Il blocco Icon Box GutenKit è dotato di numerose opzioni utili, come icone, badge, testo, pulsanti, icone filigrana, ecc., per mostrare in modo efficace i tuoi prodotti, servizi, recensioni dei clienti e altre informazioni.
Questo blocco multiuso offre un'ampia scelta di icone, testo, badge e una serie di opzioni di personalizzazione per creare una casella informativa unica e facilmente fruibile.
In questa guida impareremo come utilizzare il blocco GutenKit Icon Box nel generatore Gutenberg.
Come utilizzare il blocco Icon Box GutenKit #
Navigare verso: Pannello di controllo di WordPress > Scegli o crea un Nuovo pagina o post > Fai clic su "+" icona in parte superiore della schermata dell'editor a blocchi > Ricerca Scatola icona GutenKitOra trascinalo semplicemente e rilascialo nell'editor.
Una volta che il blocco GutenKit Icon Box è sulla schermata dell'editor, cliccaci sopra. La barra laterale destra aprirà tutte le funzionalità di questo blocco. Queste funzionalità sono strutturate in tre categorie diverse: Contenuto, Stile, E Avanzate.
Passaggio 1: aggiungere un'icona #
Inizieremo con la scheda Contenuto. Per prima cosa, aggiungi un'icona.
Vieni sotto il Scheda Contenuto,
Icona: #

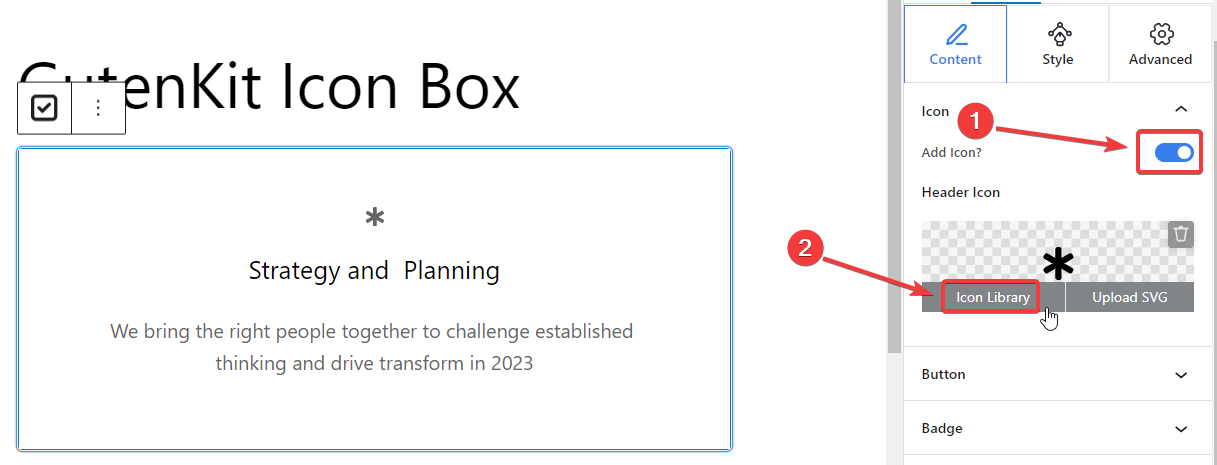
- Aggiungi icona: Attiva questo pulsante per aggiungere un'icona.
- Icona dell'intestazione: Fare clic su "Libreria di icone" e un popup rivelerà ampie opzioni di icone. Come l'immagine qui sotto.

