Se vuoi visualizzare gli orari di apertura sul sito web, il blocco GutenKit Business Hour può essere aggiunto a qualsiasi pagina o post. Offre una varietà di opzioni di personalizzazione per garantire che si adatti all'aspetto e alle sensazioni del tuo sito web.
Consulta la documentazione e scopri come utilizzare il blocco orario lavorativo GutenKit.
Aggiungere il blocco orario lavorativo GutenKit al tuo sito #
Vai alla dashboard di WordPress e segui i passaggi seguenti:
- Apri una nuova pagina o vai a quella esistente.
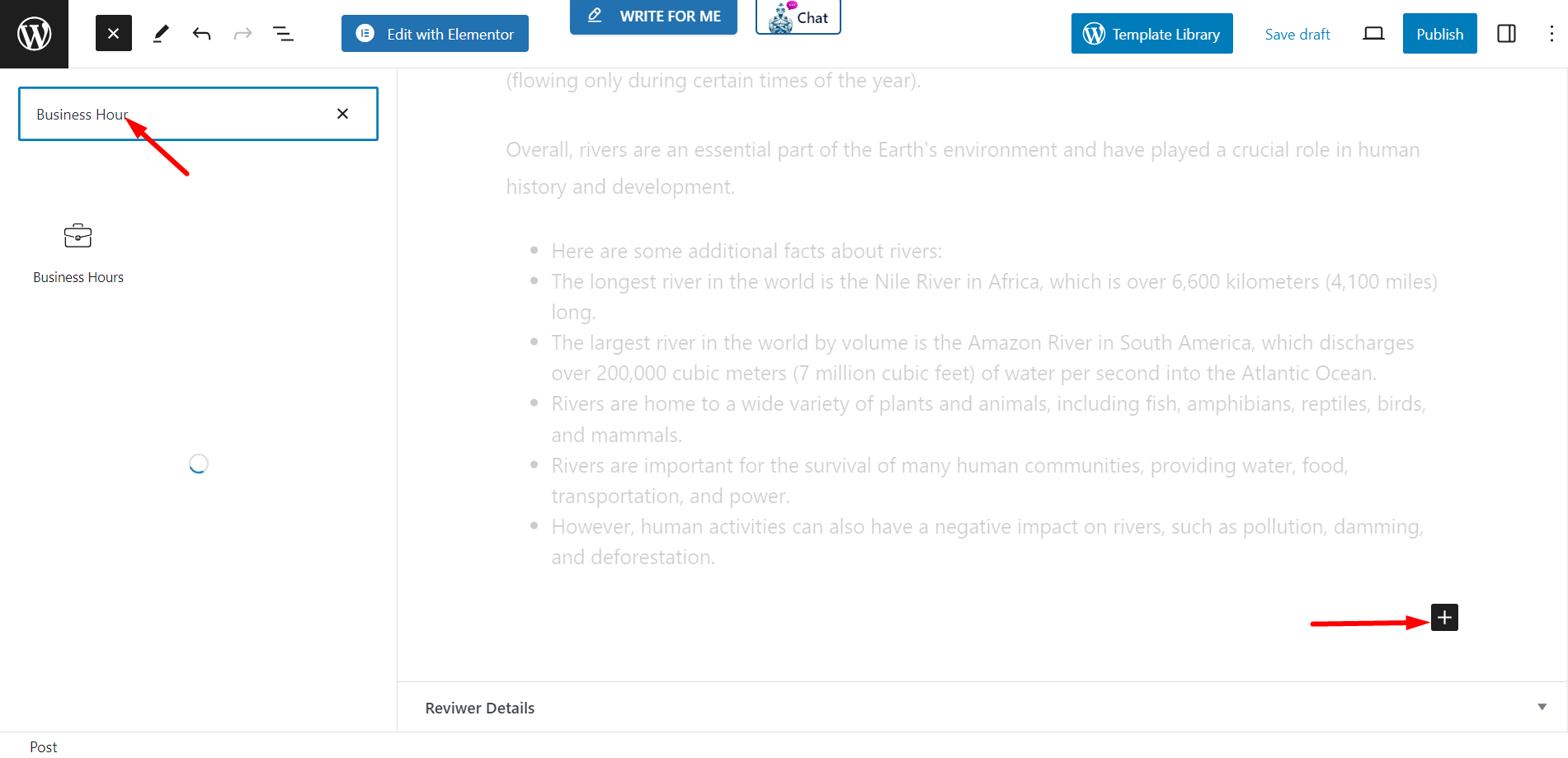
- Cerca il “+" sul lato destro o nella parte superiore della schermata dell'editor. Cliccalo.
