Per rendere le immagini del sito Web più accattivanti e informative, dovresti provare l'ultimo blocco Effetto hover immagine. È rapido ed efficace.
Controlla la documentazione e impara a utilizzare il blocco GutenKit Image Hover Effect.
Come puoi utilizzare il blocco dell'effetto al passaggio del mouse sull'immagine? #
Accesso alla dashboard di WordPress –
- Trovare Pagine/Articoli > Aggiungi nuova pagina/Articolo oppure inizia a modificare una pagina esistente con l'editor a blocchi.
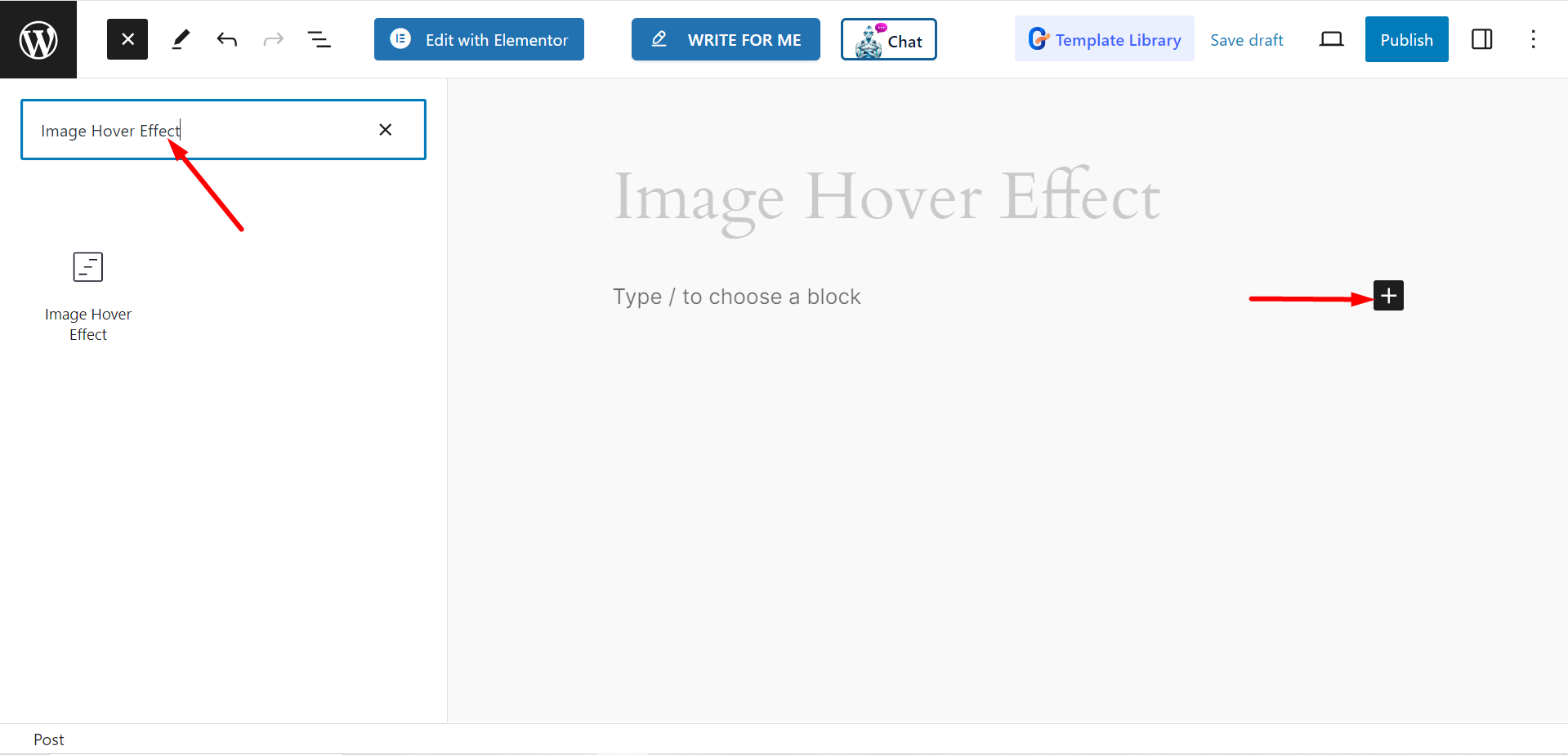
- Cerca il “+" sul lato destro o nella parte superiore della schermata dell'editor. Cliccalo.
- Apparirà un menu a blocchi, cerca "Effetto passaggio del mouse sull'immagine”.
- Quando lo vedi, fai clic su di esso o trascinalo e rilascialo nella schermata dell'editor dei blocchi.

