Vuoi aggiungere pulsanti di condivisione social ovunque sul tuo sito WordPress? GutenKit Social Share Block ti consente di aggiungere pulsanti accattivanti e interattivi per collegare tutti i siti social utilizzando l'editor di blocchi predefinito. In questo modo, otterrai una buona quantità di nuovi visitatori dai siti più popolari.
In questa documentazione ti guideremo attraverso l'utilizzo del plugin GutenKit Social Share sul tuo sito web Gutenberg.
Passaggio 1: aggiungi il blocco di condivisione social GutenKit #
Il primo passo del nostro viaggio consiste nell'installare il plugin GutenKit. Quindi, fai le seguenti cose:
- Apri una nuova pagina o vai a quella esistente.
- Abilita l'editor a blocchi e trova "+" nella parte superiore della schermata dell'editor.
- Cliccando si aprirà la libreria dei blocchi.
- Cerca la condivisione social GutenKit.
- Una volta visualizzato, clicca o trascina e rilascia il blocco nella schermata dell'editor.
Passaggio 2: aggiungere l'icona e il testo dei social media #
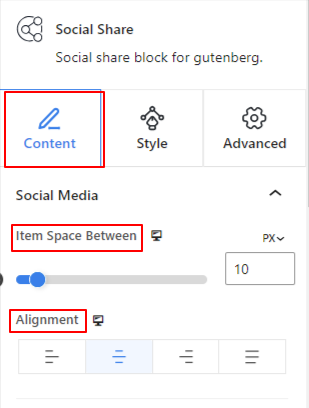
Per includere l'icona e il testo dei social media, è necessario iniziare dalla scheda Contenuto.
In Social Media: #

- Spazio tra gli elementi: Utilizzare il cursore per definire la distanza tra gli elementi social.
- Allineamento: Imposta la posizione delle icone di condivisione social. (Inizio, Fine, Centro, Spazio tra)

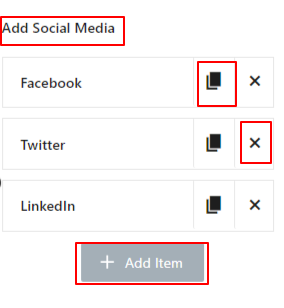
- Aggiungi i social media: Per impostazione predefinita, il blocco Social Share GutenKit mostra tre elementi social media che sono Facebook, Twitter e Linkedin. Puoi anche aggiungere altri elementi cliccando su “+Aggiungi articolo”. Inoltre, eliminane uno cliccando sul pulsante “Xpulsante ".
Inoltre, puoi cambiare l'etichetta, l'icona e lo stile di qualsiasi elemento. Fai clic su qualsiasi elemento per rivelarne le impostazioni.

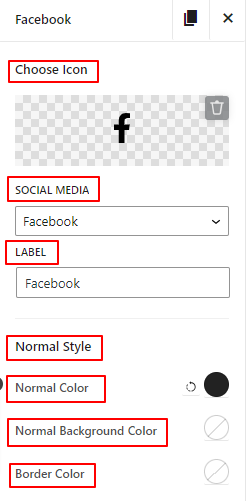
- Scegli Icona: Aggiungi un'icona dalla libreria o caricala dal tuo dispositivo per simboleggiare il tuo sito di social media.
- Mezzi sociali: Seleziona il tuo sito di social media dal menu a discesa.
- Etichetta: Inserisci il nome del tuo sito di social media in questo campo.
- Stile normale: Le seguenti opzioni di impostazione si applicano allo stile normale.
- Colore normale: Utilizza il selettore colore per aggiungere l'icona del social media e il colore del testo.
- Colore di sfondo normale: Assegna un colore di sfondo all'icona e al testo del social media.
- Colore del bordo: Aggiungi colore al bordo dei social media.

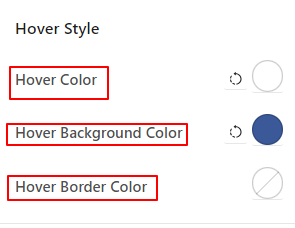
- Stile di passaggio del mouse: Le modifiche apportate alle seguenti opzioni influenzeranno lo stato del passaggio del mouse.
- Passa il mouse su Colore: Aggiungi colore all'icona e al testo dei social media.
- Colore di sfondo al passaggio del mouse: Scegli un colore di sfondo per il sito del social media.
- Colore bordo passaggio del mouse: Seleziona un colore per il bordo del passaggio del mouse.

- Seleziona Stile: Seleziona tra tre diversi stili predefiniti. Hai la possibilità di mostrare solo le icone dei social media o il testo e puoi visualizzare entrambi.
Fase 3: Stile dei social media #
Ora, eseguendo le seguenti opzioni, puoi modificare l'aspetto dei social media.
In Social Media: #

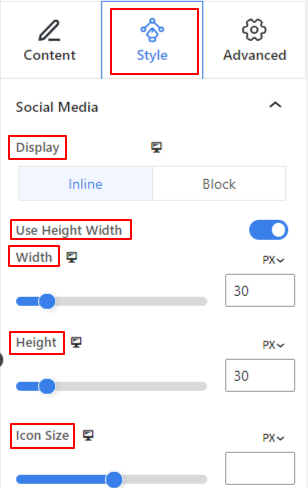
- Schermo:Per mettere in mostra i social media, avrai due opzioni.
- In linea: Disponi i tuoi social media uno alla volta in orizzontale.
- Bloccare: Selezionando questa opzione le icone dei social media verranno visualizzate verticalmente una alla volta.
- Tipografia: Utilizza queste opzioni di impostazione per modificare la tipografia, ad esempio il tipo di carattere, la dimensione, lo spessore, l'altezza della riga, ecc.
- Utilizza Altezza Larghezza: Questa opzione è abilitata di default. Disabilitandola verrà nascosta l'impostazione successiva "Altezza linea".

- Altezza della linea: Utilizza il cursore per regolare l'altezza della linea delle icone social.
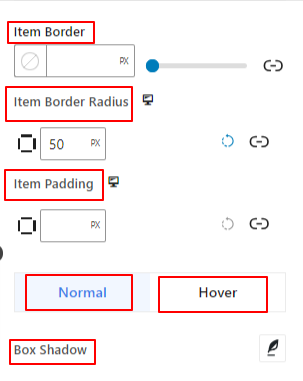
- Bordo dell'oggetto: Da questa area di impostazione puoi controllare lo spessore, il colore e lo stile del bordo.
- Raggio del bordo dell'elemento: immettere un valore per determinare la rotondità del bordo dell'elemento.
- Imbottitura dell'articolo: Aggiungi spazi all'esterno delle icone e del testo dei social media.
Le due opzioni successive funzionano allo stesso modo per lo stato normale e quello hover.
- Scatola Ombra: Utilizzare queste impostazioni per regolare l'effetto di animazione dell'ombra del riquadro attorno all'area del bordo.
- Ombra del testo: Aggiungi e controlla il testo ombra per i tuoi social media. Nota che questa opzione verrà mostrata solo se scegli di mostrare il testo per i tuoi social media dalla scheda contenuto.
Passaggio 4: Imposta la scheda Avanzate #
Dalla scheda Impostazioni avanzate puoi configurare il layout del blocco Condivisione social, lo sfondo, gli stili dei bordi e controllarne la visibilità.
Disposizione: #

