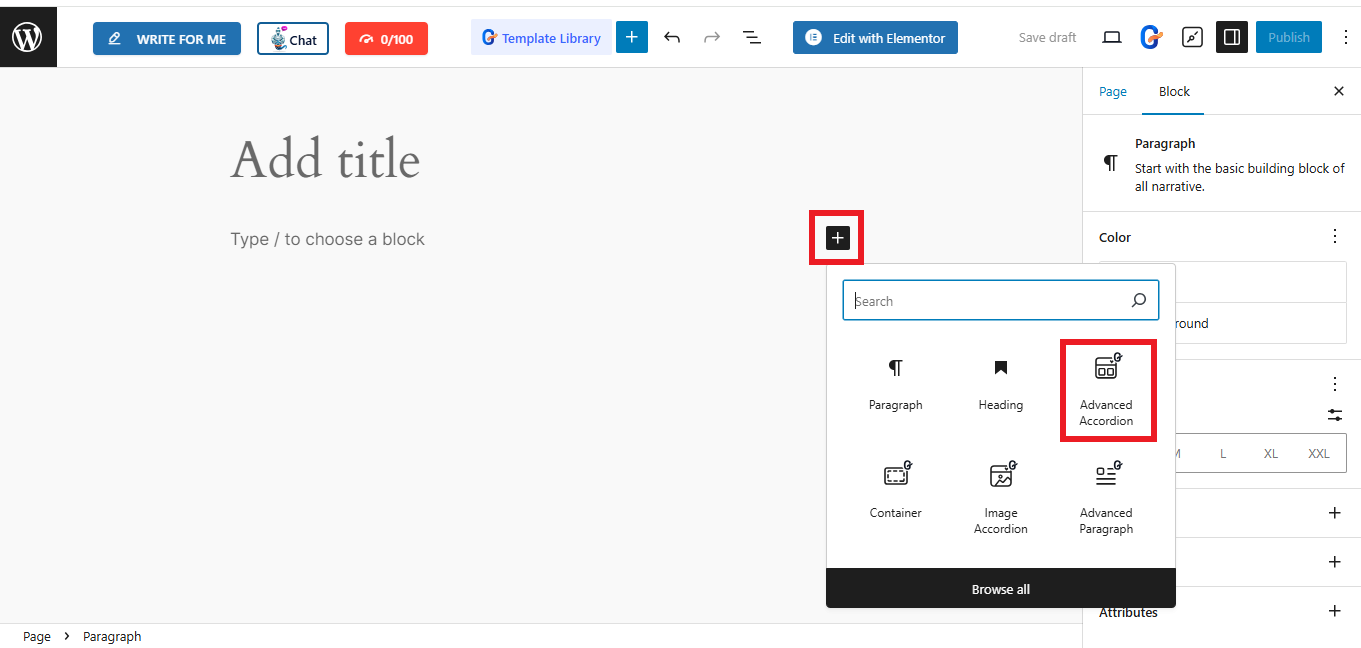
- Once you are at the New/Existing Page, click the “+” icon at the top of the block editor screen to add a new block. There, you will see multiple options showing up for different types of blocks. Search and select Fisarmonica avanzata.

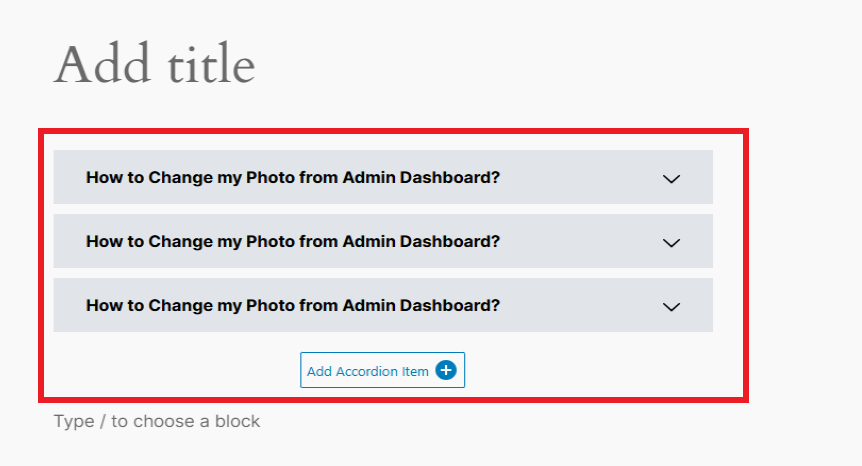
- The following block will appear once you select the Advanced Accordion