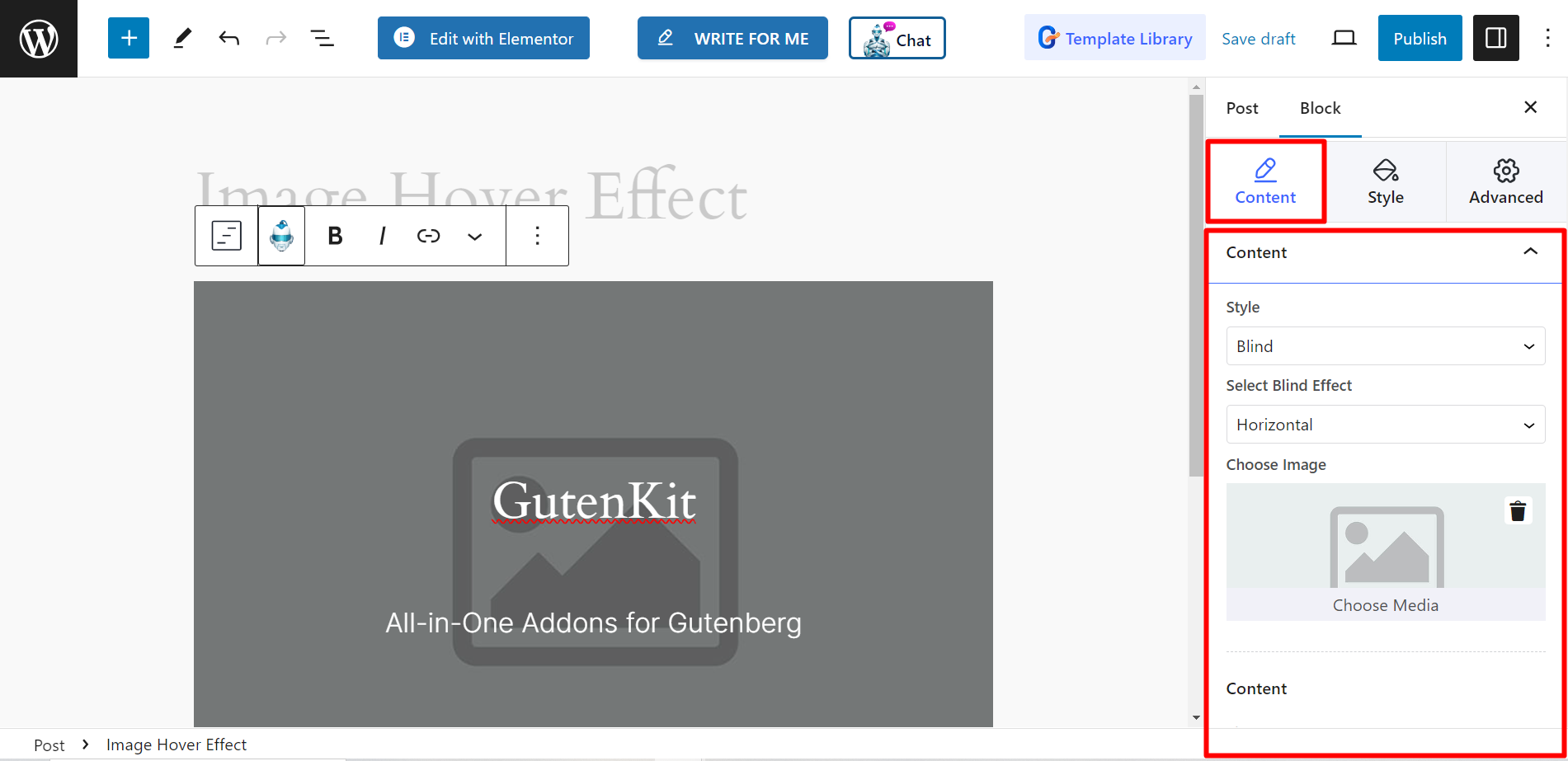
Modifica della parte del contenuto #
- Stile: Qui vedrai stili tra cui cieco, blocco circolare, glitch, scambio, zoom e così via.
- Seleziona effetto: A seconda dello stile, otterrai opzioni di effetti. Ad esempio, per lo stile cieco, le opzioni dell'effetto sono: Orizzontale e Verticale, per lo stile Singolo otterrai Singolo e Doppio e così via. Anche in questo caso, per gli stili blocco, cerchio, scorrimento e altri simili, non ci sarà alcun effetto.
- Scegli l'immagine: Carica un'immagine a tua scelta.