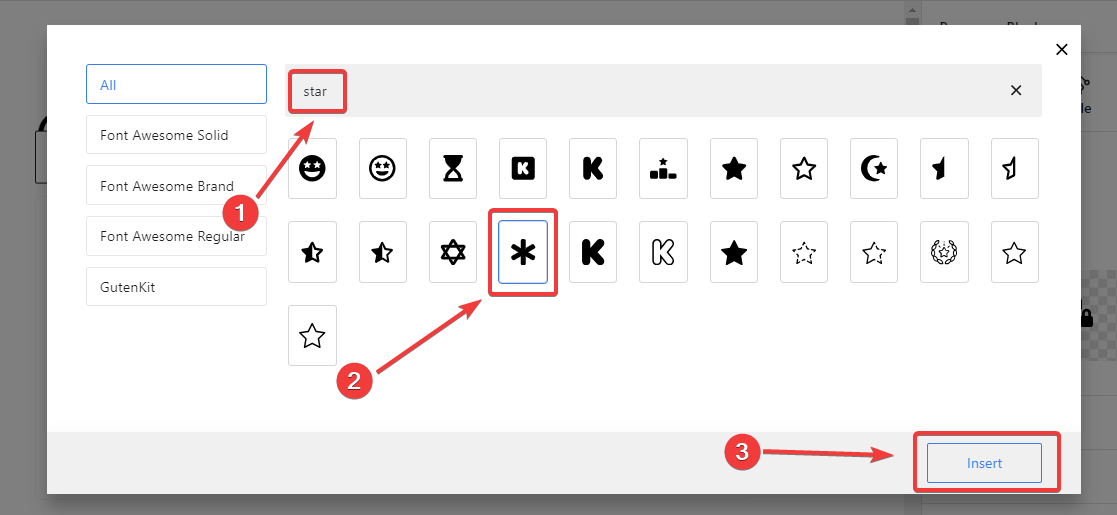
Da qui, scegli la tua icona. Puoi anche usare il barra di ricerca per trovare rapidamente la tua icona. Una volta che vedi la tua icona preferita, cliccaci sopra. Poi premi “Inserire" nella parte inferiore del popup.
E l'icona è stata aggiunta correttamente.
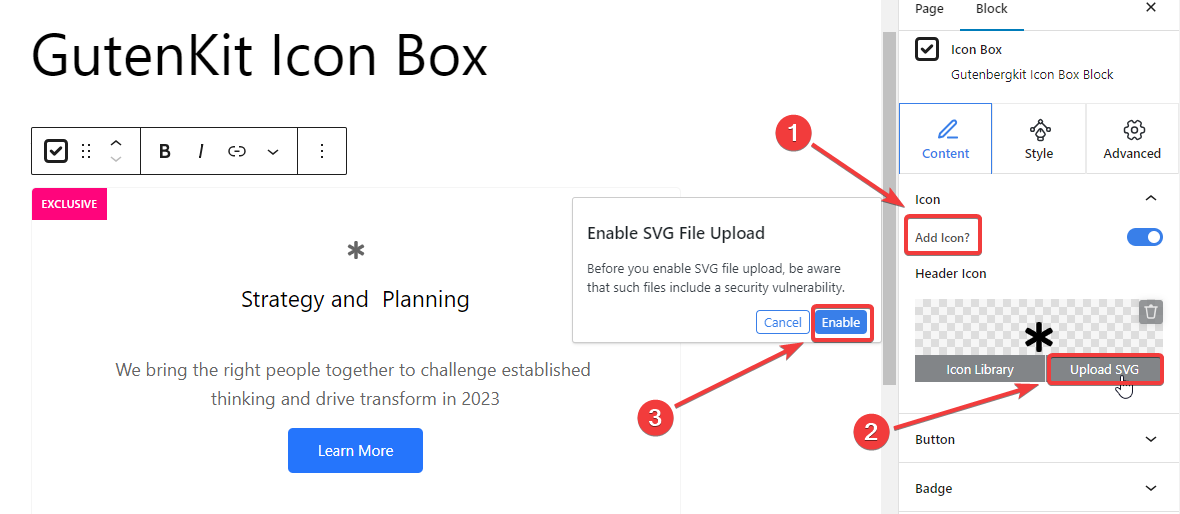
Ora se vuoi aggiungere un'icona SVG, abilita l'opzione Aggiungi icona opzione come il passaggio precedente e rivelerà il Icona dell'intestazione. Qui,

- Clicca il "Carica SVG" opzione.
- Richiederà di abilitare il supporto per il caricamento dei file SVG. Semplicemente, seleziona "Abilitare" opzione.
