Le icone social sono piccole immagini o pulsanti che collegano ai profili social media della tua organizzazione. Il blocco Social Icons di GutenKit è un modo efficace e diretto per aggiungere i social media più popolari ai tuoi post e alle tue pagine. È arricchito di funzionalità e ti consente di personalizzare lo stile delle icone aggiunte.
Consulta la documentazione e scopri come utilizzare il blocco Icone social di GutenKit.
Come utilizzare le icone social GutenKit? #
Usare Icone sociali di GutenKit, accesso alla dashboard di WordPress –
- Vai a Pagine/Articoli > Aggiungi nuova pagina/Articolo oppure inizia a modificare una pagina esistente con l'editor a blocchi.
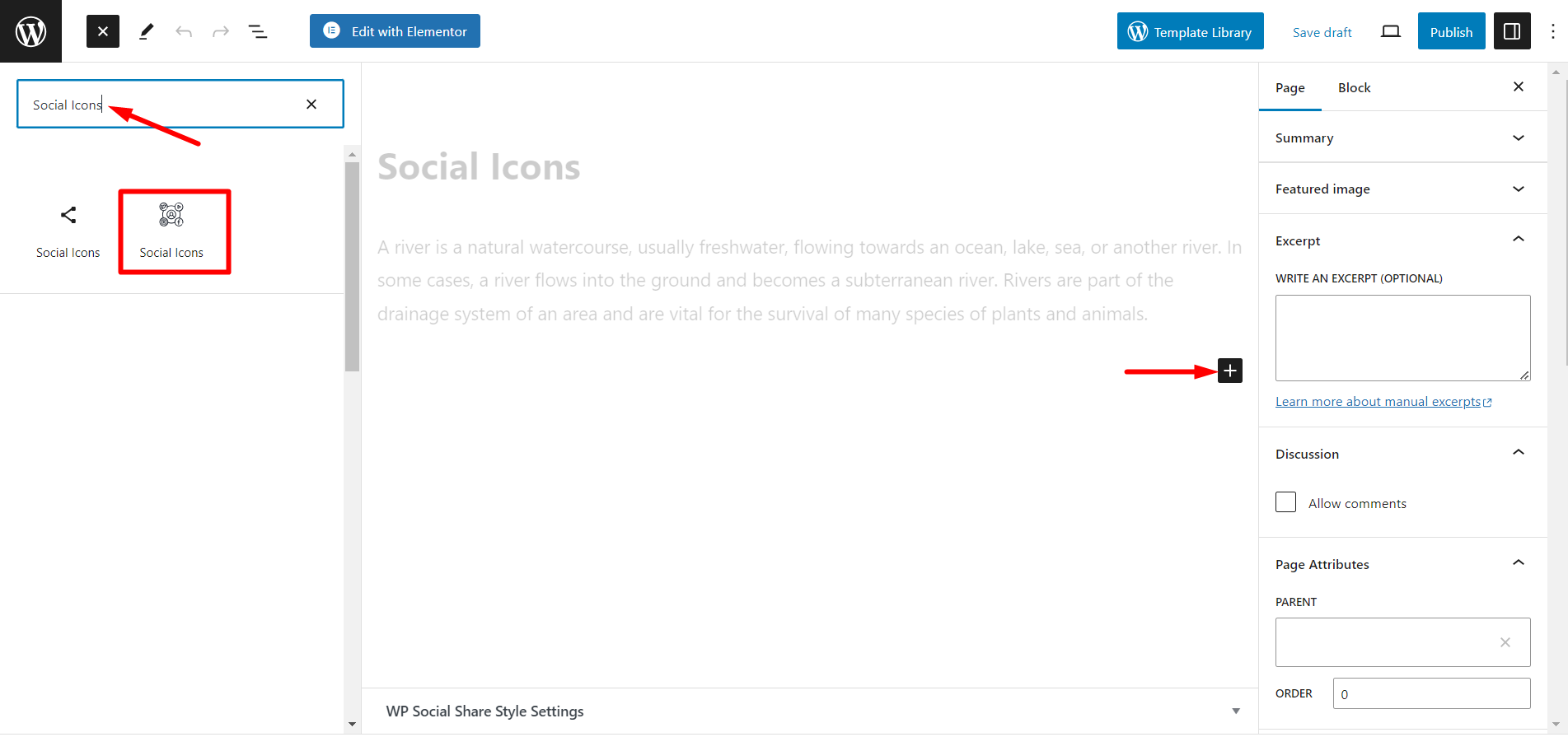
- Cerca il “+" sul lato destro o nella parte superiore della schermata dell'editor. Cliccalo.
- Apparirà un menu a blocchi, cerca "Icone sociali”.
- Quando lo vedi, fai clic su di esso o trascinalo e rilascialo nella schermata dell'editor dei blocchi.