Step 2: Adding Accordion Items #
Select the block, where you can add your accordion title, description, and icon using GutenKit.
Fisarmonica: #
Per impostazione predefinita, il blocco a soffietto viene caricato con tre elementi. Fare clic su qualsiasi elemento per modificare il file titolo E descrizione testo. C'è un "Mantieni questa diapositiva aperta", abilitandola manterrai questo cursore o elemento sempre aperto ai tuoi visitatori.
Inoltre, premi il pulsante "Add Accordion Item" per aggiungere un nuovo elemento della fisarmonica. Puoi anche copiare un articolo già personalizzato facendo clic sul pulsante “Clona elemento" icona. E, se non desideri conservare un oggetto, basta premere il pulsante "Xpulsante ".
Seleziona Stile:
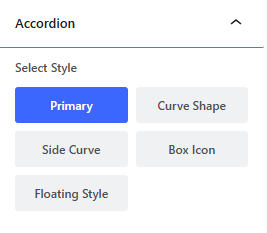
To the right of your screen, under Block setting, you will get the tab “Select Style”. There, you can choose your desired accordion layout from 5 premade styles, shown as follows:

Icona: #
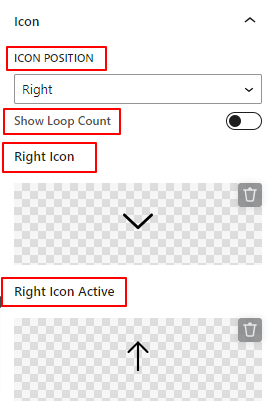
You can also make changes to the “Icon” option in the block settings.

- Posizione dell'icona: definisce il posizionamento dell'icona tra sinistra e destra. Oppure puoi mostrare le icone su entrambi i lati.
- Mostra conteggio loop: attiva questo pulsante di attivazione/disattivazione per mostrare il conteggio dei numeri con gli elementi della fisarmonica. Tieni presente che selezionando l'opzione "Entrambi i lati" nell'impostazione precedente questa impostazione scomparirà.
- Icona destra/sinistra: aggiungi un'icona indicatore per consentire ai visitatori di aprire il dispositivo di scorrimento della fisarmonica.
- Icona destra/sinistra attiva: mostra un'icona per il dispositivo di scorrimento della fisarmonica attivo.
*Oltre a selezionare dalla libreria di icone, puoi anche caricare un file di icone SVG dal tuo dispositivo.
Passaggio 3: stile del contenuto testuale della fisarmonica #
Titolo: #

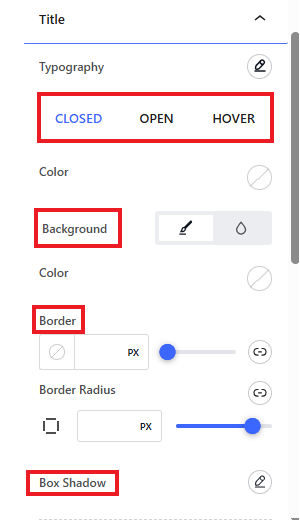
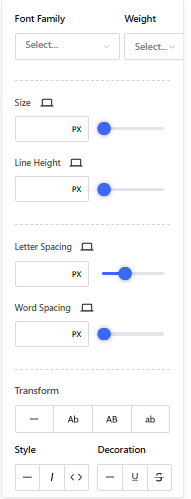
- Tipografia: utilizza quest'area di impostazione per applicare tutte le opzioni di personalizzazione della tipografia come famiglia di caratteri, dimensione, spessore, stile, decorazione, altezza della linea, ecc.

