Presentare i loghi dei tuoi clienti in uno stile scorrevole sembra accattivante. GutenKit ti dà un tale blocco chiamato Logo del cliente per aggiungere magnificamente i loghi dei clienti al tuo sito WordPress.
Impariamo come funziona il blocco.
Utilizzo del blocco Logo client GutenKit #
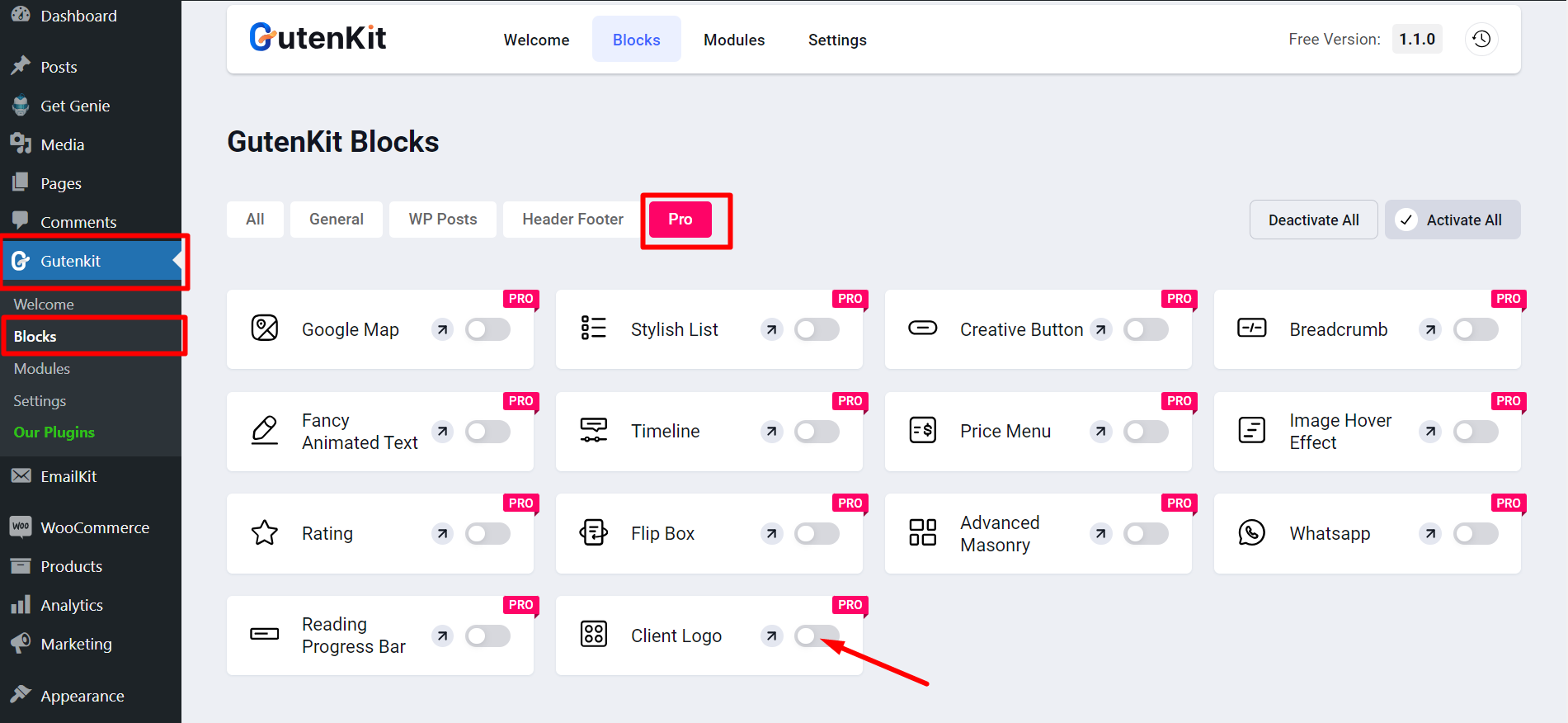
Dalla dashboard di WordPress, trova i blocchi di GutenKit. Poi, nel Sezione Pro puoi trovare il Blocco logo cliente e devo abilitarlo.

