Il blocco GutenKit Header Info ti consente di aggiungere informazioni aggiuntive di intestazione alle tue pagine o ai tuoi post. Ti aiuta a visualizzare indirizzo, date o altri dettagli rilevanti.
In questa documentazione imparerai come utilizzare il blocco Header Info.
Come utilizzare il blocco Informazioni intestazione #
Vai alla dashboard di WordPress –
- Trovare Pagine/Articoli > Aggiungi nuova pagina/Articolo oppure inizia a modificare una pagina esistente con l'editor a blocchi.
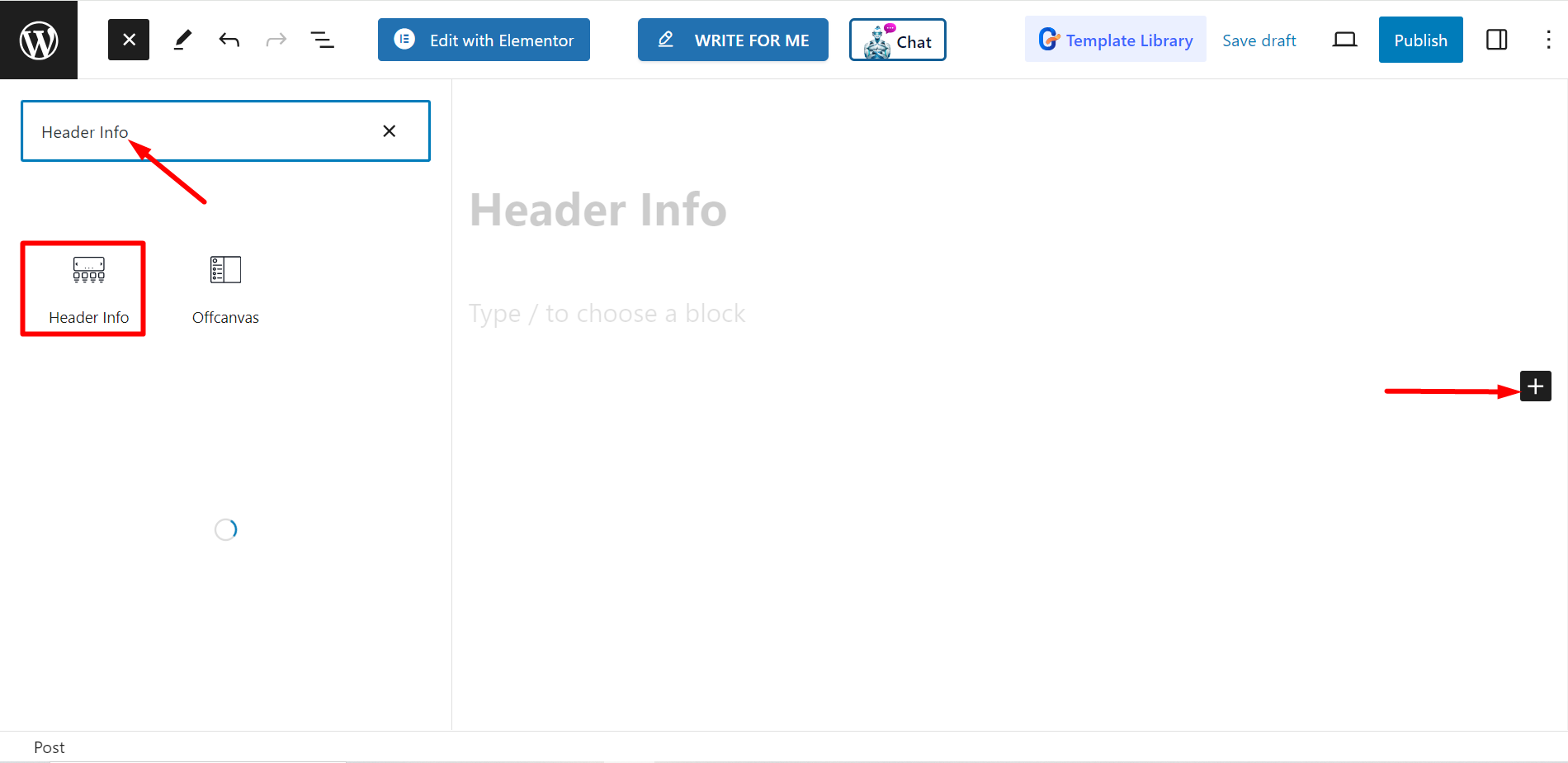
- Cerca il “+" sul lato destro o nella parte superiore della schermata dell'editor. Cliccalo.