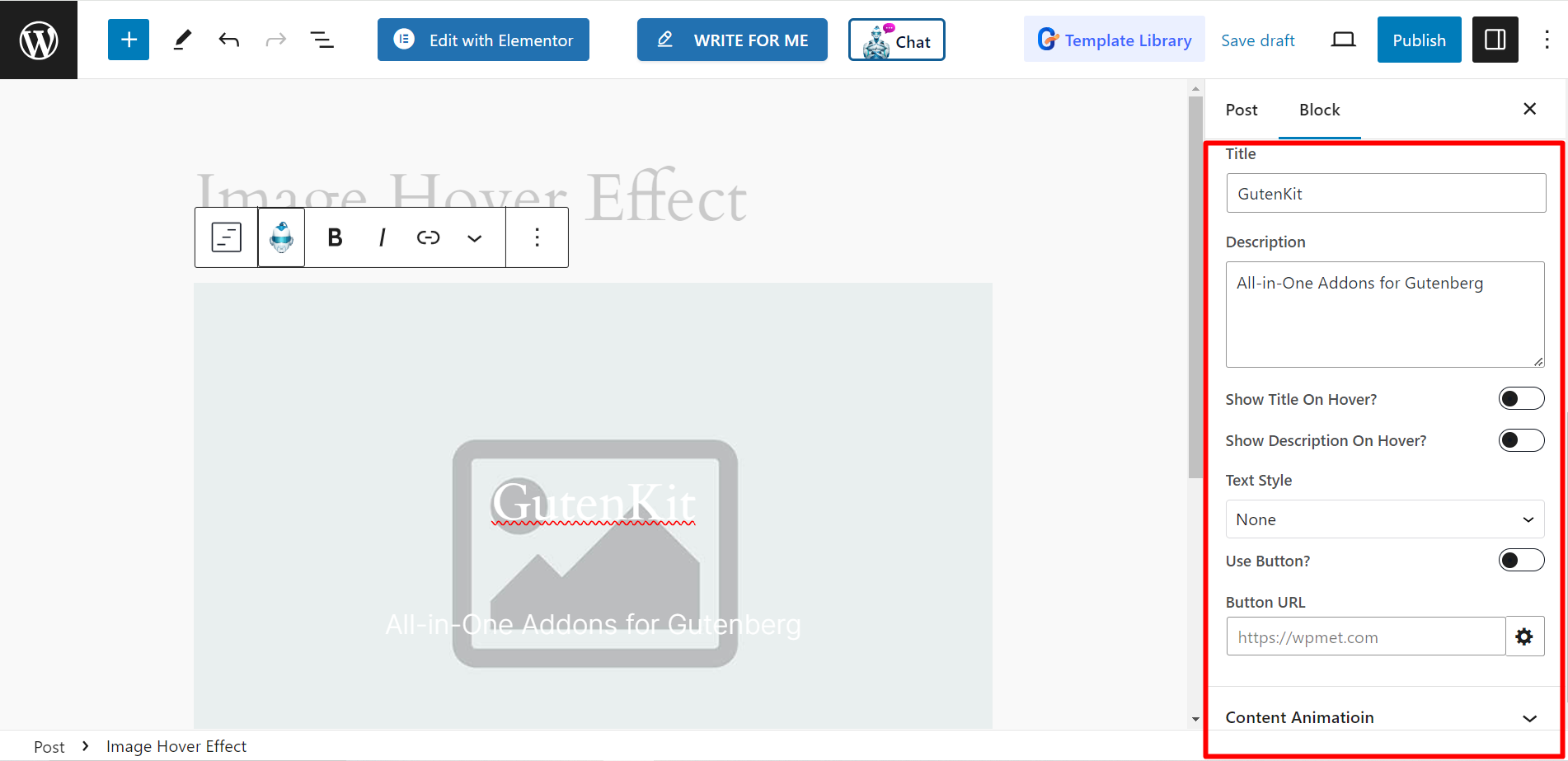
- Titolo: Questo è il campo in cui scrivere il Titolo delle tue scelte.
- Descrizione: Qui puoi scrivere la descrizione del blocco.
- Mostra titolo al passaggio del mouse: se desideri mostrare il titolo al passaggio del mouse, attiva questa opzione.
- Mostra descrizione al passaggio del mouse: se desideri mostrare il contenuto della descrizione al passaggio del mouse, attiva questa opzione.
- Stile del testo: è possibile impostare lo stile del testo come diagonale, da destra a sinistra, da sinistra a destra, dall'alto al basso e dal basso all'alto.
- Usa il pulsante: puoi attivare questa opzione se desideri mostrare un pulsante. Dopo aver abilitato l'opzione, otterrai Mostra il pulsante al passaggio del mouse, scrivi il testo del pulsante e inserisci un URL.
- Animazione dei contenuti: Se desideri creare animazioni di contenuto, devi abilitare questo pulsante. Ti consentirà di abilitare il pulsante Animazione al passaggio del mouse e mostra varie scelte di animazione.