Contenuto delle icone social personalizzate #
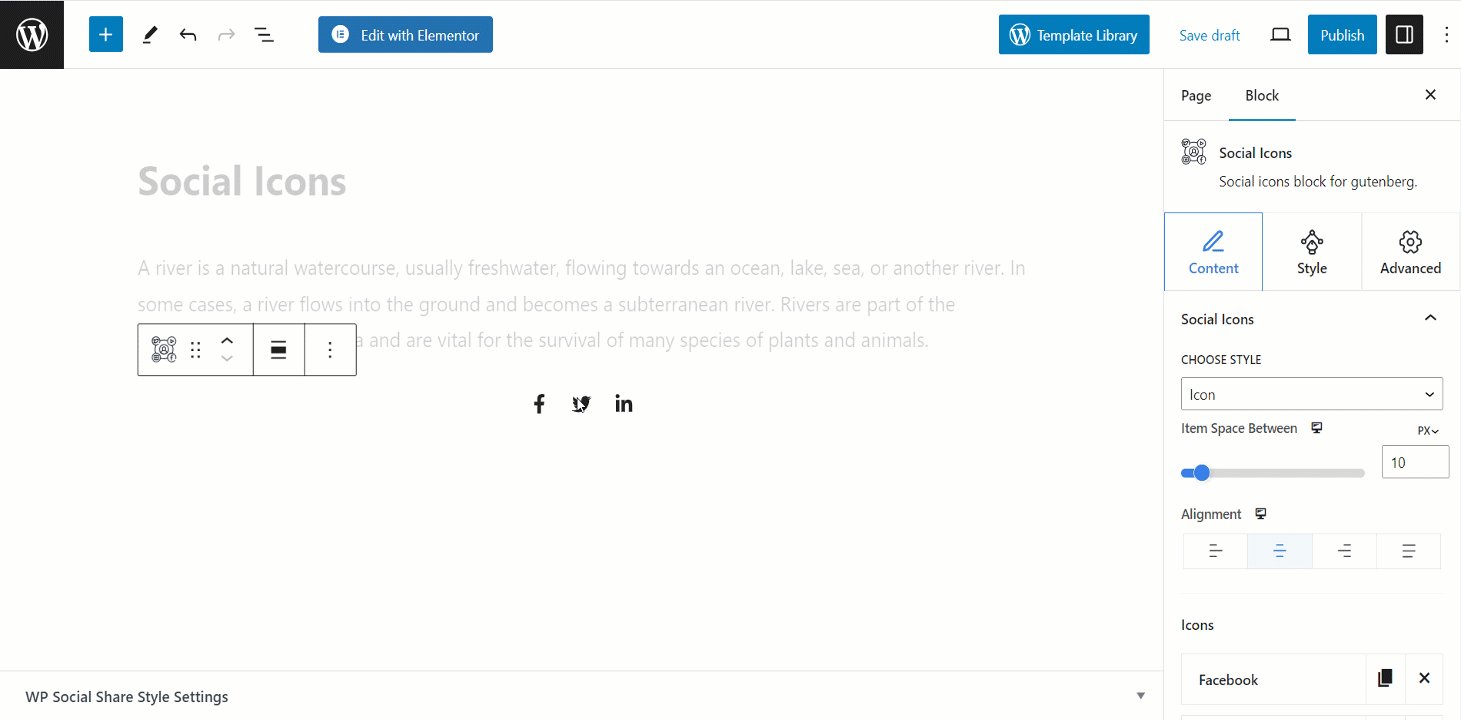
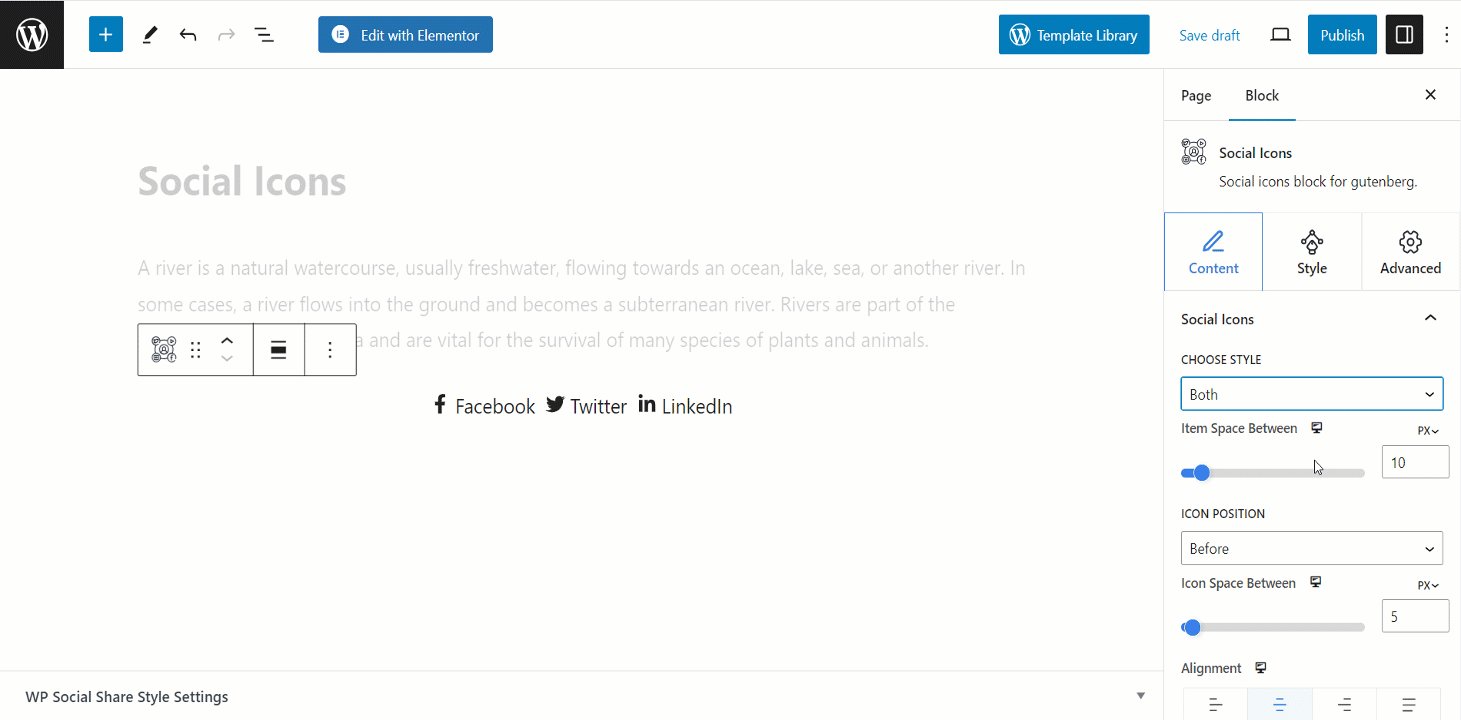
Fai clic ed espandi la sezione del contenuto e inizia a modificarlo.
