Vuoi creare i tuoi layout personalizzati in Gutenberg Page Builder per progettare sezioni di siti web aggiungendo più blocchi? Beh, non puoi farlo con la funzionalità predefinita. Tuttavia, il blocco Contenitore GutenKit è disponibile con vari preset di struttura di colonne. E puoi aggiungere più blocchi all'interno di una colonna.
Inoltre, consente di personalizzare ogni colonna singolarmente e controllare il posizionamento del blocco. Questa documentazione ti insegnerà a usare il blocco Contenitore GutenKit per creare layout di colonna nel generatore di pagine Gutenberg.
Come utilizzare il blocco contenitore GutenKit #
Assicurati di aver installato il plugin GutenKit. Quindi, inizia dalla dashboard di WordPress, prendi una nuova pagina o un nuovo post e inizia a modificare.
Passaggio 1: aggiungere il blocco contenitore #
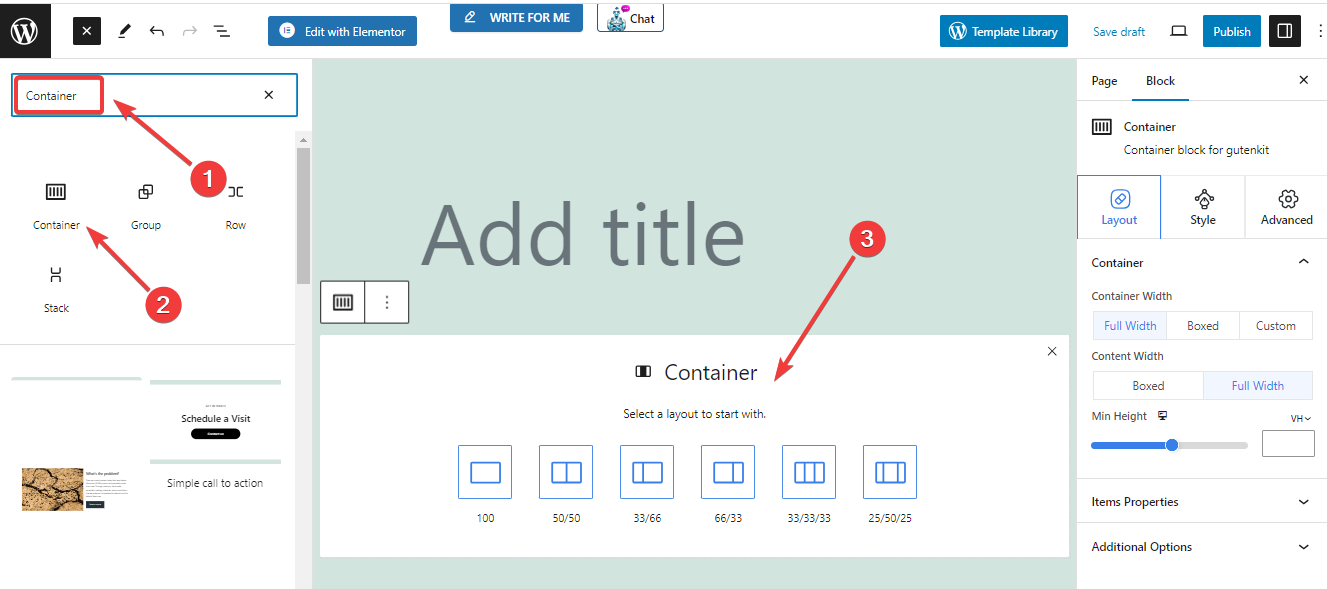
Inizia dalla dashboard di WordPress e prendi una nuova pagina o un nuovo post. Verrai indirizzato all'editor a blocchi di WordPress. Quindi, fai clic su "+" nell'angolo in alto a sinistra del tuo editor di blocchi. Apparirà un menu di blocchi con una gamma di blocchi:

- Utilizza la casella di ricerca per trovare "Contenitore” bloccare.
- Una volta trovato, basta cliccarci sopra o trascinarlo e rilasciarlo nella schermata dell'editor.
- IL Contenitore il blocco viene aggiunto alla tua schermata.