- Ti indirizzerà all'opzione di caricamento file multimediale. Carica semplicemente la tua icona SVG come se stessi aggiungendo qualsiasi file multimediale dal tuo dispositivo.
Passaggio 2: aggiungi pulsante e badge #
Proseguendo, dedicheremo la nostra attenzione all'aggiunta di un pulsante e di un badge sulla casella dell'icona.
Pulsante: #

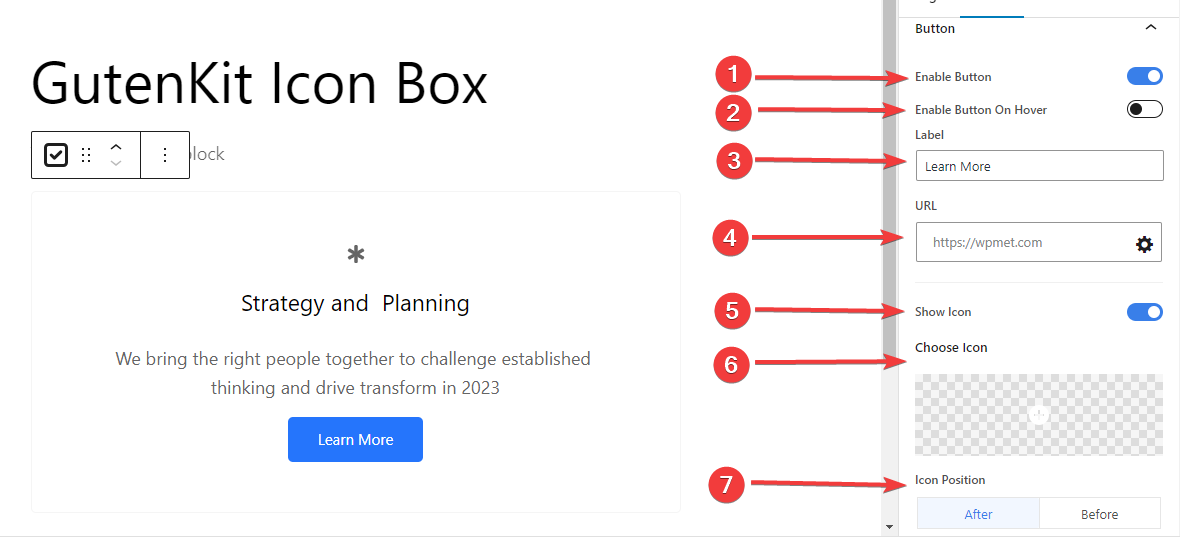
- Pulsante Abilita: Fare clic su questo pulsante per aggiungere un pulsante nella casella delle icone.
- Abilita pulsante al passaggio del mouse: Attiva questo pulsante per visualizzare il pulsante quando ci si passa sopra con il mouse.
- Etichetta: Modifica l'etichetta del pulsante.
- URL: Inserisci il link a cui vuoi indirizzare il visitatore.
- Mostra icona: Abilita questo pulsante per visualizzare un'icona con il pulsante.
- Scegli Icona: Seleziona l'icona che preferisci.
- Posizione dell'icona: Posiziona l'icona prima o dopo il pulsante.
