Il blocco GutenKit Image Accordion si concentra sulla possibilità di visualizzare più immagini in un'area consolidata del tuo sito web. Inoltre, puoi aggiungere un titolo, un pulsante, un popup, un progetto e così via.
In questa documentazione imparerai come aggiungere un'immagine accordion nell'editor a blocchi Gutenberg in semplici passaggi.
Plugin richiesti: Plugin GutenKit
Come aggiungere l'immagine Accordion nei siti web Gutenberg #
Pronti per iniziare? Seguite i passaggi sottostanti.
Passaggio 1: aggiungere il blocco accordion dell'immagine GutenKit #
Accedi alla dashboard di WordPress,
- Vai a Pagine > Aggiungi nuova pagina oppure inizia a modificare una pagina esistente con l'editor a blocchi.
- Cerca il “+" nella parte superiore della schermata dell'editor. Cliccaci sopra.
- Apparirà un menu a blocchi, cerca "GutenKit Immagine Accordion”.
- Quando lo vedi, fai clic su di esso o trascinalo e rilascialo nella schermata dell'editor dei blocchi.
Passaggio 2: aggiungere contenuto Accordion #
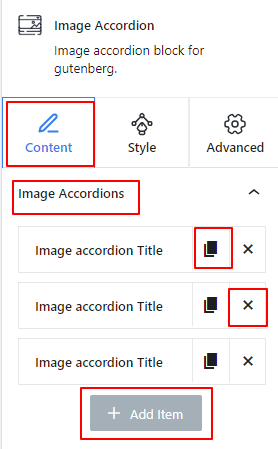
Aggiungendo il blocco accordion dell'immagine, verranno caricati automaticamente tre elementi sullo schermo. Quindi, apri le impostazioni del blocco e vai su Contenuto scheda.
Sotto il Fisarmoniche di immagini opzione, vedrai:

- Ogni articolo include un Clona elemento icona per copiare un elemento personalizzato.
- E il 'X" icona per eliminare un elemento.
- Inoltre, c'è un "+ Aggiungi articolo" per aggiungere un nuovo elemento.
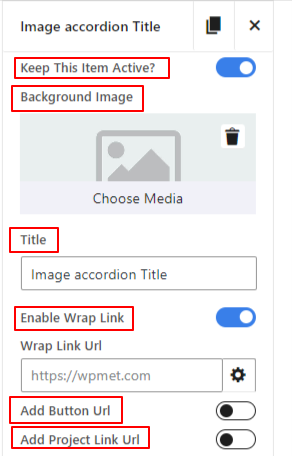
Ora seleziona un elemento qualsiasi della fisarmonica per aprirne le impostazioni.

- Mantieni attivo questo elemento: Abilita questo pulsante per mantenere attivo un elemento sul lato del visitatore.
- Immagine di sfondo: Qui inserirai l'immagine dell'elemento accordion.
- Titolo: Digita il testo che vuoi visualizzare come titolo.
- Abilita collegamento wrapper: L'attivazione di questa opzione consente di aggiungere un collegamento che i visitatori seguiranno cliccando in un punto qualsiasi della voce accordion.
- Aggiungi URL pulsante: Abilitare questa opzione per inserire un collegamento nel pulsante dell'elemento accordion.
- Aggiungi URL collegamento progetto: Inserisci l'URL del link del progetto. Nota che il link del progetto è disabilitato di default. Puoi abilitarlo dalle impostazioni successive.
Passaggio 3: configurare le impostazioni della fisarmonica #
Nel passaggio precedente, abbiamo aggiunto contenuti per l'accordion delle immagini. Ora, imposteremo come mostrarli.
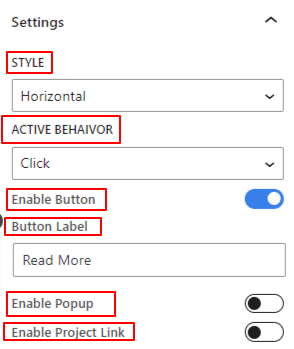
Impostazioni: #