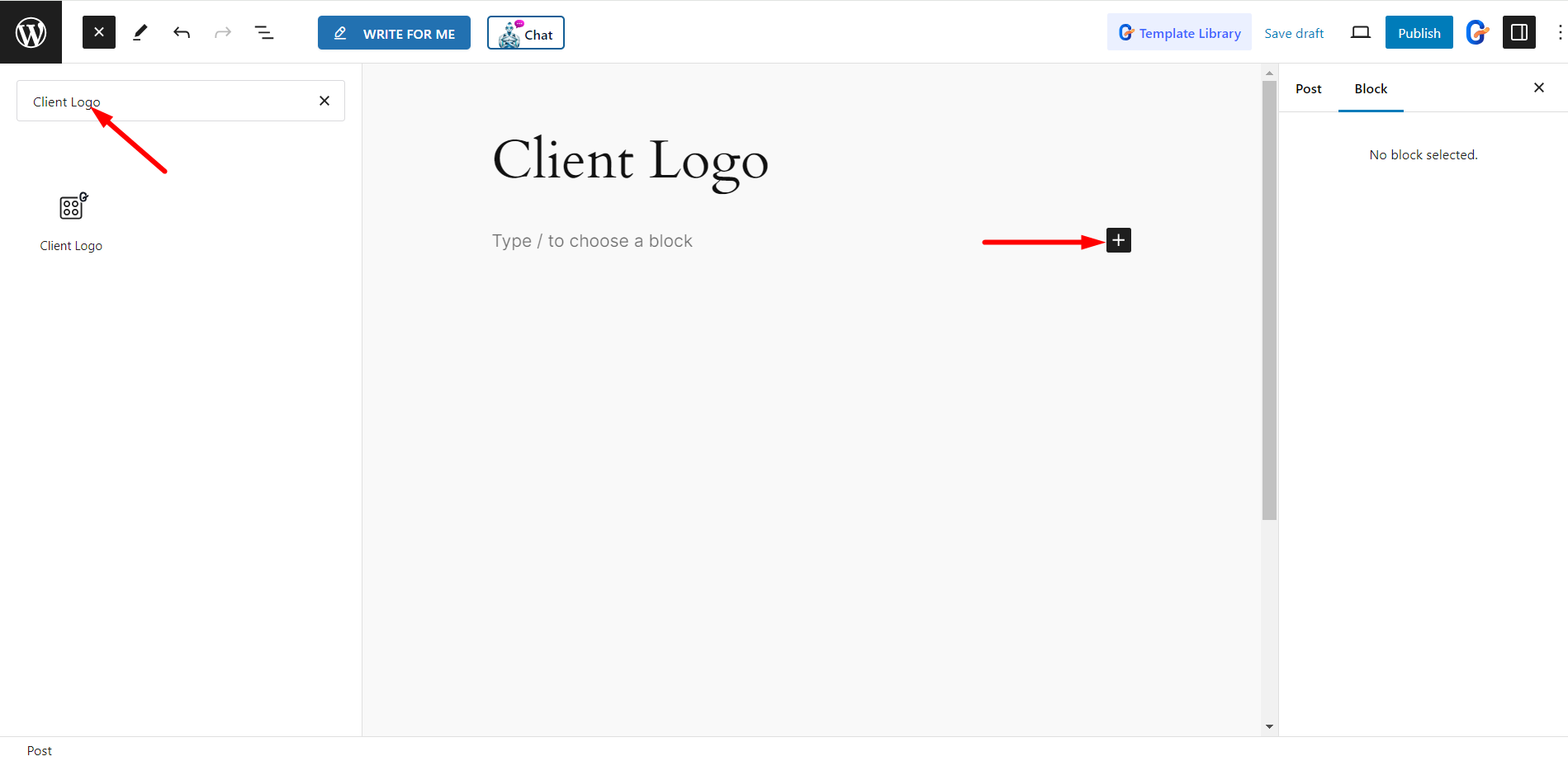
Ora apri la pagina/post in cui desideri aggiungere il logo del cliente. Cerca il blocco e trascinalo semplicemente nel tuo editor.

