ElementsKit è un componente aggiuntivo tutto in uno per Elementor che ti consente di migliorare le capacità del tuo sito web. Il componente aggiuntivo include widget, estensioni e moduli completi per aiutarti ad aggiungere funzionalità avanzate al tuo sito WordPress utilizzando un solo plug-in.
IL Barra di avanzamento di ElementsKit è una funzionalità per mostrare statistiche significative in modo elegante. Puoi visualizzare la crescita numerica di qualsiasi attività o traguardo utilizzando la barra di avanzamento in Elementor. Leggi questa documentazione per scoprire come utilizzare il widget Barra di avanzamento per Elementor.
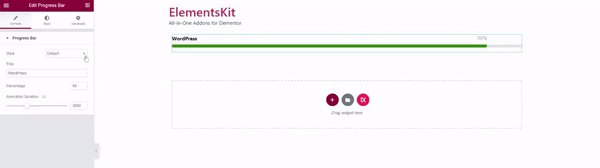
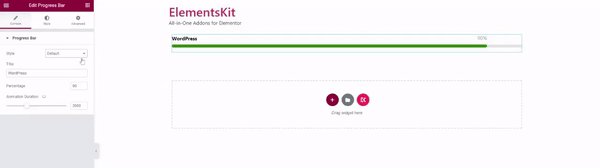
Passaggio 1: configura la barra di avanzamento in Elementor #
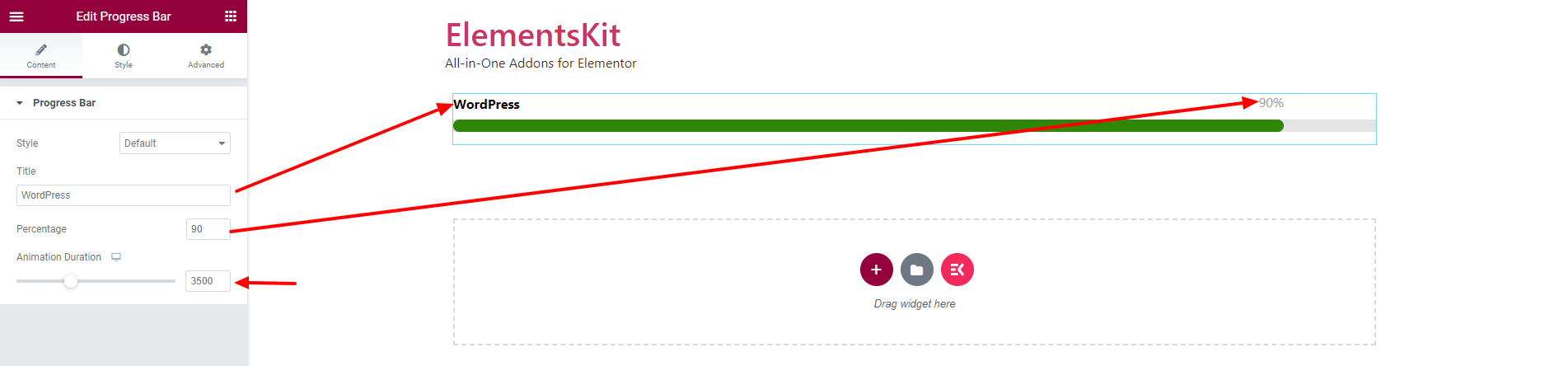
Innanzitutto, apri l'editor di Elementor e trascina il widget della barra di avanzamento nel tuo progetto. Quindi configura la barra di avanzamento di WordPress in Elementor.
Per configurare il widget,
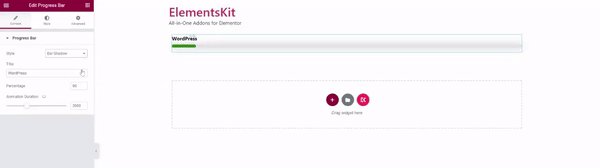
- Seleziona la barra di avanzamento Stile dall'elenco degli stili disponibili. Se scegli il Contenuto interiore stile, puoi Aggiungi icona alla barra di avanzamento.

- Impostare il Titolo testo per la barra di avanzamento.
- accedere Percentuale di progressi da mostrare.
- Regolare Durata dell'animazione per mostrare la progressione.