- Stile: Scegli uno stile di fisarmonica tra Orizzontale e Verticale.
- Comportamento attivo: Seleziona un evento rivelatore dell'elemento attivo della fisarmonica.
- Abilita pulsante: Attiva questo pulsante per inserire un pulsante nell'elemento accordion.
- Etichetta del pulsante: Inserisci il testo per l'etichetta del pulsante.
- Abilita pop-up: Attiva questa opzione per visualizzare un popup con un elemento a fisarmonica.
- Icona popup: Scegli un'icona per indicare all'utente di visualizzare il popup.
- Abilita collegamento progetto: Abilita questo pulsante di attivazione/disattivazione per visualizzare un progetto con l'elemento accordion.
- Abilita icona collegamento progetto: Aggiungi un'icona dalla libreria o carica il tuo file SVG per visualizzare il progetto.
Passaggio 4: Stile Immagine Accordion #

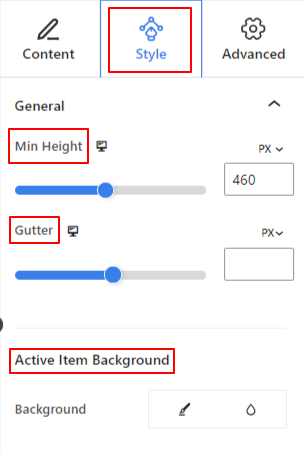
Generale: #
- Altezza minima: Utilizzare il cursore o aggiungere un valore personalizzato per definire l'altezza dell'intera sezione della fisarmonica.
- Grondaia: Regola lo spazio tra gli elementi della fisarmonica.
- Sfondo elemento attivo: Scegli tra uno sfondo a tinta unita o sfumato.
Titolo: #
- Margine: Determina lo spazio tra il titolo e gli altri elementi. Come
- Colore: Seleziona un colore per il titolo dal selettore colori.
- Tipografia: Utilizzare questa impostazione per impostare il tipo di carattere del titolo, la dimensione del testo, lo spessore, l'altezza della riga, lo stile, la decorazione, ecc.
Contenuto: #
- Allineamento: Posiziona tutto il contenuto dell'elemento accordion tra sinistra, centro e destra.
- Imbottitura: Inserisci un valore personalizzato in questo campo per regolare lo spazio attorno al contenuto dell'accordion.
- Posizione verticale: Definisce il posizionamento verticale del contenuto dell'accordion tra alto, centro e basso.
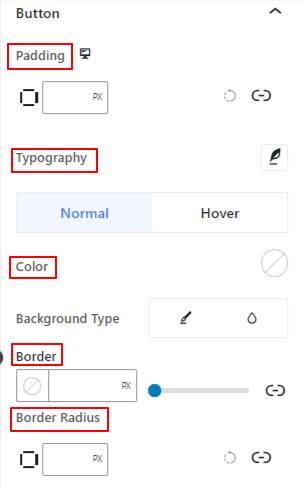
Pulsante: #

- Imbottitura: Definisce lo spazio interno attorno al testo e al bordo del pulsante.
- Tipografia: Qui hai tutti i controlli di personalizzazione per impostare lo stile tipografico.
Ora le seguenti opzioni di personalizzazione del bordo sono applicabili sia allo stato Normale che a quello Hover. Puoi personalizzarle separatamente.
- Colore: Scegli il colore del testo per il pulsante.
- Tipo di sfondo: Aggiungi uno sfondo sfumato o a tinta unita per il pulsante.
- Confine & Raggio del confine: Queste impostazioni vengono utilizzate per dare un colore al bordo e impostarne lo stile, lo spessore e la rotondità.
Icona azione: #
- Larghezza: Utilizzare il cursore per definire lo spazio interno dell'icona dell'azione (Popup o Progetto) e il suo bordo.
- Spazio in mezzo: Utilizzare il cursore per regolare la distanza tra le icone delle azioni.
- Larghezza del bordo: Determina lo spessore del bordo dell'icona.
Le seguenti funzionalità di stile sono applicabili sia allo stato Normale che a quello Hover.
- Colore icona popup: Seleziona un colore per l'icona popup.
- Colore icona collegamento: Utilizza il selettore colore per scegliere il colore dell'icona del progetto.
- Colore di sfondo: Aggiungi un colore di sfondo per entrambe le icone di azione.
Passaggio 5: Impostazioni avanzate #
Dalla scheda Impostazioni avanzate è possibile configurare il layout del blocco Accordion immagine, lo sfondo, gli stili del bordo e controllarne la visibilità.
Disposizione, #