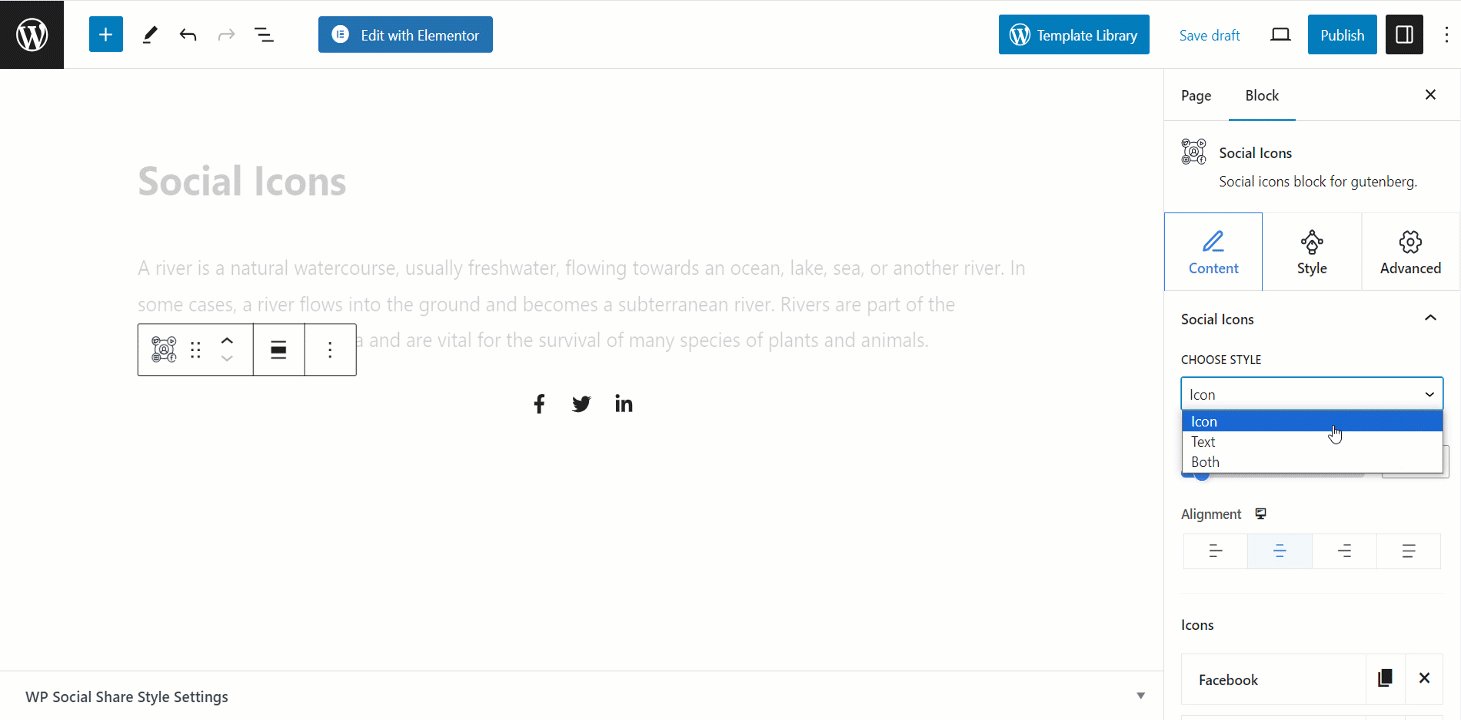
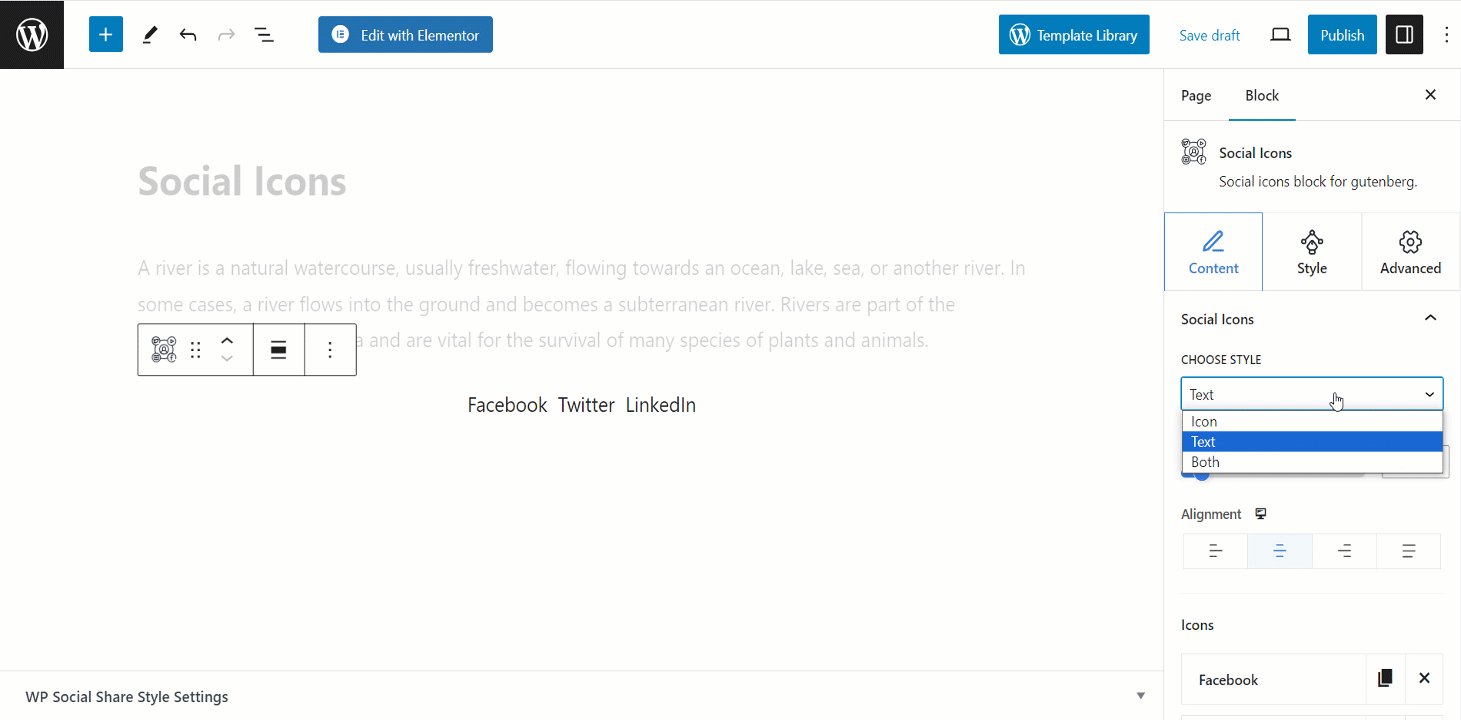
Scegli lo stile #
Puoi scegliere qualsiasi stile di icone. Ci sono tre opzioni: puoi mostrare