GutenKit Blog Posts è un blocco speciale quando si tratta di visualizzare in modo intuitivo il tuo blog post sul tuo sito web WordPress. È disponibile con tutte le opzioni di stile per consentirti di personalizzare il titolo, gli estratti del blog, il meta-testo, l'aspetto dell'immagine in evidenza, il pulsante, ecc.
In questa documentazione spiegheremo come funziona il blocco dei post del blog GutenKit.
Come utilizzare il blocco dei post del blog GutenKit #
Inizieremo installando il plugin Gutenkit sul tuo sito web WordPress. Quindi, segui i seguenti passaggi:
Passaggio 1: aggiungi il blocco dei post del blog GutenKit #
Vai alla dashboard di WordPress e inizia da una pagina esistente o aggiungine una nuova. Abilita l'editor a blocchi e clicca su "+"nella parte superiore della schermata dell'editor dei blocchi.
Quindi, cerca Post del blog GutenKit e quando appare, basta cliccare sull'icona o trascinarla e rilasciarla.
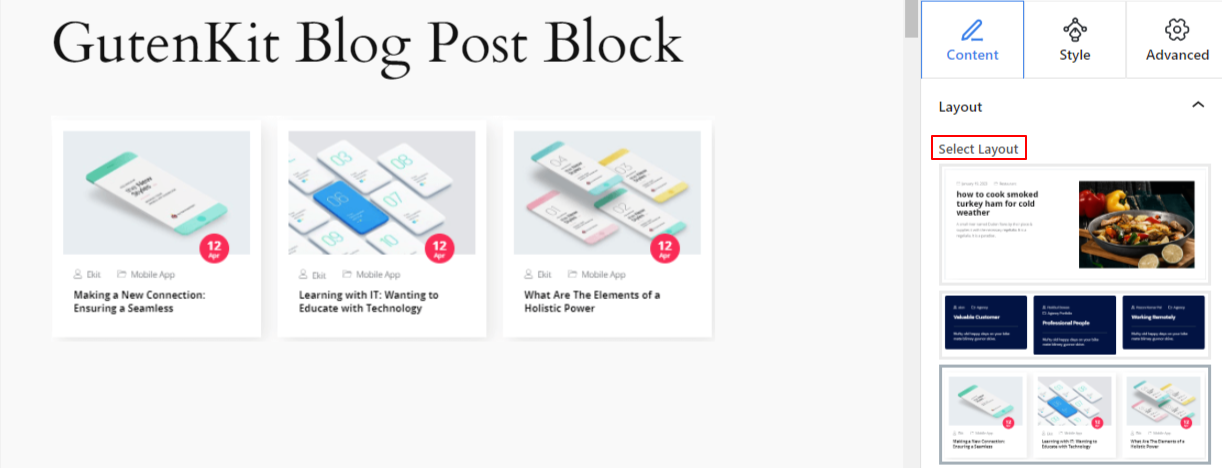
Passaggio 2: imposta un layout del blog #

Dalla scheda Impostazioni avanzate, puoi configurare il layout del blocco Fisarmonica, lo sfondo, gli stili dei bordi e controllarne la visibilità.
Sotto il Scheda Contenuto, vedrai il Disposizione opzione. Da qui, sceglierai il tipo di layout preferito e se mostrare il titolo, il testo, l'immagine, ecc.
Tieni presente che questa opzione di impostazione avrà un aspetto diverso a seconda del layout scelto.
Vediamo:
1° Layout:
- Mostra immagine in primo piano: Abilita questo pulsante per mostrare l'immagine in evidenza insieme al post del blog.
- Posizione dell'immagine: Mostra l'immagine in evidenza a destra e il contenuto a sinistra o viceversa
2° Layout:
- Seleziona colonne: Definisce il numero di colonna del layout dei post della griglia.
- Lacune della griglia: Utilizzare il cursore per determinare lo spazio nel layout della griglia.
- Mostra il pulsante Leggi altro: Questo pulsante di attivazione/disattivazione ti consente di controllare la visualizzazione del pulsante Leggi di più.
3° Layout:
- Mostra immagine in primo piano: Scegli se mostrare o meno l'immagine in evidenza.
- Posizione dell'immagine: Mostra l'immagine in alto o a sinistra.
Tutti i layout:
- Seleziona la dimensione dell'immagine: Seleziona la dimensione dell'immagine dal menu a discesa. (Miniatura, Media, Grande, Intero)
- Spaziatura miniature e contenuti: Utilizzare questa barra per definire lo spazio tra immagine e contenuto.
- Mostra titolo: Abilita questo pulsante per visualizzare il titolo di ciascun blog.
- Ritaglia il titolo per parole: Definisci il numero massimo di parole che vuoi visualizzare nel titolo del tuo blog.
- Mostra contenuto: Utilizza questo pulsante per mostrare o nascondere un'anteprima o un breve frammento del contenuto di ogni post, noto anche come estratto.
- Ritaglia il contenuto per parole: Personalizza la lunghezza dell'estratto del post aggiungendo un numero in questa casella.
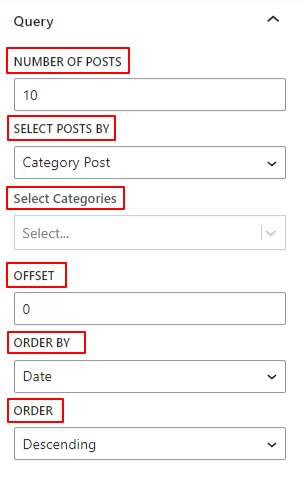
Passaggio 3: configurare i parametri di query #