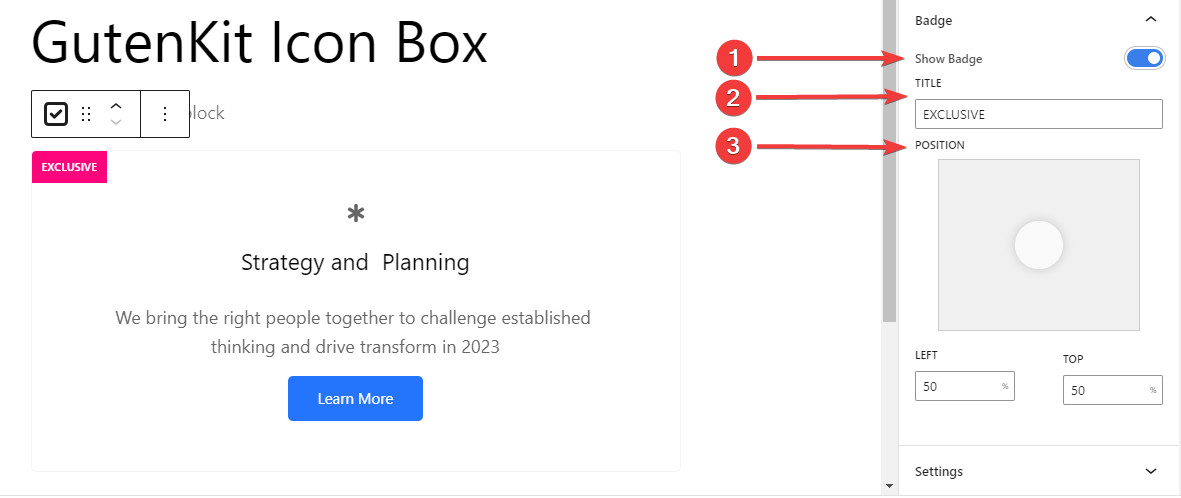
Distintivo: #

- Mostra distintivo: Fare clic su questo pulsante per visualizzare il badge nella casella dell'icona.
- Titolo: Digita il titolo desiderato.
- Posizione: Individua la posizione del badge da sei diverse posizioni. Oppure, puoi inserire i valori in alto e a sinistra per una posizione personalizzata.
Passaggio 5: Configurazione aggiuntiva #
Imparare il passaggio successivo ti aiuterà ad aggiungere un'icona di filigrana e a modificarne il posizionamento.
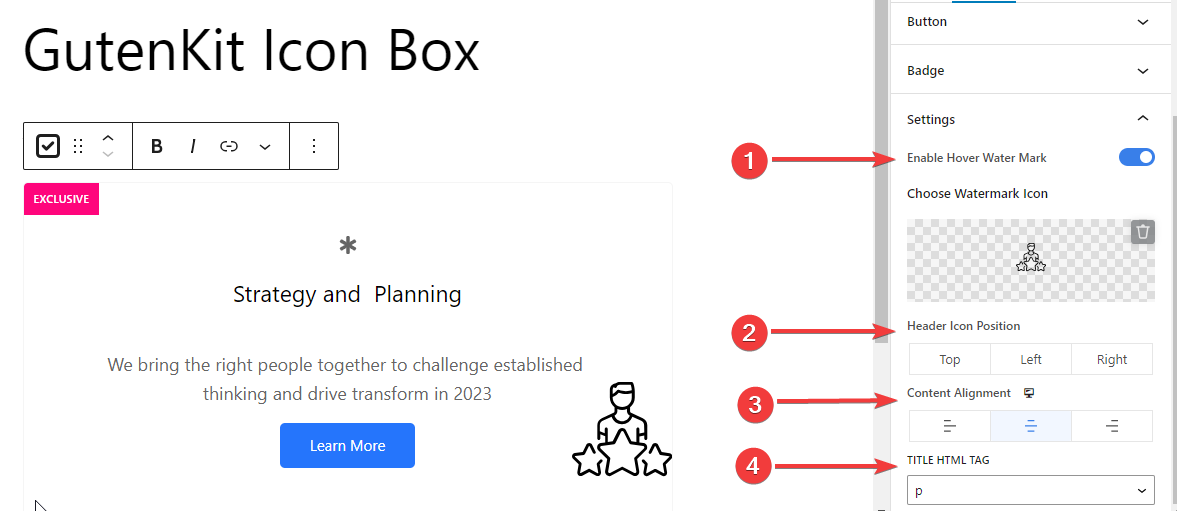
Impostazioni: #

- Abilita filigrana al passaggio del mouse: Attiva questo pulsante per visualizzare un'icona quando passi il mouse sopra.
- Scegli l'icona della filigrana: Seleziona un'icona dalla libreria o caricane una tua.
- Posizione dell'icona dell'intestazione: Imposta la posizione dell'icona dell'intestazione (In alto/Sinistra/Destra)
- Allineamento dei contenuti: Seleziona l'allineamento del contenuto della casella dell'icona.