Successivamente, sono disponibili le seguenti opzioni per entrambi Aprire, Chiuso, E Passa il mouse opzioni. Ciò significa che puoi personalizzare il testo del titolo separatamente per le fasi attive e inattive.
- Colore: imposta un colore per il testo del titolo.
- Tipo di sfondo: scegli tra un colore a tinta unita e uno sfondo sfumato per lo sfondo del titolo.


- Confine: controlla la larghezza, imposta il colore e lo stile per il bordo del titolo.
- Raggio del confine: definisce la rotondità del bordo del titolo.
- Scatola Ombra: utilizzare questi controlli per impostare l'ombra del riquadro attorno al bordo del titolo.
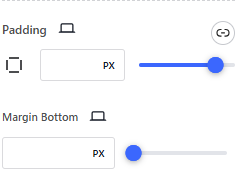
- Imbottitura: regola l'imbottitura del titolo dell'elemento della fisarmonica.
- Margine inferiore: utilizza il dispositivo di scorrimento o aggiungi un valore personalizzato per impostare lo spazio tra gli elementi della fisarmonica.
Descrizione: #

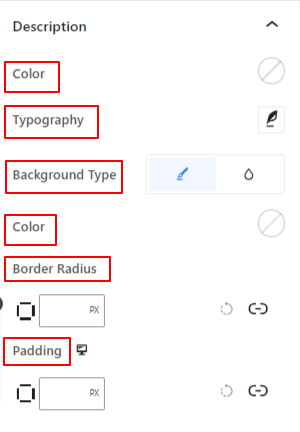
- Colore: Scegli il colore del testo della descrizione dell'oggetto della fisarmonica.
- Tipografia: qui troverai le opzioni per modificare la famiglia di caratteri, le dimensioni, lo spessore, lo stile, la spaziatura e altro ancora del testo della descrizione.
- Tipo di sfondo: scegli un tipo di sfondo tra colore solido e sfumato.
- Raggio del confine: Definisce la rotondità del bordo dell'area descrizione.
- Imbottitura: regola lo spazio interno dell'area della descrizione.
Passaggio 3: bordo e icona della fisarmonica personalizzati #
Next up is the “Border” dropdown, from where you can choose the following options:
Confine: #

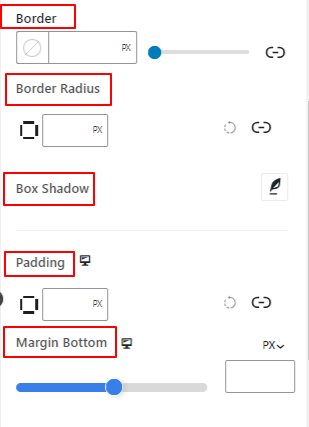
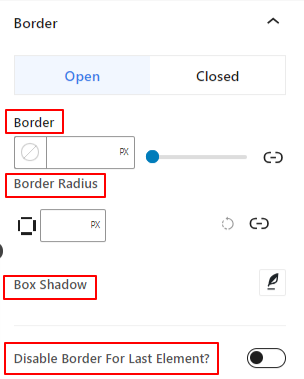
- Confine: controlla la larghezza, imposta il colore e lo stile del bordo dell'elemento a fisarmonica.
- Raggio del confine: definisce la rotondità del bordo dell'elemento a fisarmonica.
- Scatola Ombra: utilizza questi controlli per applicare effetti ombra attorno al bordo dell'oggetto fisarmonica.
- Disabilita bordo per gli ultimi elementi: attiva questo pulsante di attivazione/disattivazione per disattivare il bordo per l'ultimo elemento della fisarmonica.
Similmente all'opzione titolo, puoi anche personalizzare il bordo separatamente per entrambi Aprire E Chiuso modalità.
Icona: #
In addition, the last dropdown under Style section is “Icon” which lets you opt for the following:

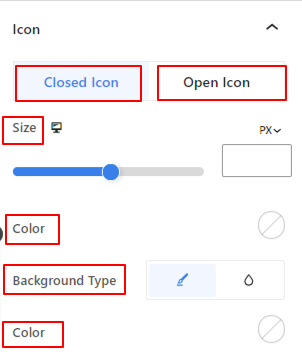
Le seguenti impostazioni di stile delle icone sono applicabili per entrambi Icona chiusa E Apri l'icona.
- Dimensioni dell'icona: definisce la dimensione delle icone.
- Colore: utilizza il selettore colori per aggiungere colore all'icona.
- Tipo di sfondo: seleziona un tipo di sfondo tra colore solido e gradiente.

- Confine: utilizzare quest'area di impostazione per applicare il colore, lo stile e la larghezza del bordo attorno all'icona.
- Raggio del confine: Questa impostazione definirà la rotondità del bordo dell'icona.
- Imbottitura: regola la spaziatura dell'icona.
- Margine: regola il margine attorno all'icona.
Passaggio 4: Impostazioni avanzate #
Dalla scheda Impostazioni avanzate, puoi configurare il layout del blocco Fisarmonica, lo sfondo, gli stili dei bordi e controllarne la visibilità.
Disposizione: #

- Margine: Definisce lo spazio attorno al layout del blocco. Aiuta a impostare lo spazio tra un altro blocco.
- Imbottitura: inserisci un valore per impostare lo spazio attorno al blocco all'interno del suo layout.
- Larghezza: Oltre a mantenere la larghezza del layout predefinita.
- Intera larghezza: Selezionando questa opzione, il layout si estenderà per l'intera larghezza dello schermo.
- In linea (automatico): Applicandolo avrà la stessa larghezza dell'elemento blocco.
- Costume: Scegliendo questa opzione verrà visualizzato un cursore per definire lo spazio orizzontale del layout del blocco.
- Indice Z: utilizzare il cursore per specificare l'ordine di sovrapposizione del blocco con altri blocchi.
Posizione: #

Sotto il menu a discesa, vedrai tre opzioni: Predefinito, Assoluto, E Fisso.
- Assoluto: Selezionando questa opzione ti verrà fornita una posizione assoluta del blocco, il che significa che gli elementi si adatteranno al loro contenitore.
- Fisso: l'opzione Posizione fissa consentirà all'elemento di adattarsi all'intera finestra o schermo.
Entrambe le opzioni Assoluto e Fisso hanno impostazioni simili come le seguenti:
- Orientamento orizzontale: scegliere la direzione di posizionamento tra sinistra e destra.
- Compensare: utilizzare il dispositivo di scorrimento o inserire manualmente un valore per regolare il posizionamento orizzontale del blocco.
- Orientamento verticale: Selezionare la direzione di posizionamento tra su o giù.
- Compensare: utilizzare il dispositivo di scorrimento o inserire manualmente un valore per regolare il posizionamento verticale del blocco.
Sfondo: #

- Sfondo: scegli un'opzione di sfondo tra tinta unita, sfumatura o immagine.
Sotto l'opzione Al passaggio del mouse:
- Immagine: Se scegli l'opzione immagine si apriranno le seguenti opzioni:
- Immagine: scegli un'immagine dal catalogo multimediale o carica la tua.
- Dimensione dell'immagine: Select image size between Thumbnail, Medium, Large, or Full.

