Una barra di avanzamento è un elemento dell'interfaccia utente grafica (GUI). Indica visivamente l'avanzamento di un'attività o di un'operazione. Utilizzando il Progress Bar Block di GutenKit, puoi tenere informati gli utenti sullo stato delle loro attività e ridurre la percezione del tempo di attesa.
Come utilizzare il blocco barra di avanzamento GutenKit #
Accedi alla dashboard di WordPress –
- Trovare Pagine/Articoli > Aggiungi nuova pagina/Articolo oppure inizia a modificare una pagina esistente con l'editor a blocchi.
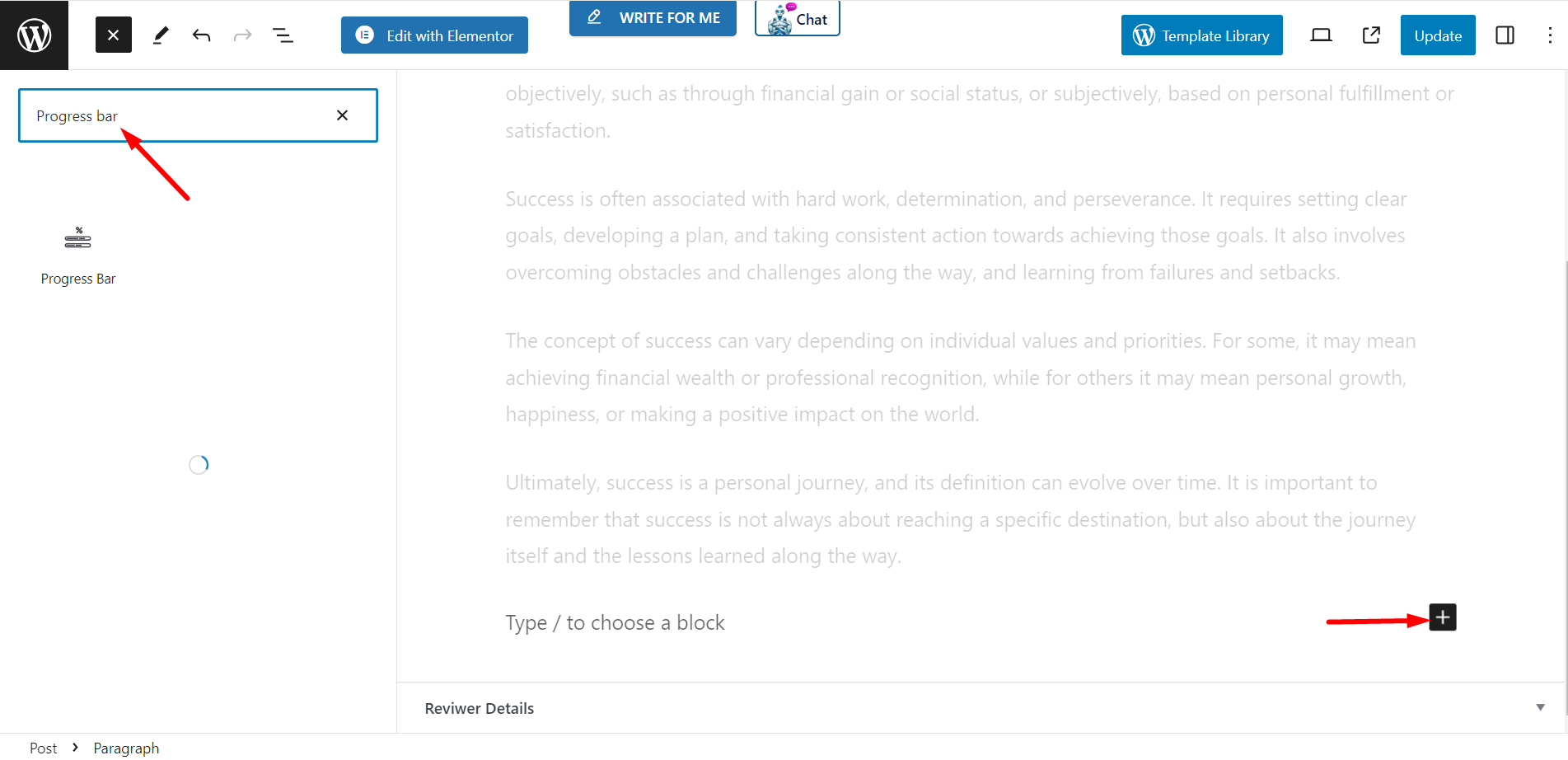
- Cerca il “+" sul lato destro o nella parte superiore della schermata dell'editor. Cliccalo.
