Il blocco GutenKit Nav Menu è una soluzione robusta per aggiungere e personalizzare facilmente voci di menu e sottomenu nell'editor Gutenberg. Inoltre, ha funzionalità per progettare un menu mobile per i tuoi dispositivi mobili.
Consulta questo documento per scoprire come utilizzare il blocco Nav Menu GutenKit dal tuo editor di blocchi.
Come utilizzare il blocco del menu di navigazione GutenKit? #
Inizia installando il plugin GutenKit dalla dashboard di WordPress. Quindi, trascina e rilascia il Nav Menu nella schermata dell'editor a blocchi.
You can follow the video tutorial:
Or, follow the below steps and create your desired Nav Menu with GutenKit.
Passaggio 1: aggiungere il blocco del menu di navigazione GutenKit #
Il primo passo del nostro viaggio consiste nell'installare il plugin GutenKit. Quindi, fai le seguenti cose:
- Apri una nuova pagina o vai a quella esistente.
- Abilita l'editor a blocchi e trova "+" nella parte superiore della schermata dell'editor.
- Cliccando si aprirà la libreria dei blocchi.
- Cerca il Menu di navigazione GutenKit.
- Una volta visualizzato, clicca o trascina e rilascia il blocco nella schermata dell'editor.
Passaggio 2: aggiungere un elemento al menu di navigazione #
Dopo aver aggiunto il blocco del menu Nav nella schermata dell'editor, verrà automaticamente visualizzato con tutte le pagine pubblicate come voci del menu di navigazione. E c'è un "+" per aggiungere una nuova voce di menu.
Ora, se ci concentriamo sulle impostazioni di questo blocco, ha qualche funzione in più rispetto ad altri blocchi GutenKit. Clicca su un elemento di navigazione nella schermata dell'editor e il suo controllo delle impostazioni apparirà nella barra laterale destra.
Qui vedrai:
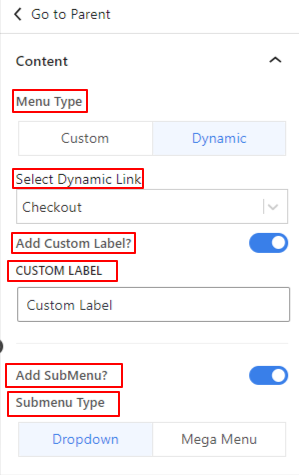
Contenuto: #

- Tipo di menu: Scegli un tipo di menu tra personalizzato e dinamico.
- Seleziona collegamento dinamico: Seleziona dal menu a discesa la pagina che desideri collegare a questa voce di menu.
- Aggiungi etichetta personalizzata: Attiva questo pulsante se vuoi aggiungere un'etichetta diversa per la voce di menu. Abilitandolo verrà visualizzato un campo Etichetta personalizzata in cui inserire il tuo testo personalizzato.
- Aggiungi sottomenu: Fare clic su questo pulsante di attivazione/disattivazione per abilitare il sottomenu. Un “+" apparirà l'icona sotto la voce di menu nella schermata dell'editor. Vedrai anche una nuova opzione denominata "Indicatore del sottomenu" nell'area delle impostazioni.
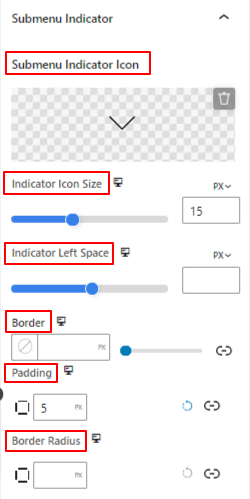
Indicatore del sottomenu: #

