Il blocco FAQ GutenKit ti consente di aggiungere una sezione FAQ sbalorditiva e completamente funzionale al tuo sito web WordPress utilizzando l'editor di blocchi predefinito. Puoi facilmente controllare come le domande frequenti sono organizzate e personalizzate sul tuo sito web.
In questa documentazione spiegheremo nel dettaglio come utilizzare il blocco FAQ GutenKit nell'editor Gutenberg.
Inizia installando il plugin GutenKit. Poi accedi alla tua dashboard WordPress. E segui i passaggi sottostanti uno per uno.
Come utilizzare il blocco FAQ GutenKit #
Passaggio 1: aggiungere il blocco FAQ GutenKit #
- Apri una nuova pagina e abilita l'editor a blocchi.
- Cerca il “+" nella parte superiore della schermata dell'editor.
- Cliccandoci sopra verrà visualizzata una libreria di blocchi.
- Metti il "FAQ" nella barra di ricerca.
- Quando appare, cliccaci sopra o trascinalo e rilascialo nella schermata dell'editor.
Passaggio 2: aggiungere elementi FAQ #
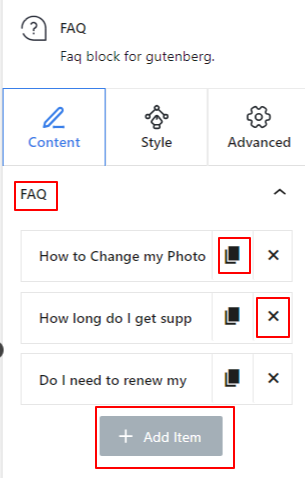
Apri le impostazioni del blocco e digita il titolo e la descrizione della FAQ.
In Opzione FAQ: #

Il blocco FAQ carica 3 elementi per impostazione predefinita. Fai clic su qualsiasi elemento per modificarlo titolo E descrizione testo. Inoltre, premi il pulsante "Aggiungi articolo" per aggiungere una nuova voce FAQ.
Puoi anche copiare un elemento esistente cliccando su “Clona elemento”. E, se non vuoi conservare un elemento, clicca semplicemente sull'icona “Xpulsante ".
Passaggio 3: Definisci lo stile degli elementi delle FAQ #

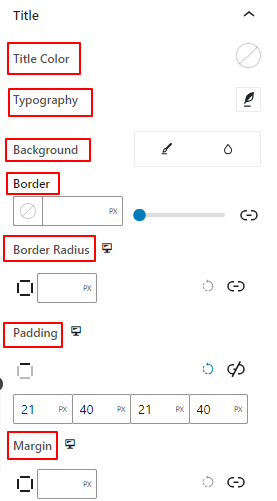
La scheda stile è dotata di due opzioni di impostazione, Titolo e Contenuto. Entrambe le opzioni avranno impostazioni simili per personalizzare il testo del titolo e della descrizione.
In Opzione Titolo e Contenuto:
- Colore: Seleziona un colore per il testo del titolo e della descrizione. Questa impostazione è denominata Colore del titolo sotto l'opzione Titolo.
- Tipografia: Utilizzare questa area di impostazione per modificare il tipo di carattere del testo, il peso, le transizioni, l'altezza della riga, la spaziatura dei caratteri, ecc.
- Sfondo: Aggiungi un tipo di sfondo tra colore pieno e sfumato.
- Confine: Utilizzare questa impostazione per aggiungere colore, larghezza e stile al bordo.
- Raggio del confine: Inserisci un valore per specificare la rotondità del bordo.
- Imbottitura: Definisce lo spazio interno attorno al titolo e alla descrizione.
- Margine: Determina lo spazio all'esterno del titolo e della descrizione.
Passaggio 4: Impostazioni avanzate #
Dalla scheda Impostazioni avanzate puoi configurare il layout del blocco FAQ, lo sfondo, gli stili dei bordi e controllarne la visibilità.
Disposizione: #