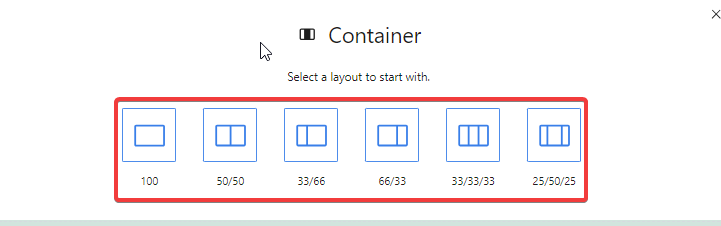
Passaggio 2: scegliere una struttura di colonna/larghezza di colonna predefinita

IL Contenitore block mostrerà sei diverse strutture di colonne/larghezze di colonna preimpostate. Scegli quella che preferisci in base al tuo design e al tipo di contenuto. Ad esempio, stiamo cercando una struttura 50/50.
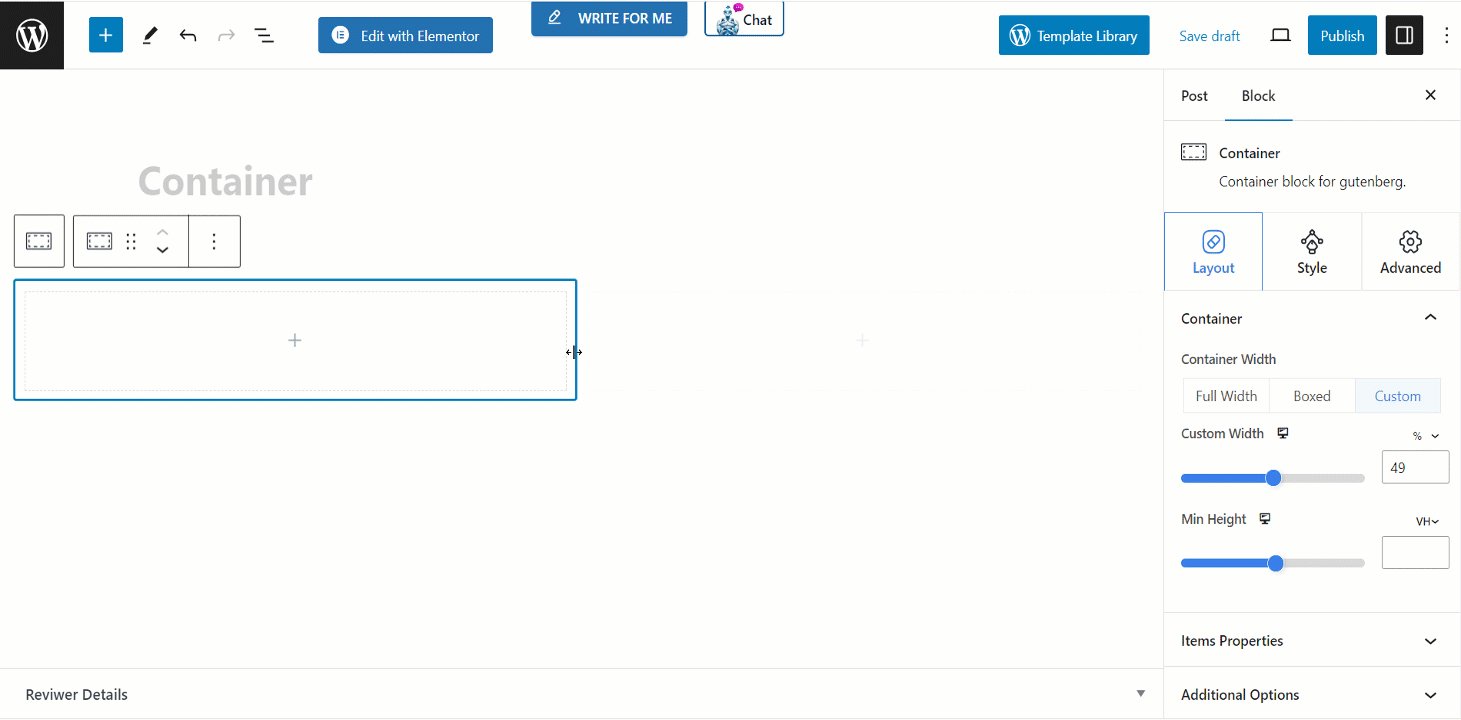
Passaggio 3: configurare il contenitore #
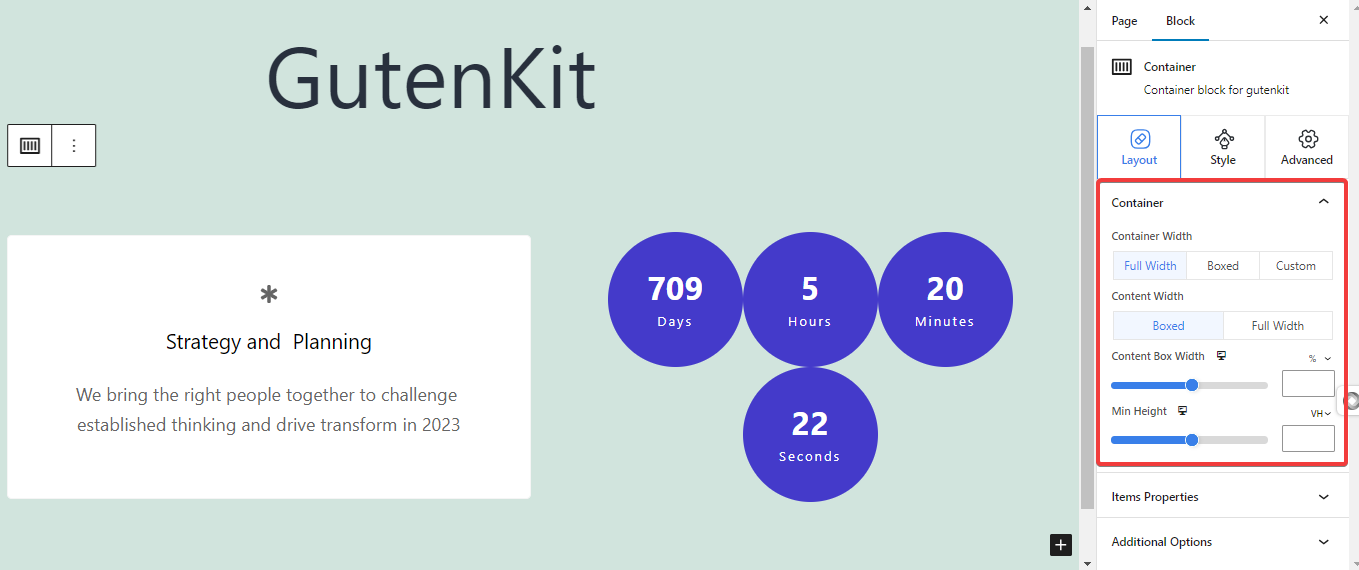
Dopo aver selezionato la struttura preferita per il contenitore, dai un'occhiata alle impostazioni del blocco nella barra laterale destra. Configurerai il contenitore da Disposizione scheda.
Notare che puoi configurare e definire lo stile di ogni colonna in modo indipendente. Ecco le impostazioni:
Contenitore #

- Larghezza del contenitore: Da qui puoi controllare la larghezza della colonna. (Larghezza intera, In scatola, Personalizzata)
- Intera larghezza: Selezionando questa opzione verrà visualizzato il “Larghezza del contenuto" opzione.
- Larghezza del contenuto: Qui, sceglierai la larghezza per il contenuto nella colonna. Scegli tra "Incorniciato & Intera larghezza" opzioni. E puoi definire la larghezza della casella del contenuto mentre scegli Incorniciato opzione.
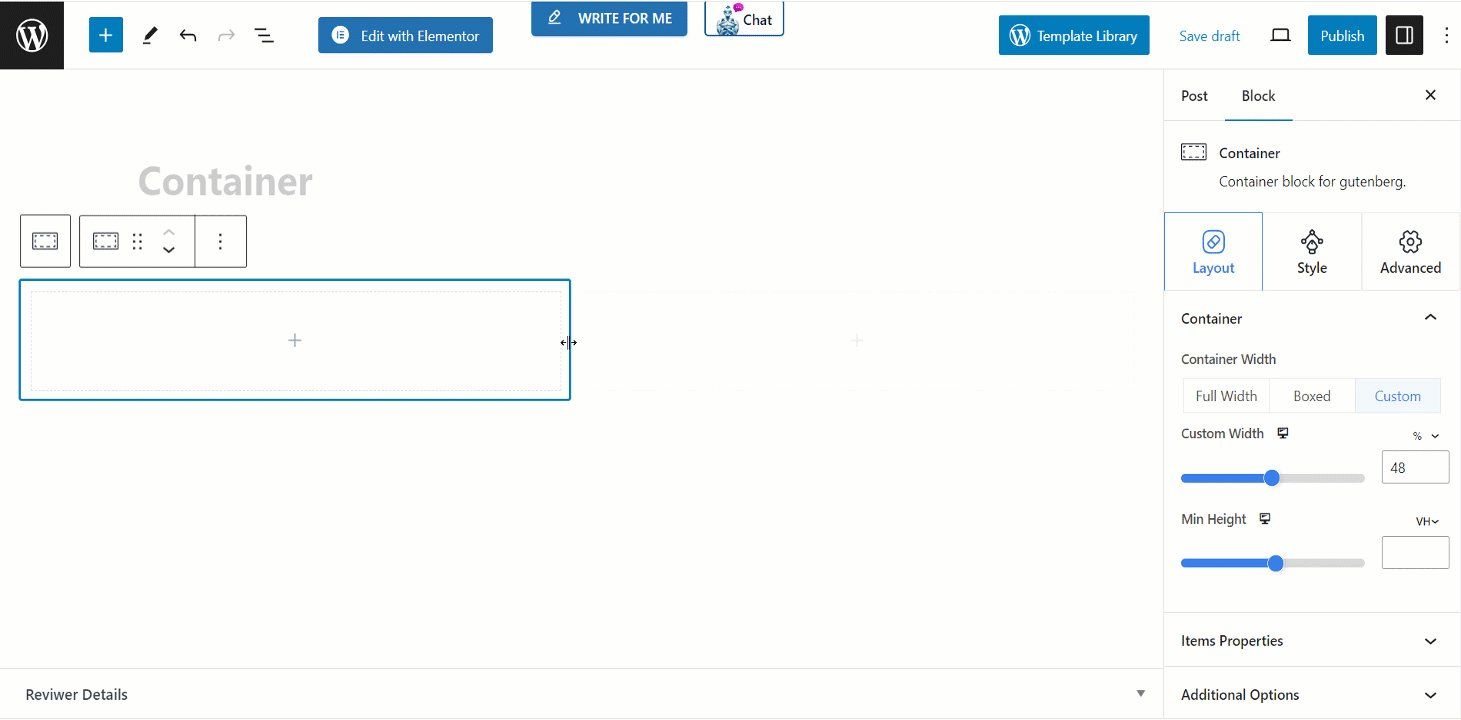
- Costume:Impostare il Larghezza personalizzata per la tua rubrica.
- Intera larghezza: Selezionando questa opzione verrà visualizzato il “Larghezza del contenuto" opzione.
- Altezza minima: Seleziona l'altezza minima per la colonna.
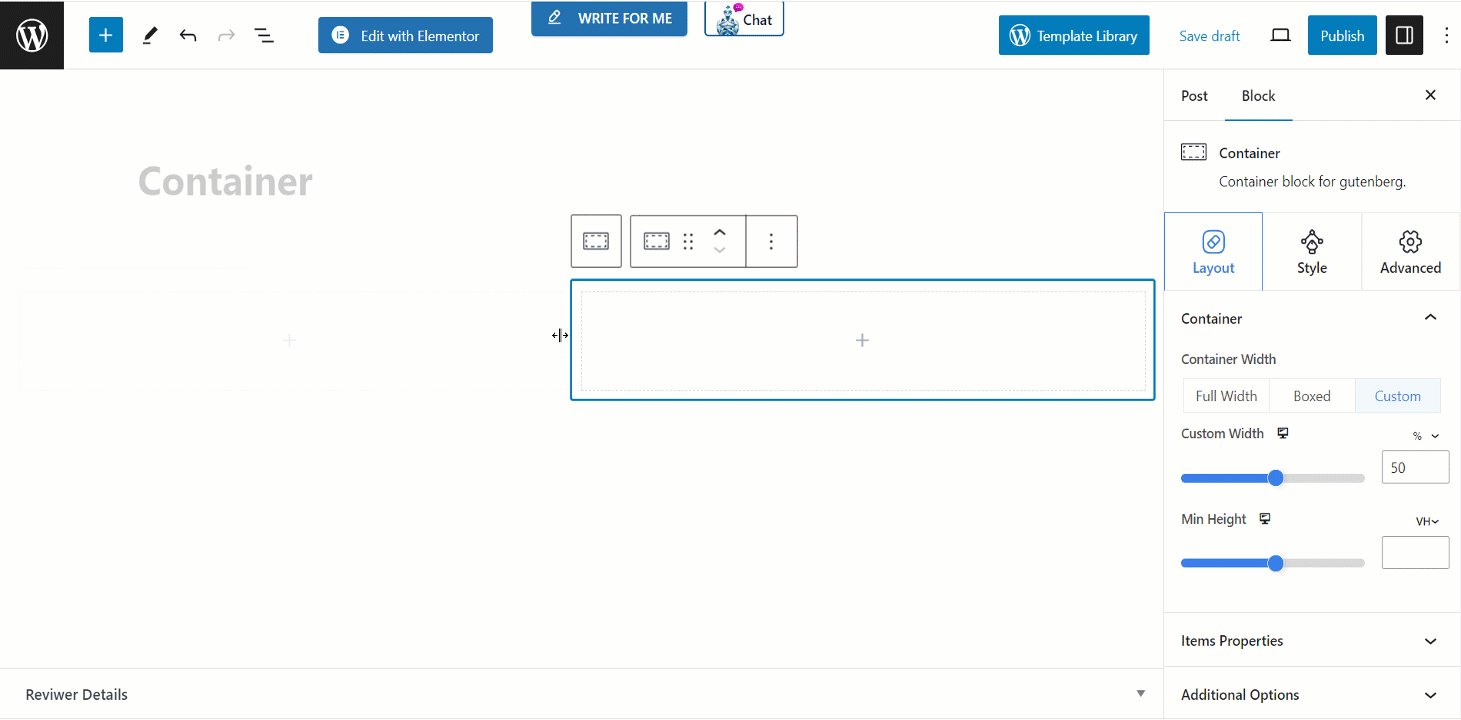