- Icona indicatore sottomenu: Scegli un'icona dalla libreria o carica il tuo file SVG come icona indicatrice del sottomenu.
- Dimensione dell'icona dell'indicatore: Utilizzare il cursore per definire la dimensione dell'icona indicatrice del sottomenu.
- Indicatore Spazio Sinistro: Regola lo spazio tra il nome del menu e l'icona utilizzando questo cursore.
- Confine: Aggiungi un bordo all'icona e selezionane il colore, lo stile e lo spessore.
- Imbottitura: Aggiunge uno spazio interno al bordo dell'icona.
- Raggio del confine: Imposta la rotondità del bordo dell'icona.
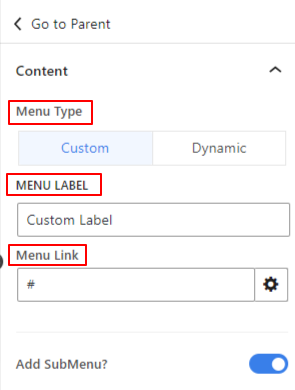
Aggiungi voce di sottomenu: #
Similmente alla voce di menu, cliccando sulla voce del sottomenu si apriranno le impostazioni nella barra laterale destra.

- Tipo di menu: Scegli un tipo di menu tra personalizzato e dinamico.
- Etichetta del menul: Inserisci il nome del tuo menu.
- Collegamento al menù: Inserisci il link che vuoi indirizzare ai visitatori
- Aggiungi sottomenu: Abilita questa opzione per aggiungere un'altra voce di menu nel sottomenu. Questa azione aprirà anche il “Indicatore del sottomenu" icona come prima.
Successivamente, passeremo alle impostazioni principali di un elemento di menu o sottomenu. Per farlo, fai clic su "Vai a Genitore" opzione dalle impostazioni del menu o del sottomenu. Tuttavia, i menu e i sottomenu hanno funzioni diverse.
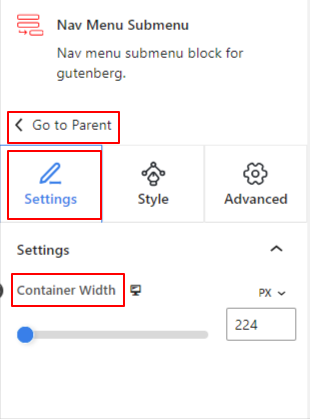
Mentre si fa clic su “Vai a Genitore" opzione da un Sottomenu elemento, vedrai diverse opzioni di personalizzazione per un sottomenu nel Impostazioni & Stile schede.

Sotto il Impostazioni opzione:
- Larghezza del contenitore: Utilizzare questo cursore per aumentare la larghezza del sottomenu sul lato destro.
Ora vai a Stile scheda:
Sotto il Wrapper del sottomenu:
- Allineamento: Definisce la posizione del testo del sottomenu all'interno del wrapper del sottomenu.

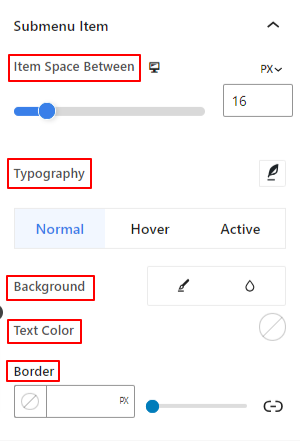
Sotto il Voce del sottomenu:
- Spazio tra gli elementi: Utilizzare questo cursore per definire la distanza tra le voci del sottomenu.
- Tipografia: Utilizza queste impostazioni per modificare la famiglia di caratteri, lo spessore, la trasformazione, lo stile, la decorazione, la spaziatura, ecc.
È possibile applicare le seguenti impostazioni individualmente al Normale, Passa il mouse, E Attivo modalità per il sottomenu.
- Sfondo: Indica un tipo di sfondo tra un colore pieno o un gradiente.
- Colore del testo: Seleziona un colore per il testo utilizzando il selettore colore.
- Confine: Scegli un colore per il bordo.
- Imbottitura: Inserisci manualmente un valore per aumentare gli spazi all'interno del bordo.
- Raggio del confine: Utilizzare questa opzione per definire la rotondità del bordo.
Selezionando “Vai a Genitore" opzione da un Menù l'elemento ti porterà alle impostazioni globali del blocco (Contenuto/Stile/Avanzato).
Passaggio 3: configurare le impostazioni del menu #
In questa parte inizieremo a utilizzare le impostazioni del menu principale.
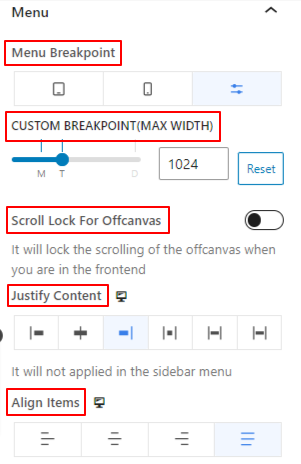
Menu: #

