Con GutenKit Icon block puoi migliorare l'aspetto dei tuoi post e delle tue pagine, rendendoli più accattivanti e visivamente accattivanti. Personalizzando l'aspetto del blocco, puoi visualizzare le pagine in una varietà di stili.
Consulta la documentazione, scopri come usare il blocco GutenKit Icon. Cominciamo!
Come si usa il blocco Icon? #
Accesso alla dashboard di WordPress –
- Trovare Pagine/Post > Aggiungi nuova pagina/post oppure inizia a modificare una pagina esistente con l'editor a blocchi.
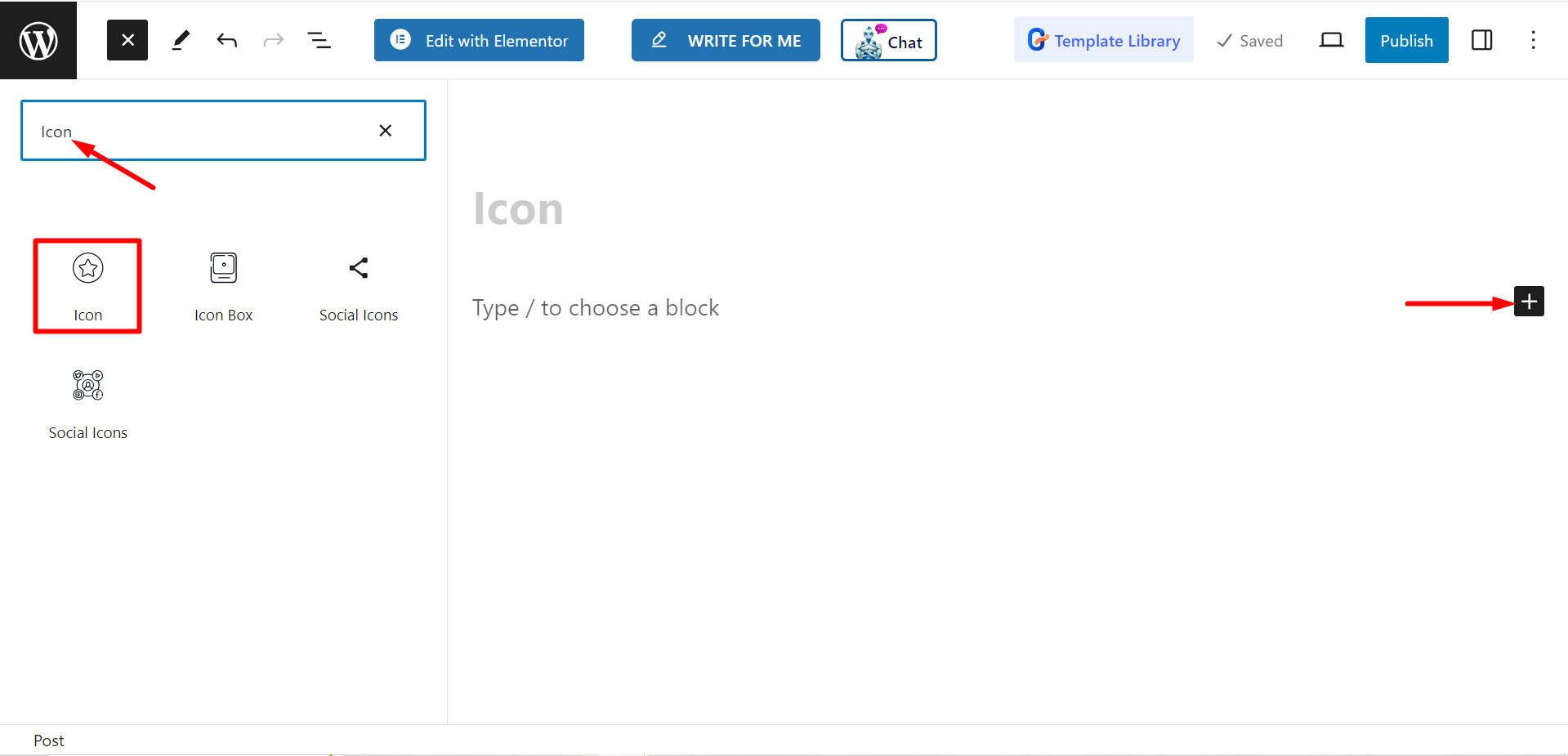
- Cerca il “+" sul lato destro o nella parte superiore della schermata dell'editor. Cliccalo.