- Cliccando si aprirà la libreria dei blocchi.
- Cerca il GutenKit Orario lavorativo.
- Una volta visualizzato, clicca o trascina e rilascia il blocco nella schermata dell'editor.

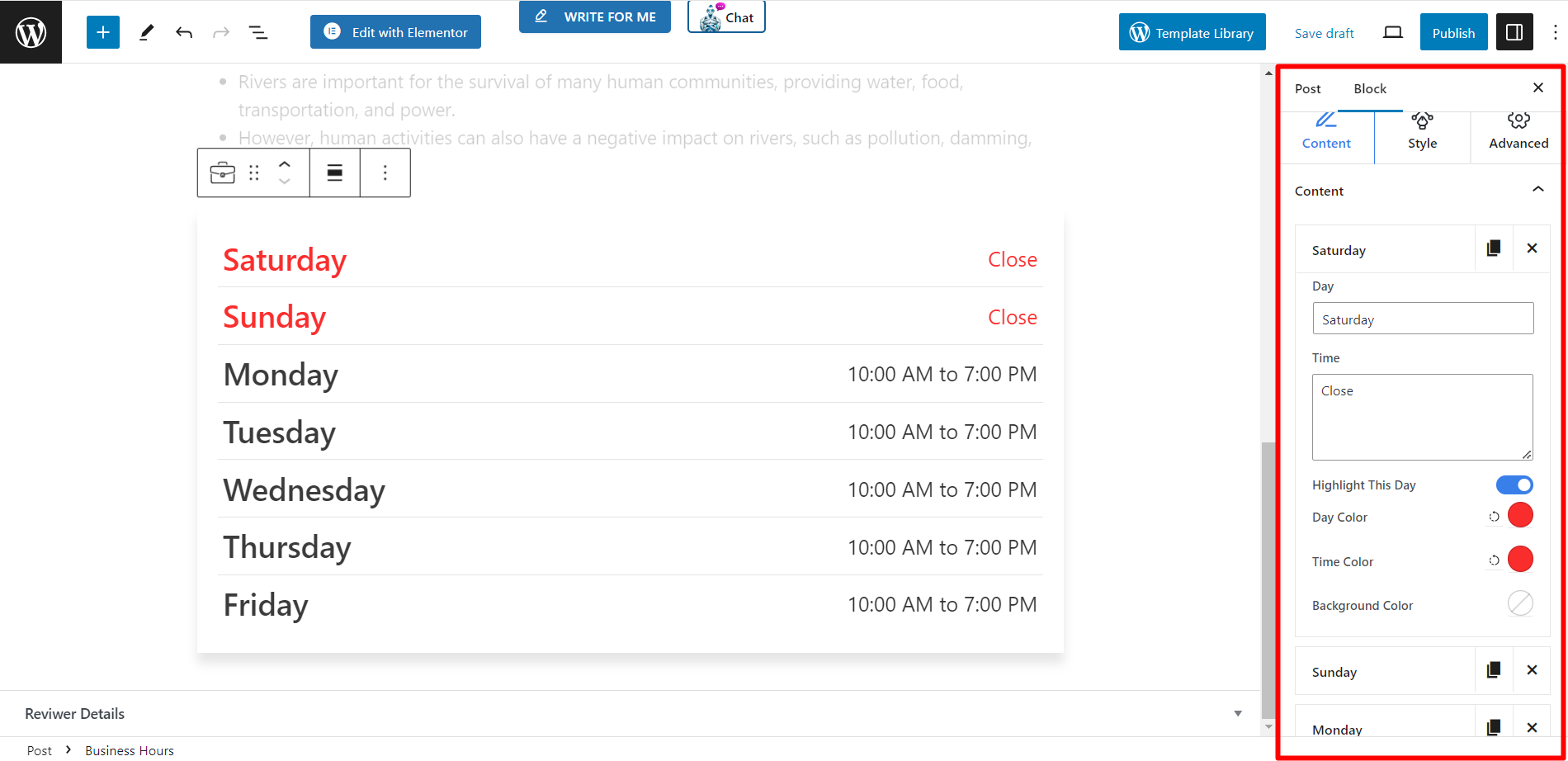
Contenuto #
Giorno - Scrivi il nome del giorno nella casella indicata.