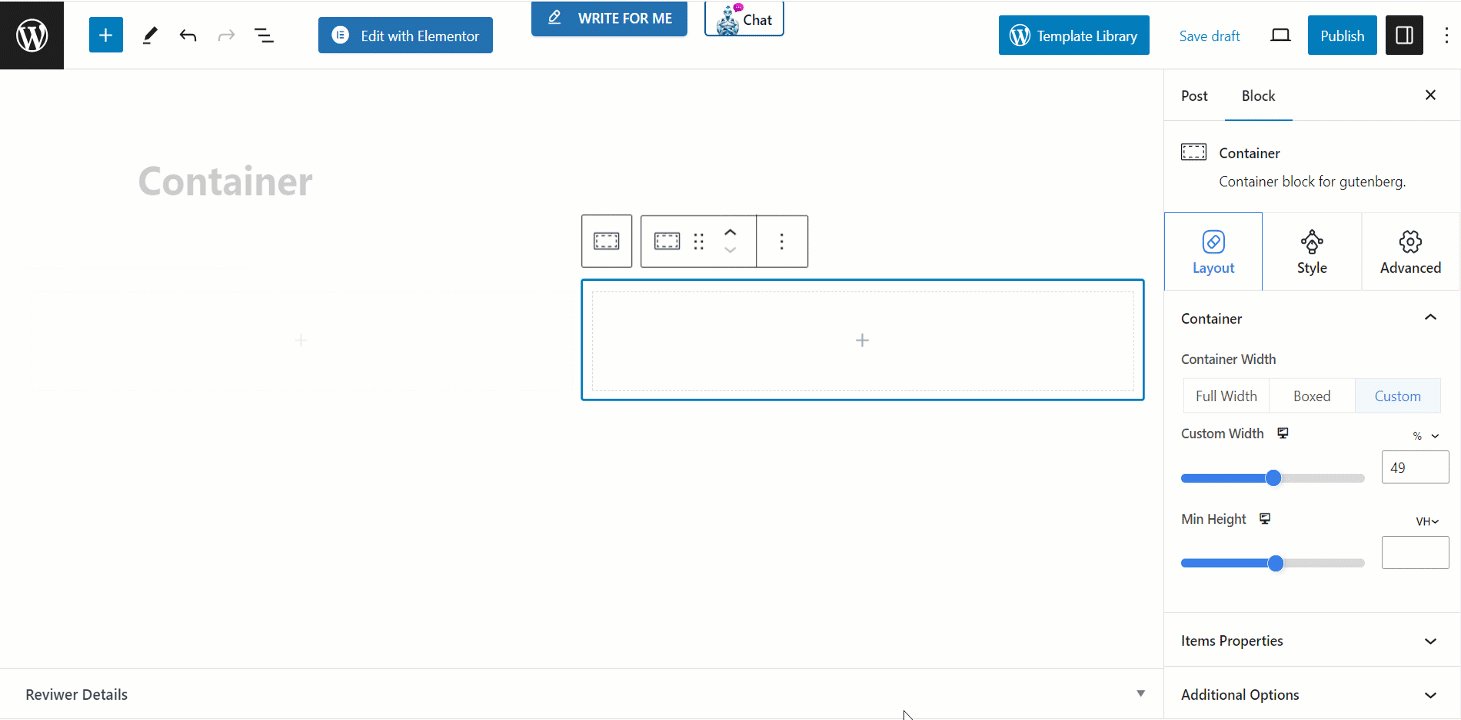
Larghezza contenitore trascinabile #
Tuttavia, puoi controllare manualmente lo spazio tra i contenitori in questo modo:

Proprietà degli elementi #
- Direzione: Da qui è possibile posizionare gli elementi della colonna in quattro direzioni diverse.
- Giustificare il contenuto: Qui puoi controllare lo spazio tra e attorno agli elementi nella colonna contenitore.
- Allinea elementi: Imposta l'allineamento degli elementi verticalmente.
- Spazio tra gli elementi: Definisce lo spazio tra gli elementi della colonna.
- Avvolgere: Abilitando Wrap gli elementi verranno posizionati più in basso quando non c'è abbastanza spazio nella colonna.
Opzioni aggiuntive #
- Traboccamento: Mostra o nascondi una barra di scorrimento nella colonna.
- Etichetta HTML: Imposta un tag HTML.
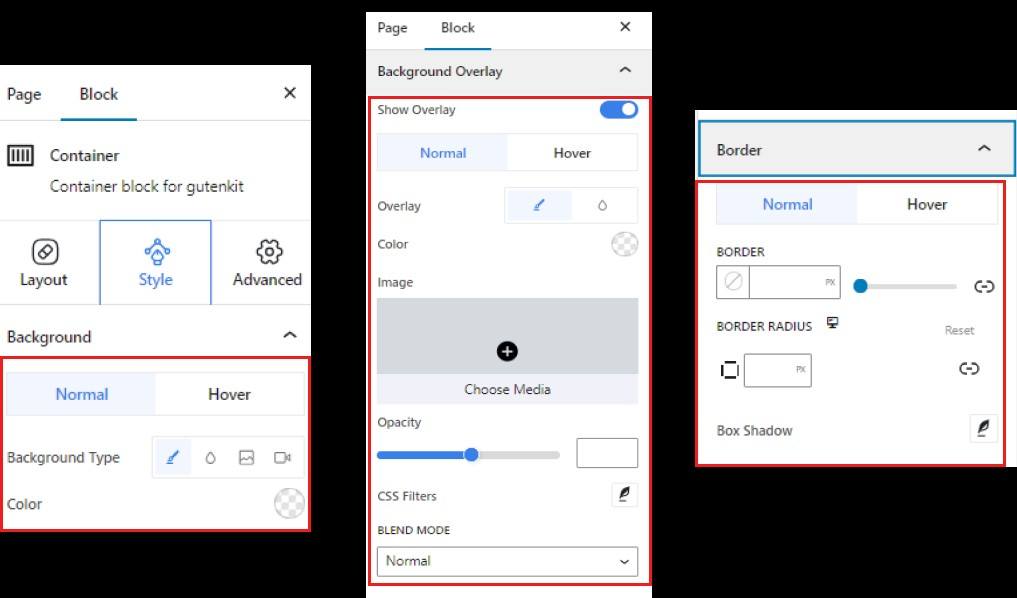
Passaggio 4: Definisci lo stile del contenitore #
Da questa area di impostazione è possibile personalizzare l'aspetto della colonna.
Nota bene: Tutte le seguenti funzionalità di progettazione si applicano anche agli effetti hover.

- Sfondo: Scegli un tipo di sfondo tra colore pieno, sfumato, immagine e video.
- Sovrapposizione di sfondo: Imposta uno sfondo sovrapposto tra colore pieno, sfumatura e immagine.
- Confine: Assegna un colore al bordo e definisci la sua larghezza. Inoltre, conferisce effetti ombra al bordo.
Ecco fatto! Ora puoi facilmente aggiungere e usare un blocco contenitore per creare il tuo layout nel Gutenberg Page Builder.