- Apparirà un menu a blocchi, cerca "Icona”.
- Quando lo vedi, fai clic su di esso o trascinalo e rilascialo nella schermata dell'editor dei blocchi.

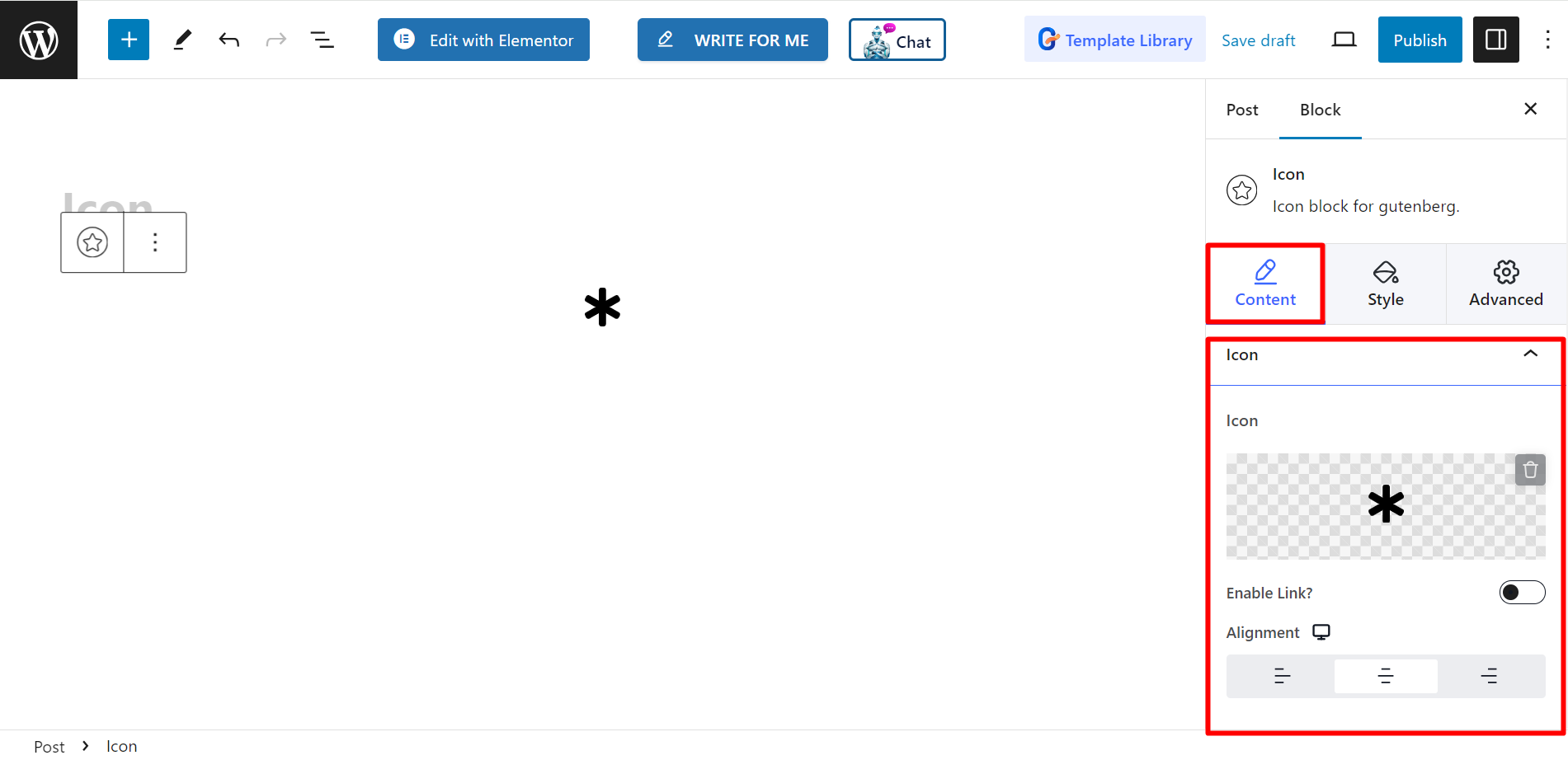
Modifica della parte del contenuto #
Qui puoi scegliere un'icona tra quelle disponibili, inserire un collegamento se lo desideri abilitando il pulsante e regolarne l'allineamento.