- Apparirà un menu a blocchi, cerca "Barra di avanzamento”.
- Quando lo vedi, fai clic su di esso o trascinalo e rilascialo nella schermata dell'editor dei blocchi.

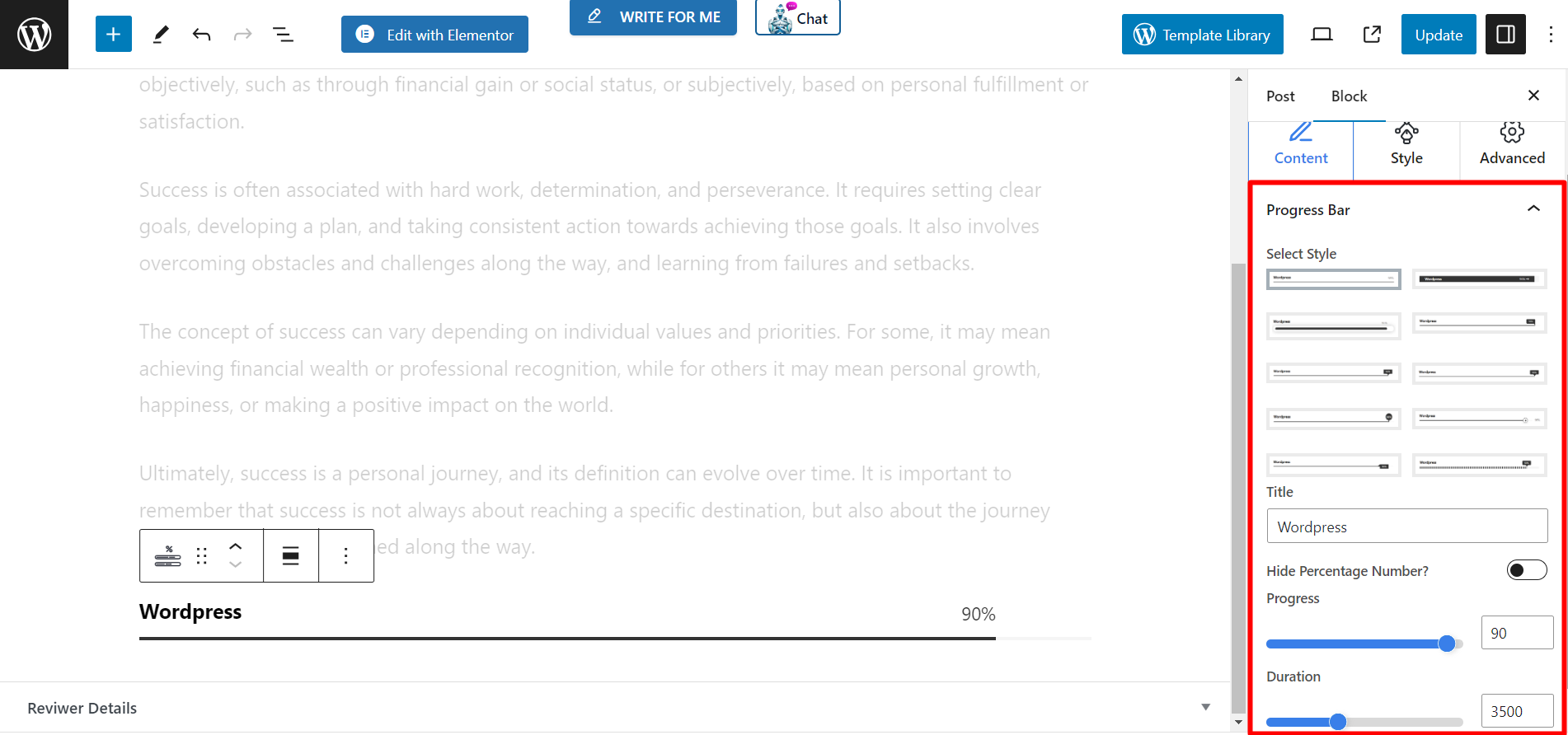
Contenuto #
- Seleziona Stile – Ci sono diversi stili tra cui scegliere
- Titolo – Scrivi il titolo che vuoi visualizzare
- Nascondi numero percentuale – Se attivi il pulsante puoi vedere il numero percentuale con la barra di avanzamento. Oppure,
- puoi anche nasconderlo.
- Progresso – Imposta il numero massimo di progressi che vuoi visualizzare.