Tempo - Scrivi l'orario in base al tuo piano.
Evidenzia questo giorno – Puoi evidenziare il giorno se vuoi. Inoltre, ci sono opzioni per personalizzare il colori del giorno, dell'ora e dello sfondo.

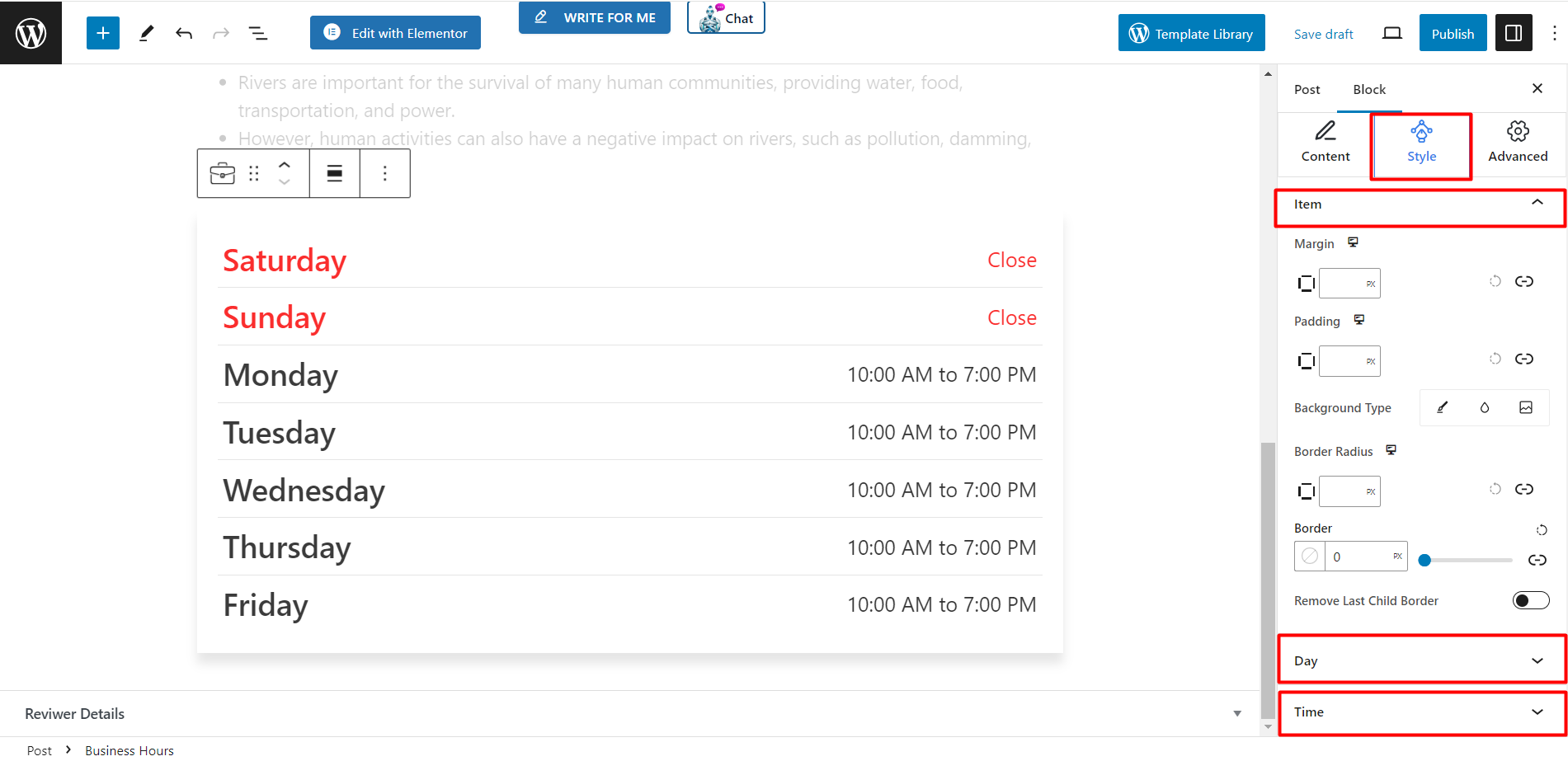
Stile #
In questa sezione puoi impostare lo stile degli articoli, del giorno e dell'ora.