- Posizione: Seleziona la posizione delle 10 diverse opzioni.
- Allegato: Specifica la relazione fissa o scorrevole dell'immagine di sfondo con il resto della schermata del browser.
- Ripetere: selezionare un'opzione per impostare la modalità di ripetizione delle immagini di sfondo.
- Dimensioni dello schermo: consente di selezionare una dimensione di visualizzazione tra quattro diverse opzioni.
- Durata della transizione: utilizza il cursore per regolare la transizione dello sfondo dallo stato normale allo stato al passaggio del mouse.
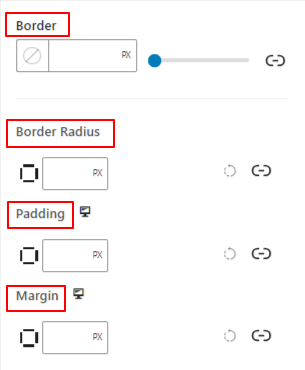
Confine: #

- Confine: sotto questa opzione di impostazione, otterrai opzioni di impostazione del bordo come larghezza, stile e colore.
- Raggio del confine: imposta la rotondità del bordo inserendo un valore.
- Scatola Ombra: Ottieni tutte le impostazioni come colore, orizzontale/verticale, sfocatura, diffusione e altro per dare effetti di ombra al bordo.
Sotto l'opzione al passaggio del mouse:
- Durata della transizione: You can add a value manually or use the slider to set the time for changing the border design in the hover state.
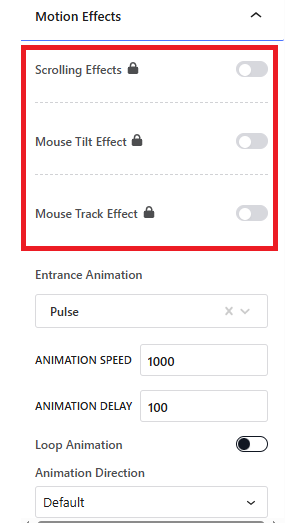
Effetti di movimento #
Both Pro and Free users can explore various options for adding animations to the Accordion. However, Pro Users can avail extra options under motion effects like Scrolling, Mouse Tilt, and Mouse Track Effect.

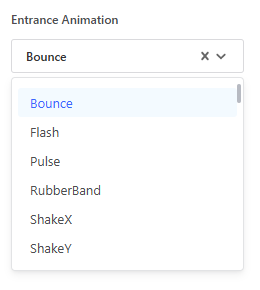
Animazione d'ingresso: Here, you can select from a range of motions that your accordion will display on entrance (e.g., pulse, flash, swing, wobble, jello, etc.

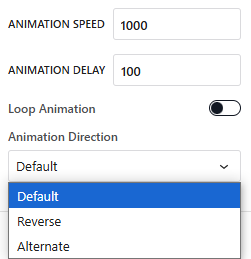
Animation Speed and Delay: How fast the animation will happen and how slow the delay or pause in the animation will occur.
Direzione dell'animazione: There are 3 options, default, reverse, and alternate.

Visibilità: #

Il modulo visibilità consente di controllare la visualizzazione dei disegni a blocchi in base al tipo di dispositivo. Ci saranno tre opzioni del dispositivo (desktop, tablet, cellulare) con un pulsante di attivazione/disattivazione. Attiva il pulsante di attivazione/disattivazione per nascondere il design a blocchi di quel dispositivo.
Tuttavia, puoi ancora vederlo nella vista dell'editor.
Avanzate: #

- Nome del blocco: assegna un nome per identificare questo blocco in modo univoco durante il collegamento o lo scripting per definire lo stile del blocco.
- Ancoraggio HTML: aggiungi un URL per collegare una pagina del sito web.
- Classi CSS aggiuntive: assegna classi CSS aggiuntive al blocco che ti consentiranno di modellare il blocco come desideri con CSS personalizzato.
NB: puoi aggiungere più classi separatamente con spazi.
Questo è tutto. Ci auguriamo che questa guida ti abbia aiutato a imparare come aggiungere il design della fisarmonica a un sito Web WordPress.
Explore GutenKit today and use the various features and benefits of an Advanced Accordion.