Modifica della parte del contenuto #
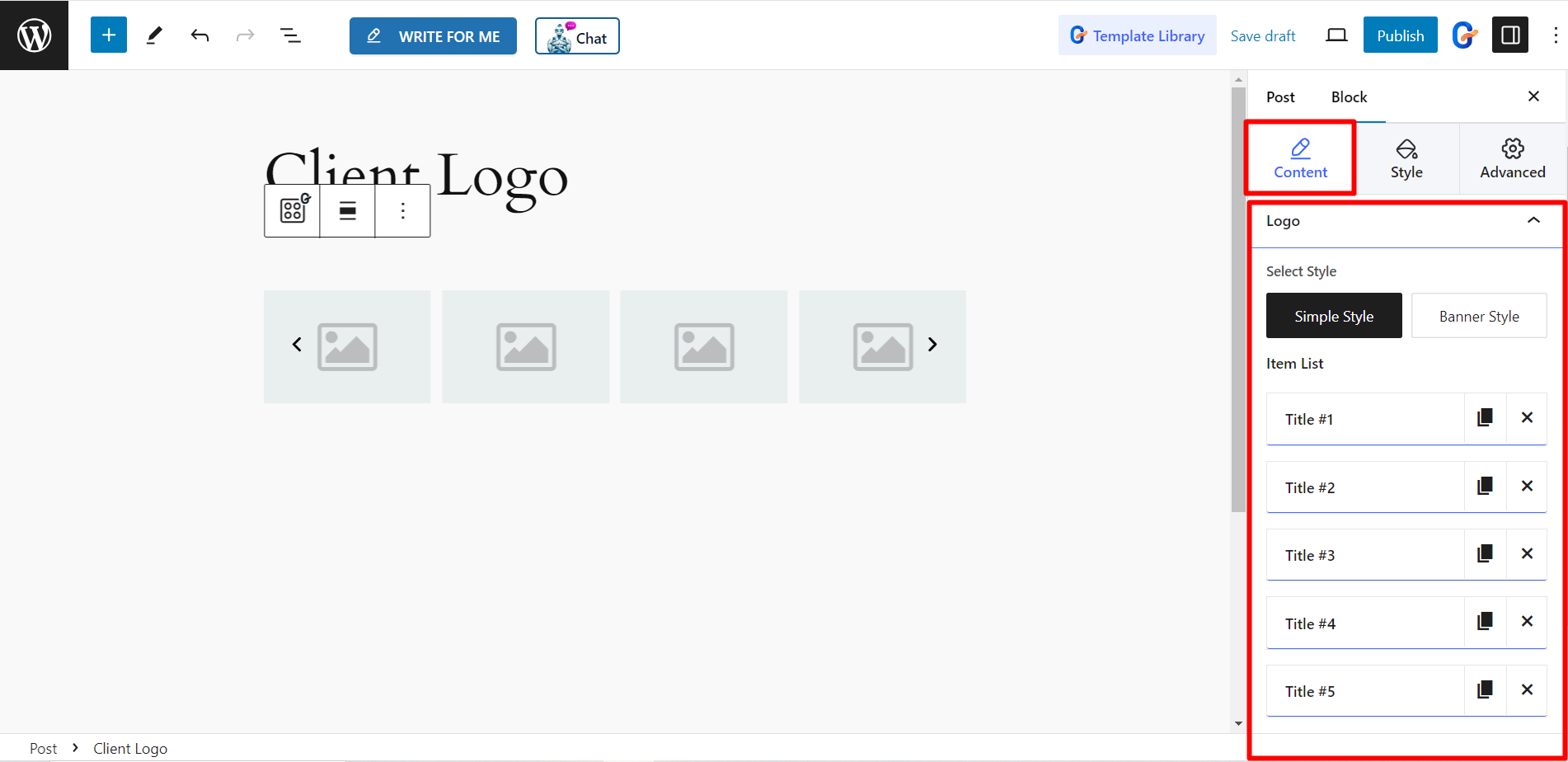
La parte del contenuto è composta da Logo e Impostazioni.
Logo #
Seleziona stile – Scegli lo stile semplice o lo stile banner da qui.
Elenco articoli – Puoi aggiungere elementi facendo clic sul segno più. Tuttavia, se espandi un elemento, puoi impostare un logo, Abilita logo al passaggio del mouse e Abilita collegamento per quell'elemento.