- Apparirà un menu a blocchi, cerca "Informazioni sull'intestazione”.
- Quando lo vedi, fai clic su di esso o trascinalo e rilascialo nella schermata dell'editor dei blocchi.

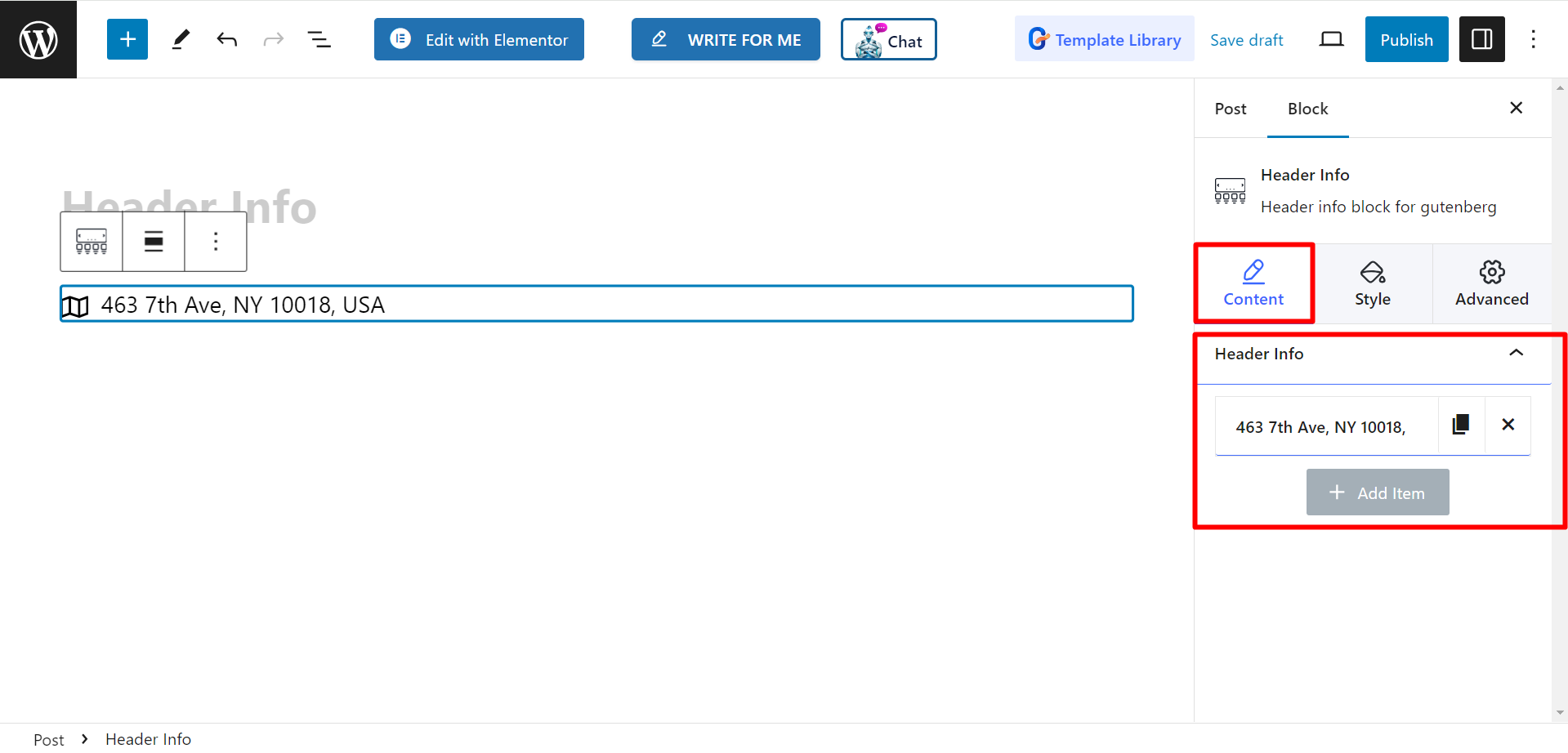
Modifica della parte del contenuto #
Informazioni sull'intestazione – Da qui puoi personalizzare le informazioni e aggiungere altri elementi se necessario.

Quando devi espandere la voce predefinita Informazioni intestazione, vedrai:
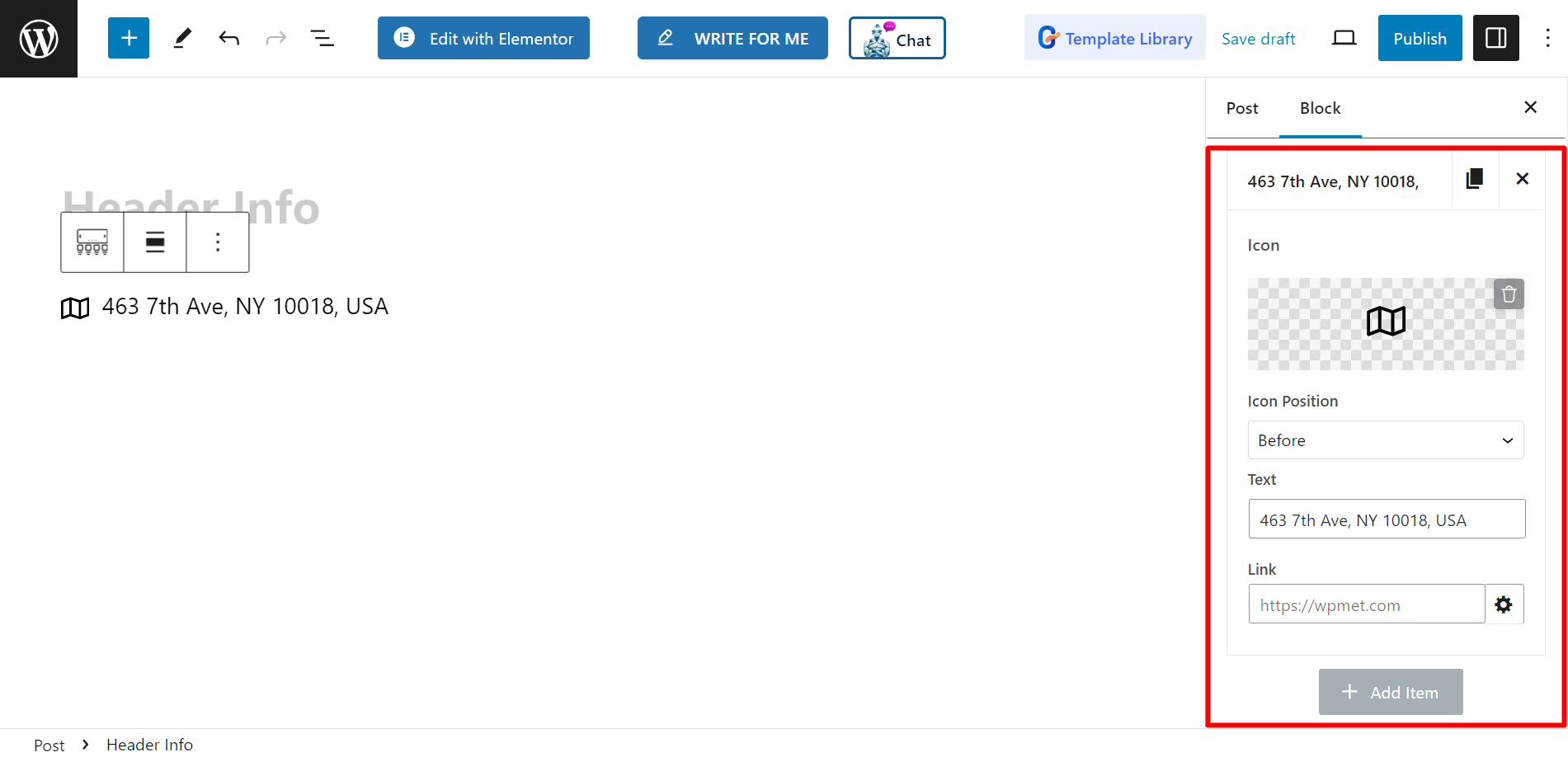
- Icona - Puoi scegliere qualsiasi icona tra le opzioni.
- Posizione dell'icona – C'è l'opzione per impostare l'icona Prima o dopo l'indirizzo utilizzando questa opzione.
- Testo - Qui puoi scrivere il testo in base alle tue esigenze.
- Collegamento - Inserire il collegamento da qui.

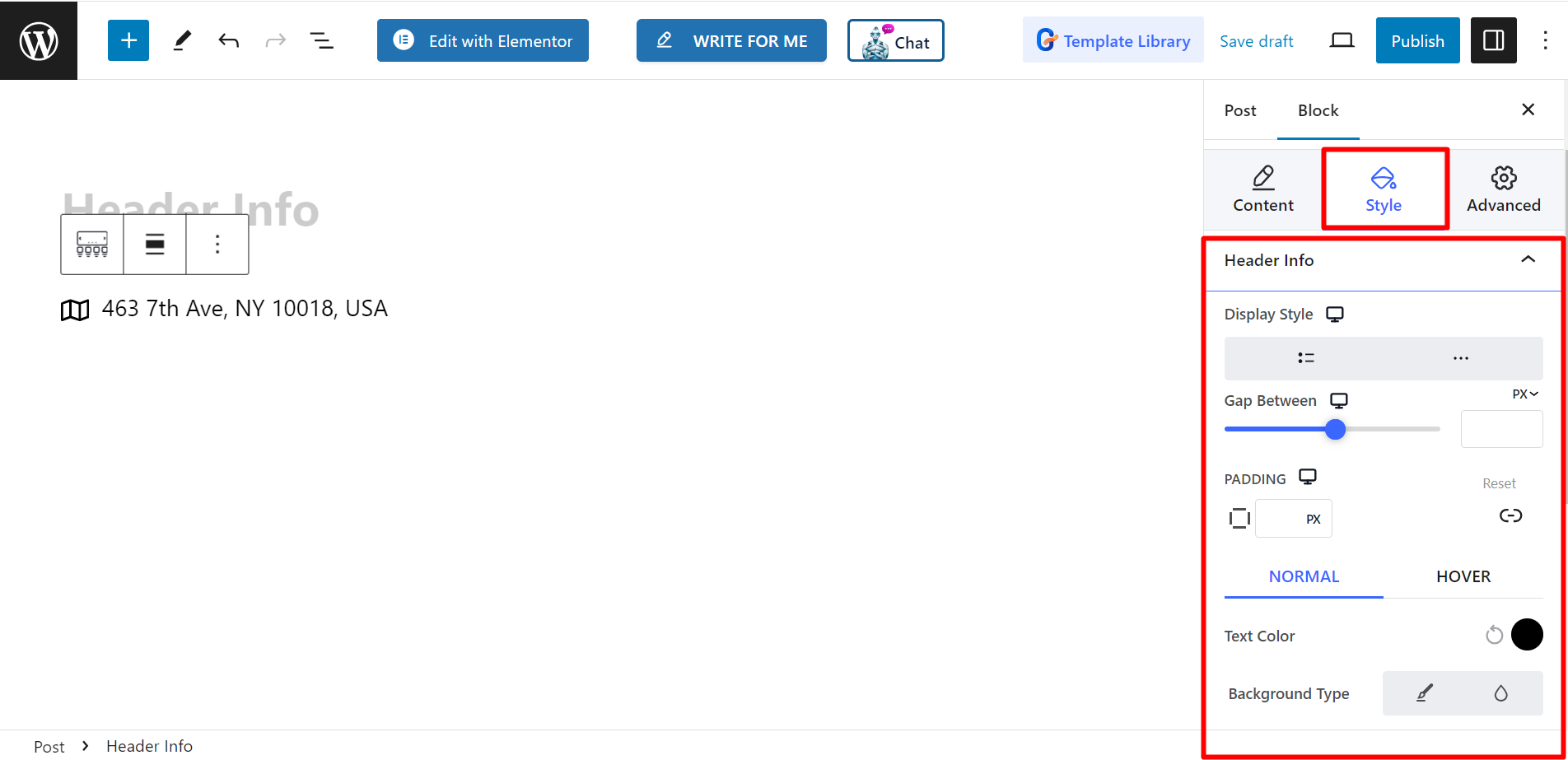
Stile #
Per definire lo stile delle informazioni dell'intestazione, avrai a disposizione le seguenti opzioni: Stile di visualizzazione, Spazio tra, Riempimento, Colore del testo, Tipo di sfondo, Tipografia, Colore dell'icona, Dimensione dell'icona e Spaziatura dell'icona.

Qui si conclude il processo di utilizzo del blocco Header Info. GutenKit è semplicissimo!