- Margine: Definisce lo spazio attorno al layout del blocco. Aiuta a impostare lo spazio tra un altro blocco.
- Imbottitura: inserisci un valore per impostare lo spazio attorno al blocco all'interno del suo layout.
- Larghezza: Oltre a mantenere la larghezza del layout predefinita.
- Intera larghezza: Selezionando questa opzione, il layout si estenderà per l'intera larghezza dello schermo.
- In linea (automatico): Applicandolo avrà la stessa larghezza dell'elemento blocco.
- Costume: Scegliendo questa opzione verrà visualizzato un cursore per definire lo spazio orizzontale del layout del blocco.
- Indice Z: utilizzare il cursore per specificare l'ordine di sovrapposizione del blocco con altri blocchi.
Posizione: #

Sotto il menu a discesa, vedrai tre opzioni: Predefinito, Assoluto, E Fisso.
- Assoluto: Selezionando questa opzione ti verrà fornita una posizione assoluta del blocco, il che significa che gli elementi si adatteranno al loro contenitore.
- Fisso: l'opzione Posizione fissa consentirà all'elemento di adattarsi all'intera finestra o schermo.
Entrambe le opzioni Assoluto e Fisso hanno impostazioni simili come le seguenti:
- Orientamento orizzontale: scegliere la direzione di posizionamento tra sinistra e destra.
- Compensare: utilizzare il dispositivo di scorrimento o inserire manualmente un valore per regolare il posizionamento orizzontale del blocco.
- Orientamento verticale: Selezionare la direzione di posizionamento tra su o giù.
- Compensare: utilizzare il dispositivo di scorrimento o inserire manualmente un valore per regolare il posizionamento verticale del blocco.
Sfondo: #

- Sfondo: scegli un'opzione di sfondo tra tinta unita, sfumatura o immagine.
Sotto l'opzione Al passaggio del mouse:
- Immagine: Se scegli l'opzione immagine si apriranno le seguenti opzioni:
- Immagine: scegli un'immagine dal catalogo multimediale o carica la tua.
- Dimensioni immaginee: selezionare la dimensione dell'immagine tra Miniatura, Media, Grande o Intera.

- Posizione: Seleziona la posizione delle 10 diverse opzioni.
- Allegato: Specifica la relazione fissa o scorrevole dell'immagine di sfondo con il resto della schermata del browser.
- Ripetere: selezionare un'opzione per impostare la modalità di ripetizione delle immagini di sfondo.
- Dimensioni dello schermo: consente di selezionare una dimensione di visualizzazione tra quattro diverse opzioni.
- Durata della transizione: utilizza il cursore per regolare la transizione dello sfondo dallo stato normale allo stato al passaggio del mouse.
Confine: #

- Confine: sotto questa opzione di impostazione, otterrai opzioni di impostazione del bordo come larghezza, stile e colore.
- Raggio del confine: imposta la rotondità del bordo inserendo un valore.
- Scatola Ombra: Ottieni tutte le impostazioni come colore, orizzontale/verticale, sfocatura, diffusione e altro per dare effetti di ombra al bordo.
Sotto l'opzione al passaggio del mouse:
- Durata della transizione: puoi aggiungere un valore manualmente o utilizzare il dispositivo di scorrimento per impostare l'ora in cui modificare il design del bordo allo stato al passaggio del mouse.
Visibilità: #

Il modulo visibilità consente di controllare la visualizzazione dei disegni a blocchi in base al tipo di dispositivo. Ci saranno tre opzioni del dispositivo (desktop, tablet, cellulare) con un pulsante di attivazione/disattivazione. Attiva il pulsante di attivazione/disattivazione per nascondere il design a blocchi di quel dispositivo.
Tuttavia, puoi ancora vederlo nella vista dell'editor.
Avanzate: #

- Nome del blocco: assegna un nome per identificare questo blocco in modo univoco durante il collegamento o lo scripting per definire lo stile del blocco.
- Ancoraggio HTML: aggiungi un URL per collegare una pagina del sito web.
- Classi CSS aggiuntive: assegna classi CSS aggiuntive al blocco che ti consentiranno di modellare il blocco come desideri con CSS personalizzato.
NB: puoi aggiungere più classi separatamente con spazi.
Ora tocca a te aggiungere un layout accordion di immagini al tuo sito web WordPress usando l'editor a blocchi Gutenberg. Finirai per mostrare più immagini in modo accattivante e attraente.