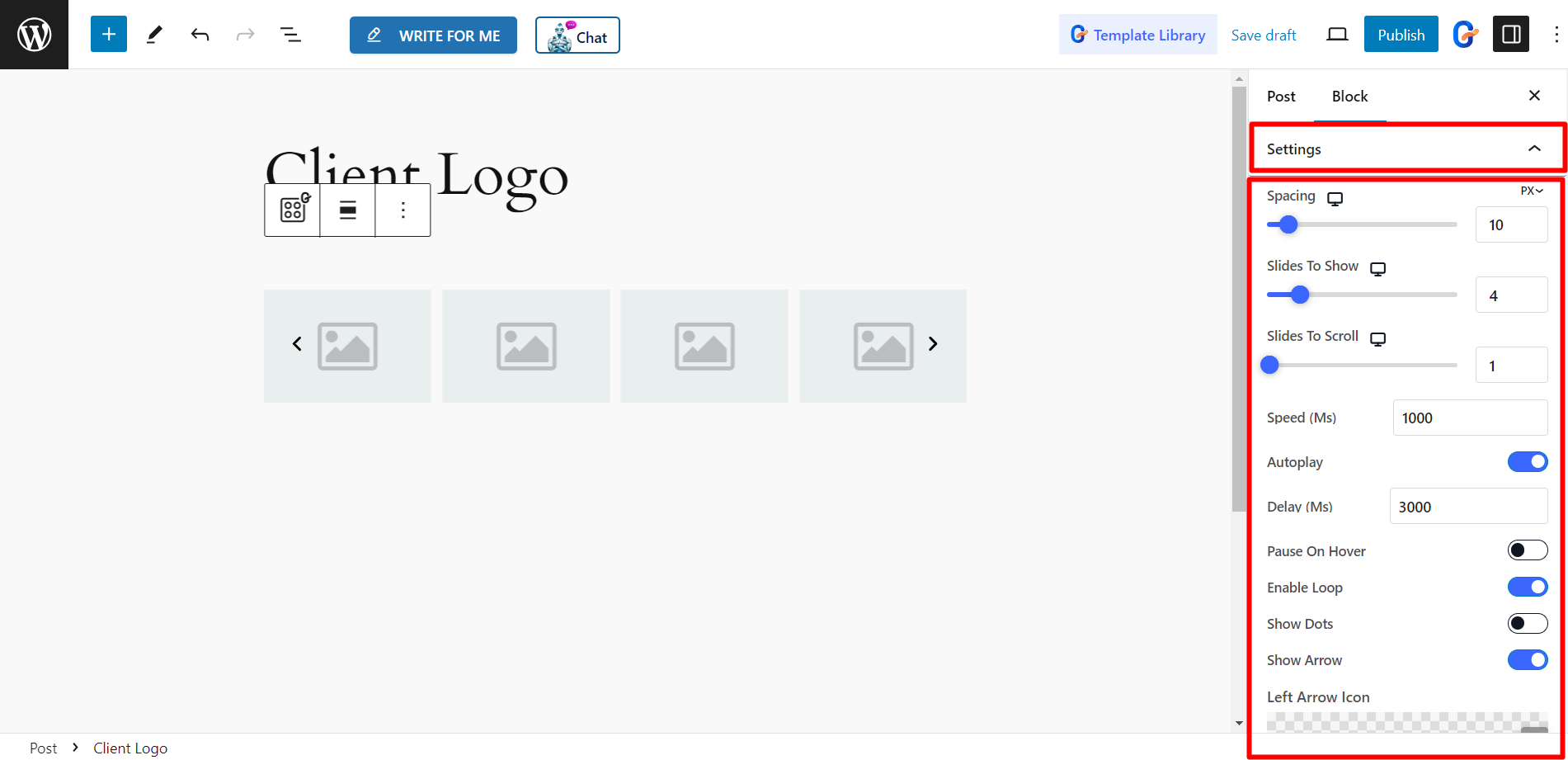
Impostazioni #
- Spaziatura – Ti consente di regolare la spaziatura tra le diapositive.
- Diapositive da mostrare – Qui puoi impostare quante diapositive desideri visualizzare alla volta.
- Diapositive da scorrere – Imposta il numero di diapositive da scorrere con questa opzione.
- Velocità (Ms) – Ti consente di controllare la velocità delle diapositive.
- Riproduzione automatica - Puoi mantenere le diapositive in riproduzione automatica abilitando il pulsante.
- Ritardo (ms) – Da qui puoi regolare il tempo di ritardo delle diapositive.
- Pausa al passaggio del mouse – Se abiliti questo pulsante, verrà garantita la pausa al passaggio del mouse.
- Abilita ciclo – Puoi abilitare il loop se lo desideri abilitando questo pulsante.
- Mostra punti – Mostrerà lo stile dei punti per le diapositive.
- Mostra freccia – Puoi impostare lo stile della freccia per le diapositive.
- Icona freccia sinistra – Per la freccia sinistra, puoi scegliere l'icona dalle opzioni.
- Icona freccia destra – Per la freccia destra, puoi scegliere l'icona dalle opzioni.
- Opzioni aggiuntive - È possibile impostare il numero di righe utilizzando questa barra.
- Mostra separatore – È possibile impostare il separatore tra le diapositive utilizzando il pulsante.

Stile #
Logo - Qui puoi modificare lo sfondo, il bordo radioso, il riempimento, l'ombra della casella, ecc. per il logo.

Freccia - Per definire lo stile della freccia, le opzioni sono: Dimensione icona, Dimensione sfondo, Bordo, Colore, ecc.

Logo del cliente con GutenKit #
Guarda lo stile personalizzato del logo del cliente –