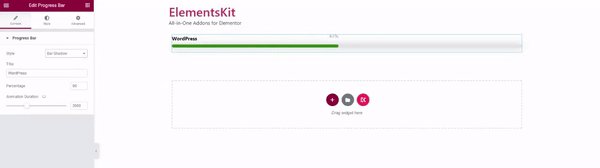
Passaggio 2: personalizza gli stili della barra di avanzamento #
Nella scheda Stile, puoi personalizzare gli stili Barra, Traccia, Titolo e Percentuale per la barra di avanzamento di WordPress in Elementor.
2.1 barra #
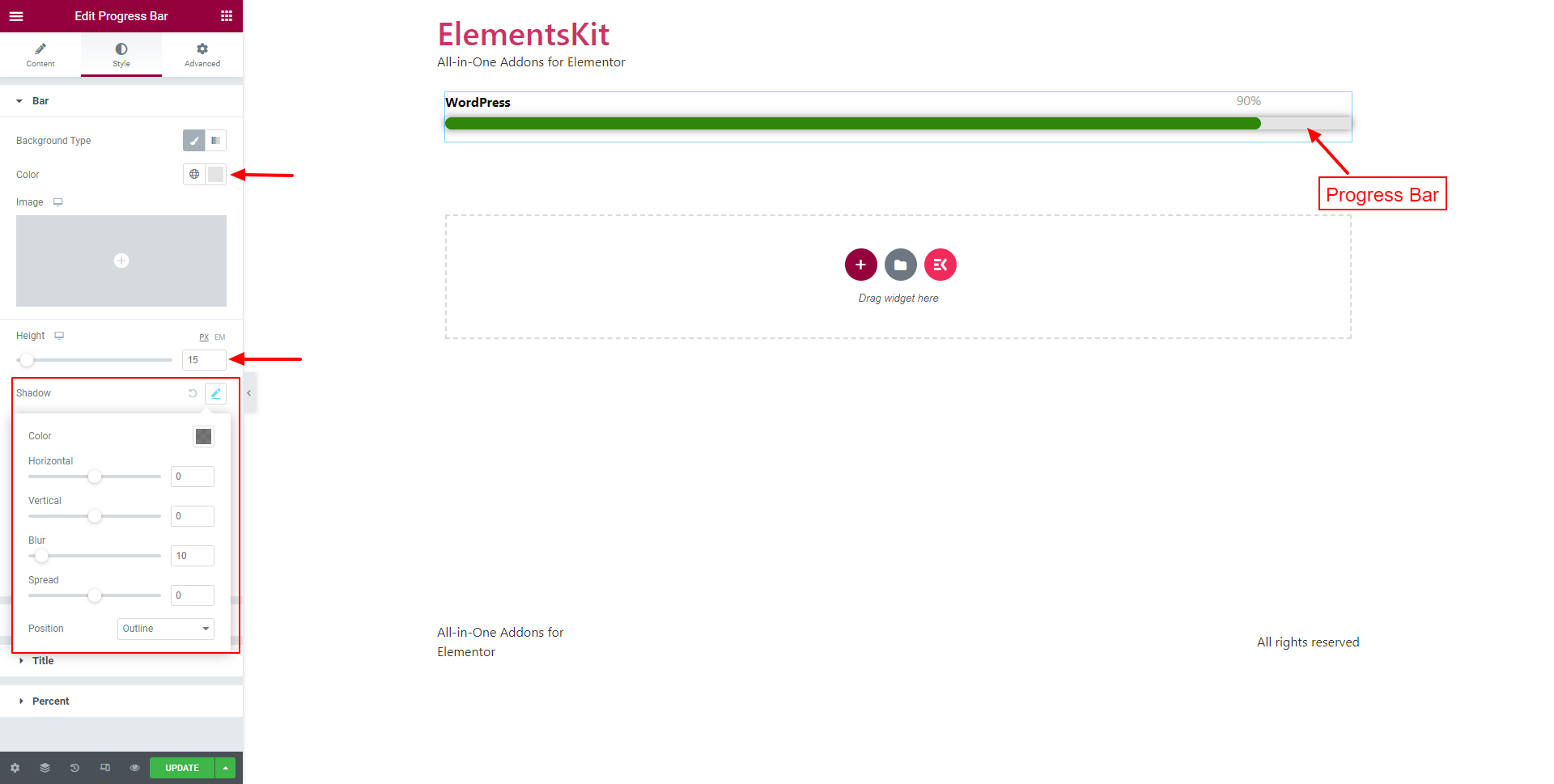
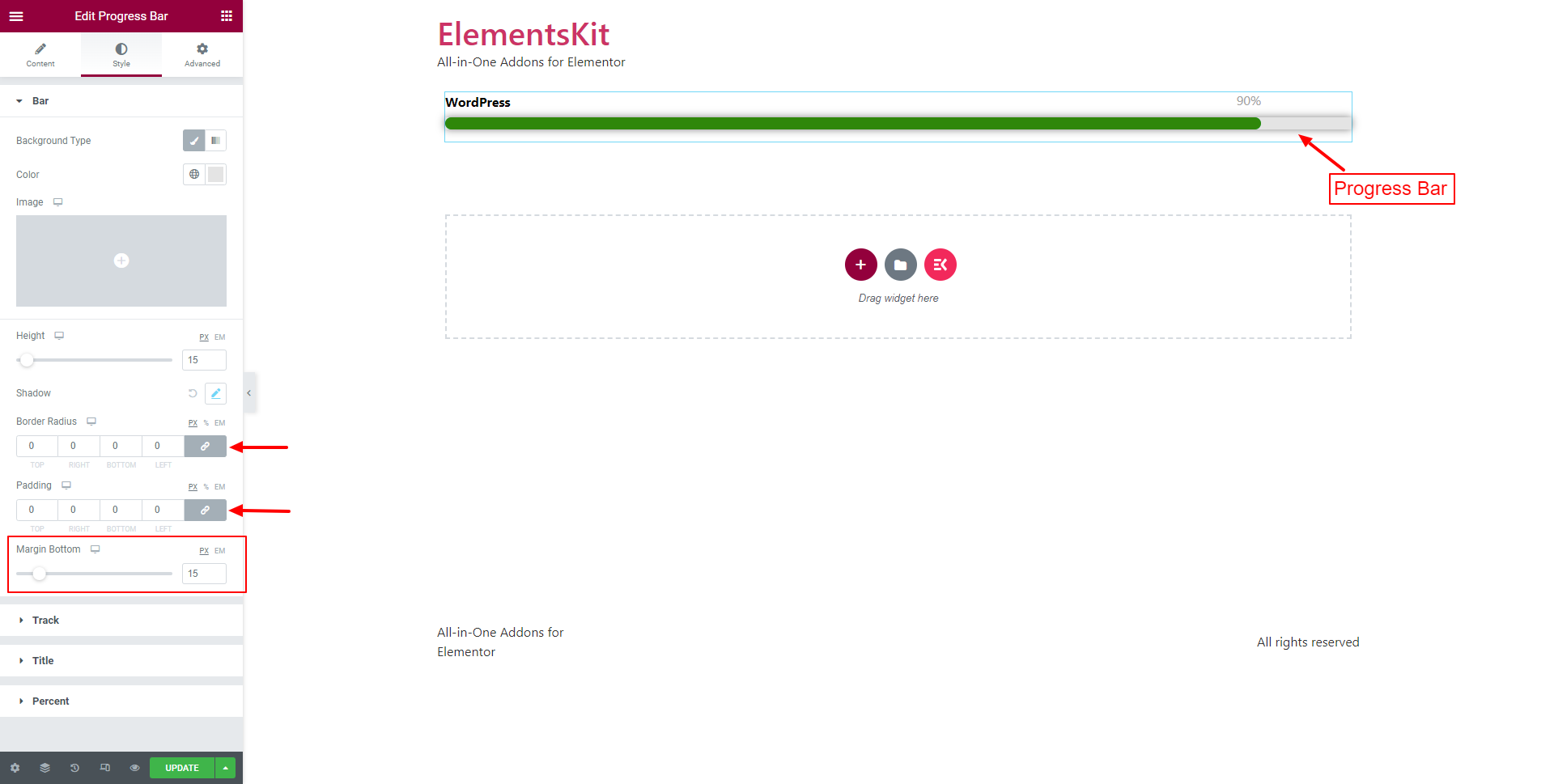
Per personalizzare la barra di avanzamento,
- Seleziona il Tipo di sfondoe scegli un colore di sfondo.