Articolo- Quando lo espandi, puoi regolare il margine, il padding, il tipo di sfondo, il raggio del bordo e il bordo della tabella. Inoltre, c'è un'opzione per rimuovere l'ultimo bordo figlio.
Giorno- Qui puoi cambiare il colore, la tipografia e il tipo di sfondo del giorno.
Tempo- Personalizza il colore, il margine, la spaziatura, ecc. del tempo a tua disposizione.

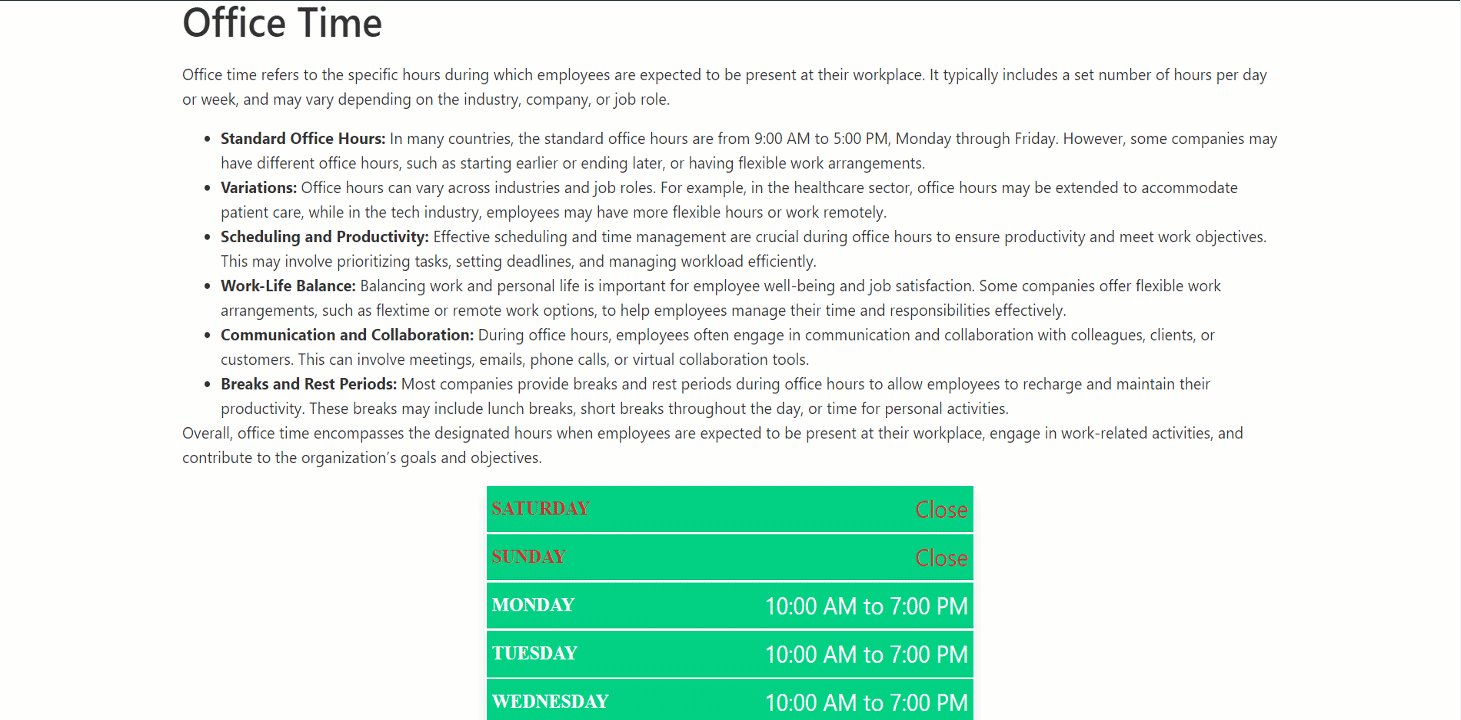
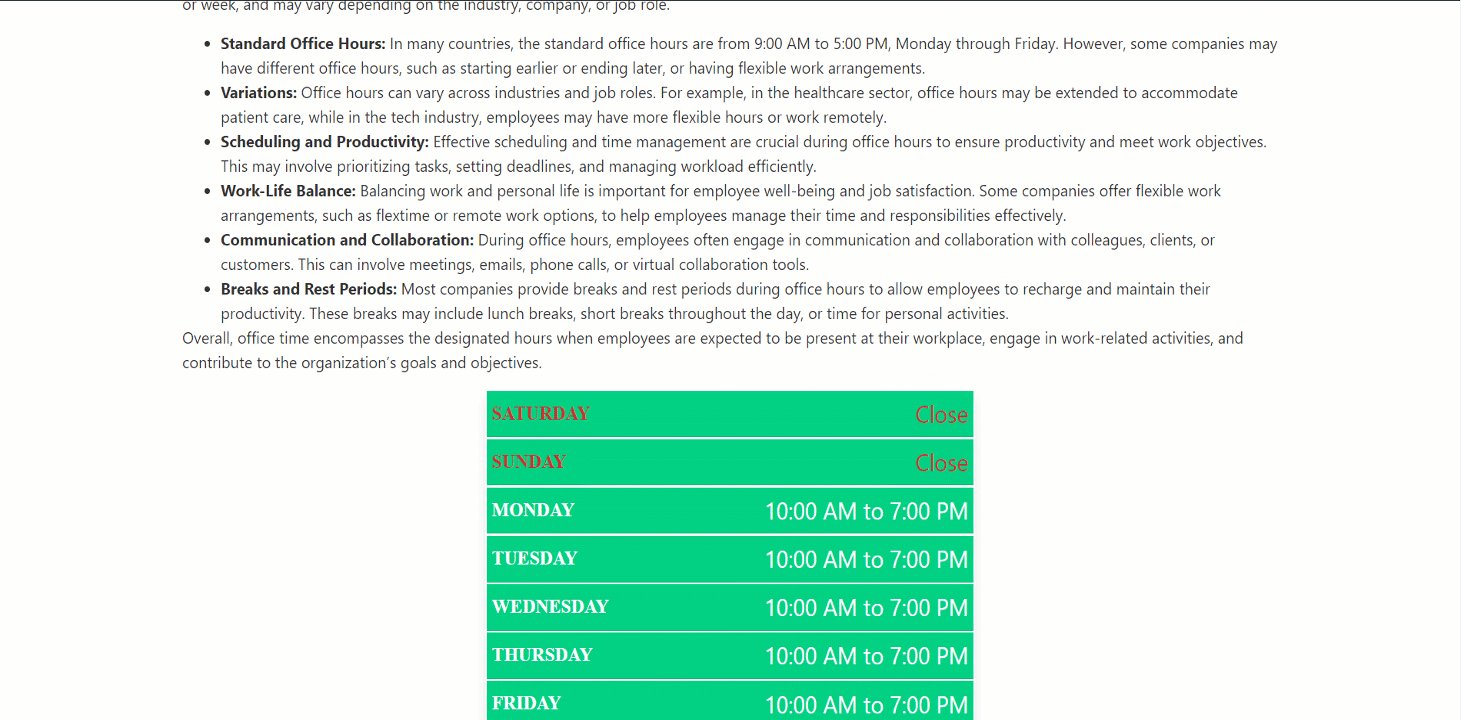
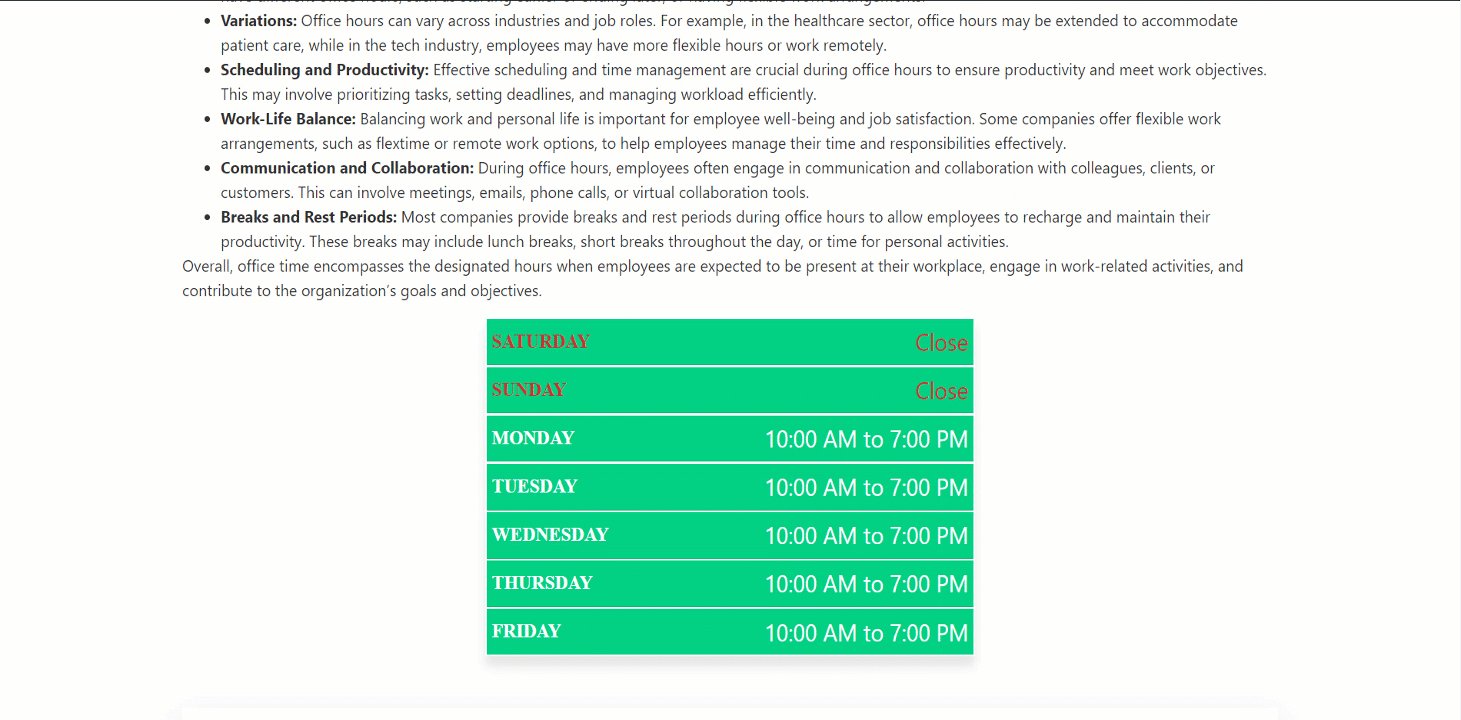
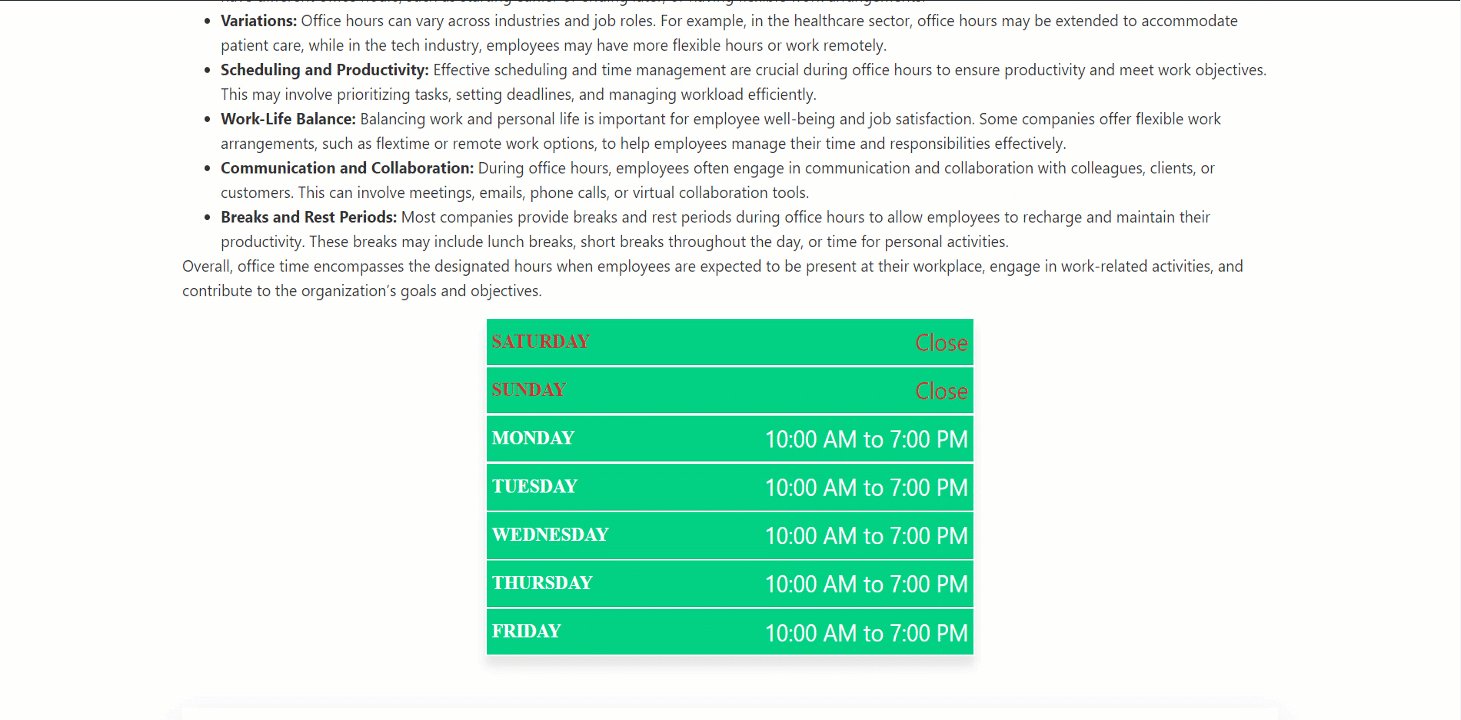
Ecco un esempio: