GutenKit Image Box è un modo pratico per aggiungere più di una semplice immagine a Gutenberg Builder.
Oltre ai diversi stili delle aree dei contenuti, puoi aggiungere testo e pulsanti per mostrare le tue immagini in modo interattivo sul tuo sito web.
Impariamo come utilizzare il blocco Image Box GutenKit per aggiungere immagini informative in Gutenberg Builder.
Come utilizzare il blocco Image Box GutenKit? #
Per aggiungere il blocco immagine GutenKit, seguire questa procedura:
- Inserisci una pagina o un post dalla dashboard di WordPress.
- Clicca sul "+" nell'angolo in alto a sinistra dell'editor di blocchi.
- Accedere "Scatola immagine GutenKit" nella barra di ricerca.
- Una volta che lo vedi, cliccaci sopra o trascinalo e rilascialo nella schermata dell'editor.
Ora sei pronto per partire. Segui semplicemente i seguenti passaggi.
Passaggio 1: aggiunta dell'immagine a Gutenberg Builder #
Per prima cosa, inizieremo includendo la nostra immagine. Per questo, vedi le impostazioni qui sotto:

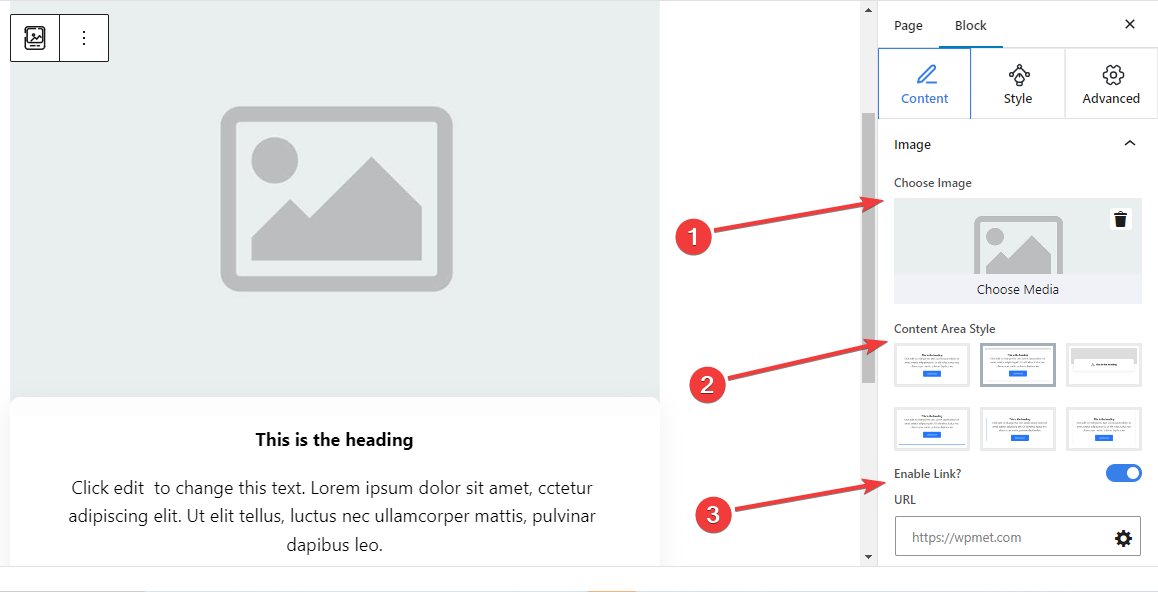
Immagine: #
- Scegli Immagine: Seleziona un'immagine dalla libreria multimediale o caricala dal tuo dispositivo.
- Stile dell'area del contenuto: Scegli uno stile preferito tra sei stili diversi per mostrare il contenuto di testo insieme all'immagine.
- 1°: Include una normale sezione di testo senza fornire alcuna opzione di personalizzazione.
- 2°: Aggiungere una casella curva separata per il contenuto del testo.
- 3°: Quando si sposta il cursore del mouse sul blocco della casella dell'immagine, viene visualizzato il testo descrittivo.
- 4°: Passando il mouse sopra, appare una linea inferiore.
- 5°: Viene visualizzata una linea laterale a sinistra del contenuto del testo.
- 6°: Mostra le linee d'ombra sul lato destro e sinistro del contenuto del testo.
- Abilita collegamento: Attiva questo pulsante per abilitare un collegamento all'immagine.
- URL: Aggiungi gli URL che appariranno dopo aver cliccato sull'immagine.
Passaggio 2: aggiunta di testo con immagine #
Successivamente, aggiungi del testo per descrivere la sezione dell'immagine.

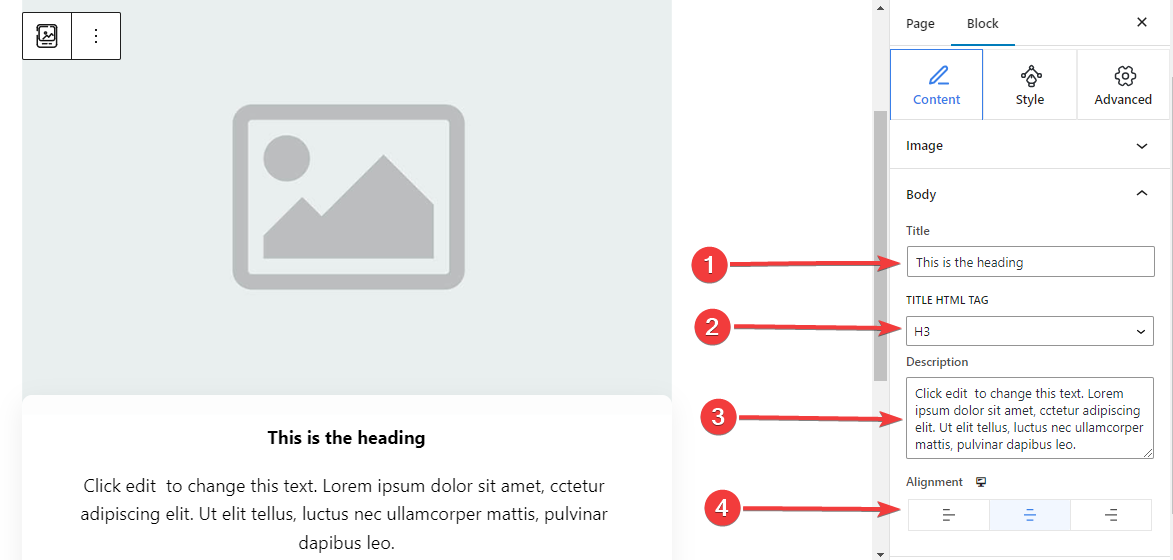
Corpo,
- Titolo: Digita il titolo che vuoi aggiungere al blocco immagine.
- Tag HTML del titolo: Scegli un tag HTML (H1- P) per il titolo.
- Descrizione: Scrivi la descrizione che vuoi aggiungere all'immagine.
- Allineamento: Individua la posizione del testo che corrisponda al tuo design (sinistra/centro/destra).
Passaggio 3: applicare l'azione del pulsante con il blocco immagine #
È possibile aggiungere un pulsante con icona e testo per consentire all'utente di eseguire un'azione.
Pulsante: #
- Abilita pulsante: Abilita questo pulsante di attivazione/disattivazione per aggiungere un'azione di navigazione al pulsante.
- Etichetta: Modifica o digita il testo dell'etichetta per il pulsante.
- URL: Inserisci l'URL per indirizzare gli utenti alla pagina scelta.
- Aggiungi icona: Attiva questo pulsante per visualizzare un'icona con il pulsante.
- Icona: Seleziona un'icona dalla libreria o carica la tua.
- Posizione dell'icona: Scegli se mostrare l'icona prima o dopo il testo del pulsante.
Passaggio 4: personalizzare lo stile dell'area contenuto #
Come già saprai, questo blocco è dotato di 6 diversi stili di area contenuto. Qui, eccetto il primo, selezionando gli stili rimanenti verrà aggiunta una nuova impostazione nella scheda Stili. Inoltre, le impostazioni differiscono tra loro.
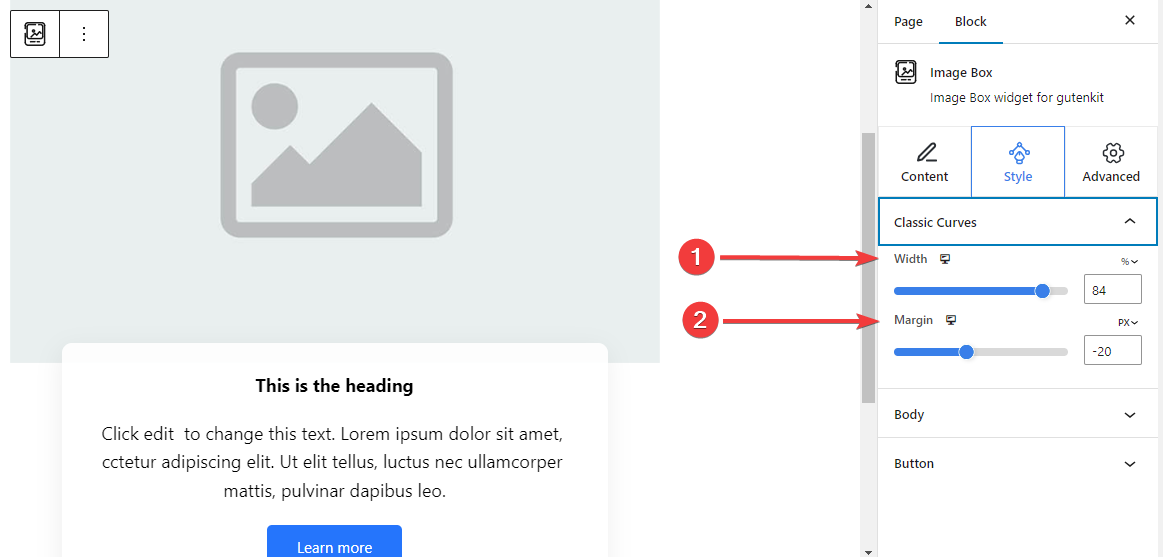
Per lo stile della seconda area di contenuto: #
Curve classiche:

- Larghezza: Determina la larghezza dell'area del contenuto del testo.
- Margine: Imposta gli spazi tra l'immagine e l'area del contenuto.
Per lo stile della terza area di contenuto: #
Stile galleggiante: #
Le seguenti impostazioni vengono applicate sia alla fase Normale che a quella Hover.
- Altezza: Regola l'altezza della barra mobile.
- Colore dell'icona: Seleziona il colore dell'icona.
- Dimensione carattere icona: Imposta la dimensione dell'icona.
- Margine superiore: Regola lo spazio tra l'immagine e la barra mobile.
- Larghezza: Definisce la larghezza della barra mobile.
- Tipo di sfondo: Seleziona uno sfondo colorato o sfumato per la barra mobile.
- Scatola Ombra: Regola l'ombra della casella dello stile mobile.
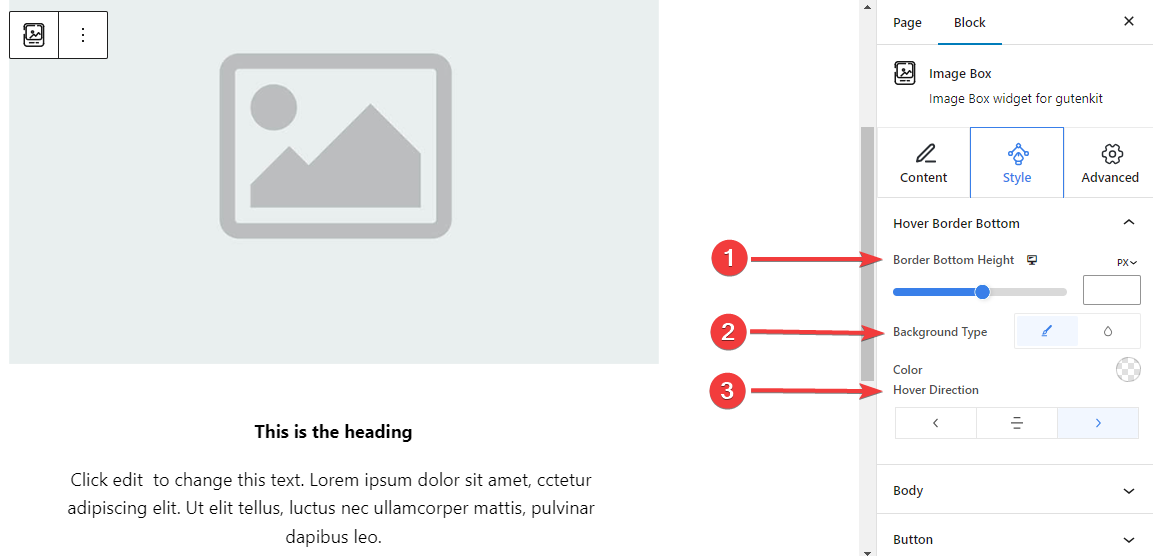
Per lo stile della quarta area di contenuto: #
Bordo inferiore del passaggio del mouse: #

- Altezza inferiore del bordo: Regola l'altezza del bordo inferiore utilizzando il cursore o inserendo manualmente un valore.
- Stile di sfondo: Seleziona tra il tipo di sfondo a tinta unita o sfumato.
- Direzione del passaggio del mouse: Imposta la direzione del passaggio del mouse per il bordo inferiore. Può essere visualizzato da sinistra, dal centro o da destra.
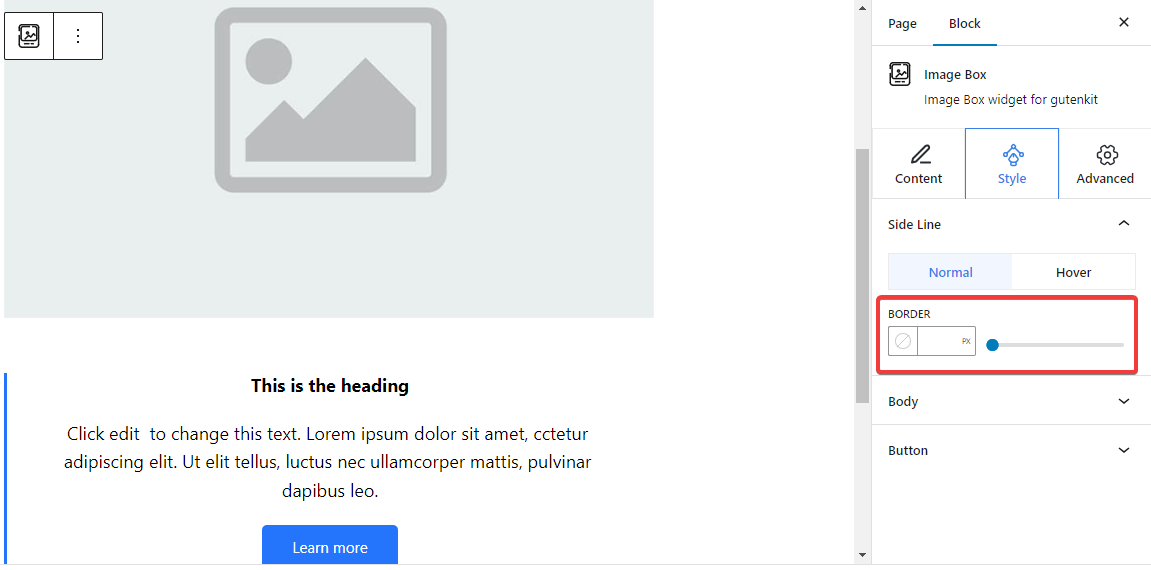
Per lo stile della quinta area di contenuto:

Linea laterale: Da qui, regola la larghezza del bordo della linea laterale inserendo un valore o usando il cursore. Inoltre, scegli un colore e uno stile del bordo. E tutte queste personalizzazioni possono essere applicate anche al passaggio del mouse.
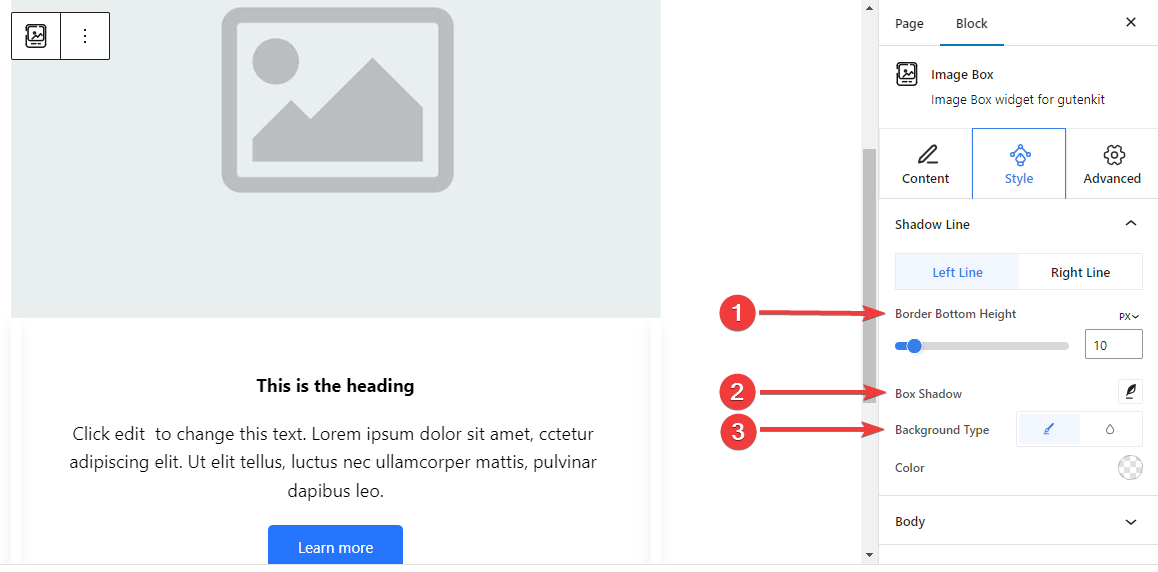
Per lo stile della sesta area di contenuto: #
Linea d'ombra: #

Le impostazioni seguenti sono regolabili separatamente per la linea sinistra e per quella destra.
- Altezza inferiore del bordo: Regola l'altezza inferiore del bordo utilizzando il cursore o immettendo un valore nella casella.
- Scatola Ombra: Applica gli effetti visivi dell'ombra del riquadro con la linea laterale e regolane le impostazioni.
- Tipo di sfondo: Scegli tra un colore di sfondo uniforme o sfumato.
Passaggio 5: definizione dello stile del testo #
Presentiamo tutte le funzionalità di stile del testo di questo blocco.
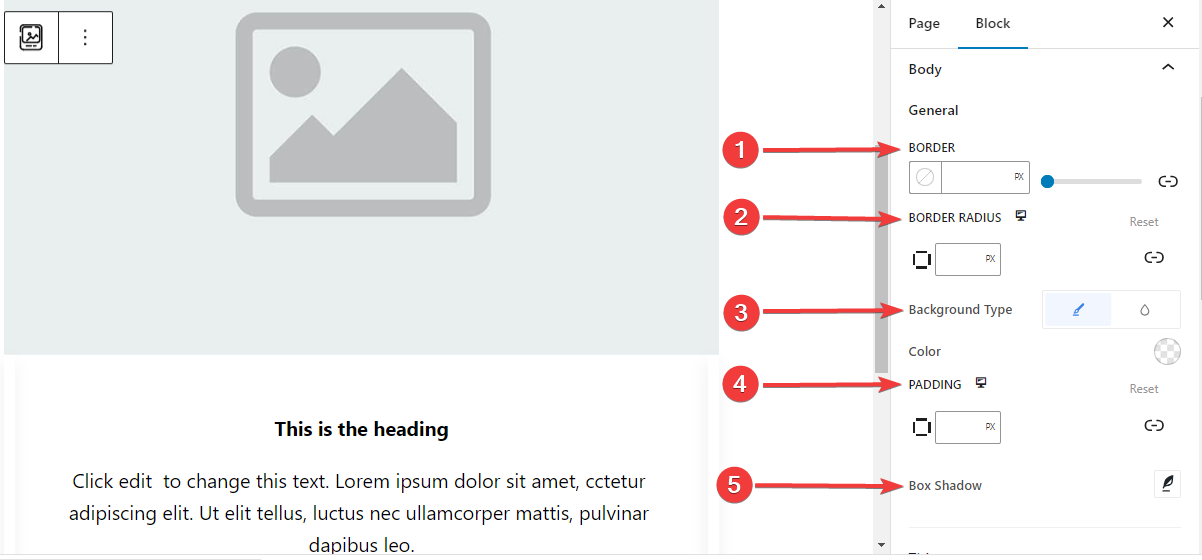
Corpo: #
Generale: #

- Confine: Aggiungi un bordo attorno al testo, scegli uno stile e assegnagli un colore.
- Raggio del confine: Determina la rotondità del bordo.
- Tipo di sfondo: scegli tra un classico colore unito o uno sfondo sfumato.
- Imbottitura: Aggiungere spazi extra attorno al testo.
- Scatola Ombra: Aggiungi effetti ombra al riquadro e definiscine il colore, l'orizzontale, la verticale, la sfocatura, l'estensione e la posizione.
- Confine: Aggiungi un bordo attorno al testo, scegli uno stile e assegnagli un colore.
- Raggio del confine: Determina la rotondità del bordo.
- Tipo di sfondo: scegli tra un classico colore unito o uno sfondo sfumato.
- Imbottitura: Aggiungere spazi extra attorno al testo.
- Scatola Ombra: Aggiungi effetti ombra al riquadro e definiscine il colore, l'orizzontale, la verticale, la sfocatura, l'estensione e la posizione.
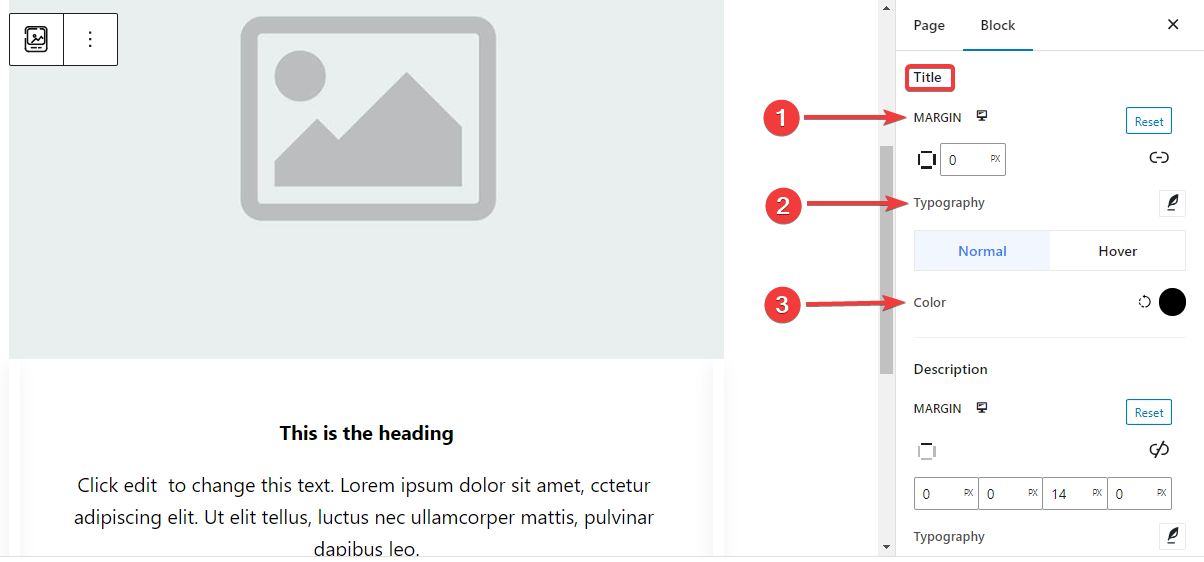
Titolo: #

- Margine: Aggiungere spazi esterni attorno all'area del titolo.
- Tipografia: Controlla tutte le impostazioni tipografiche come famiglia di font, dimensione, spessore, trasformazione, stile, decorazione, altezza della linea, ecc.
- Colore: Seleziona il colore del testo del titolo sia per la fase normale che per quella di passaggio del mouse.
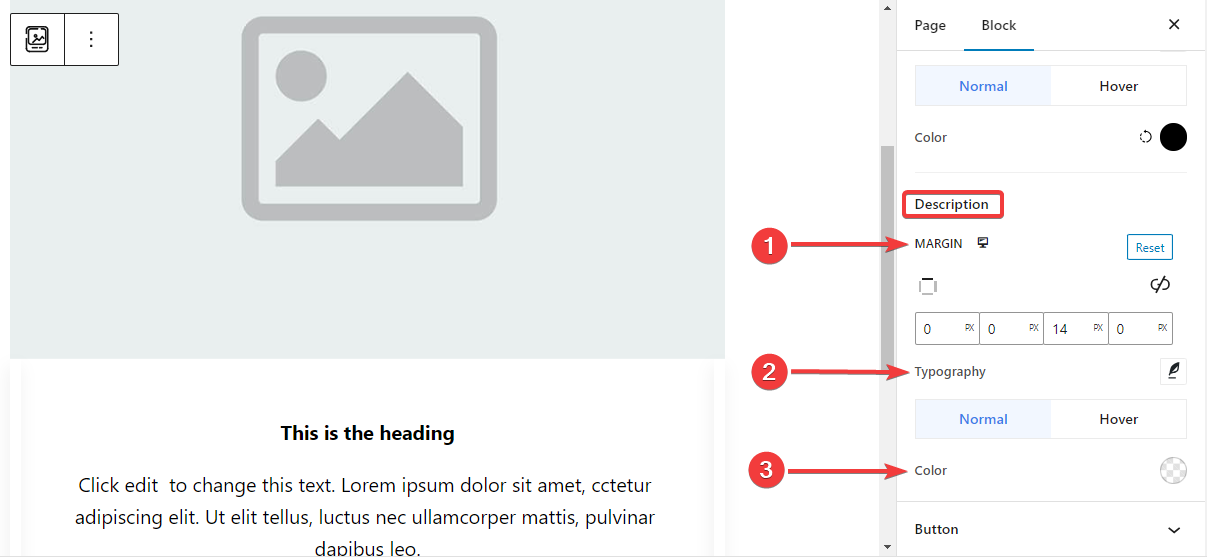
Descrizione: #

