GutenKit Donut Progress Bar Block ti consente di dare facilmente un aspetto accattivante ai tuoi dati sul tuo sito web WordPress utilizzando l'editor di blocchi predefinito. Puoi scegliere di visualizzare un numero, un'icona, un'immagine e contenuti di supporto, e anche personalizzare il grafico a torta con ampie opzioni di stile.
Impariamo come aggiungere il blocco grafico a torta dall'area dell'editor Gutenberg.
Passaggio 1: aggiungere il blocco barra di avanzamento ciambella GutenKit #
Installa il plugin GutenKit e vai alla dashboard di WordPress. Quindi, prendi una nuova pagina o un nuovo post e segui i passaggi sottostanti:
- Abilita l'editor a blocchi.
- Trovare il "+" nella parte superiore della schermata dell'editor.
- Cliccandoci sopra verrà visualizzata una libreria di blocchi.
- Cerca il blocco Barra di avanzamento ciambella GutenKit.
- Una volta che lo vedi, cliccalo o trascinalo e rilascialo nella schermata dell'editor.
Passaggio 2: aggiungere il numero e l'icona del grafico a torta #
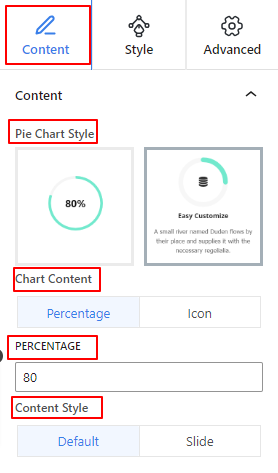
Ora apri le impostazioni del blocco e vai alla scheda dei contenuti.
Contenuto:

- Stile grafico a torta: Scegli se visualizzare lo stile del grafico a torta con o senza testo.
- Contenuto del grafico: Mostra la percentuale o l'icona per il contenuto del grafico.
- Percentuale: Inserisci la percentuale in questa casella.
- Icona: Aggiungi un'icona o un'immagine dalla libreria o caricala dal tuo dispositivo.
- Stile del contenuto: Oltre allo stile predefinito, è possibile aggiungere un effetto di animazione della diapositiva durante lo stato di passaggio del mouse.
Passaggio 3: barra di avanzamento dello stile Donut #

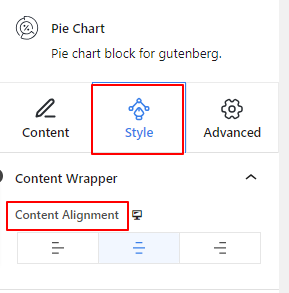
In questo passaggio, passeremo alla scheda Stile per personalizzare la sezione del grafico a torta. Vediamo come funziona:
Wrapper di contenuto:
- Allineamento dei contenuti: Definisce il posizionamento orizzontale del grafico a torta. (Sinistra, Centro, Destra)
Se scegli il secondo stile di grafico a torta, vedrai l'impostazione Titolo e contenuto nella scheda Stile. Inoltre, entrambe le funzionalità hanno le stesse impostazioni.
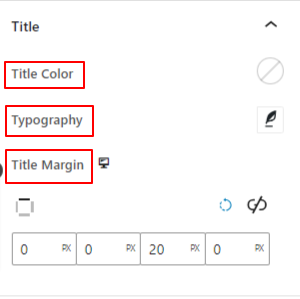
Titolo e contenuto:

- Colore: Aggiungi colore al testo del titolo o della descrizione.
- Tipografia: Usa questa area di impostazione per personalizzare il testo del titolo o della descrizione. Come il carattere chagrin, il peso, lo stile, ecc.
- Margine: Inserisci un valore per aggiungere margine.
- Margine del titolo: Definisce lo spazio tra il grafico a torta e il titolo.
- Margine del contenuto: Da lì specificare lo spazio tra titolo e contenuto.
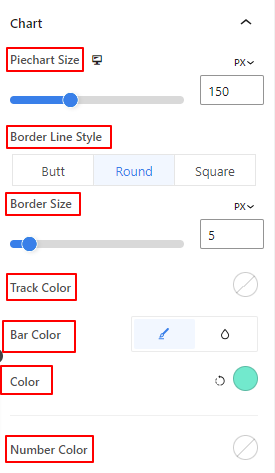
Grafico:

- Dimensioni del grafico a torta: Utilizzare il cursore per determinare la dimensione del grafico a torta.
- Stile della linea di confine: Scegli uno stile per la linea del bordo. (Smussato, Rotondo, Quadrato)
- Dimensione del bordo: Definisci lo spessore del bordo utilizzando il cursore.
- Dimensioni dell'immagine del grafico a torta: Determina la dimensione dell'immagine. (Questa impostazione appare solo se l'immagine è selezionata nella scheda contenuto)
- Colore della traccia: Utilizzare il cursore per aggiungere un colore al grafico a torta.
- Colore della barra: Dai colore alla fetta del grafico a torta.
- Colore del numero: Assegna un colore al numero percentuale utilizzando il selettore colore.
Questo è tutto!
Abbiamo spiegato nei dettagli come utilizzare il blocco grafico a torta GutenKit sul tuo sito web Gutenberg.
Speriamo che ora tu possa aggiungere un grafico a torta al tuo sito web Gutenberg.