solo icone, solo testi o icone con testo.

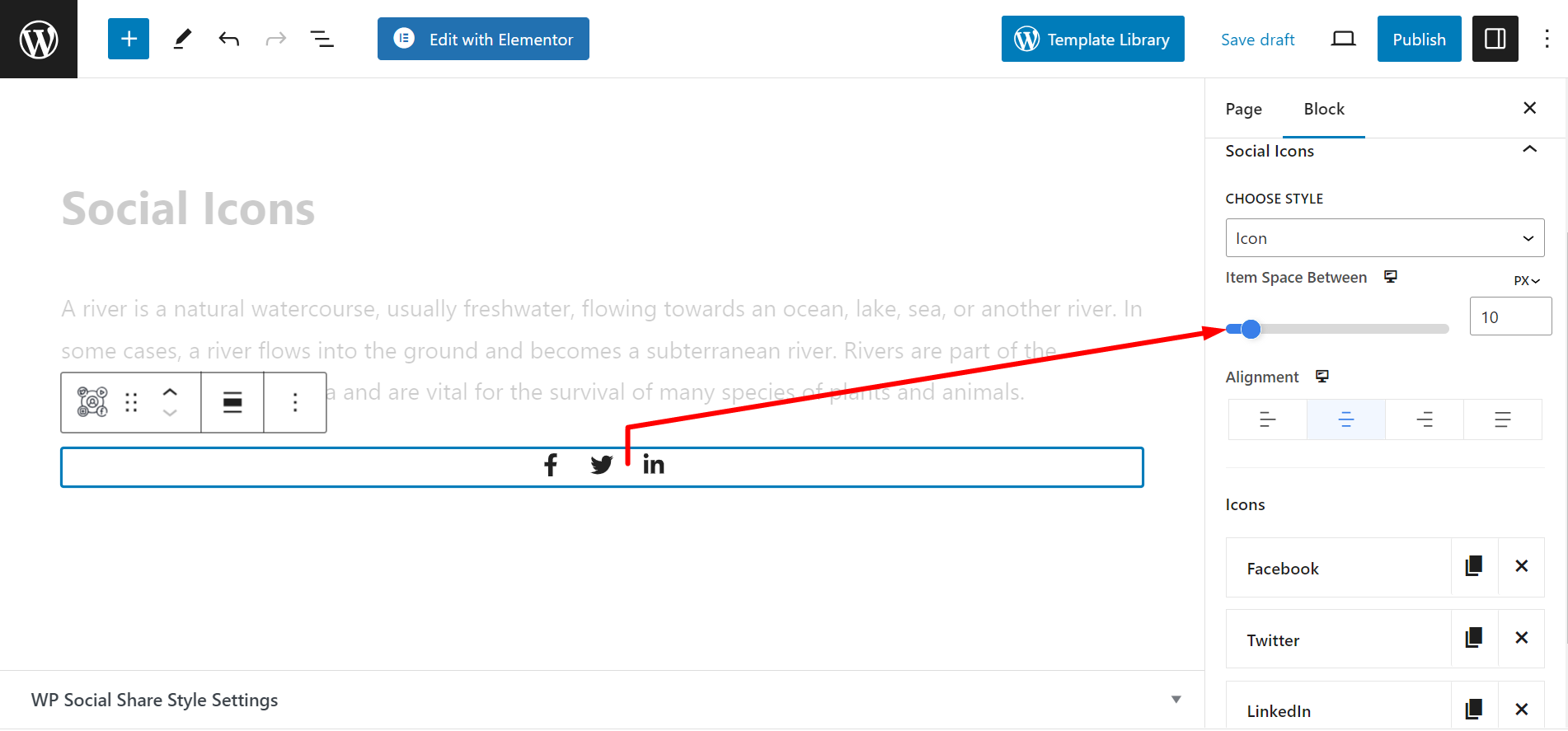
Spazio tra gli elementi #
Questa funzione consente di regolare gli spazi tra due icone.