- Durata – Imposta la durata dell'avanzamento.

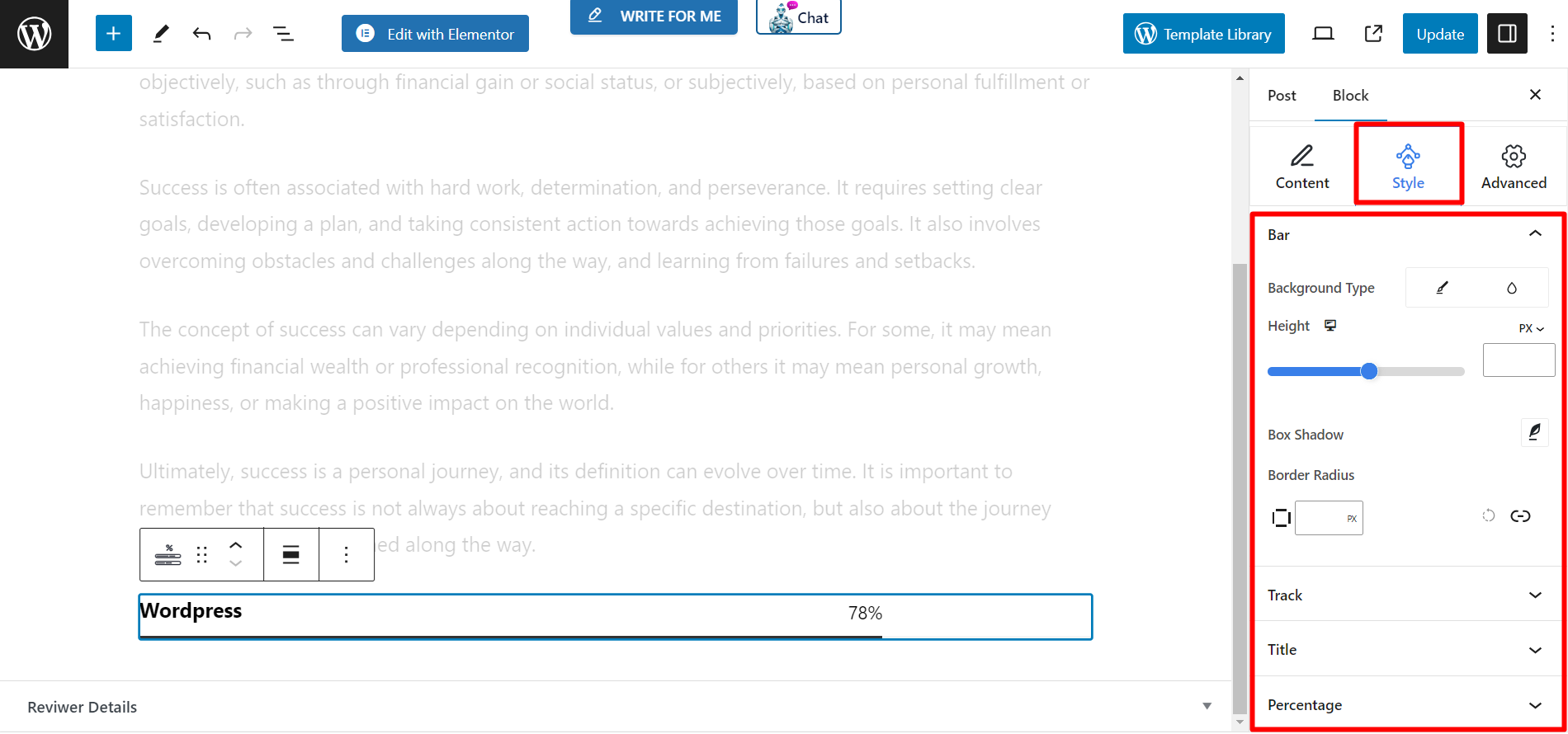
Stile #
Ci sono quattro opzioni di stile. Quando lo espanderai, potrai vedere le funzionalità e personalizzare la barra di avanzamento in base alle tue scelte.
- Sbarra - Questa opzione offre funzionalità di personalizzazione per il tipo di sfondo della barra, l'altezza, l'ombra del riquadro e il raggio del bordo.
- Traccia - Qui puoi regolare il tipo di sfondo e il raggio del bordo
- Titolo – Imposta il colore del testo, la tipografia e il margine inferiore utilizzando l'opzione.
- Percentuale – Se hai impostato la percentuale, da qui puoi modificare il colore del testo e la tipografia.