Le seguenti opzioni ti consentiranno di configurare i post del blog visualizzati in base a diverse query.
- Numero di post: Scegli il numero di post che vuoi mostrare nelle pagine pari.
- Seleziona post per: Mostra i tuoi post più recenti, una categoria specifica di post o seleziona i post uno per uno.
- Seleziona post: Seleziona uno alla volta i post preferiti da visualizzare.
- Seleziona Categorie: Scegli un tipo di categoria di post specifico.
- Compensare: Usa questa impostazione per saltare i post (ad esempio "2" per saltare 2 post).
- Ordinato da: Mostra i post del blog in base a Data, Autore o Titolo.
- Ordine: Scegli tra il tipo di ordine ascendente o discendente.
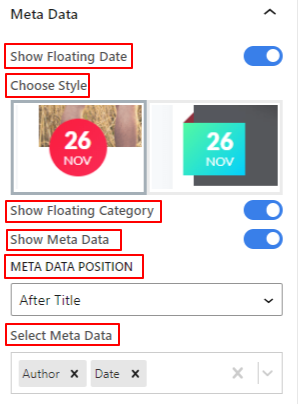
Passaggio 4: aggiungere metadati al post del blog #
Le due impostazioni successive sono applicabili solo se si sceglie il terzo layout.

- Mostra data mobile: Attivando questa opzione verrà visualizzata la data di pubblicazione del blog in modo fluttuante. Sono disponibili due distinte opzioni di design.
- Mostra categoria mobile: Visualizza la categoria del post del blog con un'animazione mobile.
- Mostra metadati: Abilitando questo pulsante verranno visualizzati tutti i meta-testi/dati del tuo post del blog, come data, categoria, autore, ecc.
- Posizione dei metadati: Scegli dove mostrare tutti i meta-testo/dati del tuo post del blog. Puoi posizionarli prima o dopo il titolo, o dopo il contenuto (estratto).
- Seleziona Metadati: Dal menu a discesa di questa casella, selezionerai il meta testo/i dati che vuoi mostrare. Puoi scegliere un avatar per l'autore e selezionare separatamente le icone per categoria, data e commento.

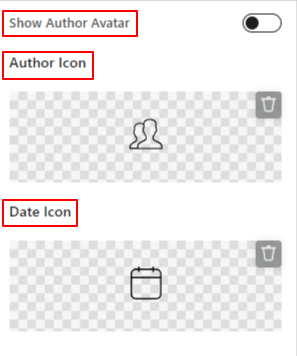
- Mostra autore Avatar: Abilita questo pulsante per mostrare l'avatar dell'autore anziché l'icona dell'autore.
- Icona dell'autore: Aggiungi le icone dell'autore dalla libreria o caricane una dal tuo file SVG.
- Icona della data: Come nell'opzione precedente, scegli un'icona dalla data.
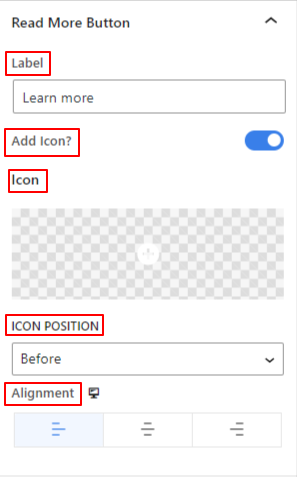
Passaggio 5: aggiungere il pulsante Leggi altro #