- Margine: Imposta il margine attorno all'area del testo descrittivo.
- Tipografia: Da qui puoi effettuare tutte le impostazioni tipografiche, tra cui la modifica del tipo di carattere, della dimensione, dello spessore, della trasformazione, dello stile, dell'altezza della riga, della spaziatura delle lettere, ecc.
- Colore: Scegli il colore per le fasi normale e hover.
Passaggio 6: definizione dello stile del pulsante #
Ecco le impostazioni per lo stile dei pulsanti.
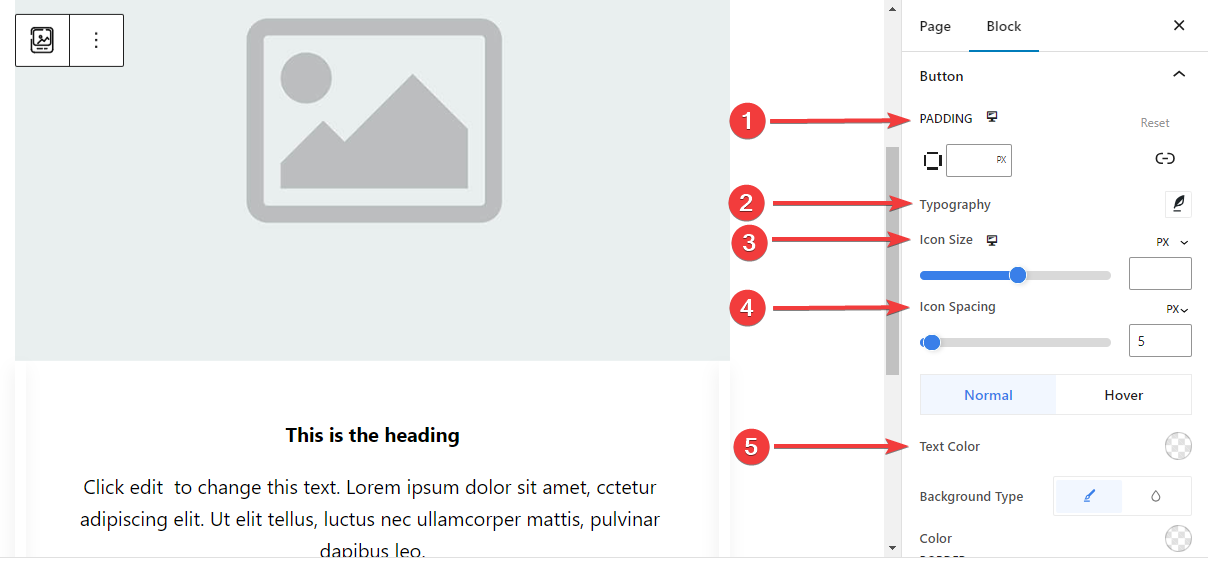
Pulsante: #

- Imbottitura: Imposta la spaziatura del pulsante.
- Tipografia: Personalizza il testo del pulsante.
- Dimensioni dell'icona: Utilizza il cursore o inserisci un valore personalizzato per la dimensione dell'icona.
- Spaziatura delle icone: Aggiungi spazio tra l'icona e il testo.
- Colore del testo: Applica il colore del testo del pulsante sia per la fase Normale che per quella Hover.
- Tipo di sfondo: Scegli il tipo di sfondo del pulsante tra colore pieno e sfondo.
- Confine: Utilizza il cursore o inserisci un valore personalizzato per la larghezza del pulsante, scegli un colore e scegli uno stile per il bordo.
- Raggio del confine: Definisce la rotondità del bordo del pulsante.
- Scatola Ombra: Ottieni il pieno controllo degli effetti ombra della casella, come ad esempio impostarne il colore, l'orizzontale, la verticale, la sfocatura, l'estensione e la posizione.
Passaggio 7: Impostazioni avanzate #
Dalla scheda Impostazioni avanzate è possibile configurare il layout del blocco Image Box, lo sfondo, gli stili dei bordi e controllarne la visibilità.
Disposizione, #