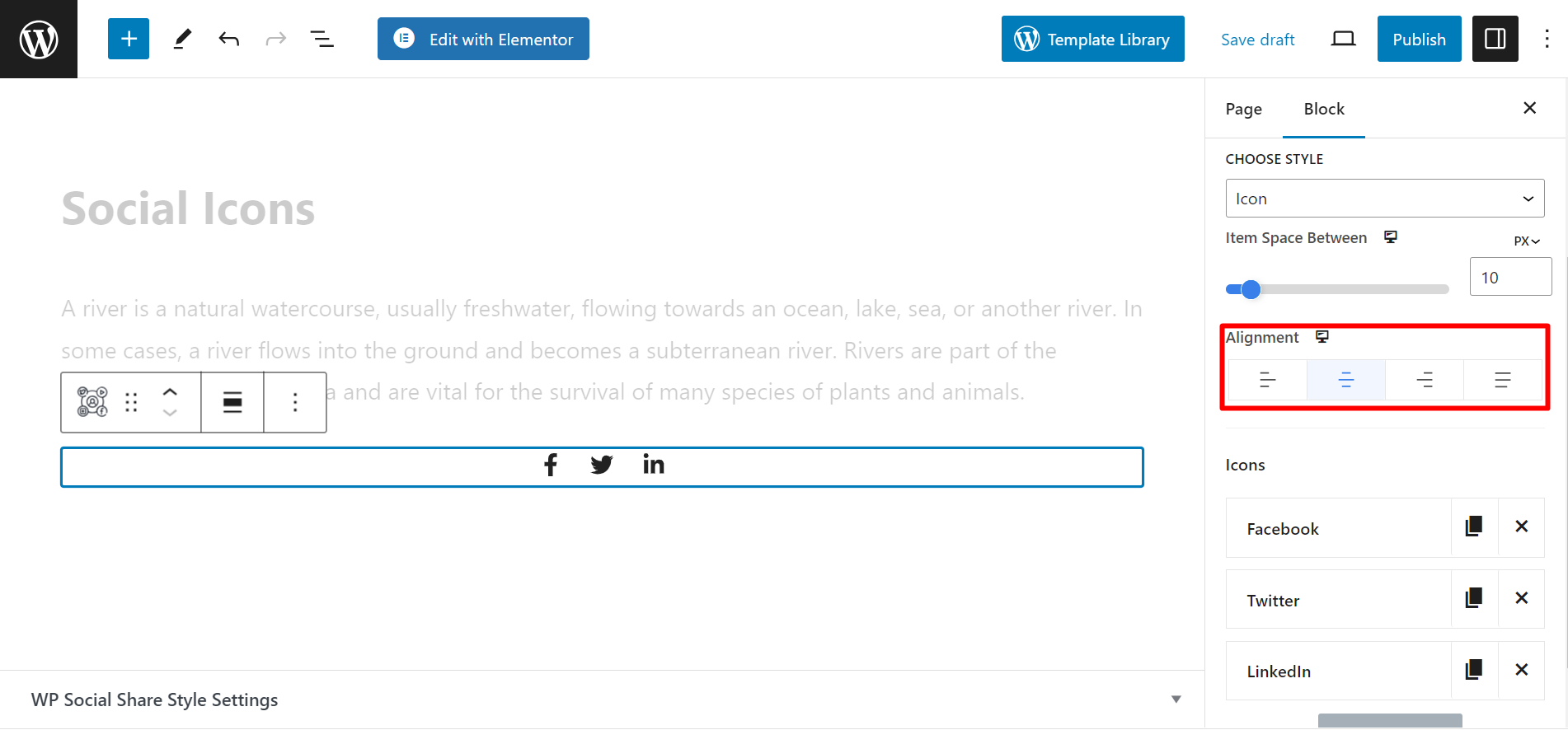
Regolazione dell'allineamento #
Puoi mostrare le icone su qualsiasi lato del post/pagina che desideri. Le opzioni di allineamento sono: Inizio, Centro, Fine, Spazio tra.