- Margine: Definisce lo spazio attorno al layout del blocco. Aiuta a impostare lo spazio tra un altro blocco.
- Imbottitura: inserisci un valore per impostare lo spazio attorno al blocco all'interno del suo layout.
- Larghezza: Oltre a mantenere la larghezza del layout predefinita.
- Intera larghezza: Selezionando questa opzione, il layout si estenderà per l'intera larghezza dello schermo.
- In linea (automatico): Applicandolo avrà la stessa larghezza dell'elemento blocco.
- Costume: Scegliendo questa opzione verrà visualizzato un cursore per definire lo spazio orizzontale del layout del blocco.
- Indice Z: utilizzare il cursore per specificare l'ordine di sovrapposizione del blocco con altri blocchi.
Posizione: #

Sotto il menu a discesa, vedrai tre opzioni: Predefinito, Assoluto, E Fisso.
- Assoluto: Selezionando questa opzione ti verrà fornita una posizione assoluta del blocco, il che significa che gli elementi si adatteranno al loro contenitore.
- Fisso: l'opzione Posizione fissa consentirà all'elemento di adattarsi all'intera finestra o schermo.
Entrambe le opzioni Assoluto e Fisso hanno impostazioni simili come le seguenti:
- Orientamento orizzontale: scegliere la direzione di posizionamento tra sinistra e destra.
- Compensare: utilizzare il dispositivo di scorrimento o inserire manualmente un valore per regolare il posizionamento orizzontale del blocco.
- Orientamento verticale: Selezionare la direzione di posizionamento tra su o giù.
- Compensare: utilizzare il dispositivo di scorrimento o inserire manualmente un valore per regolare il posizionamento verticale del blocco.
Sfondo: #

- Sfondo: scegli un'opzione di sfondo tra tinta unita, sfumatura o immagine.
Sotto l'opzione Al passaggio del mouse:
- Immagine: Se scegli l'opzione immagine si apriranno le seguenti opzioni:
- Immagine: scegli un'immagine dal catalogo multimediale o carica la tua.
- Dimensioni immaginee: selezionare la dimensione dell'immagine tra Miniatura, Media, Grande o Intera.

- Posizione: Seleziona la posizione delle 10 diverse opzioni.
- Allegato: Specifica la relazione fissa o scorrevole dell'immagine di sfondo con il resto della schermata del browser.
- Ripetere: selezionare un'opzione per impostare la modalità di ripetizione delle immagini di sfondo.
- Dimensioni dello schermo: consente di selezionare una dimensione di visualizzazione tra quattro diverse opzioni.
- Durata della transizione: utilizza il cursore per regolare la transizione dello sfondo dallo stato normale allo stato al passaggio del mouse.
Confine: #

- Confine: sotto questa opzione di impostazione, otterrai opzioni di impostazione del bordo come larghezza, stile e colore.
- Raggio del confine: imposta la rotondità del bordo inserendo un valore.
- Scatola Ombra: Ottieni tutte le impostazioni come colore, orizzontale/verticale, sfocatura, diffusione e altro per dare effetti di ombra al bordo.
Sotto l'opzione al passaggio del mouse:
- Durata della transizione: puoi aggiungere un valore manualmente o utilizzare il dispositivo di scorrimento per impostare l'ora in cui modificare il design del bordo allo stato al passaggio del mouse.
Visibilità: #

Il modulo visibilità consente di controllare la visualizzazione dei disegni a blocchi in base al tipo di dispositivo. Ci saranno tre opzioni del dispositivo (desktop, tablet, cellulare) con un pulsante di attivazione/disattivazione. Attiva il pulsante di attivazione/disattivazione per nascondere il design a blocchi di quel dispositivo.
Tuttavia, puoi ancora vederlo nella vista dell'editor.
Avanzate: #

- Nome del blocco: assegna un nome per identificare questo blocco in modo univoco durante il collegamento o lo scripting per definire lo stile del blocco.
- Ancoraggio HTML: aggiungi un URL per collegare una pagina del sito web.
- Classi CSS aggiuntive: assegna classi CSS aggiuntive al blocco che ti consentiranno di modellare il blocco come desideri con CSS personalizzato.
NB: puoi aggiungere più classi separatamente con spazi.