- Punto di interruzione del menu: Controlla la reattività del menu selezionando il tipo di dispositivo o aggiungendo un valore personalizzato. Ciò significa che i dispositivi più piccoli del valore specificato o del tipo selezionato mostreranno un menu hamburger o mobile.
- Blocco scorrimento per Offcanvas: Disattiva lo scorrimento quando il menu è aperto.
- Giustificare il contenuto: Imposta la posizione del testo della voce di menu in base a sei diverse opzioni.
- Allinea elementi: Allinea l'intero menu di navigazione in posizioni diverse.
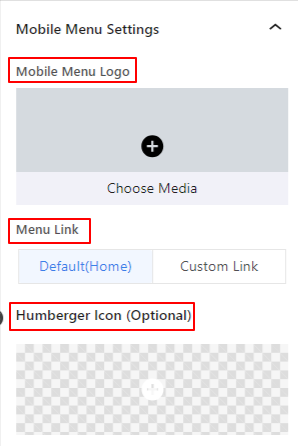
Passaggio 4: configurare le impostazioni del menu mobile #
Adesso configureremo il menu per i dispositivi mobili.

- Logo del menu mobile: Utilizzando questa opzione puoi aggiungere un logo diverso per il dispositivo mobile.
- Collegamento al menù: Includi il collegamento alla home page predefinita o un collegamento personalizzato con il logo del menu mobile.
- Icona dell'hamburger: Scegli un'icona dalla libreria delle icone o carica il tuo file SVG per aggiungere un'icona per il menu hamburger.
Passaggio 5: Definisci lo stile del menu di navigazione #
Ora veniamo al Scheda Stile. Da qui troverai tutte le impostazioni per personalizzare il menu di navigazione.
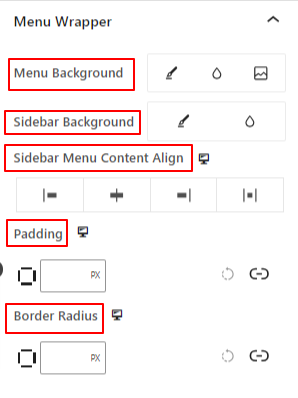
Involucro del menu: #

- Sfondo del menu: Aggiungi un colore pieno, una sfumatura o un'immagine per lo sfondo del menu.
- Sfondo della barra laterale: Scegli un tipo di sfondo tra solido e sfumato.
- Contenuto del menu della barra laterale Allinea: Seleziona la posizione del testo del menu della barra laterale.
- Imbottitura: Regola lo spazio interno attorno al menu di navigazione.
- Raggio del confine: Definisce la rotondità del bordo.
Voci del menu: #