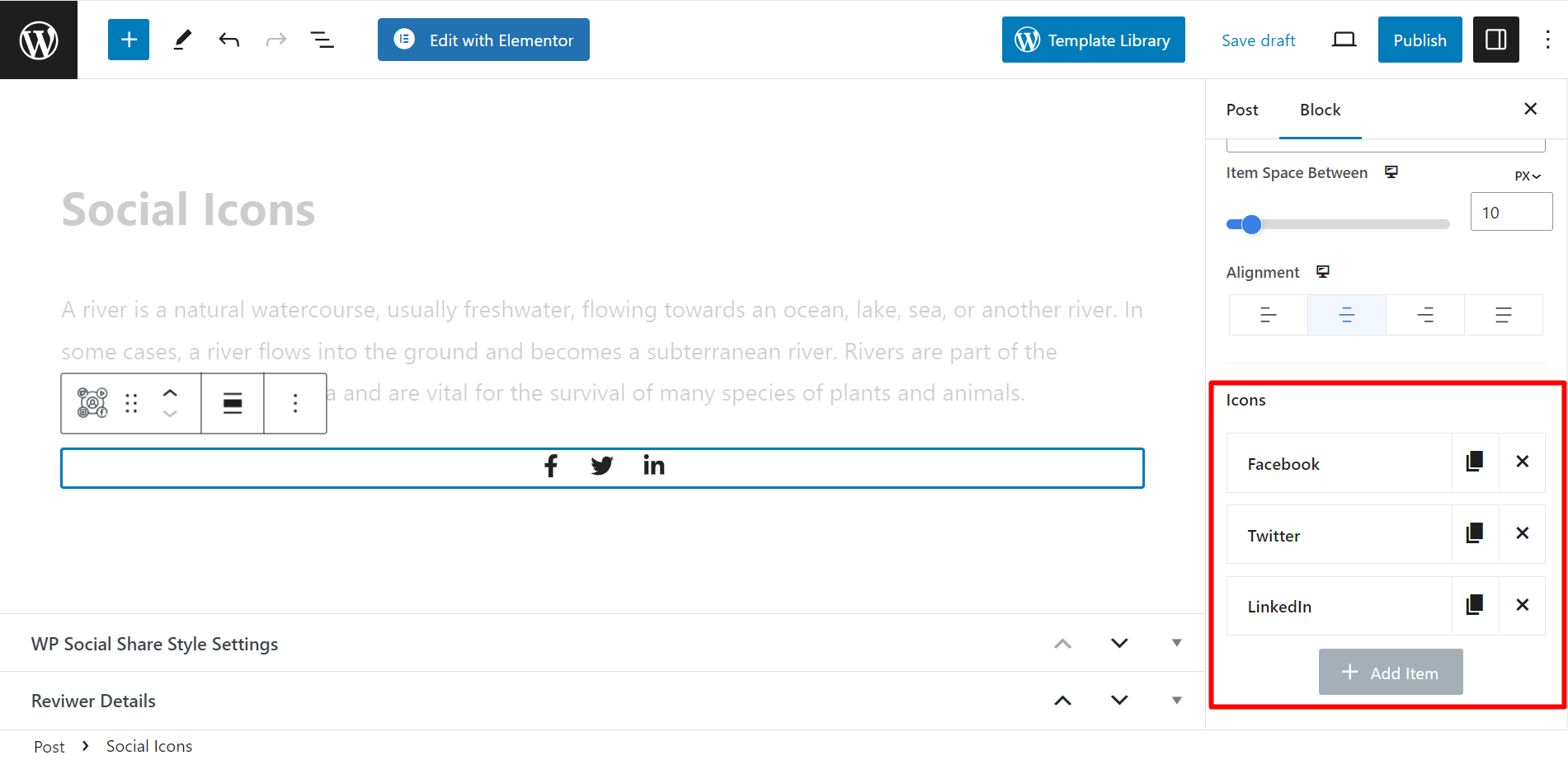
Aggiungere/rimuovere icone #
Qui hai la possibilità di aggiungere e rimuovere icone. Espandendo il nome di un'icona, avrai la possibilità di personalizzare il nome, il colore, lo stile di passaggio del mouse, il colore, aggiungere un collegamento e altre cose.

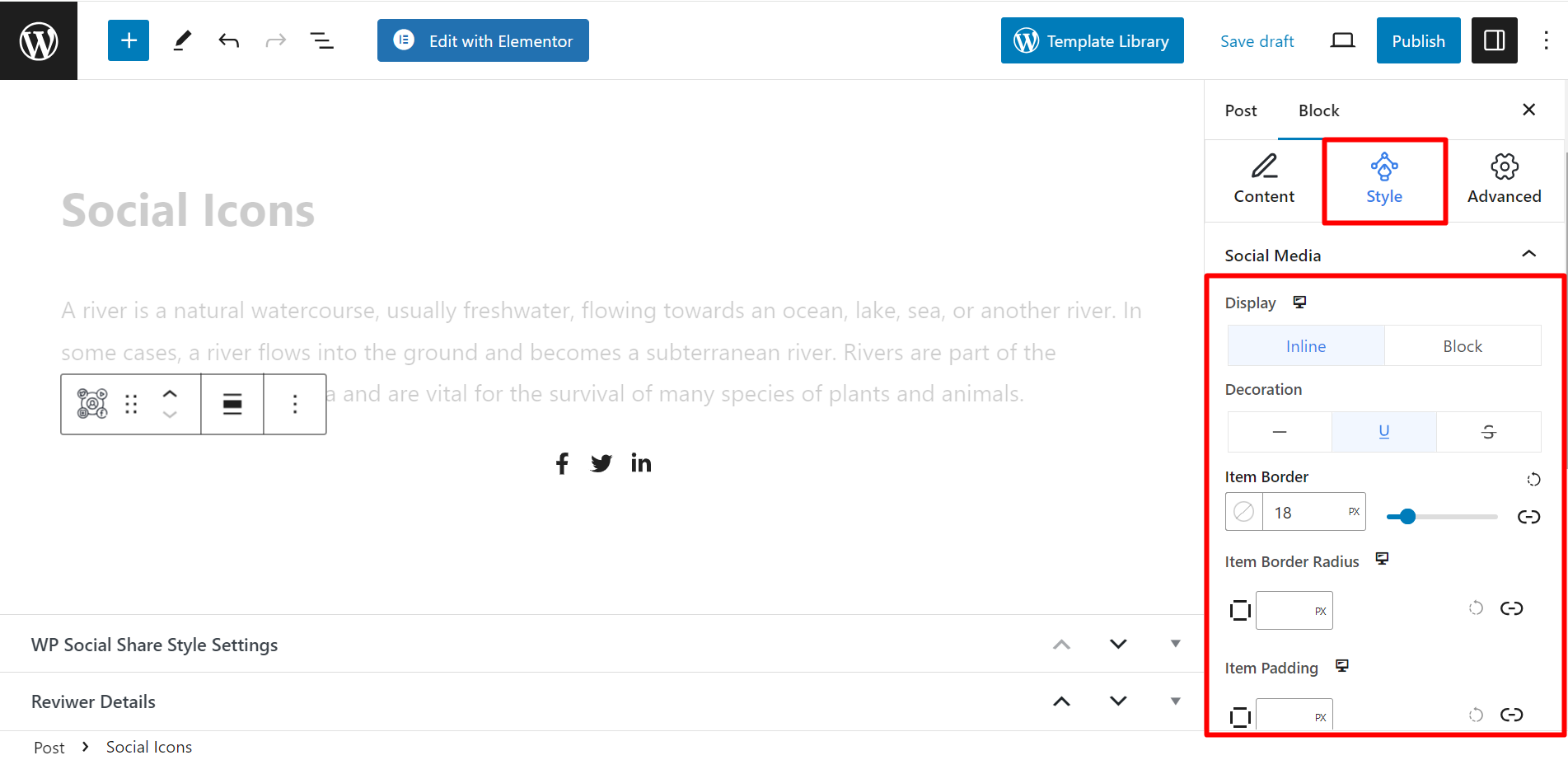
Ora, ti presenteremo le opzioni di stile per dare stile alle tue icone. Vai alla sezione Stile e trova –
- Display: Le opzioni sono Inline e Block. Inline mostrerà le icone orizzontalmente e Block le mostrerà verticalmente.