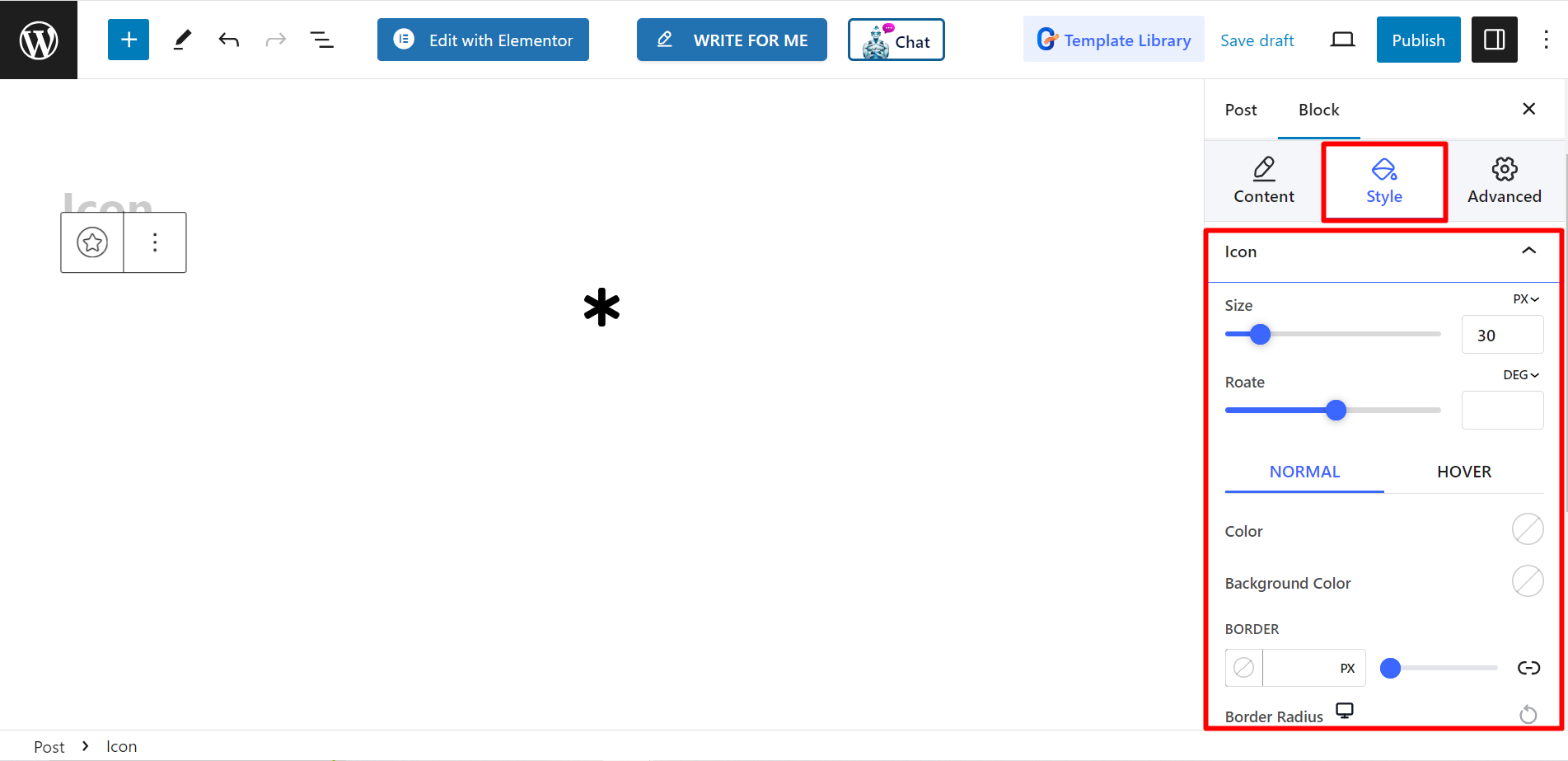
Stile #
Ci sono varie opzioni per dare stile alla tua icona. Puoi controllare la dimensione, ruotarla in base alle tue preferenze, cambiare il colore, la spaziatura e altre cose.

Non è facile e divertente dare stile alle piccole icone? Ora segui i passaggi e fallo da solo.