- Margine: Definisce lo spazio attorno al layout del blocco. Aiuta a impostare lo spazio tra un altro blocco.
- Imbottitura: inserisci un valore per impostare lo spazio attorno al blocco all'interno del suo layout.
- Larghezza: Oltre a mantenere la larghezza del layout predefinita.
- Intera larghezza: Selezionando questa opzione, il layout si estenderà per l'intera larghezza dello schermo.
- In linea (automatico): Applicandolo avrà la stessa larghezza dell'elemento blocco.
- Costume: Scegliendo questa opzione verrà visualizzato un cursore per definire lo spazio orizzontale del layout del blocco.
- Indice Z: utilizzare il cursore per specificare l'ordine di sovrapposizione del blocco con altri blocchi.
Posizione: #

Sotto il menu a discesa, vedrai tre opzioni: Predefinito, Assoluto, E Fisso.
- Assoluto: Selezionando questa opzione ti verrà fornita una posizione assoluta del blocco, il che significa che gli elementi si adatteranno al loro contenitore.
- Fisso: l'opzione Posizione fissa consentirà all'elemento di adattarsi all'intera finestra o schermo.
Entrambe le opzioni Assoluto e Fisso hanno impostazioni simili come le seguenti:
- Orientamento orizzontale: scegliere la direzione di posizionamento tra sinistra e destra.
- Compensare: utilizzare il dispositivo di scorrimento o inserire manualmente un valore per regolare il posizionamento orizzontale del blocco.
- Orientamento verticale: Selezionare la direzione di posizionamento tra su o giù.
- Compensare: utilizzare il dispositivo di scorrimento o inserire manualmente un valore per regolare il posizionamento verticale del blocco.
Sfondo: #

- Sfondo: scegli un'opzione di sfondo tra tinta unita, sfumatura o immagine.
Sotto l'opzione Al passaggio del mouse:
- Immagine: Se scegli l'opzione immagine si apriranno le seguenti opzioni:
- Immagine: scegli un'immagine dal catalogo multimediale o carica la tua.
- Dimensioni immaginee: selezionare la dimensione dell'immagine tra Miniatura, Media, Grande o Intera.

- Posizione: Seleziona la posizione delle 10 diverse opzioni.
- Allegato: Specifica la relazione fissa o scorrevole dell'immagine di sfondo con il resto della schermata del browser.
- Ripetere: selezionare un'opzione per impostare la modalità di ripetizione delle immagini di sfondo.
- Dimensioni dello schermo: consente di selezionare una dimensione di visualizzazione tra quattro diverse opzioni.
- Durata della transizione: utilizza il cursore per regolare la transizione dello sfondo dallo stato normale allo stato al passaggio del mouse.
Confine: #

- Confine: sotto questa opzione di impostazione, otterrai opzioni di impostazione del bordo come larghezza, stile e colore.
- Raggio del confine: imposta la rotondità del bordo inserendo un valore.
- Scatola Ombra: Ottieni tutte le impostazioni come colore, orizzontale/verticale, sfocatura, diffusione e altro per dare effetti di ombra al bordo.
Sotto l'opzione al passaggio del mouse:
- Durata della transizione: puoi aggiungere un valore manualmente o utilizzare il dispositivo di scorrimento per impostare l'ora in cui modificare il design del bordo allo stato al passaggio del mouse.
Visibilità: #

Il modulo visibilità consente di controllare la visualizzazione dei disegni a blocchi in base al tipo di dispositivo. Ci saranno tre opzioni del dispositivo (desktop, tablet, cellulare) con un pulsante di attivazione/disattivazione. Attiva il pulsante di attivazione/disattivazione per nascondere il design a blocchi di quel dispositivo.
Tuttavia, puoi ancora vederlo nella vista dell'editor.
Avanzate: #

- Nome del blocco: assegna un nome per identificare questo blocco in modo univoco durante il collegamento o lo scripting per definire lo stile del blocco.
- Ancoraggio HTML: aggiungi un URL per collegare una pagina del sito web.
- Classi CSS aggiuntive: assegna classi CSS aggiuntive al blocco che ti consentiranno di modellare il blocco come desideri con CSS personalizzato.
NB: puoi aggiungere più classi separatamente con spazi.
Speriamo che tu abbia compreso tutte le impostazioni necessarie per inserire un blocco di riquadro immagine nel tuo sito web.