- Decorazione: Questa funzionalità è per le icone di stile del testo. Gli stili sono: normale, sottolineato, barrato.
- Bordo dell'oggetto: Puoi impostare un bordo attorno alle icone. Quando espanderai l'opzione, ti mostrerà le scelte di colore e stile.
- Raggio del bordo dell'elemento: Se si sceglie un tipo di bordo, da qui è possibile regolarne il raggio.
- Imbottitura articolo: Questa opzione serve a regolare la spaziatura.

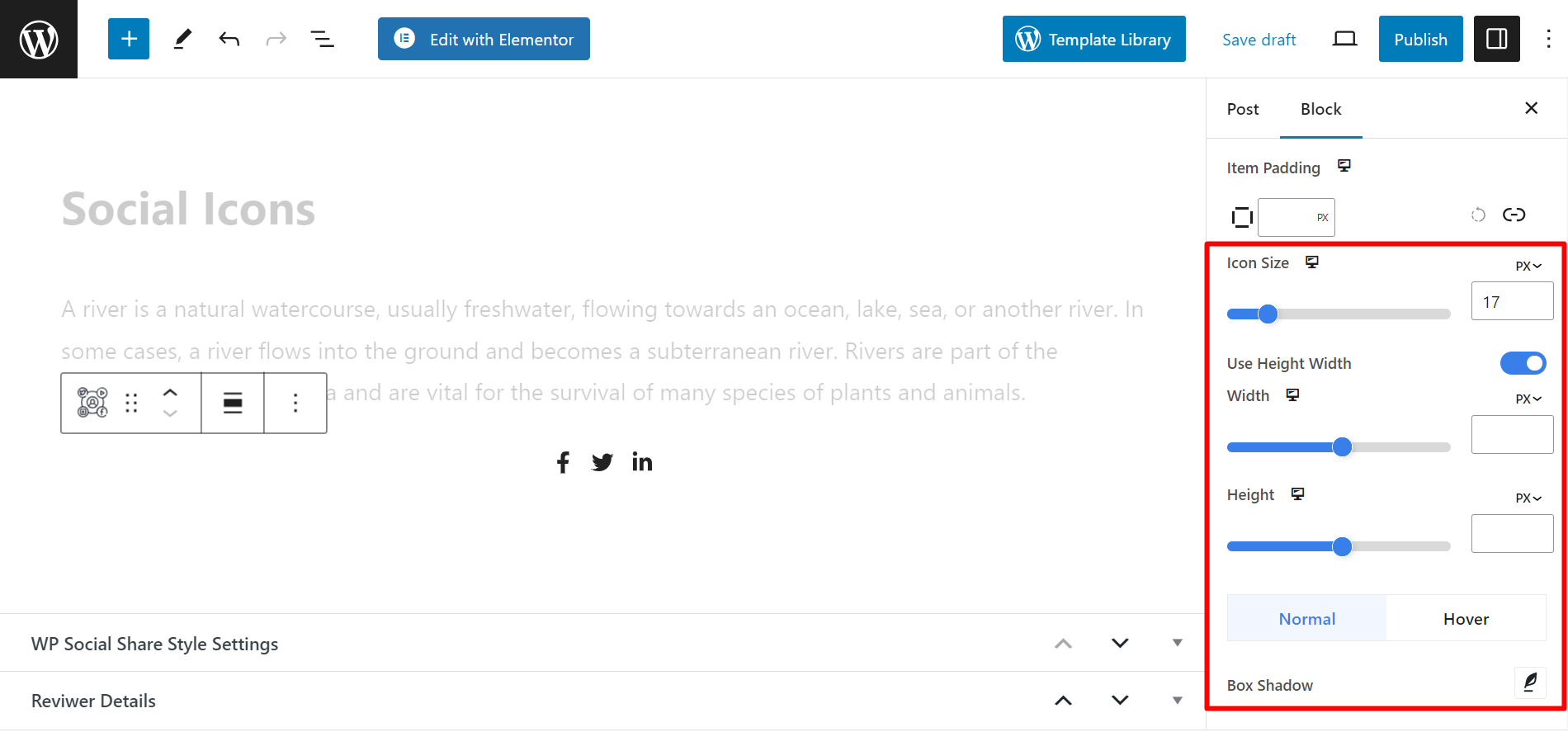
- Dimensione dell'icona: Permette di impostare la dimensione dell'icona.