- Margine: Definisce lo spazio attorno al layout del blocco. Aiuta a impostare lo spazio tra un altro blocco.
- Imbottitura: inserisci un valore per impostare lo spazio attorno al blocco all'interno del suo layout.
- Larghezza: Oltre a mantenere la larghezza del layout predefinita.
- Intera larghezza: Selezionando questa opzione, il layout si estenderà per l'intera larghezza dello schermo.
- In linea (automatico): Applicandolo avrà la stessa larghezza dell'elemento blocco.
- Costume: Scegliendo questa opzione verrà visualizzato un cursore per definire lo spazio orizzontale del layout del blocco.
- Indice Z: utilizzare il cursore per specificare l'ordine di sovrapposizione del blocco con altri blocchi.
Posizione: #

Sotto il menu a discesa, vedrai tre opzioni: Predefinito, Assoluto, E Fisso.
- Assoluto: Selezionando questa opzione ti verrà fornita una posizione assoluta del blocco, il che significa che gli elementi si adatteranno al loro contenitore.
- Fisso: l'opzione Posizione fissa consentirà all'elemento di adattarsi all'intera finestra o schermo.
Entrambe le opzioni Assoluto e Fisso hanno impostazioni simili come le seguenti:
- Orientamento orizzontale: scegliere la direzione di posizionamento tra sinistra e destra.
- Compensare: utilizzare il dispositivo di scorrimento o inserire manualmente un valore per regolare il posizionamento orizzontale del blocco.
- Orientamento verticale: Selezionare la direzione di posizionamento tra su o giù.
- Compensare: utilizzare il dispositivo di scorrimento o inserire manualmente un valore per regolare il posizionamento verticale del blocco.
Sfondo: #

- Sfondo: scegli un'opzione di sfondo tra tinta unita, sfumatura o immagine.
Sotto l'opzione Al passaggio del mouse:
- Immagine: Se scegli l'opzione immagine si apriranno le seguenti opzioni:
- Immagine: scegli un'immagine dal catalogo multimediale o carica la tua.
- Dimensioni immaginee: selezionare la dimensione dell'immagine tra Miniatura, Media, Grande o Intera.

- Posizione: Seleziona la posizione delle 10 diverse opzioni.
- Allegato: Specifica la relazione fissa o scorrevole dell'immagine di sfondo con il resto della schermata del browser.
- Ripetere: selezionare un'opzione per impostare la modalità di ripetizione delle immagini di sfondo.
- Dimensioni dello schermo: consente di selezionare una dimensione di visualizzazione tra quattro diverse opzioni.
- Durata della transizione: utilizza il cursore per regolare la transizione dello sfondo dallo stato normale allo stato al passaggio del mouse.
Confine: #

- Confine: sotto questa opzione di impostazione, otterrai opzioni di impostazione del bordo come larghezza, stile e colore.
- Raggio del confine: imposta la rotondità del bordo inserendo un valore.
- Scatola Ombra: Ottieni tutte le impostazioni come colore, orizzontale/verticale, sfocatura, diffusione e altro per dare effetti di ombra al bordo.
Sotto l'opzione al passaggio del mouse:
- Durata della transizione: puoi aggiungere un valore manualmente o utilizzare il dispositivo di scorrimento per impostare l'ora in cui modificare il design del bordo allo stato al passaggio del mouse.
Visibilità: #

Il modulo visibilità consente di controllare la visualizzazione dei disegni a blocchi in base al tipo di dispositivo. Ci saranno tre opzioni del dispositivo (desktop, tablet, cellulare) con un pulsante di attivazione/disattivazione. Attiva il pulsante di attivazione/disattivazione per nascondere il design a blocchi di quel dispositivo.
Tuttavia, puoi ancora vederlo nella vista dell'editor.
Avanzate: #

- Nome del blocco: assegna un nome per identificare questo blocco in modo univoco durante il collegamento o lo scripting per definire lo stile del blocco.
- Ancoraggio HTML: aggiungi un URL per collegare una pagina del sito web.
- Classi CSS aggiuntive: assegna classi CSS aggiuntive al blocco che ti consentiranno di modellare il blocco come desideri con CSS personalizzato.
NB: puoi aggiungere più classi separatamente con spazi.
Quindi, abbiamo delineato tutto ciò di cui hai bisogno per creare una bella sezione FAQ sull'editor a blocchi del tuo sito web WordPress. Prova tu stesso.