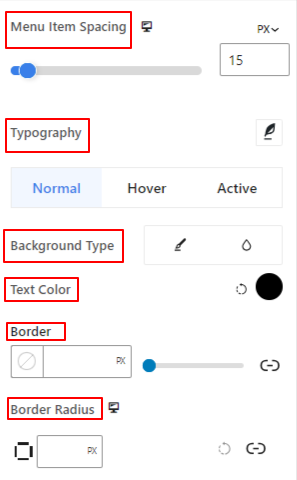
- Spaziatura delle voci di menu: Regola lo spazio orizzontale tra le voci del menu.
- Tipografia: Ottieni tutte le personalizzazioni tipografiche per le voci di menu.
- Tipo di sfondo: Utilizza un tipo di sfondo tra colore e sfumatura.
- Colore del testo: Applica un colore al testo del menu.
- Confine: Assegna un bordo alla voce di menu e definiscine stile, colore e spessore.
- Raggio del confine: regola la rotondità del bordo.
- Imbottitura: Aumenta gli spazi interni nell'area del bordo del menu.
- Margine: Aggiungere manualmente un valore per aggiungere spazi tra le voci di menu.
Passaggio 6: Definisci lo stile del menu mobile #
Le seguenti impostazioni vengono applicate per personalizzare l'aspetto del menu per i dispositivi mobili.

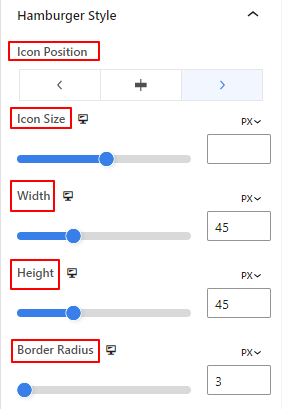
- Posizione dell'icona: Seleziona la posizione dell'icona dell'hamburger nella pagina. (Sinistra/Destra/Icona)
- Dimensioni dell'icona: Utilizzare questo cursore per determinare la dimensione dell'icona dell'hamburger.
- Larghezza icona: Utilizzare questo cursore per regolare la larghezza dell'icona dell'hamburger.
- Altezza: Definisce l'altezza dell'icona dell'hamburger.
- Raggio del confine: Determina la rotondità del bordo dell'icona dell'hamburger.
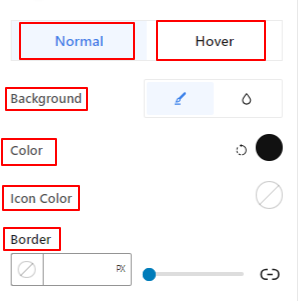
Le restanti opzioni di quest'area di impostazioni sono applicabili sia alle opzioni Normale che a quelle Hover.

- Sfondo: Aggiungi un colore di sfondo al menu hamburger.
- Colore dell'icona: Assegna un colore all'icona dell'hamburger.
- Confine: Ottieni le impostazioni del bordo per l'icona dell'hamburger.
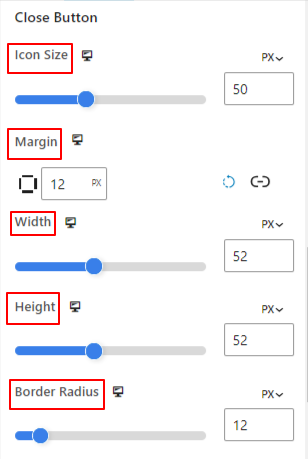
Pulsante Chiudi,

- Dimensioni dell'icona: Utilizzare questo cursore per determinare la dimensione dell'icona.
- Margine: Includere manualmente un valore per aggiungere spazi attorno al pulsante di chiusura.
- Larghezza: Utilizzare questa opzione per aumentare la larghezza del pulsante di chiusura.
- Altezza: Determina l'altezza del pulsante di chiusura.
- Raggio del confine: Utilizzare il cursore per regolare la rotondità del bordo.

Le tre opzioni seguenti possono essere applicate ad entrambi Normale E Passa il mouse opzioni.
- Sfondo: Aggiungi un tipo di sfondo tra colore pieno e sfumato.
- Colore dell'icona: Assegna un colore all'icona del pulsante Chiudi.
- Confine: Utilizza questa area delle impostazioni per aggiungere e definire lo stile del bordo attorno al pulsante di chiusura.
Questo è il nostro tutorial su come aggiungere facilmente un menu di navigazione nell'editor a blocchi del tuo sito web WordPress.