- Tag HTML del titolo: Seleziona il tag HTML del titolo su H1-H6, Div, Span o P.
Passaggio 5: personalizzazione dell'Icon Box #
Ora procederemo con le funzionalità di personalizzazione per l'icon box. Andate alla scheda Stile.
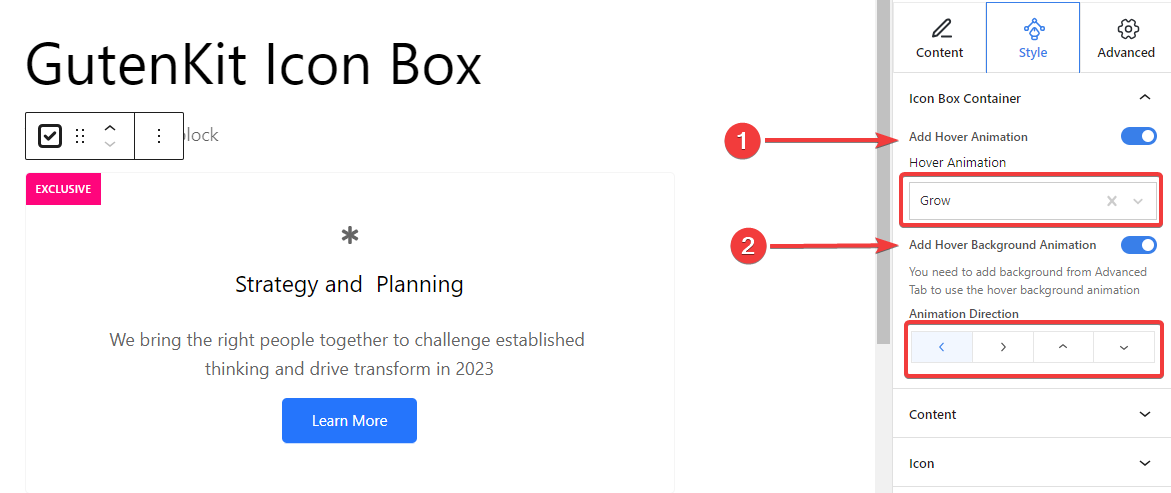
Contenitore scatola icona,

- Aggiungi animazione al passaggio del mouse: Attiva questo pulsante per aggiungere un effetto di animazione al passaggio del mouse sul riquadro contenitore.
- Animazione al passaggio del mouse: Seleziona un tipo di animazione tra quattro effetti diversi.
- Aggiungi animazione di sfondo al passaggio del mouse: Attiva questo pulsante per aggiungere un effetto di animazione di passaggio del mouse sullo sfondo. (Per impostare un tipo di sfondo, è necessario utilizzare Avanzate scheda.)
- Direzione dell'animazione: Imposta la direzione dell'animazione. (Sinistra, Destra, Alto, Basso)
Fase 6: Personalizzazione dell'icona tipografica e della filigrana #
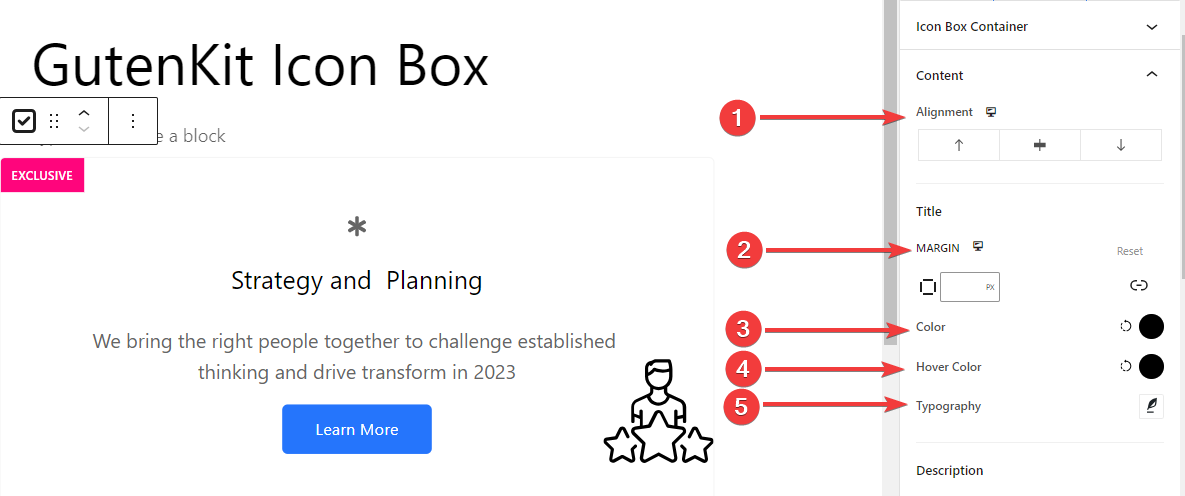
Dal Contenuto impostazioni del Stile scheda, personalizzerai separatamente il testo del titolo e della descrizione.

- Allineamento: Allinea l'icona a sinistra, al centro o a destra.
- Margine: Specifica lo spazio attorno al testo.
- Colore: Scegli un colore dalla tavolozza dei colori.
- Passa il mouse su Colore: Aggiungi un colore per gli effetti hover.
- Tipografia: Imposta la famiglia di caratteri, la dimensione, lo spessore, la trasformazione, lo stile, la decorazione, l'altezza della riga, la spaziatura tra lettere e parole.
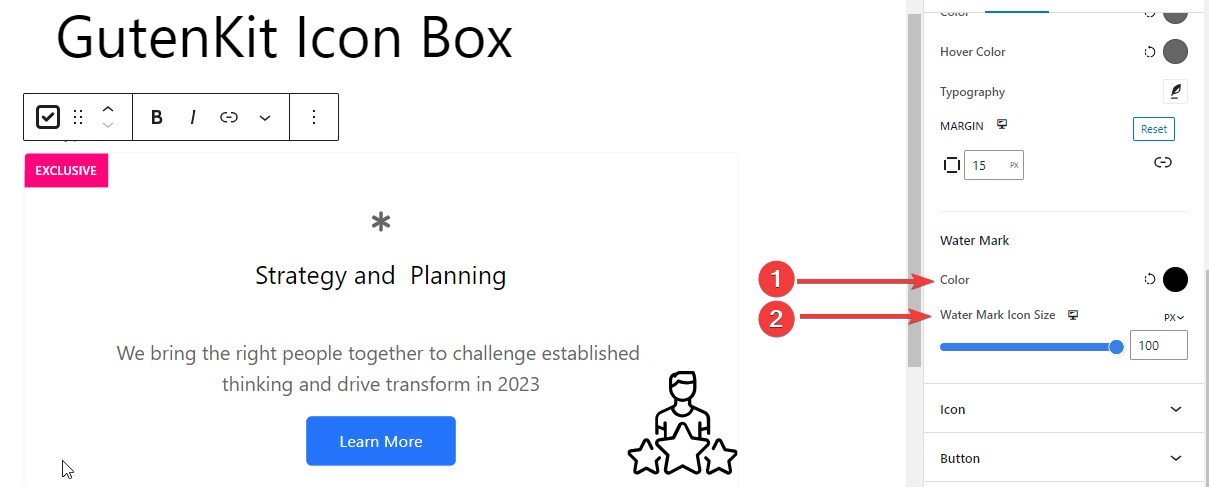
Sono disponibili diverse impostazioni di stile per l'icona della filigrana:

Filigrana Colore: Scegli un colore per l'icona Water Makr.Dimensione dell'icona della filigrana: Definisce la dimensione dell'icona della filigrana. Ecco un'ampia gamma di funzionalità per personalizzare lo stile dell'icona. Vediamone l'uso:

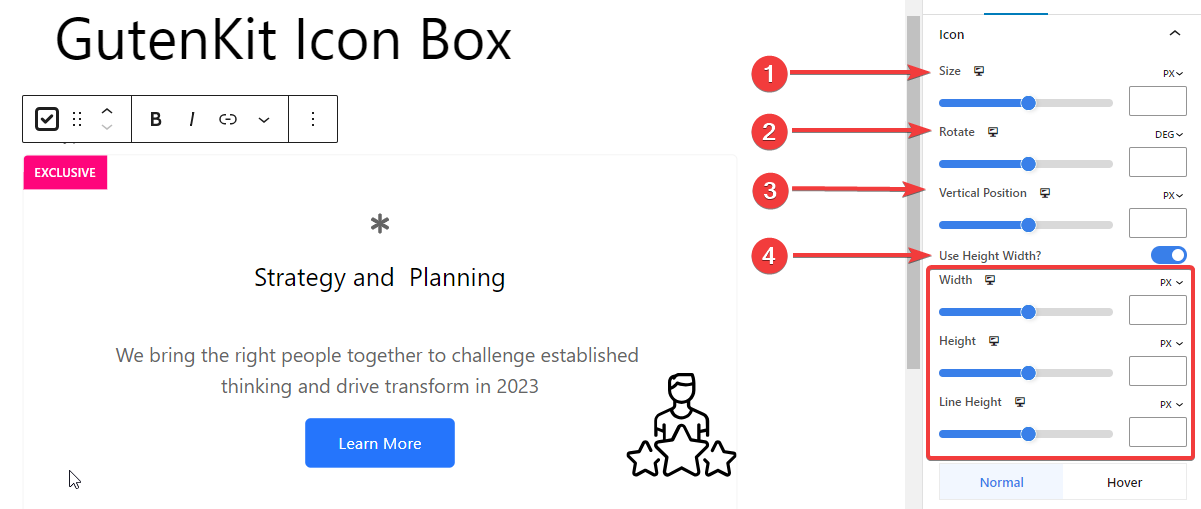
Misurare: Specifica la dimensione dell'icona in pixel.Ruotare: Utilizzare la barra per ruotare l'icona o immettere il valore in gradi.Posizione verticale: Imposta la posizione verticale dell'icona in pixel.Utilizza Altezza Larghezza: Abilita questo pulsante per personalizzare la larghezza e l'altezza dell'icona Larghezza: Imposta la larghezza dell'icona.Altezza: Determina lo spazio tra testo e icona.Altezza della linea: Regola l'altezza della linea dell'icona.
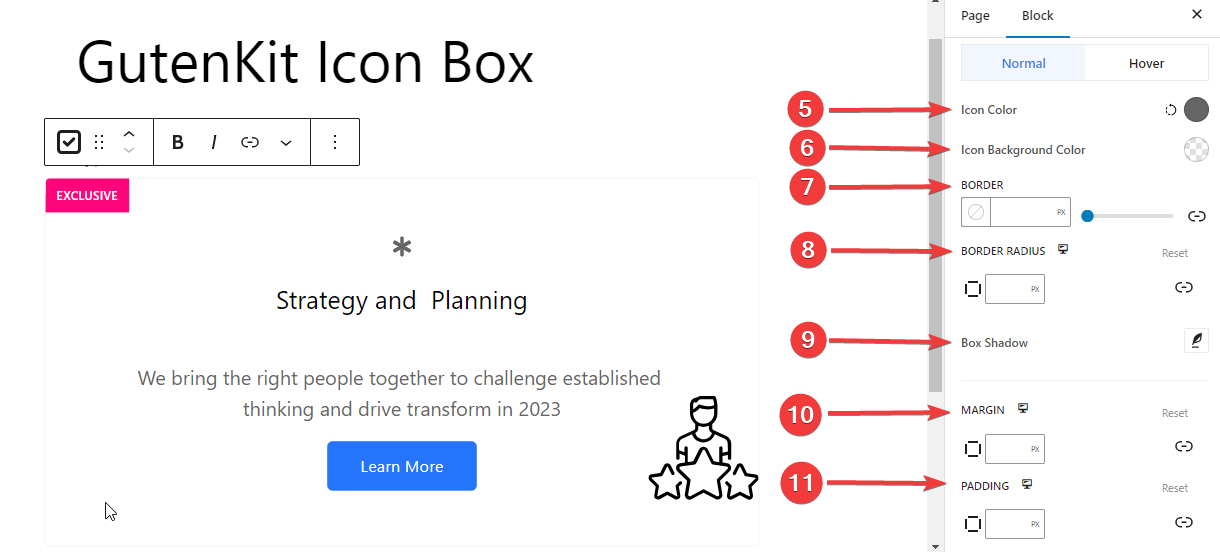
Le restanti funzionalità vengono applicate sia allo stato normale che a quello di hovering.