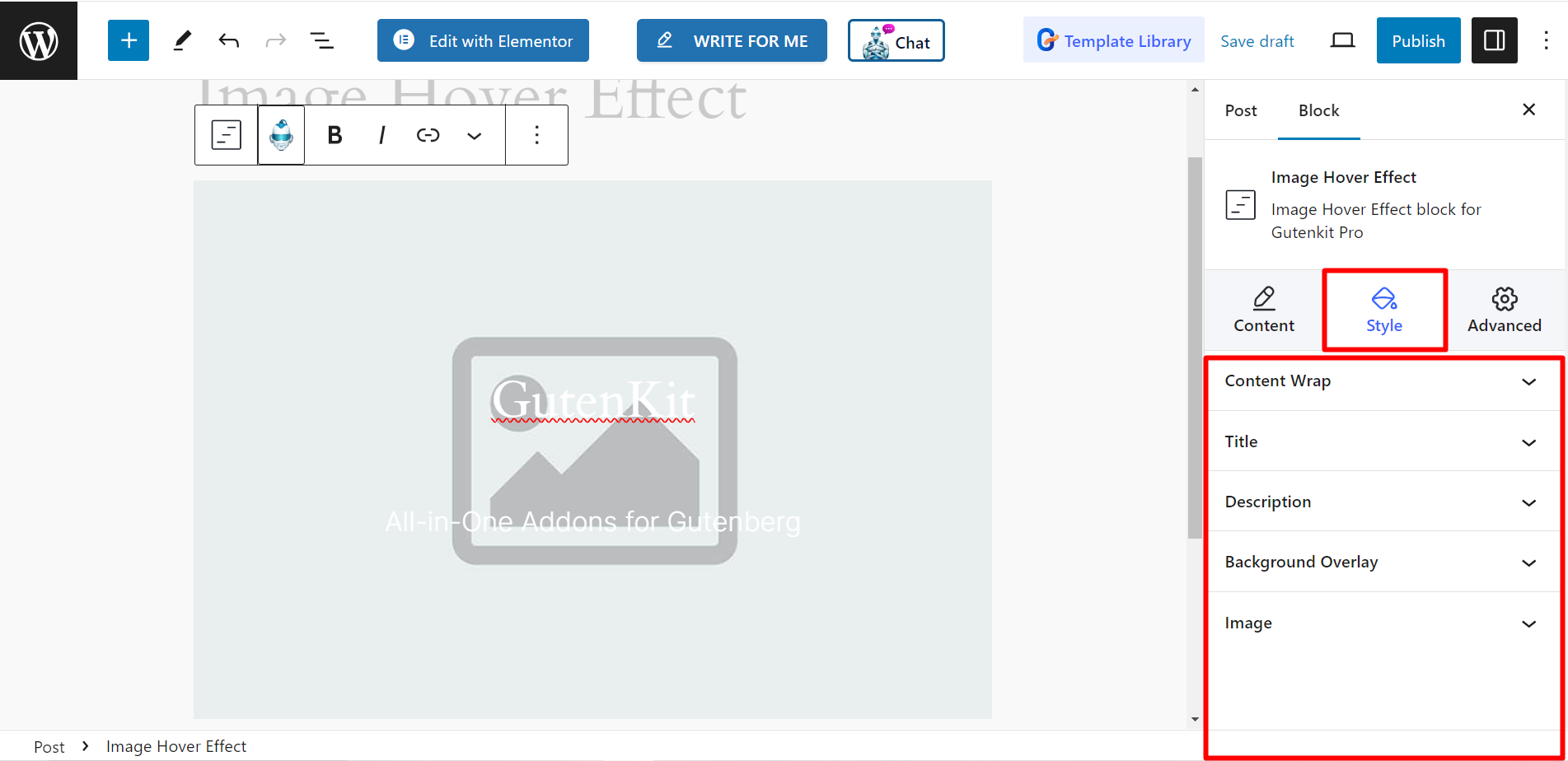
Stile #
- Avvolgimento dei contenuti: per modellare la disposizione del contenuto avrai a disposizione opzioni di allineamento e regolazione del riempimento.
- Titolo: Qui le opzioni di personalizzazione sono: tipografia, colore, margine, ecc.
- Descrizione: modificando la tipografia, il colore, il margine, ecc. puoi modificare l'aspetto del contenuto della descrizione.
- Pulsante: Per progettare il pulsante, puoi modificare la tipografia, l'ombra del riquadro, il tipo di sfondo, il bordo, il riempimento, ecc.
- Sovrapposizione di sfondo: Per modificare la sovrapposizione dello sfondo, puoi modificare il modulo del tipo di sfondo qui.
- Immagine: per modellare l'immagine, puoi utilizzare l'opacità, l'opacità al passaggio del mouse e il raggio del bordo.

Per attirare l'attenzione dei visitatori, lo styling delle immagini è un'ottima opzione. Usa il blocco e goditi i diversi aspetti delle immagini del sito web.