- Usa Altezza Larghezza: Se vuoi regolare l'altezza e la larghezza delle icone, devi attivare il pulsante. Ora puoi vedere le opzioni, larghezza, e altezza e utilizzarli di conseguenza.
- Ombra della scatola: Aggiungi ombra a Normale o Hover icone di stile e personalizzate in base ai tuoi desideri.

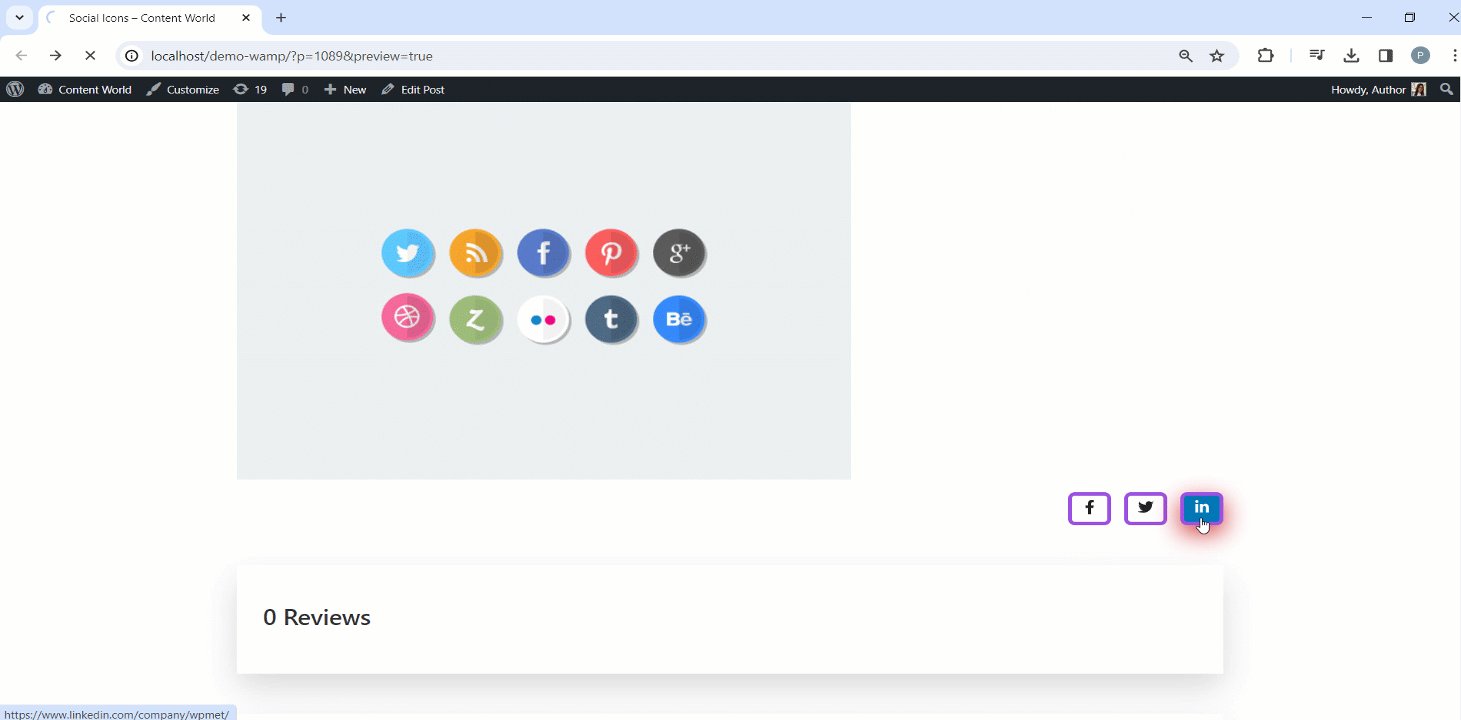
Infine devi salvare le modifiche apportate. Guarda la GIF qui sotto, abbiamo visualizzato le icone in questo modo 👇

È semplice! Provalo e dacci il tuo prezioso feedback.