5. Colore dell'icona: Utilizzare lo strumento di selezione colore per assegnare un colore all'icona.
6. Colore di sfondo dell'icona: Assegna colore allo sfondo dell'icona.
7. Confine: Utilizzare il cursore o immettere manualmente un valore in pixel per i bordi.
8. Raggio del confine: Assegna un valore al raggio del bordo per controllarne la rotondità.
9. Scatola Ombra: Regola l'ombra attorno al riquadro.
10. Margine: Definisce il margine attorno all'icona.
11. Imbottitura: Imposta la spaziatura all'interno dell'icona.
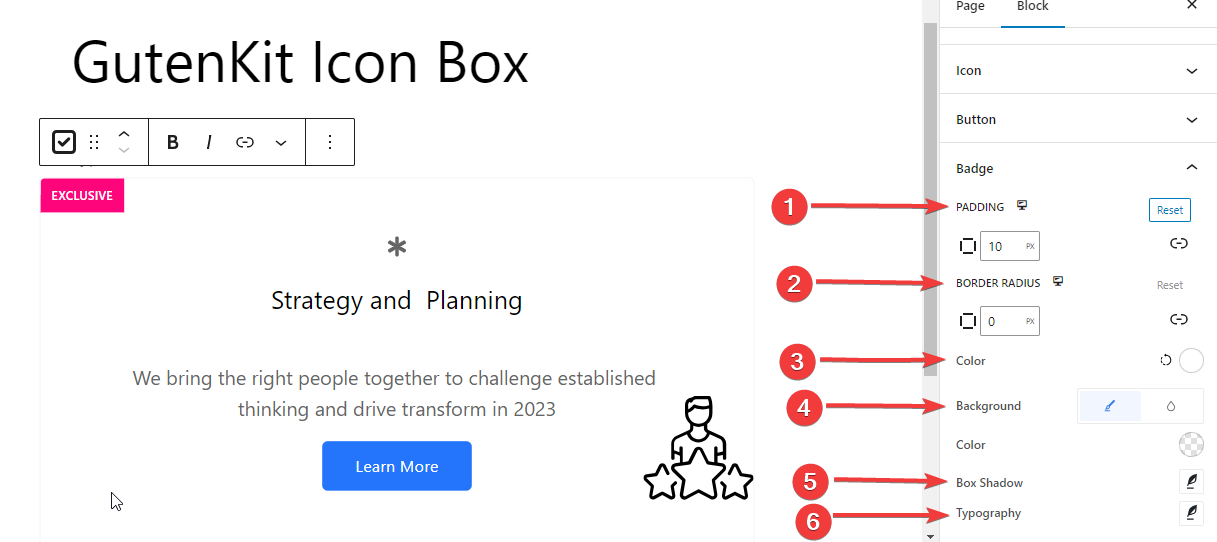
Fase 8: Personalizzazione del badge #
L'ultimo passaggio riguarda la personalizzazione del badge.
Distintivo: #

- Imbottitura: Definisce la spaziatura attorno al badge.
- Raggio del confine: Specifica la rotondità del bordo del badge.
- Colore: Seleziona il colore per il testo del badge.
- Sfondo: Scegli il colore di sfondo del badge.
- Scatola Ombra: Imposta la morbidezza, la dimensione e la direzione dell'ombra del riquadro.
- Tipografia: Modifica le opzioni tipografiche per il badge.
Ecco fatto! Ora puoi aggiungere facilmente un box icona per mostrare qualsiasi cosa in modo informativo sul tuo sito web.