- Etichetta: Inserisci il testo personalizzato per il pulsante Leggi di più.
- Aggiungi icona: Fare clic su questo pulsante per visualizzare l'icona con il pulsante.
- Icona: Scegli un'icona dalla libreria o aggiungine una dal tuo dispositivo.
- Posizione dell'icona: Definisce la posizione dell'icona prima o dopo il testo del pulsante.
- Allineamento: Seleziona la posizione orizzontale del pulsante (Sinistra, Centro, Destra).
Passaggio 6: Definisci lo stile del layout del post del blog #
Ora, esamineremo tutte le opzioni di personalizzazione per visualizzare i post del tuo blog. Per questo, vai su Scheda Stile.
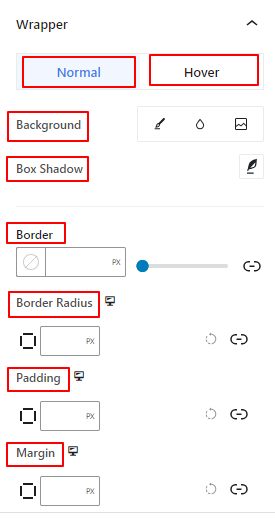
Involucro: #

- Sfondo: Aggiungi un tipo di sfondo tra colore pieno, sfumato o immagine per l'area all'interno dell'area wrapper. (Lo sfondo dell'immagine non è supportato nello stato hover)
- Scatola Ombra: Utilizzare questi controlli per applicare un effetto ombra attorno all'involucro.
- Confine: Da qui puoi usare il cursore per definire la larghezza del bordo, aggiungere un colore dal selettore colori e selezionare uno stile del bordo.
- Raggio del confine: Inserisci un valore personalizzato per regolare la rotondità del bordo.
- Imbottitura: Includere un valore per definire lo spazio tra il contenuto e il wrapper.
- Margine: Determina lo spazio esterno all'area dell'involucro con altri elementi.
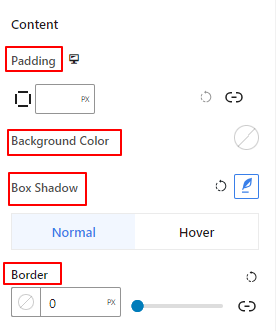
Contenuto:

- Imbottitura: Utilizzare questa casella per creare uno spazio all'esterno delle aree del contenuto (titoli, immagini e testo).
- Colore di sfondo: Utilizza questo selettore colore per aggiungere colore solo all'area del contenuto.
- Scatola Ombra: Aggiunge uno stile di animazione con ombra di riquadro attorno all'area del contenuto negli effetti normali o al passaggio del mouse.
- Confine: Quest'area di impostazione facilita la scelta dello spessore del bordo, del suo colore e dello stile.
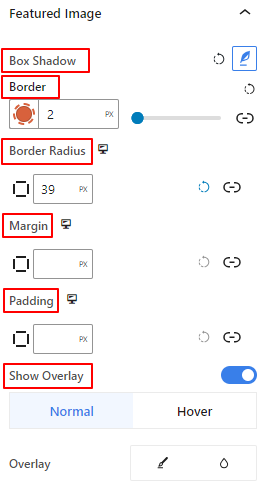
Immagine in evidenza: #

Questa area di impostazione verrà visualizzata solo se abiliti l'opzione Visualizza immagine in evidenza da Scheda Contenuto.
Da questa area di impostazione, puoi aggiungere e controllare gli effetti di ombra del bordo e della casella attorno all'immagine in evidenza. Imposta inoltre il margine e la spaziatura dell'immagine in evidenza con altri elementi.
- Scatola Ombra: Adoro la cornice dell'immagine in evidenza con effetti di animazione delle ombre.
- Confine: Aggiungi un bordo attorno all'immagine in evidenza e controllane lo spessore, il colore e lo stile.
- Raggio del confine: Definisce la rotondità del bordo dell'immagine in evidenza.
- Margine: Determina lo spazio attorno all'immagine in evidenza all'interno dell'elemento del post del blog.
- Imbottitura: Aggiungi spazio intorno
- Mostra sovrapposizione: Applica un effetto sovrapposizione sia alle opzioni normali che a quelle con passaggio del mouse.
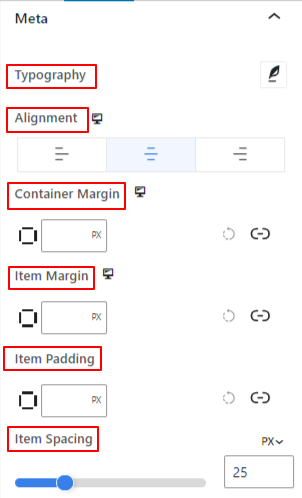
Passaggio 7: Stile Meta #