- Aggiusta il Altezza della barra.
- Quindi personalizza il Ombra impostazioni.

- Impostare il Raggio del confine E Imbottitura.
- Aggiusta il Margine inferiore della barra.

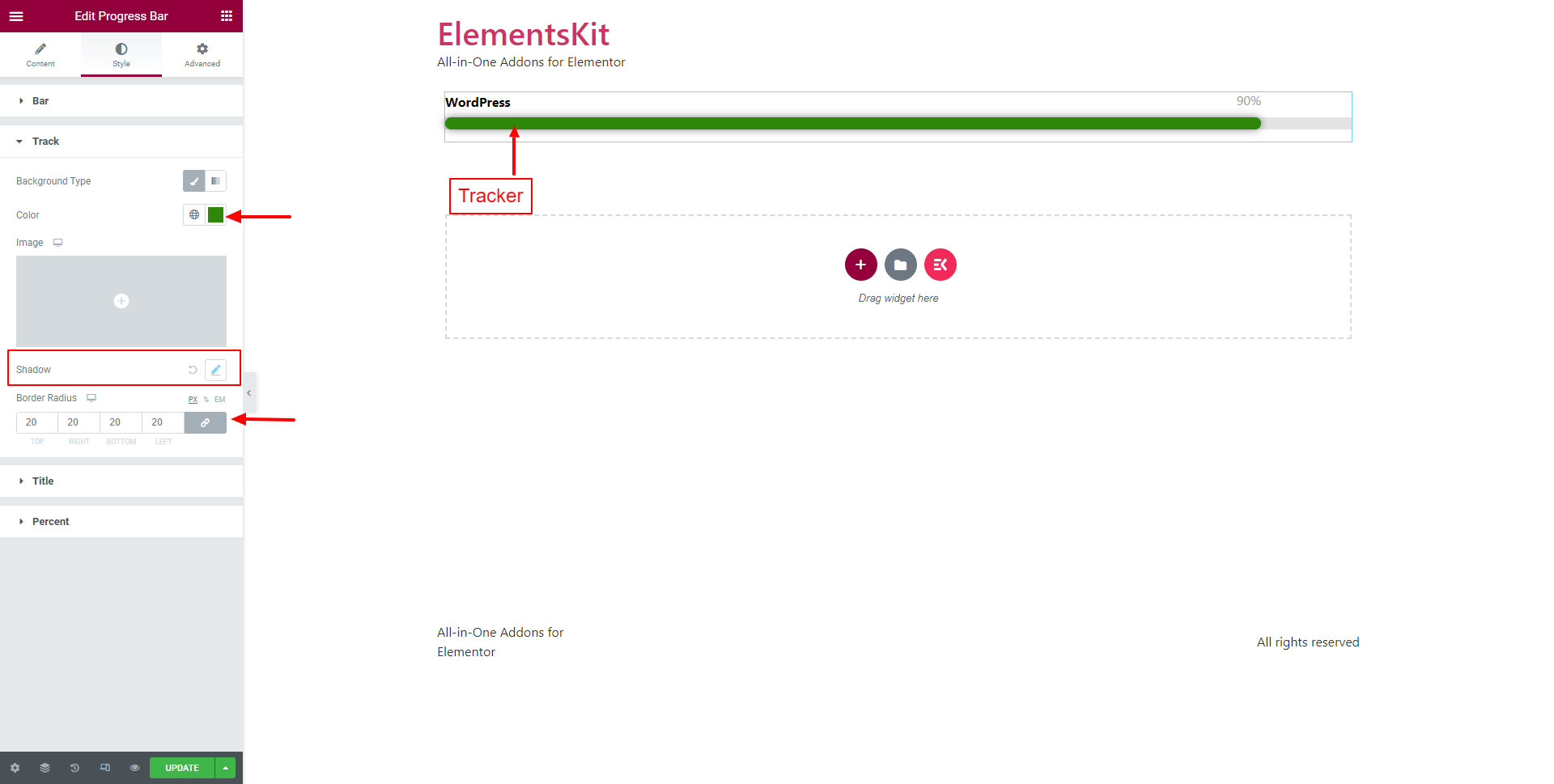
2.2 Traccia #
Per personalizzare la barra Traccia,
- Seleziona il Tipo di sfondo e scegli un colore di sfondo.
- Imposta gli attributi per Ombra.
- E imposta il Raggio del confine.

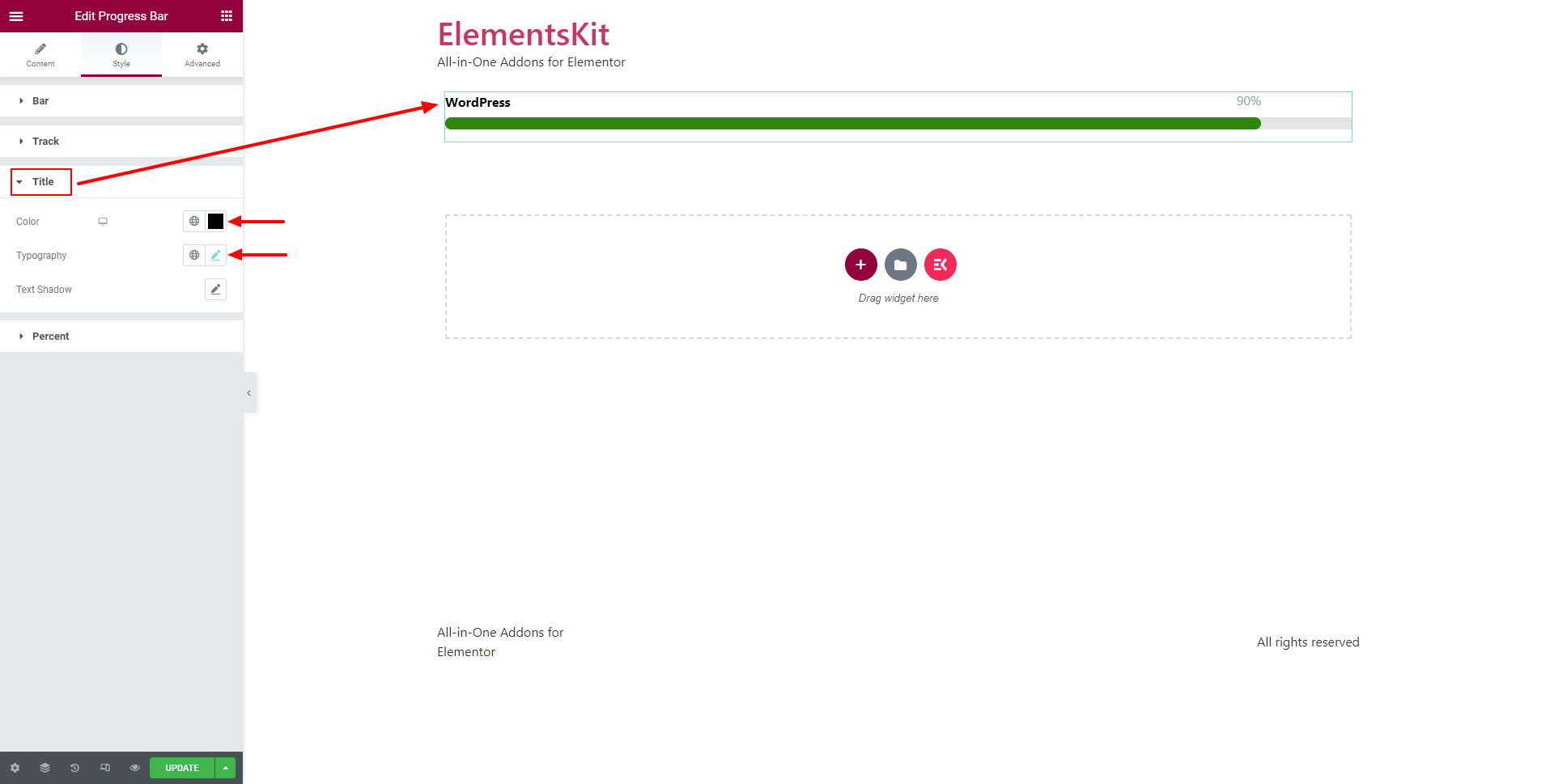
2.3 Titolo #
Per personalizzare il titolo della barra di avanzamento in Elementor,
- Scegli il Colore del titolo.
- Tipografia del testo del titolo.
- Aggiusta il Ombra del testo.

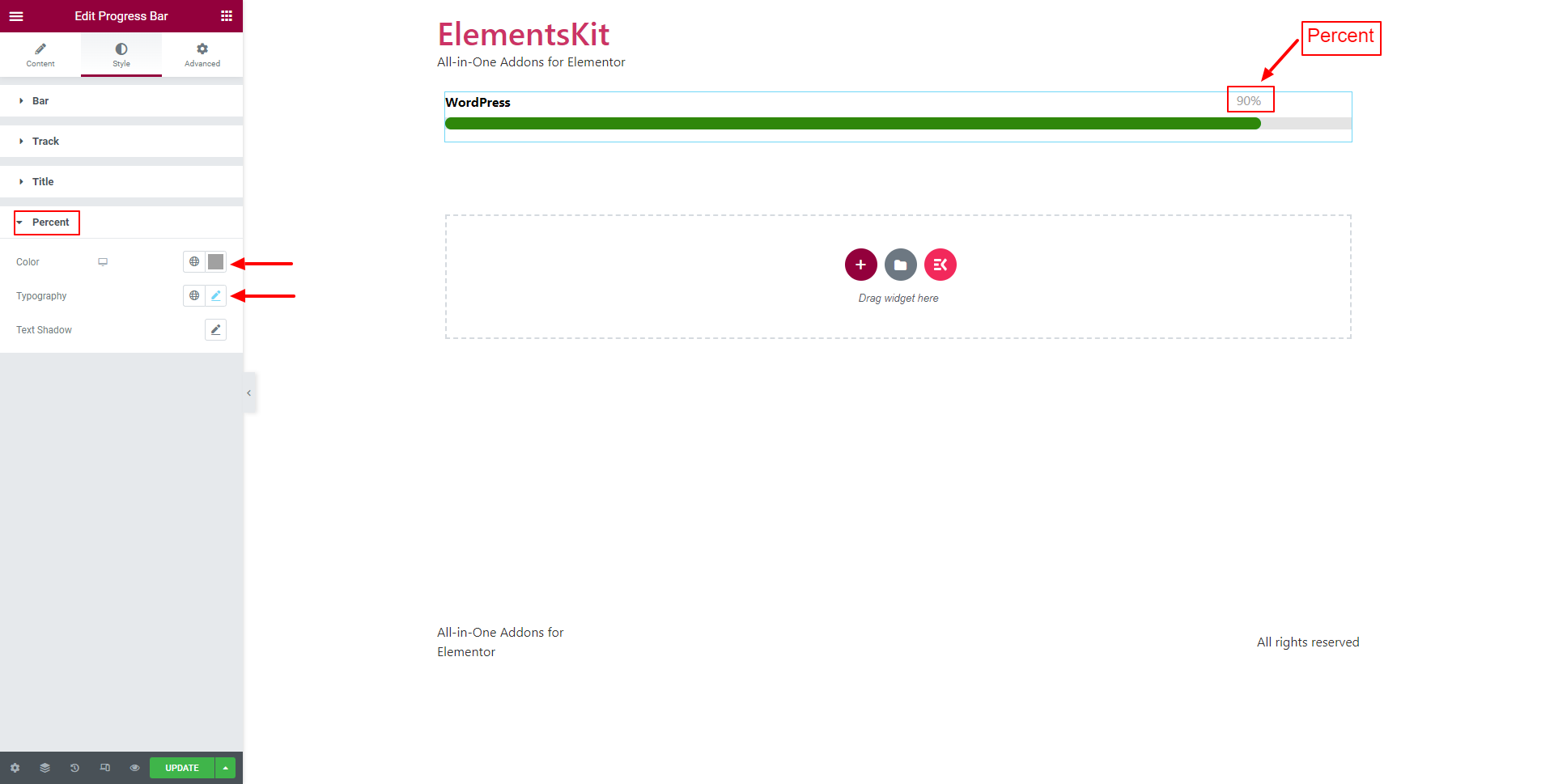
2,4 per cento #
Per personalizzare la percentuale della barra di avanzamento in Elementor,
- Scegli il Colore percentuale.
- Tipografia del numero percentuale.
- Aggiusta il Ombra del testo.

Seguendo i passaggi precedenti, puoi creare un'accattivante barra di avanzamento WordPress in Elementor.