- Tipografia: Personalizza la tipografia di tutti i meta-testi/dati visualizzati.
- Allineamento: Posiziona tutto il meta-testo/dati a sinistra, al centro o a destra.
- Margine del contenitore: Aggiungere uno spazio interno tra i metadati del post del blog.
- Margine dell'articolo: Inserisci un valore per determinare la distanza tra tutti i meta.
- Imbottitura dell'articolo: Aggiungere spazi attorno al meta-testo/dati.
- Spaziatura degli elementi: Utilizzare il cursore per definire lo spazio tra l'icona meta e il testo.
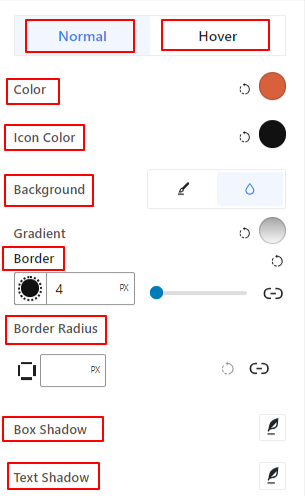
Le seguenti impostazioni vengono applicate sia alle opzioni normali che a quelle hover.

- Colore: Utilizza questo selettore colore per selezionare un colore per il testo/i dati meta del post.
- Colore dell'icona: Assegna un colore diverso all'icona del meta testo/dati.
- Sfondo: scegli un tipo di sfondo tra colore solido e sfumato.
- Confine: Ottieni tutte le impostazioni dei bordi per i meta-testo/dati.
- Raggio del confine: immettere un valore per impostare la rotondità del bordo.
- Scatola Ombra: Applica un effetto ombra al meta-testo/dati.
- Ombra del testo: Abbellisci il testo con un testo ombreggiato.
Passaggio 8: Definisci lo stile del contenuto del testo #
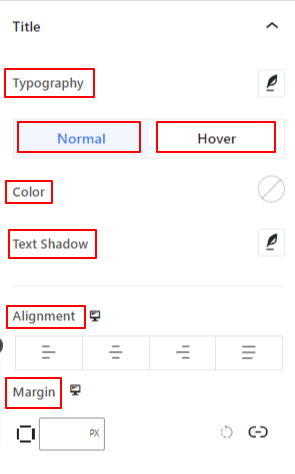
Titolo: #

Utilizza quest'area di impostazione per personalizzare la tipografia del titolo, il colore, l'ombra del testo, definire l'allineamento del testo e impostare il margine per le opzioni normale e hover.
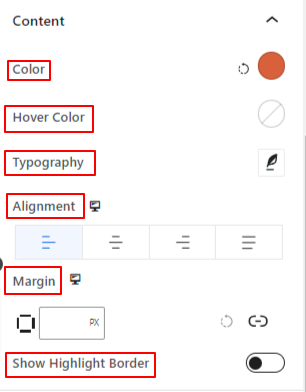
Contenuto: #

Da questa area di impostazione, puoi dare colore al testo dell'estratto con effetti normali e hover, definire lo stile della tipografia, impostare l'allineamento orizzontale e mostrare il bordo evidenziato.
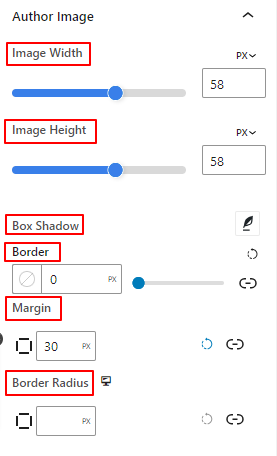
Passaggio 9: Definisci lo stile dell'immagine dell'autore #

Da questa area di impostazione, definisci l'altezza e la larghezza dell'avatar dell'autore, aggiungi effetti di bordo e ombra del riquadro e lo spazio attorno ad esso.
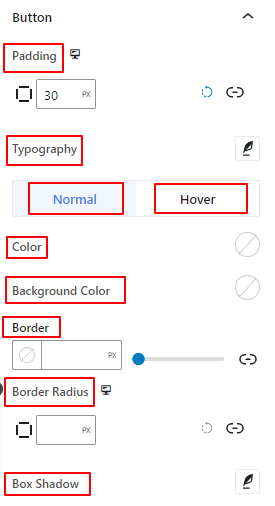
Passaggio 10: Pulsante Stile #

Da qui, aggiungi spazio interno al pulsante e personalizza la sua tipografia e l'ombra del box. Imposta anche il colore per il pulsante e il suo sfondo.
Ci auguriamo che questo tutorial ti abbia aiutato a imparare come aggiungere post di blog straordinari all'editor a blocchi sul tuo sito web WordPress




